Com mais de 1,4 bilhão de sites no mundo em 2018, é natural ter problemas para se destacar na multidão. É claro que o número não é o único fator a ser considerado; o senhor precisa ter um site impecável para garantir seu sucesso na Internet.
Para conseguir isso, o design de cada página não deve ser considerado levianamente. Os visitantes não necessariamente passarão pela sua página inicial antes de obter as informações que estão procurando.
Além disso, todas as páginas indexadas do seu site provavelmente se beneficiarão do tráfego direto. Portanto, o senhor precisa oferecer uma experiência de usuário ideal na página inicial, bem como em todas as outras.
E isso obviamente envolve a implementação de um design adequado e responsivo com conteúdo relevante. Para fazer isso, vou mostrar ao senhor as práticas recomendadas e as diferentes etapas para criar uma página do WordPress a partir da página inicial. Convido-o também a assistir ao vídeo que adicionei a este artigo para que o senhor possa acompanhar o processo imediatamente.
Criação de uma página no WordPress
[O senhor pode ver o seguinte]
Fiz uma rápida apresentação em PowerPoint para mostrar ao senhor os diferentes elementos que encontrei:
Por que é importante projetar cada página de seu website adequadamente?
A menos que queira criar um site de uma página, o senhor precisa de uma ou mais páginas para acompanhar sua página inicial. Essas páginas permitem que o senhor forneça muito mais informações sobre seus produtos e serviços ou sobre temas específicos, caso tenha um blog.
E, uma vez indexadas pelos mecanismos de pesquisa, elas aparecem nos resultados quando os usuários da Internet fazem pesquisas relacionadas aos seus temas.
Portanto, todos eles são portas de entrada para o seu site , e o senhor precisa projetar cada um deles com cuidado. Caso contrário, o senhor corre o risco de perder muito tráfego por causa de páginas mal projetadas, especialmente quando seu domínio começar a ganhar autoridade.
Lembre-se de que 57% dos visitantes de um site com uma página mal projetada não o recomendarão. No entanto, sua taxa de conversão pode aumentar em até 5,5 vezes graças às recomendações personalizadas.
Portanto, se quiser ganhar visibilidade rapidamente e melhorar o desempenho do seu site WordPress, é preciso oferecer uma excelente experiência ao usuário por meio do layout da página, e certas práticas podem ajudá-lo.
Práticas recomendadas para criar uma página do WordPress
Ao criar sites, tendemos a nos concentrar na estética, mas é a ergonomia que permitirá que o senhor melhore a taxa de conversão. Isso significa que sua estrutura e design devem ser projetados tendo em mente a experiência do usuário.
Para isso, reuni algumas práticas recomendadas a serem adotadas que provavelmente lhe proporcionarão asmelhores páginas, considerando o tema do seu site WordPress.
Projete suas páginas
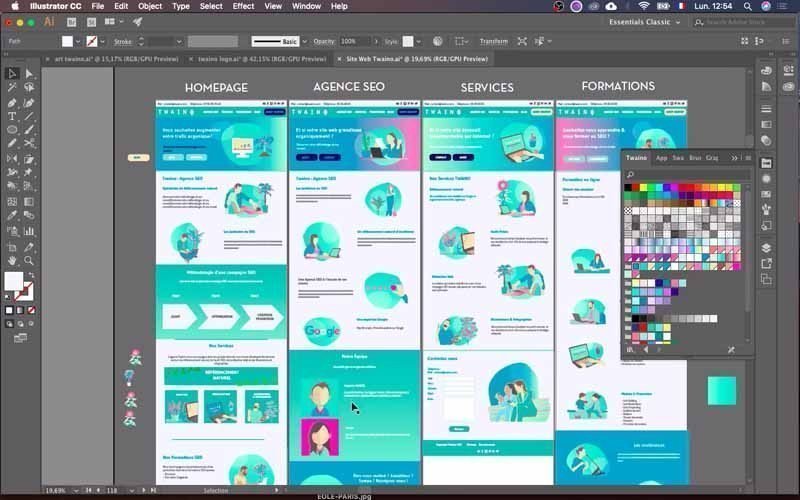
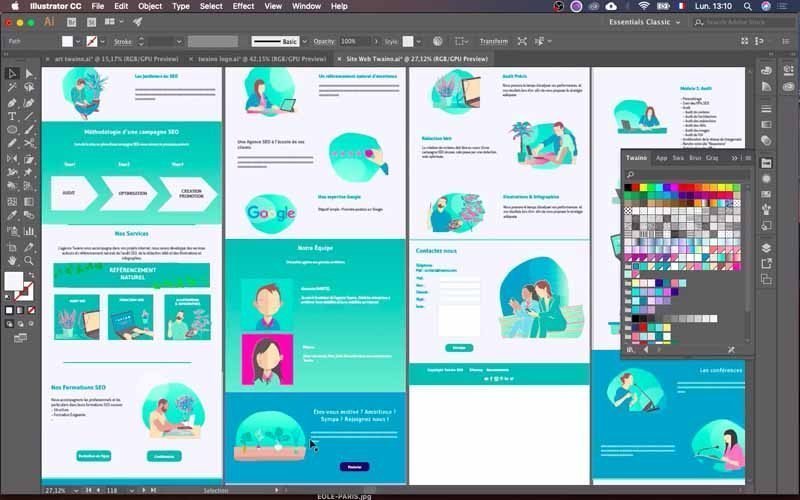
A principal recomendação que posso lhe dar é fazer uma maquete do seu site com antecedência. Essa é uma etapa crucial, pois permite que o senhor tenha tempo para pensar bem e criar o melhor site para o seu projeto.
No final, o senhor terá um resultado preciso que lhe permitirá fazer o design com muito mais rapidez.
Opte pela simplicidade
Seu design não é o elemento que os usuários da Web admiram em seu site WordPress. Eles querem encontrar informações específicas ou, em alguns casos, realizar uma determinada ação. Portanto, sugiro que o senhor considere a simplicidade como uma regra de ouro paraoferecer uma navegação fácil e agradável.
Para isso, use somente elementos que tenham uma função real para os usuários e evite aqueles que possam tornar seu site muito complexo. Caso contrário, o senhor corre o risco de prejudicar a experiência do usuário, o que provavelmente terá um grande impacto no desempenho do seu site.
Estabeleça uma hierarquia visual
Os diferentes elementos da sua página da Web precisam ser bem organizados e visualmente hierárquicos. Quando as pessoas chegam à sua página, elas devem escolher automaticamente os elementos mais importantes para que possam encontrar o que estão procurando de forma simples e fluida.
Portanto, tome medidas em relação a aspectos como tamanho, cor, layout, botões, chamadas para ação etc. para garantir que seu site seja bem organizado e priorizado.
Ofereça um sistema de navegação intuitivo
Se não tiver um site de uma página, o senhor deve facilitar a passagem dos visitantes de uma página para outra. A ideia é que eles possam ir de um ponto a outro sem nenhum esforço e sem se perguntar onde clicar.
Para conseguir isso, opte por uma estrutura de árvore muito simples, com no máximo três níveis, e não hesite em usar netlinking para vincular as páginas do seu site. Além disso, certifique-se de que o menu de navegação esteja claramente visível e, se possível, inclua um menu de navegação no rodapé do site.
Seu site deve ser “coerente
Além da navegação fácil, o senhor deve garantir que todos os elementos das suas páginas sejam coerentes. Deve haver lógica e consistência em cada página, mas também deve haver consistência quando o senhor passa de uma página para outra em seu site.
Isso se refere principalmente aos elementos gráficos, ou seja, :
- As fontes usadas
- As cores
- As ilustrações;
- Etc
A questão não é ter exatamente o mesmo layout em todo o site, especialmente quando o senhor tem um grande número de páginas. O segredo é encontrar o equilíbrio certo e não confundir os usuários quando eles saem de uma página para outra.
Otimize a acessibilidade em diferentes mídias
Em um de seus estudos, a Mobify descobriu que 30% dos usuários da Internet abortam uma transação se um site não se ajustar adequadamente ao formato do celular. E quando o senhor considera que esse meio tecnológico é o principal impulsionador do tráfego da Internet, com uma participação de 51,6%, é importante analisar o assunto.
Cada página do seu site precisa ser capaz dese adaptar ao tamanho de todas as telas para proporcionar uma experiência ideal ao usuário. Além disso, o Google dá muita atenção à capacidade de resposta dos sites, pois classifica os que são responsivos em primeiro lugar, em detrimento dos que não são.
Se quiser que seu site seja responsivo, confira este artigo que mostra passo a passo como fazer isso.
Respeite as convenções ou os padrões da Web
Os usuários da Internet já estão familiarizados com determinados modelos de página e várias convenções de design da Web, e aconselho o senhor a respeitá-los. Essas convenções incluem
- Colocar o logotipo no canto superior esquerdo ou no centro da página e adicionar o link para a página inicial;
- Colocar o menu de navegação principal na parte superior ou no lado esquerdo da página;
- Configurar os links para que mudem de cor quando os usuários passarem o mouse sobre eles.
- E assim por diante
Mesmo que às vezes seja tentador querer ser original, não cometa o erro de alterar essas convenções. Alterá-las pode desperdiçar o tempo dos leitores ou causar confusão, o que prejudicaria a experiência do usuário.
Crie uma página relevante
A definição de uma página relevante nada mais é do que a página que oferece aos visitantes o que eles estão procurando em seu site. Na verdade, uma página da Web é criada para fornecer uma determinada informação e o senhor precisa garantir que esse seja o caso. Dito isso, se o senhor planeja adicionar páginas à página inicial, provavelmente é porque deseja fornecer mais informações sobre seus serviços, seus produtos ou um determinado elemento. Para fazer isso, o senhor precisa fornecer respostas a perguntas como:
- A relevância da página para os visitantes;
- O que os visitantes precisam saber;
- Informações que provavelmente lhes darão confiança;
- Informações que os incentivarão a agir.
Coloque-se no lugar dos visitantes
De acordo com a Vitamin T, 68% das pessoas que visitam sites não convertem porque acham que os sites não estão interessados na experiência delas. Portanto, ao pensar no design do seu site, o senhor precisa se colocar no lugar dos visitantes , porque, em última análise, é para eles que o senhor está fazendo isso.
Com isso em mente, o senhor precisa conhecer de antemão as preferências do seu público-alvo. Mas sempre é possível realizar testes posteriormente ou pedir feedback para melhorar a experiência do usuário. Para fazer isso:
- Peça a opinião de seus amigos e familiares;
- Peça feedback aos seus visitantes;
- Analisar o comportamento dos visitantes usando ferramentas como o Crazy Egg;
- Etc… [fusion_menu_anchor name=”3″ class= ” “][/fusion_menu_anchor]
Depois de ter uma ideia clara de como a página deve ficar, o senhor pode passar para a fase de criação propriamente dita e aqui estão as etapas.
Criação da página da Twaino SEO Agency: Etapas para criar sua página do WordPress

