O senhor tem um favor personalizado para seu website? Caso contrário, o senhor deveria realmente ter um.
O nome pode não tocar uma campainha, mas o senhor o vê regularmente na rede, seja em aplicativos, redes sociais, sites da Internet, etc.
A sensação de que esse pequeno ícone não importa muito parece ser generalizada entre muitas pessoas. No entanto, o senhor ficará surpreso com o papel que ela desempenha numa boa estratégia de marca.

Neste artigo, vou cobrir tudo o que o senhor precisa saber sobre os favores
- O que eles são
- Como eles vão ajudar o senhor
- Melhores práticas para seu uso
- Como acrescentá-las ao seu site
- E muito mais!
Capítulo 1: O que é um favorecimento e para que serve?
Após a leitura deste capítulo, o senhor terá plena compreensão das características, da importância e de onde encontrar favores.
1.1. favicon: o que é isso?
O termo favicon vem da combinação das palavras “Favorito” e “Ícone”. Como o nome indica, o favicon é um pequeno ícone de 16 × 16 pixels que desempenha funções de branding para o site
Ele é exibido em navegadores e sistemas operacionais de diferentes maneiras.

Seu objetivo principal é ajudar os visitantes a localizar mais facilmente uma página da Internet, especialmente quando múltiplas abas estão abertas ou em listas favoritas
Devido ao seu pequeno tamanho, os favicons funcionam melhor quando são imagens simples ou quando consistem de um a três caracteres de texto.

Os favicons não devem ser confundidos com os logotipos das empresas, embora às vezes os logotipos e os favicons sejam semelhantes
Na maioria dos casos, devido ao pequeno tamanho e resolução dos favores, uma redução significativa do logotipo pode ser desagradável à vista
Isso poderia levar a um favorecimento muito diferente do logotipo original da empresa, ao ponto de poder até ser irreconhecível.
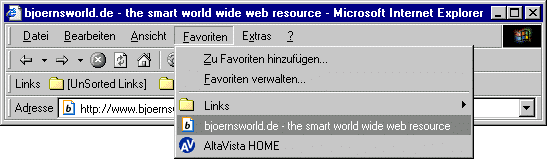
O favicon era originalmente um arquivo chamado favicon.ico, inserido na pasta raiz do diretório de um website
Foi usado pela primeira vez em 1999 pela Microsoft no Internet Explorer 5 para marcar endereços favoritos (bookmarks) para cada usuário.

Fonte Bjoernsworld
No entanto, desde então ela foi adotada por todos os navegadores para a navegação na Internet, na medida em que se tornou um verdadeiro padrão.
Nos últimos 20 anos, o favorecimento continuou a evoluir e é ainda mais popular hoje.
Se o senhor ainda não descobriu o que é um favorecimento, provavelmente já o encontrou muitas vezes enquanto navegava na Internet.
Por exemplo, quando acessamos um website a partir de um computador, a guia do navegador exibe um ícone (que chamamos de favicon) indicando qual website está aberto.

Esse mesmo ícone é exibido em vários outros lugares, como ao lado de um endereço de website, no histórico de navegação, e na lista de sites favoritos, para citar alguns deles.
Normalmente, o favicon é criado a partir do logotipo do website ou da marca associada ao website, embora isso não seja obrigatório
Uma vez criado, esse arquivo (ou conjunto de arquivos) é enviado para o site. O carregamento pode ser feito de várias maneiras e usado pelos navegadores da web.
1.quais são as características de um favicon?
O arquivo do favicon é geralmente um arquivo de 16×16, 32×32 ou 48×48 pixels .ico. Se o senhor desejar, também é possível usar um arquivo .gif ou .png, mas a compatibilidade total com algumas versões mais antigas do Internet Explorer não está garantida.
Também é possível usar um favicon animado (este é um gif animado comum). No entanto, para uma compatibilidade total, é aconselhável usar um arquivo .ico, png, e não um gif animado.
1.2.1. Tamanhos ideais de favos
As imagens para os favicons devem ser de 16×16 pixels. O senhor pode redimensionar uma foto existente ou criar uma pequena imagem especificamente para ser usada como favo
Quando o senhor redimensiona uma foto maior para ser tão pequena, muitas vezes perde detalhes importantes ou acaba com uma imagem desfocada
Para evitar isso, o senhor provavelmente deveria fazer alguma edição depois de reduzir o tamanho da foto maior. Ou, simplesmente, comece com uma tela de 16×16 para evitar problemas de redimensionamento no conjunto.
O tamanho do favicon varia muito, especialmente dado o grande número de telas, sistemas operacionais e dispositivos sobre os quais ele é exibido.
Independentemente do tamanho, é preciso mencionar que o favicon é sempre uma imagem quadrada.
Um formato comumente usado é 16 × 16 pixels, mas é recomendável disponibilizar tamanhos diferentes para que o favicon possa ser usado no maior número possível de meios de comunicação
Por exemplo, os displays da Retina disponíveis em alguns iPads da Apple, iPhones e computadores, requerem imagens com mais pixels.

Fonte Appleinsider
Eles exigem imagens com mais pixels do que os computadores desktop e laptops comuns. O mesmo se aplica aos smartphones Android.
Isso porque, embora o ícone possa não ser exibido em tamanho grande, algumas telas têm uma densidade maior de pixels por polegada. Portanto, criar um favor com menos pixels disponíveis pode fazer com que o ícone apareça menos claro.
Embora haja muitas formas e tamanhos para o favicon, o senhor não precisa se tornar um mestre do Photoshop ou do Illustrator para ter aquele ícone personalizado em seu website
A inserção de um favo é bastante simples na maioria dos casos e as dimensões são geralmente dadas.
1.2.2. Formatos dos arquivos de imagem Favicon
No passado, o favicon tinha que ser um arquivo com a extensão .ICO, mas hoje é possível usar formatos diferentes
Por outro lado, cada navegador suporta uma certa variedade de formatos de arquivos a serem usados como favicon, o que acaba restringindo as opções.
Como a lista de formatos e navegadores é muito longa, mencionarei as opções mais comuns, para que o senhor não se sinta perdido ao criar um favicon
Para isso, vou considerar os navegadores mais populares:
- Google Chrome ;
- Bordo ;
- Firefox ;
- Safari ;
- Internet Explorer ;
- Ópera.
Em seguida, os principais formatos de arquivo suportados por esses navegadores:
- Formato da OIC ;
- Formato PNG;
- .formato GIF.
No entanto, há navegadores que também apoiam:
- Formato JPEG;
- E o formato .SVG
Também é possível usar outros tipos de arquivos, mas com o risco de que a imagem não seja exibida em um ou mais navegadores. O mesmo se aplica às versões mais antigas dos navegadores, que oferecem apoio limitado.
Para evitar problemas na exibição de seu website, recomendo o uso de um formato comum, tal como :
- O formato .ICO;
- E o formato .PNG ou .GIF.
1.2.3. O que faz um favorecimento efetivo?
Um favor efetivo é aquele que reflete as mesmas cores que seu website ou logotipo. É como a última peça de um quebra-cabeça.
Uma prática comum é a de reduzir seu logotipo ao tamanho ideal usado para o favo. No entanto, alguns logotipos simplesmente não são bons para serem expostos em tamanhos tão pequenos
Se for esse o caso, o senhor pode optar por transmitir apenas algumas das características da identidade visual de sua marca, tais como formas e cores, por meio de um favorecimento.

O senhor pode, por exemplo, pegar uma única carta de seu logotipo e transformá-la em um favo. Isso é exatamente o que a Amazônia e o Facebook fazem.
1.3. Onde está exposto o favicon?
Os favicons são encontrados ao lado de tudo o que identifica nosso site.
Os locais onde o favicon é exibido podem variar de acordo com o navegador e o dispositivo que o usuário está usando para acessar um determinado website
Nos computadores e nos principais navegadores, o favicon pode ser exibido em computadores:
- A aba do navegador; ;
- A lista dos favoritos; e
- A barra de ligação;
- O atalho da área de trabalho
- A história da navegação;
- Lista de navegação na barra de endereços; Aplicações da barra de ferramentas
- Aplicações da barra de ferramentas;
- As barras de busca.
Posso ter perdido alguns, mas o senhor pode ter uma boa idéia.
O favicon também é exibido em aparelhos móveis, como por exemplo:
- Smartphones ;
- Tabuletas;
Cada sistema operacional suporta e exibe o ícone de uma maneira diferente
Um olhar para as imagens abaixo esclarecerá tudo melhor do que mil palavras. Aqui estão alguns exemplos detalhados de onde o favo é exposto:
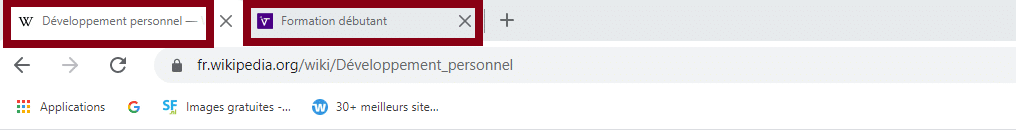
1.3.1. Na guia do navegador
Cada navegador mostra o favicon de maneira diferente. Neste exemplo do Google Chrome, podemos ver o favicon usado para identificar as páginas abertas no navegador.

Cada guia contém o ícone correspondente ao website em questão. Quando há poucas abas abertas, o nome da página também é visível, como no caso abaixo:

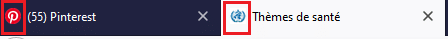
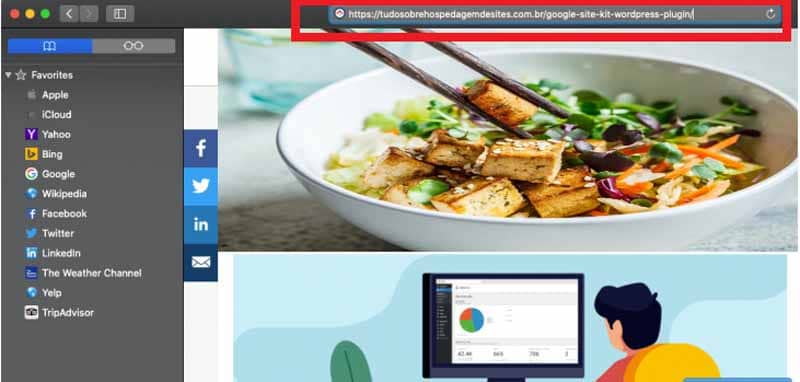
1.3.2. Na barra de endereços do navegador
Neste outro exemplo, temos o navegador Safari, que pode ser acessado a partir de um computador. Quando o senhor clica na barra de endereços, o Safari exibe o ícone do site ao lado da URL, o que o Chrome não faz.

Ao ver a lista de sites favoritos, o navegador também exibe os ícones, como mostra a imagem abaixo (à esquerda).

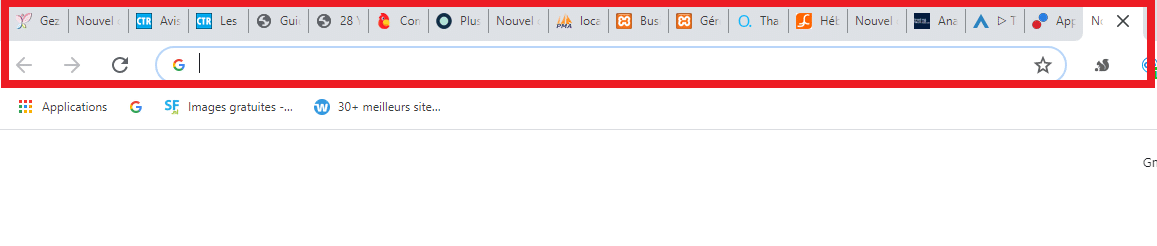
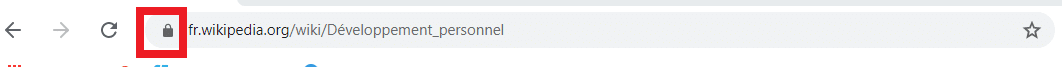
O Google Chrome não exibe o favicon antes da URL da página, mesmo quando clicamos na barra de endereços
Ao invés disso, Chrome indica se o local é seguro, exibindo um cadeado.

