AJAX significa Asynchronous JavaScript e XML. É um método de comunicação entre servidor e cliente que permite a atualização de diferentes partes de um site sem recarregar a página inteira.
Entre as muitas técnicas que podem ser usadas para tornar um website dinâmico e ágil, o senhor tem o método AJAX
Trata-se de um conjunto de técnicas usadas para o desenho de uma nova categoria de páginas da Internet que permitem aos usuários da Internet atualizar certos dados sem ter que recarregar a página inteira.
Sugiro que o senhor descubra mais explicações sobre esse conceito nas seguintes linhas
Portanto, sigam!
Capítulo 1: O que é tecnologia AJAX?
Aqui eu explico o que é AJAX e as diferentes tecnologias que o compõem.










1.1) O que significa AJAX?
AJAX é mais uma tecnologia do que uma linguagem de programação web.
Na verdade, é um método que combina várias técnicas de programação para facilitar a comunicação entre servidores e clientes
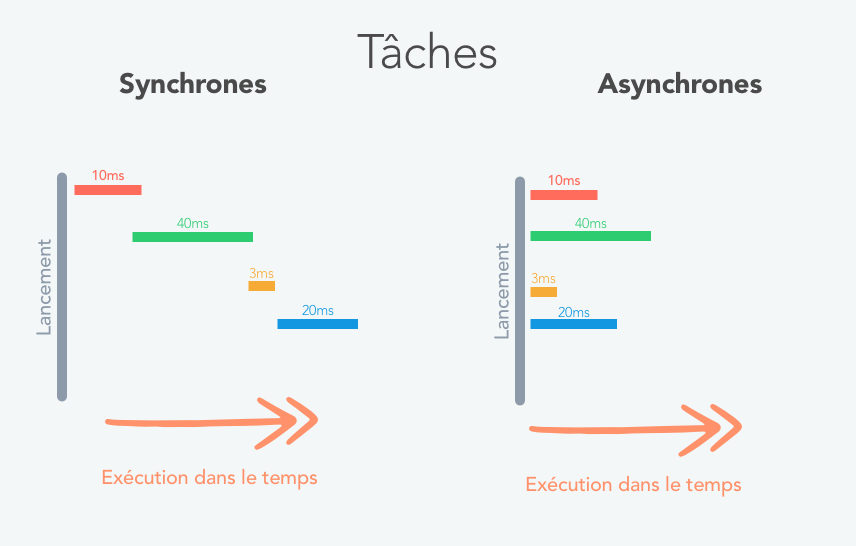
Em termos concretos, permite-lhes comunicar de forma assíncrona, isto é, sem interromper seu mecanismo de funcionamento.

Isso facilita seu rápido carregamento, bem como a execução independente dos eventos que ocorrem dentro deles.
Antes da introdução da tecnologia Ajax, quando os usuários queriam exibir novos conteúdos em uma página da web, eles esperavam que toda a página fosse carregada
Esse carregamento não só foi lento, como também foi feito de forma síncrona. Isso significa que o senhor tem que esperar que todo o HTML e CSS seja carregado antes de poder realizar uma nova ação na página.
Como o senhor pode imaginar, o Ajax foi concebido para evitar essa situação
Foi integrada pela primeira vez em 1998 para a aplicação de e-mail de Acesso à Internet da Microsoft usando o objeto XMLHttprequest
Agora não é mais a página inteira que carrega quando é apenas uma parte dela que precisa mudar

