O Google Page Experience é uma atualização que exige uma abordagem completa da experiência do usuário em relação a SEO, design e desenvolvimento do website. De fato, essa atualização reúne sinais que medem como as pessoas interagem com uma página da web.
O maior desafio do Google será sempre o de oferecer os melhores resultados aos seus usuários
Com isso em mente, o mecanismo de busca está constantemente fazendo atualizações para melhorar seu sistema. Esse é o caso da atualização da experiência da página do Google, que lhe permite selecionar o conteúdo mais relevante com base na experiência do usuário ao visualizar o conteúdo em questão.
Isso significaria que, apesar da qualidade do conteúdo, se sua página da internet não estiver de acordo com os sinais dessa atualização para proporcionar uma experiência de qualidade, é provável que ela seja classificada como baixa.
Para saber mais sobre esses sinais a fim de evitar ser deficiente, convido-o a ler atentamente esse conteúdo.
Capítulo 1: O que é a experiência da página do Google?
Neste primeiro capítulo, vamos rever o que é a experiência da página do Google e como essa atualização pode ter impacto em seu site.
1.1) O que é a experiência da página do Google?
Podemos começar definindo a experiência da página do Google como um conjunto de medidas de usabilidade da página web.

Quanto melhor a experiência da página do usuário e a qualidade do conteúdo, melhores serão suas chances de se classificar positivamente na pesquisa do Google.
Sobre a atualização, o Google explica:
a atualização da página do Google introduz um novo sinal que nossos algoritmos de busca usarão com centenas de outros sinais para determinar o melhor conteúdo a ser exibido em resposta a uma consulta. Nossos sistemas continuarão a priorizar as páginas com as melhores informações em geral, mesmo que alguns aspectos da experiência da página sejam deficientes. Uma boa experiência de página não substitui um conteúdo bom e relevante. Isso é semelhante às mudanças que tivemos no passado, tais como nossa atualização móvel amigável ou nossa atualização de velocidade. Como com esses sinais, a experiência da página será mais importante em situações de “desempate”. Se houver várias páginas de qualidade e conteúdo semelhantes, aquelas com uma experiência de página melhor podem ter um desempenho melhor do que aquelas sem. Em suma, os editores não devem se preocupar que, quando começarmos a usar a experiência da página, eles possam sofrer uma queda significativa imediata, se ainda estiverem trabalhando para fazer melhorias. Mas os editores deveriam esforçar-se para fazer dessas melhorias uma prioridade relativa ao longo do tempo. Na verdade, à medida que mais e mais sites melhorarem sua experiência na página, esse será o padrão que os editores quererão cumprir. A atualização do Google Page Experience será transmitida ao vivo em maio de 2021 e inclui fatores de classificação do Google que os proprietários de websites e especialistas em conteúdo já deveriam estar levando em conta
1.como a experiência na página do Google afeta os websites?
O efeito de ondulação digital causado por essa nova atualização lançou os webmasters em uma nova era de busca
E permanecer relevante exigirá a melhoria da interatividade de seu website e, ao mesmo tempo, garantirá acessibilidade fácil e rápida para qualquer pessoa que use qualquer dispositivo com um navegador da Internet

Essa mudança algorítmica parece estar penalizando muitos empresários e mostra a importância de atualizações imediatas no website, pois isso pode muito bem ser vital para a visibilidade e a sobrevivência on-line de seus negócios.
À medida que as coisas avançam, os empresários estão tentando preencher a lacuna entre a funcionalidade dos websites de negócios e a experiência do mundo real para os visitantes
Por um lado, os proprietários de empresas querem funcionalidade de marketing, integrações de CRM, chatbots, etc
Por outro lado, os consumidores querem que os websites sejam carregados rapidamente, sejam estáveis e de fácil acesso
Em termos simples, eles oferecem uma grande experiência de uso.

Durante anos, tem havido um debate contínuo no mundo das buscas sobre se se deve otimizar para as pessoas ou para os motores de busca
De um lado do argumento, a lógica estabelecida e expressa é que o site deve ser otimizado para os motores de busca primeiro, caso contrário as pessoas não poderão encontrá-lo.
No entanto, quando a atualização do algoritmo do Google Panda foi lançada em 2011, websites de maior qualidade foram recompensados às custas daqueles que foram otimizados apenas para motores de busca e negligenciaram a experiência do usuário.
1.3. O que isso significa para a SEO?
Desde sua criação, a missão do Google tem sido organizar a informação do mundo e torná-la universalmente acessível e útil.
Em outras palavras, ela é responsável por fornecer aos usuários da Internet os websites mais relevantes, úteis e de fácil utilização, a partir dos quais se pode escolher ao realizar uma busca
Mais de duas décadas depois, o marketing de conteúdo e a otimização dos mecanismos de busca finalmente convergiram como um subproduto de atualizações essenciais de algoritmos
Com isso em mente, alinhar a estratégia de SEO com a viagem do comprador faz sentido
Como tal, as marcas de hoje precisam considerar seriamente o mapeamento do conteúdo e o design do website para apoiar o processo de tomada de decisão do comprador
Caso contrário, motores de busca avançados como o Google não vão querer recompensá-los com rankings orgânicos de primeira linha
Hoje, o Google tem mais de 90% do mercado dos motores de busca, o que se traduz em cerca de 5,6 bilhões de buscas por dia.

