Descrição Smush
Quando um site demora muito para carregar, os visitantes rapidamente o abandonam e vão para outro site.
E a principal razão para uma velocidade de carregamento lenta de uma página da web é o tamanho grande das imagens na página.
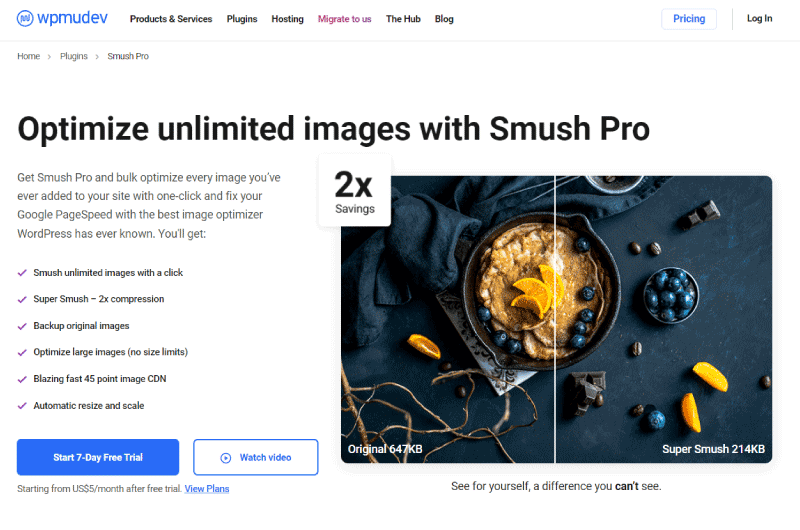
Com o objetivo de proporcionar uma experiência de usuário bastante interessante, o Smush foi desenvolvido como um plugin WordPress para ajudar a comprimir o tamanho das imagens em um site.
Para entender como funciona esta ferramenta, convido você a ler atentamente esta breve descrição.
Com mais de um milhão de instalações ativas, o Smush é indiscutivelmente um dos plugins de otimização de imagem mais populares, de acordo com o diretório oficial do WordPress.
A ferramenta foi desenvolvida pela equipeWPMUDEV, sendo reconhecida como uma equipe especialista em design de produtos WordPress por algum tempo.
A ferramenta garante a compactação de todas as imagens em seu site WordPress com o objetivo de otimizar para tornar a velocidade de carregamento da página mais rápida e eficiente.
Na realidade, as páginas com conteúdo visual são as que mais performam hoje, porém o tamanho das imagens deve respeitar um certo padrão.
As imagens tornam seu conteúdo atraente e de fácil leitura para os compradores, mas quando são muito pesadas, podem comprometer a otimização do conteúdo da página da web em geral.
Aqui estão alguns prós e contras de usar a ferramenta de compactação Smush:
Benefícios
- A ferramenta oferece funções de otimização de imagem gratuitas e ilimitadas;
- Capacidade de compactar imagens automaticamente ao fazer o upload;
- Capacidade de remover automaticamente informações desnecessárias de suas imagens, como metadados e dados EXIF como localização, hora e datas etc;
- Você pode redimensionar automaticamente suas imagens em tamanho real para um mínimo e máximo predefinidos;
- A ferramenta funciona com o WordPress Multisite, você pode ativar o plugin ou configurar de acordo com as preferências de cada site;
- Capacidade de visualizar estatísticas de otimização de imagem, como número de imagens compactadas, tamanhos e espaço economizado;
- Você não precisa criar uma conta de usuário para usar sua chave de API na versão gratuita. A versão gratuita oferece a capacidade de compactar as imagens do site individualmente; você também pode compactar em massa 50 imagens por vez;
- A otimização de imagem usa os recursos do servidor do desenvolvedor do plug-in. Isso significa que os recursos do servidor privado não são usados nesse processo. Isso é particularmente benéfico para sites que usam um ambiente de hospedagem compartilhado;
- O plug-in destaca imagens incompatíveis em seu front-end para que você possa corrigir os tamanhos. Isso é feito na função de administrador, no entanto, os visitantes do seu site não podem vê-lo.
