Bienvenida » Herramientas » SEO » optimización de imágenes Responsive Breakpoint
optimización de imágenes Responsive Breakpoint
- Herramientas : Optimización de contenido
- Plataforma : Web
- Premio : Libre
Resumen rápido de la herramienta: optimización de imágenes
Compruebe si sus páginas contienen elementos aptos para la posición cero con la Prueba de resultados enriquecidos de Google.
Presentación detallada de la herramienta: optimización de imágenes
Prueba de resultados enriquecidos
El 50 % de la pantalla de un móvil está cubierto por un fragmento destacado. Esto puede hacer que las personas hagan más clic en las páginas que aparecen en la posición cero.
Por lo tanto, es importante que los webmasters optimicen las páginas de sus sitios para fragmentos enriquecidos de Google para aparecer en la posición cero y aprovechar el tráfico potencial proveniente de esta posición.
Google lo ayuda a verificar si sus páginas web contienen elementos elegibles para fragmentos enriquecidos al ofrecer la herramienta Prueba de resultados enriquecidos.
En esta descripción, descubrimos esta herramienta y su interés para el SEO. Luego repasamos las opciones de herramientas para realizar una prueba y los resultados que obtiene al final de una prueba.
¿Qué es la prueba de resultados enriquecidos de Google?
Rich Results Test es una herramienta desarrollada por Google para ayudarlo a verificar qué tan bien el motor de búsqueda ve su sitio web como esperaba.
La herramienta muestra qué páginas son adecuadas para fragmentos enriquecidos y qué resultados ampliados se pueden obtener del contenido de la página.
Básicamente, la herramienta rastreará su sitio web y verificará si tiene datos estructurados. Si es así, le mostrará si son elegibles para los resultados enriquecidos o lo que falta.
De hecho, los fragmentos enriquecidos anteriormente llamados «fragmentos enriquecidos» (o datos estructurados) son resultados mejorados en la búsqueda de Google.
Si ha buscado «mejores películas francesas» recientemente, probablemente haya notado que Google le muestra algunas películas antes que los resultados regulares, especialmente páginas web.
Estos resultados corresponden a fragmentos enriquecidos. El objetivo de estos fragmentos es que mejoran su tasa de clics orgánicos, ya que aparecen encima de los resultados de búsqueda basados en texto. Esta es incluso la razón por la que algunos hablan de la posición cero.
https://www.twaino.com/wp-content/uploads/2021/01/position-zero-1-.png
Al obtener una vista previa de su página con la herramienta Rich Results Test, admirará el posible futuro del contenido y mejorará su aparición en fragmentos enriquecidos.
¿Para quién es la herramienta Rich Results Test y cuáles son sus beneficios?
La mayoría de los creadores de contenido y propietarios de sitios web se benefician del uso de la herramienta Rich Results Test de Google.
Debido a que los resultados enriquecidos ocupan un lugar privilegiado en la página de resultados, lo ayudan a destacarse de la competencia, pero también a superarlos.
CTR
A medida que los enlaces contienen más datos y se destacan visualmente, aumenta la probabilidad de que el usuario haga clic en ellos.
Usuario
páginas de fragmentos enriquecidosEl usuario ve inmediatamente lo que puede esperar de la página a la que accede y por lo tanto la consulta conscientemente.
No tiene que adivinar qué sucederá a continuación, por lo que es más probable que la tasa de rebote disminuya.
Puntuación
Para obtener fragmentos enriquecidos, lo más probable es que utilice datos estructurados. Así, a Google le empezará a gustar más tu sitio.
Esto se debe a que el marcado facilita que el motor de búsqueda descifre los datos del sitio web.
¿Cómo utilizar la prueba Rich Snippet de Google?
Comience por determinar qué página y qué datos deben optimizarse para los fragmentos enriquecidos.
Acceda a la herramienta de prueba Rich Snippet
La plataforma de prueba de fragmentos está disponible en https://search.google.com/test/rich-results y se ve así:
Con una interfaz muy intuitiva, es muy fácil de usar y requiere muy poca información para realizar la prueba.