O Safari também faz isso. Para isso, o website deve ter um certificado de segurança SSL devidamente instalado.
Na verdade, atualmente é essencial ter um certificado de segurança SSL em qualquer website.
Além de assegurar a troca de informações entre o usuário e o site, o SSL também contribui para uma melhor classificação do site no mecanismo de busca do Google. Se o senhor ainda não o fez, leia este artigo para saber por que e como mudar de http para https
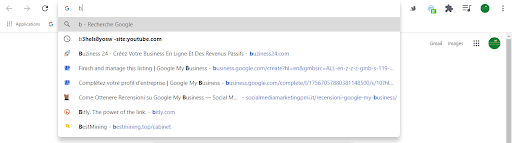
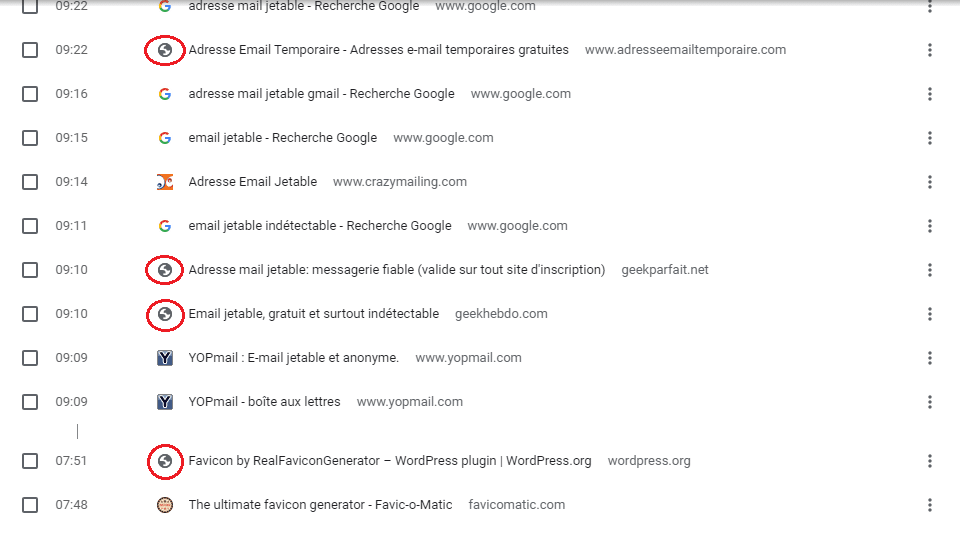
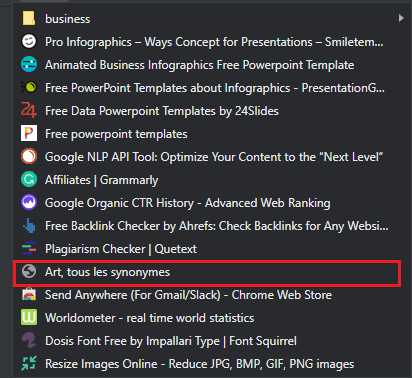
Embora o Chrome não exiba o favor no URL, o Chrome exibe o ícone na lista de navegação quando o senhor digita um endereço.
Essa lista contém páginas que já visitamos e sugestões para pesquisas no Google. A mesma coisa acontece quando acessamos o histórico de navegação. Veja um exemplo na imagem abaixo.

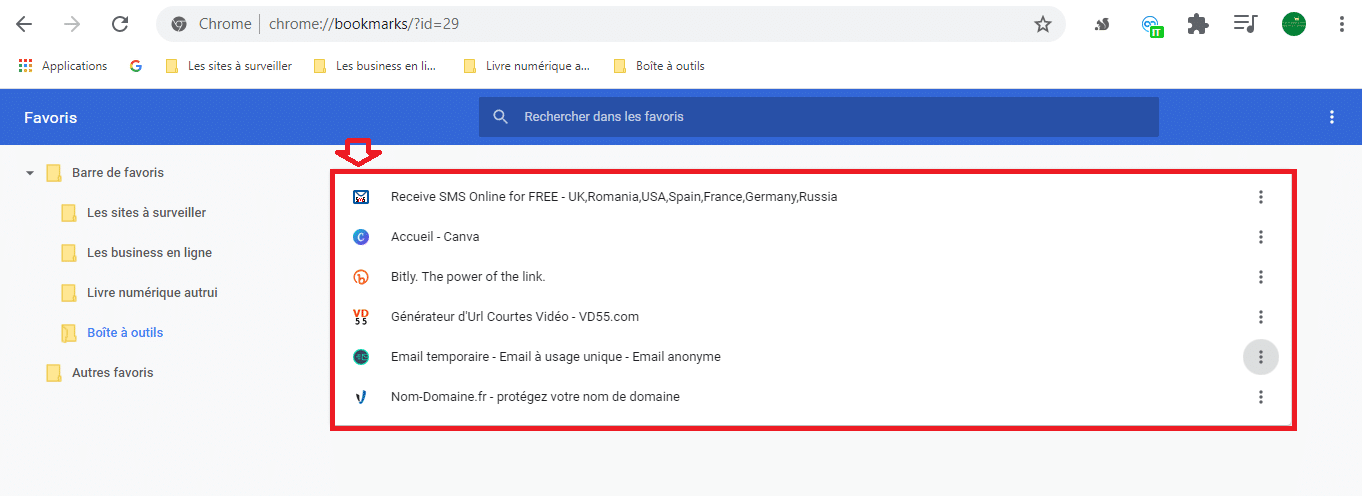
1.3.3. Na seção de favoritos
É comum que os usuários acrescentem seus sites favoritos a uma seção de favoritos, também chamada “bookmarks”. Cada navegador organiza e exibe os favoritos de uma maneira diferente, mas funciona de maneira semelhante
No exemplo abaixo, temos a seção de marcadores do Chrome, quando acessada pelo computador. Note que eles também exibem ícones ao lado de seus endereços favoritos.

Apesar da aparência diferente, também é possível acessar a maior parte dessas informações via telefone celular. E, em alguns casos, exibe até o ícone do site (favicon)
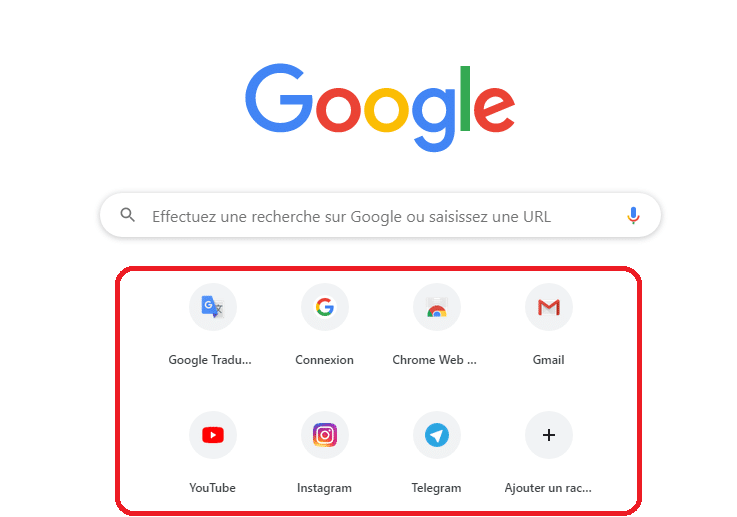
1.3.4. Na tela inicial do navegador
Quando abrimos uma nova janela ou aba do navegador, é comum vermos uma tela inicial, a partir da qual começamos a navegar
Normalmente contém atalhos para websites favoritos ou visitados recentemente, dependendo da configuração de cada usuário.

No cromado, é possível personalizar essa aparência, e as páginas acrescentadas a essa seção terão um atalho, cuja imagem é carregada a partir do favicon do site selecionado.
A Internet está em constante evolução, assim como os navegadores. O mais importante, portanto, não é ter toda a lista exata de lugares onde o favo aparece, mas saber a importância de ter um favo em seu website
Isto me leva ao Capítulo 2 deste artigo.
Capítulo 2: Por que o senhor deve acrescentar um favor a seu site?
Ter um favorecimento em seu site é mais importante do que o senhor poderia pensar à primeira vista. Até o final deste capítulo, o senhor saberá:
- A importância de acrescentar um favor a seu website ;
- O impacto do favicon sobre a otimização dos motores de busca;
- Como atualizar os resultados da pesquisa do Google para incluir favicons.
2.1. Qual é a importância de um favicon para um website?
O senhor precisa de um favorecimento? A resposta é sim. Todo website deveria ter um favorecimento associado a ele
Devido ao fato de que todo navegador faz um pedido para esse arquivo, o senhor verá um erro 404 se ele não estiver presente
Favicon.ico reside na raiz do servidor, portanto, toda vez que o navegador faz um pedido para esse arquivo, são enviados cookies para a raiz do servidor.
Os favicons são muito importantes para o marketing visual e para a criação de um link com os visitantes de seu website.

A importância do favicon, portanto, não é apenas estética, mas também funcional.
Ele desempenha outro papel muito importante em seu website
- Ajuda a reforçar a marca do local;
- Melhora a experiência do usuário;
- Ajuda a ganhar credibilidade e confiança junto aos usuários da Internet;
- Facilita o acompanhamento dos visitantes
- Economiza o tempo dos usuários;
- Facilita a busca na lista de favoritos.
Aqui estão os benefícios de acrescentar favores a seu website com mais detalhes.
2.1.1. Ajuda a fortalecer a marca do site
Todos nós sabemos da importância dos logotipos. É o que nos liga visualmente a uma empresa específica
O que seria do McDonald’s sem os arcos dourados?

Ou Twitter sem o passarinho azul?

Seja derivado do logotipo de sua companhia ou de uma nova representação visual, o favicon funcionará como um logotipo em miniatura
Ao incorporar um ícone de website, o senhor pode aumentar muito o valor de reconhecimento de seu website
Em particular, quando um usuário quiser salvar seu website na tela inicial de seu dispositivo móvel ou marcá-lo em um bookmark
Quando o favicon é inserido, a marca é exibida toda vez que o usuário acessa ou favorece o site em questão
Como o favicon é exibido em diferentes lugares no navegador, o visitante do site pode ver a marca várias vezes
Isto pode ser
- Nas tabulações
- Na barra de endereços
- Na história da navegação
- Em todos os outros lugares que já mencionei
2.1.2. Ajudar o usuário a identificar o site
Quando um usuário tem várias tabulações/tabs abertas, o favicon facilita a distinção entre os diferentes locais. Se um website não usar um favicon, haverá simplesmente um ícone de globo exibido ao lado do nome do website.

Como usuários da Internet, sabemos que é comum ter várias abas abertas ao mesmo tempo em um navegador. Às vezes, ao ponto de o senhor não poder ver nada além dos ícones das páginas
Neste ponto, ter um favicon é essencial para que o visitante do site identifique a página, entre muitas outras. Caso contrário, eles podem não encontrar o caminho de volta à página.
Da mesma forma, ao digitar um endereço visitado anteriormente ou ao procurar uma página entre as favoritas, o usuário pode identificar rapidamente um website se ele tiver um favorecimento
Uma imagem individual é geralmente percebida e reconhecida pelo usuário muito mais rapidamente do que um simples link de texto ou um ícone padrão.
2.1.3. Credibilidade e confiança
Como dissemos anteriormente, se seu site não tiver um favor, o navegador mostrará, por padrão, um ícone na forma de uma folha em branco na guia do navegador
Algo assim parecerá descuidado e facilmente levará a uma perda de credibilidade. Especialmente quando os usuários o comparam com seus concorrentes.
Os clientes de hoje julgam as marcas pelo aspecto profissional de um website
Portanto, um favo pode ter um grande impacto para causar uma primeira impressão, especialmente se todos os seus concorrentes tiverem favores em seus locais.