Durante as duas últimas décadas, o Google tornou-se, sem dúvida, o repositório do conhecimento humano
Os avanços em seu algoritmo central modernizaram nossa vida cotidiana, tornando transitoriamente seu alcance e influência sem precedentes
Agora suas redes neurais funcionam um pouco como nossas mentes, e isso muda completamente o jogo de SEO, provavelmente para sempre
Para se posicionar na primeira página desta nova era de busca, as marcas, marqueteiros e agências precisam parar de escrever para os bots e começar a criar novamente conteúdos convincentes para as pessoas
Capítulo 2: Quais são os principais sinais da atualização da experiência da página?
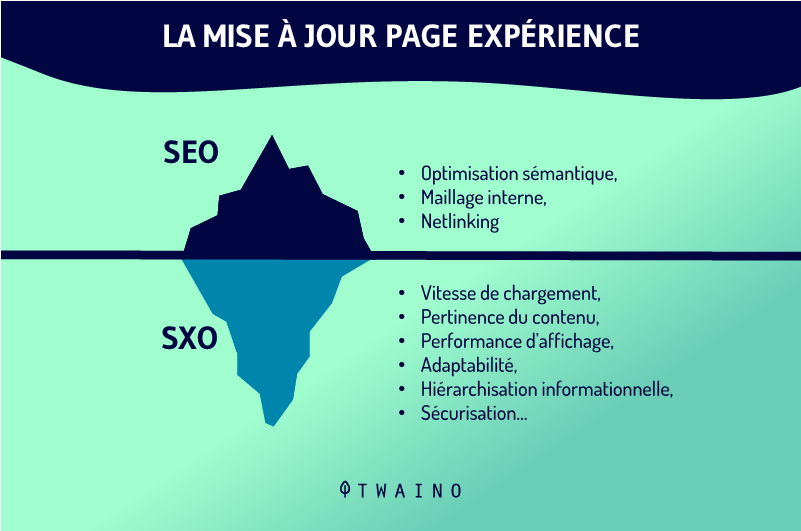
Como qualquer atualização do gigante da web, a Page Experience também tem seus diferentes sinais que os websites precisam cumprir.
2.1. Core Web Vital
Para uma boa usabilidade e excelente experiência do usuário, certos elementos como facilidade de acesso e rapidez de carregamento são muito importantes no design de uma página da Internet.
Nessa opção, o Google define alguns elementos que promovem uma boa experiência de página como“núcleo vital”. De agora em diante, esses elementos são obrigatórios para os web designers.

A iniciativa Core Web Vitals (CWV) do Google fornece diretrizes simplificadas que promovem uma experiência de usuário de qualidade na World Wide Web
O Core Web Vitals é também um conjunto de métricas padronizadas que a idéia do Google é ajudar os desenvolvedores a entender melhor como os usuários se comportam em uma página da web
Essas ferramentas, de certa forma, podem ser compostas ou construídas por qualquer desenvolvedor que conheça seu material e também podem servir a qualquer dono de website porque quebram a experiência real do usuário em uma página da web.
O Core Web Vitals identifica a experiência do usuário (UX) ao gerar uma métrica para três áreas principais de UX, inclusive:
- Desempenho da carga de páginas;
- Facilidade de interação;
- Estabilidade visual de uma página do ponto de vista do usuário
Cada uma dessas métricas se baseia em diferentes elementos que têm um impacto na forma como os usuários se envolvem e interagem com um website
Além disso, alguns deles ajudam a decompor as diferentes variáveis em elementos menores, o que permite aos proprietários do site identificar e resolver problemas técnicos em seu site
Agora, vamos rever as principais métricas incluídas no Core Web Vitals que o ajudarão a melhorar imediatamente sua web.
2.1.1. Maior Tinta de Contencioso (LCP)
Largest Contentful Paint é uma característica chave que indica o tempo em segundos desde o início da carga da página até que o maior bloco de texto ou elemento de imagem seja exibido na tela.
A idéia por trás desse indicador é medir quanto tempo o conteúdo principal da página levou para ser carregado
Quanto mais baixo o LCP, mais rapidamente a página da web será carregada quando um usuário clicar nele nos resultados da busca ou em qualquer outro lugar
Um LCP rápido tranquiliza os usuários sobre a utilidade de uma página, pois é uma métrica que mede a velocidade de carregamento percebida
2.1.1.1. Considerações importantes
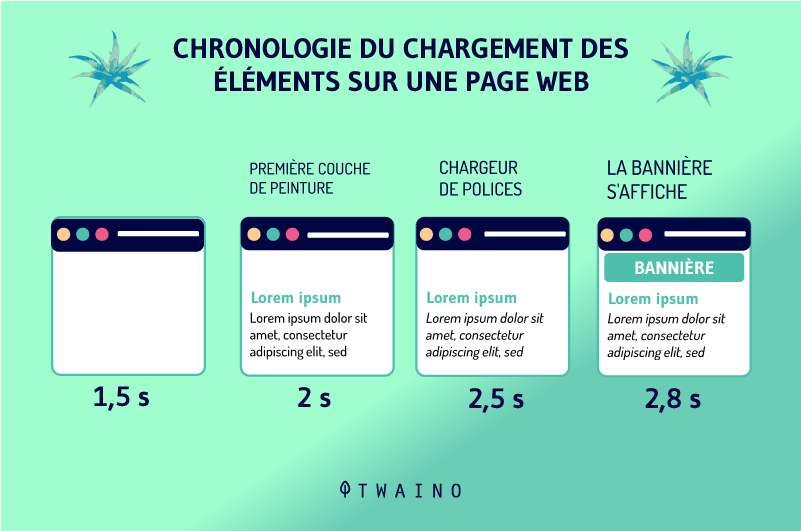
O processo de carregamento de uma página pode ser gradual e o maior bloco de texto ou elemento de imagem pode aparecer mais gradualmente.
Nesse caso, o elemento exibido mais recentemente é usado como um índice para calcular ou medir o LCP.
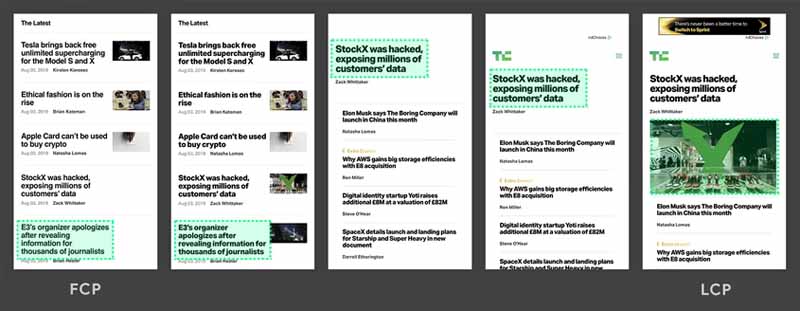
Considere o exemplo do conteúdo que exibe um título H1 como o maior bloco de texto, mas mais tarde uma imagem maior é carregada. A imagem maior é então o elemento principal que será usado como índice para medir o LCP.

