As fontes são a vitrine do seu tema. Se forem suficientemente atraentes, elas podem dar ao seu site uma aparência profissional e otimizar a experiência do usuário.
Por outro lado, se forem muito “horríveis”, seu site pode parecer chato e apresentar uma experiência ruim para o usuário.
- Então, como encontrar boas fontes?
- Como integrá-las ao WordPress?
- Como o senhor altera a cor e o tamanho delas no WordPress?
Se o senhor já se fez alguma dessas perguntas, então pergunte a si mesmo e continue lendo.
Vamos começar!
[O senhor está no capítulo 1: Por que usar fontes personalizadas no WordPress?]
Capítulo 1: Por que usar fontes personalizadas e como adicioná-las ao WordPress?

1.1. Por que usar fontes personalizadas em seu site?
Por padrão, o WordPress oferece temas com fontes incorporadas. Embora essas fontes sejam excelentes e bastante agradáveis, integrá-las você mesmo com seu toque pessoal pode trazer algumas vantagens para o site.
Aqui estão apenas algumas delas:
- O senhor pode personalizar o tema a seu gosto
Se não estiver muito satisfeito com o tema básico do seu site, você mesmo pode personalizar as fontes e obter um tema que seja mais adequado para você.

- Destaque-se da concorrência
A personalização das fontes torna seu design diferente do de seus concorrentes que se contentam com as fontes padrão do WordPress.
Muitos proprietários de sites WordPress estão satisfeitos com as fontes e o design padrão oferecidos pelo CMS.
Em si, isso não é algo ruim. Entretanto, se o senhor quiser diferenciar seu site do de seus concorrentes em potencial, personalizar as fontes do seu tema é a melhor solução.
- O design do seu site será aprimorado
Se o senhor escolher as fontes certas, o design geral do seu site será melhorado, o que é um grande passo para otimizar a experiência do usuário.
É claro que a maioria dos visitantes gostará de passar o tempo em um site otimizado com uma aparência cativante. Esse não é o caso de um site com fontes e um tema geral do qual eles se cansam.

Agora, como o senhor integra essas fontes personalizadas em um site WordPress? É isso que veremos na próxima seção.
1.2 Como adicionar fontes personalizadas a um site WordPress?
Aqui, mostrarei ao senhor três métodos para personalizar suas fontes no WordPress. O senhor pode escolher entre:
- Usar fontes da Web;
- Adicionar fontes manualmente;
- Hospedar fontes em seu site.
É importante enfatizar que esses não são os únicos métodos para personalizar suas fontes. Há outros, mas optei por mostrar ao senhor os mais populares e de mais fácil acesso.
Vamos dar uma olhada em como cada uma dessas opções funciona.
1.2.1. Fontes da Web
O uso de fontes da Web é a maneira mais comum de adicionar fontes a um site. Há uma grande variedade que o senhor pode usar para personalizar a aparência do seu site.
Antes de mais nada, vamos explicar o termo :
1.2.1.1. O que é uma fonte da Web?
As fontes da Web são fontes hospedadas por um provedor externo. Em outras palavras, elas são armazenadas no site do fornecedor. Para acessá-las, não é necessário fazer download.
Basta codificar um link para o site do fornecedor para recuperar as fontes e usá-las diretamente em seu site. O senhor também pode usar uma extensão para evitar o trabalho de codificação.

