Indexação HTML e JS | Onely
Visão geral rápida das ferramentas : Indexação HTML e JS
Use o kit de ferramentas de SEO da Onely para descobrir elementos gerados por JavaScript em seu site.
Apresentação detalhada da ferramenta : Indexação HTML e JS
Unicamente
JavaScript está muito presente hoje e as estatísticas estimam que 73% dos sites dependem do JavaScript para funcionalidades importantes.
No entanto, a indexação de JavaScript do Google é um dos tópicos mais comentados na comunidade de SEO, pois o mecanismo de pesquisa ainda não processa adequadamente esse código.
É então necessário verificar de tempos em tempos se o Google indexa seus diferentesrecursos, quer seja HTML, CSS ou JavaScript.
Também é essencial ver como suas páginas renderizam o conteúdo quando os visitantes o acessam. Para verificar todos esses aspectos em suas páginas, sugerimos que você utilize o Onely, uma ferramenta gratuita e muito rápida.
Através desta descrição, descobrimos esta ferramenta e todas as funcionalidades que oferece para melhorar a forma como as suas páginas são apresentadas aos visitantes.
O que é Onely?
Unicamente7 é um kit de ferramentas que oferece vários recursos, incluindoO que o JavaScript faria? (WWJD), a previsão de indexação do Google (TGIF) e muito longa; Não renderizou (TL;DR)
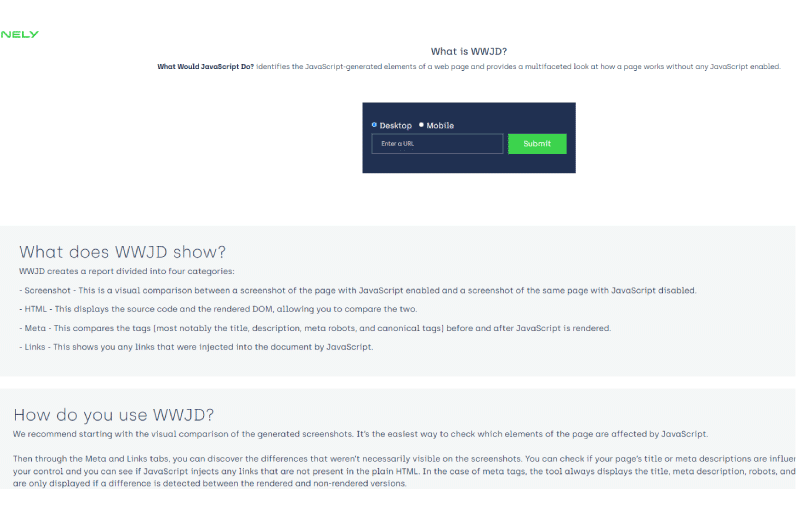
O WWJD identifica os elementos de suas páginas da web que são alimentados por JavaScript e fornece informações multifacetadas sobre como uma página funciona sem nenhum JavaScript ativado.
De fato, o JavaScript é a fonte da maior parte da funcionalidade de front-end e do conteúdo dos sites modernos e sua popularidade está crescendo.
Mas essa tendência está causando sérias dores de cabeça para os SEOs, porque o Google ainda não lida perfeitamente com o JavaScript.
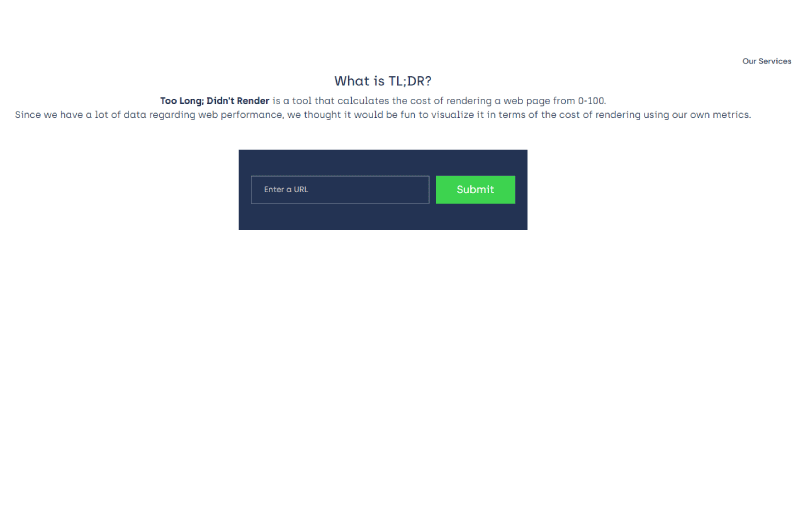
Na presença de JavaScript em uma página, o mecanismo de busca deve realizar etapas adicionais para renderizar o conteúdo, daí o interesse da segunda ferramenta. Demasiado longo; Didn’t Render é uma ferramenta que calcula o custo de renderização de uma página da web de 0 a 100.