Antes de criar a segunda página do site da minha agência de SEO, Twaino.com, tive a oportunidade de fazer duas coisas:
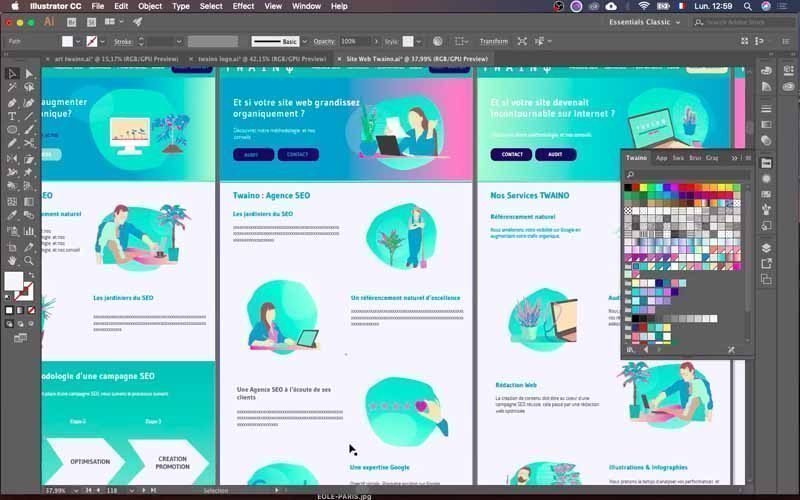
- O mock-up das páginas do meu site;

- A página inicial do meu site.
Esses dois elementos me permitirão criar rapidamente a segunda página do meu site. Isso porque a maquete me dá uma ideia precisa do resultado e a página inicial servirá como modelo ou suporte.
Além disso, estou usando o tema “Avada”, que me permite ter o plug-in “Fusion Builder”, que será útil para editar a nova página do WordPress do meu site como um editor de texto. Há três etapas principais nesse processo:
- Criação de um modelo a partir da página inicial
- Criação de blocos para exibição em telas médias e grandes
- Criação de blocos para exibição em telas pequenas
Primeiro, porém, o senhor precisa fazer login no seu Dashboard.
Faça login no Dashboard do seu site
Para criar a segunda página, é necessário acessar o console do WordPress.

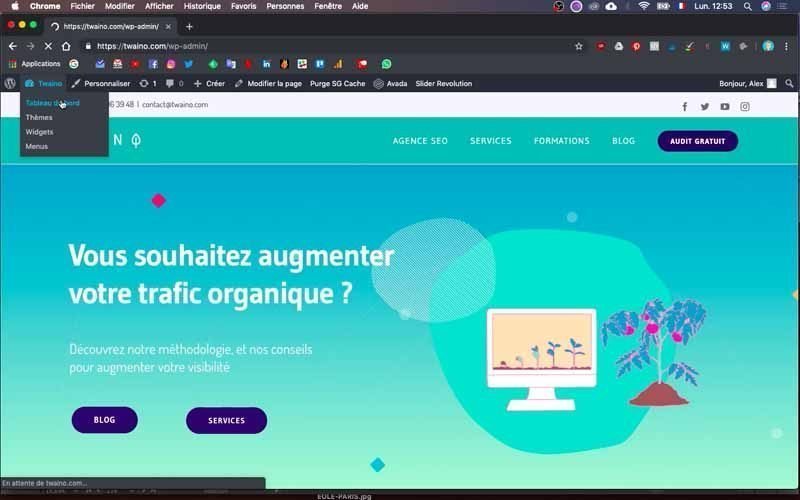
Para fazer isso, basta adicionar “…./wp-admin” ao URL do seu site WordPress no navegador. O meu é “https://twaino.com/wp-admin”.
Na página de login, preencha as caixas com seus detalhes de login e, em seguida, confirme para acessar o painel.
1) Crie um modelo a partir da página inicial
Isso envolve a duplicação da estrutura da sua página inicial para que o senhor possa usá-la como modelo ao criar uma nova página.

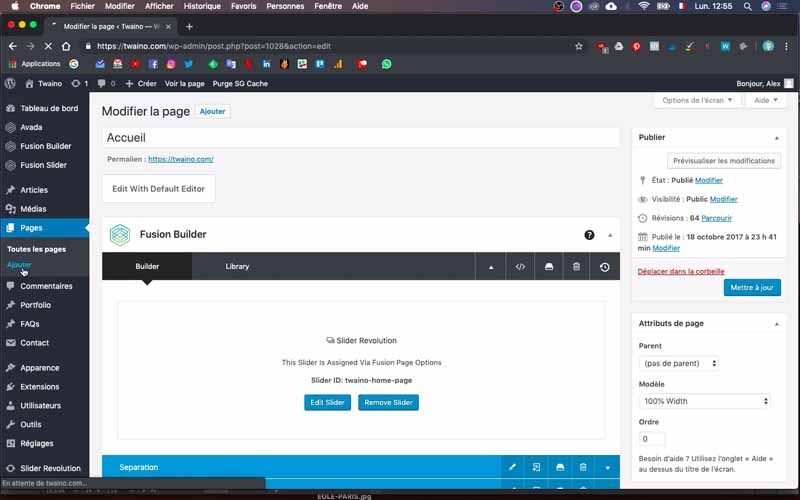
1-1) Acessar os componentes de sua página inicial
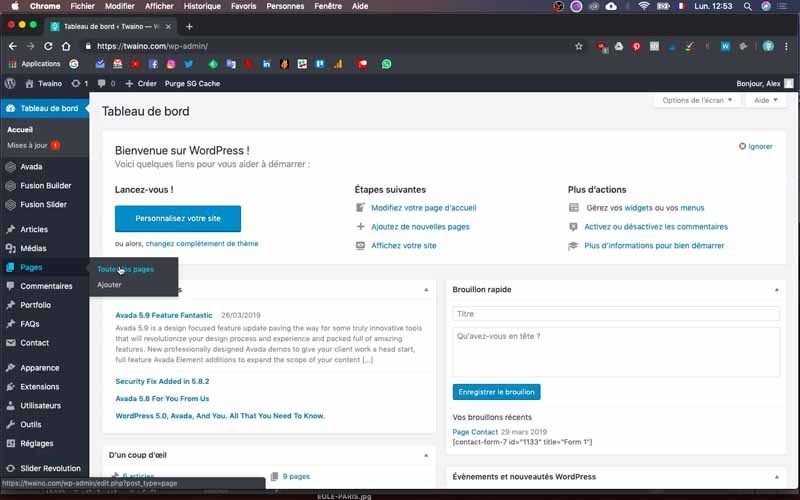
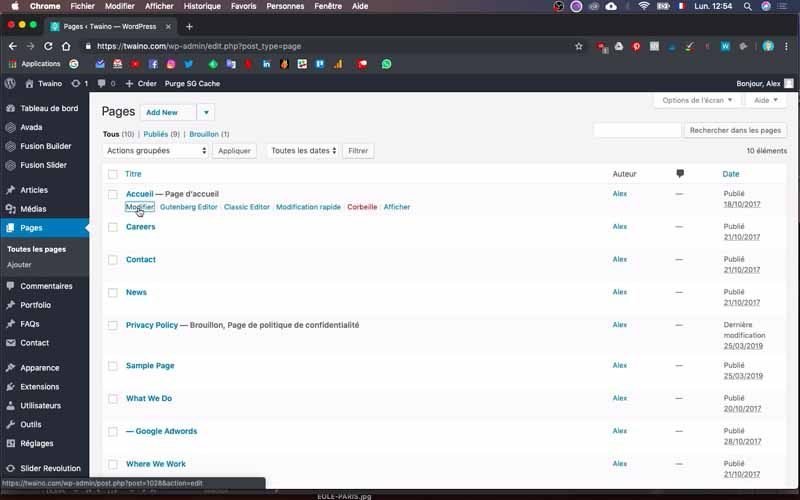
Na barra lateral direita do seu Dashboard, clique em “Pages” (Páginas) e depois em “All pages” (Todas as páginas). O senhor terá acesso a todas as suas páginas, inclusive a intitulada “Home”: essa é a sua página inicial.

Em seguida, clique em “Modify” (Modificar), que aparecerá assim que o senhor passar o mouse sobre o título da página.
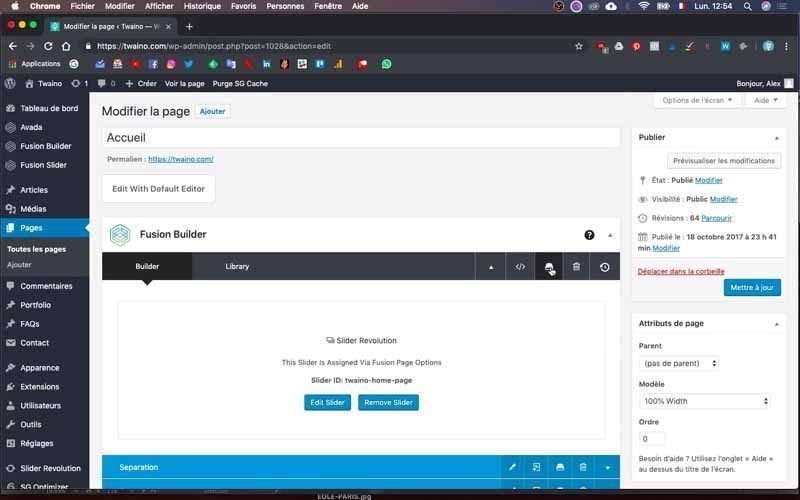
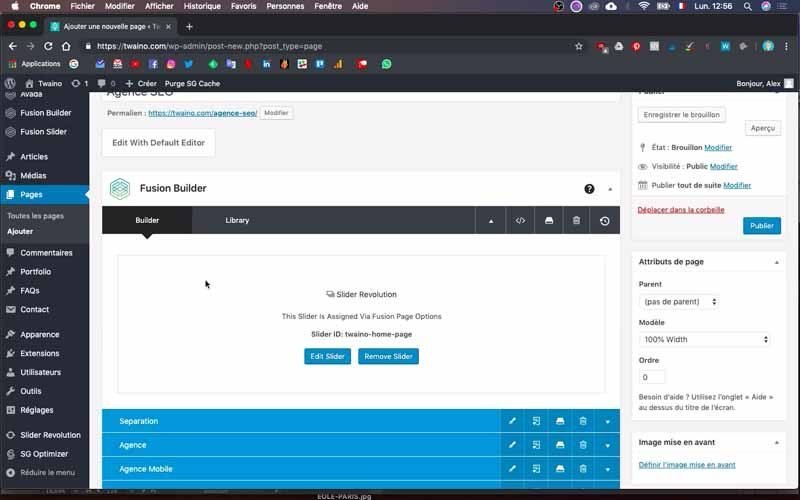
Na página seguinte, o senhor verá todos os componentes ou blocos da sua página inicial no plug-in “Fusion Builder”.
1-2) Criar um modelo a partir da página inicial
Verifique se a janela “Builder” está ativa e clique no terceiro ícone na mesma linha do lado direito.

