O senhor sabia que um site intuitivo e fácil de usar provavelmente aumentará as taxas de conversão? É por isso que a UX, ou experiência do usuário, desempenha um papel tão importante hoje em dia. Para isso, os controles deslizantes são ferramentas úteis para a navegação e, acima de tudo, para causar uma boa primeira impressão nos visitantes.
Portanto, este artigo analisará um elemento essencial da página inicial: um Silder, que geralmente é encontrado logo após o menu de navegação. Essa é a segunda parte da página inicial, depois do menu de navegação, com a qual os visitantes entrarão em contato e tem um grande impacto na decisão de continuar a visita.
Portanto, não negligencie sua criação, e eu o guiarei “passo a passo” por todo o processo. E não se esqueça de assistir ao vídeo que acompanha este artigo, que apoia as etapas descritas.
O controle deslizante da revolução
[O senhor está vendo o vídeo?]
Hoje, no meu vídeo, vou mostrar ao senhor como criar e configurar um controle deslizante do Revolution. Vou fazer isso como parte da criação do site da minha agência de SEO Twaino:
O que é um controle deslizante de revolução?
Um controle deslizante é uma função que pode ser usada para exibir uma variedade de informações em um loop ou não. Essas informações podem consistir em texto, imagens, vídeos, links etc. e são agrupadas por “slide”.
Portanto, um controle deslizante pode incluir um ou mais slides, cujos elementos multimídia podem ser animados ou interativos para reagir às ações do usuário.
Há várias ferramentas disponíveis para criar um controle deslizante, mas neste guia usaremos o Slider Revolution. Esse é, na verdade, um plugin WordPress premium muito poderoso e popular, com mais de 4 milhões de usuários. Esse plugin é integrado ao tema Avada gratuitamente quando o senhor o compra.
As diferentes opções de controle deslizante do WordPress
Com o WordPress Slider, o senhor pode escolher entre vários estilos de controle deslizante, principalmente três. Observe que a escolha de um ou outro depende muito dos produtos ou serviços que o senhor deseja destacar em seu site.
Imagem com texto sobreposto
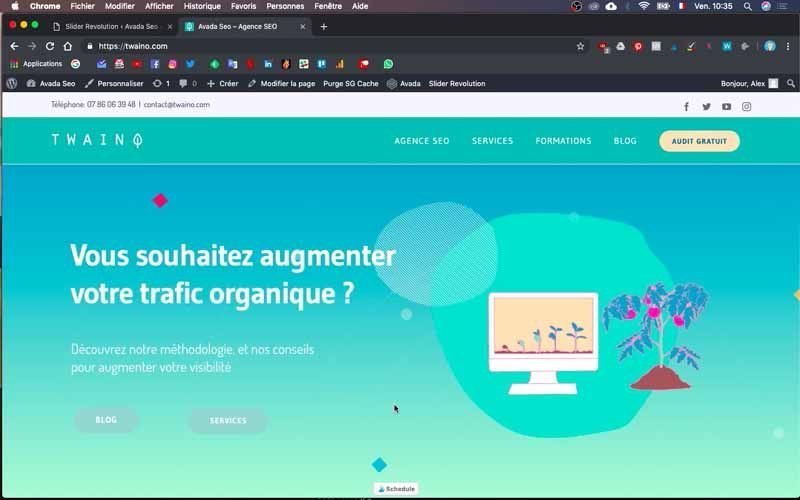
Esse estilo de controle deslizante de revolução geralmente inclui recursos visuais que combinam uma imagem imponente, uma mensagem clara e concisa e uma chamada para ação. Esse é o estilo mais popular, pois retém as informações essenciais que o senhor deseja destacar.
Como resultado, ele é adequado para um site que deseja apresentar um produto ou serviço emblemático ou que esteja realizando uma oferta ou promoção por tempo limitado.
Pessoalmente, prefiro esse tipo de controle deslizante, que é muito econômico em termos de recursos e, portanto, permite que o senhor tenha um site rápido e eficiente.
A apresentação de slides ou carrossel
Muitos sites do WordPress optam por esse estilo de controle deslizante de revolução, que tem um certo dinamismo. Portanto, é fácil ver por que ele é a melhor opção para oferecer aos usuários uma interface bonita. Além disso, essa opção oferece a possibilidade de exibir uma série de informações.
No entanto, os números mostram que essa não é a solução ideal, pois apenas 1% dos usuários clica em apresentações de slides ou carrosséis. Essa observação foi feita após um estudo no site da ND University com base em 3.755.297 visitas à página inicial.
Além disso, 89,1% dos usuários que clicaram o fizeram somente na primeira página. Essas estatísticas mostram que o carrossel não é a melhor opção para exibir em suas páginas da Web se o senhor espera aumentar as conversões.
Portanto, recomendo que o senhor o escolha somente se achar que ele é relevante para o seu site e para o que deseja destacar. Para acertar, opte por um máximo de três slides e tenha o cuidado de classificá-los de acordo com a prioridade.
Além disso, opte pela rolagem manual do carrossel para que os usuários possam escolher se querem ou não rolar pelos slides. Mas não espere que os usuários da Web estejam realmente interessados nos últimos slides.
Vídeo
Essa opção de revolução do controle deslizante está se tornando cada vez mais popular porque, ao contrário das apresentações de slides, os vídeos criam um impacto imediato muito forte e têm uma taxa de conversão muito maior. É por isso que cada vez mais empresas estão escolhendo essa opção para destacar um produto inovador e sofisticado ou uma oferta especial. Também é provável que atraia o interesse dos visitantes rapidamente.
Para isso, o senhor precisa ter uma sequência de vídeo que se encaixe perfeitamente na sua marca e que seja de qualidade profissional. Não hesite em usar um fotógrafo que tenha grande domínio de vídeos ou aprenda a fazer isso você mesmo.
Práticas recomendadas para criar um bom Slider Revolution
Lembre-se de que é necessário enfatizar os pontos mais relevantes ao projetar sua página inicial, pois a capacidade de atenção dos visitantes é muito limitada. Seja qual for o seu objetivo, o senhor precisa usar o controle deslizante para direcionar a atenção deles depois que chegarem ao seu site.
Escolha os recursos visuais certos
Quase todos os sites usam imagens, ilustrações ou vídeos para comunicar o que oferecem de forma visual. Portanto, o senhor precisa se certificar de que os recursos visuais usados para projetar o controle deslizante de revolução façam exatamente isso e que sejam de alta qualidade.
Para fazer isso, sugiro que não se limite à beleza dos recursos visuais, mas escolha-os porque eles representam o que você deseja que os visitantes entendam rapidamente quando chegarem ao seu site.
Limite as informações e as animações com seu controle deslizante de revolução
Não confunda os visitantes sobrecarregando seu controle deslizante com muitas informações. Se eles ficarem confusos, provavelmente sairão do site rapidamente. Em vez disso, opte por uma mensagem clara e precisa com um botão que chame para a ação.
Sugiro que o senhor reserve um tempo para pensar cuidadosamente e identificar as mensagens mais relevantes para sua empresa. O senhor também deve estar ciente de que, assim como muitas informações podem afastar as pessoas, poucas informações podem, às vezes, ter o mesmo efeito.
Na verdade, muito espaço livre sem recursos visuais e sem uma mensagem poderosa não atrairá o interesse dos visitantes, que provavelmente deixarão o site.
Por outro lado, recomendo que o senhor faça uso razoável das animações do seu servidor em suas páginas da Web e não as utilize em excesso para que os visitantes possam encontrar rapidamente o que estão procurando em seu site.
Criação de um controle deslizante de resolução passo a passo
Considerando a maquete do meu site WordPress que tive a oportunidade de criar, tive a chance de mostrar aos senhores em meu último artigo como criar um menu de navegação no WordPress. Agora vou colocar um controle deslizante de revolução na página inicial, que não tem um.

Para fazer isso, usaremos o plugin Slider Revolution. Esse controle deslizante é um dos muitos plug-ins que oferecem uma ampla gama de opções para a criação de controles deslizantes.
Para instalá-lo, basta ir até a área de plug-ins e fazer o download do plug-in do controle deslizante como todos os outros plug-ins. É claro que o senhor encontrará vários plugins após sua pesquisa.
No entanto, gostaria de avisá-lo de que não é fácil de usar, e o senhor precisará de alguma prática para se orientar rapidamente.
.

Há quatro etapas principais na criação de um controle deslizante:
- Escolher o local do controle deslizante e configurá-lo;
- Configurar os recursos visuais: cor de fundo, texto, botões, imagens;
- Redimensionamento do controle deslizante;
- Otimizar o controle deslizante para diferentes mídias.


Faça login na conta “Admin” em seu site do WordPress
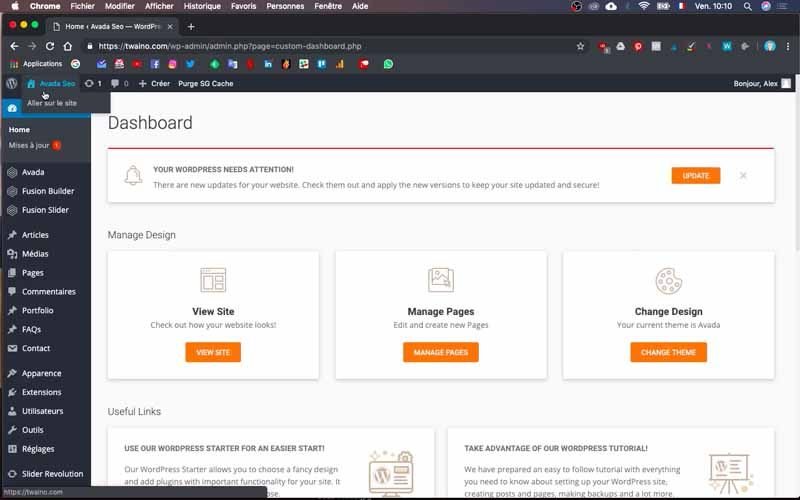
Antes de começar a criar o controle deslizante, o senhor precisa primeiro se conectar à conta de administrador no site do WordPress. Para fazer isso, basta adicionar “…./wp-admin” ao URL do seu site. Na interface que aparece, preencha as caixas com seus detalhes de login e confirme para acessar o painel do WordPress.

Escolha o local do controle deslizante e configure-o
1) Modificar a página inicial
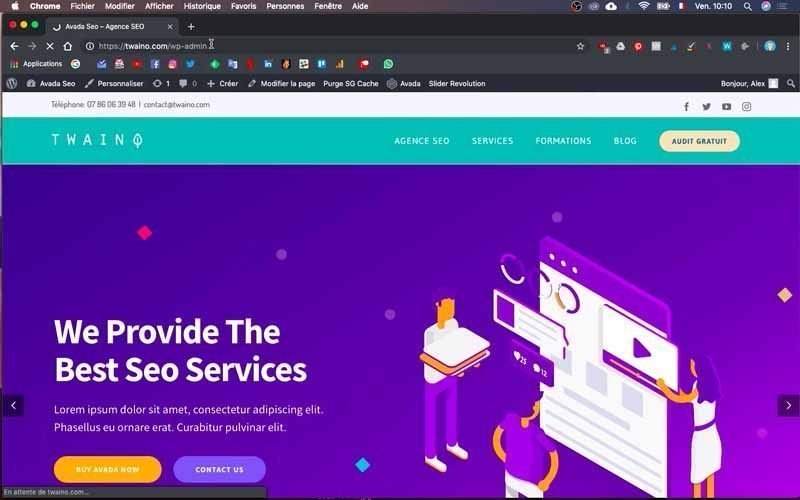
Depois de fazer login no Dashboard, vou acessar a página inicial do meu site Twaino.com, pois é nela que quero integrar meu controle deslizante.

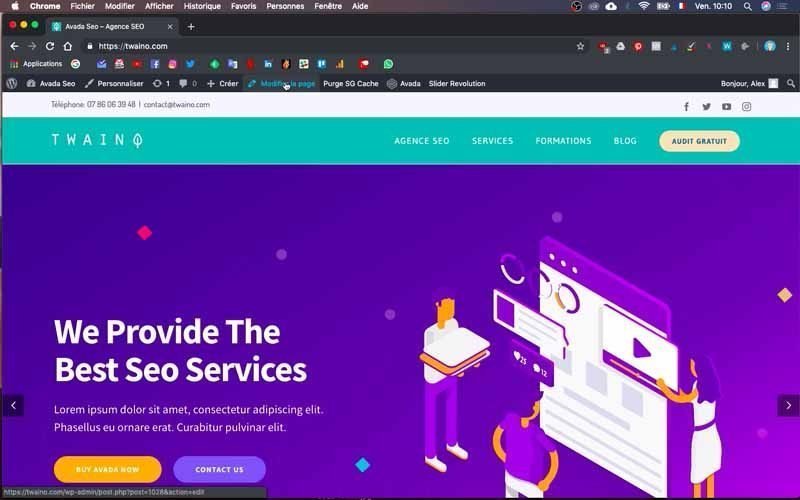
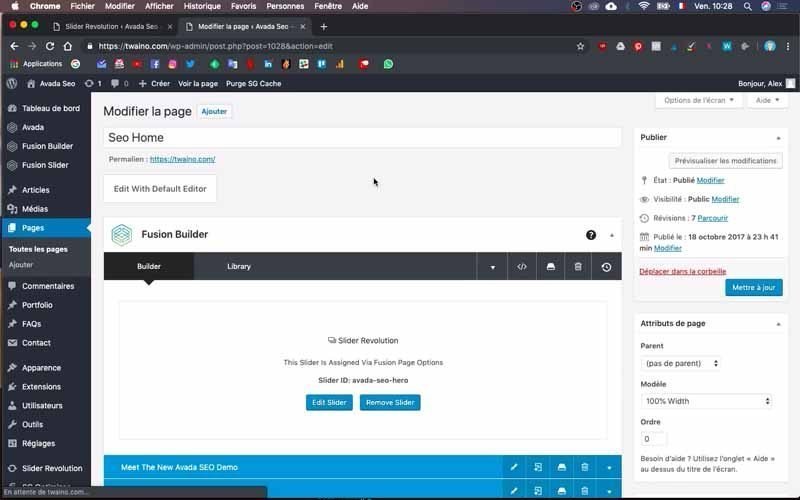
Em seguida, clique na janela “Modify Page” (Modificar página) com o ícone de lápis na parte superior, logo após “Create” (Criar).

