Bienvenida » Herramientas » SEO » Generador de código CSS| Internet Marketing Ninjas
Generador de código CSS| Internet Marketing Ninjas
- Herramientas : SEO técnico
- Plataforma : Web
- Premio : Libre
Resumen rápido de la herramienta: Generador de código CSS
¿Quiere generar rápidamente código CSS para su sitio? Utilice CSS Coder de Internet Marketing Ninjas.
Presentación detallada de la herramienta: Generador de código CSS
Descripción CSS Coder de Internet Marketing Ninjas
Los generadores de CSS pueden ahorrar un tiempo valioso a los diseñadores y desarrolladores web.
Muchos propietarios de sitios web anhelan agregar un toque individual a sus páginas web, como sombras, degradados, superposiciones y garabatos.
Las herramientas generadoras de CSS permiten a los diseñadores agregar fácilmente estas características a un sitio web sin mucho trabajo.
Los generadores son una herramienta que permite a los desarrolladores de software crear su código de forma más rápida y sencilla. Este es el caso de CSS Coder de Internet Marketing Ninjas que puede generar códigos CSS listos para usar.
En esta descripción, propongo descubrir CSS Coder y cómo puede usarlo para generar códigos CSS para sus proyectos.
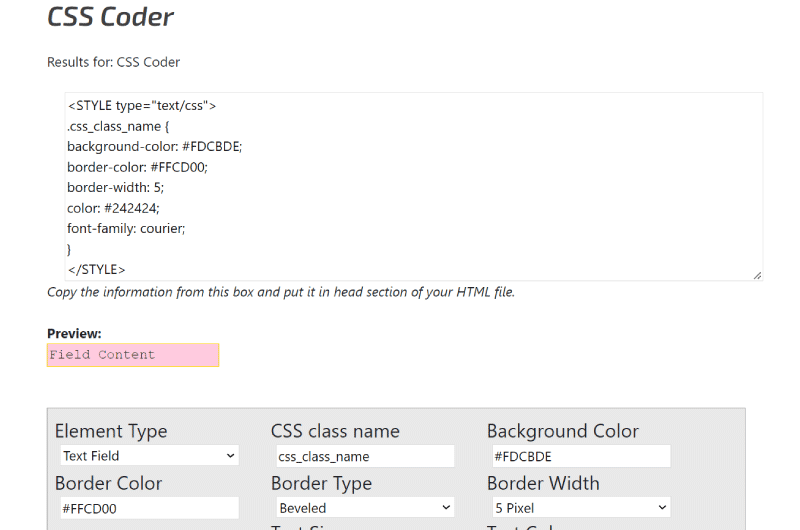
¿Qué es el codificador CSS de Ninjas de marketing en Internet?
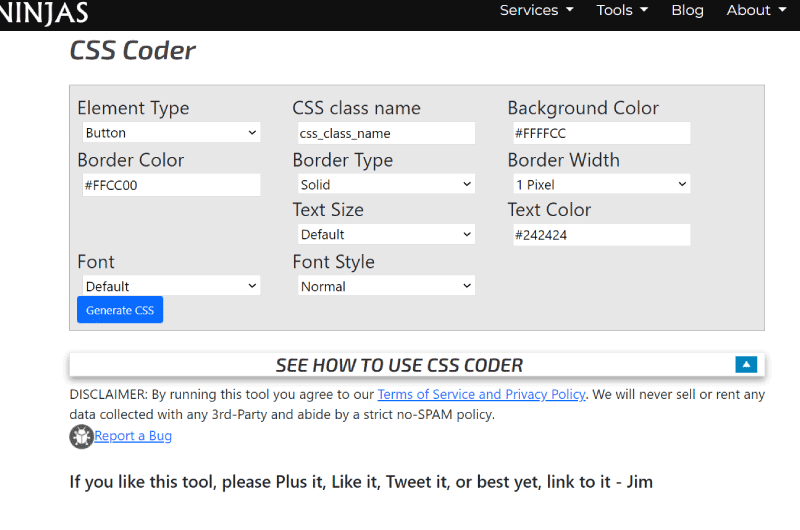
El codificador CSS de Internet Marketing Ninjas es un generador de código CSS fácil de usar para crear rápidamente botones CSS con nombre, valores de campo de texto y más.