A renderização de uma página da Web refere-se ao processo de transformar o código HTML, CSS e JavaScript em uma página interativa que os visitantes do site esperam ver ao clicar em um link.
Todosas páginas de um site são projetadas tendo em conta os utilizadores. E você certamente não quer que os visitantes de sua página experimentem um dos problemas de renderização mais comuns, como o temido Flash.
Em outras palavras, Onely permitirá que você veja os elementos gerados pelo JavaScript em suas páginas, a maneira como suas páginas se comportam quando os elementos JavaScript não são carregados.
Ele também permite que você veja o custo de renderização, em particular o tempo necessário para carregar esses elementos.
Usando o recurso TGIF, você verá as previsões de indexação do Google sobre seu site. Ou seja, se seus códigos HTML e JS são indexados pelo Google e como o estado atual do seu site afeta o seu SEO.
Observe que todos esses recursos também estão disponíveis especificamente para as versões para celular e desktop de suas páginas da web.
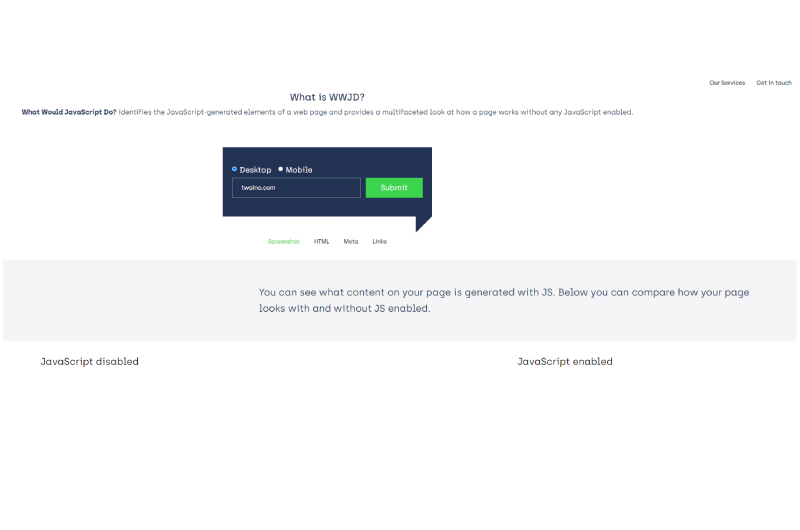
Como usar o Onely WWJD para determinar os elementos gerados pelo JavaScript em sua página?
Onely WWJD é uma ferramenta muito fácil de usar, uma vez na página inicial, selecione a parte WWJD para iniciar. Em seguida, insira a URL da página cujos elementos você deseja verificar eclique em Enviar para começar a gerar seus relatórios.
O que o WWJD mostra?