Um website com um favicon transmite profissionalismo e confiança aos usuários que o visitam.
No exemplo acima, os locais sem favores se destacam, e não de uma boa maneira.
2.1.4. Visitas de acompanhamento
Digamos, por exemplo, que o visitante do seu site estava com pressa na primeira vez que visitou seu site e optou por marcá-lo para uma visita de retorno
Agora, é um fato conhecido que as pessoas respondem melhor ao visual do que ao texto
Digamos que finalmente decidem revisitar seu site e o marcam como favorito. Seria uma sorte para o senhor se tivesse um favor reconhecível como o Google
Se o senhor não tiver um favor, poderá até ser retirado da lista de sites favoritos.

2.1.5. Economiza o tempo do usuário
Os Favicons poupam tempo aos usuários para identificar um website a partir de marcadores, histórico e outros lugares onde um navegador coloca aquele favoritismo para rápida identificação.

Isso simplesmente facilita a vida de seu usuário.
2.1.6. Bookmarks
Basta pensar nos bookmarks, os chamados favoritos que o usuário armazena no navegador para facilitar o acesso a recursos que ele julga valer a pena visitar freqüentemente
Nesse caso, a importância do favorecimento é óbvia: Uma imagem colocada ao lado de sua URL aumenta muito a probabilidade de que o usuário faça uma visita regular a seu site
Se o senhor esquecer o favorecimento, seu site não será legal!
2.2. Favicons – SEO: Os benefícios de um favicon para a SEO
Se o senhor acha que ter um favicon não tem benefícios para seu website, tem toda a razão no sentido mais estrito. Não há efeitos diretos de SEO de ter favores
No entanto, há efeitos indiretos de SEO para suas páginas:
2.2.1. Websites intuitivos levam a uma maior usabilidade por parte dos usuários
Ter um website de fácil utilização melhora indiretamente a classificação dos motores de busca
Ter um favicon visível nas abas do navegador, nos favoritos, nos arquivos de história, etc., facilita muito a navegação dos usuários.
Isso os ajuda a economizar tempo no reconhecimento do site, permitindo-lhes identificar e navegar em seu site sem maiores dificuldades. Isso também aumenta a probabilidade de interação.

Com boa satisfação do usuário, o senhor poderá desfrutar de uma estadia mais longa em seu website de tempos em tempos
Isso sinaliza aos algoritmos do Google que o senhor está fazendo um bom trabalho e dando aos usuários as respostas corretas às suas perguntas.
Isso é um bom sinal de que os motores de busca vão levar em conta, melhorando sua classificação SEO.
2.2.2. Destacar a marca na página de resultados do Google (SERP)
Esse elemento é de grande importância, como tem a ver com a visibilidade dos sites no mecanismo de busca do Google.
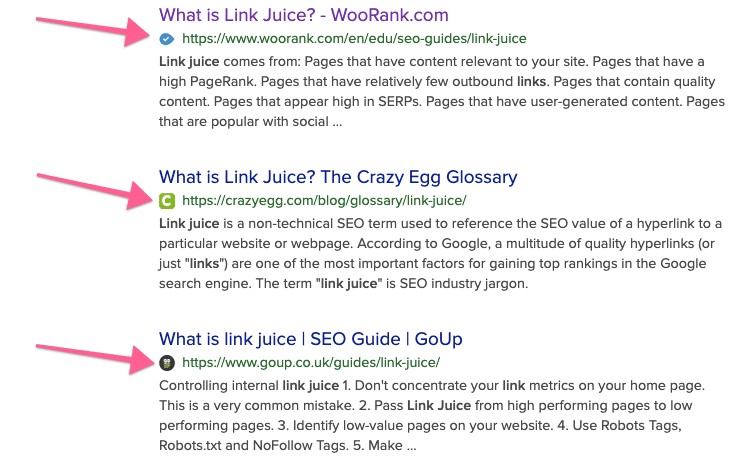
Há algumas semanas atrás, o favicon foi exibido em algumas páginas de resultados de buscadores, dando mais importância aos sites que têm esse ícone personalizado.

Fonte: Woorank
O Google pode trazê-lo de volta mais tarde
Tenha em mente que o favicon é uma bandeira, uma representação visual de seu website e de seus negócios. Portanto, os usuários, com o tempo, podem identificar sua marca com base no favorecimento que o senhor usa.
Parte da SEO é a marca, e quanto mais reconhecível for seu website, tanto mais provável é que os usuários cliquem nele e se lembrem de você.
2.2.3. A influência do favicon no tempo de carregamento de um website
Quando um website é solicitado a carregar, o navegador procura um favicon padrão. Se o senhor não tiver nenhum guardado, isso pode potencialmente aumentar o tempo de carregamento de sua página. Em casos extremos, um favo em falta pode até levar a um 404.
2.2.4. O lado negativo dos favicons
Mas os favicons não estão isentos de problemas.
Especificamente, os pregadores de partidas se divertem muito acrescentando favores que, por exemplo, lhes permitem fingir que seus resultados orgânicos são um anúncio do Google ou que fingem ser uma empresa diferente.
Na maioria dos casos, esses favores com piadas são relativamente inofensivos
No entanto, ficou imediatamente claro que os golpistas podem usar esse recurso como uma forma de sinalizar confiança e atrair os pesquisadores a clicar em sites não confiáveis.
Além disso, os grupos de ódio se apressaram a acrescentar um favicon suástica a seus websites. Isso rapidamente sinalizou ao Google que eles precisavam impor algumas regras e regulamentos.
2.3. favicons para celulares: a importância dos favicons para websites otimizados para celulares
Será que um website otimizado para celular precisa mesmo de um favicon? Por que ainda é importante? Afinal, os favicons não costumam ser exibidos na janela do navegador de um smartphone.
Se, no entanto, for um dispositivo com uma tela maior, como uma tábua, o favo voltará a ser visível. Portanto, o senhor deve definitivamente incluir um favor ao projetar um website otimizado para celulares.
Mas há outra razão: os smartphones e os tablets precisam de um favorecimento.
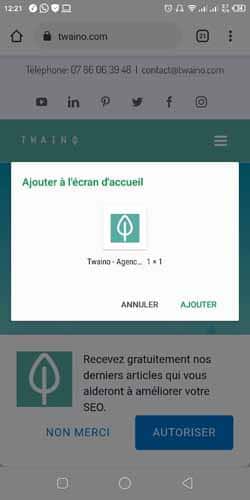
Por exemplo, se o senhor quiser salvar um certo website na tela inicial do seu dispositivo móvel.
A página inicial do site correspondente é então exibida como um ícone de toque.

Devido ao grande número de sistemas diferentes, o senhor tem que fornecer quatro tipos diferentes de favores:
- Para os navegadores atuais, o senhor precisa salvar o favicon como um gráfico de rede portátil (favicon.png);
- Os navegadores mais velhos precisam do clássico favicon como um arquivo ico (favicon.ico);
- Os navegadores móveis baseados no Android Chrome e iOS Safari usam o ícone de toque da Apple;
- Para o Internet Explorer e Edge, o senhor precisa fornecer gráficos para os azulejos (Windows 8).
Em particular, os ícones Apple Touch e as miniaturas do Windows (Windows 8 thumbnails) exigem gráficos de resolução mais alta.
Dependendo do dispositivo e da versão, os ícones estão disponíveis nos seguintes tamanhos:
- 57 × 57 px ;
- 60 × 60 px ;
- 72 × 72 px ;
- 76 × 76 px ;
- 114 × 114 px
- 120 × 120 px ;
- 128 × 128 px ;
- 144 × 144 px ;
- 152 × 152 px.
Para os mosaicos Windows 8, o senhor precisa de gráficos nos tamanhos :
- 70 × 70 px ;
- 144 × 144 px ;
- 150 × 150 px ;
- 310 × 150 px ;
- 310 × 310 px.
Com um gerador de favores, o senhor pode criar as diferentes versões de maneira rápida e fácil.
2.3.1 Google atualiza resultados de pesquisa móvel para incluir favicons
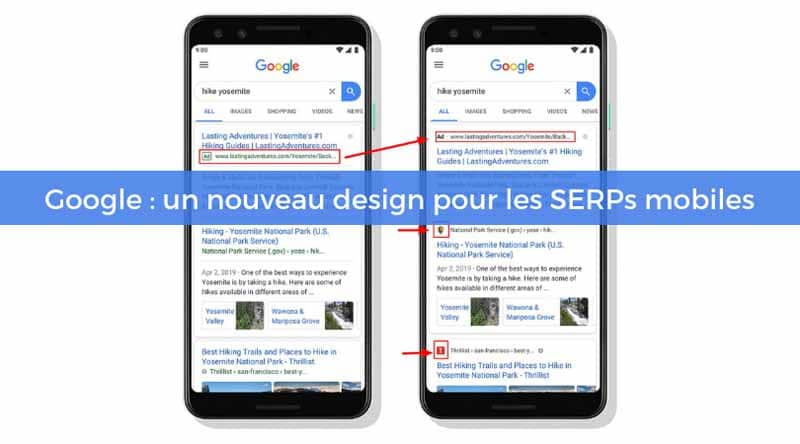
Em maio de 2019o Google anunciou um novo desenho de busca móvel que mostra o favo em trechos de busca.
O projeto atualizado faz com que os resultados da pesquisa móvel do Google pareçam mais um feed de notícias.
Isso significa que, quando um usuário entra em uma consulta de busca, ele verá uma visão geral das postagens de vários editores de notícias sobre um determinado tópico.
O Google agora oferece favores em resultados de pesquisas móveis:

Fonte Resoneo
Os favicons são essenciais aqui, já que o Google está tentando enfatizar a fonte das notícias promovidas em seus resultados de pesquisa orgânica.
A idéia é que os websites podem controlar seu nome e ícone, mas aqueles com reconhecimento de marca, como um link da BBC ou do New York Times, podem se destacar de um website sem influência real.
O que é ótimo, porque dá aos referidos uma outra maneira de criar reconhecimento de marca nos SERPs móveis e os pesquisadores acharão mais fácil identificar o conteúdo de seus sites favoritos a partir de seus telefones.
Capítulo 4: Primeiro passo para o desenho e criação do favicon
Há muitas coisas a considerar ao projetar e criar um favo. Embora um favicon seja um ícone pequeno e simples, é necessário algum conhecimento para criar
No final deste capítulo, o senhor terá aprendido os conceitos básicos que são essenciais ao projetar e construir um favo pela primeira vez.
4.1. Coisas a ter em mente antes de criar um favicon
O seguinte é uma pequena lista de coisas a ter em mente antes de criar um favor para seu site.
4.1.1. Uso sábio do espaço
S vezes um favicon não pode ser simplesmente uma versão menor do logotipo de sua companhia ou projeto.

