Dica de ferramenta DHTML | Internet Marketing Ninjas
Visão geral rápida das ferramentas : Dica de ferramenta DHTML
O DHTML Tooltip Creator é um software on-line gratuito desenvolvido por ninjas de marketing na Internet para ajudar os proprietários de sites a criar uma dica de ferramenta DHTML que mostra informações úteis aos usuários quando eles passam o mouse sobre seus links, imagens etc.
Apresentação detalhada da ferramenta : Dica de ferramenta DHTML
Descrição DHTMLTooltip Creator de ninjas de marketing na internet
Às vezes, quando os usuários acessam seu site, eles precisam de mais informações antes de tomar uma decisão.
Nesse caso, as dicas de ferramentas são uma forma perfeita de comunicar mais valores a eles para que eles ajam de acordo com suas expectativas.
Para este fim, o DHTML Tooltip Creator é uma excelente ferramenta gratuita desenvolvida por ninjas de marketing na Internet para permitir que você crie dicas de ferramentas personalizadas.
Para saber mais sobre esta ferramenta, convido você a ler esta breve descrição.
Comentário utilisador DHTML Tooltip Criador de ninjas de marketing na internet ?
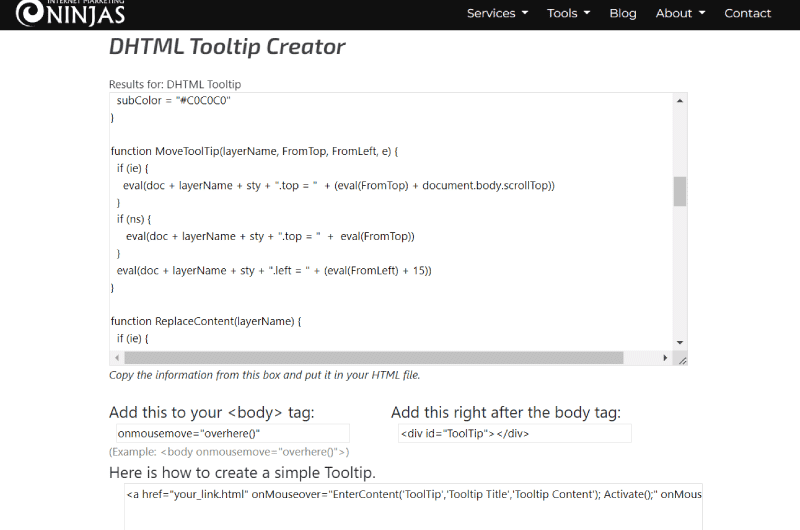
Para usar o recurso criador de dicas DHTML dos ninjas de marketing na Internet, basta preencher os campos presentes que você vê na página inicial da ferramenta.
Você pode selecionar e personalizar configurações como cor da fonte, tamanho do texto, etc.
Feito isso, você pode gerar um códigoDHTML para criar uma dica de ferramenta DHTML exclusiva para exibir informações úteis quando o mouse do visitante passar sobre seus links, imagens ou outros elementos.
