Medir a qualidade da página | Web.dev
Medir a qualidade da página | Web.dev
- Ferramentas : Rastreamento de posição
- Plataforma : Web
- Preço : Livre
Visão geral rápida das ferramentas : Medir a qualidade da página
O Web.dev é um poderoso aplicativo da Web gratuito e útil que permite auditar seu site como um todo e oferece conselhos sobre como melhorar as falhas encontradas em seu site.
Apresentação detalhada da ferramenta : Medir a qualidade da página
Descrição Web.dev
De acordo com os números, quando um site tem boas pontuações de Core Web Vitals, os usuários são24% menos propensos a abandonar páginas ;
Isso se traduz explicitamente na necessidade de monitorar as habilidades do seu site para oferecer uma boa experiência e uma classificação alta nas SERPs.
Para isso, o Web.dev é uma ferramenta de auditoria gratuita que permite detalhar e rastrear os dados do seu site em termos de:
- Desempenho;
- Referenciação natural;
- Acessibilidade;
- E boas práticas.
Descubra neste artigo como o Web.dev pode te ajudar.
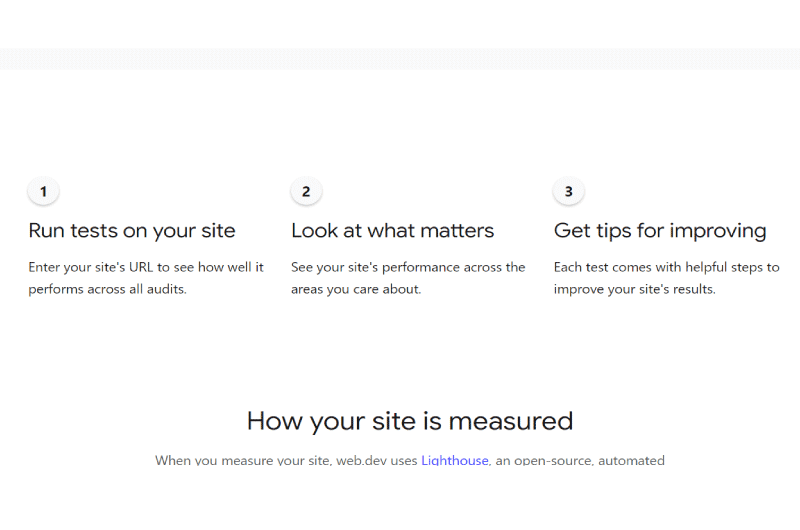
O que a Web medeMedição do desenvolvedor ?
Primeiro, é uma opção para pequenas e grandes empresas que desejam monitorar de perto o nível de experiência do usuário em seu site.
O Web Dev Measure é um recurso implementado com uma ferramenta automatizada,Farol, que ajuda a auditar completamente os sites enviados.
Aqui estão os principais aspectos de um site que o Web Dev Measure permite diagnosticar:
Desempenho do local
O desempenho do site geralmente é sobre sua segurança e velocidade de carregamento.
Enquanto sites não otimizados tendem a carregar mais recursos do que o necessário, a maioria dos usuários espera que seu site carregue muito rapidamente e em menos de 2 segundos.
Isso significaria que mesmo um cliente com uma conexão WiFi 3G sobreut também ser capaz de acessar seu site dentro de um tempo bastante razoável.
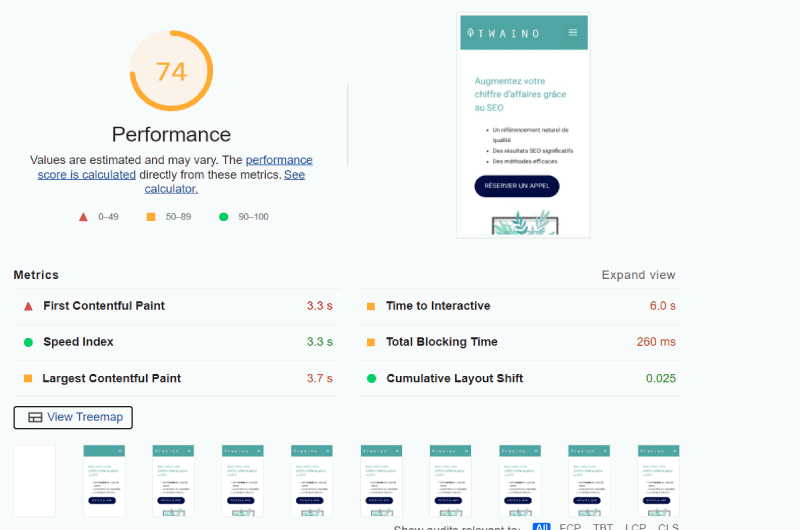
Para determinar o desempenho do site dev Measure é baseado em vários outros fatores, a saber:
- Maior pintura de conteúdo
O Web Dev Measure permite que você veja se você tem uma boa pontuação LCP ou não.