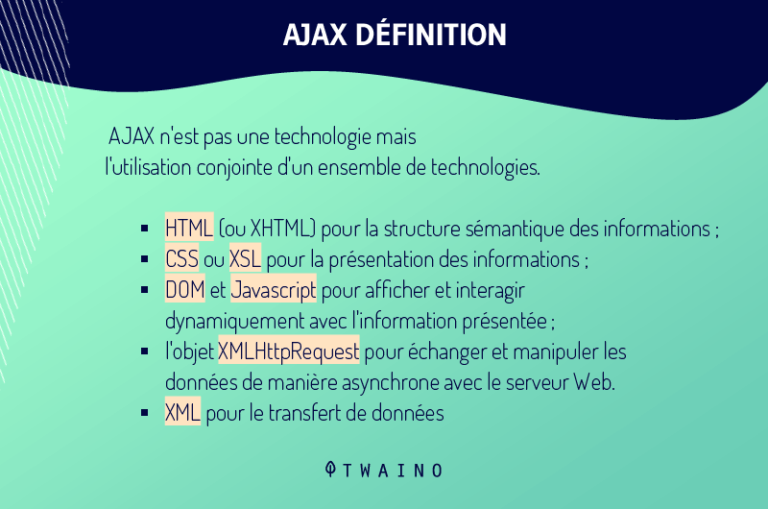
1.2) Quais são as diferentes tecnologias envolvidas na estrutura da AJAX?
Ajax é freqüentemente visto como a combinação de um conjunto de técnicas de desenvolvimento web para criar não apenas aplicações web responsivas, mas também websites interativos e dinâmicos

Estas diferentes linguagens e tecnologias de programação são
- JavaScript : O JavaScript é uma linguagem de programação que permite ao senhor implementar mecanismos em uma página para que a página não exiba apenas conteúdo estático;
- XML e JSON são um acrônimo para “Extensible Markup Language” (linguagem de marcação extensível). Trata-se de uma linguagem de marcação
JSON significa JavaScript Object Notation (Notação de Objeto JavaScript). É um formato de dados que tem sua origem na sintaxe da linguagem JavaScript
XML e JSON são usados para estruturar as informações enviadas por um servidor web
- O DOM é composto de um modelo e de objetos de documento. O modelo representa o plano de uma página enquanto o objeto contém as propriedades e os métodos do Documento que podem ser assimilados à página da Internet. É apresentada como uma interface de programação que facilita a análise e modificação dos elementos de uma página da Internet;
- O XMLHttprequest é um objeto integrado na maioria dos navegadores da web. É usado em aplicações JavaScript para assegurar que a comunicação entre o navegador e o servidor seja assíncrona.
Atualmente, existe uma api que também lida com a comunicação assíncrona entre o navegador e o servidor. Este é o API do fetch.
Agora que a apresentação do AJAX foi feita, vamos descobrir suas vantagens, bem como suas possíveis desvantagens.










Capítulo 2: As vantagens do uso do AJAX
Neste capítulo o senhor saberá que o AJAX tem vantagens e desvantagens.

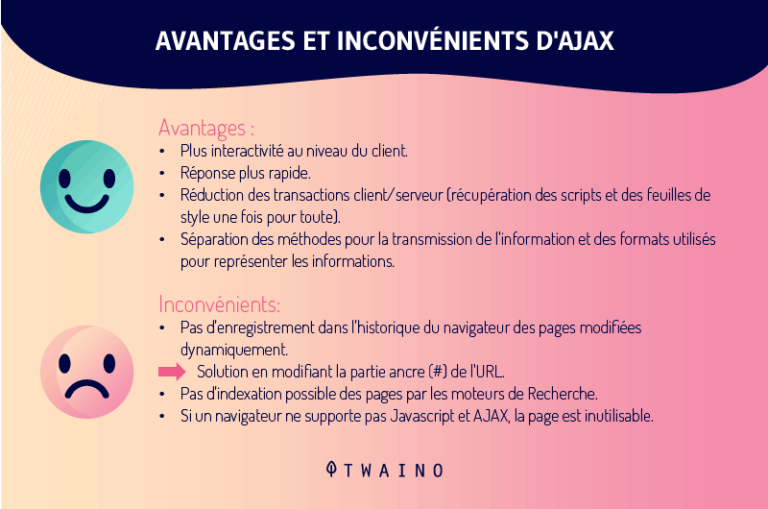
2.1. Algumas vantagens do uso do AJAX
O uso da tecnologia AJAX deve permitir que o senhor
2.1.1. Minimizar as ações do servidor
Em termos simples, o Ajax é usado para fazer uma rápida ida e volta ao servidor para recuperar ou salvar dados sem que a página da web seja completamente recarregada
Na realidade, o uso do Ajax permite ao servidor não processar todos os elementos da página antes de satisfazer o pedido enviado pelo navegador. Ela apenas processa os dados de que necessita para responder ao pedido
Ao fazer isso, faz menos exigências ao servidor. Isso resulta em menor uso da rede e, portanto, em maior desempenho da rede. Isso pode ser visto na velocidade com que certas operações são realizadas.
2.1.2. Facilitar o carregamento assíncrono de elementos de página
O uso do AJAX permite chamadas assíncronas para o servidor web
Isso permite ao navegador do cliente evitar esperar que todos os dados cheguem antes de permitir que o usuário aja novamente.
A conseqüência disso é sem dúvida uma melhora na velocidade de carregamento das páginas, bem como um aumento no desempenho e na usabilidade das páginas do site.