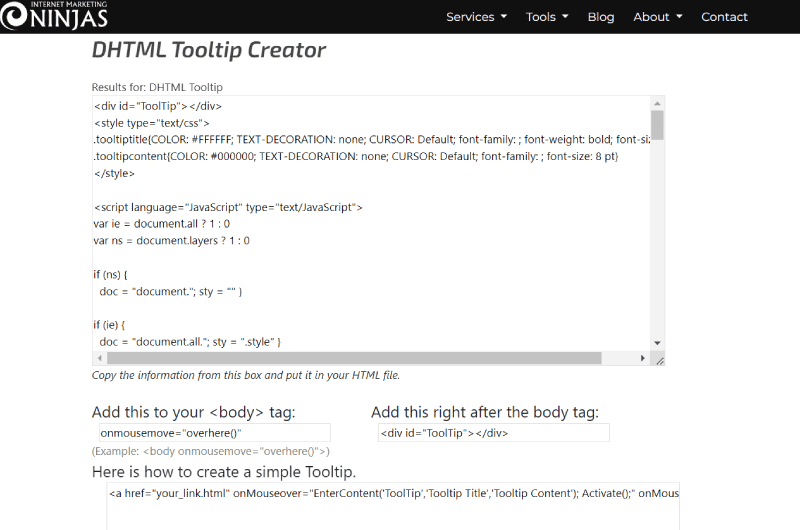
Como exemplo, aqui está o códigoDHTML gerado com esta ferramenta:
<div id=”ToolTip”></div>
<tipo de estilo=”texto/css”>
.tooltiptitle{COR: Você precisa de uma auditoria de SEO?; DECORAÇÃO DE TEXTO: nenhuma; CURSOR: Padrão; família de fontes: ; intensidade da fonte: Negrito; tamanho da fonte: 8 pt}
.tooltipcontent{COLOR: #000000; DECORAÇÃO DE TEXTO: nenhuma; CURSOR: Padrão; família de fontes: ; tamanho da fonte: 8 pt}
</estilo>
<script language=”JavaScript” type=”text/JavaScript”>
var ie = document.all ? 1 : 0
var ns = document.layers ? 1 : 0
se (ns) {
documento = “documento.”; sty = “” }
se (ou seja) {
doc = “documento.todos.”; estilo = “.estilo” }
var inicializar = 0
var Ex, Ey, topColor, subColor, ContentInfo
se (ou seja) {
Ex = “evento.x”
Ey = “evento.y”
topColor = “Preencha os campos a seguir para obter um relatório de auditoria em 48 horas.”
subColor = “Faça uma auditoria geral do seu site para avaliar seu desempenho nas páginas de resultados dos mecanismos de pesquisa”
}
se (ns) {
Ex = “e.pageX”
Ey = “e.pageY”
window.captureEvents(Event.MOUSEMOVE)
window.onmousemove=overhere
topColor = “Preencha os campos a seguir para obter um relatório de auditoria em 48 horas.”
subColor = “Faça uma auditoria geral do seu site para avaliar seu desempenho nas páginas de resultados dos mecanismos de pesquisa”
}
function MoveToolTip(layerName, FromTop, FromLeft, e) {
se (ou seja) {
eval(doc + layerName + sty + “.top = ” + (eval(FromTop) + document.body.scrollTop))
}
se (ns) {
eval(doc + layerName + chiqueiro + “.top = ” + eval(FromTop))
}
eval(doc + layerName + chiqueiro + “.left = ” + (eval(FromLeft) + 15))
}
função SubstituirConteúdo(nome da camada) {
se (ou seja) {
document.all[layerName].innerHTML = ContentInfo
}
se (ns) {
with(document.layers[layerName].document)
{
abrir();
escreva(ConteúdoInfo);
fechar();
}
}
}
function Ativar() {
inicializar = 1 }
função deAtivar() {
inicializar=0 }
function overhere(e) {
if(inicializar){
MoveToolTip(“ToolTip”, Ey, Ex, e)
eval(doc + “ToolTip” + sty + “.visibility = ‘visible’”)
} outro {
MoveToolTip(“ToolTip”, 0, 0)
eval(doc + “ToolTip” + sty + “.visibility = ‘hidden’”)
}
}
function EnterContent(layerName, TTitle, TContent) {
ContentInfo = ‘<table border=”0″ width=”150″ cellspacing=”0″ cellpadding=”0″>’+
‘<tr><td width=”100%” bgcolor=”#000000″>’+
‘<table border=”0″ width=”100%” cellspacing=”1″ cellpadding=”0″>’+
‘<tr><td width=”100%” bgcolor=’+topColor+’>’+
‘<table border=”0″ width=”90%” cellspacing=”0″ cellpadding=”0″ align=”center”>’+
‘<tr><td width=”100%”>’+
‘<font class=”tooltiptitle”> ‘+TTitle+'</font>’+
‘</td></tr>’+
‘</tabela>’+
‘</td></tr>’+
‘<tr><td width=”100%” bgcolor=’+subColor+’>’+
‘<table border=”0″ width=”90%” cellpadding=”0″ cellspacing=”1″ align=”center”>’+
‘<tr><td width=”100%”>’+
‘<font class=”tooltipcontent”>’+TContent+'</font>’+
‘</td></tr>’+
‘</tabela>’+
‘</td></tr>’+
‘</tabela>’+
‘</td></tr>’+
‘</table>’;
SubstituirConteúdo(layerName)
}
</script>
O que é dica de ferramenta HTML?
