Description CSS Coder de Internet Marketing Ninjas
Les générateurs CSS peuvent faire gagner un temps précieux aux concepteurs et développeurs de sites web.
De nombreux propriétaires de sites Web aspirent à ajouter une touche individuelle à leurs pages Web, comme des ombres, des dégradés, des superpositions et des gribouillages.
Les outils de génération de CSS permettent aux concepteurs d’ajouter facilement ces fonctionnalités à un site Web sans trop de travail.
Les générateurs sont un outil qui permet aux développeurs de logiciels de construire leur code plus rapidement et plus simplement. C’est le cas CSS Coder d’Internet Marketing Ninjas qui peut vous générer des codes CSS prêts à être utilisés.
Dans cette description, je propose de découvrir CSS Coder et comment vous pouvez l’utiliser pour générer des codes CSS pour vos projets.
Qu’est-ce que CSS Coder d’Internet Marketing Ninjas ?
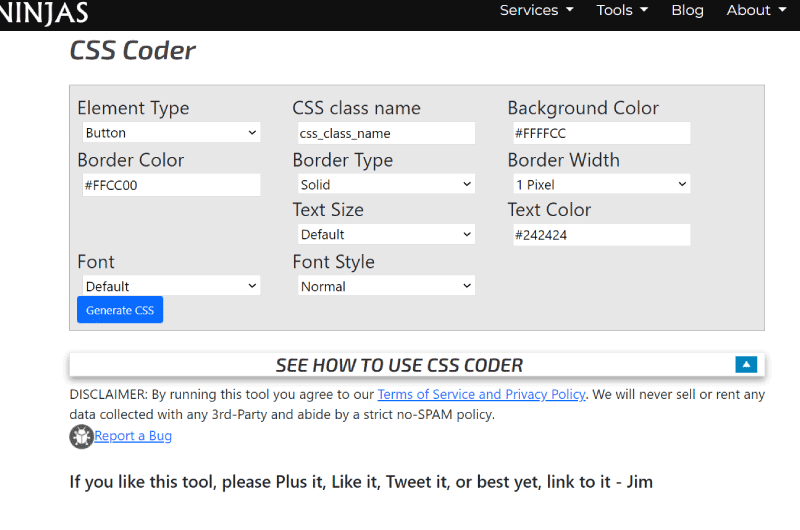
CSS Coder d’Internet Marketing Ninjas est un générateur de code CSS facile à utiliser, qui permet de créer rapidement des boutons CSS nommés, des valeurs de champs de texte, etc.
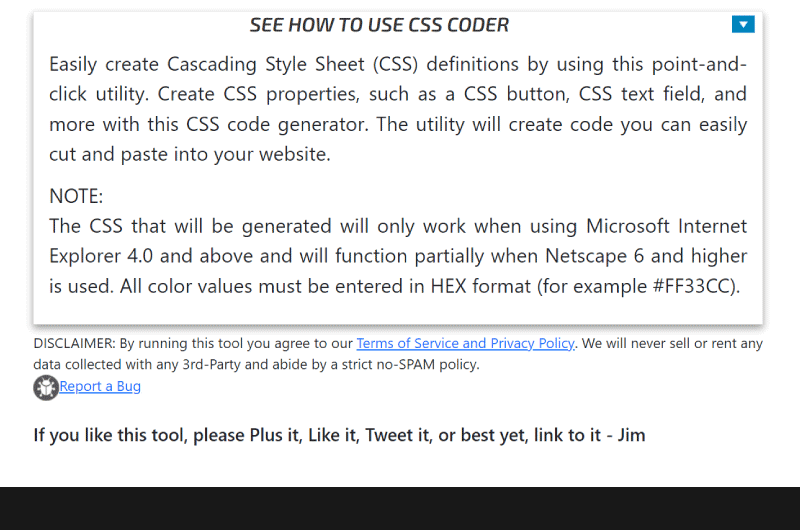
Cet utilitaire générera un code que vous pourrez couper et coller sur votre site web très facilement.
Rappelons que le CCS est un langage de conception qui rend simple le formatage de l’apparence et de la convivialité des pages web.
Cela dit, avec CSS Coder, vous pouvez contrôler un certain nombre de choses sur votre site comme :
- Couleur des textes ;
- Style des polices ;
- Espacement entre les sections ;
- Dispositions des colonnes ;
- Background ;
- Mise en page ;
Fonctionnalité
CSS Coder d’Internet Marketing permet de générer de code pour trois principaux éléments d’un site web à savoir : les boutons, les champs de saisie et la mise en forme d’un texte.
