Description Web Developer
Web Developer est une extension qui, une fois installée, ajoute une barre d’outils à votre navigateur Chrome. À partir de cette barre d’outils, vous pouvez exécuter certaines tâches liées à la création de sites sur n’importe quelle page que vous visitez.
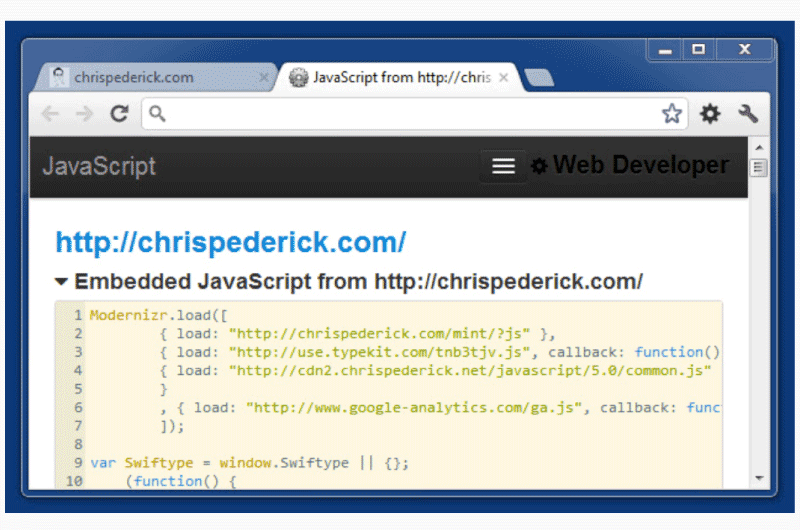
La barre d’outils contient 10 onglets qui peuvent être chacun déroulés pour effectuer plein de choses comme par exemple repérer les images cassées, modifier les dimensions d’une image, désactiver les scripts JavaScript et les fichiers de style CSS et bien plus encore.
Web Developer est disponible sur le web store chrome, mais également sur Firefox et Opera.
Qu’est-ce que Web Developer ?
Web Developer est une extension Chrome assez populaire qui ajoute une barre d’outils à votre navigateur. Cette barre d’outils permet d’accéder à un ensemble complet de ressources utiles aussi bien pour les développeurs que les concepteurs.
L’auteur de l’extension, Chris Pedrick, s’est inspiré de PNH Developer Toolbar pour créer la barre d’outils de Web Developer qui compte une dizaine d’onglets avec des fonctionnalités utiles et conviviales très faciles à prendre en main.
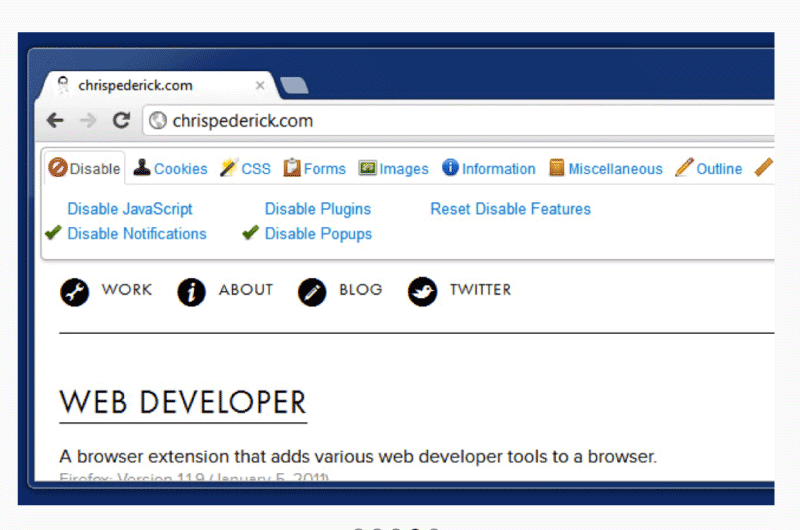
Les utilisateurs de l’extension peuvent par exemple modifier en un clic le contour des éléments, identifier les images cassées sur une page, désactiver le JavaScript, les extensions, les popups et les notifications.