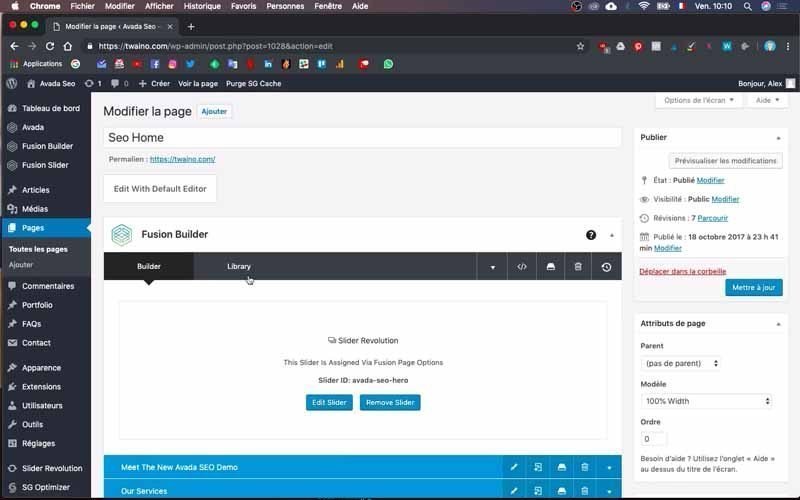
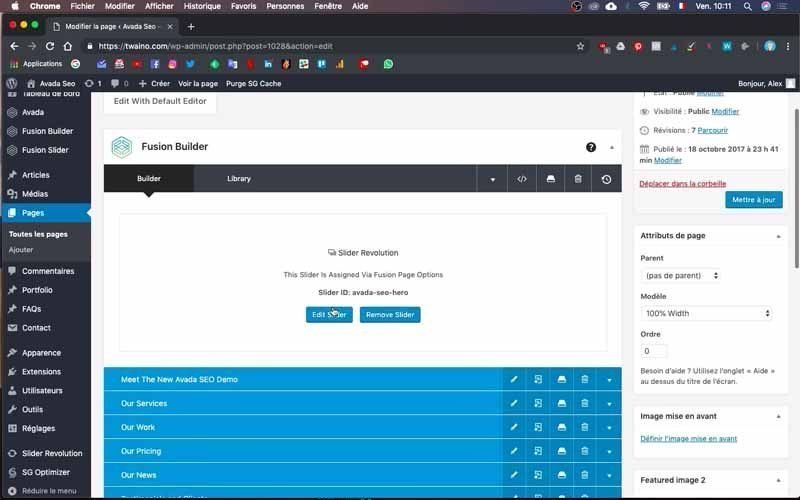
Na interface que aparece, na seção “Builder” do “Fusion Builder”, você verá “Slider Revolution”, que pode ser usado para inserir seu controle deslizante. Observe que o senhor pode adicionar Sliders a algumas ou a todas as suas páginas, dependendo de suas necessidades.

Se tiver vários controles deslizantes em páginas diferentes, poderá acessar todos eles diretamente na seção “Slider Revolution” na barra lateral esquerda do painel e clicar na opção com o mesmo nome.

2) Acesse a interface de configuração do controle deslizante
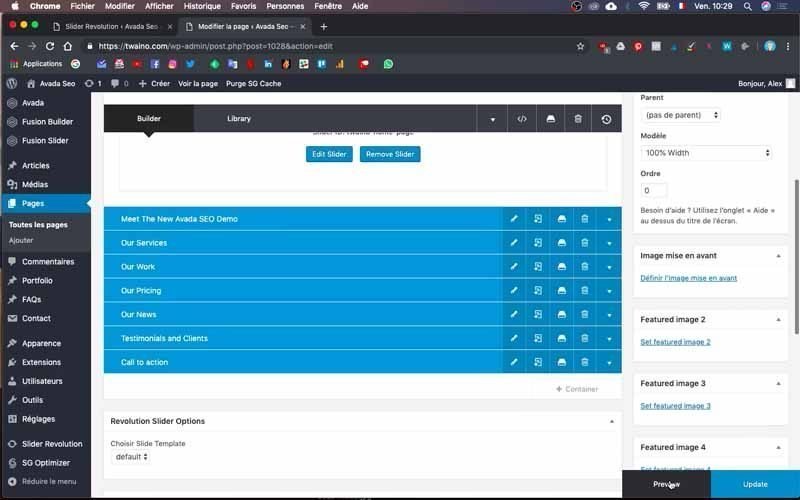
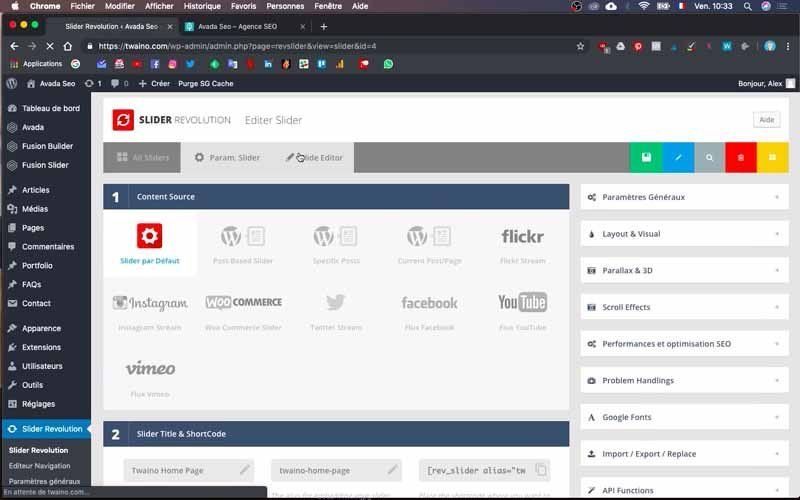
Na seção “Builder” denominada “Slider Revolution”, clique no botão azul “Edit Slider” (Editar controle deslizante) para entrar no espaço de configuração do controle deslizante.

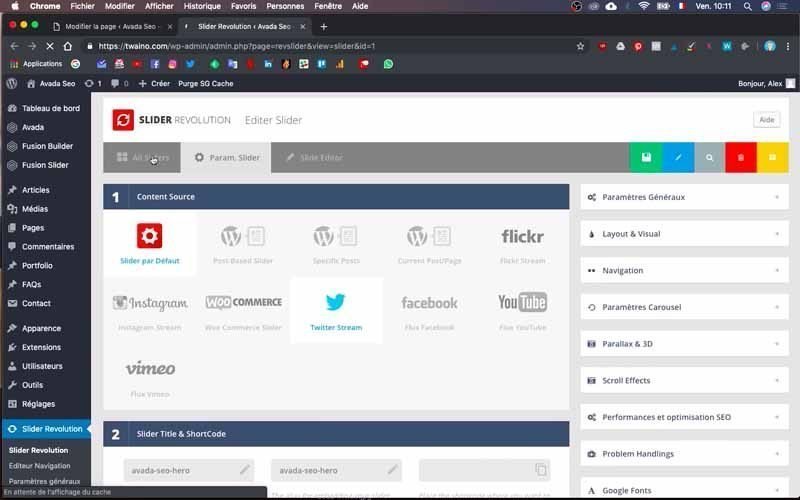
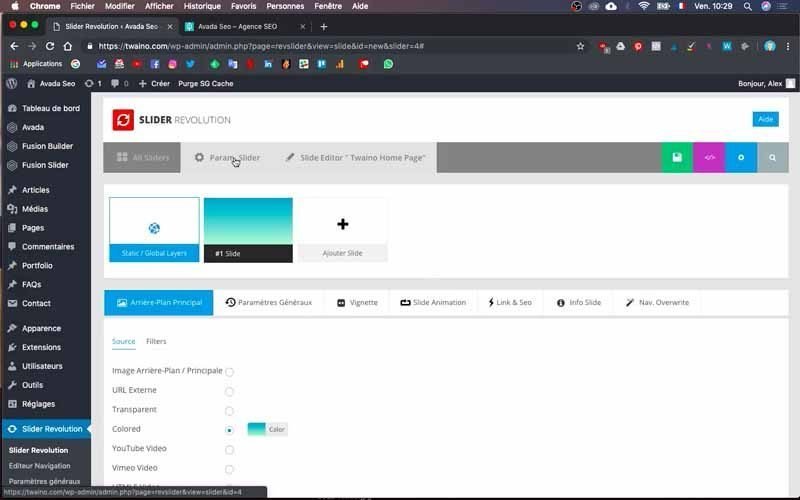
A página que aparece mostra as opções na janela denominada “Param. Slider”, clique na primeira janela à esquerda, “All Sliders” (Todos os controles deslizantes).

3) Duplicar o controle deslizante padrão
Para ser mais rápido, recomendo que o senhor duplique o controle deslizante padrão para que possa fazer as alterações necessárias. Além de economizar tempo, o senhor também evitará se perder nas várias configurações da ferramenta.

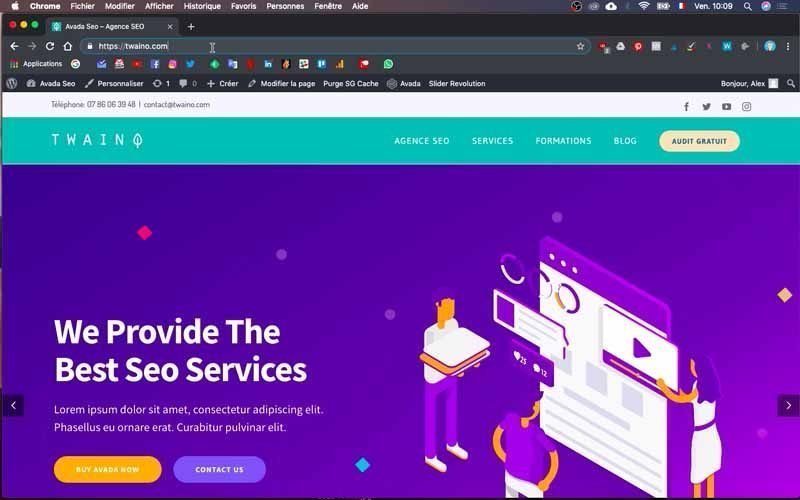
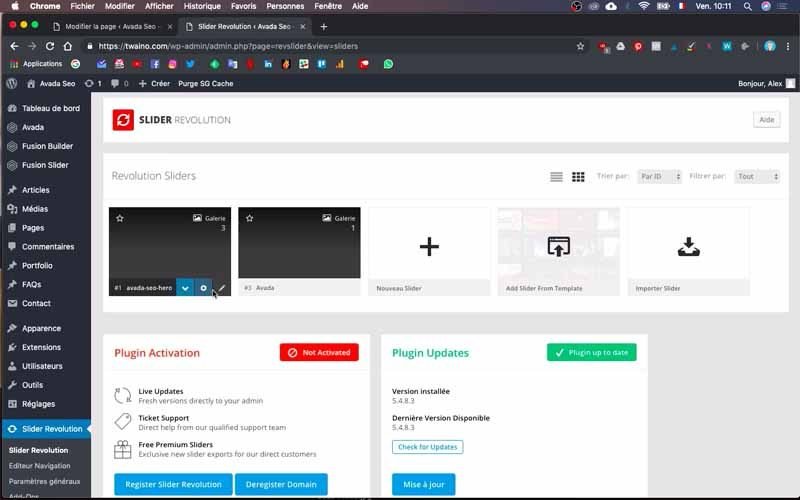
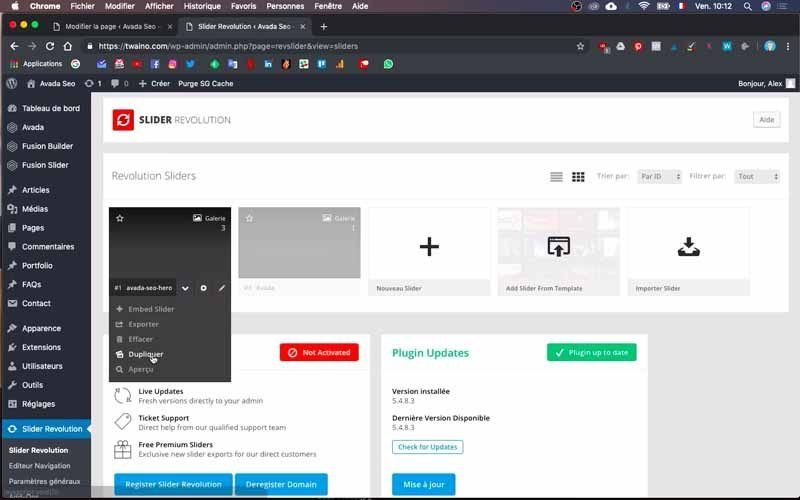
Para fazer isso, pressione a seta para baixo ao lado do nome do controle deslizante – o meu é “1# avada-seo-hero”.
Em seguida, selecione a opção “Duplicate” (Duplicar) para obter uma cópia do controle deslizante.

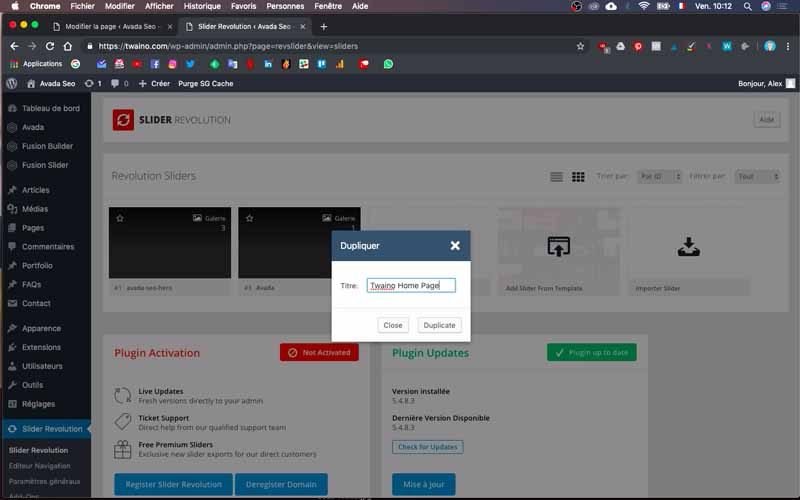
Digite o título do controle deslizante duplicado na caixa de diálogo que aparece, que para mim é “Twaino Home Page”.

Em seguida, pressione o botão “Duplicate” (Duplicar) para confirmar a duplicação.

4) Sua interface de configuração do controle deslizante
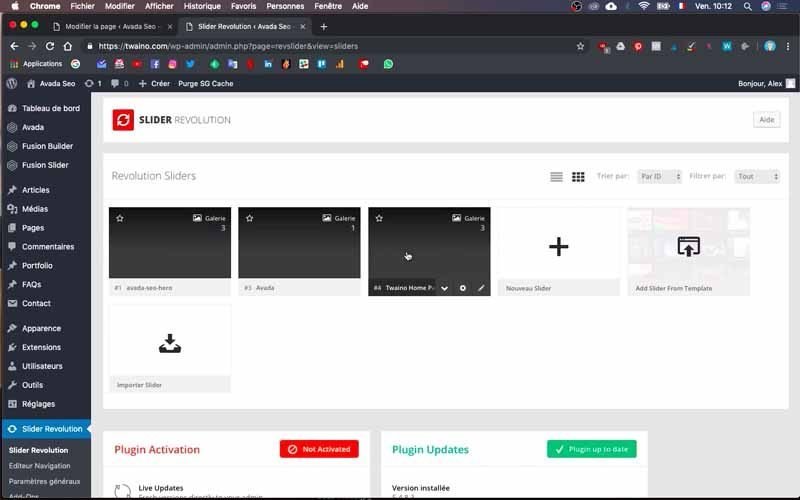
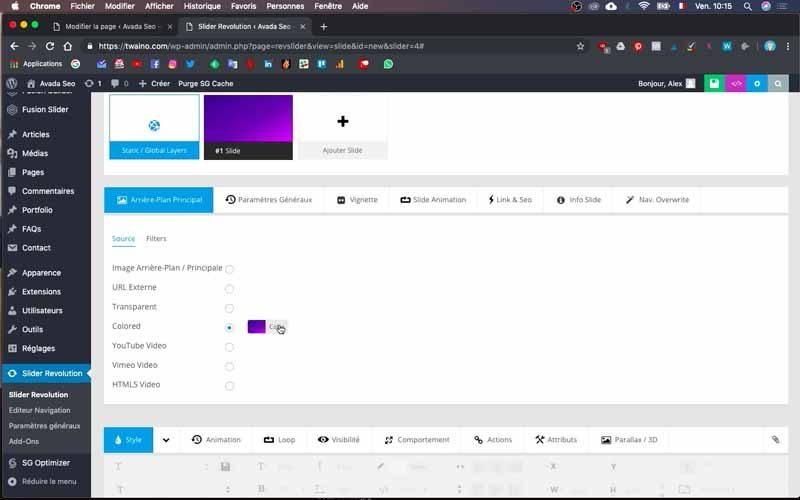
Depois que a duplicação for concluída, clique na cópia que o senhor acabou de fazer para fazer as alterações. Na interface de configuração, o senhor verá o número de slides na primeira posição – eu tenho três no meu nível.
Na segunda posição, há várias opções:
- Imagens de fundo / Principal ;
- URL externo ;
- Transparente ;
- Colorido ;
- Vídeo do YouTube ;
- Vídeo do Vimeo ;
- Vídeo HTML5.
Essas diferentes opções permitem que o senhor escolha o tipo de imagem que deseja colocar no slide. No meu caso, a opção “Colored” está selecionada e, quando a altero, percebo que o plano de fundo do meu primeiro slide muda de cor.