Lembre-se de que a forma do ícone é a de um quadrado de 16 px por lado, pois esse é o formato aceito por todos os navegadores (as exceções serão tratadas mais tarde).
4.1.2. Simplicidade necessária
Embora o favorecimento seja o aspecto visual da sua marca, dadas as dimensões básicas, é necessário tornar o projeto o mais simples possível. Os melhores favores são os mais simples
Devido ao pequeno tamanho do favo e à simplicidade das formas utilizadas, as cores são essenciais para atrair a atenção dos consumidores potenciais e se destacar. Demasiados detalhes farão com que o favo pareça desordenado e confuso.
4.1.3 Identidade corporativa (identidade de marca)
O favicon é a representação visual do site, portanto deve dizer visualmente aos usuários o que sua companhia representa, qual é sua marca e, em geral, o que o senhor faz
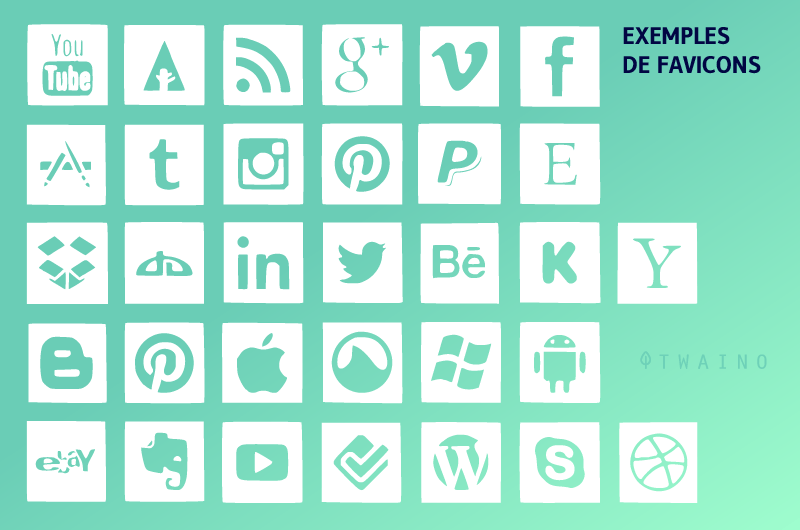
Embora tudo isso não seja fácil de conseguir com um projeto tão pequeno e simples, o senhor deveria tentar ser criativo. Os exemplos a seguir demonstram o poder de alguns desses ícones pequenos, mas criativos.

Num relance e num relance, é possível identificar do que se trata a marca e o que ela representa.
4.1.4. Encurtamento para encontrar a síntese certa
Encontrar os gráficos perfeitos para o que sua companhia talvez não seja viável.
Uma solução comum para esse problema é usar as primeiras letras do “nome da empresa” para criar um acrônimo para sua empresa.
Eu uso o exemplo do Facebook e da Wikipedia:

Se a companhia já é conhecida por uma abreviação do nome, é melhor usá-la. Jogando com diferentes variações, é possível escolher a abreviação que melhor lhe convier.

Fonte Assuntos da Internet
4.1.5. Coordenação das cores do Favicon
A escolha das cores também deveria entrar em jogo. As cores contrastantes facilitam o reconhecimento da forma e do foco do favo.
Devido ao seu pequeno tamanho e à necessidade de representar claramente a sua companhia, o uso da cor pode tornar-se vital
Finalmente, é preciso ter em mente que os navegadores são concebidos de maneira diferente um do outro. Por exemplo, alguns navegadores colocam o favicon sobre um fundo cinza, preto ou branco e não é possível mudar esse cenário.
Tomemos o exemplo do navegador Chrome com um fundo cinza:

E, Firefox com um fundo negro:

4.1.6. Resolução da imagem
As imagens do Favicon funcionam melhor em todos os navegadores quando escaladas entre 100px x 100px e 300px x 300px, embora sejam exibidas a 16px x 16px
Estas são as dimensões padrão do favo. Embora alguns navegadores apoiem arquivos de favores maiores, outros talvez não.
4.2 Favicon: Explicação do tamanho necessário para cada navegador
Como foi mencionado anteriormente, é geralmente recomendável que o senhor crie favores de tamanho padrão, uma vez que eles são representados por todos os navegadores
No entanto, se o senhor deseja criar um favor para cada tipo de uso possível, então talvez seja prático seguir as instruções abaixo:
- 16 px: Para uso geral em todos os navegadores, exibido suavemente na barra de endereços, tabulações ou listas de favoritos… ;
- 24 px: Site afixado no Internet Explorer 9 ;
- 32 px: Nova guia no Internet Explorer, botão da barra de tarefas no Windows 7 e barra lateral “Leia mais tarde” no Safari;
- 57 px: Tela inicial padrão iOS (iPod Touch, primeira geração do iPhone para 3G) ;
- 72 px: Ícone da tela inicial do iPad;
- 96 px: Favicon usado pela plataforma de TV Google (ícone de atalho da área de trabalho);
- 114 px: ícone de tela inicial do iPhone 4+ (o dobro do tamanho da tela padrão da Retina);
- 128 px: Ícone da loja Chrome Web Store;
- 195 px: Discagem rápida do navegador Opera;
4.3. Favicon: Explicação de cada formato gráfico utilizável
Ao contrário do que acontecia no passado, quando se exigia que um favo estivesse no formato Windows ICO, agora existem algumas opções diferentes de formatação
Aqui está uma visão geral de cada um deles com mais detalhes:
- O arquivo da OIC arquivo: Este é de longe o arquivo mais amplamente apoiado. As vantagens da OIC são que ela pode ter várias resoluções e profundidades, o que funciona muito bem e é particularmente útil para o Windows. A OIC oferece também um ícone de 32 pixels que é útil para a barra de tarefas no Internet Explorer Windows 7. É também o único formato que não usa o elemento <link>.
- PNG pNG: O formato PNG é útil por várias razões. Não há necessidade de um software especial para criar um arquivo PNG, o que já facilita muito o uso do mesmo. Ele permite o menor tamanho de arquivo possível e apoia a transparência alfa. No entanto, uma grande desvantagem desse estilo é que o Internet Explorer não suporta arquivos PNG, apenas arquivos da OIC.
- SVG esse formato também pode ser usado e é particularmente apoiado pelos navegadores da Opera.
- GIF gIF: Esse formato gráfico não oferece nenhuma vantagem fora do uso em navegadores mais antigos. Embora atraiam mais atenção dos usuários, eles também tendem a irritar os surfistas. A opinião geral é que eles não são uma vantagem de maneira alguma.
- JPG embora esse formato possa ser usado, ele não é comumente usado e não oferece a mesma qualidade de resolução que a PNG. Além disso, devido ao pequeno tamanho do favículo, o JPEG perde todas as suas vantagens.
- APNG esta é a versão animada do PNG e, embora possa ser apoiada pelos navegadores Firefox e Opera, tem os mesmos problemas que o GIF animado.
4.4. O que escolher entre favicon.ico e favicon.png?
PNG é o formato que a maioria dos sistemas operacionais e navegadores modernos esperam
Normalmente também tem um arquivo menor, já que um arquivo da OIC é composto de várias imagens. Talvez a maior vantagem seja a acessibilidade da Papua-Nova Guiné
É do conhecimento geral e pode ser feito com qualquer ferramenta de imagem. Mesmo as PNGs transparentes, ao contrário das ICOs transparentes, são regulamentadas dessa maneira
Mas o formato da OIC ainda serve a um propósito. Ao contrário do Edge e do Internet Explorer 11, as versões 6 a 10 do Internet Explorer não suportam os favores da PNG
Para essas versões do navegador, o senhor precisará colocar um arquivo da OIC chamado favicon.ico na pasta raiz do seu site
Para evitar problemas com o Google Chrome e o Safari, não é recomendado fazer referência a esse arquivo através de uma etiqueta de link na <head> de seu documento HTML.
Desde a Microsoft, essas versões mais antigas já não suportam um arquivo desnecessário da OIC.
Mas como quase todos os navegadores ainda apoiam esse formato antigo e às vezes até o solicitam ativamente, é aconselhável incluí-lo sempre em sua pasta raiz.
Capítulo 5: Como criar um favorecimento profissional
Este capítulo explica as diferentes maneiras de se criar um favicon, desde websites com geradores de favores on-line (gratuitos e pagos), até editores gráficos profissionais.

Há várias maneiras de criar um favicon:
- Use um website com um gerador de favores on-line;
- Gerador de Favicon com um plugin WordPress;
- Desenho do zero usando editores gráficos profissionais, tais como Photoshop, Illustrator ou Inkscape.
Abaixo está uma lista dos melhores serviços online que o senhor pode encontrar para criar seu favicon perfeito em minutos!
5.1. Os melhores websites com um gerador de favores on-line
Criar um favor para seu site pode ser bastante simples. Não há necessidade de contratar um projetista ou desenvolvedor (se o senhor não for um desses dois)
É claro que, se o senhor puder obter ajuda de um profissional, é muito melhor. No entanto, gostaria de salientar que este é um processo muito simples e direto, que qualquer um pode fazer em poucos minutos.
A seguir relacionarei alguns websites que permitem ao senhor criar favores simplesmente carregando uma imagem, como o logotipo de sua companhia, projeto ou marca pessoal
Não estão em nenhuma ordem em particular, pois são todas grandes opções que permitem ao senhor criar um ícone de favicon com alguns cliques. Uma vez que o senhor tenha criado um favicon com uma dessas opções on-line, elas são livres para download e uso.
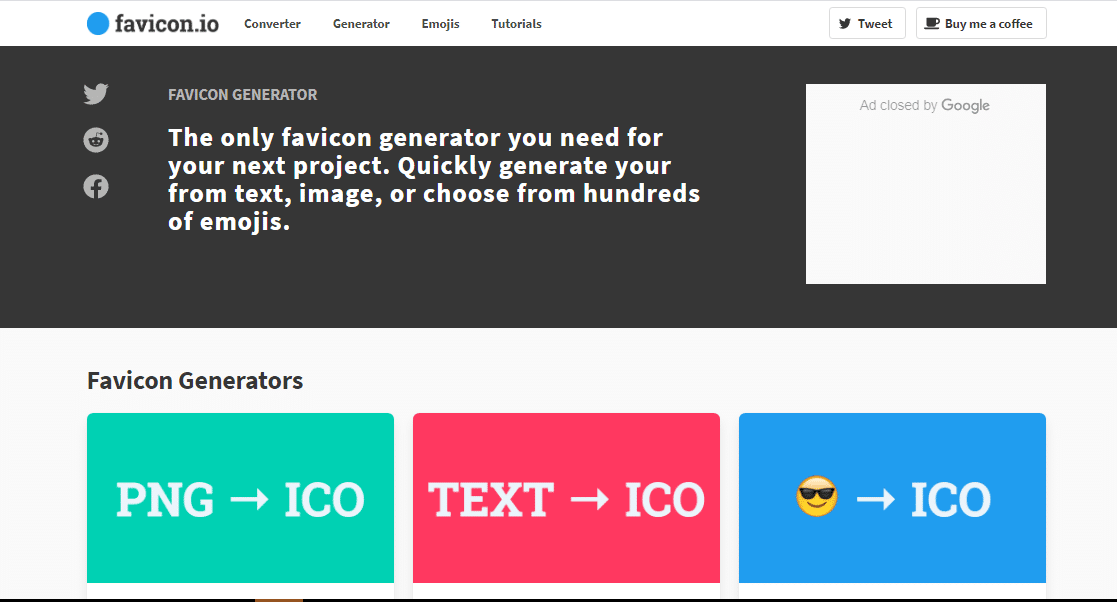
5.1.1 Favicon.io

Comecemos por um dos meus favoritos: Favicon.io
Esta é uma pequena ferramenta que pode ajudar o senhor a criar um favor em apenas alguns passos
Isso lhe dá três opções diferentes para criar um favicon.
- Primeira opção:
Ícones de texto simples. Basta escolher uma ou mais cartas. Escolha uma determinada forma: círculo ou quadrado (possivelmente retangular ou com cantos arredondados)
O gerador Favicon.io usa fontes do Google, que contém mais de 800 fontes. Defina o tamanho da fonte, a cor da fonte, o fundo e seu favicon está pronto. Finalmente, basta carregar o arquivo .ico ou .png
Ideal para começar ou para microsites!
- Segunda opção:
Outra opção disponível é converter uma imagem em um arquivo .ico. Como alternativa, o senhor pode, naturalmente, carregar um logotipo ou um gráfico e convertê-lo em um favo.
- Terceira opção:
Este livre gerador de favores permite que o senhor crie emojis. Esses emoji favicons são muito interessantes. Selecione um emoji e inclua-o como um ícone de website em sua página.
Outra coisa interessante é que existe uma enorme lista de emojis, que o senhor pode copiar e colar para criar um favorecimento com emojis.
Em suma, esse gerador de favores gratuito permite ao senhor criar ícones de favores a partir de um texto, de uma imagem ou de um emoji. O favicon gerado funciona para todos os navegadores e plataformas.
5.1.2 Favicon & App Icon Generator

