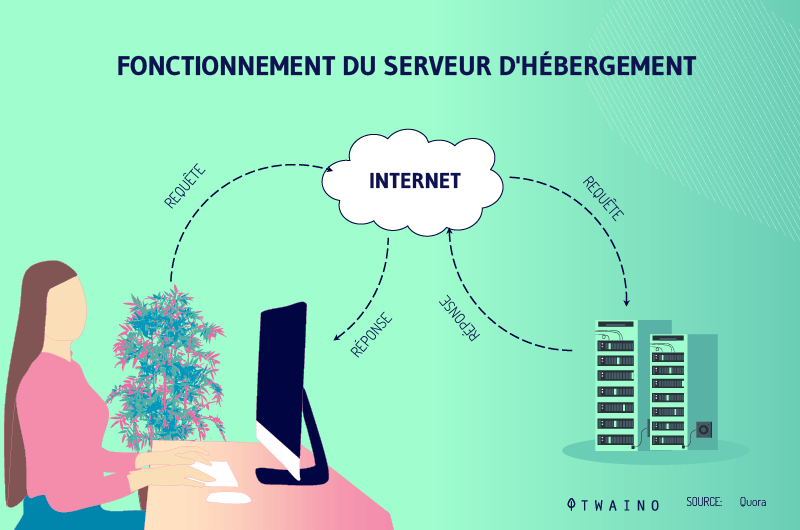
O Google PageSpeed Insights (PSI ) é uma ferramenta que mede e relata o desempenho de uma página da web em desktops, bem como de dispositivos móveis, usando uma combinação de métricas de otimização. A ferramenta fornece então sugestões úteis sobre como a página da web ou o post do blog pode ser melhorado.
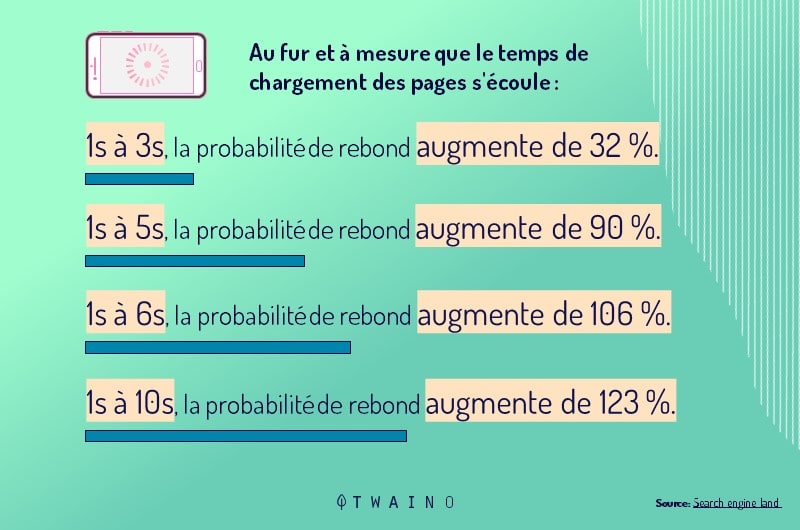
De acordo com um estudo do Google, 53% dos usuários não ficarão em uma página web móvel se demorar mais de três segundos para carregar. Por este motivo, ter um website que é rápido, responsiva e otimizado é essencial.
Isso leva os visitantes a permanecerem no site, vendo mais páginas, fazendo mais conversões e possivelmente mais compras. Além disso, a boa velocidade de carregamento equivale a melhores classificações nas SERPs e a mais receitas.
Há muitas ferramentas que podem lhe ajudar, mas neste artigo vou me concentrar em Página do GoogleSpeed Insights (PSI).
Então :
- O que é o Google PageSpeed Insights?
- Qual é a finalidade deste instrumento?
- Como posso usá-lo?
Qualquer que seja seu nível de conhecimento, este guia lhe ajudará a compreender o que está envolvido na otimização da velocidade e do desempenho de um website
Vamos começar!
Capítulo 1: O que o senhor precisa entender sobre a ferramenta “Google PageSpeed Insights”?
Neste primeiro capítulo, vou explicar um pouco mais sobre o FERRAMENTA PSI como utilizá-la e por que ela é importante.
1.o que é o Google PageSpeed Insights?
PáginaSpeed Insights foi introduzido pelo Google em 2010, e tem como objetivo potencializar a otimização do desempenho dos websites
Curiosamente, no mesmo ano, o Google também lançou o atualização do algoritmo o que fez do website um fator de classificação direta para as buscas feitas por computador
Desde o final de 2018, PageSpeed Insights é alimentado por Lighthouseo que significa que ela gera dados com base no API do Farol
Em resumo, o simples objetivo de PáginaSpeed Insights (PSI) é analisar o desempenho das páginas de seu website em dispositivos móveis e dispositivos de mesa, e depois fornecer sugestões (acionável) sugestões sobre como torná-las mais rápidas
Essas sugestões ou recomendações são as informações mais valiosas fornecidas pelo Google nessa ferramenta. Eles são mais significativos do que o pontuação do tempo de carga.