WWJD cria um relatório dividido em quatro categorias:
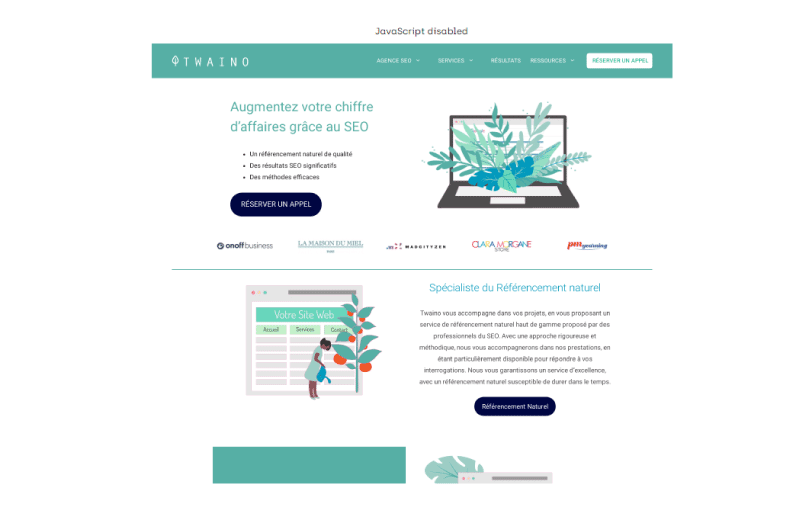
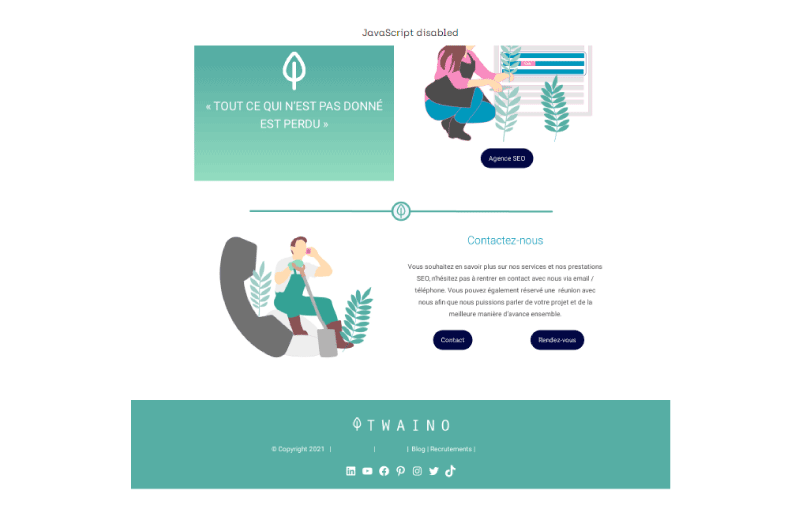
Captura de tela : este relatório é uma comparação visual entre uma captura de tela da página com JavaScript ativado e uma captura de tela da mesma página com JavaScript desativado.
HTML: este relatório mostra o código-fonte e o DOM renderizado, permitindo que você compare os dois.
meta: esta seção compara tags (incluindo título, descrição, meta robôs e tags canônicas) antes e depois da renderização do JavaScript.
ônus: esta opção mostra todos os links que foram injetados no documento por JavaScript.
Como interpretar os relatórios fornecidos pelo Onely WWJD?
Vale a pena começar com uma comparação visual das capturas de tela geradas. Essa técnica é a maneira mais fácil de verificar quais elementos da página são afetados pelo JavaScript.
Então, graças às guias Meta e Links, você poderá apreciar as diferenças que não eram necessariamente visíveis nas capturas de tela.
Pode-se verificar se o título da página ou meta descrições são influenciados por JavaScript fora de seu controle e pode-se ver se o JavaScript injeta links que não estão em HTML regular.
Rémeta tags, a ferramenta ainda exibe o título, meta descrição, robôs e tags canônicas. Outras tags são exibidas apenas se uma diferença for detectada entre as versões renderizadas e não renderizadas.
O relatório HTML permite que você dê uma olhada mais de perto nos problemas visualizando o código-fonte e comparando-o com o DOM renderizado pelo navegador.
Se houver discrepâncias significativas entre a versão renderizada e não renderizada de sua página, é bem possível que seus usuários não consigam ver parte de seu conteúdo.
Isso ocorre porque você nunca pode ter certeza de quando seu conteúdo JavaScript está sendo selecionado pelos mecanismos de pesquisa.
Como usar o Onely TL;DR para determinar o custo de renderização de suas páginas?
Assim como o recurso WWJD, esse recurso está disponível na página inicial. Ao acessar a ferramenta, digitea url da página cujo custo de renderização você deseja medir.
