Bienvenida » Herramientas » velocidad del sitio Gtmetrix
velocidad del sitio Gtmetrix
- Herramientas : SEO técnico
- Plataforma : Web
- Premio : Freemium
Resumen rápido de la herramienta: Velocidad del sitio
GTmetrix es una de las herramientas más populares del mercado para analizar la velocidad de carga de una página web. La herramienta proporciona una puntuación de rendimiento y un informe del estado actual del sitio junto con algunas sugerencias sobre lo que se puede mejorar.
Presentación detallada de la herramienta: Velocidad del sitio
Descripción GTmetrix
Según una encuesta realizada por Unbounce, casi el 70% de los consumidores dijeron que la velocidad de la página inevitablemente tiene un gran impacto en su disposición a comprar en un minorista en línea.
Esto explica lo importante que es para cualquier empresa con visibilidad en línea priorizar la velocidad de carga rápida de sus sitios web.
Para ello, GTmetrix es una herramienta online muy avanzada que apoya sus servicios específicamente en analizar y mejorar la velocidad de carga de una página web.
Para saber más, te invito a seguir leyendo esta descripción.
¿Qué es GTmetrix?
Como resumen, GTMetrix es una herramienta que analiza la velocidad y el rendimiento de las páginas web en general. Luego, la herramienta genera puntuaciones de Pagespeed e YSlow para medir el rendimiento real de la página.
Es una herramienta gratuita que puede utilizar para obtener informes detallados sobre el rendimiento de su sitio.
Sin embargo, si desea obtener más funciones, como filtros de informes ilimitados y gráficos de uso de recursos, puede probar GTmetrix Pro, que comienza en $ 13 / mes para el plan individual.
En cualquier caso, cualquier plan de GTmetrix definitivamente no será una inversión de la que pueda arrepentirse, porque esto es lo que puede obtener o hacer incluso con el plan gratuito:
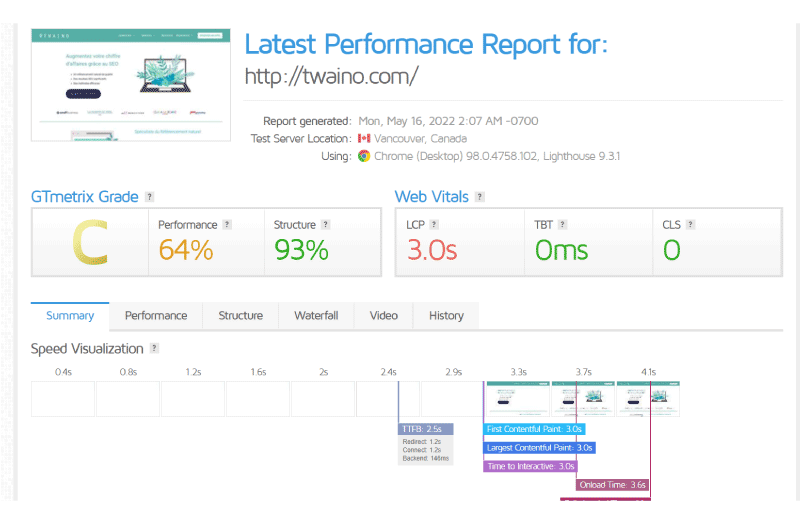
PageSpeed Score Tab
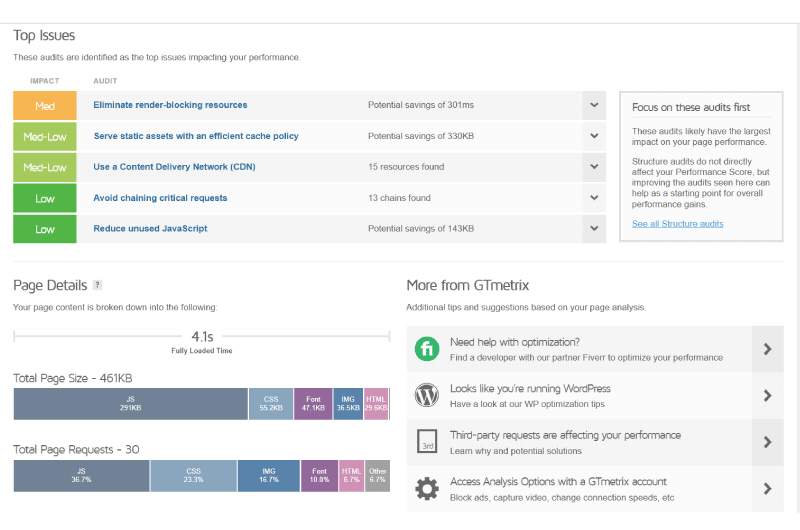
Una de las principales características de GTMetrix es la capacidad de acceder de forma rápida y sencilla a los indicadores clave de rendimiento de un sitio web.
