Bienvenida » Herramientas » SEO » Ver | origen Chrome Web Store (extensión)
Ver | origen Chrome Web Store (extensión)
- Herramientas : Optimización de contenido
- Plataforma : Browser
- Premio : Libre
Resumen rápido de la herramienta: Ver origen
Ver fuente renderizada es una extensión compatible con el navegador Google Chrome que lo ayuda a comprender cómo el navegador construye y convierte el código HTML original de una página en un DOM funcional, así como los cambios realizados por JavaScript.
Presentación detallada de la herramienta: Ver origen
Descripción Ver fuente renderizada
Si bien muchas personas piensan que mostrar HTML renderizado es una práctica menos correcta, Google, en cambio, brinda consejos sobre cómo debe implementarlo.
De hecho, la herramienta Ver fuente renderizada es una buena opción cuando se trata de ver fuentes renderizadas para corregir ciertos elementos de su contenido.
Esta es una extensión fácil de usar que puedes descargar desde Chrome Store.
Veamos en esta breve descripción cómo la herramienta puede serle útil.
Definición Ver fuente renderizada
Ver fuente renderizada es una herramienta esencial para los desarrolladores web que usan marcos JavaScript.
Básicamente, ayuda a los SEO a comprender cómo los motores de búsqueda ven las páginas de su sitio web.
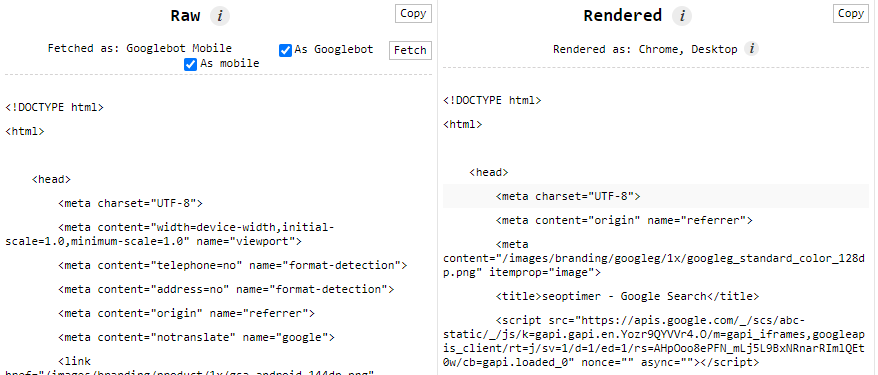
La herramienta también puede leer código HTML en su versión sin procesar e incluso cuando se modifica.
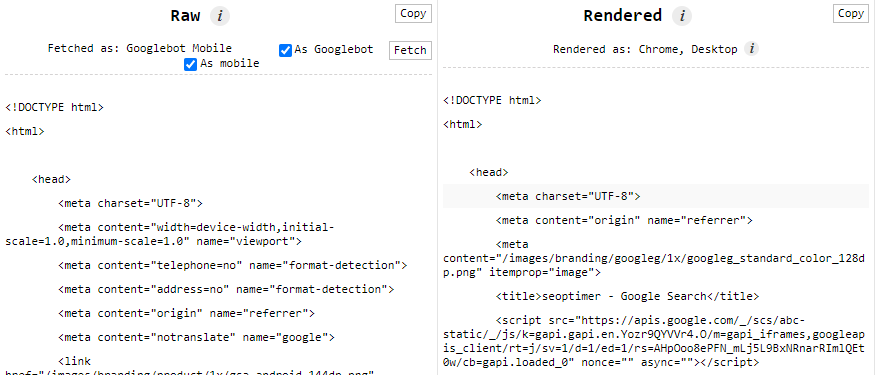
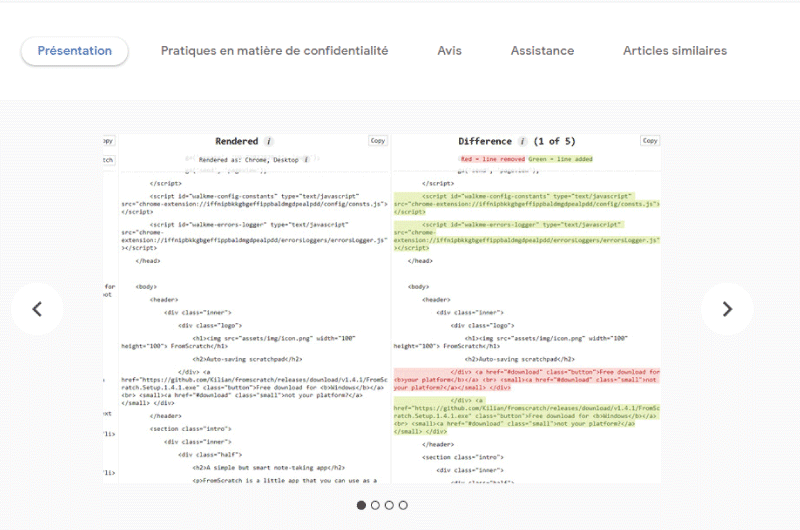
Puede encontrar la diferencia entre las versiones sin procesar y las versiones renderizadas cuando lee los códigos línea por línea. Notará que JavaScript generalmente modifica las páginas web en el momento del renderizado.