Elija un agente de usuario
En este nivel, tiene la posibilidad de elegir el agente de usuario para el que desea probar. Puede ser Googlebot para smartphone o computadora.
El agente de usuario predeterminado es el teléfono inteligente, dada la iniciativa móvil primero de Google, que destaca el mayor uso de dispositivos móviles para acceder a páginas web.
Cuando su sitio es móvil primero, se recomienda usar el agente de usuario de teléfono inteligente para sus pruebas, a menos que tenga razones específicas para usar el agente de usuario de escritorio.
Ingrese la URL de su página o pegue un fragmento de código
Recuerde que puede probar la URL de una página o probar un fragmento de código arbitrario.
Para una URL, envíe la URL de la página que desea probar y toque Probar URL. Sin embargo, es importante señalar que todos los recursos de la página a probar deben ser accesibles para un usuario anónimo que acceda al código desde Internet.
También tenga en cuenta que para la prueba no se pueden utilizar recursos detrás de un firewall o protegidos por una contraseña.
Con respecto a los fragmentos de código, elija Código en lugar de URL y luego pegue el código para probar en el campo que se le mostrará.
Luego toque Código de prueba para comenzar su prueba.
Use Google Search Console
En GSC, puede ver informes de fragmentos enriquecidos individuales en su sitio. Ve a tu cuenta GSC y en la sección «Mejoras» verás el estado de tu implementación.
Fuente: hellowork
En la sección «Rendimiento» en la pestaña «Apariencia de búsqueda», también puede ver qué resultados enriquecidos generaron clics e impresiones.
El resultado después de enviar su URL a la herramienta Rich Snippet Test
Los resultados de la prueba cubren los siguientes aspectos:
Estado de la URL
La herramienta puede informar uno de los siguientes valores de estado para una URL probada, donde N depende de la cantidad de elementos encontrados.
- Ningún elemento detectado;
- N artículos válidos con advertencias detectadas;
- N elementos válidos detectados: todos tienen advertencias;
- N elementos válidos detectados: algunos tienen advertencias;
- N elementos detectados: algunos no son válidos;
- N elementos no válidos detectados;
- La URL no se puede rastrear;
- Datos estructurados con errores de sintaxis detectados.
Al hacer clic en «Ver página probada» podrá ver su código HTML, capturas de pantalla de su apariencia y más información.
Rastreo
Esta sección indica si el agente de usuario definido puede rastrear la URL. De lo contrario, Rich Snippet Test no podrá probarlo.
Elementos detectados/Datos estructurados detectados
La herramienta muestra los elementos de datos estructurados encontrados en la página. Enumera todos los elementos encontrados en su página, ya sean buenos, con advertencias o errores, o indescifrables.
Tenga en cuenta que puede compartir los resultados de su prueba usando la pestaña Compartir y es totalmente compatible con los informes de Search Console.
En resumen, esta herramienta le permitirá detectar elementos de una página web que son elegibles para fragmentos enriquecidos de Google.
