Bienvenida » Herramientas » SEO » generador gif | Defaced
generador gif | Defaced
- Herramientas : SEO técnico
- Plataforma : Web
- Premio : Libre
Resumen rápido de la herramienta: Generador gif
¿Le gustaría tener una idea de cómo su página web puede hacer frente a cambios inesperados? Pruebe el
Presentación detallada de la herramienta: Generador gif
Generador de turnos de diseño de regalos Descripción del generador de
Defaced es un sitio que ofrece varias herramientas de SEO para webmasters. Entre estos se encuentra el Generador de GIF Image Shift.
Como su propio nombre indica, se trata de una herramienta cuyo objetivo es generar, en forma de GIF, una vista previa de los cambios que probablemente afecten al diseño de tu sitio web de forma inesperada.
Esto le permitirá ver cómo la visualización de su sitio puede verse afectada por los cambios de diseño acumulativos (CLS). Como verá, el cambio de diseño acumulativo (CLS) es una medida de la cantidad de cambios inesperados que puede sufrir una página web durante su vida útil.
En realidad, puede ser difícil saber si sus usuarios están experimentando cambios de diseño porque no todos los dispositivos o entornos funcionan de la misma manera.
Este es el propósito de esta herramienta, que le permite identificar fácilmente los cambios de diseño que podrían ser un problema para su sitio web, ya sea que se muestre en un dispositivo móvil o en una computadora de escritorio.
¿Para quién es el generador de compensación de diseño GIF?
Esta herramienta está destinada a todos aquellos que se preocupan por la experiencia de usuario de los usuarios de Internet cuando visitan un sitio web. Es decir, los webmasters o más particularmente el propietario del sitio y los que se ocupan de la implementación de estrategias SEO.
¿Por qué debería usar la herramienta Vista de compensación de diseño?
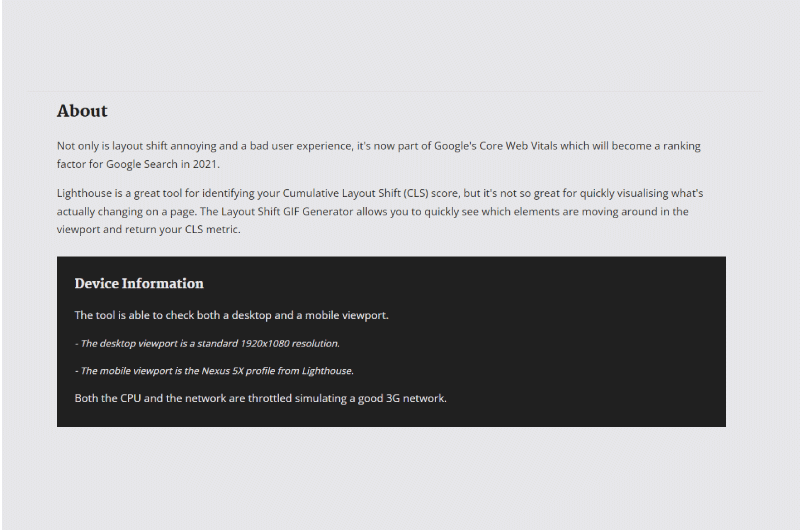
Dado que Layout Shift Change es uno de los estándares web básicos escritos por Google para garantizar la experiencia del usuario, esta herramienta lo ayuda a comprender los aspectos esenciales de CLS.
Parece útil porque le permite conocer las diferentes formas en que la página web de su sitio web puede verse afectada por CLS.
Asimismo, permite visualizar la puntuación CLS de la página del sitio. Lo que ya te da una idea de cómo la experiencia del usuario puede verse afectada por tu CLS.
Esto supone que debe hacer lo necesario para reducir la puntuación de CLS.
¿Cuáles son las características de la herramienta?
Cuando se trata de la funcionalidad de esta herramienta, comencemos aclarando que este Verificador de cambios de diseño acumulativo se puede ver tanto en el escritorio como en el móvil.
Asimismo, se ha ajustado el consumo de CPU y red para que la herramienta funcione correctamente con conexión 3G.