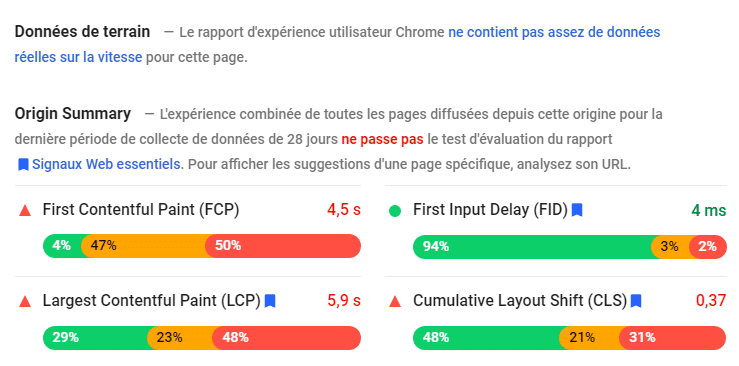
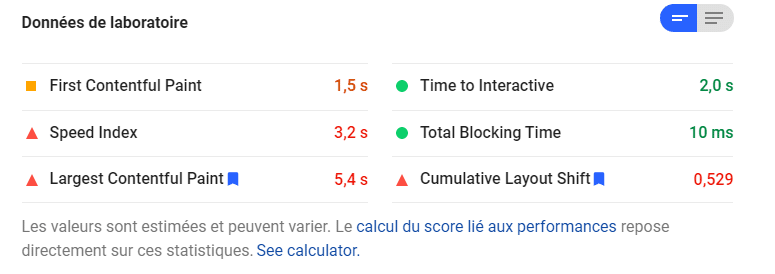
Para entender exatamente o que são, como se aplicam e como são implementadas, é importante entender a diferença entre os dois conjuntos de dados pelos quais as métricas são processadas:
- O dados de laboratório
- O dados de campo
O dados de campo (também conhecido como RUM ou Real User Monitoring) usa dados reais de carregamento de página e é, portanto, muito eficaz na captura e identificação de barreiras de experiência do usuário.

No entanto, devido ao número limitado de métricas que podem analisar em um website, seu o potencial de desbloqueio é significativamente reduzido.
É importante notar que os dados de campo são coletados de usuários reais da web usando o navegador Chrome do Google, não outros navegadores populares como o Safari ou o FireFox
Ao contrário dos dados de campo, o dados de laboratório se baseia na análise de desempenho de Farol

Isso faz com que seja natural eficaz na solução de problemas de desempenho problemas de desempenho. No entanto, o inconveniente de dados de laboratório é que ela pode não reconhecer problemas reais de experiência do usuário.
1.2 Como usar o Google PageSpeed Insights?
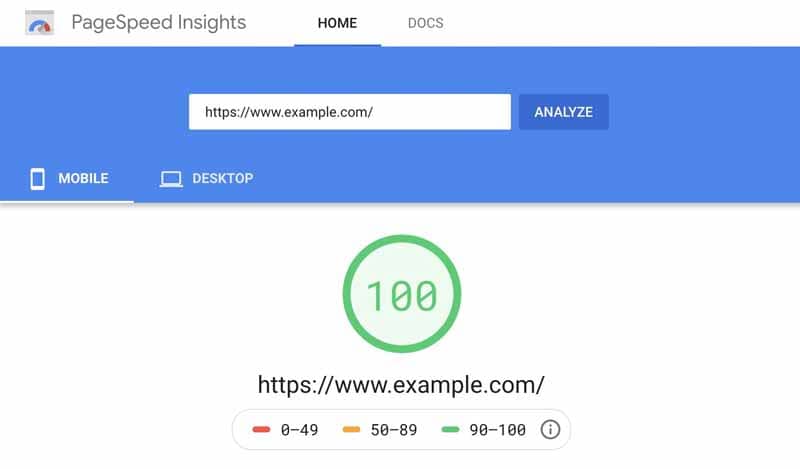
Testar páginas da web é bastante simples e direto com a ferramenta PageSpeed do Google. Tudo o que o senhor tem que fazer é copiar o URL de qualquer página ou blog em seu website e colá-lo na ferramenta

Após colar a URL do site, clique no botão “Analyze” (Analisar)Analisare depois de alguns momentos, o Google fornecerá a sua pontuação PageSpeed Insights, incluindo uma discriminação detalhada da medida de cada métrica da web.
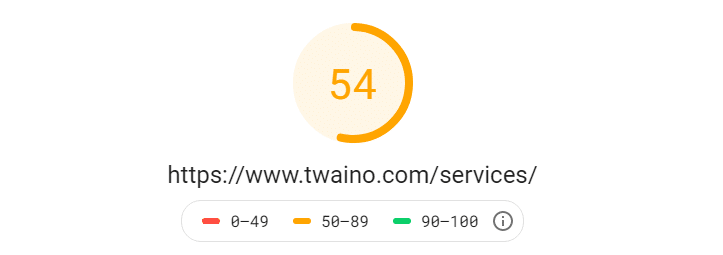
Quando o Google analisa o URL do site, ele fornece uma pontuação medida de 100