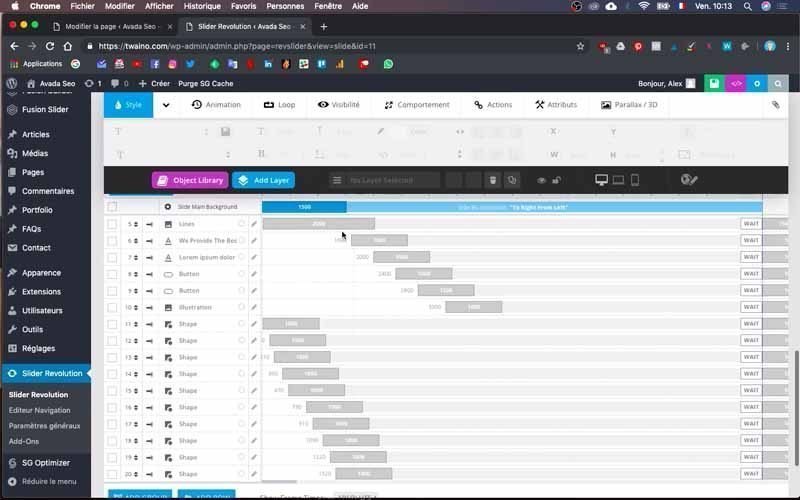
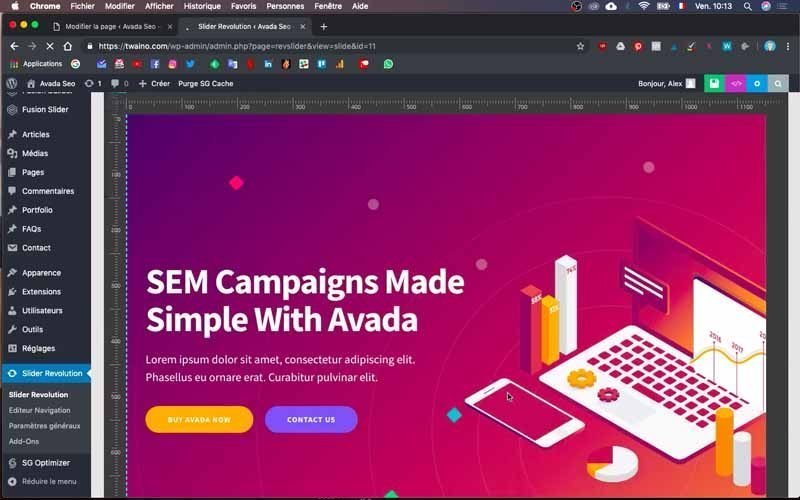
Na terceira posição, há uma projeção do controle deslizante que mostra diretamente como ele fica após cada modificação. Logo na parte inferior estão as configurações dos diferentes elementos, que serão organizados de acordo com as suas necessidades e o tempo que o senhor deseja.

Pressione o botão “Play” para ver uma prévia das animações que foram configuradas. Não se esqueça de que o senhor pode alterar os tempos à vontade até o segundo, mas, pessoalmente, prefiro não fazer isso agora, pois é um processo muito demorado para configurar corretamente.
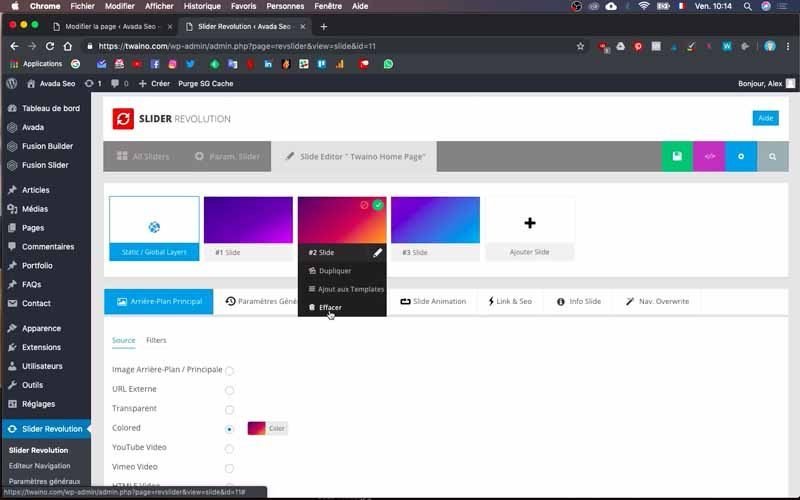
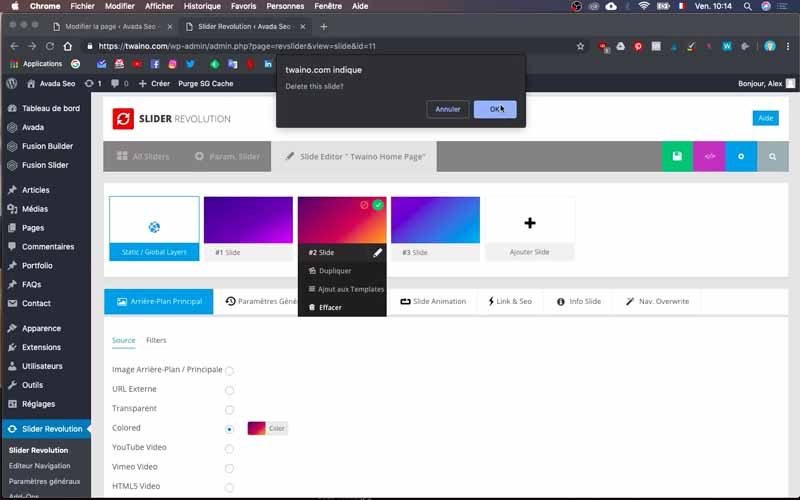
5) Exclua os slides desnecessários
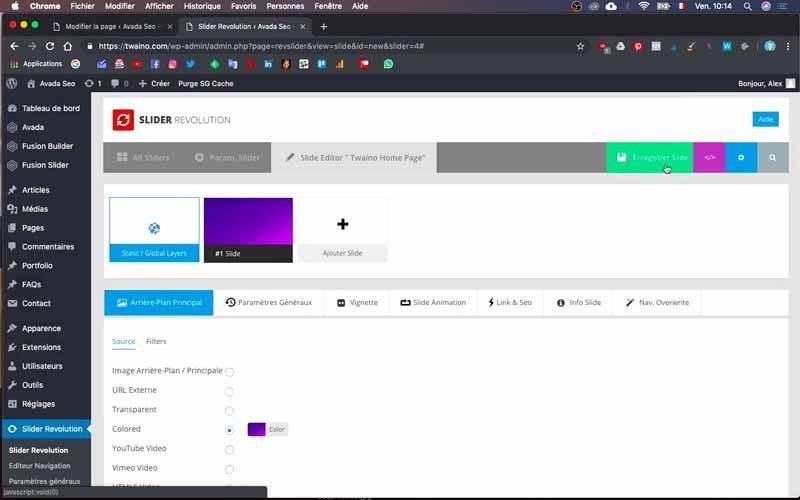
No meu nível, tenho três slides quando gostaria de ter apenas um, portanto, vou excluir os dois últimos.

Para fazer isso, vá até os slides em questão e arraste para baixo para escolher “Excluir” no menu suspenso.

Em seguida, o senhor pode salvar clicando no botão verde com o ícone de salvar. Sugiro que o senhor salve com frequência para validar suas alterações.

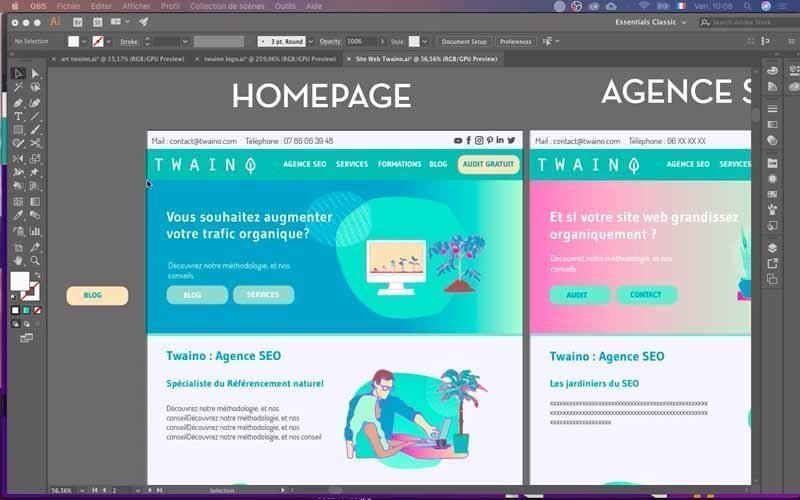
Quanto ao resto, já tenho uma maquete do meu site que mostra o resultado que quero obter. Tudo o que preciso fazer é usá-lo para obter o resultado final, e recomendo enfaticamente que o senhor faça o mesmo. O senhor também pode deixar a criação para os designers para obter uma aparência profissional.

Configuração dos recursos visuais: cor de fundo, texto, botões, imagem
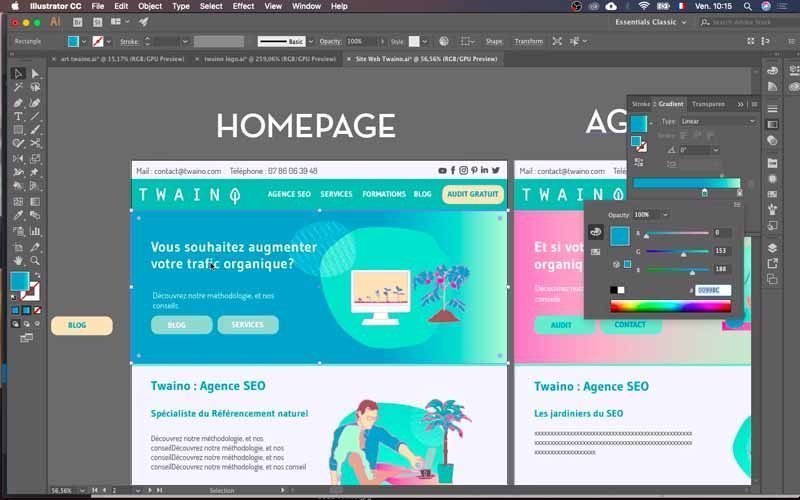
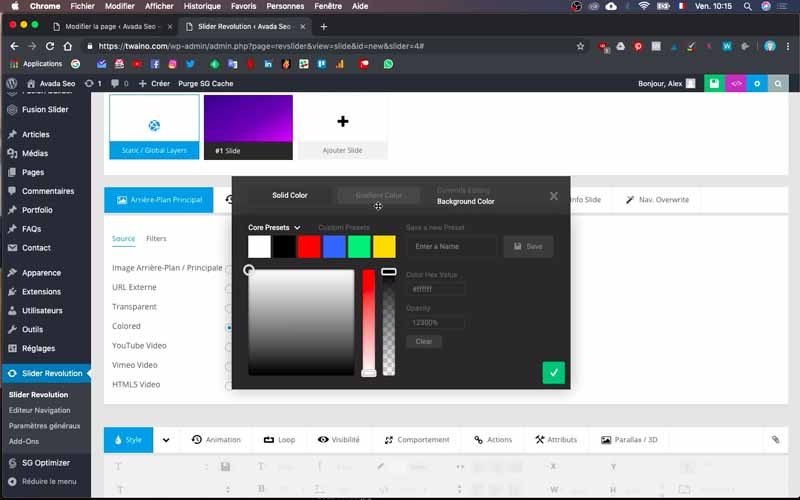
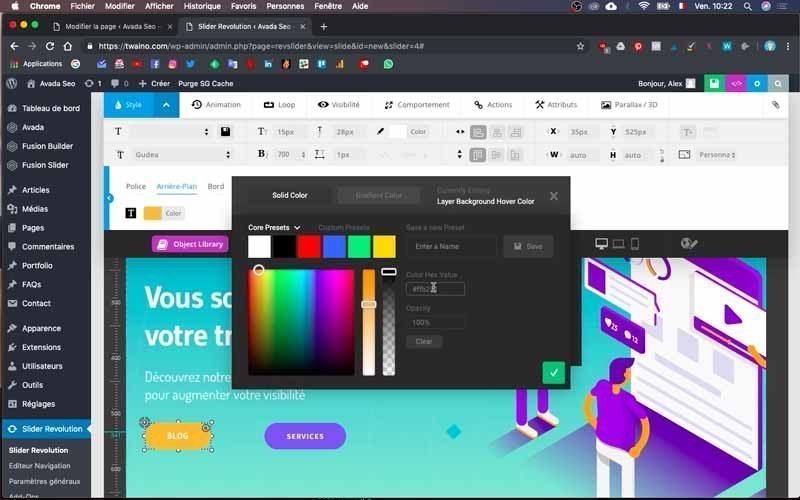
1) Alterar a cor do plano de fundo
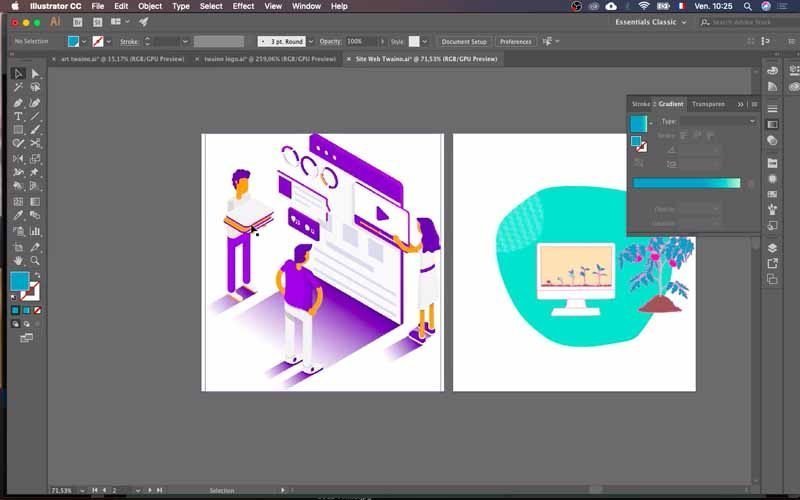
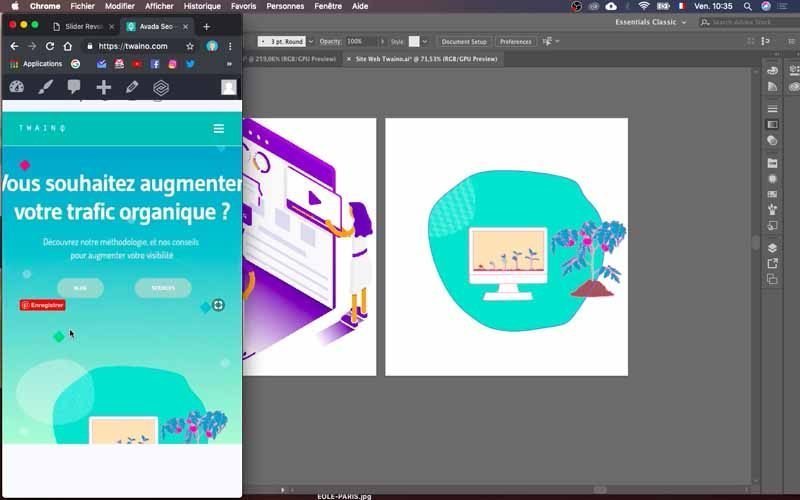
Para fazer isso, vou copiar o código de cores que quero usar diretamente no Adobe Illustrator.