Na verdade, é uma medida do Core web Vital, o novo fator de layout do Google, que se concentra em o carregamento do conteúdo da página.
O LCP indica o tempo que um site leva para exibir o conteúdo maior e mais visível em uma página.
Geralmente é uma imagem ou um bloco de texto personalizado.
Em princípio, para proporcionar uma boa experiência ao usuário, o carregamento do elemento principal deve ocorrer entre 0 e 2,5 segundos após o início do carregamento da página.
E o papel do Web Dev Measure é mostrar sua pontuação LCP para que você saiba se precisa melhorar seu layout ou não.
- Primeiro atraso de entrada (FID)
Essa também é uma métrica do Core Web Vital, que se concentra na interatividade do site, que você pode monitorar comMedir.
O FID mede o tempo entre a primeira interação de um usuário com uma página e quando o thread principal do navegador está ocioso, ou seja, quando a página não está respondendo a cliques .
O objetivo do FID é medir a capacidade de resposta do seu site.
Assim, para proporcionar uma boa experiência ao usuário, a primeira interação deve ser gerenciada entre 0 e 100 milissegundos após o usuário pressionar o comando.
- Mudança cumulativa de layout (CLS)
Esta última medida suportada pelo Web Dev Measure diz respeito à estabilidade visual das páginas do site. Essa métrica determina se um site se comporta como o usuário espera que ele se comporte.
A alteração de layout cumulativa ocorre quando a estrutura de uma página é alterada inesperadamente.
Isso pode ocorrer porque a página carregará novos artefatos ou uma alteração foi feita na página.
SEO
As práticas de SEO são essenciais para que um site seja visível na Internet.
O Web.Dev verifica todos os aspectos de SEO do seu site e também fornece as estatísticas relevantes para ajudá-lo a melhorar.
Como os resultados dos mecanismos de pesquisa dependem principalmente do uso de palavras-chave, a ferramenta fornece uma pontuação que permite ver o quão bem seu conteúdo está otimizado para aparecer nas SERPs.
A ideia é garantir que o conteúdo do seu site seja de fácil compreensão e contenha uma palavra-chave relacionada ao seu serviço para que o mecanismo de busca exiba corretamente o conteúdo e traga o resultado certo ao seu visitante.
Acessibilidade do site
O Web Dev Measure também examina todas as vulnerabilidades comuns do site que podem impedir que os usuários acessem as funções do seu site.
Seu conteúdo deve estar disponível publicamente o tempo todo, e este aplicativo da web é bom para fornecer essa percepção.
Os usuários da Internet usam todos os tipos de navegadores, você precisa garantir que seu site seja compatível com o maior número possível de navegadores para expandir seu alcance.
Além disso, quando seu site não estiver sendo exibido corretamente em todos os dispositivos, você poderá lê-lo nos dados fornecidos pelo Web Dev Measure.
Melhores Práticas
O Web Dev Measure determina se todos os atributos incorporados ao site, como uso de HTTPS, otimização de imagem, otimização de conteúdo e outros, são executados corretamente no site.
Como usar o Web Dev Measure?
Na página inicial do Web Dev Measure, você não precisa se registrar para começar a auditar seu site.
Tudo o que você precisa fazer é inserir o endereço do seu site e clicar em “Executar auditoria”.