Esta pontuação é baseada em melhores práticas para a otimização do desempenho que são conhecidos por proporcionar a melhor experiência de uso.
Como mencionado acima, além de sua pontuação no PageSpeed, o senhor receberá algumas recomendações do Google sobre como melhorar a velocidade e o desempenho da página. Isso pode incluir sugestões como, por exemplo:
- Remoção do CSS não utilizado;
- Redução do tempo de execução do JavaScript;
- Adiamento de imagens fora da tela;
- Etc.
Essas pontuações de velocidade são calculadas através da ferramenta de código aberto do Google, chamada Farol. Isso se destina a analisar e ajudar a melhorar a qualidade geral de todas as páginas da rede.
O Farol pode até ajudar a avaliar fatores como acessibilidade, aplicações progressivas da web e várias outras medidas de desempenho.
O uso da ferramenta PageSpeed Insights do Google lhe dará uma avaliação detalhada do que o Lighthouse pensa de sua página da web
1.3. Por que a velocidade é importante?
Quando se trata da web, há uma expectativa de que a web inteira seja rápida. O Google até considera que PageSpeed Insights afeta fatores de classificação em outros mecanismos de busca
Se o senhor tem um site lento, terá absoluta dificuldade em aparecer nas primeiras páginas dos resultados das buscas.

A velocidade é uma das mais do que 200 fatores de classificação que o Google analisa ao analisar sua posição nos motores de busca. Isso o torna um dos elementos mais importantes para a otimização de seu site.
Vamos dar uma olhada em algumas das recomendações que o senhor poderia receber ao testar seu site sobre esta ferramenta.
Capítulo 2: Quais são as recomendações comuns do Google PageSpeed Insights?
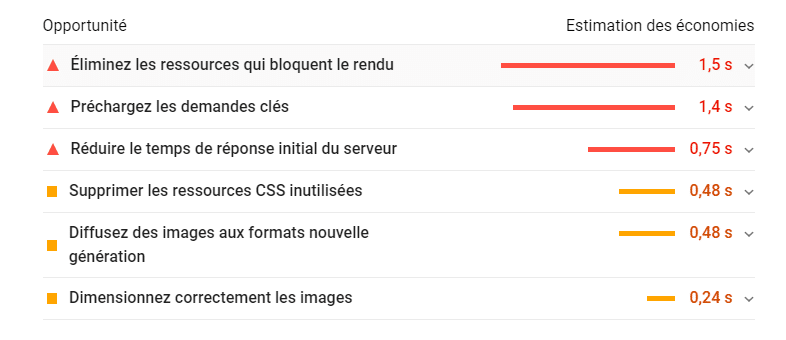
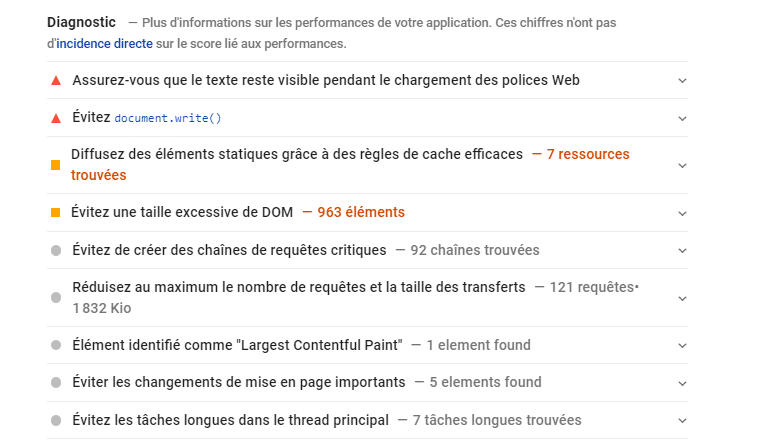
Para melhorar a velocidade e o desempenho de seu site, o Google PageSpeed lhe fornecerá Oportunidade e Diagnósticoas recomendações que o senhor deve seguir


Neste capítulo, vou explicar algumas delas:
2.1. Escolha a melhor estrutura ou tema
Selecionar um tema do WordPress é um negócio complicado. Devido ao grande número de temas WordPress gratuitos e premium disponíveis, o senhor pode facilmente se perder em qual deles escolher para seu site
No entanto, se houver uma regra de ouro na escolha de um tema. Em primeiro lugar, o senhor deve se concentrar em simplicidade e velocidade do tema.
Alguns temas oferecem muitas características embutidas, mas o senhor não pode usá-los todos. Portanto, o senhor não precisa de um tema rico em características.
Ao escolher um tema simples, o senhor pode acrescentar os plugins que julgar necessários para seu site
A escolha de um tema que esteja carregado de características só deixará o senhor com características desnecessárias que ocuparão mais espaço em sua hospedagem e só diminuirão a velocidade de seu site.
Eis aqui dois exemplos de temas com os quais o senhor não pode errar:


Ambas são estruturas minimalistas, fáceis de usar e personalizadas para obter o design que o senhor deseja para seu site. O melhor de tudo é que ambos são conhecidos por suas velocidades de carregamento super-rápidas, devido ao seu código limpo.
Para Gênesiso senhor pode escolher entre uma infinidade de temas que pode usar, além do quadro para sobrecarregar seu site. Para Teseo senhor também pode escolher entre diferentes temas para o mesmo fim.
2.2. Limitar o uso de plugins WordPress
Se o senhor usa WordPress, uma das melhores características é a capacidade de fazer o download de grandes plugins para alimentar seu site. Sejam quais forem seus objetivos para seu site, o senhor encontrará um plugin para esse fim.
No entanto, algumas pessoas vão ao mar e instalam demasiados plugins em seu website. Ao confiar demais em plugins, o senhor corre o risco de atrasar seu site por causa da codificação e do roteiro de cada plugin
Para isso, o senhor deve tentar limitar o número de plugins que usa em seu blog
Se possível, se o senhor quiser implementar algo em seu site, procure métodos alternativos de como fazê-lo primeiro, em vez de recorrer imediatamente a plugins
Além disso, há alguns plugins que fazem quase o mesmo trabalho. Portanto, assegure-se de que todos os seus plugins tenham tarefas específicas.
2.3. otimizar seu banco de dados WordPress
Ao editar posts e páginas em seu site, o WordPress armazenará a versão anterior para que o senhor possa voltar a essas versões com apenas alguns cliques de botão.
No entanto, se o senhor continuar a editar seus cargos e páginas várias vezes, essas revisões se acumulam em seu banco de dados
Como resultado, seu banco de dados conterá versões anteriores de seu conteúdo que o senhor não precisa ao usar seus recursos de hospedagem.
Para manter sua base de dados WordPress enxuta, o senhor precisa limpá-la com o menor número possível de revisões.
O senhor pode fazer isso baixando o Desativar a revisão posterior.

Isso removerá automaticamente as revisões baseadas nos vários filtros que o senhor estabeleceu usando o plugin.
2.4. Otimizar as imagens
O conteúdo visual joga um importante papel importante no cenário atual do marketing digital.
Como é muito mais fácil processar informações de infografias e imagens do que uma parede de texto, cada vez mais editores confiam no poder desse tipo de conteúdo para interagir com seu público.
No entanto, a advertência de usar o conteúdo visual para potencializar sua comercialização é o tamanho de arquivo tipicamente grande deles. Alguns infográficos podem ser de até 3MB, devido ao seu comprimento e detalhe
O fato de ter uma carga de arquivos tão grande no site do senhor diminuirá a velocidade do site e potencialmente fará com que seus visitantes deixem sua página, pois leva muito tempo para ser carregada.
Portanto, antes de publicar seu artigo, o senhor deve otimizar as imagens, minimizando o tamanho dos arquivos sem comprometer sua qualidade. Dessa maneira o senhor poderá exibir as imagens na página desejada e fazê-las carregar mais rápido do que de costume.
Há várias maneiras de se fazer isso
Manualmente, o senhor pode baixar um editor de arquivos como IrfanView e salvar imagens, reduzindo sua qualidade de resolução.

O senhor verá muitas vezes aparecer uma janela cada vez que guardar uma imagem. No topo, a qualidade padrão de todas as imagens é de 80, o que é um número suficientemente bom para equilibrar a resolução da imagem e o tamanho do arquivo
No entanto, se o senhor quiser reduzir o tamanho do arquivo, pode reduzir a qualidade da gravação a um número com o qual se sinta à vontade. Mas tenha em mente que a qualidade vai diminuindo à medida que o número diminui.
Além disso, o senhor precisa estar ciente da coluna de conteúdo de seu site e redimensionar suas imagens para o tamanho máximo permitido por sua coluna. Isso deve ser feito manualmente para otimizar a velocidade de carregamento de suas páginas
Por exemplo, se sua coluna de conteúdo tiver 600px de largura, certifique-se de que todas as imagens em seu conteúdo tenham essa largura.
Se quiser otimizar as imagens antes de carregá-las no WordPress, o senhor pode usar uma ferramenta web como Optimizilla o que permite ao senhor carregar e otimizar até 20 imagens

Optimizilla comprimirá automaticamente o arquivo de imagem no tamanho ideal para que os navegadores possam carregá-lo mais rapidamente em seu site.
No entanto, se você quiser otimizar as imagens já existentes em seu banco de dados de mídia WordPress, pode simplesmente baixar e instalar o WP Smush

Mesmo que o senhor não tenha otimizado as imagens em seu banco de dados, o plugin fará automaticamente o trabalho para o senhor. Fará o mesmo para quaisquer imagens que o senhor fizer o upload uma vez que o plugin estiver instalado.
O uso do WP Smush poupa-lhe o trabalho manual de otimização de imagens. Isso permite ao senhor concentrar-se na criação de um melhor conteúdo para seu site.
2.5. Usar plugins de carga preguiçosa
Se seus cargos e páginas contêm imagens de cima para baixo, o senhor deve saber que os navegadores normalmente carregam todos os elementos da página antes que os usuários comecem a vê-los
Portanto, provavelmente levará algum tempo para que sua página cheia de imagens seja carregada nos navegadores dos usuários. Os visitantes podem ficar cansados de esperar que a página seja carregada, o que os fará saltar.
Para evitar que isso aconteça, o senhor deve instalar um plugin de carregamento atrasado em seu site. Uma vez instalados, imagens e arquivos de mídia visíveis para o usuário serão carregados
Quando o usuário descer a página, as imagens serão carregadas uma a uma, conforme são exibidas na tela. Esse plugin torna o carregamento de seu site mais manejável, pois não carrega todo o conteúdo de uma só vez.
A3 Carga preguiçosa é um plugin popular para o carregamento preguiçoso de imagens, iframes, vídeos e outros elementos do seu site.