Se o senhor também tiver uma maquete do seu site e não souber necessariamente o código de cores que deseja usar, basta perguntar ao seu designer gráfico. Esse código geralmente é composto de 6 caracteres, incluindo números e letras.

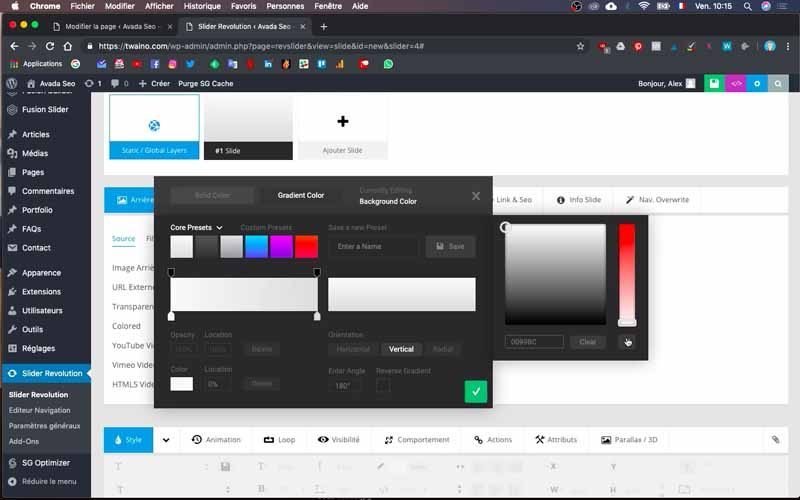
Em seguida, clique na área colorida da opção “Colored” que mencionei no item 4. Aqui o senhor pode escolher uma cor sólida ou um gradiente de cor, dependendo de suas necessidades.

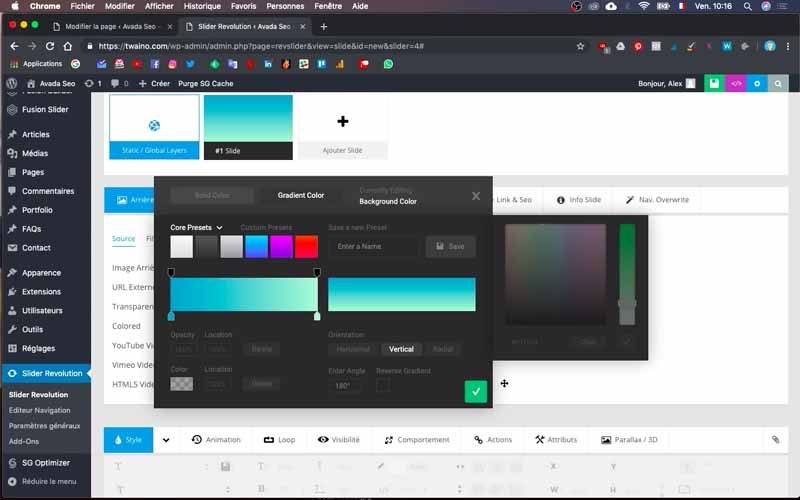
Meu gradiente é composto de duas cores, então seleciono “Gradient Color” e clico duas vezes em cada seta na parte inferior do gradiente para inserir meus códigos de cores.


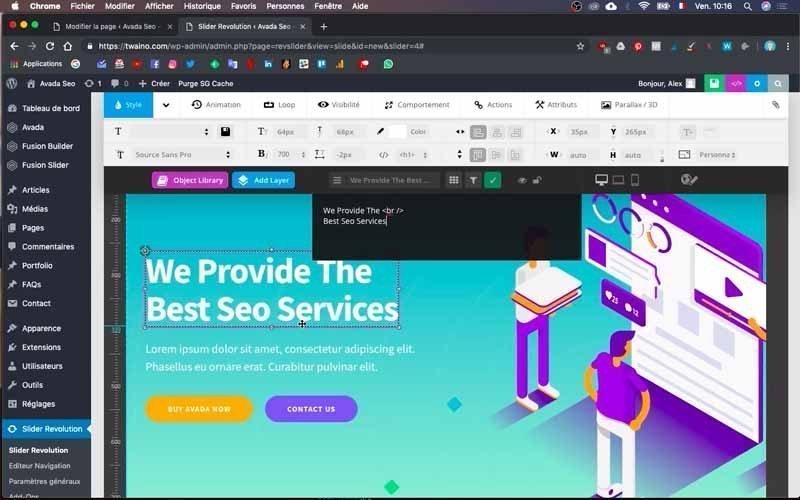
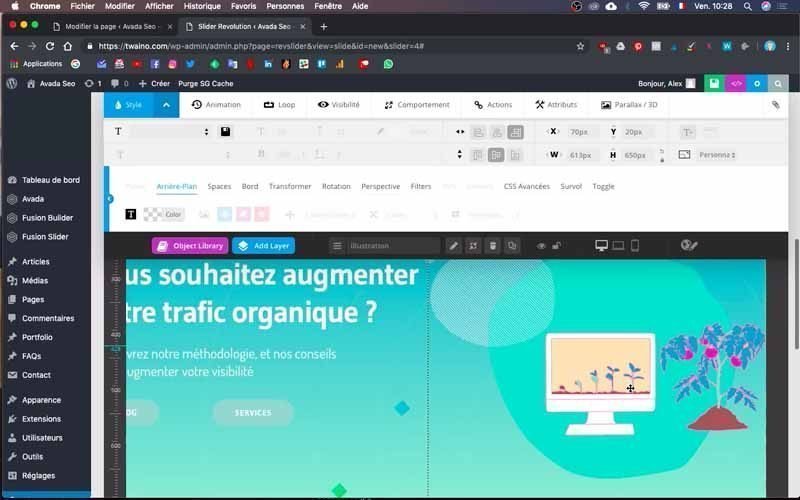
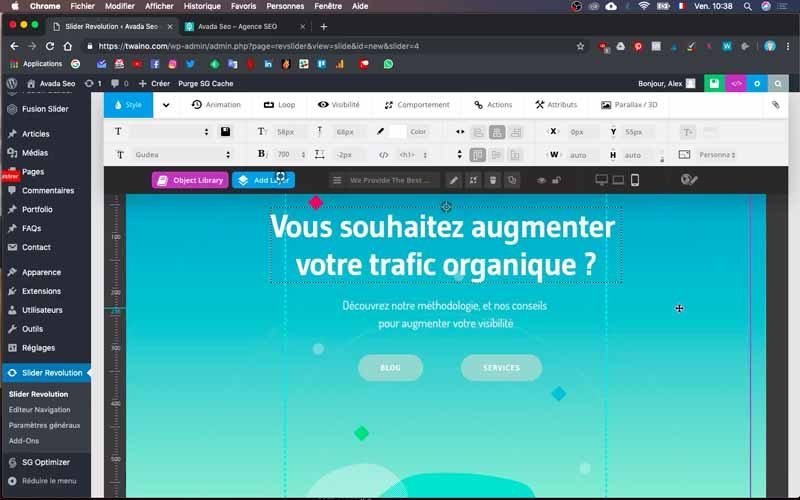
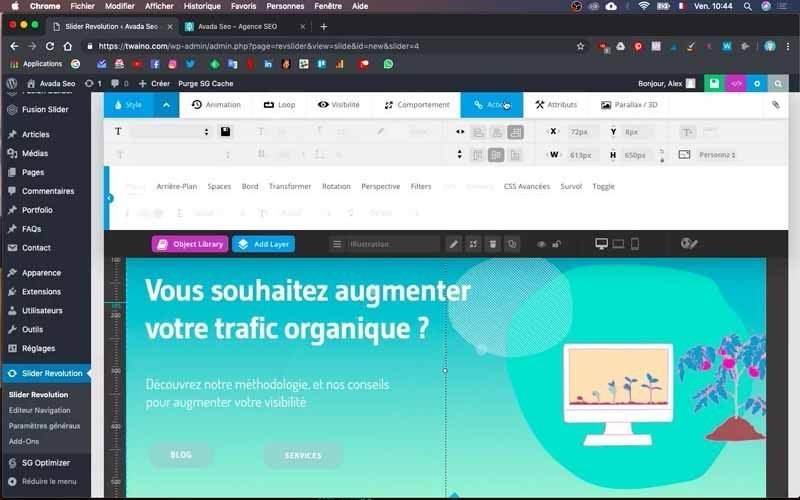
2) Inserir texto no slide
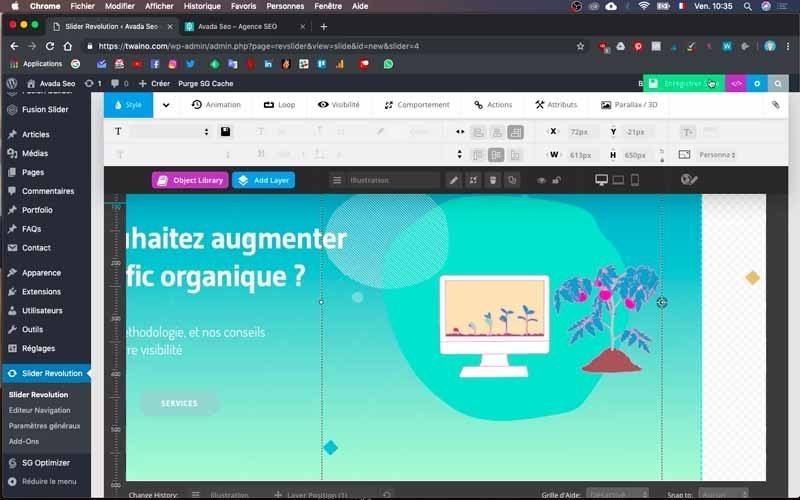
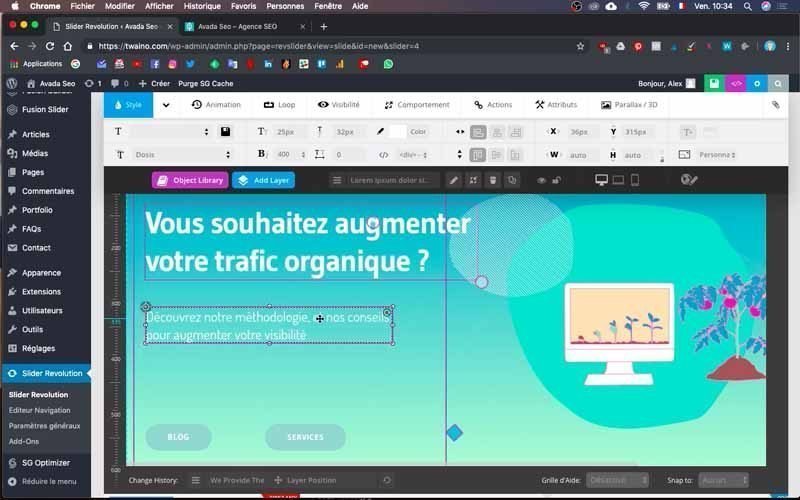
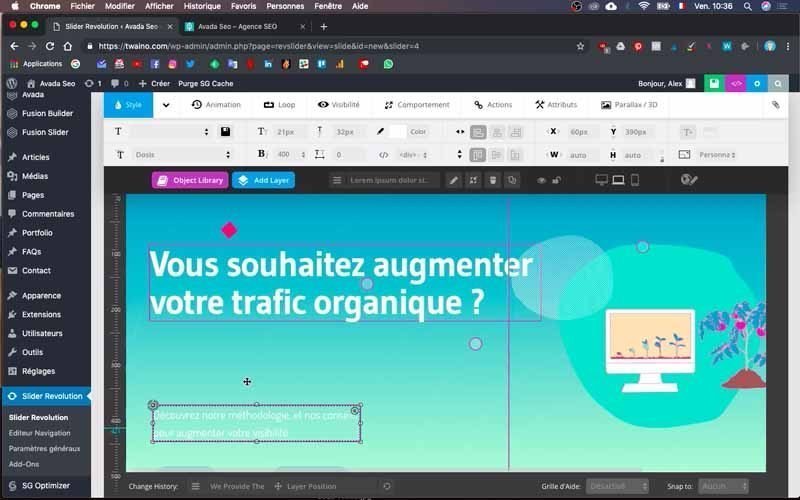
Em seguida, quero inserir o texto “Would you like to increase your organic traffic? no slide. Para fazer isso, clique no texto padrão, que para mim é “We Provide The Best Seo Services” (Fornecemos os melhores serviços de SEO).

O senhor verá que o mesmo teste aparece em um retângulo preto na parte superior e que o texto no slide está emoldurado, o que mostra que posso modificá-lo.
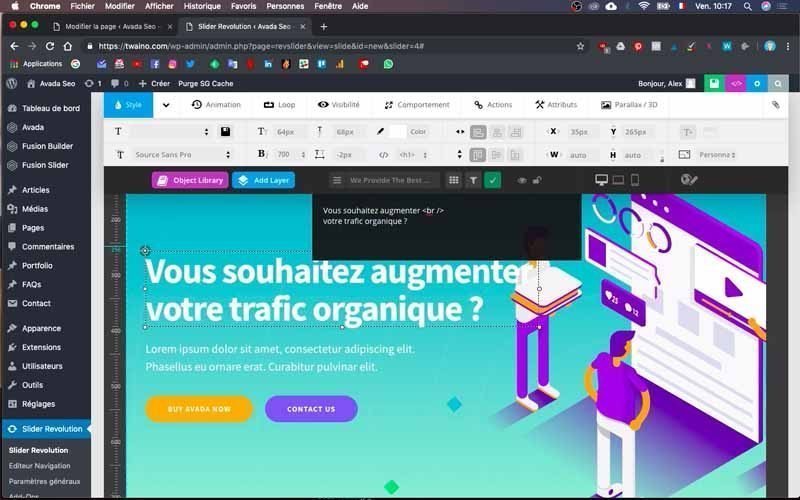
Portanto, copie seu texto e cole-o no retângulo preto no lugar do outro texto. O senhor notará que seu texto agora aparece no slide.
Se o senhor vir a palavra “
“, trata-se de uma tag de quebra de linha. Portanto, no retângulo preto, tenho meu texto, que se parece com o seguinte:
“O senhor deseja aumentar seu tráfego orgânico?