Entretanto, é muito importante não confundir as fontes da Web com as fontes seguras para a Web. As fontes seguras para a Web existem como um plano de backup. Elas são exibidas somente quando o visitante do site não consegue se conectar à fonte que o senhor definiu para o seu site.
Isso pode ocorrer porque o servidor do fornecedor está inacessível ou porque o navegador do visitante está obsoleto e não é compatível com a fonte personalizada.
1.2.1.2. Por que usar uma fonte da Web?
A vantagem de usar fontes da Web é que o senhor tem acesso a uma infinidade de fontes sem necessariamente hospedá-las em seu site ou localmente em seu computador.
O senhor economizará muito mais tempo criando algumas linhas de código ou instalando uma extensão do que baixando e carregando arquivos de fontes.
Além disso, quando o fornecedor em questão precisar atualizar sua gama de fontes, o senhor terá acesso imediato às versões atualizadas dos arquivos de fontes que selecionou.
Bastante flexível, não é mesmo?
1.2.1.3. Onde posso encontrar fontes da Web?
A maioria dos provedores populares funciona sem a necessidade de uma assinatura. Entretanto, as fontes podem ser pagas ou gratuitas, dependendo do provedor.
Os provedores mais conhecidos são :
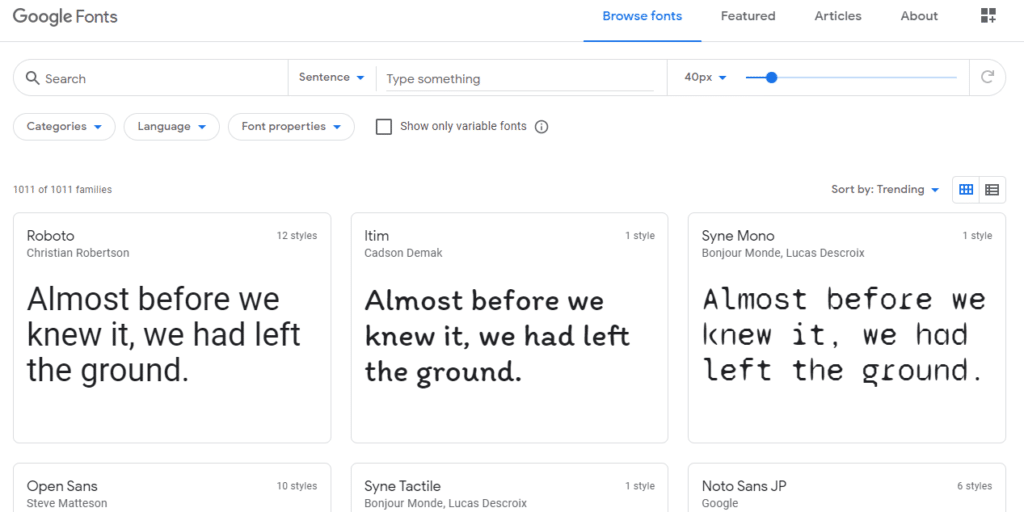
O Google Fonts é o principal fornecedor de fontes da Web. Ele oferece uma grande variedade de fontes da Web gratuitas.
O senhor também pode salvar as fontes em seu computador e usá-las em seus documentos off-line, totalmente gratuito.

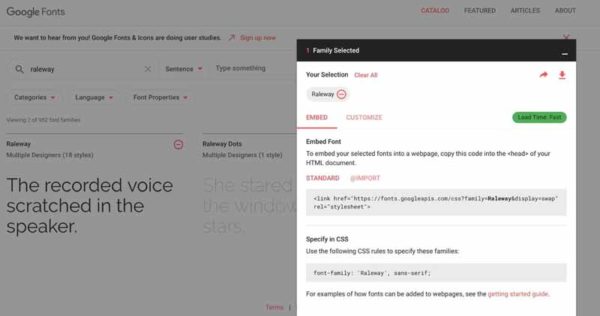
Para adicionar fontes da Web ao seu site WordPress a partir do Google Fonts, um dos métodos mais fáceis é usar a extensão Easy Google Fonts.
Basta baixar o plug-in e inserir as fontes da “família de fontes” do Google Fonts na guia de tipografia do painel “Aparência” e “Personalização” do seu WordPress.
Depois de fazer isso, clique em “Salvar e publicar” para ativar suas alterações.

Se estiver procurando fontes de primeira linha, o Fonts.com é a melhor opção para você. Esse provedor pago oferece ao senhor fontes de alta qualidade.
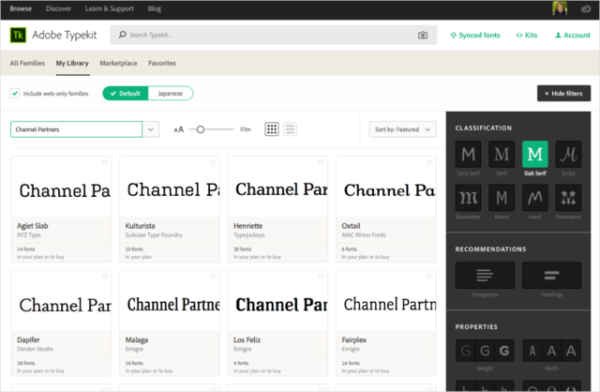
O Adobe Typekit exige um pouco mais de reserva do que o Google Fonts. É um mercado reservado para tipógrafos profissionais, mas os amadores também podem encontrar algo do seu agrado aqui.
O Adobe Typekit também oferece um grande número de fontes gratuitas para aqueles que não querem investir e acessar as opções premium. O acesso a esse banco de dados de fontes requer apenas o registro.

