Bienvenida » Herramientas » SEO » Herramientas de desarrollo | Web Developer
Herramientas de desarrollo | Web Developer
- Herramientas : SEO técnico
- Plataforma : Browser
- Premio : Libre
Resumen rápido de la herramienta: Herramientas de desarrollo
Web Developer es una extensión de Chrome que agrega una barra de herramientas para crear sitios. También disponible en Firefox y Opera.
Presentación detallada de la herramienta: Herramientas de desarrollo
Descripción Web Developer
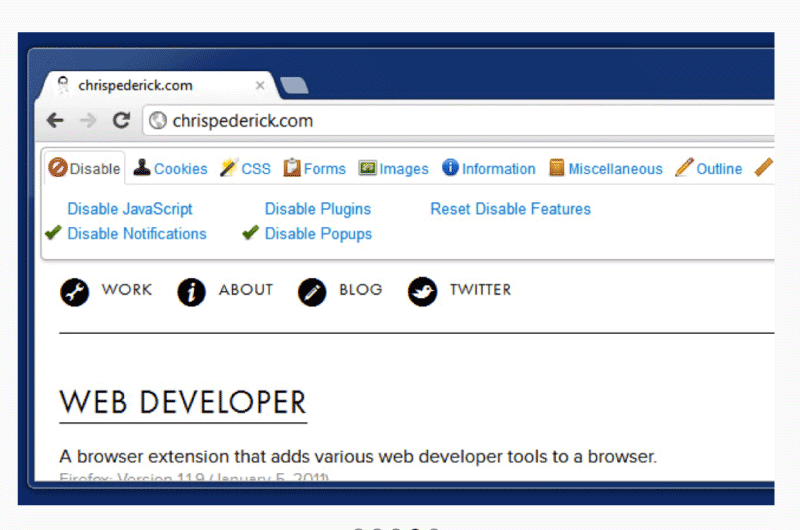
Web Developer es una extensión que, una vez instalada, añade una barra de herramientas a tu navegador Chrome. Desde esta barra de herramientas, puede realizar ciertas tareas de creación de sitios en cualquier página que visite.
La barra de herramientas contiene 10 pestañas que se pueden desplazar hacia abajo para hacer muchas cosas, como detectar imágenes rotas, cambiar las dimensiones de la imagen, deshabilitar scripts de JavaScript y archivos de estilo CSS y mucho más.
Web Developer está disponible en Chrome Web Store, pero también en Firefox y Opera.
¿Qué es Desarrollador Web?
Web Developer es una extensión de Chrome bastante popular que agrega una barra de herramientas a su navegador. Esta barra de herramientas brinda acceso a un conjunto completo de recursos útiles para desarrolladores y diseñadores por igual.
El autor de la extensión, Chris Pedrick, se inspiró en la barra de herramientas de desarrollador de PNH para crear la barra de herramientas de desarrollador web que tiene diez pestañas con funciones útiles y fáciles de usar que son muy fáciles de aprender.
Los usuarios de la extensión pueden, por ejemplo, cambiar el contorno de los elementos con un solo clic, identificar imágenes rotas en una página, deshabilitar JavaScript, extensiones, ventanas emergentes y notificaciones.
Web Developer es una extensión bastante estable y flexible y se puede personalizar fácilmente.
Además, la extensión es muy segura y funciona mejor que la herramienta estándar de inspección de código de Google Chrome.
Desarrollador web: ¿Cómo instalar y usar la extensión?
- Acceda a Chrome Web Store, luego busque la Web Developer
- . Haga clic en «Agregar a Chrome» para iniciar la instalación.
Una vez completada la instalación, puede acceder a Web Developer desde la lista de extensiones instaladas en su navegador.
- Para hacer esto, vaya a cualquier página web, desplácese hacia abajo en su lista de extensiones y haga clic en el icono de la rueda dentada Desarrollador web.
Después de lo cual, debería aparecer una barra de herramientas en su pantalla.
- A continuación, puede hacer clic en cada pestaña para descubrir las características que contiene.
Desarrollador web: las funciones principales
Aquí está la lista (no exhaustiva) de funciones para descubrir con el desarrollador web:
- la pestaña Deshabilitar para desactivar JavaScript, complementos, ventanas emergentes y notificaciones.