O senhor terá cinco janelas nessa nova interface:
- Demos ;
- Templates ;
- Contêineres ;
- Colunas ;
- Elements (Elementos).
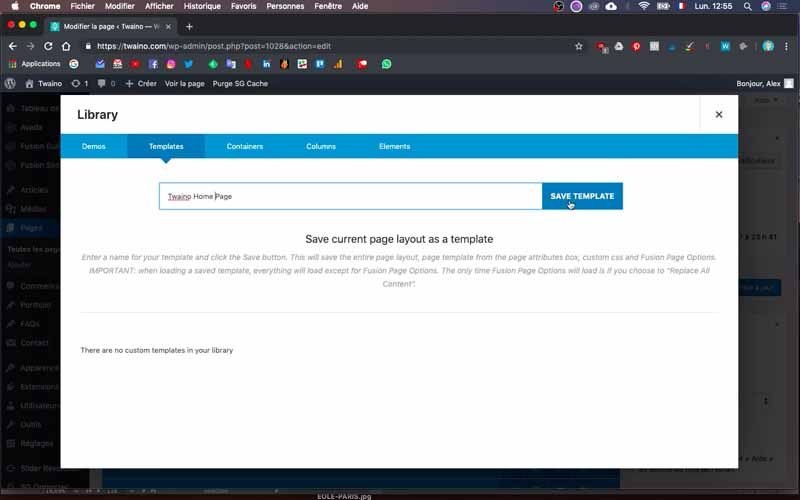
Selecione “Templates”, caso ainda não tenha feito isso, e crie um novo modelo a partir dessa página.

Dê um nome ao modelo na caixa fornecida e clique em “Save Template” (Salvar modelo).

Eu chamo o meu de “Twaino Home Page” e o salvo.
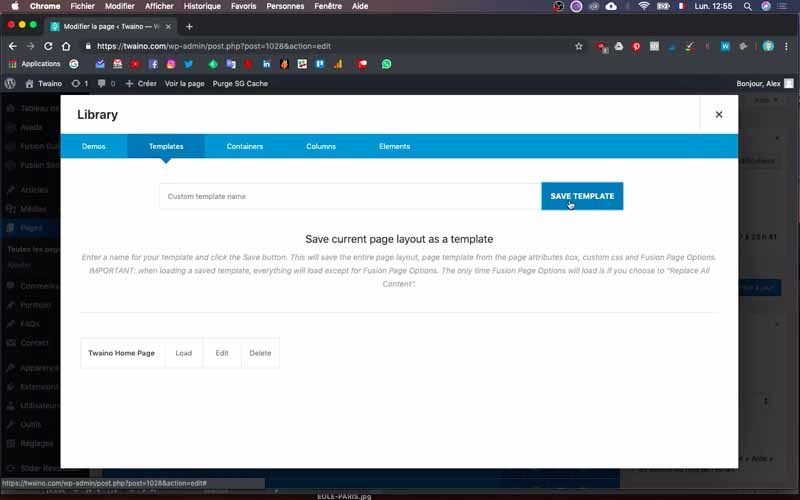
1-3) Criar uma nova página
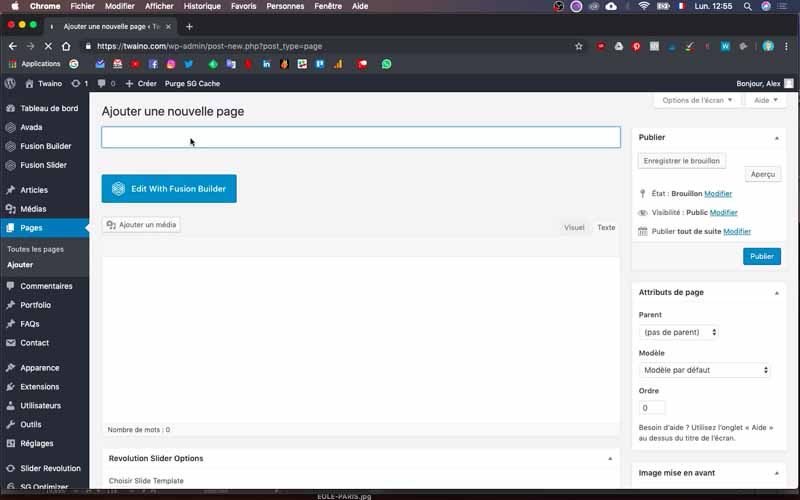
Para criar uma nova página, o senhor pode clicar na janela “Create” (Criar) na parte superior, ao lado de “View page” (Exibir página).

Também é possível criar uma nova página clicando na opção “Add” (Adicionar) na seção “Pages” (Páginas) na barra lateral esquerda.

Dê um nome a ela digitando seu título na primeira caixa logo abaixo de “Add a new page” (Adicionar uma nova página). Eu chamo a minha de “SEO Agency” (Agência de SEO).

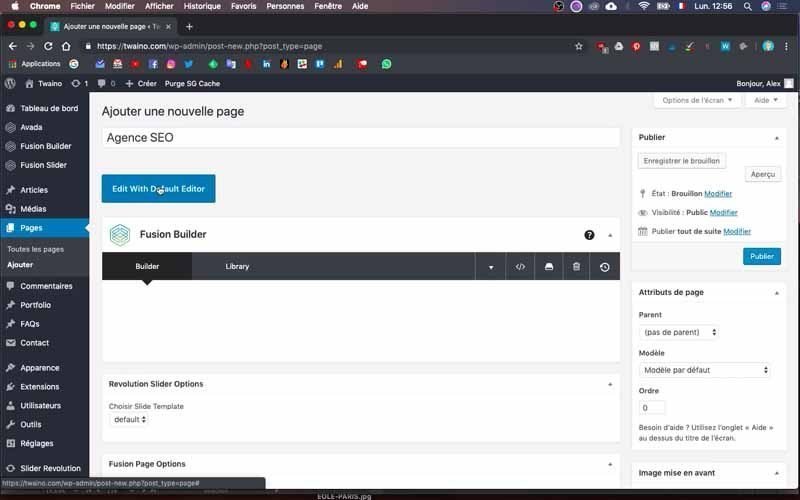
O senhor verá que o “Fusion Builder” não está ativo por padrão. Para ativá-lo, clique no botão azul “Edit With Fusion Builder” e suas várias opções serão exibidas.
1-4) Carregar o modelo salvo na nova página
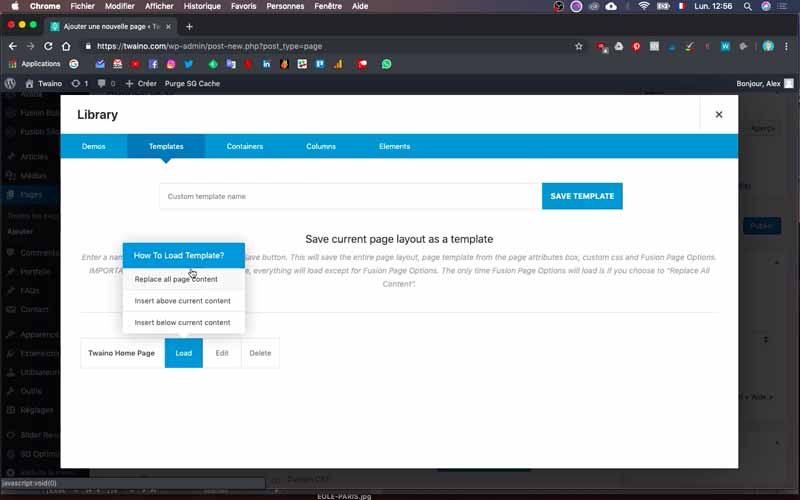
Clique no terceiro ícone na mesma linha da janela “Builder”. Na seção “Template”, você verá o modelo que salvou e pressionará a opção “Load” (Carregar).

É exibido um menu que permite ao senhor escolher como carregar o modelo em questão. As opções são:
- Substituir todo o conteúdo da página: Substitui todo o conteúdo que já existe na página;
- Inserir acima do conteúdo atual: Insere conteúdo acima do conteúdo atual;
- Inserir abaixo do conteúdo atual: Insere conteúdo abaixo do conteúdo atual.
Escolhi a primeira opção para o modelo “Twaino Home Page”, que substitui todo o conteúdo e me traz todas as partes que tive de criar em minha página inicial.