Para usar o Adobe Typekit, vá até a barra de pesquisa na interface inicial e procure por “kits”.
Na tela seguinte, selecione a opção “Create a new kit” (Criar um novo kit). O senhor será solicitado a digitar o nome de domínio do seu site como o ticket para a próxima fase.
Em seguida, será fornecido um extrato de javascript que o senhor deverá salvar em uma pequena nota de texto no computador.
Seu kit está pronto. A partir de agora, o senhor poderá navegar pela coleção do Adobe Typekit e adicionar as fontes que desejar ao seu kit. A próxima parte é a codificação na interface do seu site WordPress.
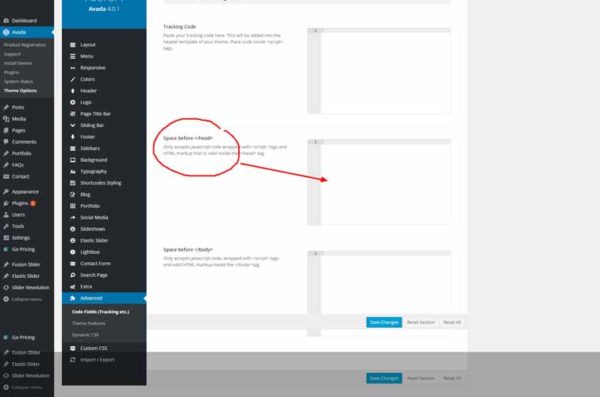
Lembra-se do snippet de javascript que pedi para o senhor salvar?
Agora é hora de colá-lo no arquivo header.php do seu tema nas guias Appearance e Editor.

Em seguida, clique em “Update file” (Atualizar arquivo) e pronto. O senhor pode adicionar outras fontes do Adobe Typekit modificando sua folha de estilos.
Como mencionado acima, há muitos provedores de fontes e acabamos de ver os mais populares.
Com todos esses provedores, o senhor pode integrar fontes diretamente às suas publicações criando linhas de código ou usando uma extensão que instala no seu site WordPress.
Vale lembrar também que provedores como o Google fonts permitem que o senhor visualize o resultado que obterá depois de optar definitivamente por uma determinada fonte.
1.2.2. Adicionar fontes manualmente
A segunda opção que sugiro para personalizar as fontes no site do WordPress é adicioná-las manualmente ao site.
Elas podem ser fontes da Web ou fontes que o senhor hospeda localmente em seu computador.
Para adicionar manualmente fontes da Web ao seu site, o senhor precisará criar linhas de código para a folha de funções e a folha de estilos.
Se estiver usando um tema personalizado, a modificação da folha de funções e da folha de estilos não causará nenhum problema.
Por outro lado, se estiver usando um tema do WordPress, o senhor precisará necessariamente recriar o tema.
Portanto, vamos dar uma olhada nas etapas para adicionar manualmente fontes da Web:
- Selecione uma fonte:
Primeiro, o senhor precisa selecionar uma fonte de sua escolha e recuperar seu link.
- Incorpore o link para a fonte escolhida:
A segunda etapa é integrar o link copiado na folha de funções do tema. Para fazer isso, o senhor precisa substituir o link da fonte existente no arquivo de funções pelo link gerado pelo fornecedor e inicialmente copiado.
Agora o senhor colocou sua fonte na fila. Ela não funcionará imediatamente. O senhor precisa passar para a próxima etapa.
- Adicione a fonte à folha de estilo:
Para que a fonte funcione no seu site, o senhor precisa adicioná-la à folha de estilo do site.
Para isso, adicione o código para aplicar as fontes ao arquivo style.css e selecione o elemento que deseja estilizar (o corpo do texto ou os cabeçalhos).
Por fim, salve a folha de estilo modificada e verifique se as alterações funcionam no site.
Se tudo isso parecer complexo, aqui está um vídeo:
No entanto, também seria uma boa ideia adicionar uma fonte de backup ou segura para a Web, caso algum dos visitantes do site não consiga acessar a fonte que o senhor aplicou.
Daí a importância de ter um site otimizado, bem projetado e compatível com dispositivos móveis. Mostrarei a seguir como baixar e converter arquivos de fonte.
1.2.3. Hospedagem de fontes em seu blog
Outra maneira é hospedar as fontes no servidor do seu site. Uma das vantagens desse método é que o senhor tem o monopólio da segurança do seu site: não há links para terceiros.
As fontes a serem hospedadas são fontes da Web disponíveis para download nos sites dos fornecedores. Mesmo assim, o senhor deve verificar se a licença do site do fornecedor o autoriza a realizar esse tipo de ação.