- La pestaña de Cookies para añadir y desactivar cookies, borrar cookies, ver información sobre cookies, etc.
- La pestaña CSS para deshabilitar, ver y editar archivos CSS, etc.
- La pestaña Formulario para marcar todas las casillas, convertir GET URLs a POST (y viceversa), mostrar la cantidad de contraseñas en la página, verificar campos, autocompletar, etc.
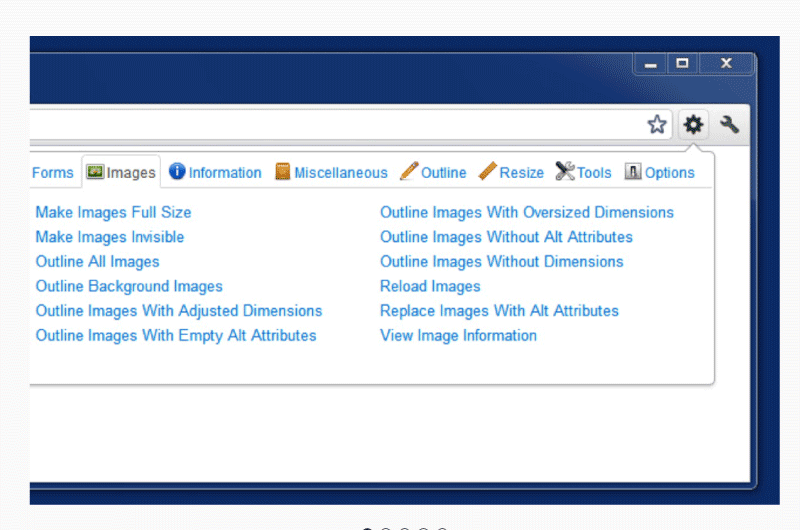
- La pestaña Imágenes le permite deshabilitar imágenes, mostrar atributos alternativos, mostrar dimensiones de imágenes, encontrar imágenes rotas, etc.
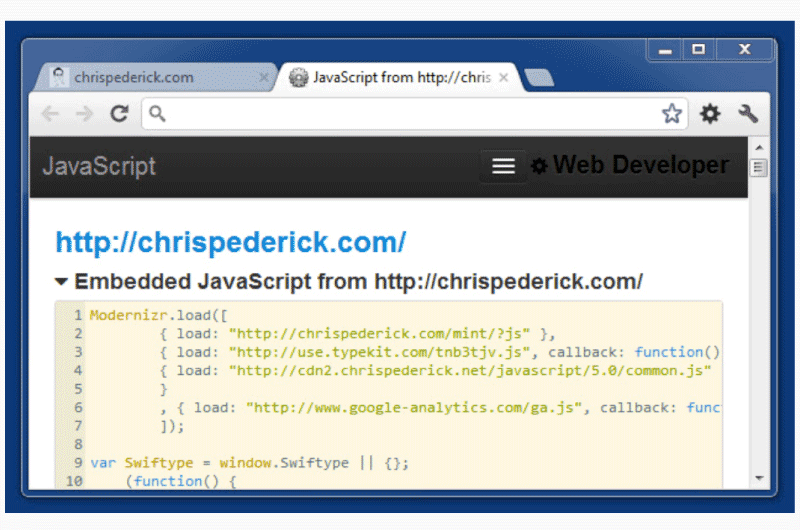
- La pestaña Información para mostrar anclas, títulos, claves de acceso, JavaScript, etc.
- Pestaña Varios para borrar caché, borrar historial, mostrar elementos ocultos, marcar todos los enlaces visitados, etc.
- La pestaña Esquema para resaltar títulos de página, diferentes divisiones, etc.