Tem muitos ajustes para que o senhor possa personalizar como deseja que os elementos do seu site sejam carregados.
Também é testado para ser 100% compatível com plugins populares, tais como o WooCommerce, campos personalizados avançados e uma variedade de CDNs.
Entretanto, se o senhor usar vídeos em vez de imagens para preencher suas páginas e seus postos, então Carga preguiçosa para os vídeos é para o senhor

Esse plugin ajuda a melhorar seu tempo de carregamento de página e aumentar sua pontuação no Google PageSpeed. Funciona com oEmbed e substitui os vídeos do YouTube e do Vimeo incorporados com uma imagem de visualização clicável.
Ao carregar os vídeos somente quando o usuário clica na imagem de visualização, não é carregado nenhum JavaScript desnecessário. Isso contribuirá para uma boa experiência do usuário, especialmente em sites com muitos vídeos embutidos
2.6. Minimizar o JavaScript e o CSS
Esta é uma das recomendações mais comuns que o Google lhe dará. Essa recomendação refere-se a scripts JavaScript e CSS que podem afetar a velocidade de seu site
Como o navegador do usuário tem que baixar todos esses processos antes de exibir sua página, muitos deles podem dificultar o tempo de carregamento da página.
Na verdade, ao personalizar seu site WordPress, o senhor se verá acrescentando o código JavaScript antes do tag ou modificando seu arquivo do CSS para conseguir um visual de desenho particular
Embora esses sejam procedimentos normais para a maioria dos proprietários de sites, ambos os elementos da página podem contribuir para desacelerar seu site. Eles exigem um pedido HTTP para recuperar as informações de um terceiro e carregá-las em seu site.
Portanto, se o senhor carregar muito código JavaScript ou aplicar mudanças no CSS a seu site, pode acabar tendo um site lento.
Assumindo que o senhor simplesmente não pode remover o JavaScript e o CSS, pode baixar um plugin que lhe permite minimizar ambos os elementos da página.
Ao minimizar seu site, o senhor remove caracteres e espaços desnecessários em seu JavaScript e CSS, tais como :
- O espaço em branco ;
- O delimitadores de blocos ;
- O comentários ;
- E outros caracteres que não são necessários para carregar a página
Ao se livrar desses caracteres, o senhor pode aliviar os dois elementos da página, fazendo com que seu site seja carregado mais rapidamente.
Para começar, o senhor pode escolher entre esses dois plugins


Estes são dois plugins leves que servem a um propósito principal e o fazem bem Minimizar o Javascript e o CSS
Comparando os dois plugins, Autoptimize parece ser perfeito para iniciantes, pois é fácil de usar e requer poucas ou nenhumas mudanças nas configurações padrão.
No entanto, se o senhor já tem alguma experiência, Melhor WordPress Minify parece ser a melhor escolha.
2.7. Escolher hospedagem confiável na web
É importante considerar os fundamentos sobre os quais repousa seu site WordPress. Um dos muitos pilares sobre os quais repousa seu site é seu hospedagem da web
Antes de escolher um web host, o senhor deve considerar a quantidade de tráfego que vai atrair
Muitas vezes o problema de escolher a web hosting errada é tempo de resposta do servidor reduzido. Esse problema ocorre se o senhor tiver visitantes mais do que suficientes navegando em seu site ao mesmo tempo
Um provedor de hospedagem na Internet e um plano particular só podem acomodar um certo número de visitantes durante um certo período de tempo. Se esse número de visitantes exceder o limite estabelecido, o servidor de hospedagem da web em funcionamento será afetado.
Como resultado, o servidor ficará sobrecarregado de trabalho para se envolver com múltiplos pedidos HTTP de centenas e milhares de navegadores do mundo inteiro.
Para evitar que isso aconteça, o senhor pode simplesmente aplicar as dicas mencionadas acima para melhorar o desempenho de seu site, o que retira parte do fardo do servidor de hospedagem da rede.
No entanto, se o senhor tiver seguido todas as dicas acima e o servidor ainda estiver respondendo mais lentamente do que de costume, provavelmente é hora de atualizar seu plano de hospedagem, se não mudar completamente de provedor.

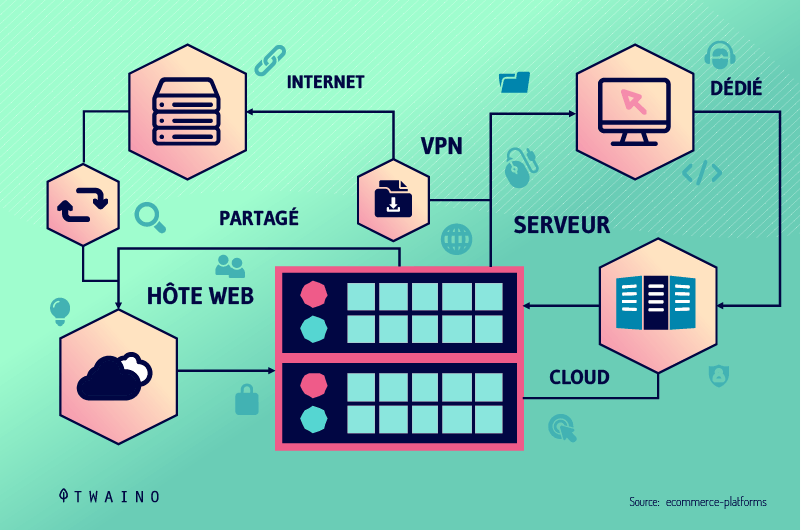
Por exemplo, se o senhor se inscrever no hospedagem compartilhadao senhor deve considerar a possibilidade de atualizar seu plano para uma VPN ouhospedagem dedicada do WordPress plano de hospedagem, para que possa lidar com o aumento do tráfego sem comprometer a velocidade