O senhor também pode hospedar fontes localmente, carregá-las em seu site e inseri-las em sua folha de estilos sem enfileirá-las em seu arquivo de funções.
Em termos práticos, isso significa :
- Primeiro, baixe as fontes de sua escolha em um site fornecedor. Para poder usar esses arquivos de fonte em seu site, verifique se eles estão no formato woff. Se estiverem, o senhor pode usar um conversor de formato para torná-los utilizáveis. Voltaremos a esse assunto com mais detalhes no próximo capítulo.
- Em seguida, o senhor precisará carregar todos os arquivos de fonte que baixou na pasta do tema. Ainda assim, seria mais sensato e tático criar uma subpasta chamada “fonts” na pasta do tema, onde todos os arquivos de fonte serão armazenados. Esse é mais um ponto na personalização e otimização do seu site WordPress.
- Por fim, tudo o que o senhor precisa fazer é integrar as fontes à sua folha de estilo usando o mesmo processo e ver a aparência do seu site mudar subliminarmente.
Agora que já exploramos essas várias opções disponíveis para personalizar suas fontes, vou compartilhar com o senhor como converter seus arquivos de fontes.
Para integrar manualmente as fontes ao seu site do WordPress, o senhor deve fazer o download delas com antecedência e carregá-las no site. O senhor também precisa se certificar de que esses arquivos estejam no formato correto.
Para fazer isso:
- Comece visitando o site do fornecedor que o senhor escolheu;
- Em seguida, selecione a fonte que o senhor deseja;
- Vá até a seção “Licence and use” (Licença e uso) do site para saber se o senhor está autorizado a fazer download e usar esse arquivo de fonte;
- Clique na guia “Download” e salve o arquivo zip localmente em seu computador;

- Em seguida, abra o arquivo zip em seu computador para extrair as fontes. Em geral, o senhor as encontrará nos formatos WOFF e WOFF 2.0.
Agora que já sabe como integrar fontes ao WordPress, vamos ver como o senhor pode modificá-las a qualquer momento.
Capítulo 2: Como posso modificar as fontes no WordPress?
2.1. Modificação de suas fontes no WordPress
O senhor pode modificar suas fontes de várias maneiras:
- Usar o editor de blocos ou o editor clássico;
- Usar a ferramenta de personalização do WordPress;
- Fazer alterações em suas postagens;
- Modificar sua folha de estilo.
2.1.1. O editor de blocos do Gutenberg
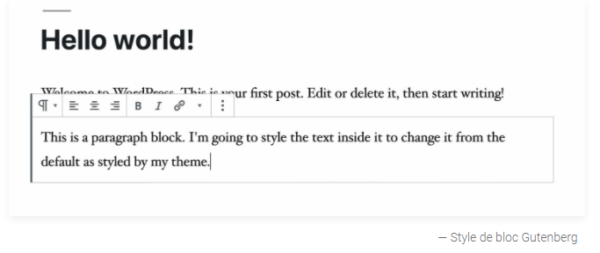
Com o editor de blocos do Gutenberg, o senhor pode modificar o estilo do texto na sua postagem ou na sua página. Para fazer isso, selecione a parte que deseja alterar.