Esse gerador de favores gratuito é realmente fácil de usar e lhe dá a opção de fazer o upload de um arquivo de imagem
Em seguida, escolha entre o tamanho padrão de 16 × 16 px para navegadores da web ou um tamanho maior para Android, Microsoft e iOS.
O senhor tem a opção de manter o tamanho atual da imagem, em vez de redimensioná-la para um quadrado
Tenha em mente que a manutenção dessa opção pode distorcer o resultado final de seu favor. É, portanto, melhor assegurar que sua imagem já esteja quase quadrática.
Se o senhor quiser particularmente usar o favicon para um website profissional, deverá desmarcar “Incluir seu favicon.ico na galeria do público”
Como resultado, o tamanho da galeria Favicon & App Icon é pequeno, mas isso não é uma barreira.
A ferramenta converte seu gráfico em uma coleção de favores nos formatos mais importantes e cria automaticamente o código com o qual o senhor pode integrá-los ao seu website.
Tudo o que o senhor tem a fazer é carregar os dois.
5.1.3 Real Favicon Generator.net

O verdadeiro gerador de favores permite que o senhor crie favores para :
- Todos os navegadores ;
- Todas as plataformas;
- Todas as tecnologias
A ferramenta oferece uma ampla gama de favores compatíveis com o navegador, o que é comprovado pelo longa lista de versões testadas dos ícones criado a partir desse instrumento
Para real, Real gerador de favicon funciona de maneira semelhante a “Favicon-generator.org”.
O senhor pode converter os gráficos em favicon e a ferramenta também gerará o código HTML necessário para inserir o favicon em seu website ou aplicativo.
Esse gerador também lhe oferece uma característica especial interessante. Ele tem uma seção de visualização de um simulador de navegador
Isso lhe permite ver como será seu ícone de favor em vários dispositivos e navegadores, uma vez redimensionado e convertido.
Por exemplo, se o senhor entrar o URL de seu website na caixa de verificação, a ferramenta verifica se um favicon já está embutido na página, como ele é exibido em diferentes navegadores, e que opções de otimização existem.
No entanto, esse gerador de favores só tem a capacidade de selecionar uma imagem para converter em um ícone de favorecimento.
5.1.4 Favicon.CC

Favicon.cc é um desenhista e gerador de favores gratuito. O senhor pode usá-la para projetar seu favicon a partir do zero ou para importar uma imagem para ser convertida em favicon.
O senhor pode escolher as cores a serem usadas com um colhedor de cores e mudar a transparência do ícone.
Há também a opção de criar esses favores com uma animação. Também estão disponíveis ajustes como o looping da animação, a edição e a eliminação de imagens.
Além disso, eles oferecem uma lista de favores recentemente criados através de seu sistema e também uma lista de favores de primeira categoria para ajudar a inspirar o senhor.
Esse gerador de favores também tem um modo de visualização para que o senhor possa ver como será seu favorecimento assim que estiver pronto.
5.1.5 FaviconGenerator.com

Este é um simples gerador de favores gratuito onde o senhor pode carregar uma imagem e depois escolher o formato desejado. É muito simples e fácil de usar para o usuário. É uma boa opção, se o senhor quiser criar rapidamente um ícone sem enfrentar o incômodo dos cenários.
Com esse gerador, o senhor também pode criar favelas de retina que funcionam com dispositivos de toque da Apple. Isso requer algum trabalho extra, mas todas as instruções estão em sua página da Internet.
5.1.6 Favicomatic

O site da Favicomatic é outro gerador de favores muito fácil de usar e gratuito. Ela gera favores, tanto da OIC como da PNG (também transparente).
Isso lhe dá duas opções diferentes.
- Variante 1: O senhor carrega uma imagem ou gráfico e o converte em um arquivo .ico clássico;
- Variante 2: O senhor cria um favicon para todas as plataformas comuns, inclusive as aplicações iOS e Android.
Há também configurações avançadas que o senhor pode usar para especificar individualmente os formatos de favorecimento que deseja usar. O senhor também tem a capacidade de escolher e mudar a cor do fundo e algumas opções avançadas de compatibilidade.
Com o Favicomatic, o senhor também pode verificar rapidamente se o favicon está bem integrado em seu site e qual é o potencial de otimização que existe
5.1.7 Gerador de favores de Ionos

O gerador de favelas Gerador de favores de Ionos o gerador de favores permite que o senhor desenhe um ícone de favorecimento, use iniciais ou carregue uma imagem que queira usar para criar um favorecimento.
O resultado é um favorecimento que funciona em todos os navegadores e dispositivos. Tem também uma bela área de visualização onde o senhor pode ver rapidamente como será seu favicon ao vivo.
5.1.8 WebSite Planet

Muito fácil de usar, esse gerador de favores gratuito oferece a possibilidade de carregar uma imagem (JPG, PNG ou GIF), ou de escolher entre uma galeria gratuita de favores pré-fabricados. Tudo o que o senhor tem a fazer é carregar uma imagem selecionada
A ferramenta converte qualquer JPEG, GIF ou PNG em um arquivo da OIC. É apoiado por todos os navegadores da web, inclusive Chrome, Firefox, Internet Explorer e Safari.
Talvez seja importante notar que, se o senhor está procurando ícones de favores para seus negócios, provavelmente vai querer criar um favorecimento com seu logotipo ou similar. Isso cria um olhar muito consistente e mais chamativo.
A escolha de uma das imagens predefinidas pode não ser apropriada, especialmente porque outros sites podem usar exatamente os mesmos que o senhor escolheu.
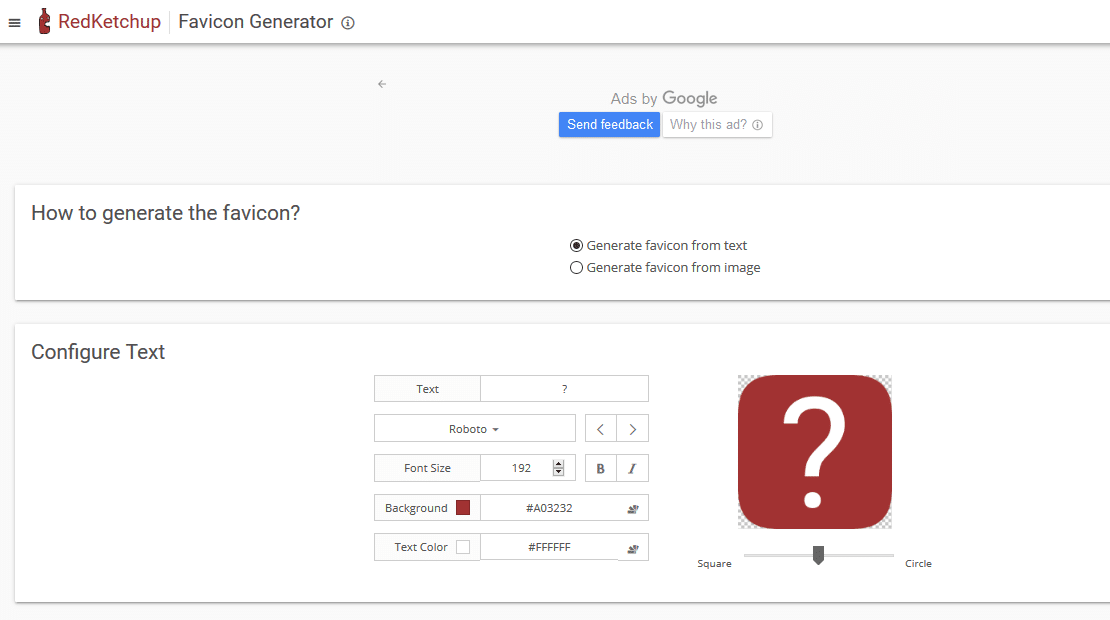
5.1.9 Gerador de favores RedKetchup

Para esse gerador há a opção de carregar uma imagem ou criar uma imagem com texto.
Ao criar ícones de favicon com texto, há toneladas de ajustes. Entre elas, a capacidade de mudar a família de fontes, o tamanho da fonte, a cor do fundo, a cor do texto.
Além disso, há uma escala ajustável para alternar o limite entre um quadrado e um círculo. Portanto, o senhor pode redimensionar a fronteira para ter bordas arredondadas com uma redondeza diferente.
Há também outras opções de compatibilidade entre os dispositivos.
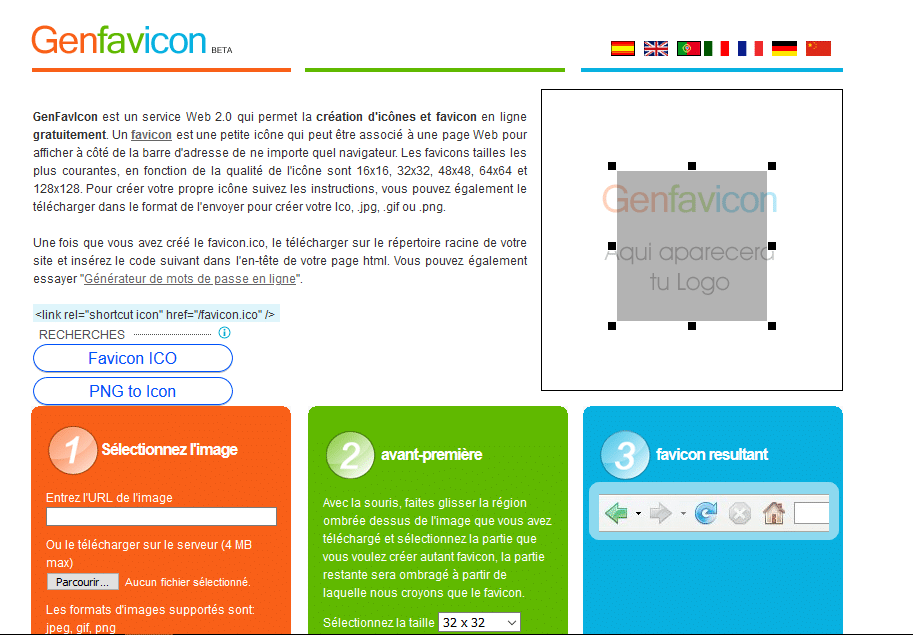
5.1.10 Genfavicon

É fácil criar ícones de favicon com o gerador gratuito de favicon no site da Genfavicon.
Este gerador de favelas gratuito é muito impressionante. Quando o senhor faz o upload de uma imagem, tem a opção de cortá-la em um favo.
Há também uma janela de visualização para ver como será seu novo favicon no navegador de um usuário.
A ferramenta funciona de maneira muito simples. O senhor pode selecionar uma imagem de um computador ou on-line e escolher o tamanho do favo.
Há cinco tamanhos de ícones disponíveis. O senhor pode escolher entre as opções de formato
- 16 × 16 ;
- 32 × 32 ;
- 48 × 48 ;
- 64 × 64 ;
- 128 × 128 pixels.
Cortar a imagem, se necessário, e carregar seu favicon em formato .ico ou png.
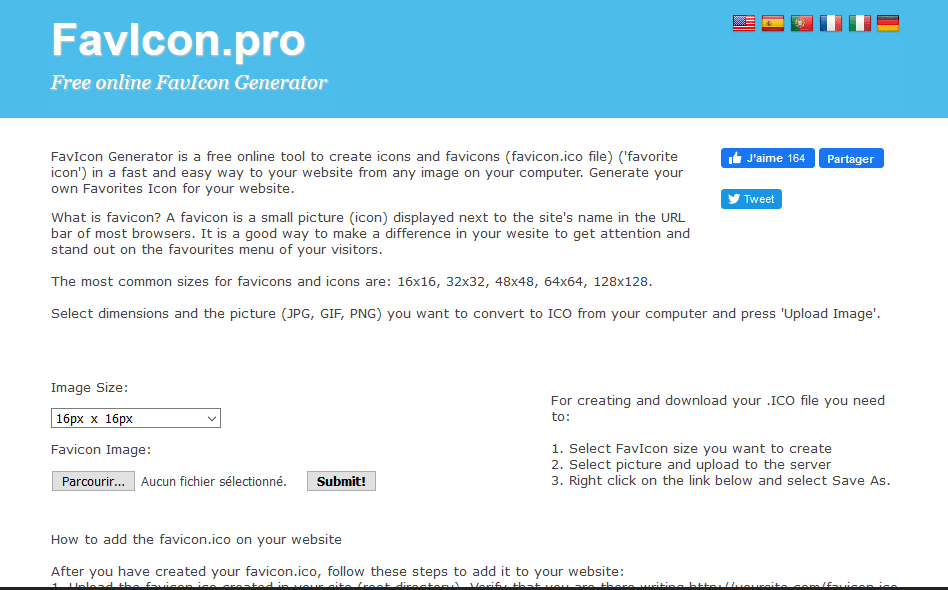
5.1.11 FavIcon.pro