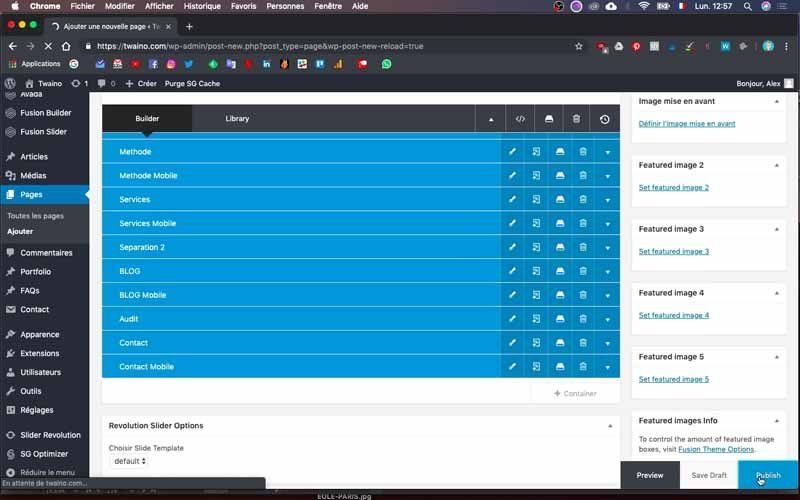
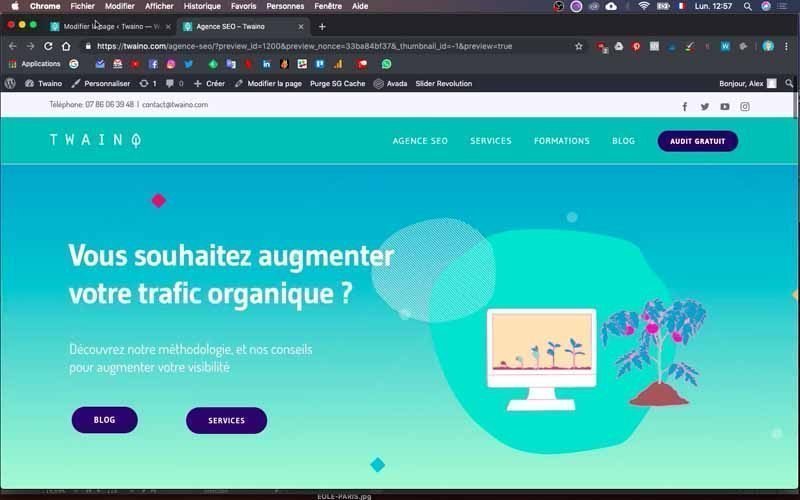
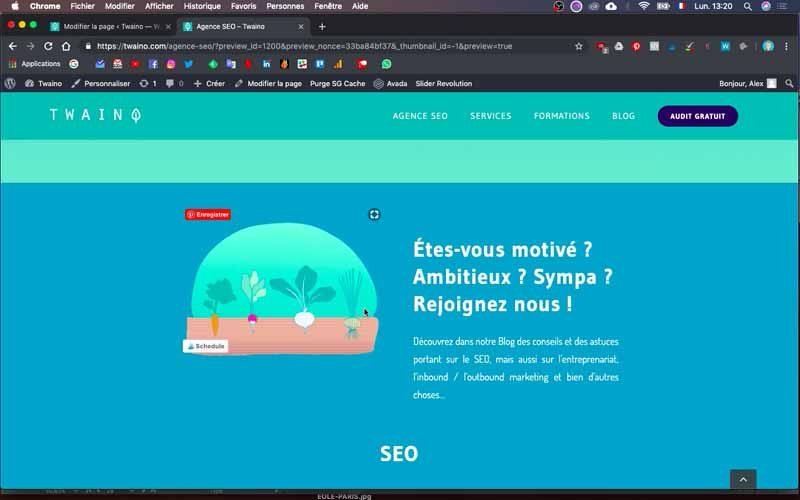
Em seguida, eu o publico para ver como fica. Para fazer isso, clique no botão azul “Publish” (Publicar) no canto inferior direito e, em seguida, clique em “Preview” (Visualizar).

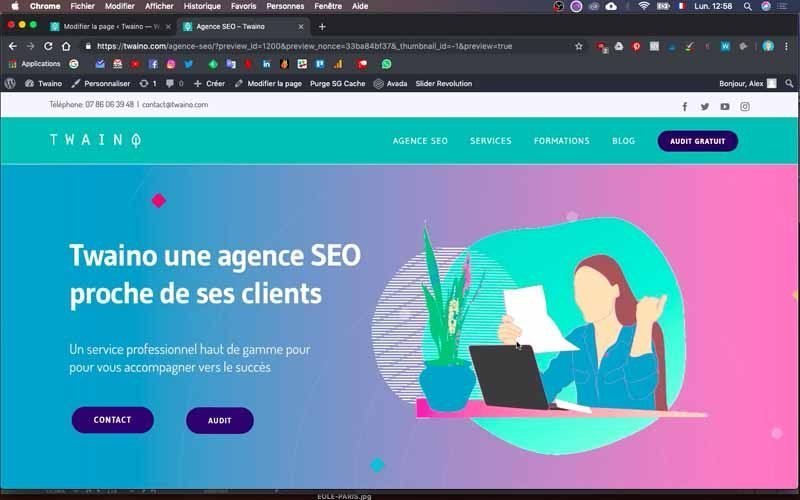
No que me diz respeito, tenho a página “SEO Agency” com o URL https://www.twaino.com/agence-seo/, que se parece exatamente com a página inicial do meu site.

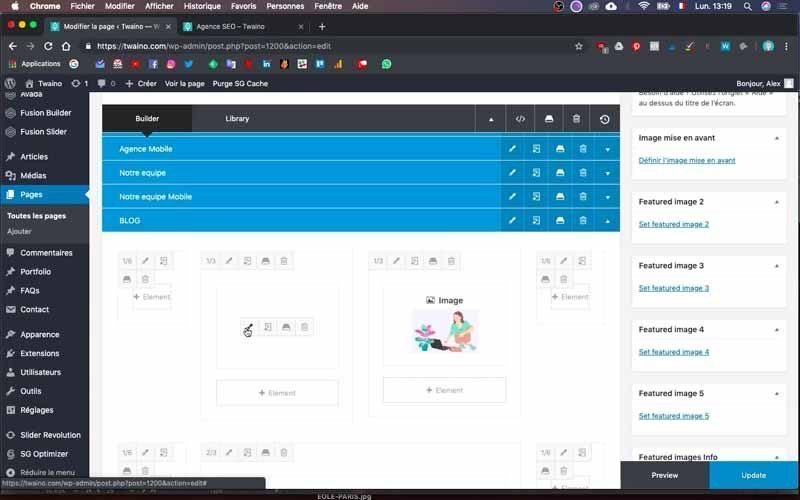
2) Criação de blocos para exibição em telas médias e largas
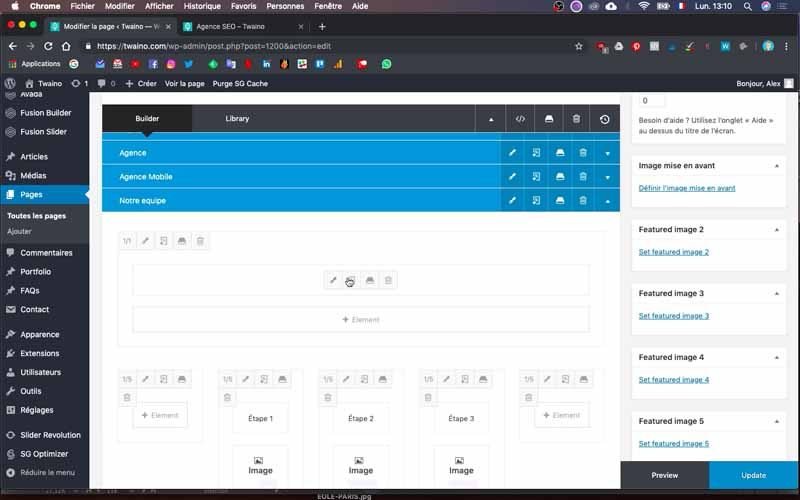
“O Fusion Builder contém os vários elementos que compõem a página da Web e, se o usuário rolar para baixo até a parte inferior, verá várias linhas em azul. Esses são os diferentes blocos da página e as alterações que o senhor fizer aqui serão levadas em conta na renderização final.

Além disso, como o senhor fez uma duplicação, tudo o que precisa fazer é modificar e não criar cada bloco do zero.
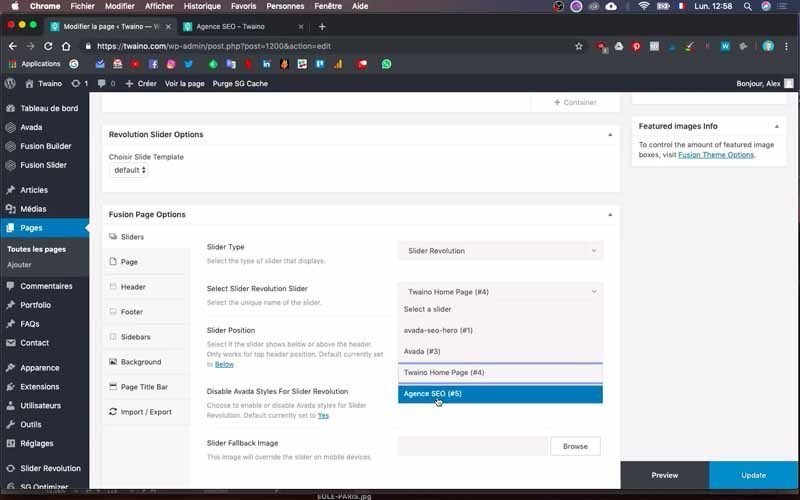
Também tive a oportunidade de criar a “revolução do controle deslizante” para essa nova página e vou carregá-la. Essa é a parte da sua página da Web que fica logo abaixo do menu de navegação. Ela aparece para os usuários sem que eles tenham que rolar até a parte inferior da página.

Se quiser fazer isso, o senhor pode simplesmente modificá-la no modelo da página inicial. No entanto, se o senhor não souber como fazer isso, sugiro que dê uma olhada em como criar um “Slider Revolution “. Siga as etapas para criar o seu próprio para cada uma de suas páginas.
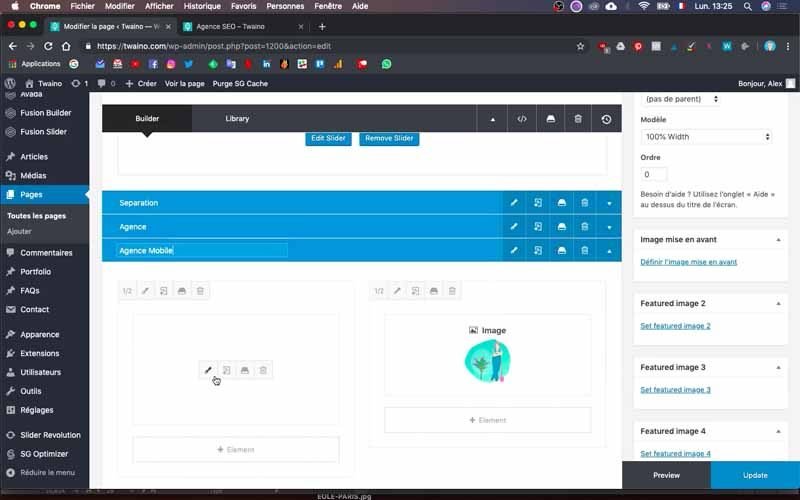
2-1) Modificação do primeiro bloco
Há vários blocos nesse modelo, inclusive o bloco separador, que eu gostaria de manter. Nesse caso, vou deixá-lo e modificar os outros blocos, levando em conta meu layout.