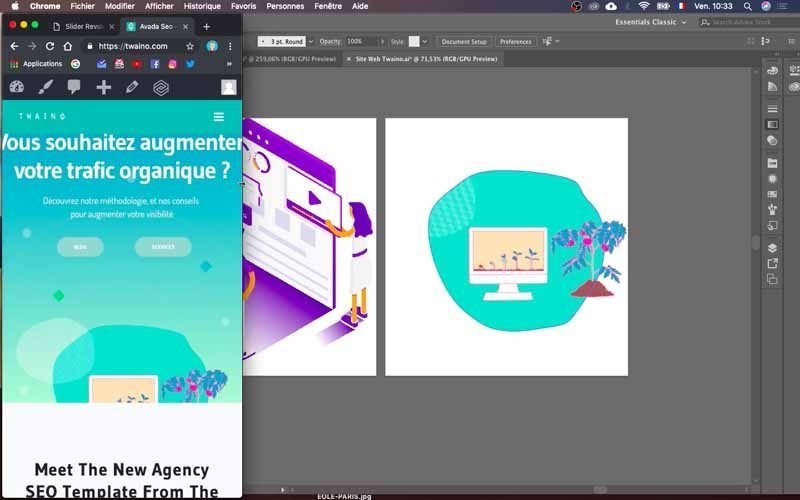
Mas ele está exatamente como eu quero no slide:
“O senhor deseja aumentar seu tráfego orgânico?
o senhor quer aumentar seu tráfego orgânico?
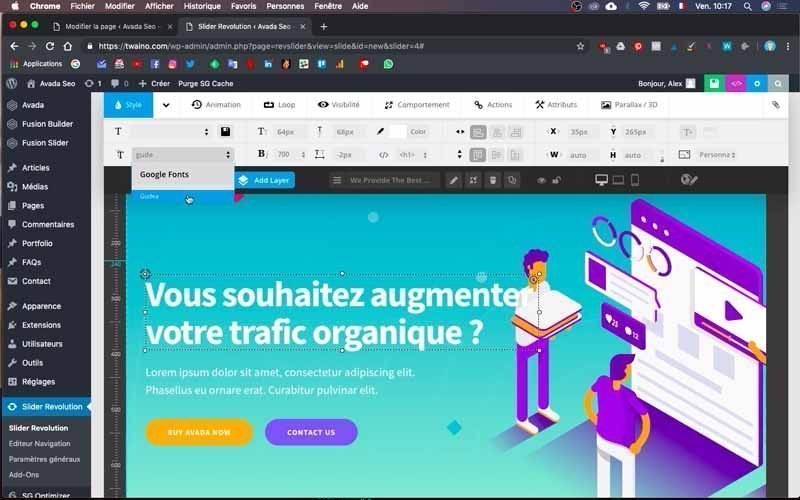
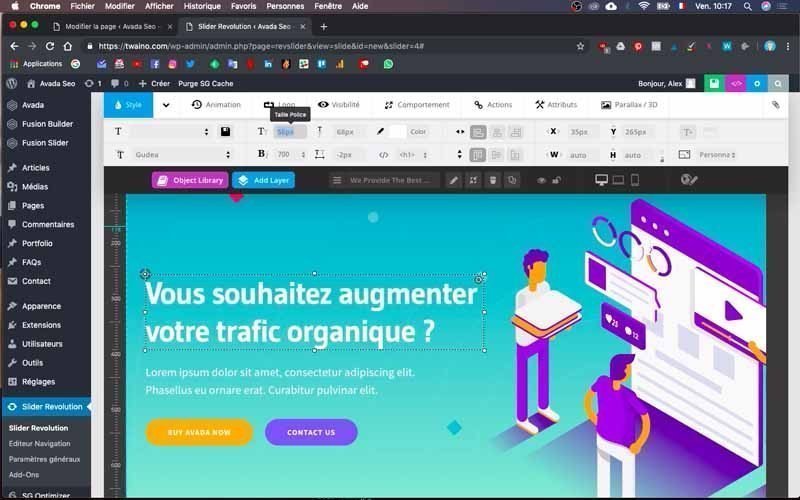
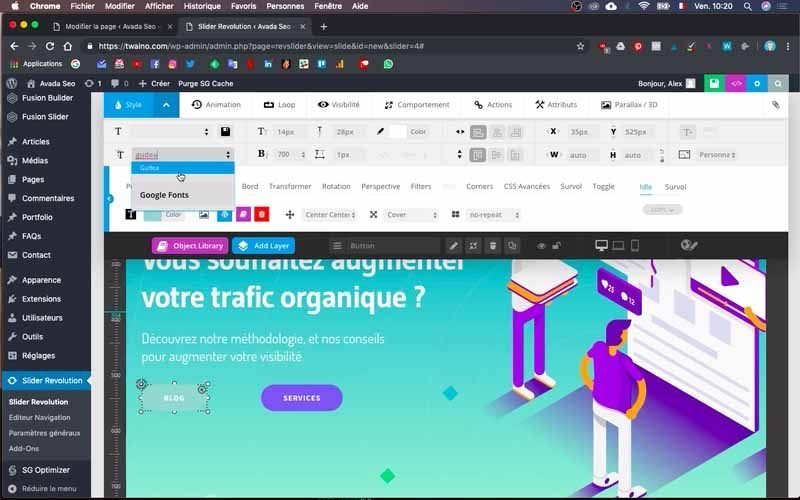
Ao clicar no texto, o senhor verá que há opções de texto na parte superior do campo de configuração. Para alterar a fonte desse texto, digite o nome da fonte que o senhor deseja na caixa apropriada. No meu caso, digitarei “Gudea” em vez de “Source sans pro”.

O senhor também pode alterar o tamanho de acordo com sua preferência; eu o defini como “55” para este texto. Estou fazendo o mesmo para adicionar o segundo texto “Descubra nossa metodologia e nossos conselhos para aumentar sua visibilidade”. Só que desta vez a fonte é “Dosis” e o tamanho é “25”.

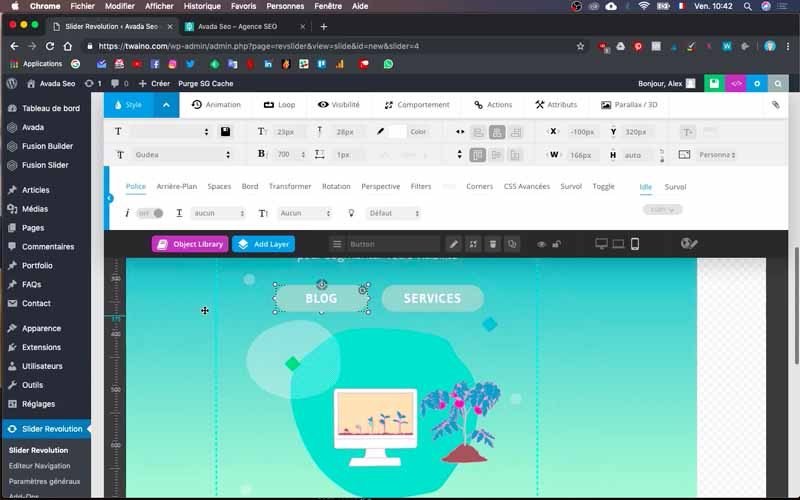
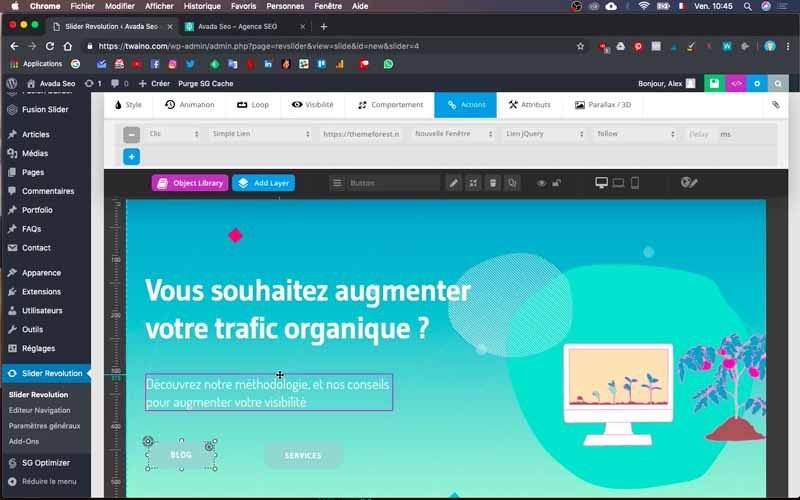
3) Modificar os botões do slide
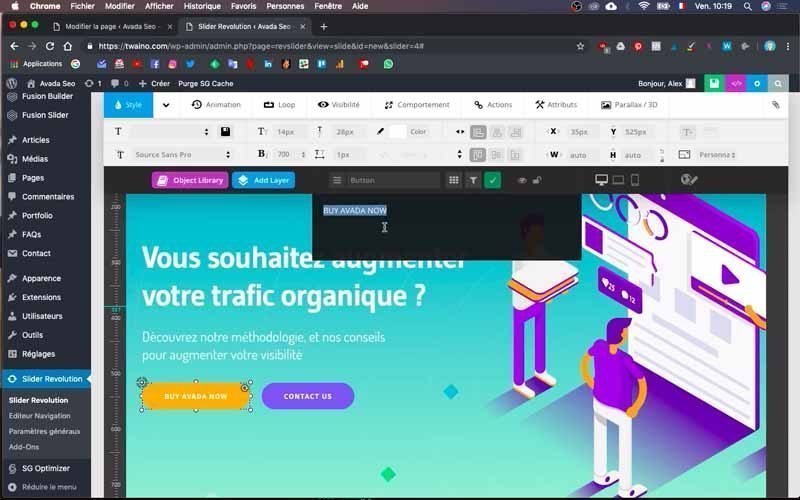
3-1) Modifique o texto e dê ao botão sua primeira cor
Há duas etapas para modificar os botões do slide:
- Substituir o texto;
- Alterar a cor do botão.

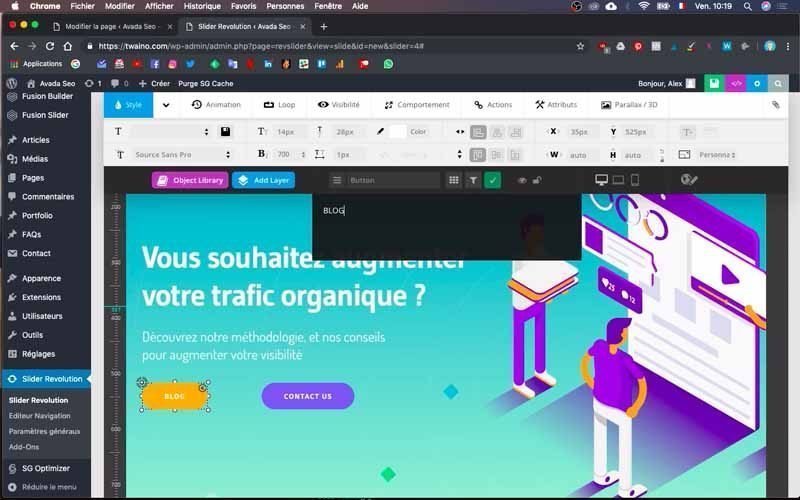
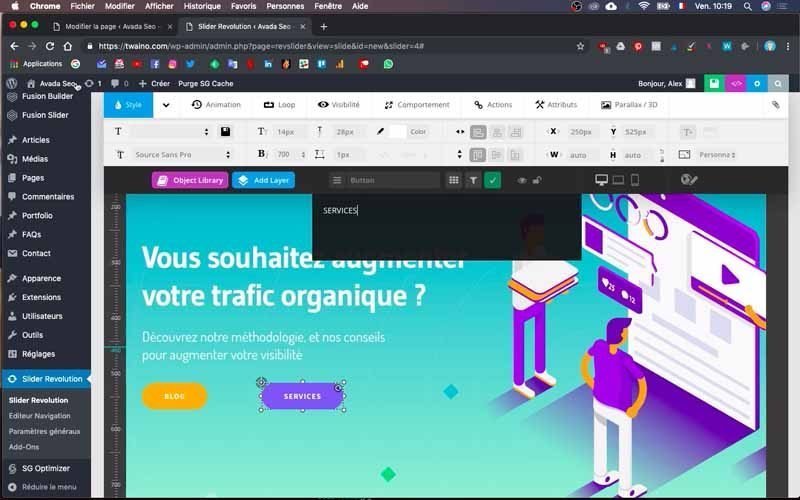
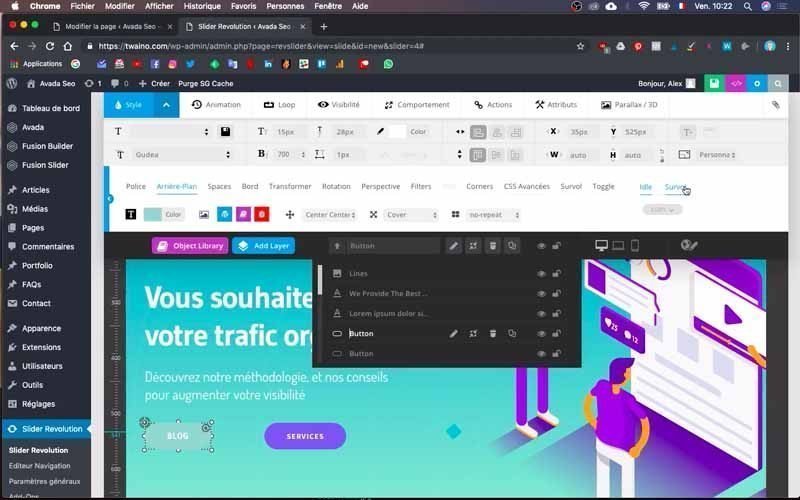
Para a primeira etapa, clique no texto do botão. O senhor encontrará o retângulo preto com o texto padrão. Vou alterá-lo escrevendo “BLOG” em vez disso e “SERVICES” para o segundo botão.