Fonte: web.dev
2.1.1.2. Como interpretar sua pontuação na LCP
Como o LCP mede todo o tempo que leva para carregar os elementos de uma página em geral, todo o processo pode levar apenas alguns segundos:
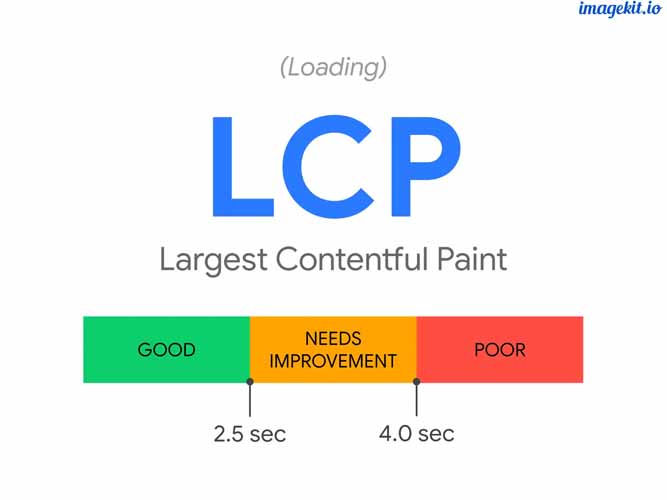
- LCP Bom: A página inteira é carregada em 2,5 segundos ou menos;
- LCP a ser melhorado: A página é carregada entre 2,5 e 4 segundos;
- LCP Pobre: Aqui a página inteira leva mais de 4 segundos para ser carregada.

Fonte: i0.wp
2.1.1.3. O que poderia causar uma má pontuação na LCP?
Há várias razões pelas quais uma página da web pode ter um LCP pobre. Estas incluem, mas não se limitam a isso
- Tempo de resposta lento do servidor
- JavaScript e CSS bloqueando a apresentação
- E o fato de seus recursos de conteúdo mais importantes serem muito pesados, o que leva muito tempo para carregar.
Melhorar as métricas da LCP é um dos mais difíceis sinais vitais da web a resolver, já que há uma grande variedade de fatores que podem afetar isso.
Analisar os tempos iniciais de resposta do servidor é uma boa maneira de avaliar se o senhor tem algum problema de infraestrutura subjacente que possa estar afetando a TTFB e, portanto, afetando a pontuação da LCP.
Para ver qual é sua linha de base inicial, encontre ou crie uma página HTML vazia ou estática, o que geralmente significa que nenhum processamento do lado do servidor é necessário antes que a página possa ser exibida.
Use também essa URL para consultar a ferramenta de medição de sua escolha.
Se essa página estática ainda tiver um alto tempo inicial de resposta do servidor, isso significa que o senhor talvez precise olhar a infraestrutura do site, atualizar sua plataforma de hospedagem e considerar o uso de um CDN para melhorar a pontuação.
2.1.2. Atraso na primeira entrada
Se falarmos do atraso do First Input, o senhor deve observar que o conteúdo da página já está totalmente carregado.
No entanto, uma página da Internet totalmente carregada pode ainda levar algum tempo para permitir que o visitante a navegue.
E é justamente desta vez que a First Input Delay mede o tempo entre quando um usuário interage com sua página e quando a página realmente faz alguma coisa.
Podemos também nos referir ao First Input Delay como a capacidade de resposta da página
Algumas das interações que as medidas do FID são:
- Clicando em um link ou botão;
- Seleção de uma opção a partir de um menu;
- Clicando em uma caixa de seleção;
- Entrada de texto em um campo.
Em suma, quando os usuários fazem qualquer uma dessas coisas, sua página deve responder imediatamente.
2.1.2.1. Compreendendo sua pontuação no FID
De acordo com os critérios do FID do Google, sua página deve responder em 100ms ou menos.
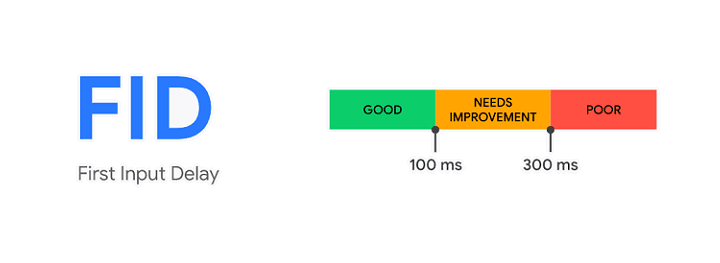
Aqui está a repartição dos tempos do FID por faixa:

Fonte: mais rápido
Como mostra a imagem, o senhor pode ver que
- se a duração for inferior a 100 milissegundos, então o FID é “Bom”;
- Quando a duração está entre 100 e 300 milissegundos, então o FID precisa ser melhorado;
- E quando a duração é superior a 300 milissegundos, isso significa que o FID é pobre.
Obviamente, é uma má experiência para o usuário se os visitantes tentam clicar em alguma coisa de uma página e nada acontece
O Google entende isso, e é por isso que a interatividade (por exemplo, o FID) é uma parte essencial da web
As coisas que indicam que o senhor está lidando com um primeiro input podem praticamente ser causadas pelo JavaScript.
No geral, um navegador processa os pedidos em um fio principal. E quando esse tópico está ocupado com pesados arquivos JavaScript, não pode processar outros pedidos, inclusive pedidos de usuários.
Isso significa que se um usuário fizer um pedido como clicar em um botão, o navegador não processará o pedido até que o JavaScript tenha terminado. É assim que pode ser notado o atraso.