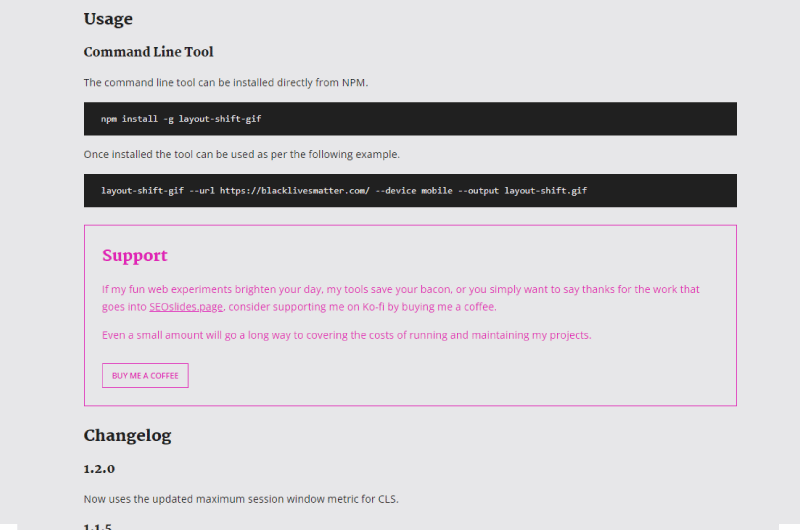
También se puede acceder a la herramienta en node. Por lo tanto, se puede ejecutar con la siguiente línea de comando: npm install -g layout-shift-gif
¿Cómo funciona la herramienta de verificación del generador de GIF Layout Shift?
En cuanto al funcionamiento de esta herramienta, hay que decir que el proceso de verificación se realiza en tres pasos:
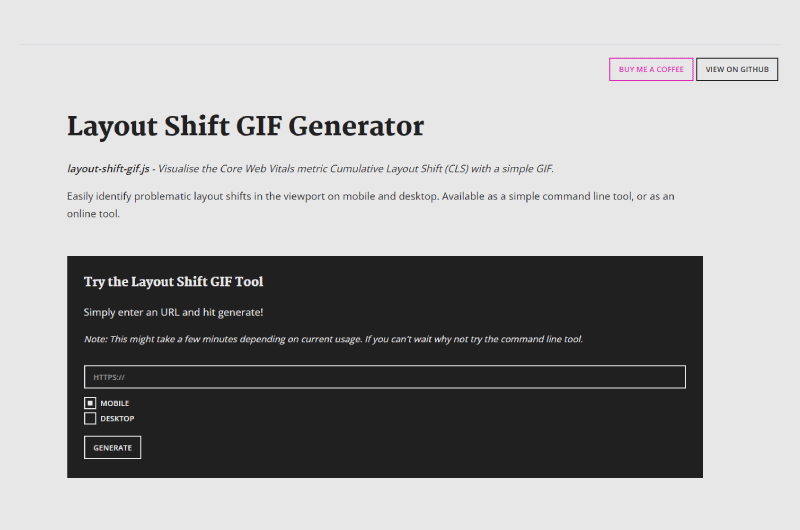
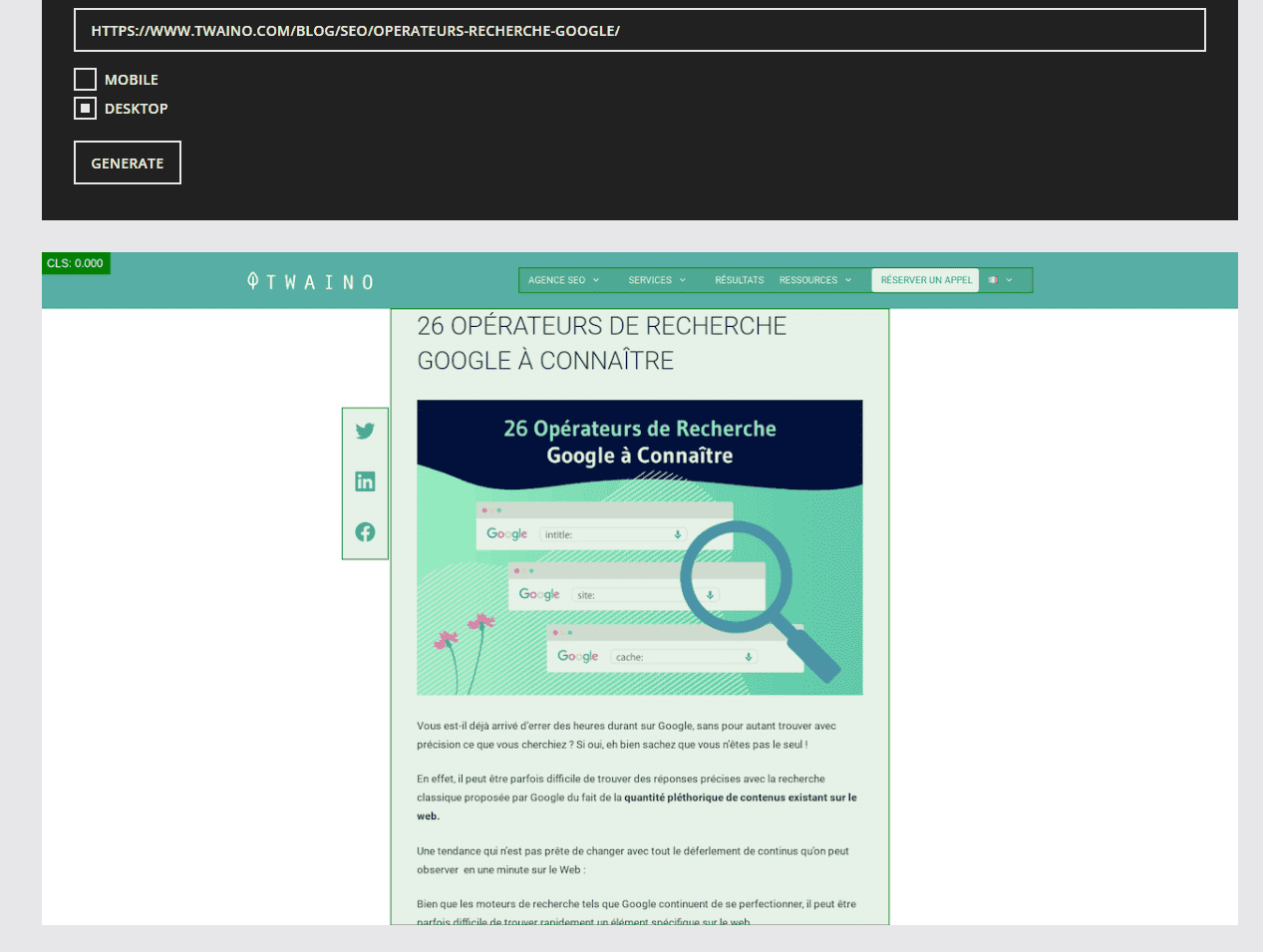
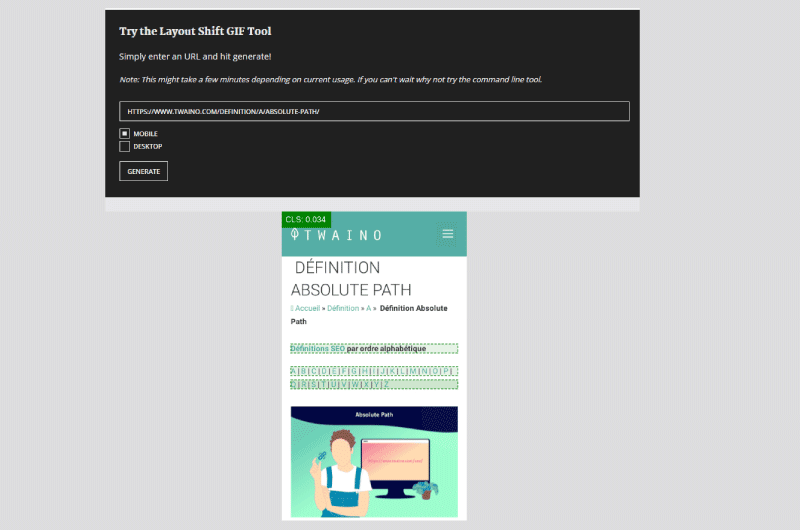
- El primer paso consiste en una simple inserción de la dirección URL de la página cuyo CLS se quiere comprobar!
- El segundo paso es elegir la plataforma en la que desea realizar la verificación;
- Una vez completados estos dos pasos, el tercer paso es hacer clic en «generar».