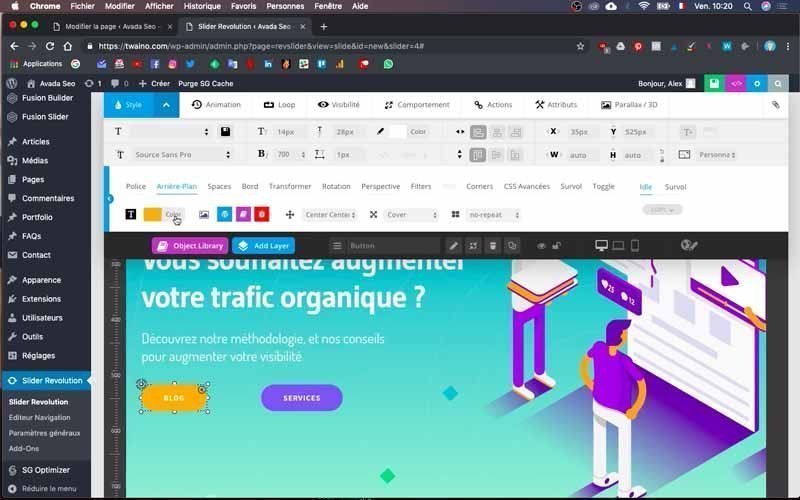
Para obter a cor exata do modelo, copie o código dele. Em seguida, clique no próprio botão e o senhor verá várias opções na parte superior do campo, inclusive “Background” (Plano de fundo), localizado à direita de “Font” (Fonte). Selecione-a e escolha a cor desejada ou cole o código para ter exatamente uma determinada cor.



Também aproveitarei a oportunidade para alterar a fonte e o tamanho do texto no menu na parte superior do menu “Background”, usando “Gudea” como caractere e “15” como tamanho.

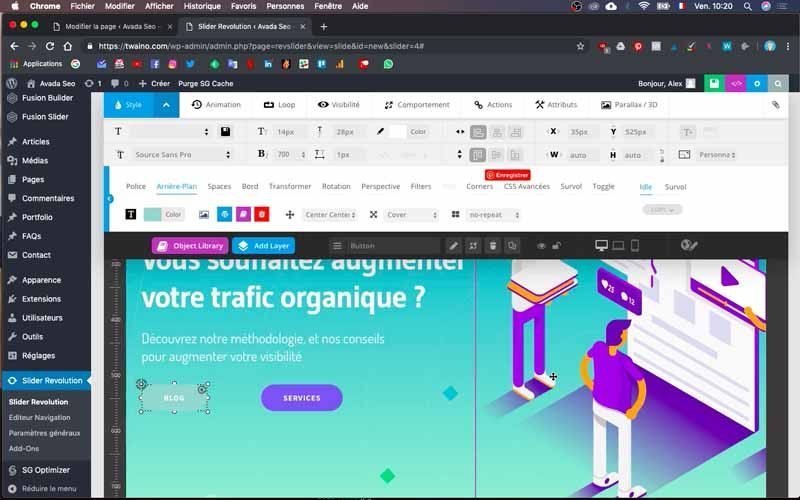
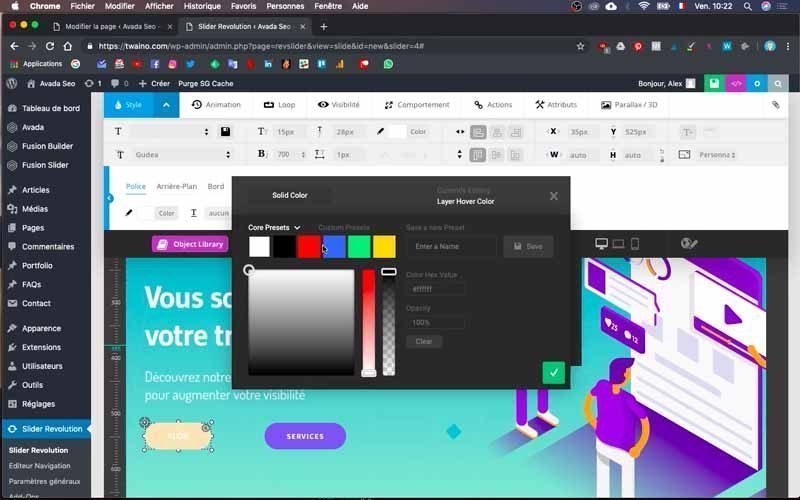
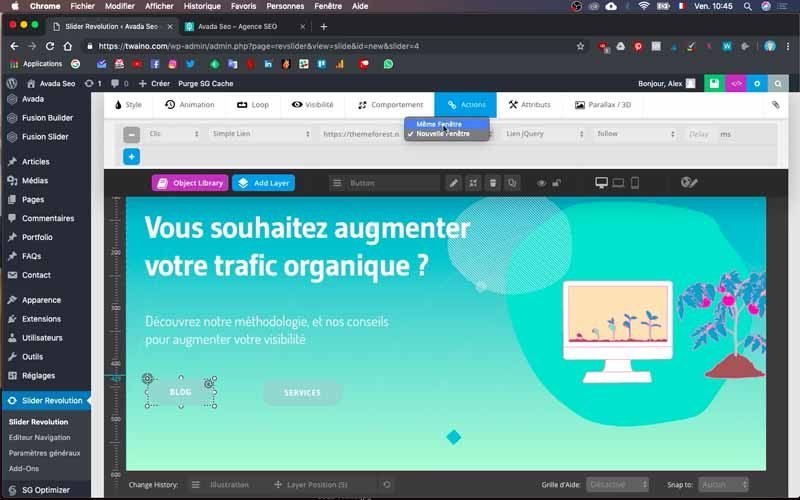
3-2) Dê aos botões deslizantes uma segunda cor interativa
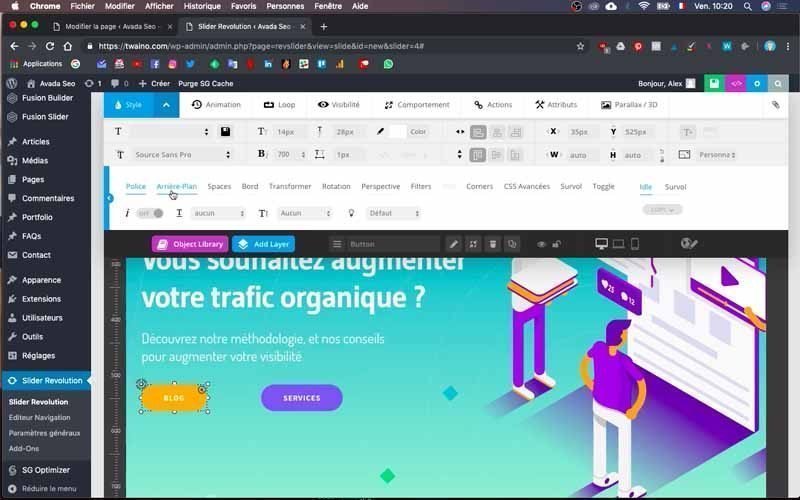
Depois de atribuir uma cor aos botões, adicionarei uma segunda cor que será exibida quando o usuário passar o mouse sobre o botão. Para fazer isso, vá para “Overview” (Visão geral), que está na mesma linha de “Background” (Plano de fundo) e completamente à direita.

O senhor terá então o menu “Overview” (Visão geral), que também inclui “Font” (Fonte), “Background” (Plano de fundo) e outras opções. Em seguida, clique em “Background” (Plano de fundo) e em “Color” (Cor) para escolher o tipo de cor que o senhor deseja. O senhor também pode alterar a fonte do texto, como fiz com o meu.

Em seguida, volte ao menu “Idle” (Ocioso), ao lado de “Overview” (Visão geral), para retornar às definições de configuração anteriores.

Salve as alterações e, ao passar sobre o botão, o senhor verá que ele muda de cor.
Em seguida, faço exatamente a mesma coisa com o segundo botão “SERVICES”.
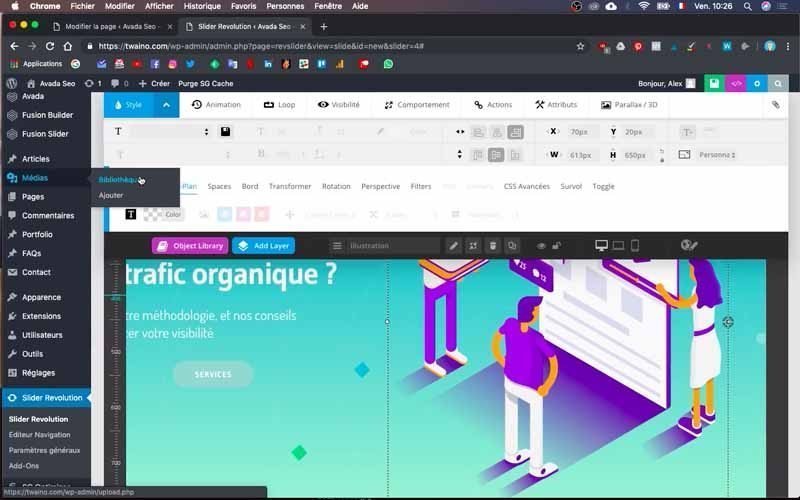
4) Altere a imagem do seu slide
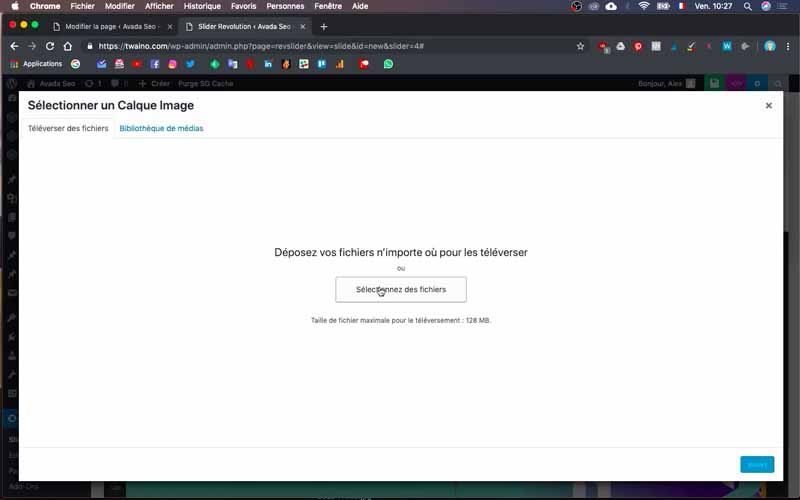
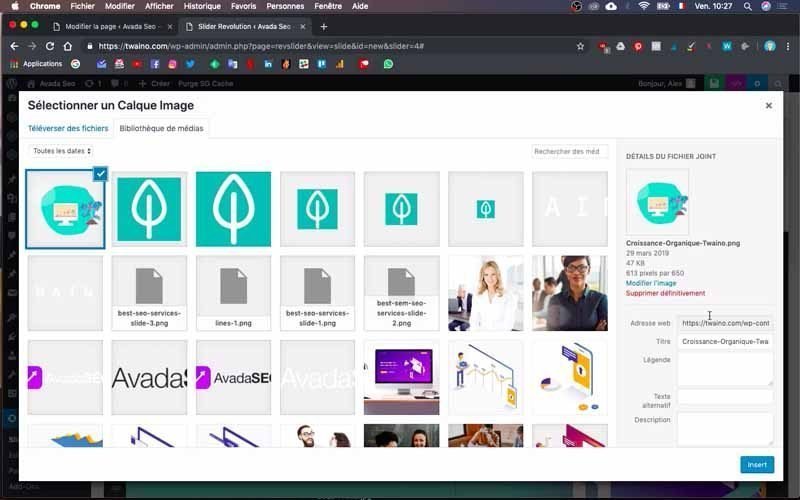
Para alterar a imagem, basta clicar duas vezes na imagem padrão para acessar a “Media Library” (Biblioteca de mídia).


Em seguida, clique em “Upload files” (Carregar arquivos), que permite que o senhor carregue sua imagem usando a opção “Select files” (Selecionar arquivos).

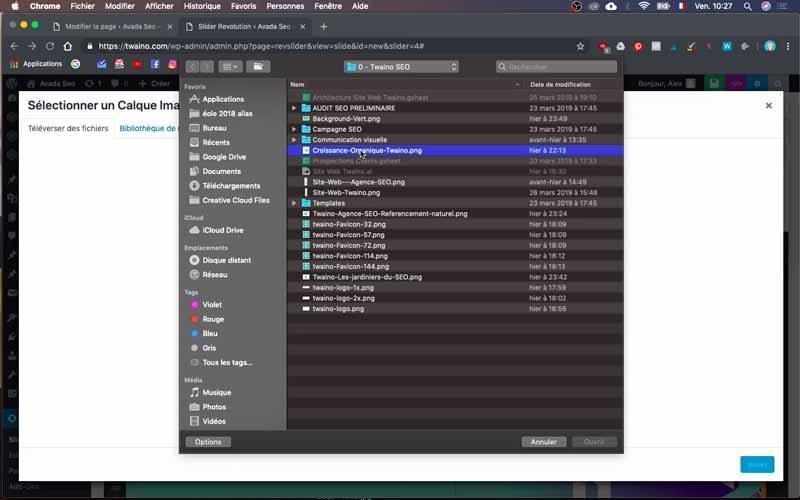
Então, importo minha imagem e tomo o cuidado de nomeá-la.

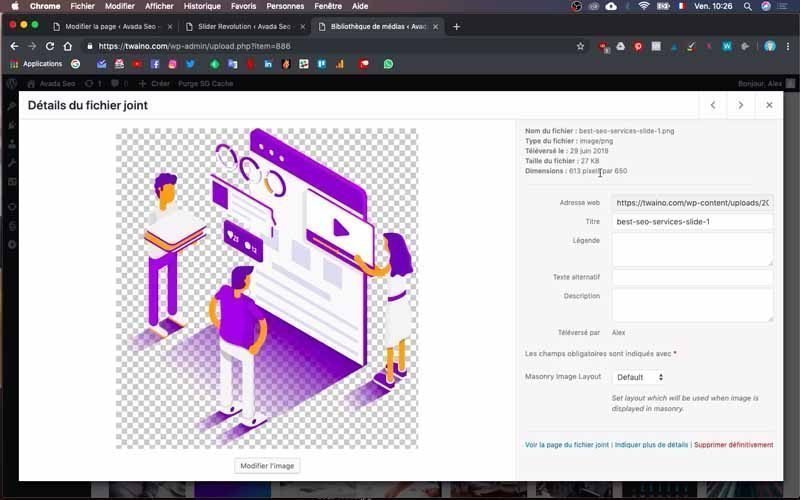
Observe que, antes, observei o tamanho da imagem padrão para adaptar o tamanho da minha. Para fazer isso, vá para “Mídia” na barra lateral esquerda do painel e depois para “Biblioteca”.

Tudo o que o senhor precisa fazer é procurar a imagem em questão e clicar nela para ver seus detalhes.

A minha tem 613 x 650 pixels.