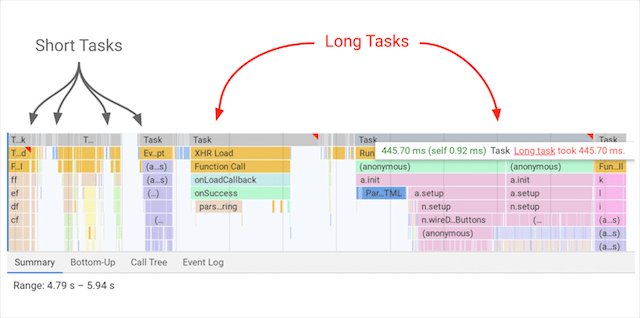
Fonte: Web.dev
Quanto maior for a tarefa, maior será o atraso experimentado pelo usuário
Por outro lado, se o navegador só processa tarefas curtas, com pausas freqüentes, ele pode passar à tarefa do usuário e responder ao que o usuário desejava.
2.1.2.2. Otimização do DIF
Em geral, a melhor maneira de otimizar o FID é dividir longas tarefas em tarefas menores e adiar para mais tarde qualquer JavaScript que não seja necessário
Aqui estão as duas principais maneiras de otimizar o JavaScript para um melhor desempenho do FID.
- Adiando o JavaScript
Ao adiar o JavaScript, o senhor está essencialmente atrasando o carregamento daqueles recursos que podem bloquear a renderização até que o navegador tenha renderizado o conteúdo necessário para que os usuários interajam com a página.
Como resultado, o tempo de carga vai melhorar, assim como a pontuação do FID.
Uma vez identificados os recursos a serem adiados, acrescente esse atributo de adiamento aos arquivos JavaScript:
Esse atributo diz ao navegador para adiar o processamento desses arquivos até que o processamento da página esteja completo.
- Separar tarefas longas
Como já mencionado, quando o tópico principal está ocupado e bloqueado, a página não pode responder à entrada do usuário, portanto a pontuação do FID é afetada negativamente.
Para resolver esse problema, o senhor precisa dividir os roteiros de longa duração em pedaços menores que podem ser executados em menos de 50 ms cada um
A divisão de tarefas longas garante que haja pausas entre as tarefas onde a entrada do usuário possa ser processada rapidamente.
2.1.3. Deslocamento Cumulativo de Layout (CLS)
O Deslocamento Acumulado de Layout (CLS) é um núcleo vital da Web que mede a pontuação acumulada de todas as mudanças inesperadas de layout no viewport que ocorrem durante todo o ciclo de vida de uma página.

Seu objetivo é medir a estabilidade visual de uma página, uma vez que isso influencia fortemente a experiência do usuário. Quanto menor a pontuação do CLS, melhor será a estabilidade visual.
O CLS não é medido em segundos como a maioria das outras medidas, ele funciona a partir do tamanho da janela, observa os elementos que se movem entre dois quadros, chamados de elementos instáveis, e mede seu movimento na janela
A pontuação da mudança de layout é o produto de dois componentes
- A fração de impacto
- E a fração da distância.
A fração de impacto é a área da janela que o elemento instável ocupa em ambos os quadros:
- Explicação visual da fração de impacto CLS
A fração de distância é a maior distância percorrida pelo elemento instável entre os dois caixilhos, dividida pela maior dimensão da largura ou altura da janela:
- Visual que explica a fração de distância CLS
2.1.3.1. Considerações importantes
O ciclo de vida completo de uma página significa que quando a página permanece aberta por dias ou mesmo semanas, o CLS é medido o tempo todo
Obviamente, é aqui que os dados de campo do CLS e os dados de laboratório serão diferentes, já que as ferramentas só coletam dados de laboratório por um período muito curto.
Testar adequadamente mudanças inesperadas de layout em ambientes de teste pode ser complicado, já que algumas características podem ser desativadas ou funcionar de maneira diferente
Por exemplo, as notificações de cookies podem não ser exibidas, o suporte de bate-papo ao vivo pode ser desativado e o conteúdo personalizado não será carregado.
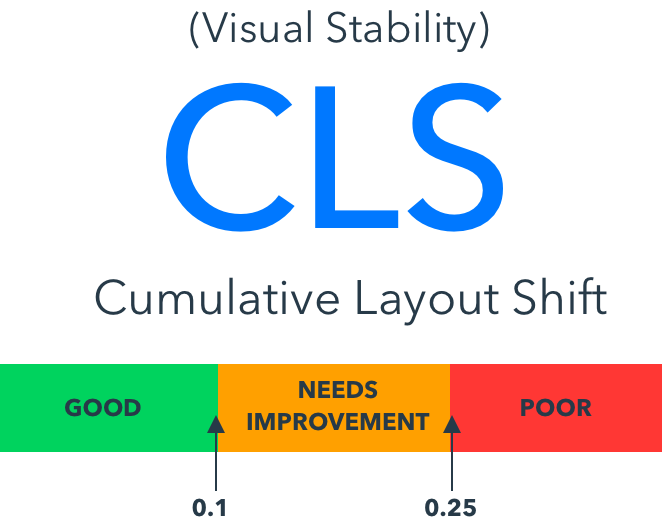
2.1.3.2. Como interpretar sua pontuação CLS
Um CLS pode ser interpretado da seguinte maneira
- Quando a pontuação é menor ou igual a 0,1, observa-se um nível CLS “Bom”;
- Quando a pontuação estiver entre 0,1 e 0,25, então seu CLS precisa melhorar;
- E quando a pontuação está acima de 0,25, então o senhor tem um CLS pobre.