2.1.3. Recarregar automaticamente a página e assegurar uma conexão segura
Antes da AJAX, a exibição de um novo elemento nas páginas da Internet estava condicionada ao recarregamento de todos os elementos da página
Com Ajax, os web designers agora têm métodos adequados para facilitar o recarregamento automático das páginas em seu website
Isso é essencialmente benéfico para o usuário, pois eles são automaticamente atualizados com quaisquer novas informações que possam ser trazidas para a página da Internet
Por falar em segurança, Ajax fornece uma interface única entre o cliente e o servidor. Essa interface não só protege os dados, mas também contribui para sua transmissão segura para o servidor
2.1.4 Implementação de outras características
Ajax é um programa de desenvolvimento web de código aberto
Qualquer um pode, portanto, ler, modificar, redistribuir o código Ajax
Qualquer pessoa também pode usá-la para implementar características que melhorem sua eficiência
Por exemplo, os desenvolvedores web podem atualizar seu arquivo Ajax para fornecer novas características ou para assegurar a flexibilidade de suas páginas do site

2.1.5. Evitar o bloqueio de certas operações durante o processamento do pedido
Na verdade, com o clássico modo de comunicação HTTP, o navegador da web permanece bloqueado enquanto envia e recebe dados do servidor
No entanto, no caso do Ajax, as modalidades de comunicação introduzidas pelo envio de um pedido assíncrono permitem aos usuários da Internet realizar outras manipulações durante o tempo de resposta do servidor.
Essa funcionalidade abre novas possibilidades para o desenvolvimento da web, pois facilita a criação de páginas web que funcionam como aplicações
2.1.6. Aumentar a capacidade de resposta das páginas web
Devido à leveza das respostas do servidor (o servidor retorna apenas os dados solicitados e não a página inteira), percebe-se uma certa capacidade de resposta ao carregar novos elementos na página

2.1.7. Melhoria da usabilidade da interface do usuário
As páginas da web que usam Ajax são compostas de várias zonas. Cada zona está configurada para ter uma administração de conteúdo independente. Isso lhes permite acionar seus próprios pedidos e, assim, ter uma atualização específica do conteúdo.
Além dessas diversas vantagens, que demonstram a necessidade do uso do AJAX, é preciso salientar que o AJAX não está isento de falhas
2.2. Algumas dificuldades no uso do AJAX
Aqui estão algumas dificuldades que o senhor pode encontrar ao usar o AJAX










2.2.1. Sem salvar as ações do usuário no histórico do navegador
A maior desvantagem de usar o método Ajax em páginas da web pode ser atribuída ao fato de que o AJAX não salva automaticamente as ações do usuário na história do navegador do cliente
De fato, a maior parte do conteúdo projetado para ser exibido pela implementação de um pedido Ajax se encontra na mesma página
Como resultado, é difícil para eles serem registrados na história do navegador como as páginas de um site que usa métodos tradicionais de comunicação com o servidor