Fonte: kinsta.com
Um pequeno menu será exibido; clique nos ícones para modificar seu texto. O senhor pode deixar o texto em negrito, itálico, sublinhado, etc.
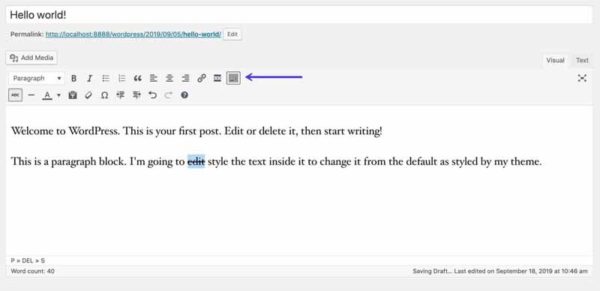
2.1.2. O editor clássico
O editor clássico está presente em versões mais antigas do WordPress e inclui uma barra de ferramentas na qual o senhor pode modificar facilmente seus textos.

Fonte: kinsta.com
2.1.3. A ferramenta de personalização do WordPress
Na ferramenta de personalização, o senhor pode modificar o texto adicionando CSS manual. Para isso, vá até a guia de personalização e clique em “Add additional CSS” (Adicionar CSS adicional).
Em seguida, preencha a caixa de diálogo com o CSS que o senhor deseja adicionar.
2.1.4. Fazendo alterações na folha de estilo
Para esse cenário, se estiver usando um tema padrão do WordPress, o senhor precisará criar um tema filho.
Nesse tema filho, o senhor precisará criar uma nova folha de estilos na qual integrará o novo estilo de fonte.
Se estiver usando um tema personalizado, abra a pasta do tema wp-content/themes e modifique o CSS no arquivo style.css.
2.2 – Como posso alterar as cores das fontes no WordPress?
O senhor também pode alterar a cor de alguns textos do seu site usando os mesmos métodos utilizados para alterar o estilo da fonte.
2.2.1. Editor Gutenberg
O editor de blocos Gutenberg permite que o senhor altere não apenas a cor do texto, mas também o plano de fundo. Para fazer isso, o senhor precisa :
- Abrir o quadro;
- Ir para a guia “Color settings” (Configurações de cor);
- Em seguida, selecionar as paletas de cores que deseja para alterar a cor dos blocos de texto e dos respectivos fundos.
2.2.2. O editor clássico do WordPress
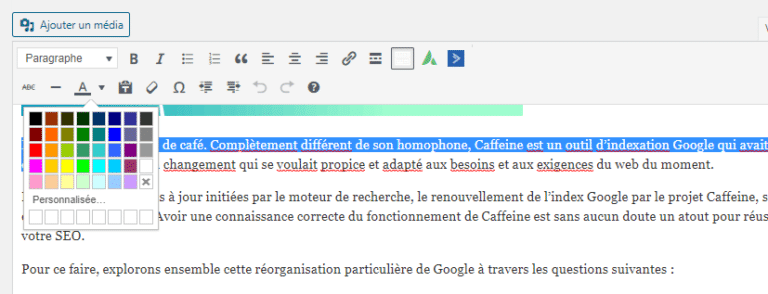
O editor clássico das versões mais antigas do WordPress também permite que o usuário altere apenas a cor do texto que selecionou.

2.2.3. Personalização do tema
Alguns temas permitem que o senhor altere as cores do seu site. Mas o senhor deve primeiro adicionar CSS à ferramenta de personalização para poder alterar as cores.
Clique na guia “Add additional CSS” (Adicionar CSS adicional) na seção de personalização e digite seu CSS na caixa de texto.

Fonte: kinsta.com
2.2.4. A folha de estilo
A folha de estilo também permite que o senhor altere as cores da fonte. Mas para usá-la, certifique-se de criar um tema filho e uma nova folha de estilo se o tema for padrão.
O senhor também pode alterar o tamanho da fonte usando esses diferentes métodos. No entanto, tenha cuidado, pois se os parágrafos tiverem tamanhos muito diferentes, eles parecerão inconsistentes e difíceis de ler.