Fonte: huckabuy
Mudanças inesperadas de layout muitas vezes ocorrem devido a isso:
- Imagens ou anúncios com dimensões indefinidas
- Recursos carregados de forma assíncrona;
- E situações em que novos elementos do DOM são dinamicamente acrescentados a uma página sobre o conteúdo existente que já tenha sido carregado. Como resultado, o conteúdo que já foi carregado é empurrado para trás.
O senhor pode evitar mudanças inesperadas de layout, por exemplo, sempre redimensionando suas imagens e seus vídeos.
2.2. Amizade móvel
O conteúdo móvel amigável significa simplesmente que o conteúdo parece bom não só em desktops, mas também em dispositivos móveis menores.
Isso significa que o texto é de fácil leitura, os links e a navegação são fáceis de clicar, de modo que é fácil consumir o conteúdo em geral.
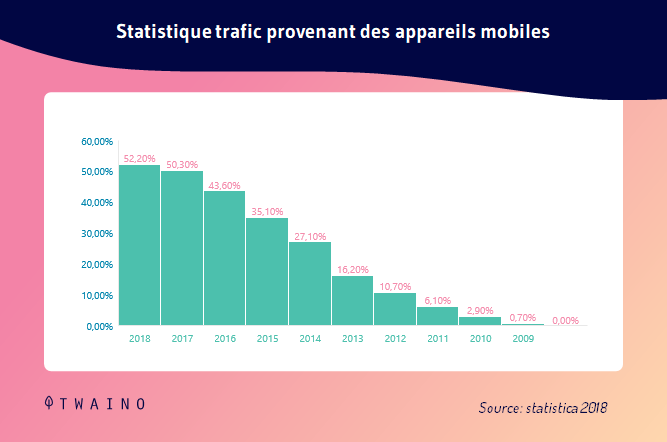
De acordo com o Statista, mais da metade de todo o tráfego na rede mundial vem de dispositivos móveis.

Como o senhor pode ver neste gráfico, os números continuam crescendo ano após ano.
E, em algumas partes do mundo, a porcentagem é até mais alta do que em outras
Por exemplo, a mesma estatística nos mostra que mais de 65% do tráfego da Internet na Ásia provém de dispositivos móveis.
Isso significaria simplesmente que se o senhor não otimizar seu conteúdo e seu website como um todo, é pouco provável que obtenha o máximo do seu tráfego.
Como resultado, isso leva a uma perda significativa do tráfego orgânico.
O Google deixou claro que quer fornecer aos usuários páginas da web que sejam de fácil acesso.
A otimização de seu website e de seu conteúdo para celular é uma obrigação, mesmo que possa parecer uma outra tarefa a ser feita.
Isso não só ajudará o senhor a conseguir mais tráfego de SEO a curto e longo prazo, como também ajudará com suas taxas de conversão, já que uma porcentagem menor de seu tráfego será recuperada.
2.3. Protocolo HTTPS
HTTPS significa “Hypertext Transfer Protocol Secure”, e é um dos maiores protocolos de segurança da Internet usados hoje em dia na rede.

Esse protocolo assegura que todas as informações que o senhor envia e recebe sejam privadas e seguras, criptografando-as
Isso assegura que ninguém mais possa ver as informações entre o senhor e o website ou serviço que o senhor está usando, exceto quem as enviou (o remetente) e quem as recebe (o senhor).
Como consumidor, o senhor precisa do HTTPS por causa da falta de segurança na maioria dos sites
Como a maior parte do tráfego da Internet não é criptografada, uma entidade pode interceptar suas informações em trânsito e ver qualquer coisa enviada ou recebida de um site não-HTTPS
Em outras palavras, alguém poderia roubar o número de seu cartão de crédito, senhas ou outras informações pessoais que o senhor digite no site.
Portanto, assegurar que seu website esteja seguro com HTTPS será um determinante crucial da segurança da página para o usuário e afetará sua classificação de busca.
2.4. Intersticiais informativos
As intersticiais intrusivas são essencialmente anúncios pop-up
Esses tipos de anúncios bloqueiam toda ou a maior parte da página, o que pode dificultar o acesso dos consumidores às informações em que clicaram.