Desdobro o conteúdo do segundo bloco “Agency” clicando na pequena seta na extrema direita.
2-1-1) Modificar o texto
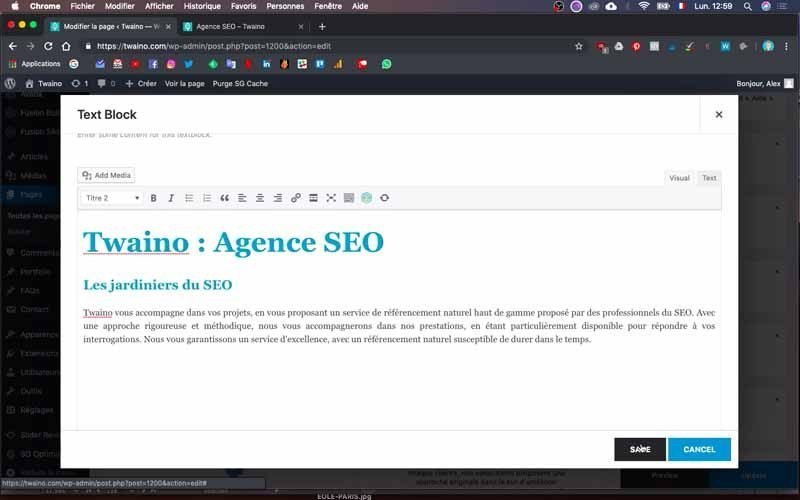
Para editar o texto, clique no ícone de edição que aparece quando o senhor move o cursor sobre a célula de texto.

Desça um pouco e o senhor verá o campo de texto onde poderá digitar o novo texto e formatá-lo.
Em seguida, clique em “Save” (Salvar) para salvar o novo texto.
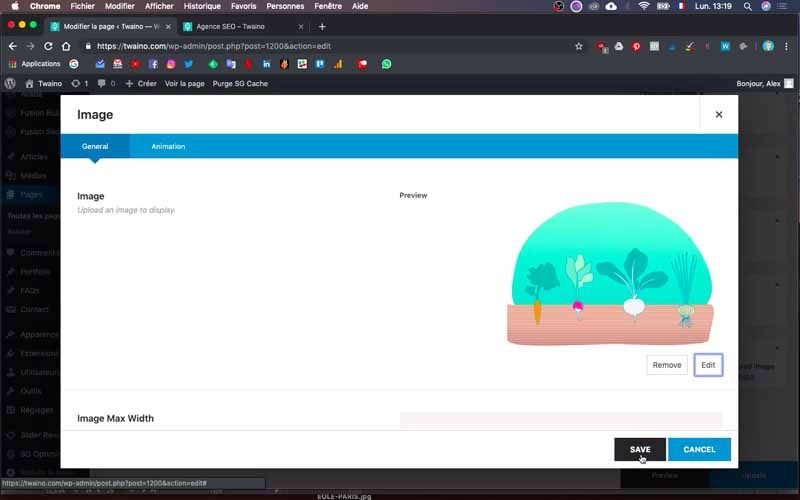
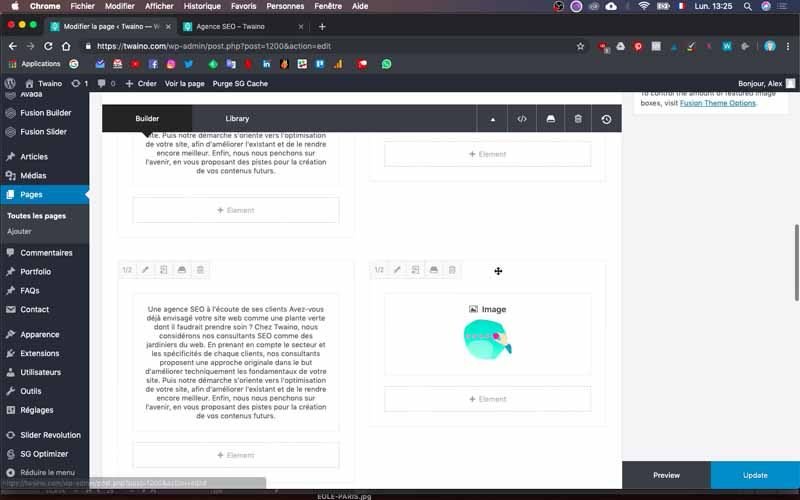
2-1-2) Inserir uma imagem
Tive a oportunidade de criar todas as imagens que usarei com antecedência e o senhor pode fazer o mesmo para avançar mais rapidamente.

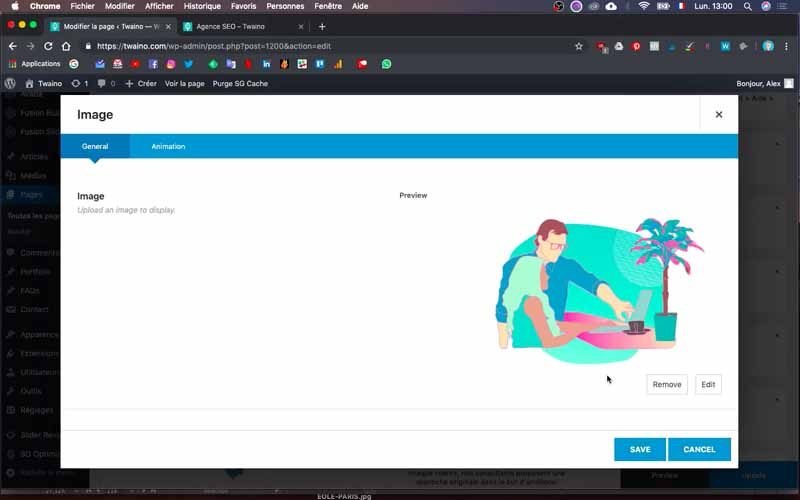
Clique no ícone de edição que aparece quando o usuário move o cursor sobre a célula de imagem ao lado da célula de texto.

Na interface que aparece, clique no botão “Edit” (Editar) logo abaixo da imagem antiga.

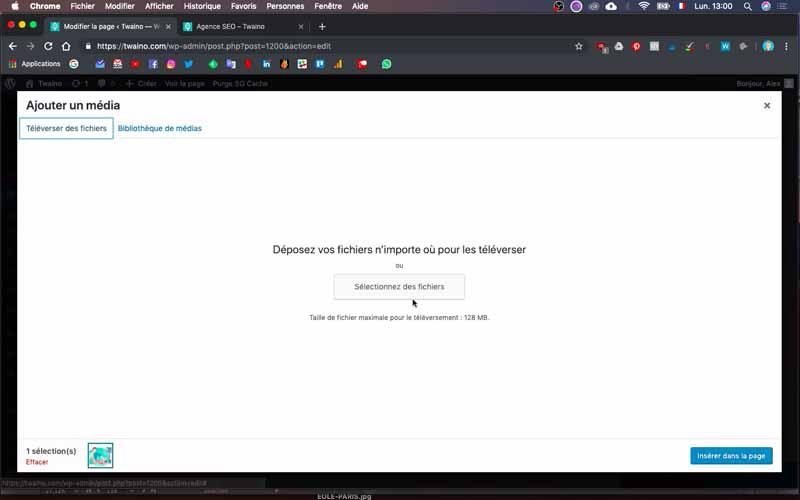
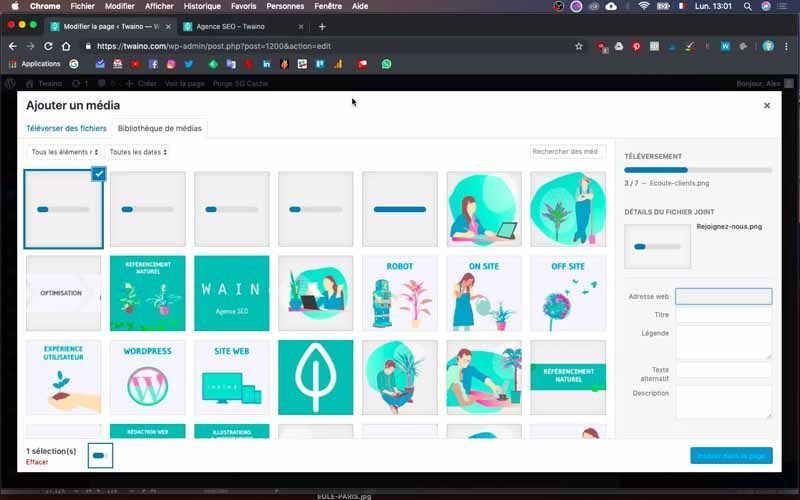
Em seguida, o senhor terá sua “Biblioteca de mídia”, onde poderá selecionar e adicionar diretamente mídias, como imagens.

O senhor também pode importá-las clicando na janela “Upload files” (Carregar arquivos) localizada ao lado da “Media library” (Biblioteca de mídia).

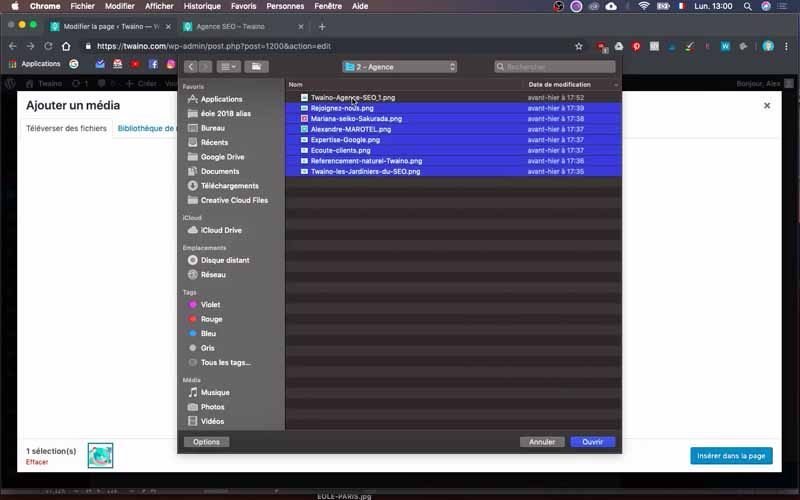
Pressione o botão “Select files” (Selecionar arquivos) e procure em seu computador as imagens que deseja.