2.2.2. Dificuldades na indexação
Os diferentes conteúdos de uma página da Internet que comunicam usando o método Ajax são exibidos em uma única página. Isso pode levar a problemas de indexação.
De fato, pode acontecer que os motores de busca indexem apenas o conteúdo padrão da página e esqueçam todo o conteúdo proposto pela página.
Salvar e atualizar o conteúdo de uma página da Internet que usa AJAX também pode encontrar esse problema
Nesse caso, é apenas o conteúdo estático das páginas que é salvo pelo navegador
2.2.3. Dependência de habilitar o JavaScript no navegador
As páginas da Web que usam o método Ajax provavelmente usam JavaScript para interagir com outras tecnologias do lado do cliente
Isso depende um pouco do navegador que permite o JavaScript, assim como a maioria dos outros programas de clientes que usam o mesmo método.
Embora os navegadores que não usam JavaScript sejam raros, parece útil ter uma versão das páginas da web para navegadores que não suportam JavaScript
Ainda falando sobre as desvantagens do uso do JavaScript, o senhor pode notar
- Um aumento no design e no tempo de desenvolvimento de suas páginas da Internet
- Que usar ajax é mais complexo do que criar uma aplicação web tradicional;
- Que há requisitos de segurança que impedem o acesso do senhor a informações do anfitrião que permitiram que o senhor tivesse a página inicial;
- O fato de o Ajax não tornar possível a exibição de informações de outro servidor;
- Algumas páginas da web que usam a tecnologia AJAX não são compatíveis com tecnologias de leitura de tela, como a JAWS;
- Os leitores de tela que têm a capacidade de usar o Ajax não são capazes de ler corretamente o conteúdo gerado
Agora que o senhor tem uma boa compreensão do que é AJAX, descubra a seguir como funciona e o que ela permite ao senhor conseguir
Capítulo 3: Como funciona a AJAX e alguns casos de uso
Neste capítulo, discutirei os casos de uso do AJAX, bem como como ele funciona.










3.1. Em que circunstâncias o senhor pode usar o AJAX?
A tecnologia Ajax existe desde 1998, e apenas um punhado de aplicações estava usando-a
Foi só no início de 2005, nomeadamente com o artigo pelo cientista da computação Jesse James Garrett, que introduziu e explicou o conceito de AJAX, que realmente ganhou em popularidade.
De fato, esse artigo tornou possível compreender que era possível fazer com que os websites reagissem como software de desktop.
Em suma, a AJAX deveria permitir ao senhor não só uma busca rápida e direta, mas também o acesso imediato aos resultados
No entanto, aqui estão alguns casos de uso da tecnologia AJAX
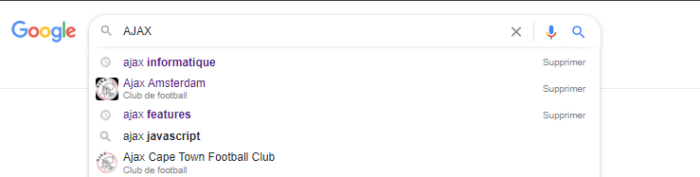
3.1.1. Entrada automática
AJAX é o que lhe dá os pedidos autocompletados
O auto-completamento é uma técnica que lhe permite completar rapidamente o que o senhor escreve. Baseia-se na análise preditiva do que o senhor pressiona em seu teclado

Os pedidos autocompletados estão intimamente relacionados com os pedidos de busca ao vivo que tentam adivinhar a palavra que o senhor está digitando, obtendo uma lista de palavras semelhantes do servidor e exibindo-as
3.1.2. Bate-papo com amigos
Ajax permite também que o senhor converse com amigos. Esta é na verdade uma boa escolha para programas de web chat, onde muitos usuários podem conversar juntos ao mesmo tempo, porque novos itens são exibidos sem uma carga completa do website.