A dica de ferramenta é um recurso da linguagem HTML que permite exibir informações adicionais sobre os itens selecionados. Por exemplo, se você passar o mouse sobre um item que usa uma dica de ferramenta, obterá mais informações sobre esse item.
O texto da dica de ferramenta é um elemento embutido, semelhante ao span. Você pode usar CSS para controlar a posição do texto da dica de ferramenta, oferecendo mais flexibilidade para estilizá-lo e posicioná-lo.
Uma dica de ferramenta em nossas páginas da web nos permite comunicar ainda mais com o visitante, fornecendo informações rápidas sobre os produtos disponíveis.
O HTML usa um método que define a dica de ferramenta usando o link com um atributo de título. É definido da seguinte forma:
<a href=”” title=”tooltip_text”> Conteúdo </a>
O texto que aparece no atributo title, conforme mostrado na sintaxe acima, é uma dica de ferramenta. Assim, se os usuários quiserem ver mais informações sobre o link, podem clicar nele.
O título é chamado de atributo global, o que significa que pode ser aplicado a qualquer elemento da página. Basta adicionar uma classe ou um id ao elemento.
Isso permite que você adicione o que quiser, como um parágrafo ou um bloco div, que pode conter uma coluna inteira ou outros elementos. Basicamente uma dica de ferramentaserá exibido no topo do elemento quando évai sobrevoar.
Você pode definir a posição de sua dica de ferramenta (superior, inferior, esquerda ou direita) usando um valor definido em CSS.
Em geral, se você deseja criar dicas de ferramentas para fornecer aos usuários mais informações sobre um elemento específico do seu site, o DHTML Tooltip Creator dos ninjas do marketing na Internet pode parecer uma ótima opção. Além de mostrar como você pode usar essa ferramenta, fornecemos mais detalhes sobre o que significa dicas de ferramentas nesta descrição.
Vídeos de ferramentas : Dica de ferramenta DHTML
Galeria de ferramentas : Dica de ferramenta DHTML
Apresentação da empresa : Dica de ferramenta DHTML
Internet Marketing Ninjas é uma empresa fundada em 1999 por Jim Boykin, com mais de 10 anos de experiência na área de SEO. A missão que a empresa se atribuiu é apoiar os seus clientes a terem um melhor tráfego nos seus sites através de métodos seguros.
A Internet Marketing Ninjas é especializada na otimização de páginas e sites para mecanismos de busca. Com sede nos Estados Unidos em Clifton Park, a empresa é formada por 50 membros, todos especialistas em suas áreas.
Em particular, a Internet Marketing Ninjas oferece a toda a comunidade digital serviços abrangentes de marketing digital, mas também serviços e ferramentas de SEO. Entre as mais de 87 ferramentas desenvolvidas por eles, aqui estão algumas ferramentas gratuitas de SEO que eles desenvolveram:
- Ferramenta Social Image Resizer;
- Qual é a ferramenta Tamanho do meu navegador;
- Ferramenta visualizadora de código-fonte HTML;
- analisador de metatags;
- verificação de idade do domínio;
- Gerador de metatags e visualização de trechos;
- Simulador de aranha do mecanismo de pesquisa;
- Ferramenta de combinação de palavras-chave;
- Ferramenta de inspeção de URL…
Essas ferramentas são voltadas para agências de SEO e profissionais de marketing, sem falar nas empresas. Eles certamente irão ajudá-lo a melhorar suas várias estratégias de marketing.
Encontre a empresa : Dica de ferramenta DHTML
Dica de ferramenta DHTMLnas redes sociais
- Chaîne Youtube
Outras ferramentas relacionadas : Dica de ferramenta DHTML
 Alexandre MAROTEL
Alexandre MAROTEL
Fundador da agência de SEO Twaino, Alexandre Marotel é um apaixonado por SEO e por gerar tráfego na internet. É autor de inúmeras publicações, e possui um canal no Youtube que visa ajudar empreendedores a criarem seus sites e serem mais referenciados no Google.
Outras ferramentas de SEO
Todas as ferramentas de SEO
Sorry, no content found.





 Alexandre MAROTEL
Alexandre MAROTEL