GTmetrix analiza su sitio web o página en segundos para proporcionar un informe que destaca el tiempo de carga.
Así también podrás conocer la carga total de tu página web en megas, es decir el peso de los archivos que contiene.
La idea de ayudarlo a comprender, a través de estas métricas o información, el rendimiento de su sitio o páginas web.
El KPI más importante en términos de velocidad de carga es la puntuación de Pagespeed que proporciona GTmetrix como un porcentaje y clasificada en orden alfabético de la A a la F.
Esta puntuación se obtiene a través de un promedio de más de 25 medidas, cada una de las cuales afecta la velocidad de la página. Por lo tanto, el informe de GTmetrix desglosa la puntuación general de la velocidad de carga de su página en estas diferentes métricas.
Básicamente, así es como se desglosa la puntuación de rendimiento: El
- Rendimiento de carga representa el 55 % de la puntuación y también se desglosa de la siguiente manera:
- Contenido pintado primero (15 %): esta métrica mide cuánto tiempo tardará en aparecer el contenido de la página principal para los lectores. Puede ser un texto, una imagen o un video;
- Índice de velocidad (15 %): esta métrica mide qué tan rápido se puede acceder visualmente a su página en la mitad superior de la página;
- Pintura de contenido más grande (25 %): esta es una métrica de rendimiento iniciada por Lighthouse para medir mejor la experiencia de carga percibida por los usuarios. También es una de las métricas que componen Web Vitals de Google;
- Interactividad, que supone el 40% de esta puntuación. Esta puntuación se desglosa de la siguiente manera:
- Tiempo de interactividad (15 %): esta es una métrica de rendimiento que mide la capacidad de respuesta de una página cuando se carga y ayuda a identificar situaciones en las que una página parece ser interactiva, pero en realidad no lo es;
- Tiempo total de bloqueo (25 %): Esta es una métrica de rendimiento introducida por Lighthouse para medir el tiempo total que su página web ha estado bloqueada desde la visita del lector. También es una de las métricas que componen Web Vitals de Google.
- Estabilidad representa solo el 5 % del puntaje compartido y se desglosa de la siguiente manera:
- Cambio de diseño acumulativo (5 %): esta es una métrica de Lighthouse que mide la estabilidad visual percibida de una carga, es decir, el movimiento inesperado de elementos web en la página como se carga También es una de las métricas que componen Web Vitals de Google, como referencia.
Pestaña YSlow
En la pestaña YSlow, obtendrá un desglose detallado de varias cosas comunes que pueden ralentizar potencialmente la velocidad de carga de sus páginas web.
Por lo que se puede decir que Page Speed Score e YSlow generalmente brindan información similar.
Solo que Page Speed Score proporciona datos de un análisis basado en la configuración para que puedas optimizar la velocidad de tus páginas mientras que YSlow se permite evaluar los problemas que pueden ralentizar la velocidad de carga para que puedas evitarlos.
De hecho, YSlow destaca los elementos principales de una página y prioriza especialmente las mejoras relacionadas con el servidor en lugar del contenido de la página.
En este caso, Yslow proporciona más sugerencias del lado del servidor, como el uso de redes de entrega de contenido (CDN) para que el contenido se entregue a un sitio web desde el servidor disponible más cercano.
De acuerdo con las sugerencias de YSlow, también es importante reducir la cantidad de solicitudes HTTP y, especialmente, evitar el uso de redireccionamientos de URL.
De cualquier manera, la mejora del lado del servidor puede tener un impacto positivo significativo en el rendimiento general del sitio web.
Seguimiento del rendimiento
Una gran característica de GTMetrix es la capacidad de ver las estadísticas históricas de su sitio web.
Este historial se puede actualizar cada vez que ejecuta un análisis de su sitio web, así como en momentos programados, para que pueda obtener actualizaciones periódicas sobre el rendimiento de su sitio web.
Tiene la posibilidad de configurar su seguimiento en una frecuencia diaria, semanal y mensual para garantizar un seguimiento continuo del rendimiento de su sitio web de acuerdo con sus objetivos.
El seguimiento se visualiza con gráficos interactivos y se divide en tres áreas principales, a saber, los tiempos de página, los tamaños de página y la cantidad de solicitudes y, por último, la velocidad de la página y las puntuaciones de YSlow.
Los gráficos se pueden ampliar o establecer en un período para mostrar el progreso durante un período de tiempo específico y permitir el análisis de datos históricos.
Además, se pueden agregar anotaciones al gráfico, lo que puede proporcionar contexto adicional, como el rediseño de un sitio web, el lanzamiento de un producto o una publicación de blog.