Elas podem ser bastante difíceis de serem administradas pelos usuários, especialmente em pequenas telas móveis
Eis algumas das maneiras pelas quais isso pode prejudicar a experiência de uma página para a audiência:
- A intrusiva intersticial cobre o conteúdo principal da página da web;
- A intersticialidade intrusiva não é responsiva. Talvez não seja possível fechar a janela pop-up dos dispositivos móveis, tornando o conteúdo dos mesmos inacessível aos usuários;
- A interseção intrusiva não se desencadeia uma vez que a audiência tenha realizado uma ação. Por exemplo, “Clique para subscrever” não funciona. Isso pode ser desagradável para o consumidor que já está irritado com o pop-up.
No que se refere à classificação, o conteúdo é rei. Mas não é a única coisa para a qual o Google olha ao classificar páginas, especialmente quando várias páginas e websites oferecem quase o mesmo conteúdo, de uma perspectiva de valor para o usuário.
Os sinais de experiência na página medem a interação e experiência de um usuário com um website, menos o valor do conteúdo que ele obtém daquele website. E os interstícios intrusivos são uma parte importante disso
O senhor precisa entender algumas coisas sobre os interstícios intrusivos no contexto da experiência da página do Google:
- Isso afeta tanto os usuários de telefones celulares quanto os de desktop, mas os primeiros exemplos e diretrizes do Google associados a intersticiais intrusivos são principalmente sobre o acesso a websites em telefones celulares;
- Isso poderia ter sido um fator subjacente ao sinal de experiência em páginas móveis, mas como o Google fez dele um sinal separado, ele poderia ter um peso considerável;
- O Google vê os interstícios intrusivos como uma barreira à acessibilidade do conteúdo de um usuário, resultando em uma experiência ruim.
Uma coisa importante a entender é que, embora seja importante, os interstícios intrusivos são considerados um fator de classificação negativa “mais suave”. Mais importante ainda, penaliza páginas individuais da web, não páginas inteiras.
2.5. Navegação segura
Para assegurar que o senhor proporcione a melhor experiência possível ao usuário, é importante proteger os usuários contra malware, conteúdo pirata e software indesejado
Inicialmente lançada em 2007, a iniciativa Safe Browsing do Google foi lançada para proteger os usuários contra ataques de phishing, mas evoluiu com o tempo para proteger os usuários contra uma variedade de ameaças da web
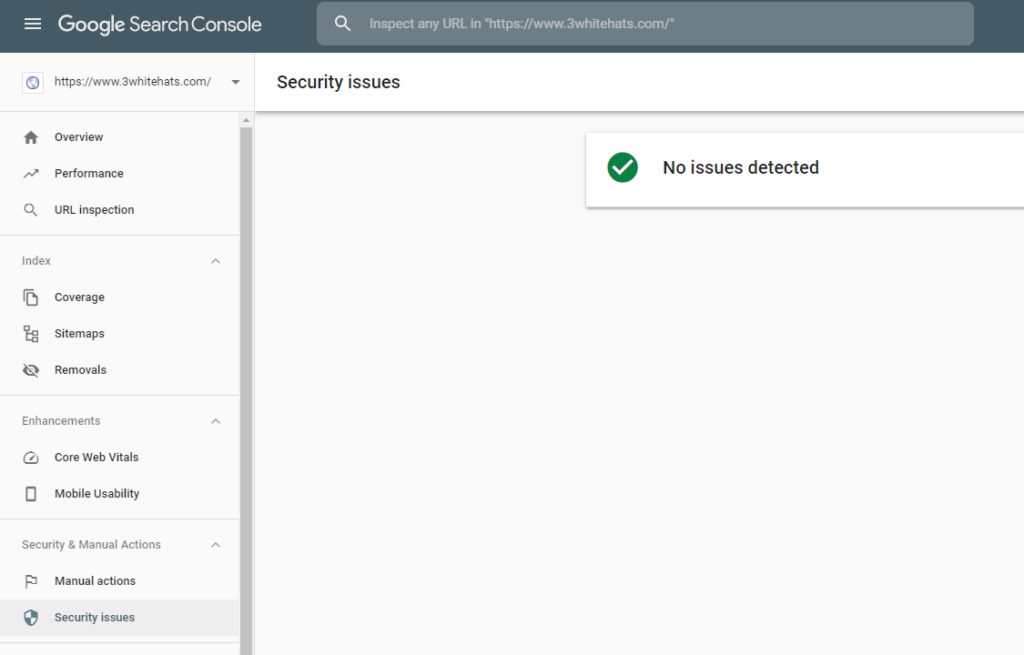
O Console de Busca do Google ajuda o senhor a detectar quaisquer problemas de segurança que seu website possa estar enfrentando
Na seção de Ações de Segurança e Manual, o senhor encontrará um link para o Relatório de Questões de Segurança

No infeliz caso de o senhor achar que seu site foi comprometido, o Google Webmasters tem uma excelente série de vídeos que o acompanham nos passos para limpar seu site e colocá-lo de volta em funcionamento.
Capítulo 3: Como cumprir com a atualização da experiência da página do Google
A fim de evitar penalidades decorrentes dessa atualização, o senhor deve seguir as instruções do Google e dos especialistas sobre o assunto.
Aqui estão algumas melhores práticas a serem adotadas para se adaptar à mudança de experiência da página do Google:
3.1. auditar seu website
Olhar os websites dos concorrentes e fazer uma comparação não seria suficiente para encontrar uma razão para ser penalizado em uma atualização.
O senhor pode solicitar a Twaino uma auditoria no website para descobrir o que pode comprometer seu website.
Uma auditoria no website dirá ao senhor que elementos de seu website precisam ser melhorados para que o website esteja de acordo com as expectativas do Google.

Por meio de um projeto de experiência criativa do usuário, o senhor poderá então implementar essas mudanças para aumentar a usabilidade de seu website enquanto permanece com a marca.
Após o lançamento em maio, o Google disse que o Page Experience Update testará diferentes maneiras de exibir um “indicador visual” na página de resultados da pesquisa
Esse indicador mostrará se um resultado de busca específico é esperado para proporcionar uma grande experiência para um usuário.
3.2. Tornar seu website acessível a dispositivos móveis
Quando se trata de atualizar a experiência da página, fazer um site móvel amigável facilita a classificação pelos motores de busca.
Como sabemos antes, o Google continua dizendo que passaria a indexação móvel-primeiro para todos os sites nos resultados de pesquisa.
Isso significaria que seria uma boa idéia usar o teste de reatividade móvel do Google para ver se seu website é responsivo.