3.1.3. Modificar a exibição dos resultados ativamente
Ajax lhe dá a possibilidade de modificar interativamente a exibição de um resultado com base em uma mudança nos critérios que o usuário seleciona à medida que eles vão avançando. Esse exemplo pode ser visto em sites que oferecem a configuração de opções para os produtos que eles vendem
É assim que funcionam as páginas da Internet, por exemplo, que lhe dão a possibilidade de selecionar opções para um produto e ver diretamente o resultado (e o preço)
3.1.4. Validação dos formulários de login
O senhor pode usar o método AJAX para configurar a validação de seus formulários.
Por exemplo, quando um usuário digita seu nome de usuário e senha diretamente em uma página da Internet.

O uso da tecnologia AJAX resulta no envio de um pedido de conexão ao servidor.
O servidor então informa à página que pode se conectar. O servidor também envia todos os elementos que lhe permitirão a exibição do espaço pessoal do usuário
3.1.5. Criação de widgets externos
Quando o senhor usa AJAX, a página que usa JavaScript não se limita apenas ao servidor em que se encontra

A AJAX pode ligar para qualquer servidor on-line. É assim que vários plug-ins para sistemas de gerenciamento de conteúdo como o WordPress e outros scripts como o Google Adsense funcionam.
3.2. Como funciona a AJAX
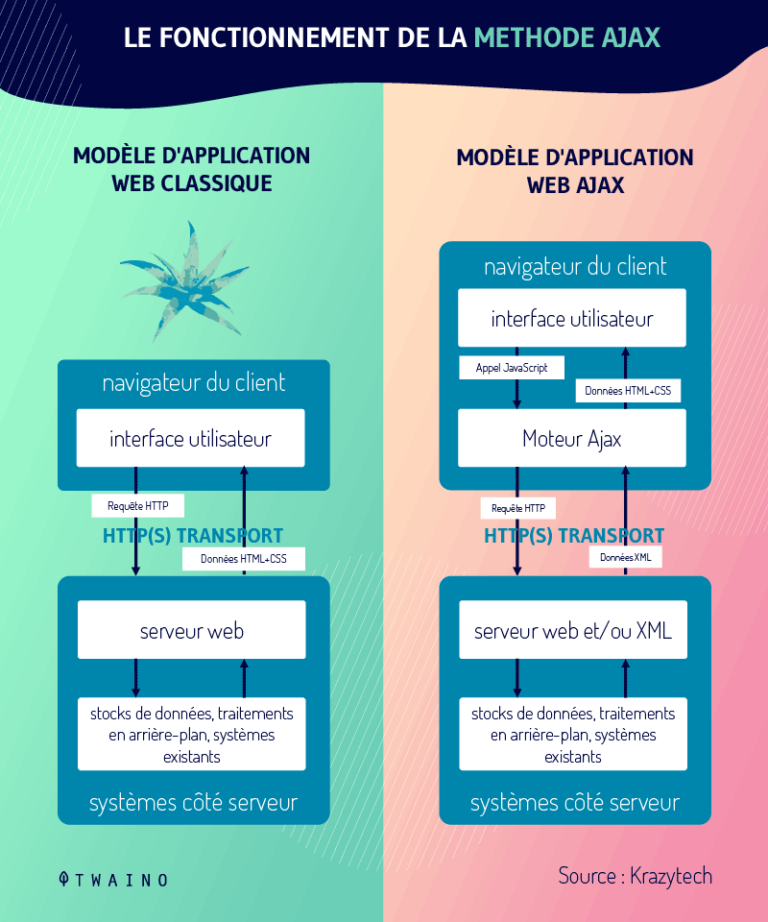
Como o senhor pode ver, o AJAX permite que as páginas da Internet sejam carregadas rapidamente, mudando a maneira como os navegadores e os servidores se comunicam
De uma maneira clássica, a comunicação entre o navegador e a AJAX é feita desta maneira
O usuário faz uma manipulação, seu navegador envia um pedido ao servidor que lhe devolve a resposta correspondente. A cada manipulação, o usuário deve aguardar a resposta do servidor antes de realizar uma nova manipulação