os inconvenientes
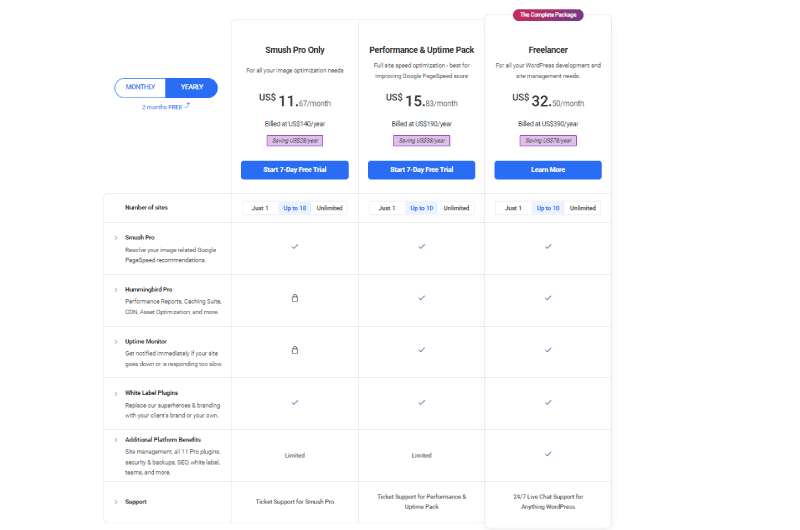
- O tamanho máximo do arquivo é de apenas 1 MB para a versão gratuita. Isso pode não ser suficiente para todas as categorias de sites. No entanto, a versão Pro permite até 32MB;
- A versão gratuita não mantém suas imagens originais;
- A versão gratuita é limitada a 50 imagens por instância. Pode levar mais tempo se você tiver muitas imagens para compactar.
Como instalar o plug-in Smush?
Passo 1 : Como qualquer plugin do WordPress, você deve necessariamente fazer login no seu painel WP para instalar o Smush.
2º passo: No painel do WP, você precisa ir ao painel lateral esquerdo e clicar na opção “Plugins” e depois selecionar “Adicionar novo”.
Etapa 3: Na barra de pesquisa que aparece no canto superior direito do painel, digite “Smush Image Compression and Optimization”.
Passo 4: Uma vez que o plug-in que você está procurando apareça, tudo o que você precisa fazer é clicar no botão “Instalar agora”.
Passo 5: Não basta apenas instalar o plugin, é preciso também ativá-lo para que fique disponível para uso. Para isso, basta clicar no botão “Ativar” no canto superior direito.
Depois que o plug-in estiver instalado, você pode começar otimizando as imagens do seu site, mas primeiro precisa configurar o plug-in.
Como configurar o plug-in Smush?
A configuração de um plug-in consiste simplesmente em algumas configurações adicionais.
Para configurar o Smush, aqui estão alguns passos simples que você pode seguir:
Passo 1 : Dado que o plug-in smush está ativado, ele pode ser exibido no painel lateral esquerdo do painel do WordPress. Para configurá-lo, basta clicar sobre ele e selecionar “Configurações” nesta opção.
2º passo:No painel de configurações do plug-in, você verá quatro guias diferentes:
- Em geral ;
- Configuração ;
- Dados e parâmetros;
- E acessibilidade.
Ao clicar na seção “Geral”, você pode definir facilmente o idioma de sua escolha.
Por padrão, o Smush usará o idioma definido nas configurações de administração do WordPress.
Na mesma seção, você tem a opção de definir o rastreamento de uso, isso permitirá que a equipe Smush rastreie quais recursos você usa com frequência para desenvolver e inovar melhor o plug-in.
Depois de concluir as configurações gerais, clique em “Salvar alterações” para salvar as alterações.
Etapa 3: Após a seção ”Geral”, vamos nos concentrar na seção ”Configuração” no painel de parâmetros.
Aqui você pode salvar configurações predefinidas para usar no plug-in smush em outros sites.
Geralmente, as configurações padrão nesta seção são adequadas para a maioria dos tipos de sites.
Nesse caso, basta aplicá-lo clicando no botão correspondente.
Passo 4: Depois disso, vamos nos concentrar na seção “Dados e configurações”.
Esta seção lhe dá a mão para poder controlar as configurações de dados do plug-in instalado. O plug-in possui um recurso integrado de restauração em massa para restaurar as miniaturas de suas imagens ao estado original.
Além disso, ao desinstalar este plug-in, você pode salvar os dados do plug-in para a próxima vez ou redefini-lo. Como você sabe, a cada modificação, você deve clicar no botão “Salvar modificações” para salvar as configurações definidas.
Passo 5: Na seção “Acessibilidade”, você pode ativar o modo de alto contraste.
Este modo aumentará a visibilidade e acessibilidade de elementos e componentes para atender aos requisitos de um plug-in responsivo. Depois disso, clique em “Salvar alterações”. Dessa forma, você pode configurar facilmente o plug-in e começar a otimizar as imagens em seu site.
Em geral, o Smush é um plug-in do WordPress que vem com vários recursos de otimização de imagem com o objetivo de ajudá-lo a tornar o carregamento do site mais rápido para os usuários.






 Alexandre MAROTEL
Alexandre MAROTEL