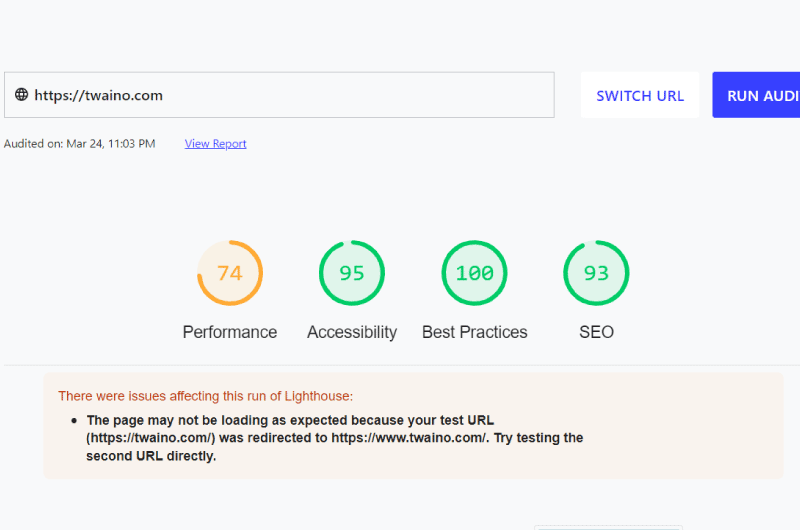
Em menos de um minuto seu site pode ser auditado muito rapidamente para que você tenha uma visão de sua capacidade de discutir os SERPs.
Como pode ser visto, o site web de Twaino atualmente tem uma pontuação:
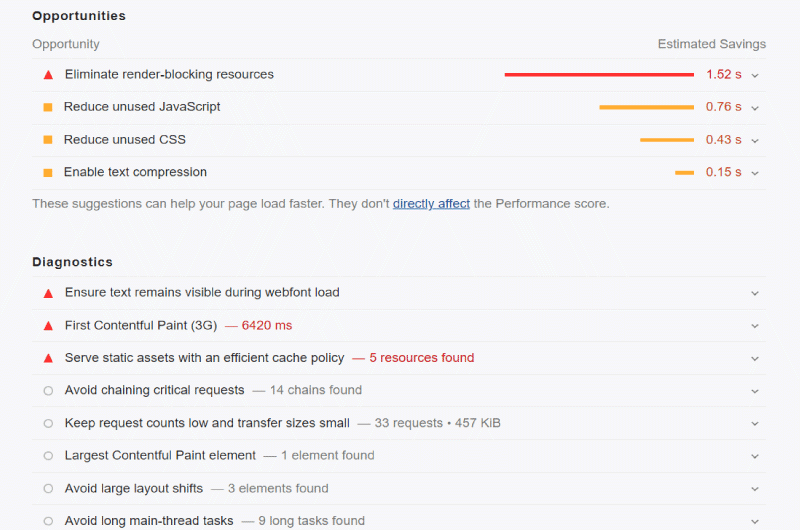
- Desempenho de 79/100;
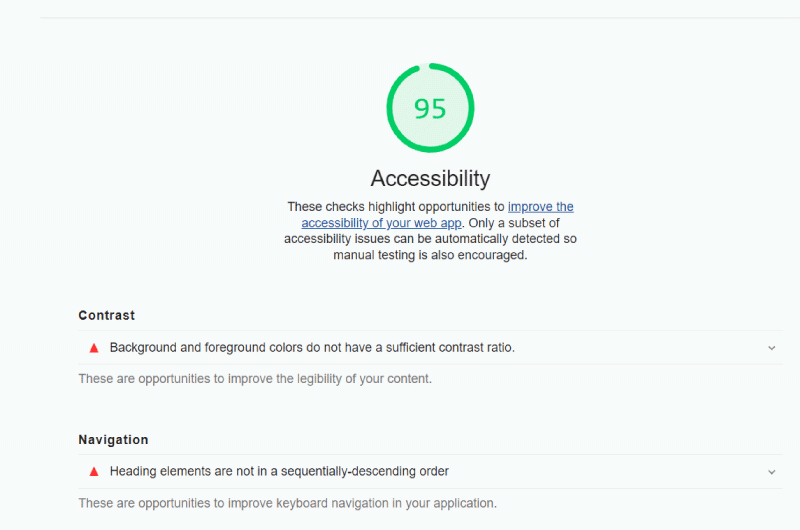
- Acessibilidade de 95/100;
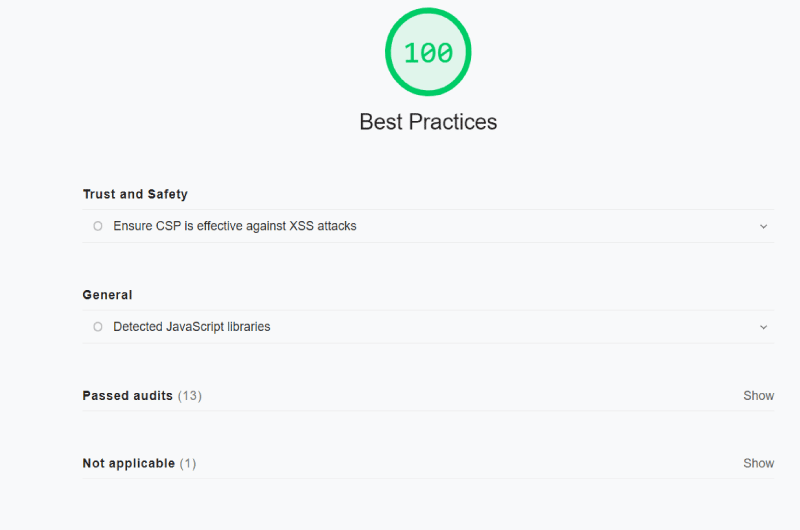
- 100/100 Melhores Práticas;
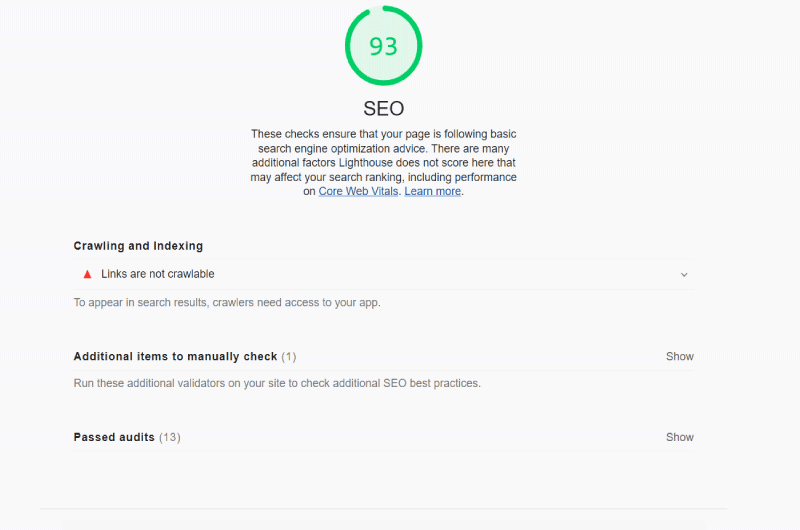
- E uma pontuação de SEO de 93/100.
A ferramenta também oferece dicas ou sugestões úteis para ajudá-lo a melhorar o desempenho do seu site quando necessário.
O Web Dev Measure nos ajudou a dividir os recursos do site deTwaino para ter uma classificação alta nos resultados da pesquisa.
Sem dúvida, o Web Dev Measure pode ser uma boa opção quando você deseja aumentar os recursos do seu site para fornecer uma melhor experiência do usuário e classificação nas SERPs.
Em segundos, o Web Dew Measure pode auditar seu site para fornecer dados e recomendações importantes que podem ajudá-lo a melhorar as vulnerabilidades.
Vídeos de ferramentas : Medir a qualidade da página
Galeria de ferramentas : Medir a qualidade da página
Apresentação da empresa : Medir a qualidade da página