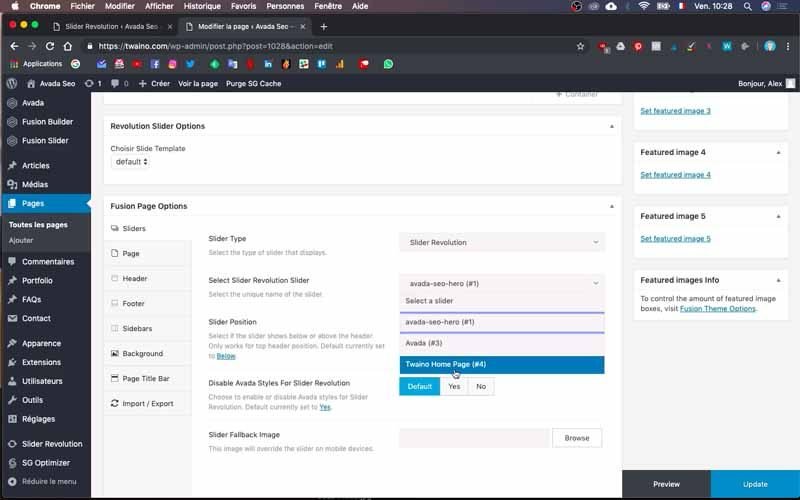
5) Vincule o novo controle deslizante à página correta
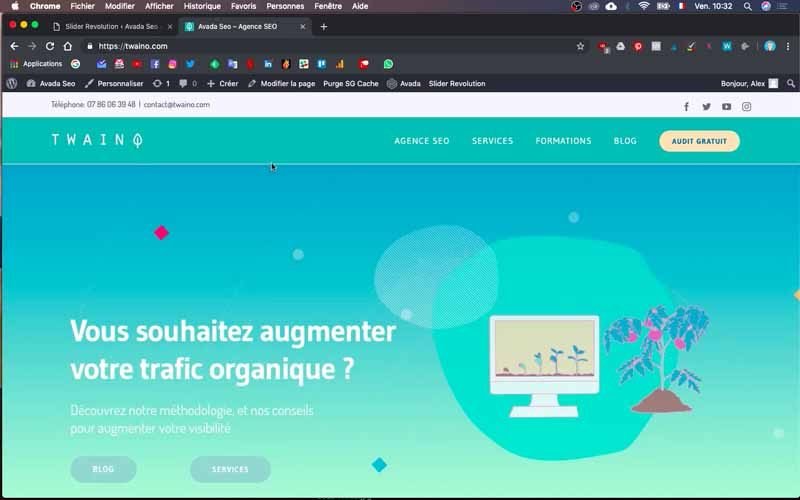
As alterações anteriores não aparecerão diretamente na sua página inicial quando o senhor for até lá. Para ver como fica, o senhor vai vincular o controle deslizante que acabou de criar à página inicial em questão.

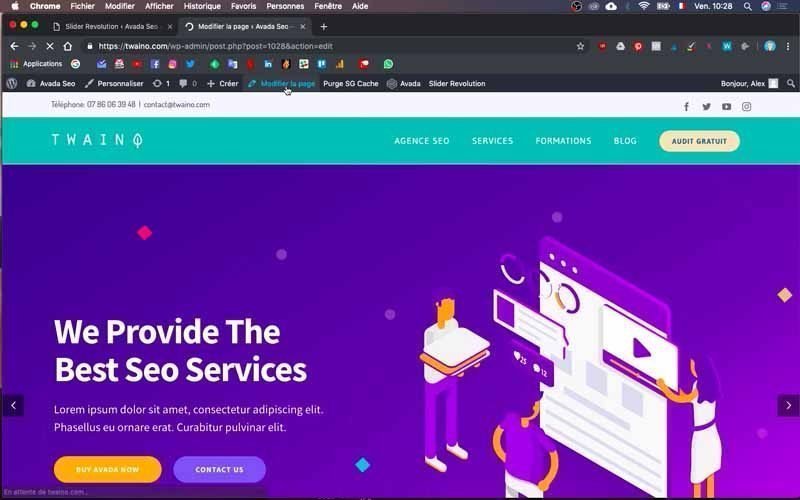
Primeiro, vá para a página inicial e clique na janela “Modify page” (Modificar página) com o ícone de lápis na parte superior.

Em seguida, o senhor verá as configurações do “Fusion Builder” e rolará para baixo até o menu “Sliders” em “Fusion Slider Options”

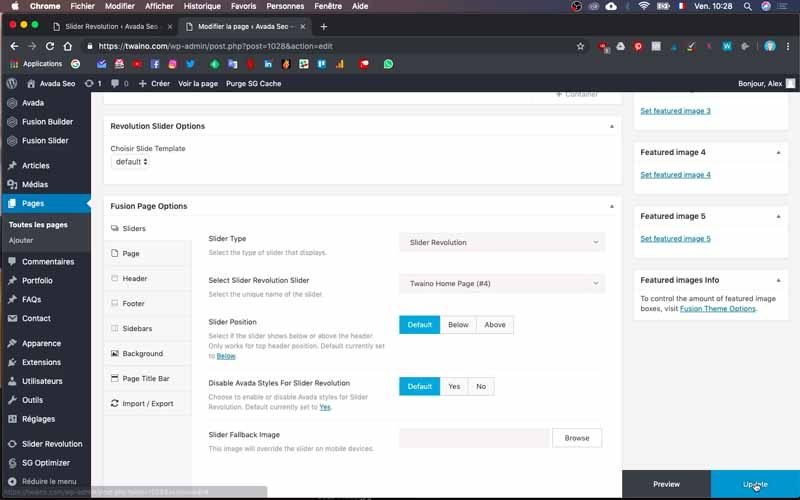
Clique na barra suspensa “Select Slider Revolution Slider” e selecione o nome do seu tema. Eu escolhi “Twaino Home Page (#4)” e cliquei no botão azul “Update” (Atualizar) no canto inferior direito para salvar a alteração.

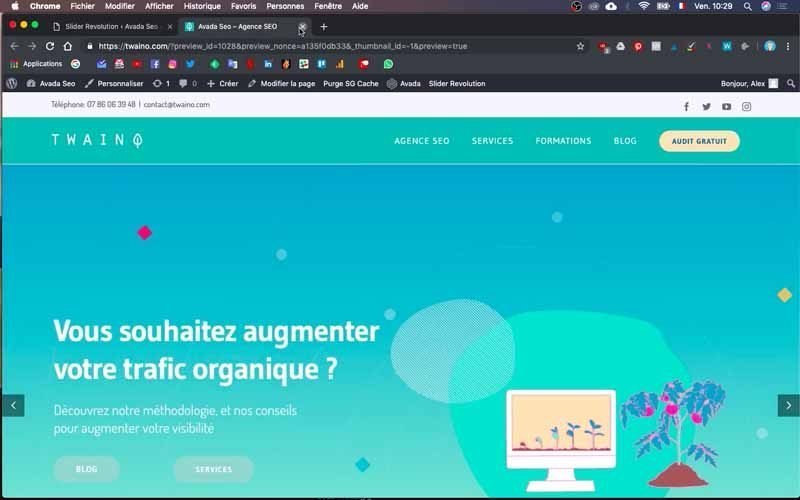
Clique diretamente em “Preview” (Visualizar), que fica ao lado de “Update” (Atualizar), para ver a aparência da página inicial.

As alterações foram levadas em conta no meu nível, mas meu controle deslizante contém muito espaço desnecessário que vou reduzir.

Redimensionamento do controle deslizante
1) Reduzir o tamanho do controle deslizante
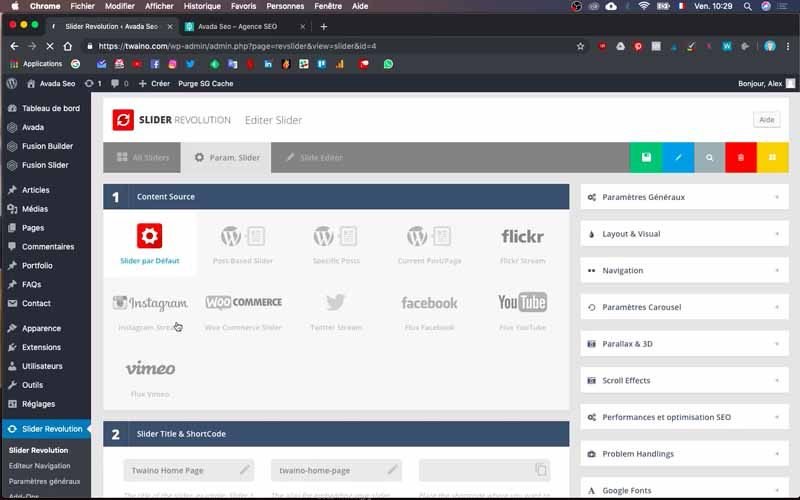
Vá para a seção “Slider Revolution” na barra lateral do painel e depois para a janela “Param. Slider”.

O senhor verá uma série de configurações, incluindo :
- Centent Source ;
- Título do controle deslizante e ShortCode;
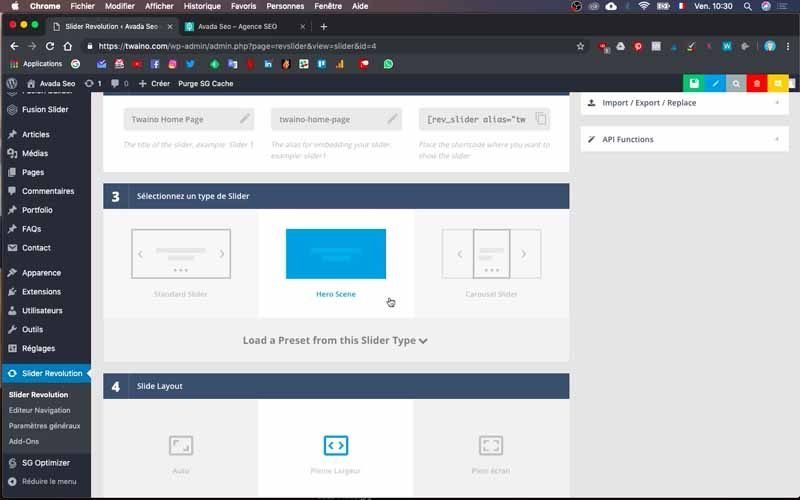
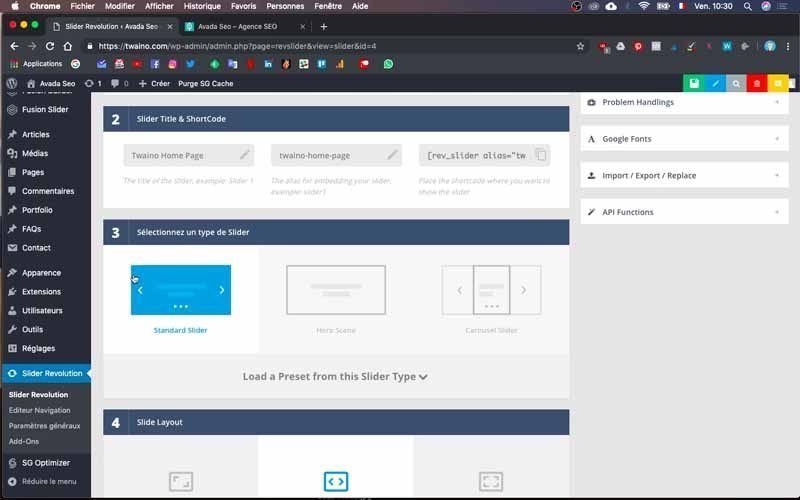
- Selecione um tipo de controle deslizante;
- Layout do controle deslizante ;
- Customize, Buil & Implement (Personalizar, Criar e Implementar);

O parâmetro “Select a Slider Type” (Selecionar um tipo de controle deslizante) permite que o senhor selecione o tipo de controle deslizante que deseja. Escolhi o controle deslizante que não tem uma seta “Hero Scene” para ter meu único slide.

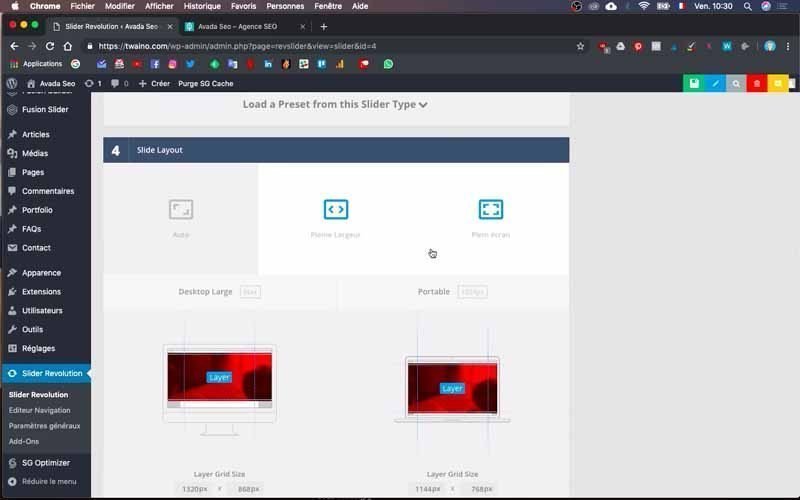
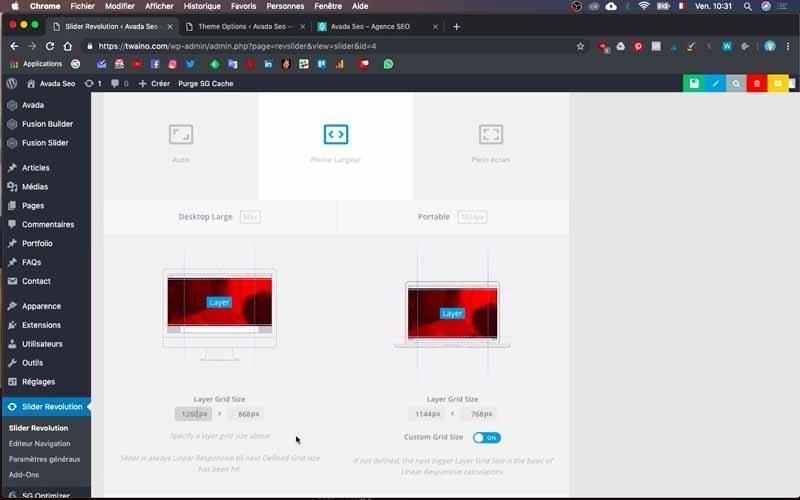
O parâmetro “Slider Layout” (Layout do controle deslizante) permite que o senhor altere o tamanho do slide.

Em primeiro lugar, há o layout “Full Width” (Largura total), que já me serve muito bem. Logo na parte inferior estão as dimensões que vou modificar, mas preciso saber pelo menos a largura do meu site para fazer isso.


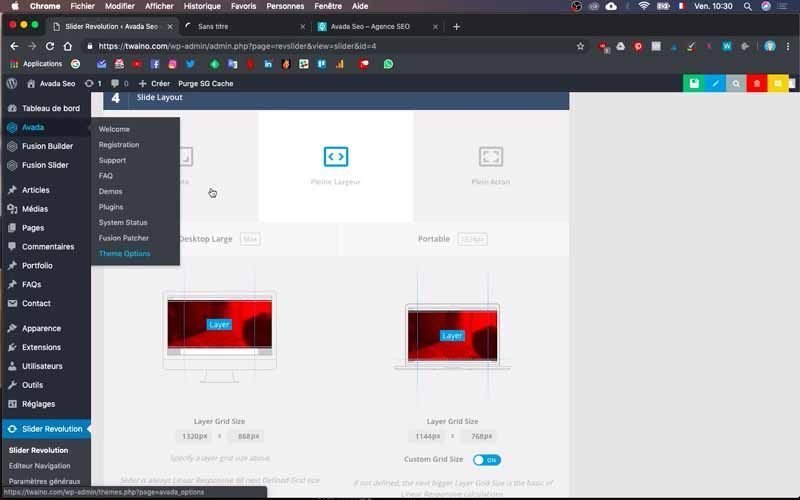
Para saber a largura do site, vá até as opções do tema.

