MARCAÇÃO DO DIAGRAMA | Microdata Generator
Visão geral rápida das ferramentas : MARCAÇÃO DO DIAGRAMA
O esquema de empresa local é um tipo de código de marcação de dados estruturados que você pode adicionar ao site da sua empresa para facilitar a identificação dos mecanismos de pesquisa que tipo de organização você é e o que faz.
Apresentação detalhada da ferramenta : MARCAÇÃO DO DIAGRAMA
DescriçãoGerador de esquema de empresa local
De acordo comfiguras, OEsquema O local pode resultar em um aumento de 3,6x na interação e 1,5% no tempo de visita.
A estatística demonstra o quanto isso pode ser uma vantagem para as empresas que tentam atingir o público-alvo em suas áreas.
É nessa lógica que a ferramenta Local BusinessEsquema O Generator foi desenvolvido para ajudar as empresas a estruturar melhor os dados de suas páginas.
Saiba mais nesta descrição!
O que é um Enterprise Local Schema?
Marcação de esquema de empresa local é um tipo mais específico de marcação de esquema no vocabulário Schema.org que ajuda a exibir as informações mais importantes de sua empresa local para os mecanismos de pesquisa.
Observe também que a marcação de esquema local de negócios é conhecida por ser um subtipo de outros tipos de marcação de esquema, como Place eOrganização.
Portanto, herda as propriedades desses dois tipos de marcação, mas se concentra nas informações que seriam importantes para um pesquisador local.
Existem várias marcações ou propriedades de esquema de negócios locais que você pode inserir, como o NAP típico (nome, endereço, número de telefone), horário de funcionamento e informações de geolocalização.
Na maioria dos casos, as pessoas abrem um navegador para pesquisar informações comerciais específicas, como número de telefone, menu ou horário de funcionamento.
Nesse caso, quando você adiciona tags de esquema local ao código HTML do seu site, ele pode:
- Melhore a visibilidade do site da sua empresa nas páginas de resultados de busca;
- Estimule o maior número de pessoas que visitam seu site a realizar uma ação considerável em seu site;
- Torne seu site mais ativo nas pesquisas por voz.
Como gerar código com a ferramenta de empresa localEsquema Gerador
Para gerar código com Local BusinessEsquema Generator, aqui estão alguns passos simples a seguir:
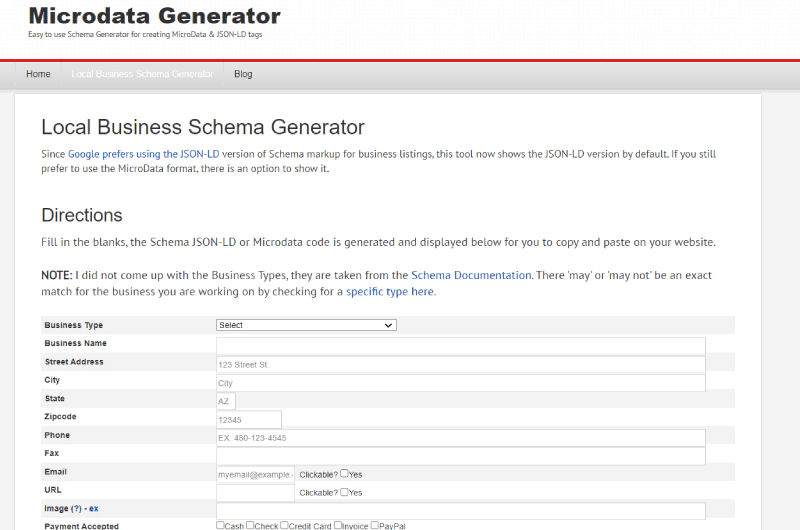
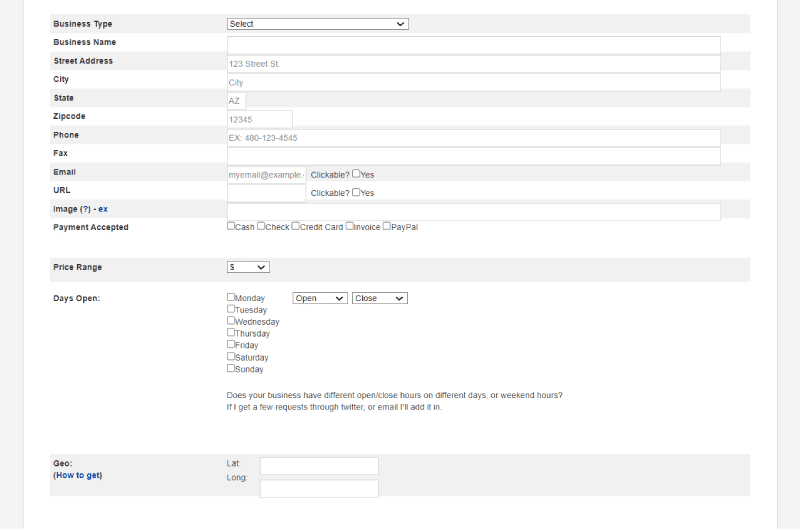
Etapa 1: insira suas informações
Como informações sobre sua empresa, você deve começar selecionando seu tipo de empresa clicando na seta suspensa na caixa de listagem do formulário.