Essa ferramenta também mostra ao senhor qualquer problema de carregamento de página que seu website esteja passando.
Se o website do senhor não for responsivo, é mais provável que seja afetado negativamente pela experiência da página atualizada.
Se o senhor estiver administrando seu site sobre um tema ultrapassado ou usando um construtor de site que não esteja otimizado para móvel, o senhor deve considerar a possibilidade de migrar seu site para um construtor de site amigável para móvel.
Por exemplo, o Squarespace não oferece a opção de carregar imagens em formato WebP. Ainda usa formatos mais antigos como .jpg, .gif e .png, que são lentos de carregar.
Quando se trata de administrar um site informativo como um blog, o WordPress é, no entanto, a melhor opção para o senhor. Na verdade, é um CMS popular que oferece um design responsivo com uma gama de plugins para melhorar a experiência do usuário.
Além disso, tem uma grande comunidade de desenvolvedores com os quais o senhor pode discutir qualquer assunto para obter ajuda
Dessa maneira, o senhor pode corrigir questões que impedem que seu website seja otimizado para a experiência da página atualizada
Por exemplo, plugins como o WPtouch Pro podem fazer com que seu site seja móvel, enquanto plugins como o WebP Converter for Media podem converter automaticamente todas as imagens de seu site para WebP.

Alternativamente, quando o senhor dirige uma loja de comércio eletrônico, é melhor migrar seu website para uma solução de comércio eletrônico específica, como Shopify ou BigCommerce, que oferece suporte para WebP.
Além de fazer com que seu website responda, há algumas coisas em que o senhor precisa se concentrar para melhorar a experiência de sua página móvel
Em seu conteúdo “O que faz um bom site móvel”, o Google enfatizou esses pontos:
- É melhor manter as ementas curtas e organizadas pela fusão de campos semelhantes em uma só, para reduzir o número de links na barra de menu;
- É importante assegurar que seu logotipo em seu site móvel direcione os usuários para sua página inicial;
- É bom que o campo de busca seja de fácil acesso para visitantes móveis, não deve ser escondido na barra do menu;
- O senhor precisa assegurar-se de que seu texto e suas imagens sejam sensíveis. Todo o conteúdo de sua página deve ser legível em aparelhos de todos os tamanhos;
- Evite os botões do CTA que lançam novas janelas em dispositivos móveis;
- Mantenha os botões do CTA acima da dobra e no centro. Evite usar botões vagos de chamada para ação, como “saiba mais”.
3.3. Certifique-se de ter uma velocidade de carregamento normal
O tempo de carregamento é um dos elementos do Core Web Vitals. Quanto mais rápido carregar uma página, melhor será a experiência do usuário
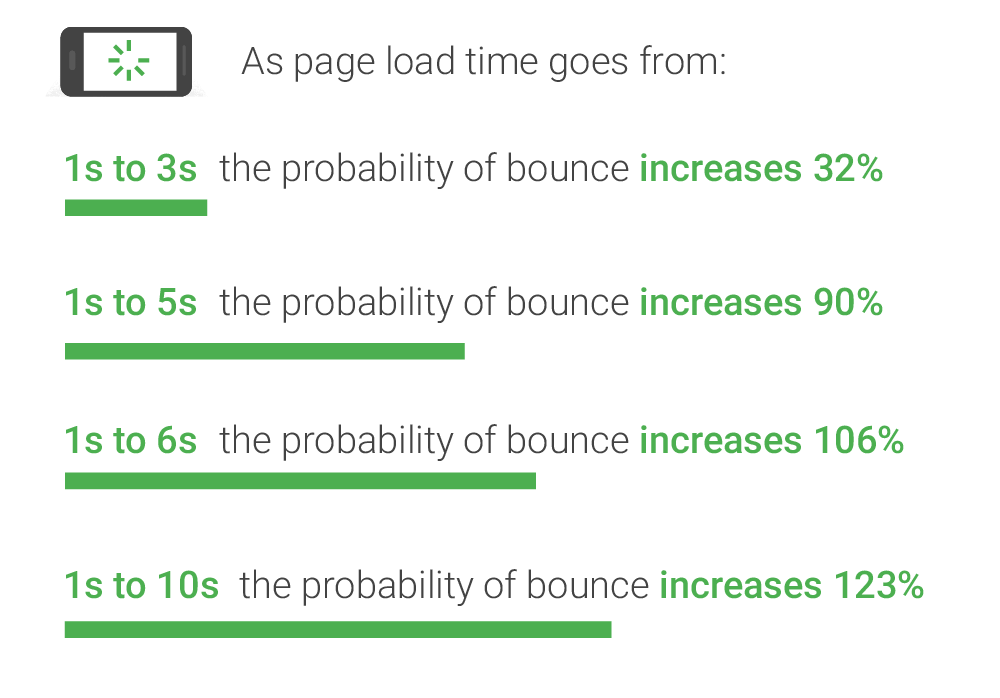
E não é só o Google que odeia sites que levam muito tempo para serem carregados, são também os usuários.
Segundo o Google, quando o tempo de carga de um site aumenta de um segundo para três segundos, a probabilidade de um usuário retroceder aumenta em 32%. Quando aumentar novamente para seis segundos, sua taxa de recuo pode aumentar em 106%.