Web Developer est une extension plutôt stable, flexible et peut être facilement personnalisée.
De plus, l’extension est fortement sécurisée et fonctionne mieux que l’outil standard d’inspection de code de Google Chrome.
Web Developer : Comment installer et utiliser l’extension ?
- Accédez au web store chrome, puis recherchez l’extension Web Developer
- Cliquez sur « Ajouter à Chrome » pour lancer l’installation
Une fois l’installation terminée, vous pouvez accéder à Web Developer depuis la liste des extensions installées sur votre navigateur.
- Pour cela, rendez-vous sur n’importe quelle page web, déroulez votre liste d’extension puis cliquez sur l’icône en forme de rouage de Web Developer.
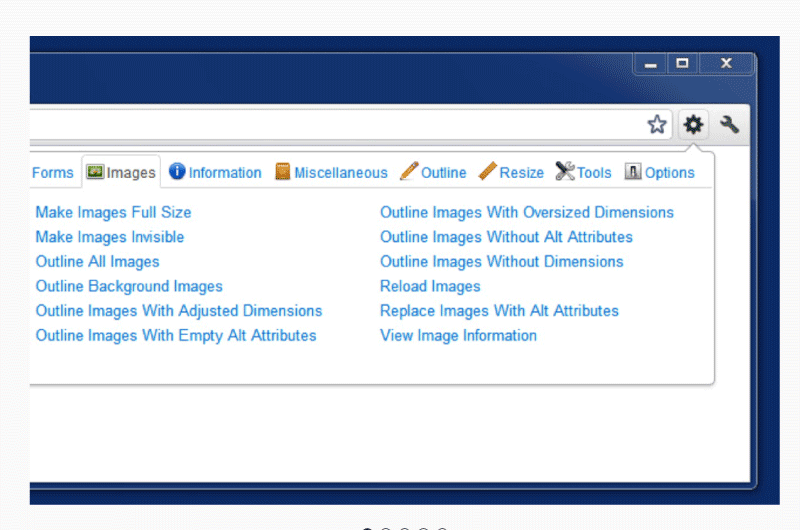
Après quoi, une barre d’outils devrait apparaître sur votre écran.
- Vous pourrez alors cliquer sur chaque onglet pour découvrir les fonctionnalités qu’il contient.
Web Developer : Les principales fonctionnalités
Voici la liste (non exhaustive) des fonctionnalités à découvrir avec Web Developer :
- L’onglet Disable pour désactiver le JavaScript, les plugins, les popups et les notifications.
- L’onglet Cookies pour ajouter et désactiver des cookies, supprimer les cookies, afficher les informations sur les cookies, etc.
- L’onglet CSS pour désactiver, voir et modifier les fichiers CSS, etc.
- L’onglet Form pour cocher toutes les cases, convertir les URL GET en POST (et vice versa), afficher le nombre de mots de passe sur la page, vérifier les champs, l’auto-complétion, etc.
- L’onglet Images permet de désactiver les images, afficher les attributs alt, afficher les dimensions des images, rechercher des images cassées, etc.
- L’onglet Information pour afficher les ancres, les titres, les clés d’accès, le JavaScript, etc.
- L’onglet Miscellaneous pour vider le cache, effacer l’historique, afficher les éléments cachés, marquer tous les liens visités, etc.
- L’onglet Outline pour permet de mettre en surbrillance les titres de la page, les différentes div, etc.