Criar ícones de favicon com o gerador de favicon gratuito no site Favicon.pro.
Aqui está outra opção rápida para um gerador de favores gratuito. Ao carregar uma imagem para criar um favor, o senhor pode escolher o tamanho da imagem que deseja usar
- 16 × 16 ;
- 32 × 32 ;
- 48 × 48 ;
- 64 × 64 ;
- 128 × 128 pixels.
O FavIcon permite ao senhor converter JPG, GIF, PNG para o tipo de arquivo ICO e o senhor pode usá-lo para converter ícones de aplicações, ícones de desktop e favicons em seus websites.
5.1.12 Faviconr

O Faviconr é um website com um gerador de favores que permite ao senhor criar ícones de favores gratuitos.
Como “Favicon.pro”, o Faviconr é outra opção rápida e fácil para um gerador de favores gratuito.
Faça o upload de um arquivo JPG, PNG ou GIF e escolha se deseja um fundo transparente. É claro que o senhor só pode criar favores transparentes se seu arquivo fonte for também um arquivo PNG ou GIF transparente
Clique no botão, salve o arquivo e pronto.
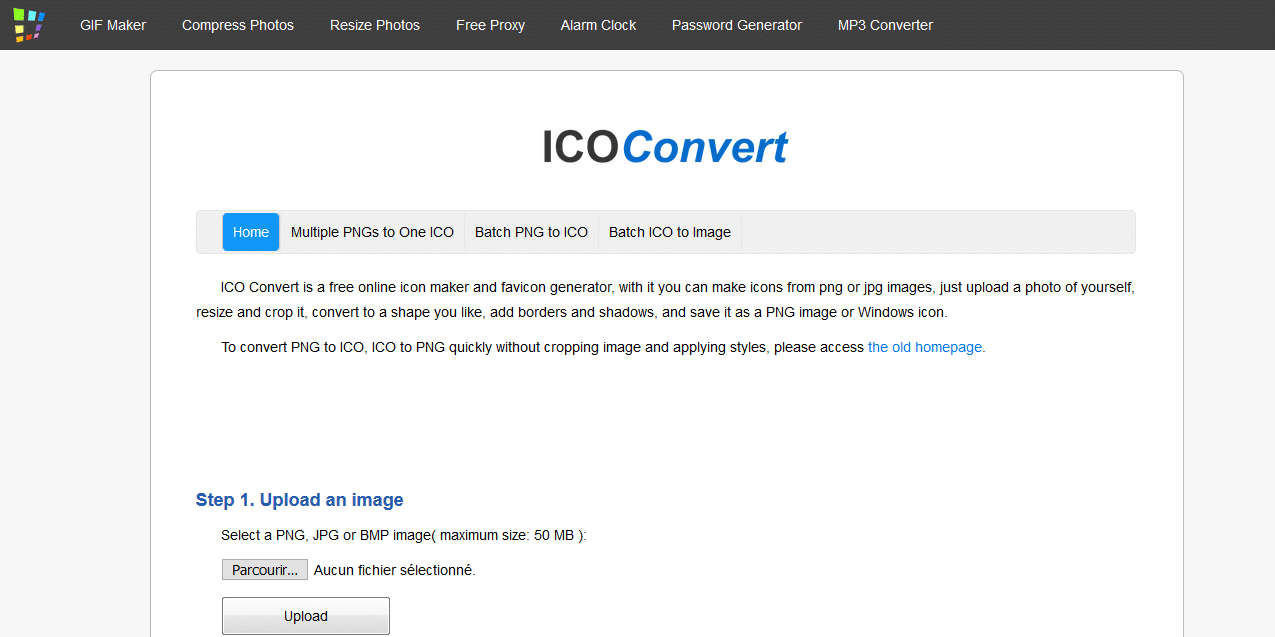
5.1.13 ICOConvert

Esse gerador de favores gratuito é bastante único, pois depois que o senhor carregar uma imagem que deseja usar para criar um favorecimento, pode cultivá-la e estilizá-la.
Há opções para moldar a fronteira em uma variedade de formas. Entre elas estão um quadrado, em forma de coração, quadrado central, círculo, forma de coração inclinado, e a opção de escolher uma borda branca.
O senhor também pode escolher carregar o favicon como um arquivo ICO ou PNG com várias opções de formato, inclusive
- 16 × 16 ;
- 24 × 24 ;
- 32 × 32 ;
- 48 × 48 ;
- 64 × 64 ;
- 96 × 96 ;
- 128 × 128 ;
- 192 × 192 ;
- 256 × 256 pixels.
Há também a opção de criar ícones de favicon para os computadores Windows 7, 8, Vista e XP.
Além disso, há opções para a compressão e conversão de arquivos PNG para SVG.
5.1.14 Gerador de favelas Wizlogo

O Wizlogo é outra opção simples para um gerador de favelas gratuito. Basta selecionar uma imagem para carregar, depois selecionar um arquivo 32×32 ICO ou ícone de favicon para a web, iOS, Windows e Android. E o senhor está acabado.
O Wizlogo também pode ser usado como um logomarca livre.
5.1.15 FavICO

O FavICO é uma opção básica final para um gerador de favores gratuito
Carregue uma imagem que o senhor queira usar para criar um favicon
Em seguida, escolha entre um tamanho de pixel de 16 × 16 ou 32 × 32 e clique em Criar
É isso aí!
5.1.16 Acionamento dinâmico

Essa ferramenta permite ao senhor criar ícones em formato .ico, .png e .gif. O senhor pode acrescentar transparência a seus ícones usando essa ferramenta (somente nos formatos gif e .pnf)
O site também oferece ferramentas adicionais gratuitas, tais como o gerador de gif animado. Essas ferramentas podem ser úteis se o senhor quiser ícones gif animados para os favores de seu website.
5.1.17 DeGraeve Favicon Generator

Este é outro rápido gerador de favores on-line que lhe dá várias opções de personalização
O instrumento também apoia a transparência alfa. O site também oferece muitas outras ferramentas, mas elas não estão relacionadas com a geração de favores
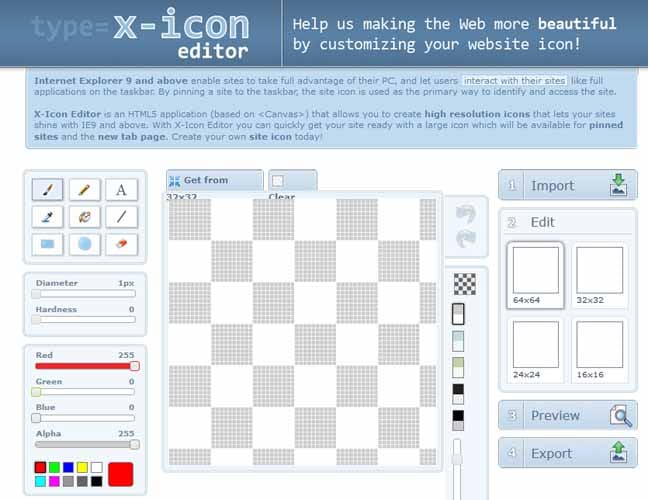
5.1.18 X-Icon Editor

X-Icon Editor é uma aplicação HTML5 que permite a criação de ícones de alta resolução que farão seu website brilhar quando acessado com navegadores.
O serviço funciona assim: O senhor pode carregar uma imagem e baixar o favicon pronto para uso (em apenas 4 tamanhos: 16px, 24px, 32px, 64px) ou pode desenhar um ícone a partir do zero
Muitas opções de edição estão disponíveis enquanto o senhor saca. O senhor pode usar pincel, lápis, balde de tinta, formas, etc.
Nota: O senhor receberá seu arquivo somente em formato .ico.
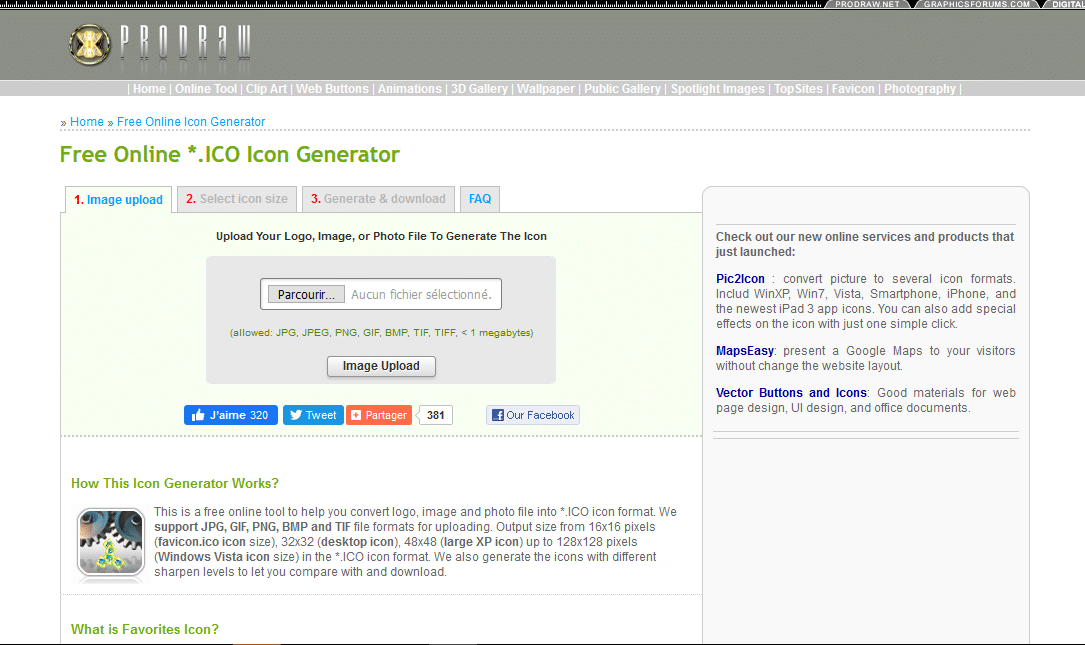
5.1.19 Prodraw

A Prodraw tem um gerador de favores gratuito que suporta o carregamento de imagens nos formatos JPG, PNG, GIF, BMP, TIF e TIFF. Escolha sua imagem em seu computador, e Prodraw a converterá em um arquivo .ico.
Os tamanhos de saída variam do menor tamanho de ícones de 16x16px ao tamanho de ícones do Windows Vista de 128x128px e tudo o que está entre eles. O senhor pode baixar o arquivo .ico e carregá-lo em seu website.
5.1.20 Favikon