O primeiro passo para aumentar a velocidade de seu site é verificar quanto tempo seu site leva para carregar completamente
O senhor pode fazer isso inserindo o URL de seu domínio na página do GoogleSpeed Insights.
A ferramenta PageSpeed Insights dá a seu website uma pontuação de 0 a 100, onde
- 0 a 49 é uma faixa pobre
- 50 a 89 é uma faixa que precisa ser melhorada;
- E 90 a 100 mostra uma boa pontuação.
PageSpeed Insights também ajuda o senhor a verificar se seu website passa no teste de avaliação do Core Web Vitals
Além disso, ele apresenta um conjunto de oportunidades para melhorar a velocidade de carregamento de seu site. No entanto, assegure-se de que sua página passe neste teste para uma melhor experiência de página.
Uma vez que o senhor tenha concluído as tarefas sugeridas pela PageSpeed Insights, siga esses passos:
- Comprima todas as imagens do seu site. Use o novo formato WebP para conseguir tanto uma compressão com e sem perdas. A compressão do Lossy WebP usa uma codificação preditiva para codificar uma imagem. A codificação preditiva usa os valores em blocos de pixels vizinhos para prever os valores em um bloco, e depois codifica apenas a diferença. A compressão do WebP sem perdas usa fragmentos de imagem anteriormente vistos para reconstruir exatamente novos pixels. Também pode usar uma paleta local se não forem encontrados jogos interessantes;
- Usar um CDN (rede de distribuição de conteúdo): Um CDN armazena várias cópias de seu website em vários lugares do mundo, depois entrega a versão mais próxima ao usuário, reduzindo o tempo de carregamento;
- Crie AMPs (páginas móveis aceleradas) de seu website. Os AMPs são uma versão leve do seu website que carrega rapidamente em dispositivos móveis;
- Eliminar o HTML, o CSS e o JavaScript desnecessários. Combine também múltiplos arquivos CSS e JavaScript em um só;
- Use o carregamento assíncrono de arquivos CSS e JavaScript para carregá-los simultaneamente;
- Permitir o cache do navegador para aumentar o tempo de carregamento para visitantes repetidos.
3.4. Reforçar a segurança de seu site
O Google quer que os webmasters ofereçam a melhor experiência possível para seus usuários, o que inclui a proteção de suas informações on-line
A falta de segurança do website tem um impacto negativo na classificação de sua SEO.
É por isso que o senhor precisa certificar-se de que seu website não seja invadido por cibercriminosos. Verifique seu Console de Busca do Google para determinar se seu site tem algum problema de segurança
O senhor pode encontrar essas informações na navegação à esquerda, em “Segurança e ações manuais”. Uma vez que o senhor tenha corrigido os problemas, clique em “Solicitar uma revisão” para informar ao Google que o senhor melhorou a segurança de seu site.
É também aconselhável usar o Relatório de Transparência do Google para entender como o Google identifica sites inseguros

Isso ajudará o senhor a melhorar a segurança de seu site.
Além dessas medidas, o senhor deve considerar a implementação de um certificado SSL em seu site
SSL significa Secure Sockets Layer e esse certificado digital fornece a autenticação de uma conexão criptografada para um website
Em outras palavras, ele faz de seu site HTTPS. Os sites sem HTTPS provavelmente serão afetados pela experiência da página atualizada.
Escolha o tipo certo de certificado SSL, dependendo do tipo de dados do cliente que você coletar. Por exemplo, se o senhor só administra nomes de visitantes e endereços de e-mail, um certificado Let’s Encrypt SSL é apropriado
3.5. Dar prioridade ao conteúdo
Como todos sabemos, o conteúdo desempenha sempre um papel crucial na classificação de sua página. Por melhor que seja a experiência da página que o senhor oferece, todos os seus esforços serão provavelmente em vão se o conteúdo não for de boa qualidade.
Com mais de 74% dos marqueteiros usando a comercialização de conteúdo para promover seus negócios, é essencial produzir publicações de alta qualidade.
Aqui estão algumas dicas para melhorar a qualidade de seu conteúdo:
- Pessoas: Escreva para sua audiência, isto é, para os seres humanos, não para os motores de busca. Assegure-se de que o conteúdo de V. Excia. trata dos pontos de dor de seus compradores. Também criar conteúdo para cada etapa do funil de venda para atrair e reter os clientes certos;
- Exemplos: use exemplos para esclarecer os pontos sobre os quais o senhor está escrevendo. Isso ajuda os usuários a compreender melhor o conteúdo, especialmente quando o senhor está discutindo informações complicadas ou difíceis de visualizar;
- Técnica do arranha-céu: descubra qual é o conteúdo do melhor desempenho de seus concorrentes, depois use a técnica do arranha-céu, inventada por Brian Dean, para escrever sua própria versão, mas significativamente melhorada;
- Título: A maioria das pessoas não vai passar do título, portanto escreva um título convincente para atrair o maior número possível de visitantes. Escreva também uma introdução convincente ao artigo, para que eles leiam tudo. Uma boa introdução é muito parecida com um anúncio;
- Títulos: Use títulos relevantes para ajudar os usuários a analisar e compreender melhor seu artigo. Se o senhor tem muitos títulos, crie um índice clicável no topo da página;
- Sem erros: certifique-se de que não haja erros gramaticais ou ortográficos. Peça a um editor que o revise ou use uma ferramenta como o Antídoto;
- Imagens: Certifique-se de incluir imagens, gráficos e/ou vídeos relevantes. As imagens não só ajudam o leitor a compreender melhor o conteúdo, como também quebram blocos de texto para um melhor UX ;
- Dados: Assegure-se de fazer sua pesquisa para fornecer um artigo orientado por dados. Isso indica ao Google que o senhor é um criador de conteúdo especializado, alguém que encarna o EAT.
Conclusão
Portanto, vale a pena notar que a “Google Page Experience” é uma atualização que defende a experiência de seus usuários. Essa atualização inclui sinais especificamente focalizados na boa usabilidade de uma página da Internet.
Como qualquer outra atualização, a Google Page Experience penalizou os sites que não são atualizados regularmente e não oferecem uma boa experiência.
A fim de nos prepararmos para a próxima atualização do Google Page Experience, listamos algumas práticas a serem adotadas
Se o senhor souber de quaisquer outras práticas para cumprir com a atualização da página de experiência do Google, sinta-se à vontade para compartilhá-las conosco na seção de comentários.