Nesse ponto, renomeie suas imagens. Estou nomeando as minhas como :
- Twaino, os jardineiros de SEO;
- Referência natural de SEO ;
- Clientes ;

- Experiência no Google ;


- Alexandre MAROTEL ;
- Mariana Seiko Sakurada ;
- Junte-se a nós.
Em seguida, insiro a imagem “Twaino les jardiniers du SEO” e salvo, antes de inserir a segunda imagem na terceira célula da segunda linha.
Também insiro o segundo texto, “Excellent SEO”, tomando o cuidado de fazer a formatação necessária.
2-1-3) Inserir outras linhas de texto e imagens
No layout, há uma terceira linha que contém uma imagem e um texto. Para economizar tempo nesse ponto, duplique as células anteriores.
Para fazer isso, clique no segundo ícone logo após o ícone de edição, que aparece quando o usuário arrasta o mouse sobre a célula em questão.
No meu nível, estou duplicando uma célula de texto e uma célula de imagem que estou movendo para a parte inferior. Uso o mesmo princípio de antes para alterar o texto e a imagem. Assim, tenho a terceira linha que inclui :
- O texto: Uma agência de SEO que ouve seus clientes;
- A imagem correspondente.
Crio uma quarta linha com :
- O texto: Google expertise;
- A imagem correspondente.
Salve as alterações e clique em “Preview” (Visualizar) para ver como ficou. A renderização está boa, exceto pela imagem do “Google”, que é um pouco grande demais.




2-1-4) Ajuste o tamanho de suas imagens
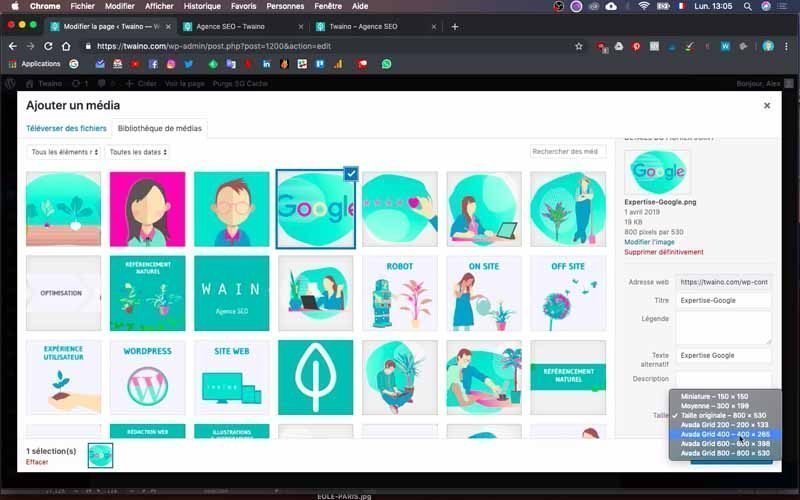
Quando o senhor perceber que o tamanho de uma imagem está um pouco grande demais, clique no ícone de edição na respectiva célula e pressione o botão “Edit” (Editar).

Na interface da sua “Biblioteca de mídia”, o senhor verá a opção “Tamanho” à direita e logo acima do botão “Inserir na página”. Escolha um elemento padrão que possa corresponder ao que o senhor deseja.
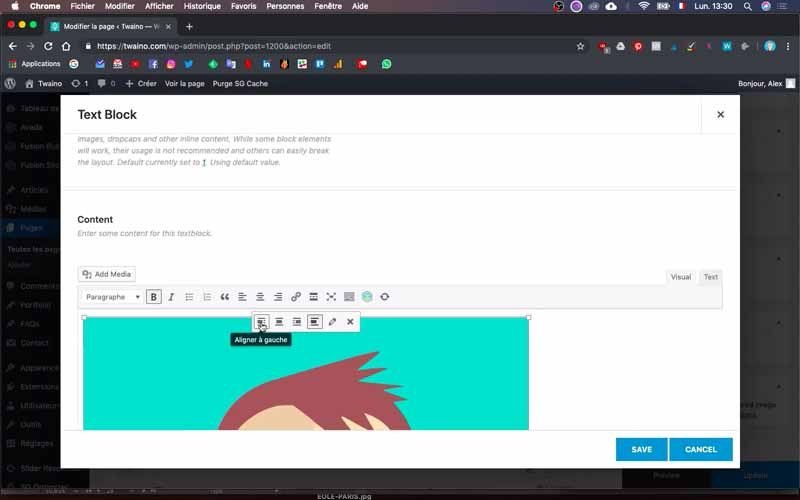
Para meus propósitos, escolhi o tamanho Avada “400 * 265”. A renderização é muito melhor e aproveito a oportunidade para centralizar a imagem.

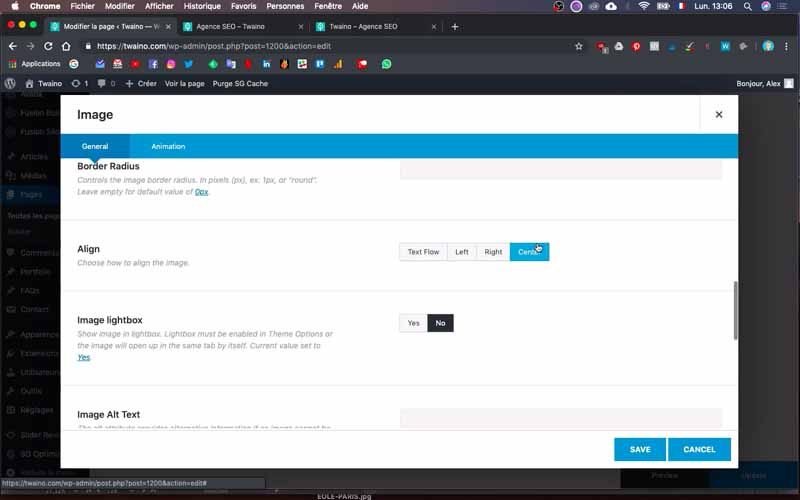
Para fazer isso, clique no ícone de edição e vá até a opção “Align” (Alinhar), selecione “Centre” (Centralizar) e salve.

Também tomo o cuidado de centralizar todas as outras imagens e reduzir seu tamanho.
2-2) Adicione o segundo bloco
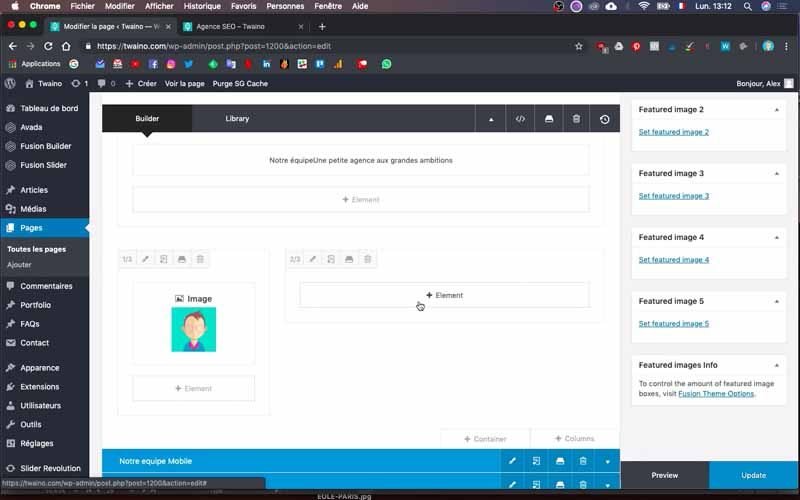
Logo abaixo do bloco “Agency”, adicionarei o bloco “My Team”. Para isso, vou renomear o bloco a seguir como “Our Team” (Nossa equipe). Nesse bloco, vou modificar a célula de texto já existente, inserindo o título “Our Team” (Nossa equipe) com o texto que o acompanha. Estou mantendo a mesma formatação porque quero o mesmo resultado.

Agora vou inserir as duas imagens que se seguem verticalmente com seu texto.
2-2-1) Inserir uma imagem
Pego a célula que usarei para a minha imagem e excluo todas as outras células que não serão usadas.

Em seguida, defino sua proporção como “1/3” pressionando o primeiro ícone no canto superior direito da célula.

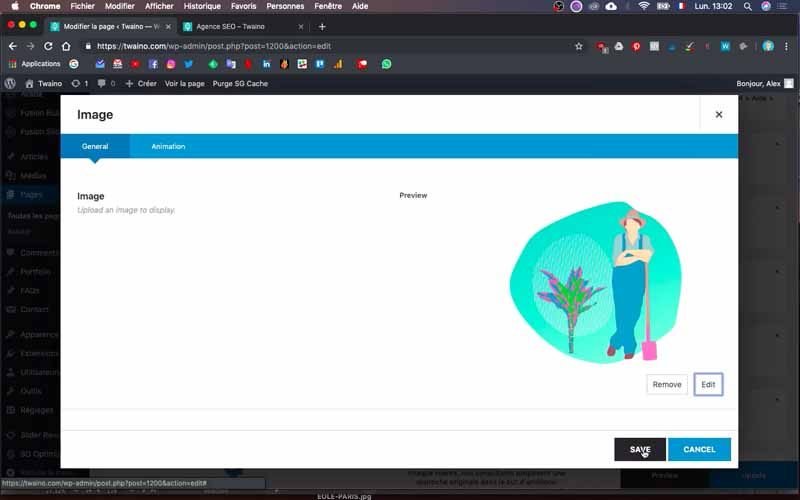
Para adicionar a imagem, clique em “Element” (Elemento) na célula e, na nova página, procure o elemento “Image” (Imagem). Em seguida, clique no botão “Image” (Imagem) que aparece e pressione o botão “Select image” (Selecionar imagem) que aparece na nova interface. A “Biblioteca de mídia” será exibida e o senhor poderá escolher a imagem desejada.