A ferramenta mais simples com a menor opção em toda a lista. Basta fazer o upload de uma imagem, cortá-la e carregar seu favicon em formato ico ou png
Não há outras opções de edição além do recorte, mas se o senhor só precisa converter uma imagem em um arquivo .ico, esta ferramenta gratuita e fácil de usar servirá perfeitamente.
O senhor também não pode escolher o tamanho, o senhor receberá o favorecimento no menor tamanho, que é o padrão.
5.1.21 Logaster

O Logaster é um serviço on-line que pode ajudar o senhor a criar não só o favicon do seu site, mas também o logotipo. Isso significa que o senhor pode criar tudo num só lugar, em poucos minutos.
Se o senhor não tem nenhuma habilidade de desenho ou não sabe como criar um favicon, tente criá-lo usando um software on-line, como o Logaster:
- Ir para Logaster e clique em “Criar favicon”.
- Crie um logotipo. Logaster é um gerador de logomarcas online, que também é um gerador de favores. Portanto, o senhor precisa primeiro criar um logotipo, depois criar o favicon. Logaster fornecerá ao senhor o favorecimento de que necessita, com base em seu logotipo. Mas não se preocupe, não é preciso muito tempo nem esforço.
- Digite o nome de seu website, escolha o tipo de negócio e escolha o logotipo que o senhor prefere. Logaster vai gerar várias dezenas de logotipos. No entanto, o senhor deve compreender que o logotipo será a base de seu favorecimento. O objetivo é criar um favorecimento, portanto não gaste muito tempo com o logotipo, pois ele pode ser mudado mais tarde
- Criar um favor. Quando o senhor tiver um logotipo, pressione “Criar um favor com este logotipo” na página do logotipo.
- Escolha o projeto de favorecimento que deseja. Logaster gera dezenas de belos favicons prontos para uso. Selecione o projeto que melhor lhe convier. A prévia permite ao senhor ver como ficará seu favicon no site.
- Faça o download do favicon e instale-o em seu website. Dependendo de seu tema ou plataforma, a técnica de instalação pode ser diferente.
No final, o senhor receberá o favicon em formato .ico e PNG em tamanhos diferentes (16 × 16, 32 × 32, 96 × 96, 192 × 192). O ícone Apple Touch também estará disponível.
5.2. O gerador de favores com plugin WordPress
Se você trabalha com o WordPress, é claro que também pode instalar um gerador de favores como um plugin. Um plugin muito popular para isso é, por exemplo: Favicon by Real Favicon Generator.
5.2.1 Favicon by Real Favicon Generator

Favicon by Real Favicon Generator permite ao senhor criar favicons que são adaptáveis a todas as plataformas. Em segundos, o senhor pode criar um favor que funcione bem com uma variedade de sistemas operacionais e navegadores.
O gerador não só cria cópias de imagens em diferentes resoluções, como também cria as dimensões específicas exigidas para cada plataforma.
Isso significa que o senhor não terá que determinar as últimas diretrizes de compatibilidade para cada aparelho que queira que seu favicon exiba.
5.2.2 Gerador de Favicon Heróico

O Gerador Heróico Favicon converte imagens de sua biblioteca de mídia em favores que são compatíveis em muitos dispositivos. Note-se que este plugin não foi testado com as três versões mais recentes do WordPress. Portanto, o senhor deve testá-lo com cautela.
Dito isto, é uma solução viável para mudar seus favores em websites que usam versões mais antigas do WordPress, onde o personalizador do tema não está disponível
Como o senhor pode ver, o objetivo principal desses instrumentos é criar um favorecimento. A única diferença é o caminho da criação.
Todos eles têm seu próprio estilo. Portanto, o senhor só tem que encontrar a que melhor lhe convier, de acordo com seus gostos e objetivos.
Se o senhor quiser alguma inspiração, dê uma olhada em este website que tem uma galeria de mais de 400 favicons.
5.3. Como criar um ícone de favicon no Photoshop ?

Com tantas ferramentas disponíveis para ajudar o senhor a criar seu favicon, por que o senhor gostaria de pegar o caminho difícil e criá-lo no Photoshop?
Bem, se o senhor é um designer e quer tirar o máximo proveito de seu favorecimento, esta é certamente a maneira profissional de fazê-lo
Sendo designer, o senhor pode até ser mais rápido com o Photoshop do que com qualquer um dos geradores de favores listados acima.
Agora, o programa não suporta arquivos “ico”, mas o senhor pode baixar este plugin da Telegraphics para fazer o trabalho.

Assegure-se de instalá-lo antes de seguir o tutorial abaixo. O Photoshop não funciona sem ele.

Fonte Odwebdesign
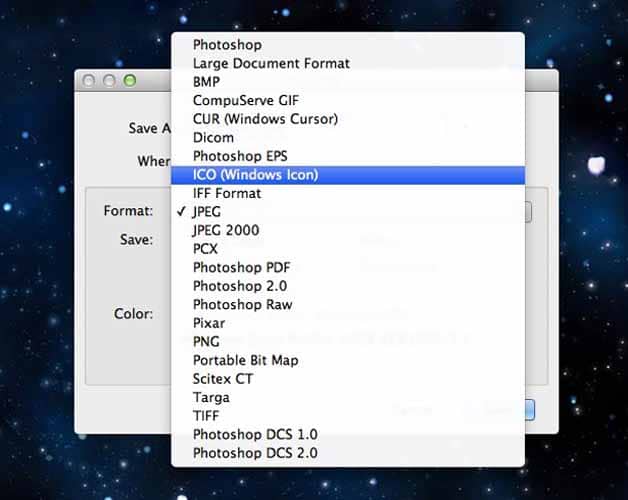
Procure a opção “ICO” na caixa “Save As” do Photoshop para confirmar que o plugin está instalado.
Uma vez que sua prorrogação esteja em vigor, crie seu favor, seguindo essa pequena lista de passos:
- Crie um novo documento no Photoshop selecionando o item de menu “File” e a próxima opção “New” ;
- A seguir, fixe sua tela em 64 × 64 pixels ou maior. Isso permitirá espaço suficiente se o ícone for modificado e assegurará que, depois que o Google ajustar o tamanho do arquivo, a versão 16 × 16 ainda esteja o mais clara possível;
- Em seguida, cole seu logotipo no documento e faça as modificações que forem necessárias;
- Quando tiver terminado, basta selecionar o menu “Imagem” na lista suspensa e a próxima opção “Tamanho da imagem”. Em seguida, redimensionar a imagem para 16 × 16 pixels;
- Não se esqueça de clicar em “Resample Image” e escolher “Bicubic Sharper” para certificar-se de que o logotipo não fique embaçado depois de modificado;
- Se o senhor não gostar do resultado final, basta desfazer suas mudanças na lama com “AltCtrl / AltCmd + Z” e continuar trabalhando até que o senhor esteja satisfeito;
- Para completar seu favicon, basta clicar no menu “Arquivo” e clicar na próxima opção “Salvar como”. Assim, o senhor se lembrará do processo como “favicon.ico”
Mais uma vez, trabalho feito!
5.4. Algumas dicas para a criação de um favicon impressionante
Ao criar um ícone de favorecimento, é importante seguir também essas melhores práticas:
- Criar em harmonia com a aparência geral de seu website;
- É melhor usar o mesmo esquema de cores que o usado em seu website;
- Em uma pitada, escolha uma ou duas cores para o esquema de cores, mas não mais do que três cores;
- Nunca use uma imagem aleatória ou pixelada como favela;
- Mantenha o desenho simples: evite sombras, texturas e palavras;
- Use linhas e formas minimalistas, pois essa é a melhor maneira de criar um favorecimento claro e eficaz;
- Elas devem ser simples e não muito elegantes para serem facilmente visíveis em tamanhos pequenos;
- Os ícones Favicon devem ser de 8 bits ou 24 bits;
- O desenho do favicon não deve conter muitas cartas;
- Embora o senhor possa ter um fundo transparente, é importante notar que os dispositivos da Apple não permitem isso;
- Os ícones Favicon devem corresponder ao nome e logotipo de sua marca existente;
- Ao criar um favorecimento para seu logotipo, procure sempre usar vetores para que a qualidade não se perca;
- Uma dica interessante aqui é usar a parte de seu logotipo ou a marca que recebe mais atenção. No caso do Google, por exemplo, este é o primeiro “G”. No caso de Twaino, é o nosso pequeno símbolo de “árvore”
5.5. As novas diretrizes de favicon do Google
De acordo com Googleos websites devem seguir essas diretrizes para exibir um favicon personalizado:
- A página inicial e o arquivo de favores devem poder ser rastreados pelo Google. Isso significa que eles não podem ser bloqueados;
- Seu favicon deve ser uma representação visual de sua marca, pois o objetivo de um favicon é ajudar os usuários a identificar seu website ao visualizar os SERPs;
- Seu favor deve ser um múltiplo de uma praça de 48 pixels. Isso significa 48 x 48 px, 96 x 96 px ou 144 x 144 px ou mais, se o senhor quiser. O senhor também pode apresentar um dossiê do SVG;
- Qualquer arquivo de favorecimento válido é aceitável, desde que atenda às especificações de dimensionamento descritas acima. O Google cuidará disso, redimensionando sua imagem para 16 x 16 pixels. É responsabilidade do senhor assegurar-se de que seu processo esteja correto, independentemente da resolução;
- A URL favorita deve ser estável, o que significa que o senhor não pode mudar sua URL com freqüência;
- O Google não exibirá favores que contenham imagens inapropriadas, como símbolos de ódio e pornografia;
- Se o Google considerar seu favicon inadequado, ele substituirá o ícone por um favicon padrão.
Como o Google vai emitir sanções por não cumprimento?
Embora as diretrizes sejam bastante simples, ainda há perguntas sobre como o Google irá como o Google informará aqueles que violarem as regras.
Com base no que vimos até agora, parece que o Google está fazendo mudanças na política de favores com base no toque e no go.
Aqueles que não seguirem as novas regras perderão a capacidade de exibir um favor personalizado, mas isso não parece ter qualquer impacto no ranking da SERP.
Também não se sabe quanto tempo dura a pena ou como ela é emitida.
Mais tarde, provavelmente podemos esperar que a pena de favorecimento seja incluída no novo relatório de ações manuais do Google Search Console. No entanto, de momento não há informações sobre isso.
Na situação atual, o processo de revisão de favores do Google está evoluindo. Atualmente eles se aproximam do processo como se fosse uma ação manual de snippet de código rico. No entanto, isso poderá mudar em breve.
Capítulo 6: Como o senhor acrescenta um favor a um website?
Uma vez que o senhor tenha seu arquivo de favores, instale-o ou simplesmente adicione-o a seu website. Para fazer isso, o senhor precisa ter acesso aos arquivos HTML em seu website ou em sua área administrativa, no caso do WordPress ou de outros gerentes de conteúdo.
No final deste capítulo, o senhor saberá sobre :
- Como instalar favicons em locais personalizados;
- Os diferentes métodos de instalação de favicon nos sites do WordPress;
- Instalação de Favicon em Wix;
- Instalação de Favicon em Shopify.
6.1. instalação de favicon em sites personalizados ou nãoWordPress
Uma vez que o senhor tenha projetado seu favicon, precisará instalá-lo para que possa ser exibido em seu website. Mais uma vez, este é um processo muito simples
Tudo que o senhor precisará começar é a pasta raiz de seu website e uma ferramenta de edição de texto que permita ao senhor editar o código HTML de seu website.
De acordo com as diretrizes do Googlediretrizes, eis como estabelecer isso:
O senhor terá agora que ajustar o código HTML de seu website para que os navegadores possam encontrar sua imagem favorita. Volte para sua guia FTP e faça o upload do arquivo “index.html” ou “header.php” a partir de seu servidor.
Se seu website é texto HTML puro, acrescente o seguinte código à seção HEAD do arquivo “index.html”:
<link rel=”shortcut icon” type=”image/x-icon” href=”[favicon url]”>
Esta pode ser uma das seguintes cordas:
- Símbolo de atalho;
- . ícone; ;
- Ícone de toque de maçã ;
- Apple-touch-icon-precomposed.
href representa o URL do favicon. Isto pode ser apresentado como um caminho relativo (/exemplo.ico) ou um caminho absoluto (https://website.com/example.ico)
Não se esqueça de salvar o processo.
Na maioria dos casos, os geradores de favores gratuitos listados acima também gerarão o código de que o senhor necessita. Assim como o código específico das configurações que o senhor escolheu, como por exemplo, para animações ou compatibilidade
Portanto, se esse código não funcionar, o senhor pode consultar o gerador de favores que usou para criar um favorecimento para seu website.
Para quaisquer outras mudanças que o senhor possa fazer em seu website, o senhor tem duas opções:
- Ou esperar que o Google rasteje automaticamente o site;
- Apresentar um pedido de indexação para uma atualização mais rápida.
6.2. Como acrescentar um favor ao seu wordpress?
Se o senhor está procurando uma maneira de acrescentar um ícone de favicon ao seu site WordPress, há várias opções:
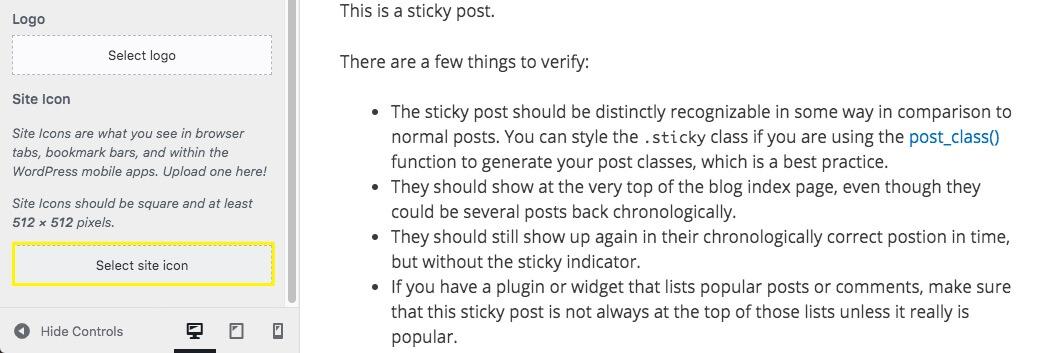
- Use o personalizador do WordPress. É muito fácil acrescentar favicons através do personalizador, desde que o tema de seu website tenha essa opção. Basta ir a Appearance> Personalize no painel do seu site, depois vá a Site Identity> Site Icone.
- Faça o upload de um favor através de sua página de opções temáticas. É claro que nem todos os temas têm um painel de opções incorporado. No entanto, se o seu, então o senhor tem outra opção. Para encontrar a opção de download, o senhor deve consultar a documentação do tema ou visitar sua página de ajustes.
- Usando um plugin. Se o tema que o senhor está usando não permite que o senhor insira favores por meio do “Personalizador” ou não tem um painel de opções incorporado, o senhor pode acrescentar esses favores a partir de plugins
Esse método assegura que o ícone de seu website seja o tipo de arquivo correto e atenda a vários padrões específicos do dispositivo
Vejamos mais de perto como acrescentar favores por esses três métodos:
6.2.1. Usando o WordPress Customizer
Como mencionei anteriormente, se seu tema apoiar favores, o senhor pode navegar facilmente pelo WordPress seguindo esse procedimento
Aparência> Personalização> Identidade do Site> Ícone do Site :