¿Cuál es el uso de View Rendered Source?
Ver la fuente renderizada lo ayuda a:
- Verificar las etiquetas de título
Obviamente,su sitio no tiene etiquetas de título, simplemente no aparecerá en los motores de búsqueda.
En un documento HTML, puede encontrar la etiqueta de título en la sección de encabezado.
El título suele ser lo que el lector ve primero en los motores de búsqueda y cuando hace clic en él, lo lleva a la página web de contenido.
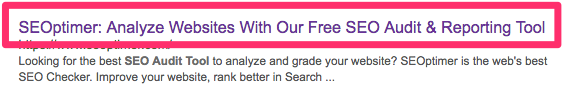
Por ejemplo, cuando escribe en Google »SEOptimer», puede ver que el primer resultado se tituló »Analizar sitios web con nuestra herramienta gratuita informes y auditoría ».
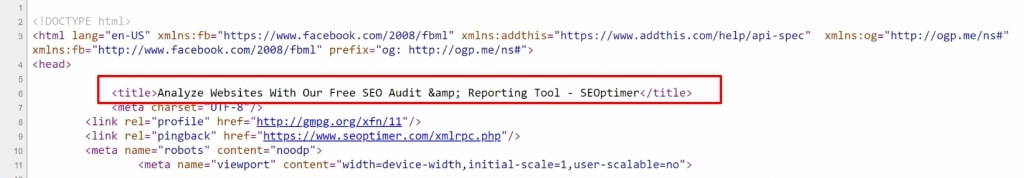
Cuando vaya a Ver fuente renderizada de la página, puede ver el la etiqueta del título está ahí como código.
View Rendered Source, por lo tanto, le permite verificar si su etiqueta de título aparece correctamente y en la sección Head de la página.
- Verifique las meta descripciones
Otro factor importante que también puede monitorear en la sección principal del código HTML son las meta descripciones.
Al igual que el título, solo puede leer la meta descripción completa en Ver fuente renderizada muy raramente.
La meta descripción generalmente se puede leer en la herramienta como código, si sabe un poco sobre codificación.
De hecho, unameta descripción es un breve resumen que acompaña a las etiquetas de título en los resultados del motor de búsqueda.
Este suele ser el factor decisivo que utilizan los usuarios para determinar si su sitio les dará el valor que están buscando. Por lo tanto, es importante que verifique cada página.
Obviamente, debe tener en cuenta que la etiqueta del título y la meta descripción deben ubicarse en la sección ‘encabezado’ de su código HTML.