Quanto às cores, se a combinação dificultar o acesso a elas, o senhor receberá um aviso do WordPress. Observe também que, se as cores forem exageradas, seu site não terá uma aparência realmente profissional, o que certamente decepcionará seus visitantes.
Por falar em “agradar os visitantes”, no próximo capítulo mostrarei ao senhor como escolher as fontes certas para usar em seu site do WordPress.
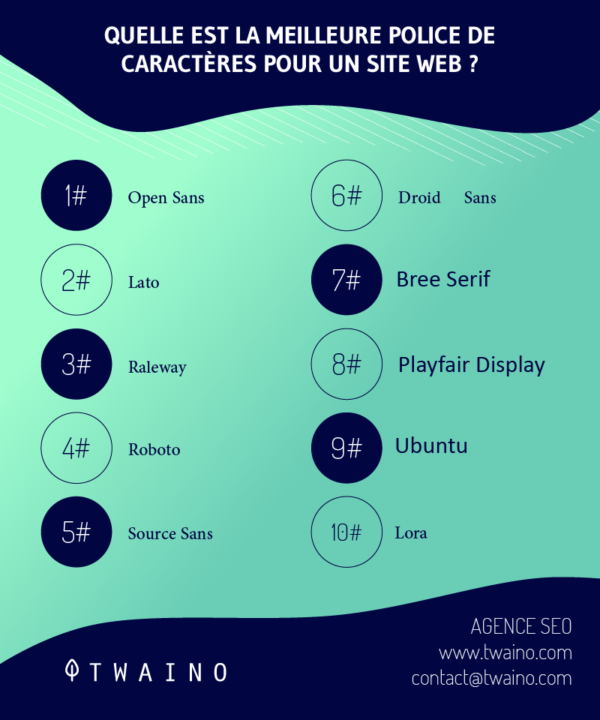
Capítulo 3. Práticas recomendadas para encontrar boas fontes
É bom personalizar suas fontes. Mas é ainda melhor escolher e aplicar as fontes certas.
Como eu disse anteriormente, as fontes são a vitrine do seu tema. De uma forma ou de outra, elas refletem a imagem do seu site.
3.1. Coisas a considerar ao escolher as fontes
A primeira coisa é escolher de acordo com a imagem que o senhor deseja dar ao seu site ou à sua marca. O senhor também deve se concentrar em :
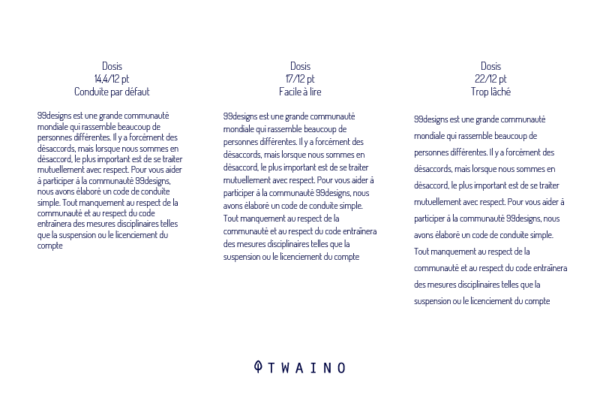
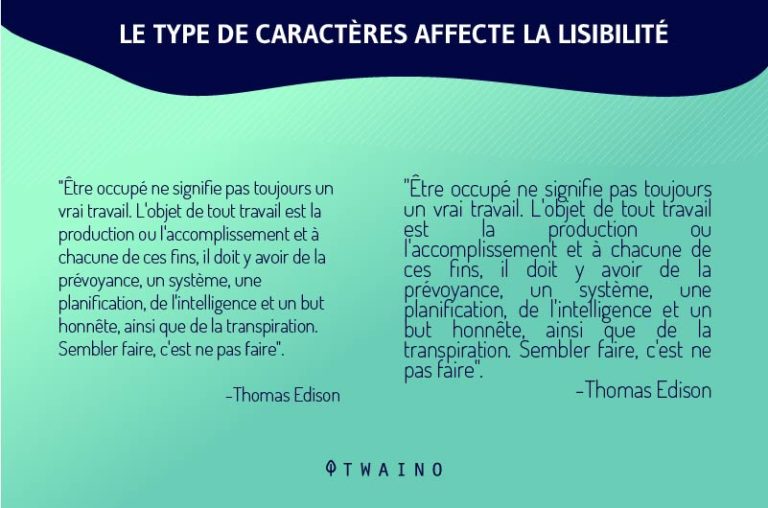
- Legibilidade: Se a fonte for pouco visível ou ilegível, a interface do seu site terá uma aparência desagradável e os visitantes também se cansarão de lê-lo devido à escolha errada da fonte.
- Tamanho da fonte: escolha uma fonte com um bom tamanho para tornar a navegação no blog mais agradável.
- Espaçamento entre linhas e entre caracteres: é de conhecimento geral que a Internet agora é dominada por smartphones. Imagine ler uma publicação de blog com caracteres que são difíceis de entender em seu smartphone.