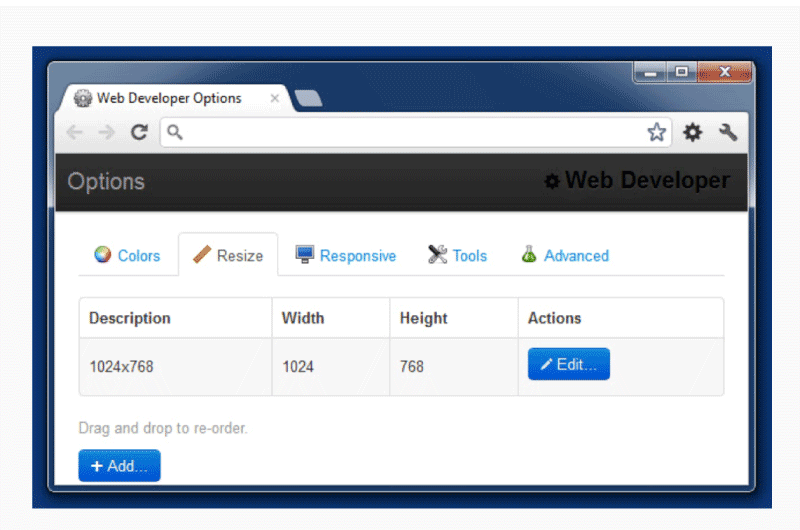
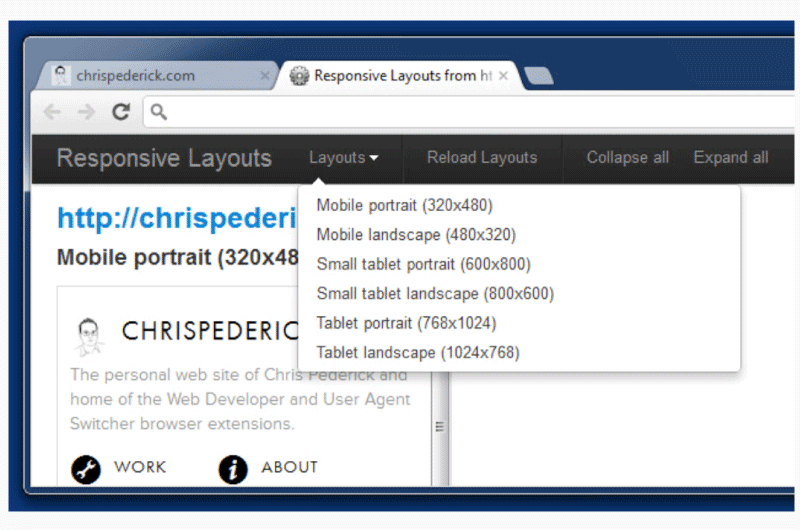
- L’onglet Resize pour redimensionner les fenêtres, modifier les dimensions de redimensionnement, etc.
- L’onglet Tools pour valider le CSS, le HTML, afficher le code source, etc.
Web Developer : Versions Firefox et Opera
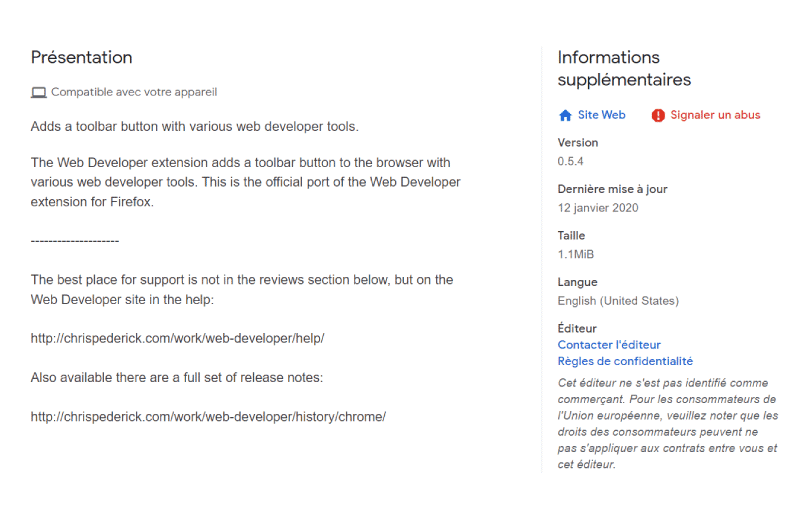
En plus de la version Chrome, Web Developer est également disponible sur Firefox et Opera. L’extension fonctionne sur toutes les plateformes qui supportent ces navigateurs, y compris Windows, Mac et Linux.
La procédure d’installation et d’utilisation de l’extension sur Google Chrome reste sensiblement les mêmes que sur les autres navigateurs.
Web Developer : Tarification
Extension disponible gratuitement










 Alexandre MAROTEL
Alexandre MAROTEL