Vídeos de herramientas: optimización de imágenes
Galería de herramientas: optimización de imágenes
Presentación de la empresa: optimización de imágenes
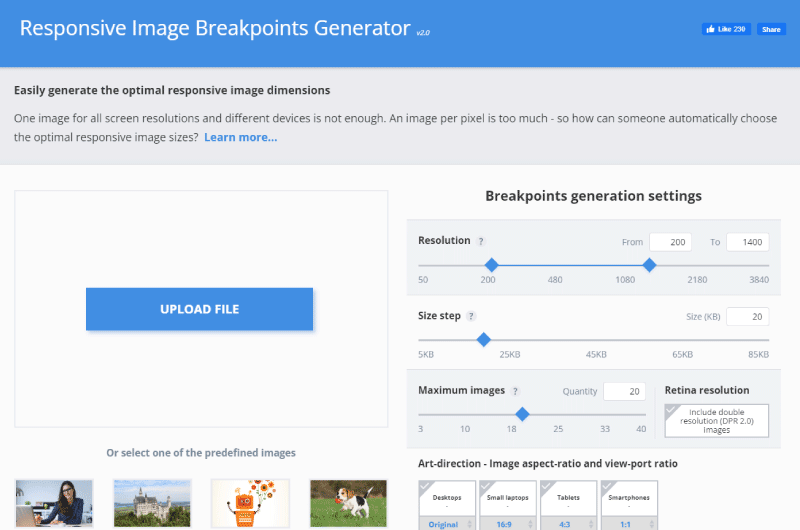
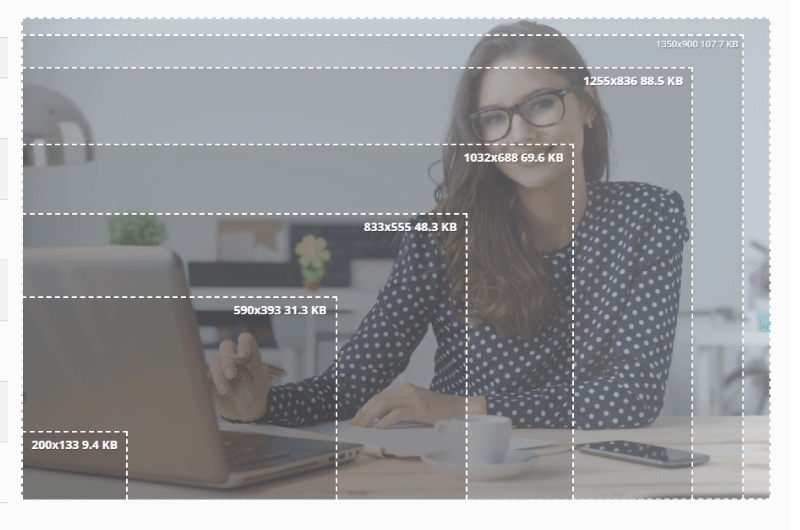
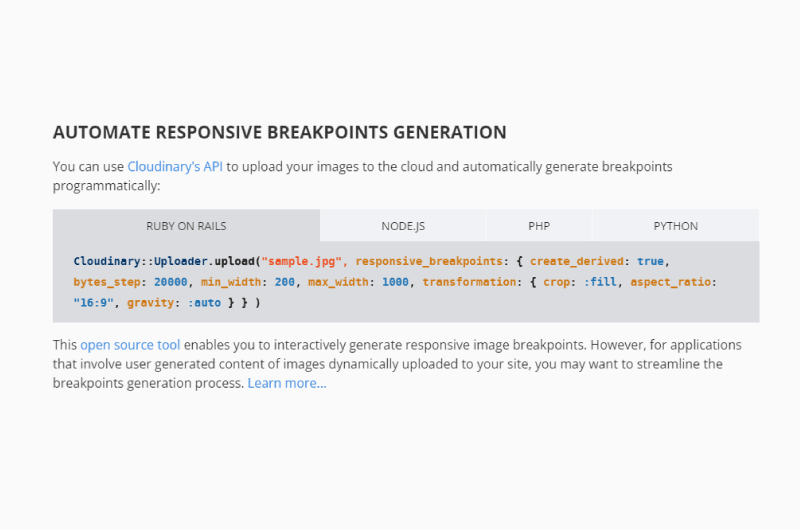
Responsive Breakpoint es una aplicación web que ayuda a los desarrolladores a encontrar automáticamente los tamaños de imagen óptimos necesarios para una mejor experiencia de visualización en aplicaciones web y móviles en diferentes pantallas.
Esto se debe a que las soluciones de imágenes receptivas comunes tienden a generar imágenes basadas en un conjunto fijo de valores de ancho de imagen, sin considerar el ahorro real en bytes de tamaño de archivo. Responsive Breakpoint ayuda a resolver este problema, utilizando los algoritmos avanzados de Cloudinary para generar los mejores puntos de interrupción coincidentes para cada imagen cargada.