Também é importante fazer a combinação correta de fontes. O senhor pode optar por fontes da mesma família ou escolher aquelas que lhe interessam.
Certifique-se de escolher a combinação certa para não sobrecarregar seu tema ou deixar de personalizá-lo. Há também várias ferramentas on-line, como Fontjoy ou Fontpair, para ajudar o senhor a criar a combinação perfeita.
3.2. Dicas para a escolha
Não é fácil fazer a escolha certa que agrade ao senhor, aos seus visitantes e torne seu WordPress “bonito”.
Aqui estão algumas dicas para ajudá-lo a escolher a fonte certa:
- Procure fontes em seus documentos impressos que sejam interessantes o suficiente para serem usadas como fontes da Web.
- Escolha as fontes mais populares dos bancos de fontes. Elas são usadas por um grande número de pessoas e, portanto, são familiares aos usuários da Internet.
- Visite os sites de seus concorrentes e veja o que eles têm a oferecer para que o senhor possa responder melhor.
Faça experiências com suas escolhas antes de aplicá-las ao seu site. Evite também enfileirar variações de fontes que não usa ou hospedar fontes que não usa em seu site.
Certifique-se também de que as fontes que o senhor usa estejam enfileiradas corretamente.
Capítulo 4: Outras perguntas feitas sobre fontes do WordPress
4.1. Como faço para integrar uma fonte personalizada ao WordPress?
Há várias opções disponíveis para o senhor:
- Codificar as fontes da Web em seu tema e usá-las;
- Instalar uma extensão em seu site que lhe permita usar fontes da Web;
- Adicionar manualmente fontes baixadas anteriormente de uma fonte local;
- Hospedar fontes em seu site do WordPress.
4.2) Como faço o download da fonte por meio do gerenciador de arquivos no WordPress?
Para fazer o download de sua fonte usando o gerenciador de arquivos, proceda da seguinte forma:
- Acesse seu site cPanel;
- Vá para o gerenciador de arquivos;
- Vá para wp-content/themes/your-theme/fonts (ou crie uma pasta de fontes se não houver nenhuma);
- Baixe o arquivo zip da fonte personalizada;
- Descompacte a fonte na pasta ;
- Anote o caminho do arquivo, pois será necessário fazer referência a ele no CSS.
4.3. Como o senhor adiciona a fonte personalizada ao tema?
O senhor precisa fazer referência a ela no documento styles.css e especificar onde deseja que ela seja aplicada.
Se ainda não tiver feito isso, certifique-se de que esteja usando um tema filho para que o CSS personalizado não seja perdido quando o tema for atualizado. Falamos sobre isso no Capítulo 2.
O senhor pode adicionar CSS personalizado ao seu site para fazer referência à nova fonte. Há duas opções para fazer isso:
- Usar o editor do WordPress;
- Usar o gerenciador de arquivos.
4.4. Quais fontes podem ser usadas na Web?
Tecnicamente falando, o senhor pode adicionar praticamente qualquer fonte a qualquer site.
Entretanto, ao procurar uma fonte on-line, o senhor deve sempre levar em conta o preço, o contrato de licença e o método de instalação.
Sem mais delongas, aqui estão algumas das bibliotecas de fontes mais populares que podem ajudar o senhor a encontrar a fonte perfeita:
- Google Fonts (FREE);
- Adobe Fonts (Premium) Adobe Fonts (antigo Typekit) ;
- Font Squirrel.
4.5. Quais são os diferentes formatos de fonte existentes?
Chegou a hora de saber mais sobre os diferentes tipos de fontes existentes. É importante lembrar que cada tipo de fonte tem uma extensão diferente e é compatível com uma variedade diferente de navegadores.
- Fonte TrueType (TTF) ;
- Fonte OpenType (OTF) ;
- Formato de fonte aberta da Web (WOFF) ;
- Web Open Font Format 2.0 (WOFF2) ;
- Fonte OpenType incorporada (EOT).
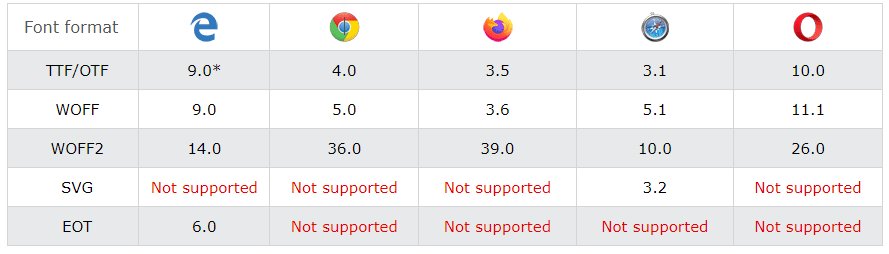
4.6. Como os formatos de fonte são compatíveis com os navegadores?
Nos últimos anos, os navegadores modernos melhoraram significativamente a forma como oferecem suporte a fontes personalizadas. Mas, mesmo hoje, nem todos os formatos são compatíveis com todos os navegadores.
Aqui estão os navegadores mais populares e o formato de fonte que eles suportam atualmente:
- Fonte TrueType (TTF): compatível com o Internet Explorer versão 9.0 e superior, Chrome a partir da versão 4.0, Firefox a partir da versão 3.5, Safari a partir da versão 3.1 e Opera a partir da versão 10.0;
- Fonte OpenType (OTF): Tem a mesma compatibilidade de navegador que a fonte TrueType;
- Web Open Font Format (WOFF): funciona com o Internet Explorer versão 9.0 e superior, Chrome 5.0 , Firefox 3.6 , Safari 5.1 e Opera a partir da versão 11.1 ;
- Web Open Font Format 2.0 (WOFF2) : Funciona com o Google Chrome desde a versão 36.0, Firefox desde a 35.0 e Opera desde a 26.0;
- Fonte OpenType integrada (EOT): funciona somente com o Internet Explorer versão 6.