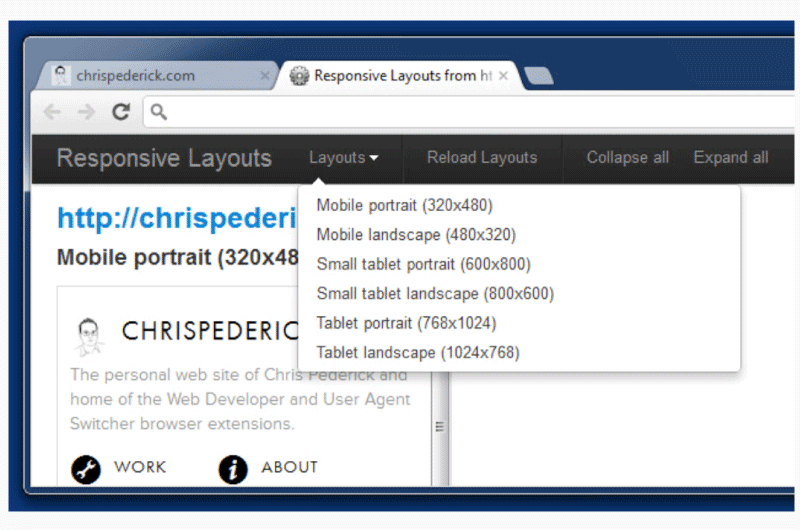
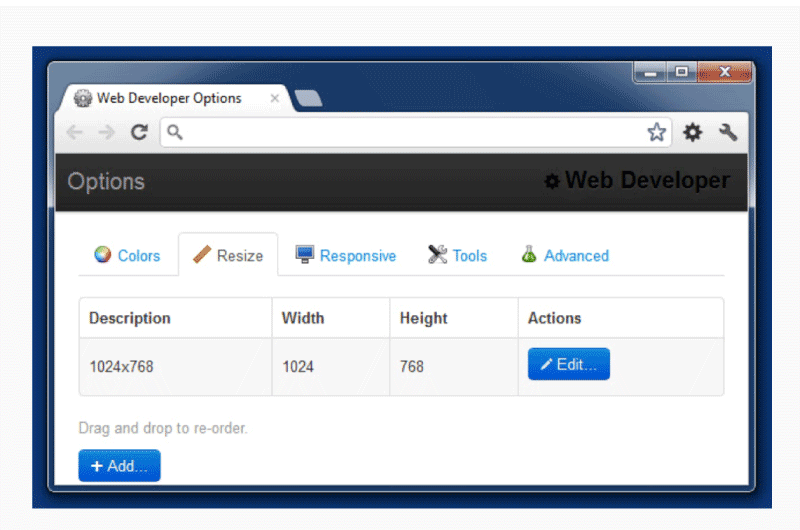
- La pestaña Cambiar tamaño para cambiar el tamaño de las ventanas, cambiar las dimensiones de cambio de tamaño, etc.
- La pestaña Herramientas para validar CSS, HTML, ver código fuente, etc.
Web Developer: versiones de Firefox y Opera
Además de la versión de Chrome, Web Developer también está disponible en Firefox y Ópera. La extensión funciona en todas las plataformas que admiten estos navegadores, incluidos Windows, Mac y Linux.
El procedimiento para instalar y usar la extensión en Google Chrome sigue siendo esencialmente el mismo que en otros navegadores.
Desarrollador web:
Extensión de precios disponible de forma gratuita
Vídeos de herramientas: Herramientas de desarrollo
Galería de herramientas: Herramientas de desarrollo
Presentación de la empresa: Herramientas de desarrollo
Descripción empresa Desarrollador
Web El desarrollador web está desarrollado por Chris Pederick. Este último es un desarrollador web que vive en San Francisco, California. Es el director de ingeniería de Bleacher Report.
La herramienta de desarrollo web es precisamente una extensión que agrega varias herramientas de desarrollo web a un navegador. Disponible hoy para motores de búsqueda como Chrome, Firefox y Opera, es compatible con la plataforma BrowserStack.
También funciona en todas las plataformas compatibles con estos navegadores. La herramienta está dirigida a todos los profesionales del marketing y en especial a los desarrolladores web. La otra herramienta conocida por el desarrollador es Read Ruler.
Encuentre la empresa: Herramientas de desarrollo
Herramientas de desarrollo en las redes sociales
Les autres outils associés : Outils Développeur
ranking global y local | SE Ranking
Verifique las clasificaciones globales y locales de su sitio web de vez en cuando con la herramienta Google Location Changer. Google Location Changer es una herramienta que lo ayuda a realizar búsquedas personalizadas para ver cómo se clasifica un sitio web en los resultados de búsqueda de una ciudad o pueblo específico. Alternativamente, es una forma de verificar las clasificaciones de un sitio web desde cualquier lugar como si estuviera allí.










 Alexandre MAROTEL
Alexandre MAROTEL