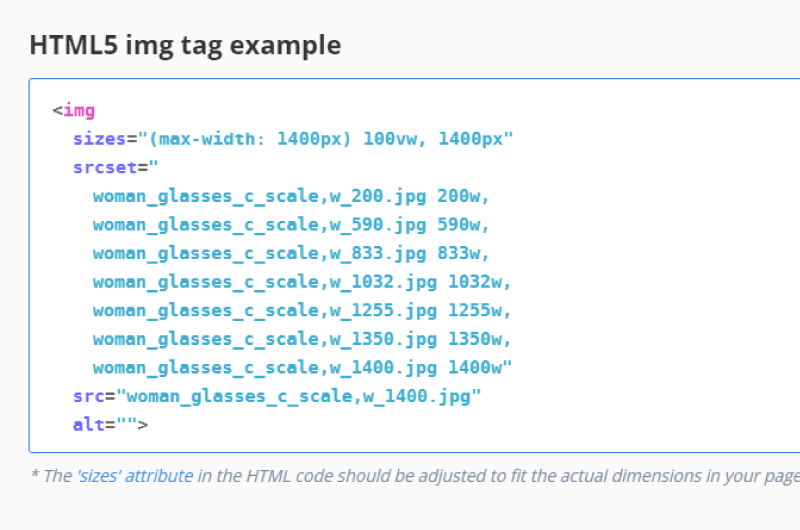
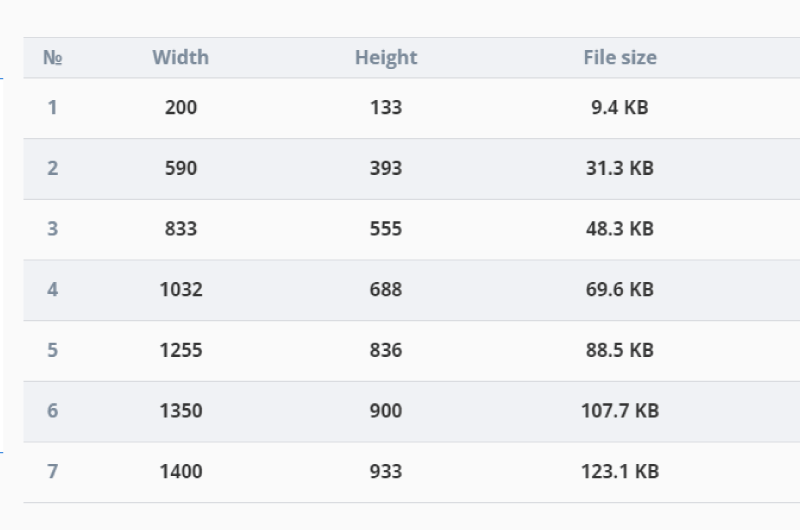
El concepto algorítmico utilizado por Responsive Breakpoint es encontrar valores de ancho de imagen que ofrezcan una reducción significativa en el tamaño del archivo. Los fotogramas se analizan para encontrar los mejores puntos de interrupción fotograma a fotograma, en lugar de crear todas las resoluciones de fotogramas posibles. Esto permite a los desarrolladores crear fácilmente elementos de «imagen» e «img» de HTML5 en función de los puntos de interrupción calculados.
Encuentre la empresa: optimización de imágenes
optimización de imágenes en las redes sociales
- Chaîne Youtube
Les autres outils associés : Optimisation Images
Cambiar la | del agente de usuario Chrome Web Store (extensión)
User Agent Switcher es un conmutador de agente de usuario que le permite navegar por Internet a través de cualquier navegador o sistema operativo desde Chrome. Esto significa que puede cambiar el agente de usuario de su navegador Chrome.








 Alexandre MAROTEL
Alexandre MAROTEL