Então, na segunda linha de informação, você será solicitado a colocar o nome da sua empresa.
A próxima seção é para o endereço físico da sua empresa.
Se você tiver vários locais, poderá criar páginas de contato para cada local e criar um script JSON-LD para cada um.
Além disso, você precisa adicionar um URL, o do site da sua empresa local.
Há também uma linha para adicionar uma imagem de acordo com uma dimensão específica.
Entre as informações relevantes que lhe serão solicitadas e que são obrigatórias, além disso, está o endereço de e-mail da empresa e seu número de telefone.
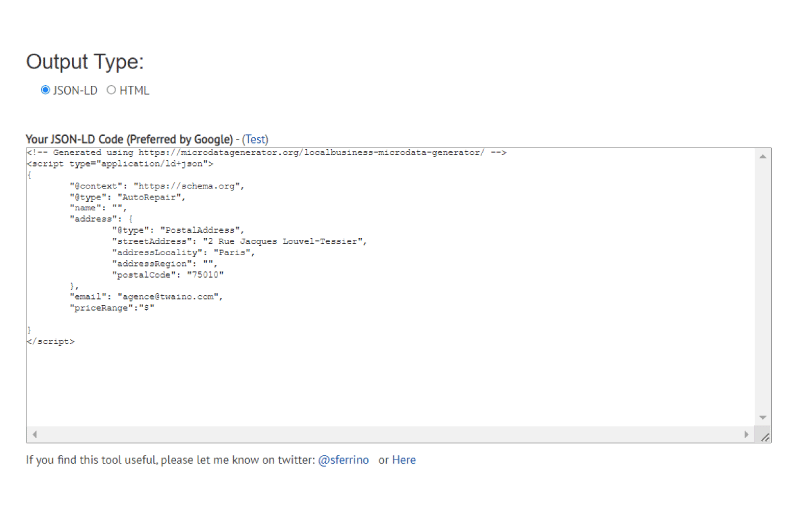
Etapa 2: registre seu código JSON-LD
Depois de preencher as informações, a ferramenta gerará um código de marcação JSON-LD na caixa reservada na parte inferior.
Você precisa copiar este código de marcação e colá-lo em um bloco de notas para salvá-lo.