Además, ya sea que use un sistema de administración de contenido (CMS) o codifique su propio sitio web, se recomienda encarecidamente que evite las etiquetas de título y las metadescripciones duplicadas en el sitio.
Si está utilizando WordPress, esto puede deberse a la instalación de dos complementos diferentes que se ocupan de los metadatos.
Con View Rendered Source, puede encontrarlos y corregirlos.
- Verifique las mejores prácticas de títulos
Lo que necesita investigar aquí es en qué formato se construyen los títulos de las páginas.
De hecho, el uso de etiquetas h1 es una de las tácticas esenciales de SEO en la página. Sin embargo, los motores de búsqueda pueden interpretar el uso de varias etiquetas h1 como «optimización excesiva».
Lo que definitivamente no es una buena señal para su sitio en los motores de búsqueda.
Idealmente, las etiquetas h1 están destinadas a usarse como los titulares más grandes que comunican el propósito principal de una página.
Algunos CMS o temas que haya instalado, como el sitio de WordPress, pueden tener múltiples h1, especialmente en las secciones del blog o publicación donde el título de cada artículo puede ser un h1 en lugar de un h2.
Las etiquetas H2 y H3 deben usarse para dividir el contenido para que sea más fácil de consumir para el lector. Deben usar palabras clave secundarias para respaldar las palabras clave principales.
View Rendered Source, por lo tanto, le permite verificar si están formateados correctamente.
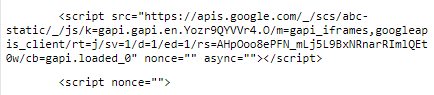
- Comprobar guiones
Si bien los scripts son excelentes para agregar funcionalidad a su sitio, si hay demasiados, pueden hacer que las páginas de su sitio se carguen mucho más tiempo.
Recuerde que al menos la mitad de los usuarios de Internet esperan que un sitio se cargue en solo 2 segundos.
Los scripts deben ubicarse en la parte inferior de la página, generalmente justo antes de cerrar la etiqueta «cuerpo» en HTML.
Una mejor práctica es tener los scripts en un archivo Javascript, indicado por la extensión de archivo .js, que está vinculado al HTML en la parte inferior de la página.
También debe verificar que cualquier código de seguimiento que haya instalado, como el código de seguimiento de Google Analytics de Facebook, esté instalado correctamente.
Un error o un código faltante en el script puede impedirle recopilar datos correctamente.
Ya sea que use una plataforma CMS o quiera saber si su sitio ha sido pirateado, puede ver todos los scripts para verificar si los ha autorizado o no.
Sin ver el código fuente de su página, no tiene una visibilidad completa de lo que se ha instalado.
Por lo tanto, se puede señalar que Ver fuente renderizada sería una buena opción para usted cuando desee ver la fuente renderizada de una página.
Solo necesita instalar la extensión y decepcionarse cuando abra la página en cuestión y le presentará todo el contenido en forma de código.
Vídeos de herramientas: Ver origen
Galería de herramientas: Ver origen
Presentación de la empresa: Ver origen
Chrome Web Store es una plataforma de navegador Google Chrome creada por Google en 2010. Es utilizada por millones de personas en todo el mundo ya que ofrece miles de extensiones de varios tipos.
A través de Chrome Web Store, puede obtener aplicaciones adicionales, extensiones y nuevos temas en su navegador Google Chrome. Esto ayudará a que su navegador sea más personalizado, intuitivo y fácil de usar.
Chrome Web Store también es una plataforma para creadores de herramientas. Siempre que puedan crear su extensión y enviarla a la plataforma.
Si bien algunas herramientas que ofrece la plataforma pueden ser gratuitas, otras requieren un pago fijo o una suscripción.
Encuentre la empresa: Ver origen
Ver origen en las redes sociales
- Chaîne Youtube














 Alexandre MAROTEL
Alexandre MAROTEL