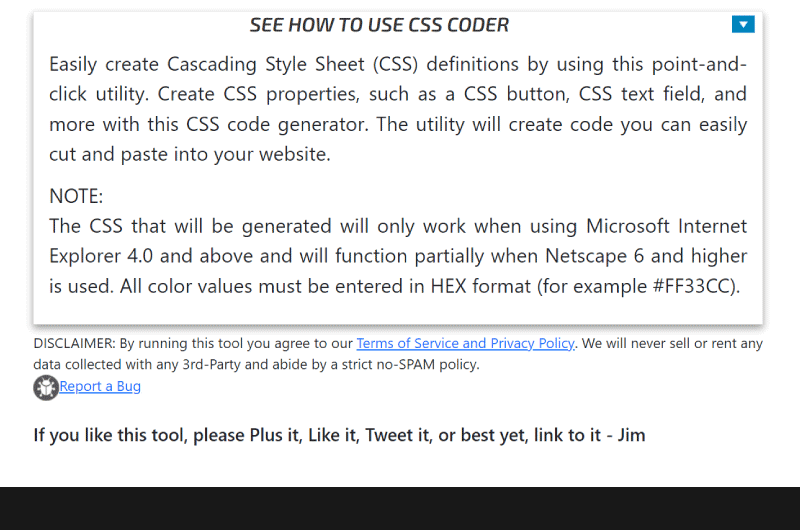
Esta utilidad generará un código que podrás cortar y pegar en tu sitio web muy fácilmente.
Recuerde que CCS es un lenguaje de diseño que facilita el formateo de la apariencia de las páginas web.
Dicho esto, con CSS Coder puede controlar varias cosas en su sitio, como:
- Color de texto;
- Estilo de fuente;
- Espaciamiento entre secciones;
- Diseños de columnas;
- Fondo;
- Disposición ;
Funcionalidad
CSS Coder of Internet Marketing hace posible generar código para tres elementos principales de un sitio Web a saber: los botones, los campos de entrada y el formato de un texto.
Generador de botones CSS
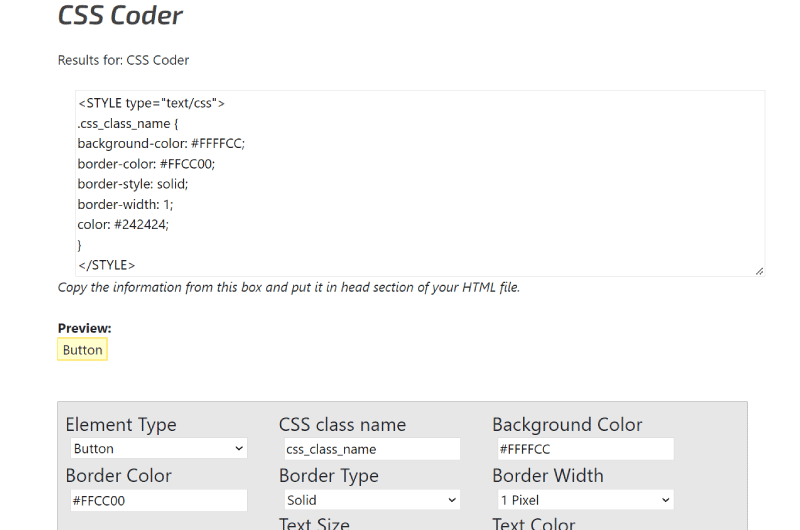
Esta característica es una de las cosas que hace que CSS Coder sea excelente. Es un dispositivo de generación automática de botones que te permite diseñar botones de una manera fácil.
Con esta opción de CSS Coder, puede personalizar diferentes aspectos de un botón, que incluyen:
- color de fondo,
- degradado;
- La sombra de la caja;
- El texto-sombra;
- El tamaño (ancho y alto);
- Las características de la frontera;
- El radio del borde;
- Transiciones (animaciones);
- Etc.
Con todas estas posibilidades, puedes crear botones con un diseño único. La ventaja de CSS Coder es que puede crear prototipos de su botón HTML y estilo de borde sin usar un programa de diseño gráfico para ahorrar tiempo.
También es útil cuando alguien te envía una imagen para codificar. Puede ser útil obtener el relleno y la sombra del cuadro sin tener que volver a cargar el navegador.
Para crear botones, es fácil completar los campos y reemplazar el nombre de la clase con lo que desee. Todos los estilos se ajustan a los cambios de tamaño del texto.
Es decir, puedes modificar las diferentes posibilidades hasta conseguir un botón que sea de tu agrado.
Generador de texto de entrada
CSS Coder incluye un generador de campo de entrada con el que puede crear fácilmente hermosos estilos de texto de entrada personalizados para sus páginas web.
Esto se debe a que el campo de entrada es una parte importante del elemento de formulario que se puede usar para crear controles interactivos para múltiples tipos de entrada, como texto, correo electrónico, número, contraseña, número de teléfono de URL y más.
Con los ajustes fáciles de configurar de CSS Coder, finalmente puede dar a sus entradas de texto HTML, campos de correo electrónico y campos de contraseña la apariencia que siempre ha deseado.
Para generar un campo de entrada, simplemente elija la opción «Campo de texto» en la parte «Tipo de elemento». A partir de ese momento, puedes empezar a rellenar los campos de personalización.
Para limitar el código CSS a una determinada sección de la página, elija un alcance CSS (.widget por defecto) y un selector CSS (.fancy por defecto).