Web Dev é uma plataforma de criação e desenvolvimento web iniciada pelo Google. Tem como objetivo ajudar os desenvolvedores web a aproveitar as tecnologias recentes para aumentar a modernização do dispositivo web em geral.
Para cumprir sua missão, a Web Dev oferece cursos de treinamento em desenvolvimento web em sua plataforma. Você encontrará módulos de cursos sobre criação de sites, formulários HTML, desenvolvimento de aplicativos da Web modernos, etc. Vários outros módulos de cursos simples também estão disponíveis na plataforma, para ajudar a entender outros aspectos tecnológicos relacionados ao web design.
A Dev Web também se oferece para fornecer informações por e-mail aos desenvolvedores. Estas são as últimas notícias de tecnologia lançadas recentemente e podem ser úteis para aspirantes a desenvolvimento web.
Encontre a empresa : Medir a qualidade da página
Medir a qualidade da página nas redes sociais
- Chaîne Youtube
Outras ferramentas relacionadas : Medir a qualidade da página
 Alexandre MAROTEL
Alexandre MAROTEL
Fundador da agência de SEO Twaino, Alexandre Marotel é um apaixonado por SEO e por gerar tráfego na internet. É autor de inúmeras publicações, e possui um canal no Youtube que visa ajudar empreendedores a criarem seus sites e serem mais referenciados no Google.
Outras ferramentas de SEO
Todas as ferramentas de SEO
Sorry, no content found.











 Alexandre MAROTEL
Alexandre MAROTEL