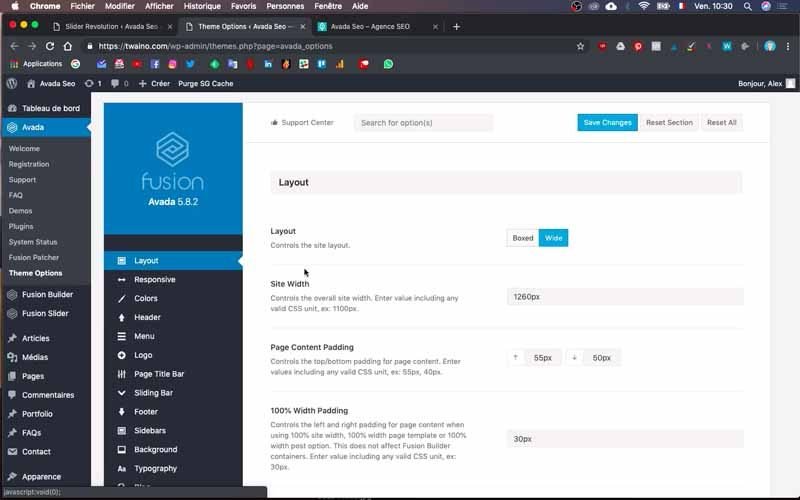
Clico em “Avada”, depois em “theme options” (opções de tema) e, em “Layout” (layout), o senhor encontrará “Site Width” (largura do site), que representa a largura do site.

Copie a dimensão que o senhor encontra logo à frente da opção “Site Width”; a minha é “1260 px”.

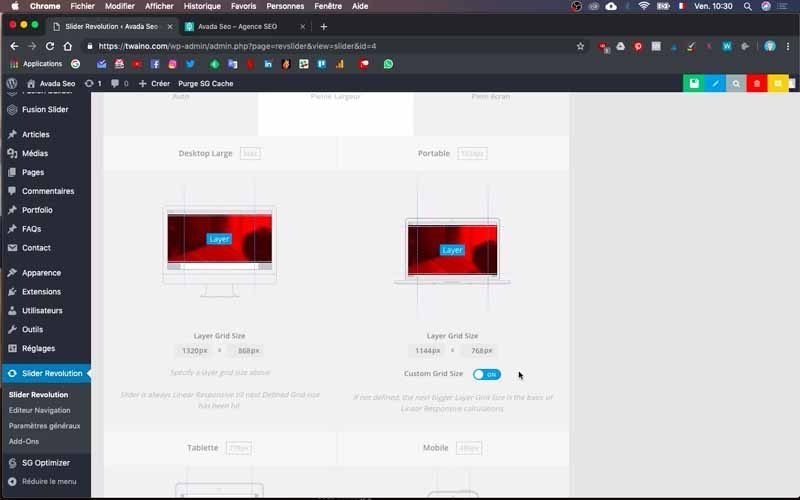
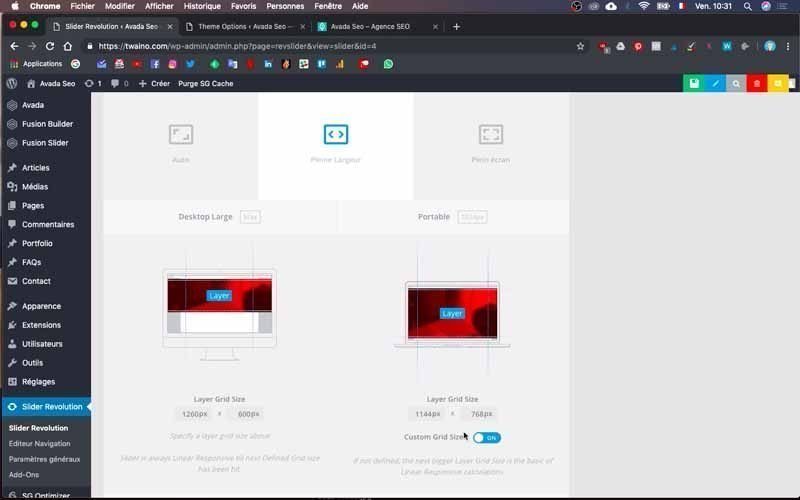
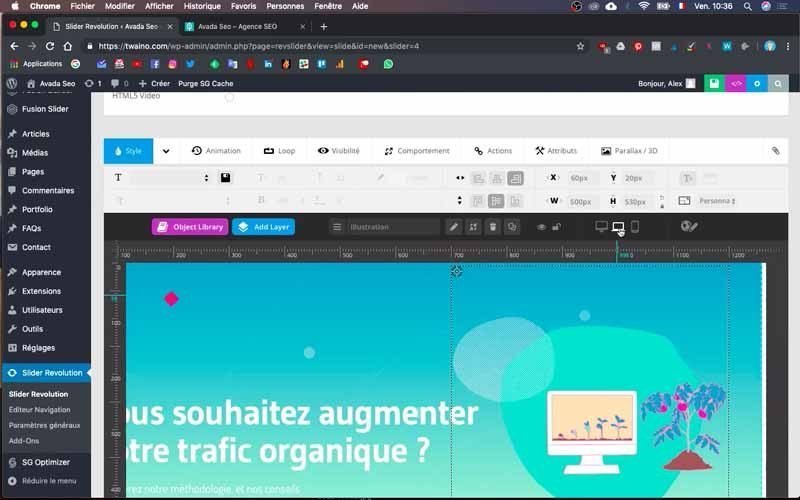
Em seguida, basta colá-la no parâmetro “Slider Layout” (Layout do controle deslizante), exatamente no primeiro retângulo logo abaixo do desenho da tela do computador marcado como “Desktop Large” (Área de trabalho grande).

Reduza também a altura do slide, portanto, altero o padrão de “820 px” para “600 px”. Faço o mesmo com a tela à direita marcada como “Portable” (Portátil), tomando o cuidado de colar a largura na caixa apropriada e inserir “600 px” na segunda caixa.

Observe que o senhor pode alterar essas dimensões a qualquer momento. Salve as alterações para validá-las e, quando o senhor estiver de volta à página inicial, verá que as novas dimensões foram levadas em consideração.

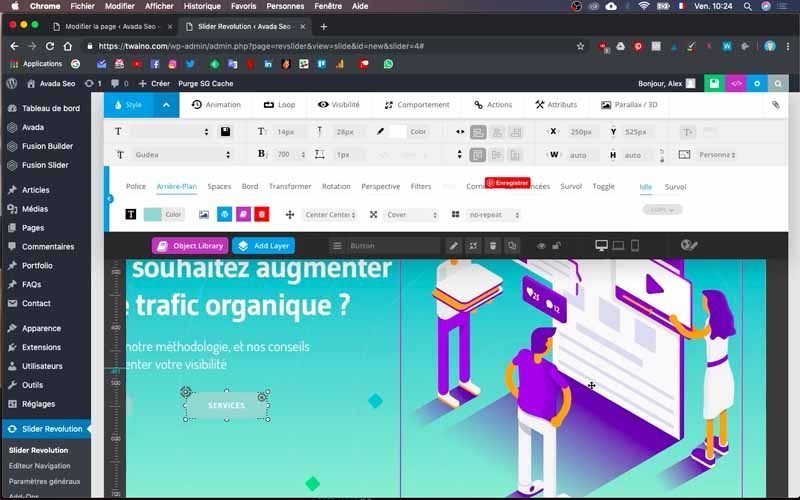
No entanto, agora o senhor precisa reorientar o texto e a imagem do slide.

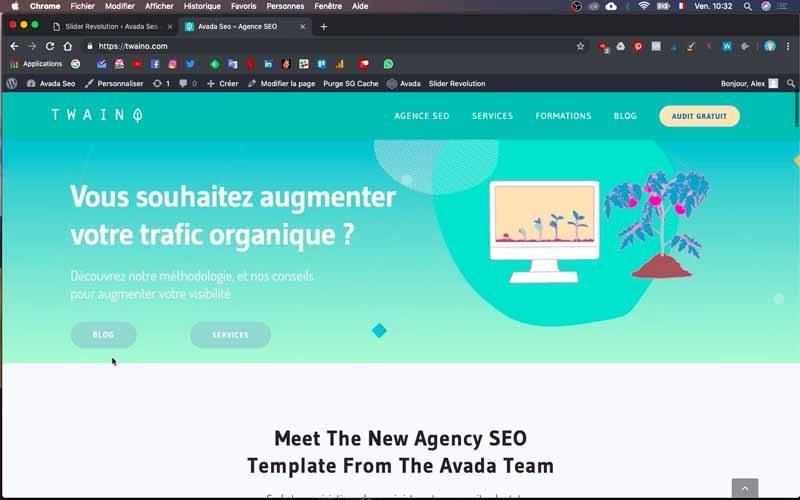
2) Redirecionar o conteúdo do seu slide
Vá para a seção “Slider Revolution” na barra lateral do painel e depois para a janela “Slide Editor”. Tudo o que o senhor precisa fazer aqui é clicar em cada elemento e movê-lo para cima.

Salve suas alterações e volte para a página inicial para ver os resultados.

Aconselho o senhor a ir e voltar várias vezes, se necessário, para obter o ajuste correto.

Observe que esta é uma tela widescreen e que a apresentação pode ser diferente de uma mídia para outra.

Otimização do controle deslizante para diferentes mídias
Os controles deslizantes não são exibidos da mesma forma em computadores e em laptops ou tablets. Para fazer isso, vá para a janela “Slide Editor” (Editor de slides) no “Slider Revolution” e, quando estiver no campo de configuração, o senhor encontrará três ícones no canto superior direito, que simbolizam computadores de mesa, laptops e celulares.
Clique em cada um desses ícones para ver como seu site fica nesses diferentes dispositivos. No meu caso, o primeiro apresenta bem o meu site, ao contrário dos dois últimos ícones, em que o conteúdo ainda não está centralizado e algumas partes do texto estão cortadas.
1- Otimize a exibição em laptops
Para centralizar novamente o conteúdo do seu slide no laptop, clique no ícone em questão e mova cada elemento para cima, como na etapa anterior.

Se desejar, o senhor também pode alterar o tamanho do texto.
Observe, no entanto, que essas alterações não afetam os outros tipos de exibição.

2- Otimizar a exibição em telefones celulares
Para telefones celulares, clique no ícone correspondente para prosseguir com a otimização.

Posso ver que há duas linhas emoldurando meu controle deslizante.

Elas delimitam a área de exibição e todos os elementos fora delas não aparecem na tela.
Para fazer isso, reduzo o tamanho do texto que está transbordando e aumento o tamanho do segundo texto. Recomendo que o senhor aumente um pouco o tamanho dos botões, clicando em cada um deles para acessar as diferentes opções na parte superior do campo de configuração.

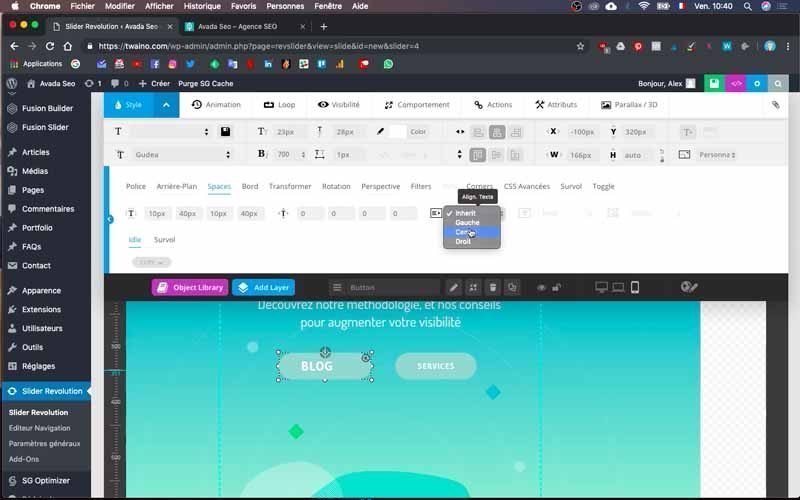
Altere o tamanho do texto depois de esticar o botão. Lembre-se também de centralizar o texto clicando na seta do botão azul “Style” (Estilo) no canto superior esquerdo e, em seguida, na janela “Space” (Espaço).

Em seguida, clique no menu suspenso “Inherit” (Herdar) e escolha “Centre” (Centralizar).

Por outro lado, há também a imagem que vou centralizar novamente, tendo o cuidado de reduzir um pouco seu tamanho para um bom ajuste.
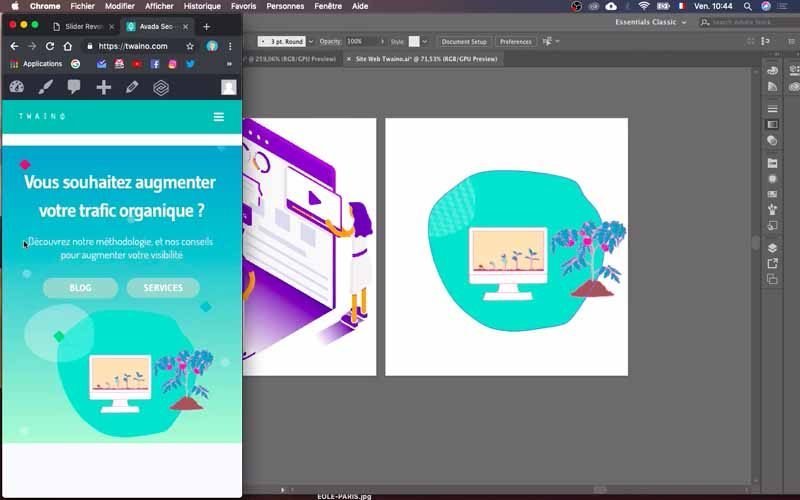
Salvo as alterações e, ao minimizar o navegador para simular a exibição do meu site em um telefone celular, posso ver que está tudo certo.
Verificar as alterações uma última vez
Esta etapa final consiste em verificar a exibição final do seu site em todas as mídias para ver como ficou. Para fazer isso, não hesite em usar seu smartphone, tablet e qualquer outro tipo de dispositivo para verificar.

E é isso! Acabamos de criar o controle deslizante da página inicial.

Em outro artigo, mostrarei aos senhores como associar os botões do controle deslizante a URLs ou páginas específicas para facilitar a navegação.

Conclusão
Depois de criar o menu de navegação de um site, a próxima etapa geralmente é criar um controle deslizante para sua página inicial. E, como mencionei, o senhor tem várias opções em termos de recursos visuais, incluindo imagens estáticas, apresentações de slides e vídeos. No entanto, o senhor precisa escolher um controle deslizante que combine um bom design com uma velocidade de carregamento extremamente rápida. Pelo simples motivo de que o controle deslizante é um dos primeiros elementos a ser apresentado aos visitantes e tem um grande impacto na decisão deles de continuar ou não navegando em seu site. É por isso que sugiro que o senhor use o Slider Revolution, que é uma ferramenta poderosa e eficaz, mas que pode ser bastante complexa e demorada. Espero que as etapas descritas acima o ajudem bastante para que o senhor se torne muito mais rápido com a ferramenta.
Vejo o senhor em breve!