Mas com o AJAX, o pedido do navegador ao servidor é agora feito através de um programa escrito em JavaScript e incorporado à página web que o usuário solicita
É esse programa que envia os pedidos para o servidor da rede. Em seguida, modifica o conteúdo da página que foi exibida, evitando a transmissão e a exibição de uma nova página completa
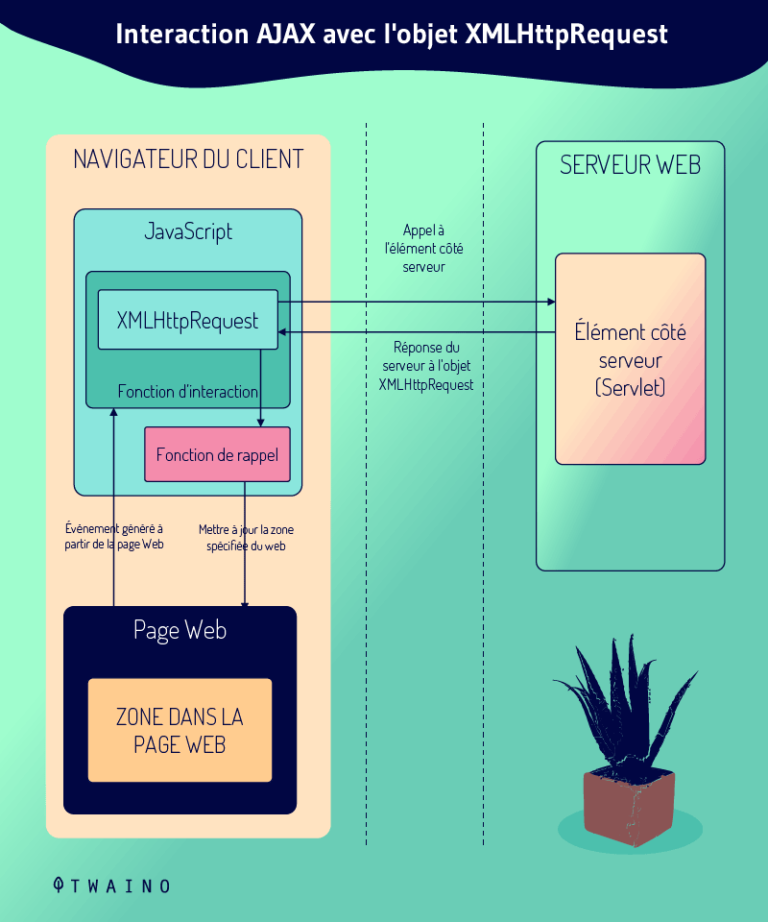
Mais detalhadamente, aqui estão as diferentes etapas desse processo
- O usuário envia um pedido HTTP a partir de sua interface;
- O JavaScript cria um objeto XMLHttpRequest, que transfere os dados do pedido em formato XML do navegador para o servidor da web;
- O servidor processa o pedido, cria uma resposta que é enviada de volta para o navegador, que por sua vez usa JavaScript para processar a resposta e exibi-la na tela como conteúdo atualizado.
Como o método Ajax se baseia no envio de pedidos HTTP através do objeto XMLHttprequest, discutirei a criação de pedidos HTTP através do objeto XMLHttprequest em uma nova seção
Capítulo 4: Criação de um pedido HTTP Ajax usando o objeto XMLHttprequest
A criação de um pedido AJAX é feita de acordo com as seguintes etapas
- A criação de pedidos pelo objeto XMLHttprequest
- A inicialização do pedido;
- O envio do pedido ao servidor
- A criação de um encarregado de eventos que se encarregará das respostas do navegador.
Tratarei, portanto, da criação, iniciação e envio do pedido antes de tratar do tratamento da resposta do navegador.
4.1. Criação, inicialização e envio de pedidos AJAX através do objeto XMLHttprequest
O objeto XMLHttprequest é um objeto integrado na maioria dos navegadores que permite fazer pedidos HTTP em JavaScript. Também permite ter dados em outros formatos como
- XML ;
- JSON ;
- HTML ;
- Etc.
Para criar esse objeto, o senhor só tem que usar o construtor do XMLHttprequest, digitando a seguinte linha de código
let xhr = novo XMLHttprequest ()
Em seguida, o senhor deve inicializar seu pedido com o método aberto() do XMLHttprequest
método, especificando
- O método do pedido o senhor geralmente escolhe entre GET ou POST. GET é usado para recuperar dados sem modificações, enquanto Post é usado para realizar operações durante as quais os dados podem ser modificados;
- O URL de destino de seu pedido: Em outras palavras, para onde o senhor deseja enviar o pedido;
- O como o pedido deve ser feito : “falso” para um pedido assíncrono e”verdade” para um pedido síncrono;
- Especificar um nome de usuário e senha (não obrigatório)
É este o aspecto da linha Xhr.open(“GET”, “URL”, falso);