Para saber mais sobre os diferentes tipos de web hosting a escolher, clique aqui.
Se o senhor quiser mudar seu provedor de hospedagem, deverá considerar a revisão dos serviços de hospedagem com melhor desempenho no mercado. Para começar, o senhor pode ler mais de 60 revisões de provedores de hospedagem na web neste artigo.
2.8. Usar uma Rede de Distribuição de Conteúdo (CDN)
Embora a escolha da melhor hospedagem para seu site permita ao senhor lidar com os pedidos HTTP dos visitantes, isso exerce pressão sobre seus servidores de hospedagem

O que o senhor quer é descarregar sua hospedagem de uma carga de pedidos múltiplos de diferentes navegadores.
Uma Rede de Entrega de Conteúdo (CDN) fará exatamente isso: Reduza a carga em seus servidores de hospedagem distribuindo os pedidos para sua rede de servidores que operam em vários locais
O CDN encontrará o servidor mais próximo do usuário para entregar os arquivos (scripts, CSS, imagens) e enviar a data para o usuário para um carregamento mais rápido do site.
Há muitos Os CDNs no mercado. No entanto, se houver um CDN que o senhor deva usar, certifique-se de que ele seja compatível com o plugin de cache que está usando atualmente
Abaixo estão os guias sobre quais CDNs e plugins de cache trabalham bem juntos e que ajustes o senhor deve fazer para ambos:
- W3 Total Cache e MaxCDN
- WP Fastest Cache e MaxCDN
- W3 Total Cache e KeyCDN
- WP Super Cache e KeyCDN
- W3 Total Cache e CloudFlare
Basta seguir as instruções em cada artigo para configurar seu cache e plugin CDN para que seus visitantes possam desfrutar de um local de carregamento mais rápido.
2.9. Reduzir o tempo de resposta do servidor
O Time to First Byte (TTFB) mede o tempo que um navegador leva para receber o primeiro byte de dados de seu servidor, após fazer um pedido

TTFB não deve ser confundida com a velocidade geral do local, pois mede simplesmente a velocidade em que o processo de carregamento começa. No entanto, para o desempenho de seu site, é importante um baixo TTFB.
Ao reduzir o tempo de resposta do servidor, o senhor pode melhorar significativamente seu relatório do Google PageSpeed
Eis alguns fatores, alguns dos quais já foram mencionados acima, que podem influenciar sua TTFB:
- Selecionar um provedor de DNS (Domain Name System) respeitável;
- Selecione um provedor de hospedagem de alta qualidade na Internet;
- Usar temas leves e plugins;
- Implementar o cache do navegador;
- Use um plugin de otimização WordPress dedicado;
- Reduza o número de plug-ins instalados em seu website;
- Usar uma rede de entrega de conteúdo (CDN).
2.10. Fornecer imagens nos formatos da próxima geração
Alguns formatos de arquivos de imagem são mais rápidos do que outros, mas não são tão populares quanto JPEG ou PNG
Muitos plugins de otimização do WordPress agora incluem a capacidade de servir imagens no novo webP o formato, que reduz ainda mais o tamanho do arquivo e aumenta o tempo de carregamento inicial
O formato do arquivo WebP o formato do arquivo está se tornando rapidamente o novo padrão da web e o relatório do Google recomendará seu uso para melhorar o desempenho, bem como o tempo de carga em seu site.
2.11. Usar vídeos para conteúdo animado
Usar os GIFs pode ser uma maneira atraente de exibir conteúdo animado, mas usar muitos GIFs vai custar ao senhor alguns pontos de desempenho.
Em vez disso, o senhor pode converter esses arquivos em formatos como MP4 ou WebM, o que não afetará a velocidade da página e ajudará a tornar seu site mais rápido do que o uso de GIFs.
O senhor também pode considerar o uso de animações HTML5 ou CSS / SVG no projeto de sua UI, se isso fizer mais sentido do que as tradicionais animações em vídeo.
2.12. tornar o texto visível enquanto a fonte da web estiver carregando
As fontes são arquivos maiores que podem afetar negativamente o tempo de carregamento de sua página

Às vezes o navegador esconde seu texto até que a fonte esteja totalmente carregada. Isso resulta em indicadores de desempenho e sugestões do Google para melhorar sua pontuação
O Google lhe dirá para resolver o problema aplicando uma diretriz de troca de APIs de exibição frontal que corresponda ao seu estilo de fonte. O senhor precisará modificar seu CSS para resolver esta questão.
2.13. Habilitar a compressão de texto
Quando esta recomendação aparece no Google PageSpeed, refere-se ao uso de compressão GZIP. Em alguns casos, a compressão de texto será ativada no servidor que o senhor está usando automaticamente
Caso contrário, sua primeira opção é instalar um plug-in que forneça GZIP. O senhor também pode decidir comprimir seu texto manualmente, o que envolve a modificação de seu .htaccess.
2.14. Reduzir o número de pedidos e limitar os tamanhos das transferências
Quanto mais pedidos o navegador de um usuário tiver que fazer para carregar as páginas de seu site, mais recursos seu servidor lhe enviará de volta. Isso leva então a um tempo maior de carregamento do website.