Fonte wpengine
Aqui o senhor verá que há sugestões quanto ao tamanho dos ícones preferidos de seu site. É realmente melhor criar antecipadamente a imagem que o senhor quer usar e certificar-se de que ela tenha o tamanho certo.
Uma vez feito isso, você pode clicar na opção “Selecionar” e depois carregar o arquivo :

Fonte wpengine
Depois de colocá-lo na biblioteca da mídia, o senhor terá uma prévia de como será seu favicon na guia do navegador ou como um ícone de aplicativo móvel
Se necessário, o senhor poderá seguir os mesmos passos para mudar novamente o seu favicon mais tarde.
6.2.2. Faça o download através de sua página de opções temáticas
Esse método depende muito do tema individual que o senhor tem. Nas versões recentes do WordPress, os temas são geralmente gerenciados por meio de um personalizador.
É verdade que algumas exceções podem ocorrer, tais como temas premium que têm sua própria página de opções. No entanto, o senhor poderá ser encaminhado ao personalizador, mesmo que seu tema tenha uma página separada de opções.
Por exemplo, o WordPress Vinte e Novecentos não tem uma página separada de opções e, portanto, lida com favores por meio do personalizador
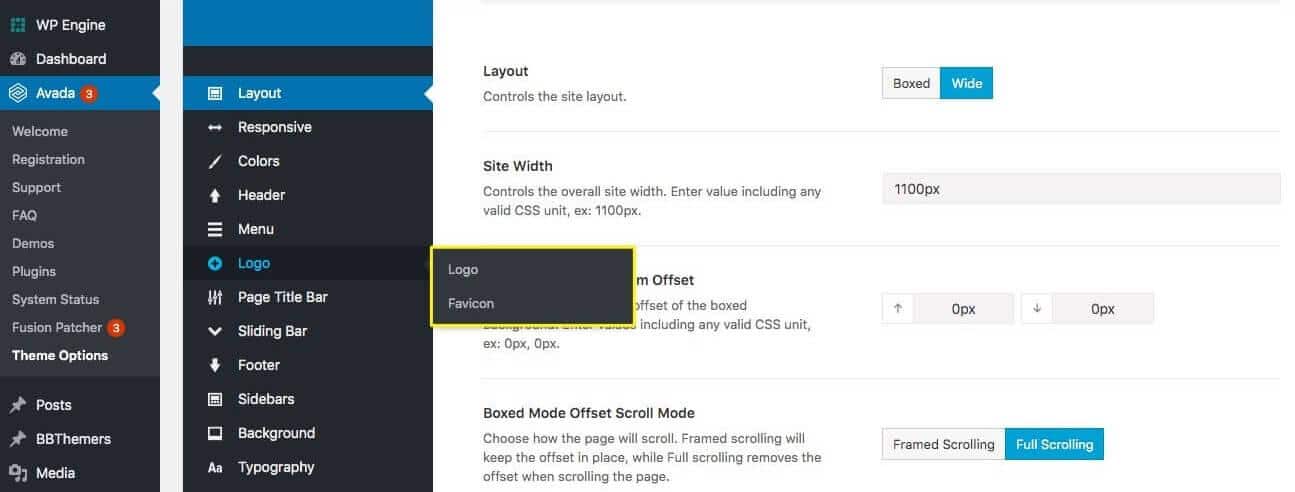
No entanto, o tema Avada que é um tema WordPress premium, implementa um novo item do menu e tem uma página de opções temáticas que permite ao senhor acrescentar diretamente um favicon:

Fonte wpengine
Essa opção também oferece funções específicas de download para iPhone e iPad. Tenha em mente, portanto, que nem todos os temas são iguais. Aconselho o senhor a consultar a documentação ou entrar em contato com o dono da obra se tiver alguma dúvida.
6.2.3. Usando um plugin
Usar um plugin pode ser uma das maneiras mais eficazes de administrar os favores, independentemente do tema de Vossa Excelência.
Isso é especialmente verdade se o senhor quiser proporcionar uma experiência mais personalizada, baseada no dispositivo do usuário.
Um dos plugins mais populares para isso é Tudo em um Favicon :

A versão gratuita disponível no diretório de plugins WordPress o diretório de plugins é bastante robusto.

Ele oferece aos usuários opções de frente e verso, assim como configurações gerais
Este plugin também tem uma interface de usuário fácil de navegar, onde o senhor pode carregar suas imagens. All In One Favicon aceita três tipos de imagens de favicon, incluindo os formatos GIF, ICO e PNG
6.2.4. Por que não aparece o favicon?
Se seu favor não aparecer em seu site WordPress depois que o senhor o acrescentar, é provável que o senhor tenha cometido um desses erros comuns:
- O senhor usou o formato de imagem errado
A maioria dos navegadores modernos apóia os favores do GIF ou da PNG. No entanto, alguns navegadores mais antigos não o farão
A maioria desses navegadores modernos procurará primeiro o arquivo favicon.ico na raiz do seu domínio.
É melhor, portanto, manter o formato de arquivo da OIC para evitar erros de exibição.
- Seu favorecimento não é bem dimensionado
O formato de arquivo da OIC armazena múltiplas versões de uma imagem em diferentes tamanhos e resoluções, para acomodar os usuários que as visualizam em diferentes dispositivos.
No entanto, é geralmente recomendado que o senhor faça o download de múltiplos tamanhos de favicon.ico. Isso ajudará a garantir a melhor experiência do usuário, independentemente do dispositivo utilizado
Lembre-se: se o senhor está usando um plugin gerador e ainda está tendo problemas, verifique se ele está atualizado e compatível com seu tema e versão atuais do WordPress.
6.3. Como posso acrescentar um favor ao meu wix?
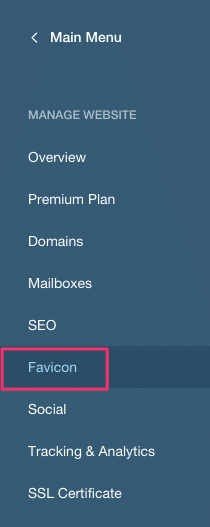
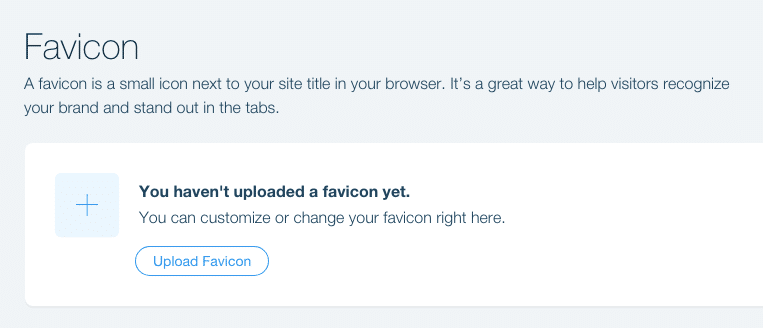
O senhor também tem a opção de acrescentar seu favicon ao seu site Wix, indo ao MANAGE WEBSITE e depois ao Favicon :

Fonte : Seoptimer
Clique no botão Download Favicon e selecione ou carregue sua imagem. Não há botão de “salvar”, mas fique certo de que seu favicon será automaticamente salvo pelo sistema.

Fonte Seoptimer
6.4. Como o senhor acrescenta um favor a sua loja?
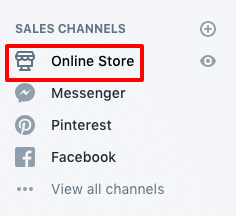
Se o senhor quiser acrescentar um favor a seu site Shopify, o que precisa fazer é ir até : loja on-line” (sua loja on-line) :

Fonte Seoptimer
Clique em “Personalizar”:

Clique em “Theme setting” e depois em “Favicon” :

Fonte : Seoptimer Seoptimer
O senhor tem a possibilidade de selecionar uma imagem em sua biblioteca multimídia ou de fazer o upload de uma nova imagem:

Fonte : Seoptimer Seoptimer
Em resumo
Embora o favicon seja um elemento pequeno, não é menos importante do que o logotipo de uma marca
Esse ícone ajuda a reforçar a imagem da marca e a aumentar a visibilidade do site na rede.
Eles darão a seu site o valor agregado necessário para que ele pareça profissional e se destaque em particular nos navegadores dos usuários da Internet.
Portanto, é importante pensar em adicioná-lo ao seu website, principalmente porque seu desenho é muito fácil, uma vez que deriva principalmente do logotipo
Espero que esse guia tenha tirado o mistério desses pequenos ícones e permitido que o senhor os acrescentasse a seus sites!
Até breve!