Luego haga clic en «Generar CSS» para mostrar el código CSS generado. Después de eso, simplemente cópielo y péguelo en su archivo CSS.
texto
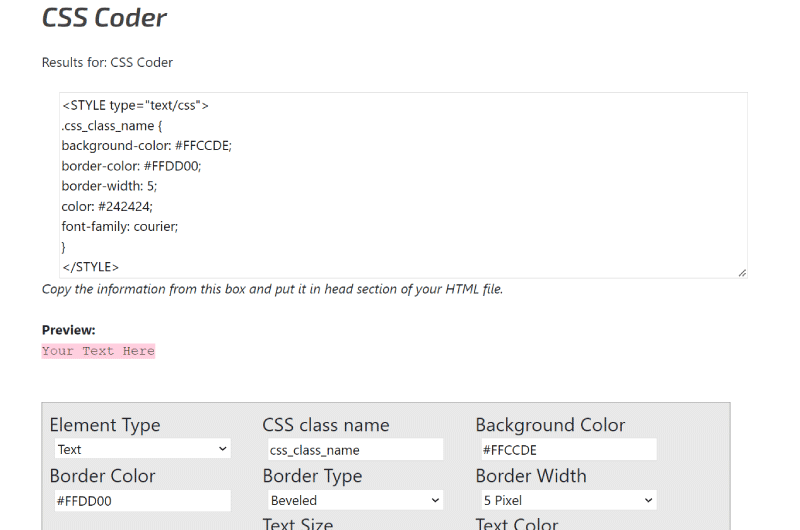
El Generador de estilo de fuente CSS es una herramienta en línea para generar rápidamente estilos de fuente CSS. Puede personalizar el texto y elegir cualquier fuente para darle estilo.
Este generador de estilo de fuente en línea le permite crear todo tipo de estilos de fuente, como color, transformación de texto, decoración de texto, altura de línea, etc.
También es posible agregar sombras de texto a sus fuentes. Al diseñar su fuente, podrá ver una vista previa en vivo de cómo se verá.
El archivo CSS se puede actualizar cada vez que realiza un cambio, lo que facilita la copia del código cuando haya terminado.
Si desea generar un estilo CSS para su texto, haga clic en «Tipo de elemento» y elija «Texto».
Después de seleccionar la fuente de la lista desplegable, el siguiente paso es elegir una fuente haciendo clic en «Fuente».
Luego puede cambiar el tamaño de fuente arrastrando el control deslizante en «Tamaño de texto».
El color de la fuente también se puede personalizar con Internet Marketing Ninjas CSS Coder. Para hacer esto, elija el color en el cuadro «Color del texto». Puede cambiar el estilo de fuente.
También existen otras configuraciones personalizables que te permitirán tener el texto realmente a tu gusto. Estos incluyen borde, tipo de borde, color de borde, fondo, etc.
Cuando hayas terminado de configurar todos los parámetros, tendrás que hacer clic en “Generar CSS” para generar tu código.
Al igual que otras características, podrá obtener una vista previa del resultado del código que generó.
En resumen, CSS Coder te permitirá generar código CSS para crear botones, campos de entrada y dar estilo a tus textos.
Vídeos de herramientas: Generador de código CSS
Galería de herramientas: Generador de código CSS
Presentación de la empresa: Generador de código CSS
Internet Marketing Ninjas es una empresa fundada en 1999 por Jim Boykin, con más de 10 años de experiencia en el campo del SEO. La misión de la empresa es ayudar a sus clientes a obtener un mejor tráfico en sus sitios web a través de métodos seguros.
Internet Marketing Ninjas se especializa en optimizar páginas y sitios web para motores de búsqueda. Con sede en Clifton Park, Estados Unidos, la empresa está compuesta por 50 miembros, todos expertos en sus
campos.Internet Marketing Ninjas ofrece a toda la comunidad digital servicios completos de marketing digital, pero también servicios y herramientas de SEO. Entre las más de 87 herramientas desarrolladas por ellos, aquí hay algunas herramientas gratuitas de SEO que han desarrollado:
- Herramienta Social Image Resizer;
- ¿Cuál es la herramienta de tamaño de mi navegador?
- Herramienta de visor de código fuente HTML;
- Analizador de metaetiquetas;
- Comprobador de edad de dominio;
- Generador de metaetiquetas y vista previa de fragmentos;
- Simulador de araña de motor de búsqueda;
- Herramienta de combinación de palabras clave;
- Herramienta de inspección de URL…
Estas herramientas están dirigidas a las agencias de SEO, así como a los profesionales del marketing, sin mencionar a las empresas. Seguramente ayudarán a mejorar sus diversas estrategias de marketing.
Encuentre la empresa: Generador de código CSS
Generador de código CSS en las redes sociales
- Chaîne Youtube







 Alexandre MAROTEL
Alexandre MAROTEL