Générateur de boutons CSS
Cette fonctionnalité est l’une des choses qui rendent CSS Coder fantastique. Il s’agit d’un dispositif de génération automatique de boutons qui vous permet de concevoir des boutons de manière simple.
Avec cette option de CSS Coder, vous pouvez personnaliser les différents aspects d’un bouton, notamment :
- La couleur d’arrière-plan,
- Le dégradé ;
- Le box-shadow ;
- Le text-shadow ;
- La taille (largeur et hauteur) ;
- Les caractéristiques de la bordure ;
- Le rayon de la bordure ;
- Les transitions (animations) ;
- Etc.
Avec toutes ces possibilités, vous pouvez créer des boutons au design unique. L’avantage de CSS Coder est que vous pouvez créer un prototype de votre bouton HTML et du style de la bordure sans utiliser de programme de conception graphique afin de gagner du temps.
C’est également utile lorsque quelqu’un vous envoie une image à coder. Il peut être utile d’obtenir le padding et le box-shadow sans avoir à recharger le navigateur.
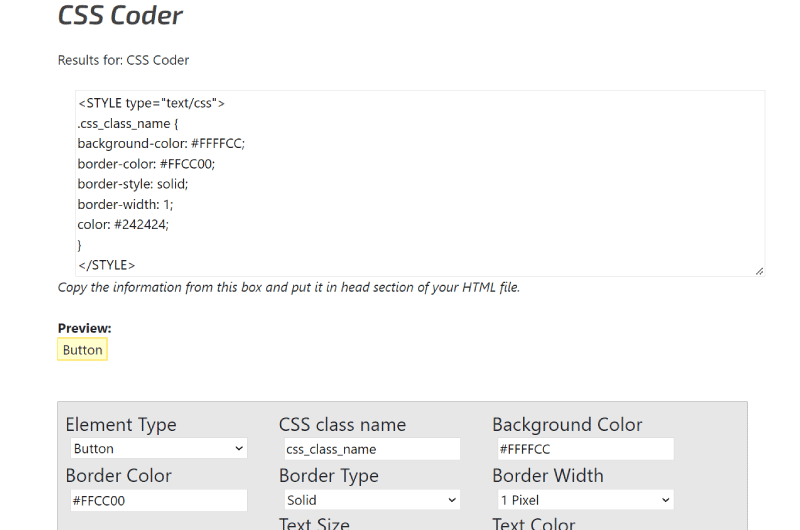
Pour créer des boutons, rien de plus simple que de remplir les champs et de remplacer le nom de la classe par ce que vous souhaitez. Tous les styles sont ajustés en fonction des changements de taille du texte.
C’est-à-dire que vous pouvez modifier les différentes possibilités jusqu’à ce que vous obteniez un bouton qui est de votre goût.
Générateur CSS de saisie de texte
CSS Coder intègre un générateur de champ de saisie avec lequel vous pouvez facilement créer de magnifiques styles de saisie de texte personnalisés pour vos pages Web.
En effet, le champ de saisie est une partie importante de l’élément de formulaire qui peut être utilisé pour créer des contrôles interactifs pour plusieurs types de saisie, tels que le texte, l’email, le numéro, le mot de passe, le numéro de téléphone URL, et plus encore.
Grâce aux paramètres de CSS Coder qui sont faciles à configurer, vous pouvez enfin donner à vos entrées de texte HTML, à vos champs d’adresse électronique et à vos champs de mot de passe l’aspect et la convivialité dont vous avez toujours rêvé.