Essa recomendação no Google PageSpeed não resulta em um passe ou falha em seu relatório. O senhor será presenteado com um número que indica o volume de pedidos de sua página e os tamanhos associados aos mesmos.
Na verdade, não há nenhuma exigência de tamanho máximo ou de pedido a ter em mente. Em vez de estabelecer um número ideal, o Google recomendará que você mesmo crie esses padrões, criando e implementando um orçamento de desempenho.
O senhor pode estabelecer sua meta com base em aspectos como :
- O tamanho dos roteiros e das estruturas
- Tamanhos máximos de imagem
- O número de recursos externos que o senhor chama
- E o tamanho das fontes da web utilizadas
Esse orçamento de desempenho ajudará o senhor a prestar contas e otimizar seu site.
Agora o senhor provavelmente está se perguntando se é possível alcançar a pontuação perfeita de 100 no PSI quando seguir todas essas recomendações? A resposta está no próximo capítulo.
Capítulo 3: O senhor pode obter uma pontuação de 100/100 no Google PageSpeed Insights e como o Google a usa?
3.é possível obter uma pontuação de 100/100 no Google PageSpeed Insights?
Há muitos desenvolvedores e proprietários de sites que rapidamente se tornam obcecados em alcançar uma pontuação perfeita de 100 de 100 no Google PageSpeed Insights

Fonte Médio
Com toda a honestidade, isto é quase impossívele também não tão importante. A tentativa de conseguir essa pontuação forçará muitos proprietários de websites a fecharem os olhos para vários outros aspectos da otimização
As informações mais valiosas obtidas na gestão de seu website através da ferramenta Google PageSpeed Insights são recomendações de otimização
Estas recomendações devem ser usadas como diretrizes para melhorar sua pontuação na PageSpeed, mas não deve ser tomado como evangelho
Conseguir uma pontuação perfeita no Google PageSpeed Insights não é tão importante quanto proporcionar uma grande experiência para o usuário

Isso significa que os web designers e proprietários precisam encontrar um equilíbrio entre eles:
- Desenho;
- Função;
- E desempenho
A plataforma PageSpeed Insights também não é o teste final da velocidade do site e do desempenho da carga de páginas
Eu sempre sugiro que se faça um website através de vários plataformas de otimização da velocidade do website. Isso lhe dará um quadro mais completo e um feedback mais diversificado para tomar decisões claras
Cada plataforma avaliará seu website de maneira um pouco diferente e fornecerá ao senhor uma resposta e um feedback diferentes sobre como melhorar a velocidade de seu site.
Alguns websites têm uma velocidade de carga de 500 milissegundosmas eles não conseguem uma pontuação perfeita no Google PageSpeed Insights porque não atendem a todos os seus padrões.
Os proprietários do website precisam ter certeza de que eles se concentram no experiência os proprietários do site precisam assegurar que eles se concentrem na “experiência do usuário” e façam dela uma prioridade ao tentarem considerar as otimizações. Por quê? Porque essa medida é o que realmente interessa aos visitantes humanos
Os visitantes de um website não vão procurar sua pontuação no Google PageSpeed Insights, mas simplesmente querem ver o conteúdo exibido o mais rápido possível
Esta é a única razão fundamental pela qual o senhor deve usar esta e outras ferramentas semelhantes para identificar potenciais problemas de otimização em seu website.
Uma vez identificados os verdadeiros problemas de SEO, o senhor precisa trabalhar para consertá-los de modo a aumentar a velocidade do website e, portanto, melhorar a experiência do usuário.
3.como o Google usa o PageSpeed Insights?
Além doexperiência do usuário (UX), o velocidade também desempenha um papel importante no ranking do motor de busca de um website

A plataforma PageSpeed Insights é desenvolvida pelo maior mecanismo de busca do mundo. Portanto, é normal presumir que a pontuação de seu PageSpeed Insights afetará em certa medida sua posição nos SERPs do Google.
A realidade da situação é que o Google usa essa plataforma para determinar sua classificação
Portanto, ao analisar seu site com a ferramenta Google Page Speed Insights para identificar a velocidade, o senhor deve esperar um feedback relevante e preciso e recomendações que farão diferença no desempenho de seu SEO.
O Google leva muitos fatores em consideração ao determinar a posição de um website nos resultados de pesquisa e não classifica um website apenas em tempo de carga
Isso significa que mesmo a obtenção de um 100 em 100 perfeito com a ferramenta PageSpeed Insights não lhe garantirá um lugar de destaque no motor de busca SERPs.
O Page Speed Score foi projetado para ajudar a melhorar a SEO e o desempenho de seu site no celular e na área de trabalho.
Para fazer isso, o Google separa os dois móvel desempenho do desktop para ajudar o senhor a afinar seu website para cada ambiente.