Com algumas informações que preenchemos, aqui está a aparência do nosso código de marcação JSON-LD gerado por ferramenta:
<!– Gerado usando https://microdatagenerator.org/localbusiness-microdata-generator/ –>
<script type=”aplicativo/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Negócio Local”,
“nome”: “Agência Twaino”,
“endereço”: {
“@type”: “Endereço Postal”,
“streetAddress”: “2 Rue Jacques Louvel-Tessier”,
“addressLocality”: “Paris”,
“endereçoRegião”: “”,
“código postal”: “75010”
},
“email”: “agence@twaino.com”,
“url”: “twaino.com”,
“openingHours”: “Seg,Tu,We,Th,Sa,Su 0-0”,
“openingHoursSpecification”: [ {
“@type”: “OpeningHoursSpecification”,
“dia da semana”: [
“Segunda-feira”,
“Terça-feira”,
“Quarta-feira”,
“Quinta-feira”,
“Sábado”,
“Domingo”
],
“abre”: “0”,
“fecha”: “0”
} ],
“faixa de preço”:”$”
}
</script>
Você também pode exibir este código na versão HTML, que ficará assim:
<!– Gerado usando https://microdatagenerator.org/localbusiness-microdata-generator/ –>
<div itemscope itemtype=”https://schema.org/LocalBusiness”>
<div itemprop=”name”>Agência Twaino</div>
<div>E-mail: <span itemprop=”email”><a href=’mailto:agence@twaino.com’>agence@twaino.com</a></span></div>
<div>Url: <span itemprop=”url”><a href=’twaino.com’>twaino.com</a></span></div>
<meta itemprop=”openingHours” style=’display: none’ datetime=”Mo,Tu,We,Th,Sa,Su 0-0″ />
<div itemtype=”http://schema.org/PostalAddress” itemscope=”” itemprop=”address”>
<div itemprop=”streetAddress”>2 Rue Jacques Louvel-Tessier</div>
<div><span itemprop=”addressLocality”>Paris</span>, <span itemprop=”addressRegion”></span> <span itemprop=”postalCode”>75010</span></div>
</div>
</div>
Etapa 3: testar seu código
Quando seu código for gerado, você deve clicar no botão de teste para garantir que esteja correto.
Se clicar no botão, será redireccionado de imediato para a página das várias ferramentas Google.
Nesta página, você pode testar seu código para os rich snippets do Google e também verificar a validade do código gerado.
A outra coisa que você também deve observar é que usar a marcação de esquema de negócios local pode tornar as informações de negócios visíveis.
Mas se você não seguir as diretrizes do Google para usar a marcação de esquema, o mecanismo de pesquisa poderá considerar seus esforços inelegíveis.
Aqui estão algumas dicas:
- É aconselhável usar o formato de dados estruturados correto. Falando em bons formatos, o Google considera PDF e JSON-LD os melhores;
- O Google também quer que você use dados estruturados para a página ou conteúdo que os dados descrevem. Por exemplo, se for horário comercial, não coloque em uma página sobre dicas genéricas de limpeza.
Geralmente, empresa localEsquema Generator é uma ótima ferramenta de SEO local que as empresas podem adicionar ao seu site de ferramentas.
Vídeos de ferramentas : MARCAÇÃO DO DIAGRAMA
Galeria de ferramentas : MARCAÇÃO DO DIAGRAMA
Apresentação da empresa : MARCAÇÃO DO DIAGRAMA
Gerador de Microdados
Microdata Generator é uma extensão de SEO criada pelo desenvolvedor de sites Steven Ferrino. Foi criado para empresas locais, para facilitar seu acesso aos métodos de SEO.
Além disso, o Microdata Generator se concentra mais na análise de dados relacionados a sites. Em outras palavras, sua área de especialização é a auditoria de SEO.
A extensão usa a versão de marcação do esquema JSON-LD para listagens de empresas. Isso permite estruturar melhor os sites usando códigos de esquema. Também permite verificar todas as anomalias relacionadas aos sites através dos dados do WordPress.
Encontre a empresa : MARCAÇÃO DO DIAGRAMA
MARCAÇÃO DO DIAGRAMA nas redes sociais
- Chaîne Youtube
Outras ferramentas relacionadas : MARCAÇÃO DO DIAGRAMA
 Alexandre MAROTEL
Alexandre MAROTEL
Fundador da agência de SEO Twaino, Alexandre Marotel é um apaixonado por SEO e por gerar tráfego na internet. É autor de inúmeras publicações, e possui um canal no Youtube que visa ajudar empreendedores a criarem seus sites e serem mais referenciados no Google.
Outras ferramentas de SEO
Todas as ferramentas de SEO
Sorry, no content found.






 Alexandre MAROTEL
Alexandre MAROTEL