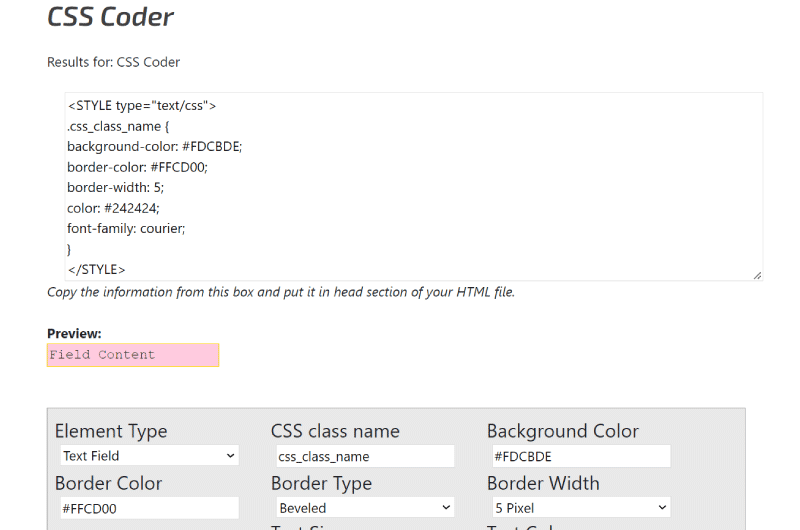
Pour générer un champ de saisie, il suffit de choisir l’option “Text Field” dans la partie “Element Type”. Dès lors, vous pouvez commencer à remplir les champs de personnalisation.
Pour limiter le code CSS à une certaine section de la page, choisissez une portée CSS (. widget par défaut) et un sélecteur CSS (. fancy par défaut).
Cliquez ensuite sur « Generate CSS » pour afficher le code CSS généré. Après cela, il suffit de le copier et de le coller dans votre fichier CSS.
Générateur de styles de texte
Le générateur de styles de polices CSS est un outil en ligne permettant de générer rapidement des styles de polices CSS. Vous pouvez personnaliser le texte et choisir n’importe quelle police pour le styliser.
Ce générateur de styles de police en ligne vous permet de créer toutes sortes de styles de polices, comme la couleur, la transformation du texte, la décoration du texte, la hauteur de ligne, etc.
Il est également possible d’ajouter des ombres de texte à vos polices. En donnant du style à votre police, vous pourrez voir un aperçu en direct de son apparence.
Le fichier CSS peut être mis à jour chaque fois que vous apportez une modification, ce qui permet de copier facilement le code lorsque vous avez terminé.
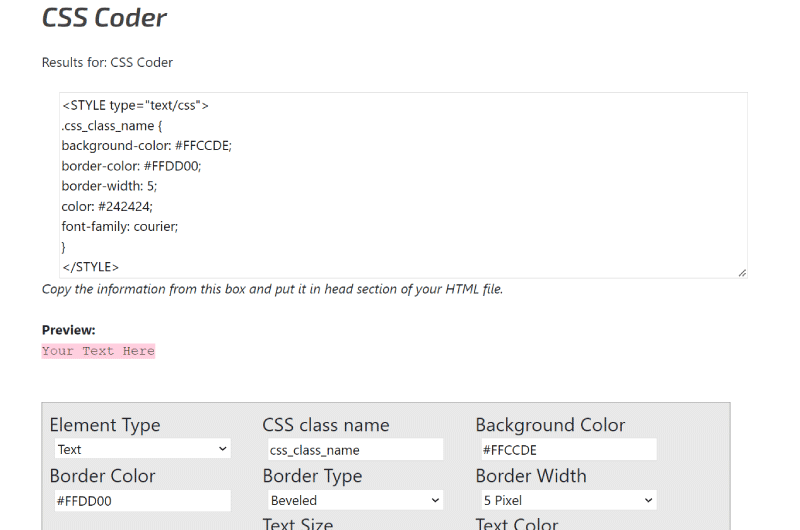
Si vous voulez générer un style CSS pour votre texte, cliquez sur “Element Type” et choisissez “Text”.
Après avoir sélectionné la police dans la liste déroulante, l’étape suivante consiste à choisir une police en cliquant sur “Font”.
Vous pouvez ensuite modifier la taille de la police en faisant glisser le curseur dans la case “Text Size.
La couleur de la police est aussi personnalisable avec CSS Coder d’Internet Marketing Ninjas. Pour cela, choisissez la couleur dans la case “Text Color”. Vous pouvez modifier le style de la police.
Il existe également d’autres paramètres personnalisables qui vous permettront d’avoir un texte réellement à votre goût. Il s’agit entre autres de la bordure, du type de bordure, de la couleur de la bordure, de l’arrière-plan, etc.
Quand vous finirez de configurer tous les paramètres, vous aurez à cliquer sur “Generate CSS” pour générer votre code.
À l’instar des autres fonctionnalités, vous pourrez prévisualiser le résultat du code que vous avez généré.
En somme, CSS Coder vous permettra de générer du code CSS pour créer des boutons, des champs de saisie et de styliser vos textes.







 Alexandre MAROTEL
Alexandre MAROTEL