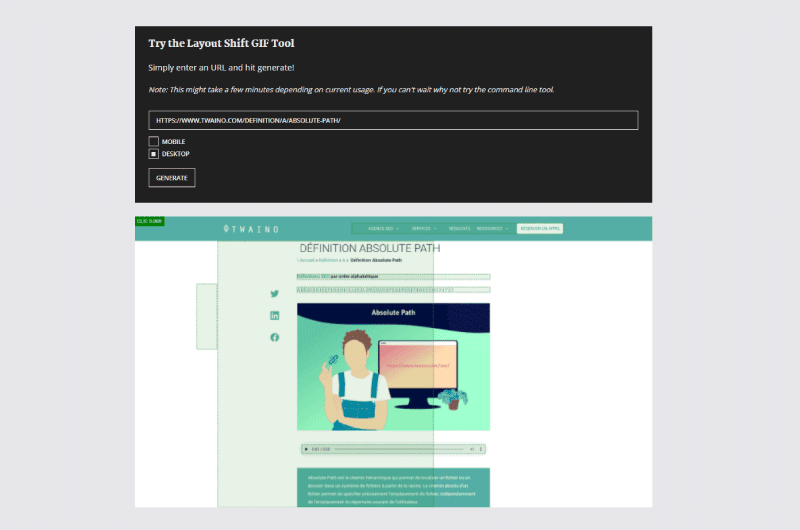
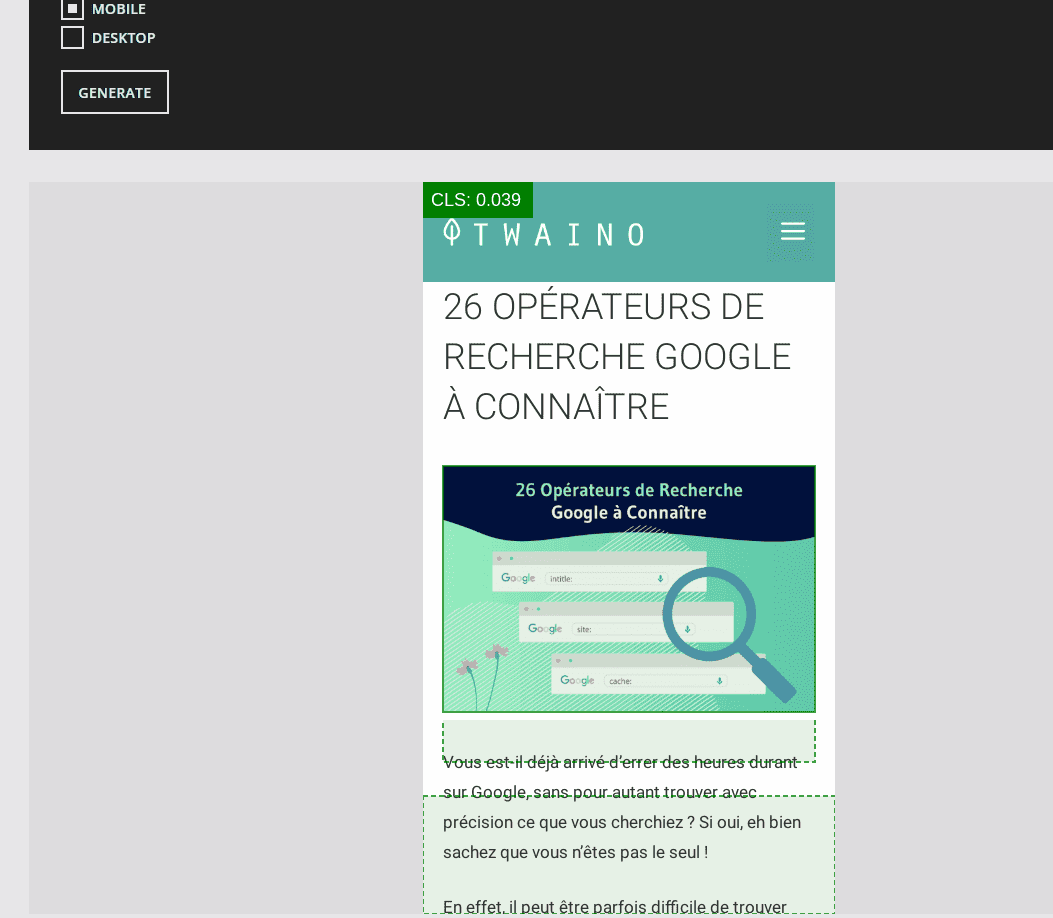
Todo lo que tiene que hacer es esperar unos segundos para ver aparecer el resultado de la prueba en la pantalla.
- Resultado de la prueba para la versión móvil;
*Resultado de la prueba para la versión de escritorio.
El resultado se muestra en formato GIF y contiene la puntuación CLS en el borde superior. Esta puntuación te permitirá tener una idea del nivel de estabilidad visual de tu página web y por tanto, podrías tener una idea de la experiencia de usuario de los internautas que visitan tu página.
Para comprender mejor qué es CLS y cómo funciona, lea el artículo: Cambio de diseño acumulativo: qué ES y cómo lo mide desde hubspot.
Vídeos de herramientas: Generador gif
Galería de herramientas: Generador gif
Presentación de la empresa: Generador gif
Defaced
Defaced es un sitio que ofrece una multitud de herramientas para webmasters. Entre estas herramientas se encuentra el Generador de GIF. Le permite determinar los cambios sufridos por el diseño de su sitio.
Ya sea una ventana móvil o de escritorio, tiene la capacidad de identificar los desajustes de diseño. En términos prácticos, es un visor de métricas acumulativas que funciona con un simple GIF.
Este generador de GIF está disponible en varias versiones y para usarlo, solo necesita ingresar una URL y hacer clic en el botón generar. La herramienta se encargará de mostrarle los desplazamientos del diseño en solo unos minutos.
Encuentre la empresa: Generador gif
Generador gif en las redes sociales
- Chaîne Youtube










 Alexandre MAROTEL
Alexandre MAROTEL