Fonte: w3schools
4.7. Como escolho o formato de fonte correto?
OWeb Open Font Format (WOFF) tornou-se o tipo de fonte padrão do setor porque contém metadados adicionais e usa menos largura de banda para renderizar.
Entretanto, muitas vezes é difícil encontrar versões WOFF de todas as fontes, e esse é um tipo de fonte usado nos navegadores modernos.
As fontes TTF e OTF, por outro lado, são mais fáceis de encontrar e podem estar disponíveis se o senhor não conseguir encontrar uma versão WOFF da fonte escolhida.
Em resumo, o uso de TTF/OTF e WOFF garantirá que suas fontes sejam compatíveis com todos os navegadores.
Para obter mais detalhes sobre os formatos de fonte compatíveis, experimente o Can I Use, uma excelente ferramenta para pesquisar a compatibilidade de recursos entre diferentes versões de navegadores (GRATUITO).
Em resumo
A personalização de fontes é um recurso importante se o senhor quiser fazer com que seu site WordPress se destaque dos demais.
Embora não seja um exercício fácil, ele ajuda a embelezar o tema ou o design do seu site e a otimizar a experiência do usuário.
A escolha das fontes é tão importante quanto o formato delas. Portanto, certifique-se de selecionar as fontes certas para a imagem da sua marca e modifique-as conforme achar necessário.
Inclua também fontes seguras para a Web ou fontes de emergência, caso os visitantes não consigam, por um motivo ou outro, ver as fontes que você integrou.
No entanto, não exagere nas modificações. O senhor corre o risco de tornar seu site difícil de acessar e seus textos enfadonhos e difíceis de ler.
Portanto, agora o senhor sabe como integrar e modificar fontes no seu site WordPress, como modificar as cores do texto e também como escolher as fontes certas para tornar seu site atraente e profissional.
Obrigado e até breve!