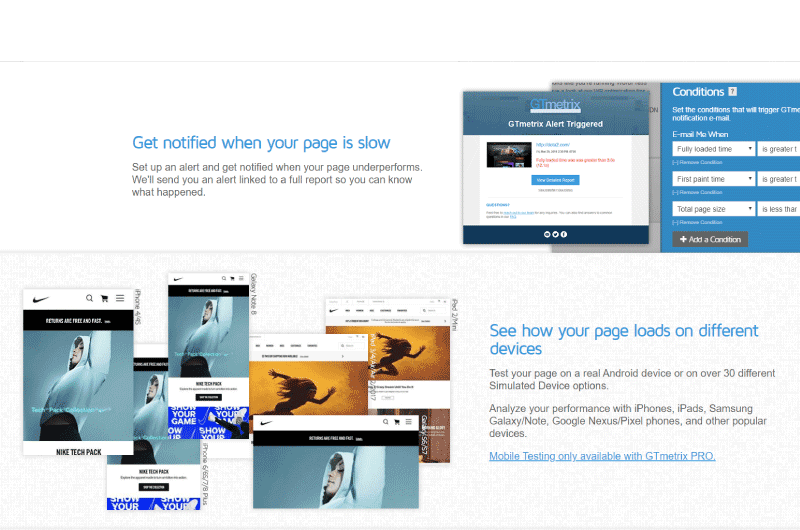
Tiene la opción de configurar alertas por correo electrónico para recibir notificaciones de cualquier mal funcionamiento en su sitio web, lo que puede ser útil cuando una parte del contenido parece estar causando problemas de rendimiento sin darse cuenta.
Una característica adicional de Performance Tracking es la capacidad de escanear el sitio web de un competidor y comparar los resultados con los suyos.
Al realizar un análisis de nuestros competidores, podemos evaluar las fortalezas y debilidades del sitio web e identificar oportunidades de mejora.
El análisis de la competencia puede resaltar un punto importante que el competidor ha pasado por alto y que le brinda la oportunidad de obtener una ventaja. Por el contrario, el análisis puede revelar una deficiencia en su propio sitio web y proporcionar sugerencias para mejorar.
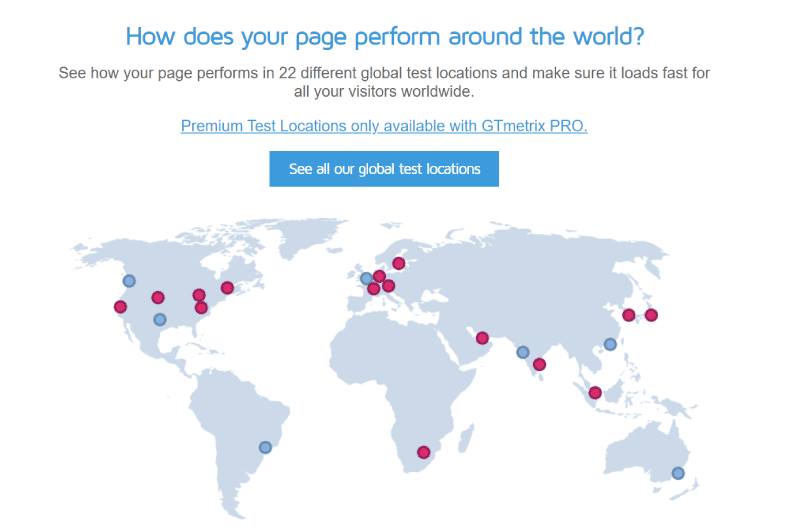
Análisis internacional
Una de las características más ignoradas de GTMetrix es la capacidad de analizar su sitio web para múltiples regiones del mundo.
GTMetrix ofrece a los usuarios la oportunidad de probar el rendimiento de su sitio web en 28 servidores diferentes en siete ubicaciones diferentes alrededor del mundo.
Esta función nos permite probar la latencia de las conexiones de Internet globales, lo cual es particularmente útil si es una marca global y el rendimiento internacional es crítico.
Vídeos de herramientas: Velocidad del sitio
Galería de herramientas: Velocidad del sitio
Presentación de la empresa: Velocidad del sitio
GTmetrix
GTmetrix es una herramienta desarrollada por la empresa Carbon60. Permite a los desarrolladores y creadores de sitios web detectar y analizar el rendimiento de las páginas de sus sitios.
Tiene un conjunto decente de funciones y opciones para que la optimización del sitio sea clara y rápida.
Además, la página de informes de GTmetrix resume claramente el rendimiento de la página en función de las métricas clave de velocidad de carga.
Lo más interesante es que realiza análisis con Google Lighthouse para obtener información procesable para la optimización del rendimiento.
GTmetrix se puede utilizar tanto en dispositivos Android como en iPhones. Las pruebas se pueden realizar en cualquier parte del mundo, incluso a través de 22 ubicaciones específicas.







 Alexandre MAROTEL
Alexandre MAROTEL