2-2-2) Inserir texto
Para inserir o texto que segue essa imagem, duplique a célula e dê a ela a proporção “2/3”. Em seguida, clique em “Element” (Elemento) e, dessa vez, procure o botão “Text” (Texto).
Clique no elemento e, na interface de configuração a seguir, adicione o texto e prossiga com sua formatação.
Para a próxima imagem e seu texto, basta duplicar as anteriores e fazer as alterações.
Nesta etapa, eu tenho :
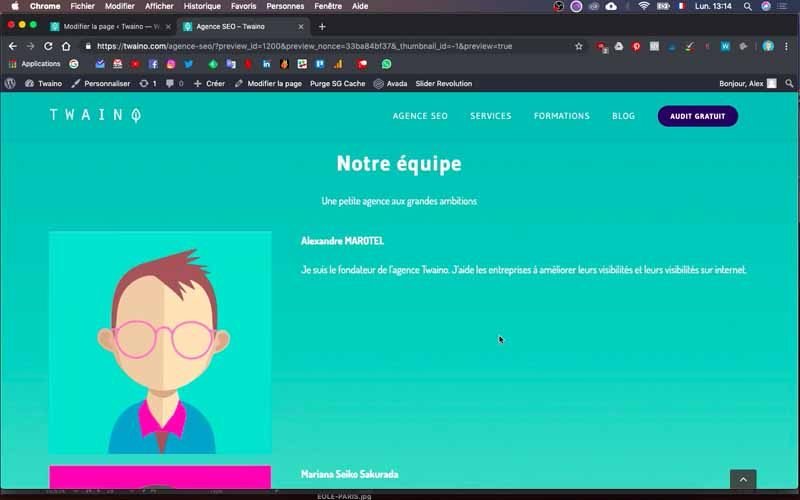
- Minha imagem e um texto que me descreve: “Alexandre MAROTEL,………”
- A imagem da Mariana e um texto que a descreve: “Mariana Seiko Sakurada,……”.
Salve as alterações e faça uma visualização prévia para ver como ficou.
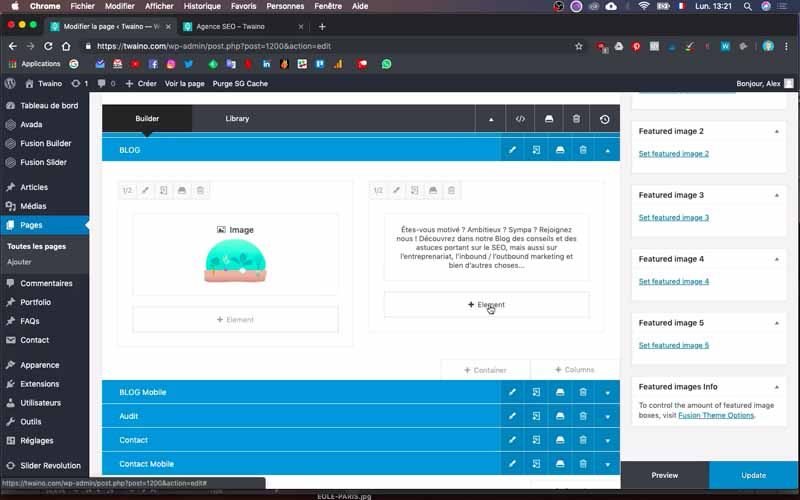
2-3) Modificar um bloco com uma cor de fundo e um botão
Para economizar tempo, sugiro que o senhor pegue os blocos antigos que mais se assemelham aos que deseja criar. Na minha opinião, o bloco “Rejoignez-Nous” que quero criar tem os mesmos recursos do bloco “BLOG” do modelo.

Portanto, decidi modificar o bloco “BLOG” e excluir os blocos intermediários de que não preciso mais. Esses blocos são, por exemplo
- Serviços ;
- Mobile Services ;
- Separador.
2-3-1) Inserir o texto e a imagem
Para “Join us” (Junte-se a nós), há três elementos a serem inseridos:
- Uma imagem;
- Um texto com um título;
- Um botão.
Primeiro, excluo as células de que não preciso.

Insiro meu texto modificando o conteúdo antigo usando o mesmo princípio.

Também altero a imagem e tomo o cuidado de dar a cada uma das duas células uma proporção de ½”.

Em seguida, coloco a célula da imagem à esquerda e a célula do texto à direita.
2-3-2) Inserir um botão
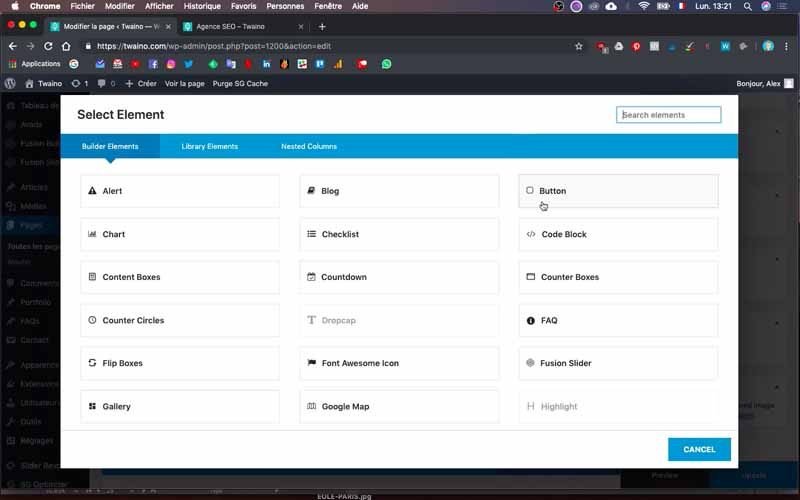
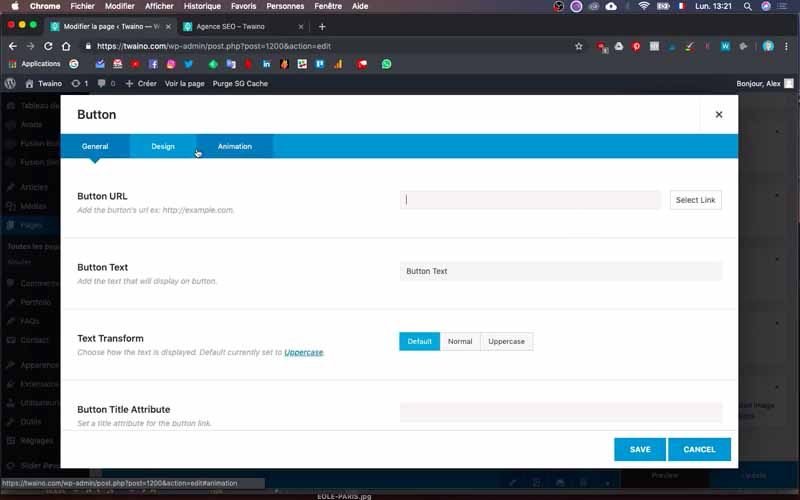
Para inserir o botão, clique em “Element” (Elemento) na célula de texto e use a barra de pesquisa para localizar o elemento de botão. Clique em “Button”, que o levará à interface de configuração.

Se o senhor já tiver o link para o seu botão, poderá inseri-lo na caixa reservada para essa finalidade na opção “Button URL” (URL do botão).

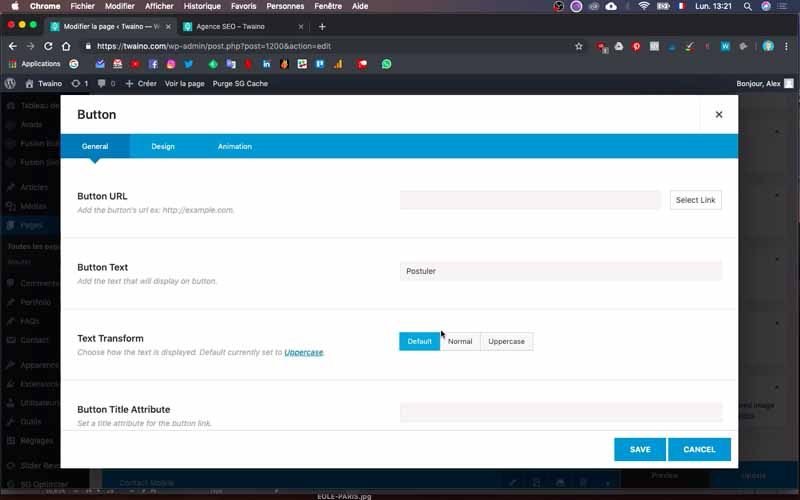
Digite o texto que será exibido no botão usando a opção “Button Text” (Texto do botão).

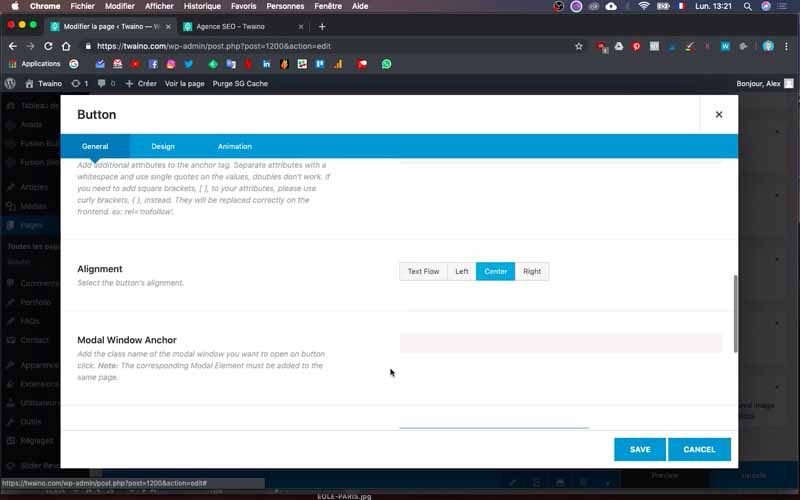
Em “Alignment” (Alinhamento), selecione “Center” (Centralizar) para que o texto fique centralizado no botão.


2-3-3) Adicionar espaço entre o botão e o texto
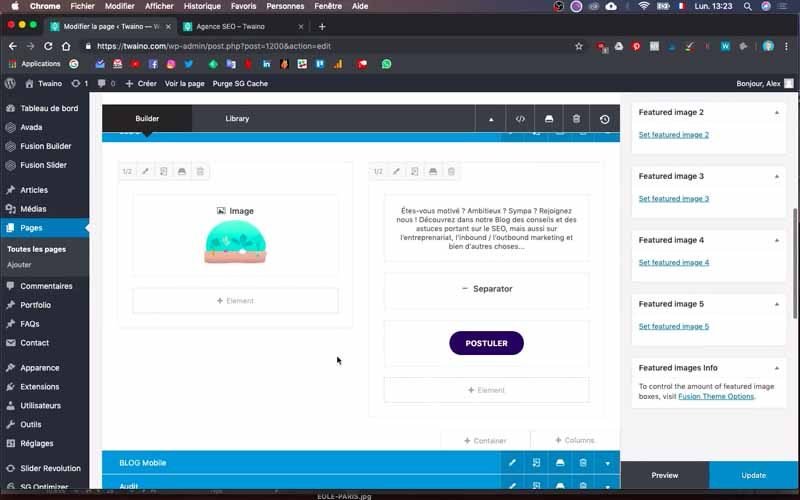
Como a distância entre o texto e o botão é muito pequena, vou colocar um pouco de distância entre eles. Para fazer isso, vou criar um separador que será colocado entre esses dois elementos.