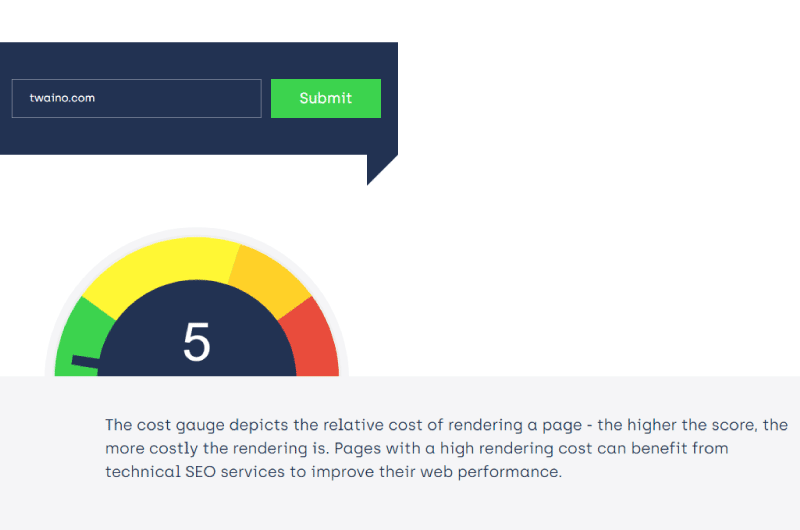
Como funciona o TL;DR?
Como o Onely possui muitos dados sobre o desempenho da Web, ele usa suas próprias métricas para mostrar como é o custo de renderização.O medidor de custo representa o custo relativo de renderização de uma página.
Quanto maior a pontuação, mais cara a renderização. Páginas com alto custo de renderização devem se beneficiar de serviços técnicos de SEO para melhorar seu desempenho na web.
Como usar TL;DR de forma diferente?
Você pode comparar várias páginas em seu site. Sua página inicial está consumindo mais recursos do que a página do produto? Da mesma forma, você pode obter uma visão geral do seu site em comparação com a concorrência.
A ferramenta também permitirá que você compare duas páginas em termos de custo de renderização, bem como compare a pontuação de uma página com a média do setor.
Em suma, Onely permitirá que você:
- Veja as previsões de indexação do Google para seus códigos HTML, CSS e JavaScript;
- Compare os elementos da sua página web que são injetados pelo JavaScript;
- Calcule o custo de renderização do seu site.
Ao utilizar esta ferramenta, você poderá melhorar a forma como seu site se apresenta aos visitantes e seu tempo de resposta.
Vídeos de ferramentas : Indexação HTML e JS
Galeria de ferramentas : Indexação HTML e JS
Apresentação da empresa : Indexação HTML e JS
A Onely é uma agência dirigida por Bartosz Goralewicz, especializada em SEO técnico. A sua principal missão é tornar os websites mais acolhedores e rentáveis através de uma boa otimização.
Only tem uma equipe de mais de 30 especialistas técnicos em SEO. Sua única motivação: a satisfação de seus clientes.
Para isso, a Onely oferece serviços transparentes com resultados convincentes.
As especialidades da agência Onely são, entre outras:
- Referenciamento técnico;
- Migração e redesenho de sites;
- referenciamento JavaScript;
- Performance web e Core Web Vitals;
- Auditoria de links.
A agência Onely fornece seus serviços para várias grandes empresas, bem como para indivíduos em todo o mundo. Ele também recebe críticas positivas suficientes de muitos usuários. Muitas grandes marcas como Credit Agricole, ThinkMarket, Evo e muitas outras recomendam os serviços desta agência.
https://web.facebook.com/Onelycom/?_rdc=1&_rdr
https://twitter.com/OnelyCom?ref_src=twsrc%5Egoogle%7Ctwcamp%5Eserp%7Ctwgr%5Eautor
Encontre a empresa : Indexação HTML e JS
Indexação HTML e JS nas redes sociais
- Chaîne Youtube
Outras ferramentas relacionadas : Indexação HTML e JS
 Alexandre MAROTEL
Alexandre MAROTEL
Fundador da agência de SEO Twaino, Alexandre Marotel é um apaixonado por SEO e por gerar tráfego na internet. É autor de inúmeras publicações, e possui um canal no Youtube que visa ajudar empreendedores a criarem seus sites e serem mais referenciados no Google.
Outras ferramentas de SEO
Todas as ferramentas de SEO
Sorry, no content found.









 Alexandre MAROTEL
Alexandre MAROTEL