Após a iniciação, o senhor vai agora especificar o formato em que o servidor responderá ao senhor. Para fazer isso, o senhor usa o método requesttype() do objeto XMLHttprequest: xhr.requestType = “formato”.
Eis a lista dos formatos possíveis em que o senhor pode receber a resposta do servidor
- ” ” : Solicite ao servidor que envie sua resposta como um fio;
- “TEXTO“Ao especificar esse formato, o servidor envia sua resposta como texto;
- “ARRAYBUFFER“Esse formato permite que o senhor peça ao servidor que retorne como um objeto ArrayBuffer;
- “BLOB“Usando esse formato, o servidor devolve sua réplica como um objeto Blob”;
- “Documento“Com esse formato, o servidor devolve sua réplica como um documento XML”;
- “JSONjSON”: Permite ao senhor pedir ao servidor que devolva sua resposta no formulário JSON.
No final desta etapa, o senhor só terá que enviar o pedido usando o “enviar”
Xhr.send() do XMLHttprequest
4.2. O tratamento pelo navegador da resposta do servidor
A partir do momento em que o senhor envia o pedido ao servidor, ocorre uma série de eventos
Para acompanhar esses diferentes acontecimentos, o senhor pode
4.2.1. Usar o método “EventTarget” do objeto XMLHTTPRequest
Com este método o senhor pode determinar
- Se o pedido tiver sido enviado com sucesso, nesse caso, o evento”carga” evento é acionado
- Se o pedido não tiver sido enviado, nesse caso o “erro” evento é acionado
- O senhor também pode acompanhar o andamento do processamento do pedido a partir do acionamento do “progresso“
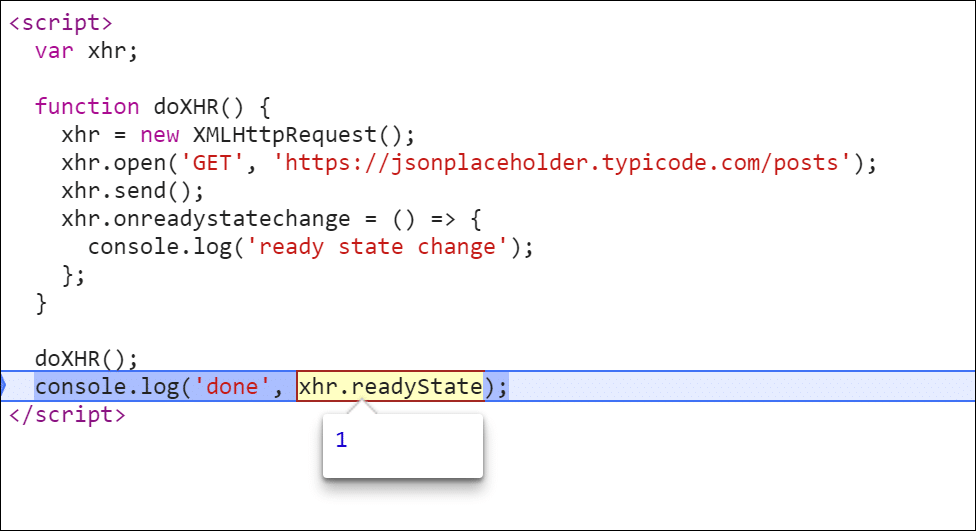
4.2.2. Usando o método “readystate” do objeto XMLHttprequest
Aqui, será uma questão de rastrear seu pedido, examinando os valores do readystate propriedade do objeto do XMLHttprequest.
Esses valores são
- 0: O valor 0 significa que o pedido foi criado, mas ainda não foi inicializado;
- 1: Esse valor aparece quando a inicialização foi feita;
- 2: O valor 2 vem a seguir para informar que o pedido foi enviado;
- 3: Parece informar ao senhor deputado que os cabeçalhos HTTP foram recebidos quando os dados da resposta foram carregados;
- 4: O valor 4 informa o senhor que a resposta é totalmente recebida.