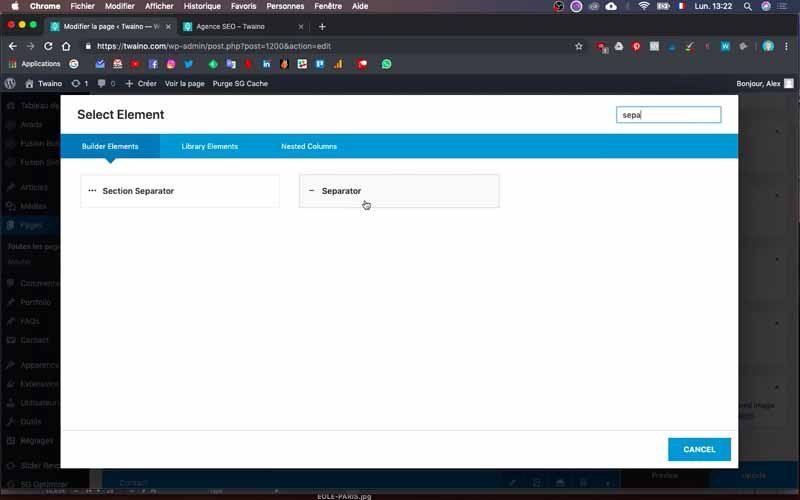
Portanto, clique em “Element” (Elemento) e procure o elemento “Separator” (Separador) e, em seguida, clique em seu botão. Na próxima interface, selecione o menu “No Style” (Sem estilo) para a opção “Style” (Estilo) na janela “General” (Geral).

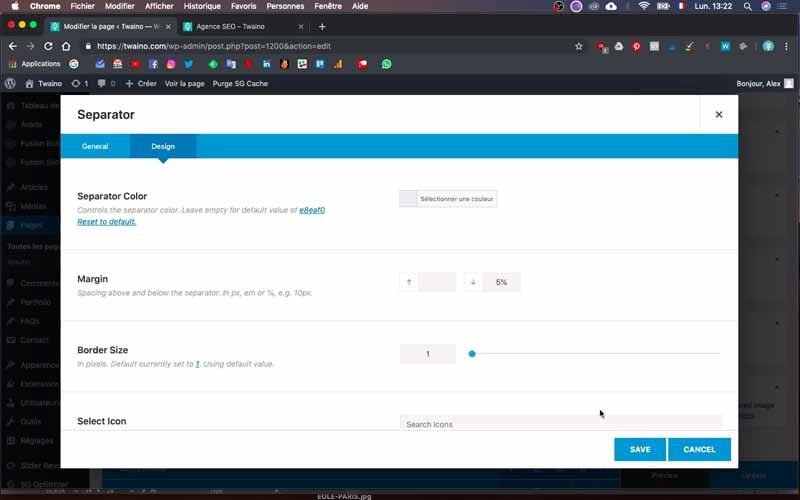
Em seguida, selecione a janela “Design” e, em “Margin” (Margem), digite a distância desejada. Digitei um valor de 5% e coloquei o separador entre o botão e o texto.

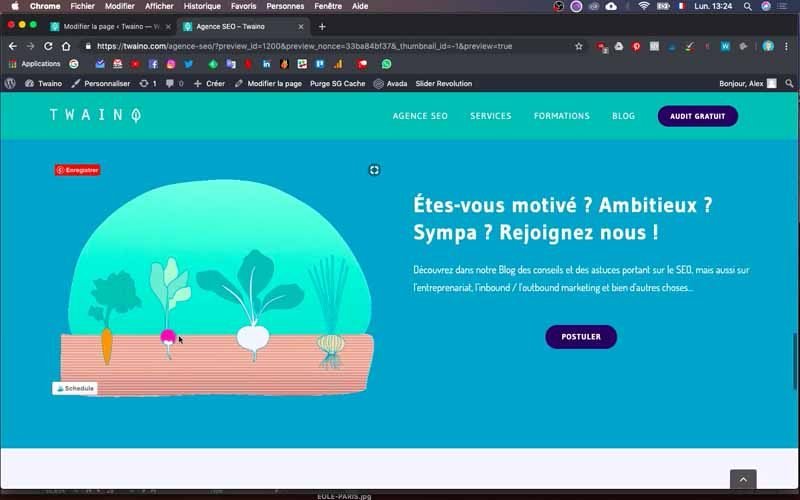
Em seguida, verifico se a renderização está agradável clicando em “Preview”, que é o caso.

3) Criação de blocos para exibição em telas pequenas
Observe que as telas de computador nem sempre são otimizadas para telas de celulares. Por esse motivo, o senhor precisa criar blocos dedicados à exibição otimizada para celular. O senhor pode consultar meu artigo sobre o assunto, que fornece muito mais
detalhes.
Para verificar a exibição da página em dispositivos móveis, o senhor pode :
- Usar seu telefone celular para ver diretamente a aparência da página;
- Reduzir a guia do navegador para cerca de 2/3 da largura da tela do computador.
3-1) Duplicar e modificar o primeiro bloco
Para agilizar as coisas, basta duplicar os blocos que o senhor criou para a exibição padrão.

No meu caso, estou duplicando o bloco “Agency” e renomeando o segundo como “Mobile Agency”. Para esse bloco, que acabou de ser criado, eu o edito clicando na pequena seta à direita para exibir seu conteúdo.

Em seguida, reorganizo o texto e as imagens no bloco, separando cada imagem com texto.

Também clico no ícone de edição das células de texto para reduzir seu tamanho.
Para fazer isso, defino o tamanho dos títulos como “40 pixels” em vez de “50 pixels”.
3-2) Ativar a exibição móvel
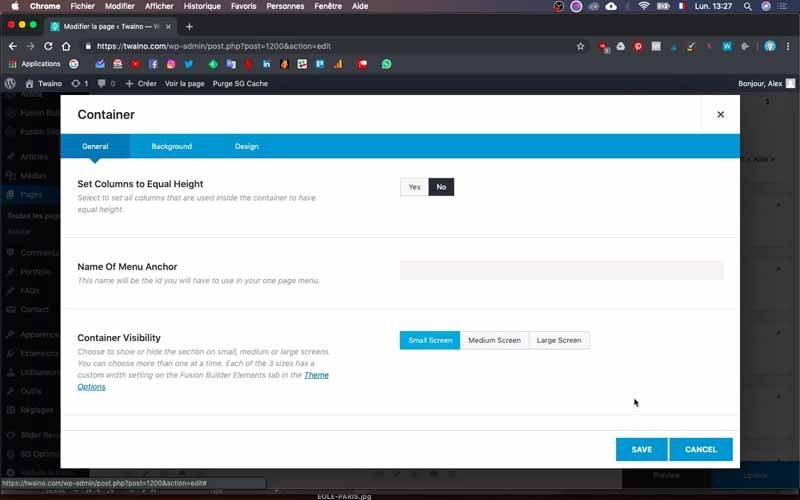
Para ver as alterações feitas, o senhor precisa ativar a exibição móvel. Clique no ícone de edição de bloco e, na janela “General” (Geral), role para baixo até “Container Visibility” (Visibilidade do contêiner) para ver as três opções de exibição:
- Small Screen (Tela pequena): Para exibição em dispositivos de tela pequena, como telefones celulares;
- Tela média: para dispositivos de tela média, como tablets;
- Tela grande: para dispositivos de tela larga, como computadores.

Selecione a primeira opção e desmarque as outras duas. A primeira opção ficará azul e as outras duas, cinza.
Essa ação permite que essa configuração seja exibida somente em telas pequenas, como as de telefones celulares.
Salve e execute uma visualização prévia para ver como ficou.
3-3) Criar o segundo bloco móvel
Quero criar um novo bloco móvel para “Our Team”. Para isso, vou duplicá-lo e colocá-lo no modo telefone usando o mesmo método anterior.

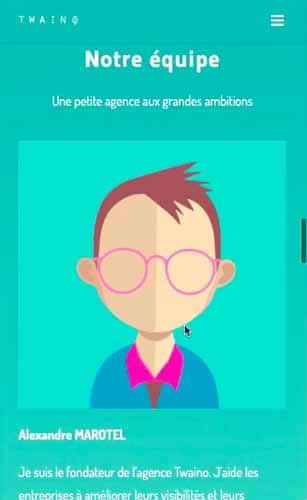
Neste ponto, minha imagem já está muito grande para ser exibida em um telefone. Para diminuí-la, vou inseri-la diretamente na célula de texto que a acompanha.

Portanto, clique no ícone de edição da célula de texto e, logo acima do campo de texto, pressione o botão “Add Media” (Adicionar mídia).

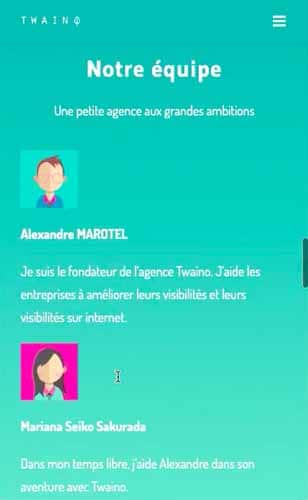
Em seguida, escolha a imagem que deseja e eu pegarei a minha imagem e a alinharei à esquerda, tomando o cuidado de reduzir seu tamanho para “80 pixels”.

No entanto, mova o texto logo abaixo da imagem no campo para que ele fique bonito. Faço o mesmo com a segunda imagem e seu texto, tomando o cuidado de ativar a exibição móvel.
Além disso, o último bloco “Mobile Recruitment” já tem um bom layout e não preciso alterá-lo mais. Tudo o que preciso fazer é ativar a exibição móvel.
4) Verifique suas alterações
Depois de fazer todas essas alterações, verifique como a página é exibida nos diferentes dispositivos. Isso permitirá que o senhor detecte qualquer problema e faça as correções necessárias.

E é isso, o senhor acabou de criar a segunda página do seu site.

Conclusão
Depois de criar a página inicial, o senhor geralmente precisa criar as outras páginas do seu site. Elas serão responsáveis por fornecer aos visitantes informações adicionais sobre seus produtos e serviços ou por apresentar as postagens do seu blog. E, uma vez indexadas pelos mecanismos de pesquisa, essas páginas se tornam portas de entrada para os visitantes. Por esse motivo, o senhor precisa garantir que cada uma delas seja bem projetada e ofereça uma experiência de usuário ideal. Para conseguir isso rapidamente, sugiro que o senhor crie primeiro a página inicial perfeita, que poderá ser duplicada e usada como modelo.
Vejo o senhor em breve para outro artigo!