Sejam quais forem os métodos usados para acompanhar a evolução do pedido, esteja ciente de que a resposta enviada pelo servidor pode ser obtida usando as propriedades: “Status” e “statusText” do objeto XMLHttprequest.
A propriedade “status” exibe o códigos de status HTTP códigos de status, enquanto a propriedade “statusText” exibe a mensagem de texto correspondente.
Além disso, lembre-se de que os pedidos ajax também podem ser criados com o Jquery.ajax ou usando o métodoBuscar o API.
Capítulo 5: AJAX FAQ
5.1. O que é Ajax?
AJAX é uma sigla que significa Asynchronous JavaScript and XML, e descreve um conjunto de técnicas de desenvolvimento usadas para criar websites e aplicações web
É um termo que usa várias tecnologias existentes como: HTML, CSS, XSLT, JavaScript, XML, DOM, e o objeto XMLHttpRequest.
5.2. Como funciona a AJAX?
Quando um usuário visita uma página web e realiza uma ação (clica em um botão, preenche um formulário…), o JavaScript cria um objeto XMLHttpRequest, que depois transfere os dados em formato XML entre um navegador web e um servidor web
O objeto XMLHttpRequest envia um pedido de atualização de dados da página ao servidor da web, que processa o pedido, cria uma resposta e a envia de volta para o navegador. O navegador então usa o JavaScript para processar a resposta e exibi-la na tela como conteúdo atualizado.
5.3. O que queremos dizer com um web browser e um servidor web?
Um web browser é o programa usado para exibir um website. Um servidor web é o software ou hardware no qual os dados de um website são armazenados.
5.4. O que é JavaScript?
O “ J “em AJAX significa JavaScript. JavaScript é um tipo de linguagem de script usado especificamente para criar, acrescentar e administrar conteúdo dinâmico em um website. Como tal, permite ao proprietário do site controlar recursos que requerem atualizações em tempo real enquanto um visitante está vendo uma página (mapas interativos, gráficos animados, vídeos de rolagem, etc.).
5.5. O que é XML?
O ” X “em AJAX significa XML (Extensible Markup Language). Como o nome sugere, XML é uma linguagem de marcação, o que significa que pertence à mesma família de línguas como o HTML e o CSS
Os idiomas de marcação são idiomas de codificação usados para anotar partes de um documento da web para dar instruções aos navegadores sobre como entender, processar e exibir uma página da web, em relação ao texto real a ser exibido na página
Em resumo
AJAX é uma tecnologia que combina diferentes métodos de programação para proporcionar trocas assíncronas entre navegadores e servidores web.
Neste artigo, discuti a mecânica de seu funcionamento, os benefícios e dificuldades que podem decorrer do seu uso, e o processo pelo qual o senhor pode criar um pedido AJAX.
Espero que o tenha ajudado a ver um pouco mais claramente esse conceito, um pouco mais difícil de apreender.