Agora, vejamos um último capítulo no qual vou responder brevemente a algumas das perguntas que surgem com freqüência.
Capítulo 4: Mais perguntas sobre o Google PageSpeed Insights
4.1. O que é o Google PageSpeed Insights?
Google PageSpeed Insights (abreviado para PSI) é uma ferramenta da web que avalia a velocidade de carregamento de uma página da web.
Ela avalia a pontuação de desempenho dos celulares dos usuários, por um lado, e dos computadores, por outro. Além disso, dá sugestões práticas para que o senhor melhore a velocidade de carregamento das páginas.
Apesar de ser uma ferramenta livre e intuitiva com facilidade de uso, algumas pessoas não acreditam em sua relevância.
Todos os dados que são coletados para dar essas informações são coletados do relatório de experiência do usuário do navegador Chrome.
4.2. O que motivou o Google a criar o serviço PageSpeed Insights?
A garantia deuma boa experiência de usuário e encorajador a criação de páginas rápidas são as duas principais razões pelas quais o Google decidiu fornecer recomendações de melhoria a seus usuários a partir dessa ferramenta.
4.3. E as páginas que carregam muito lentamente?
Aqui estão três conseqüências comuns de páginas de carregamento lento
- Aumento da taxa de abandono
- Diminuição das conversões
- Diminuição gradual do tráfego orgânico
De acordo com um estudo da Kissmetrics estudo sobre o assunto, um atraso de um segundo resulta em uma redução de 7% na conversão em um local.
4.4. O que é uma boa pontuação no Google PageSpeed?
Tenha em mente que o verdadeiro indicador do desempenho de seu site é seu tempo de carga, não uma pontuação de PageSpeed Insights. Mas o próprio Google diz que uma pontuação ruim está entre 0 e 49, uma pontuação média está entre 50 e 89, e uma boa pontuação é 90+.
É quase impossível chegar a uma pontuação de 100, especialmente em sites semicomplexos. Qualquer coisa acima acima de 88 é considerado bommas qualquer coisa abaixo disso significa que o senhor precisa fazer mudanças para aumentar sua pontuação.
4.5. As estatísticas do Google PageSpeed são precisas?
Nem por isso! Em outras palavras, Google PageSpeed Insights não são realmente precisas em termos de experiência real do usuário e classificação do website. Eles não medem e não podem medir a experiência real de um visitante ao carregar um website
No entanto, eles podem ajudar o senhor a detectar alguns erros que o senhor talvez não saiba ou talvez tenha esquecido.
4.6. Como uso o relatório do Google PageSpeed Insights?
O uso do relatório do PSI é simples e fácil. Tudo o que o senhor tem que fazer é ir para a página inicial da ferramenta, digite o URL de sua página web e então clique em Analyze.
Uma vez que os resultados sejam exibidos, o senhor deve agir o mais rápido possível para corrigir os erros sugeridos. Logo abaixo das sugestões, o senhor verá links com as palavras “mostrar como consertar” .
Depois de clicar sobre eles, o senhor verá os arquivos que estão atrasando a página e dicas sobre como lidar com eles para reduzir o tempo de resposta do servidor.
4.7. Por que a velocidade de uma página web é realmente importante?
A velocidade da página é importante para os usuários porque páginas mais rápidas são mais eficientes e proporcionam uma experiência muito melhor para o usuário na página.
4.8. A velocidade de um site afeta sua SEO?
SIM! A velocidade da página é um fator de classificação direta, um fato que se tornou ainda mais conhecido desde a atualização do algoritmo de velocidade do Google. Entretanto, a velocidade também pode afetar indiretamente as classificações, devido a um alto número de ressaltos.
4.9. Como aumentar a velocidade de carregamento do site em um dispositivo móvel?
- Avalie e reduza o tempo de resposta do servidor;
- Evite ou minimize os redirecionamentos;
- Medir rigorosamente os tempos de ida e volta;
- Coloque o Java Script na parte inferior e o CSS na parte superior dos arquivos HTML;
- Etc.
4.10. Como posso diminuir o tempo de carregamento do meu website?
Para melhorar sua pontuação no Google Insights Pagespeed, siga estas instruções:
- Reduzir os pedidos HTTP;
- Minimizar e combinar os arquivos;
- Usar carregamento assíncrono para todos os arquivos CSS e JavaScript;
- Atrasar o carregamento do JavaScript;
- Mantenha baixo o tempo de resposta do servidor;
- Escolha um bom plano de hospedagem para suas necessidades;
- Eliminar downloads desnecessários;
- Comprima seus dados;
- Criar uma hierarquia de caching;
- Otimize suas imagens;
- Otimize suas fontes.
- Evite redirecionar a página de desembarque após o clique;
- Minimizar o CSS, HTML e JavaScript;
- Priorizar o conteúdo acima da dobra;
- Remova o JavaScript de renderização.
4.como posso verificar a velocidade do meu site no Google?
- Faça o login no Google Analytics;
- Vá para a página inicial;
- Abra os relatórios;
- Selecione Comportamento > Velocidade do site.
4.com que rapidez um website deve ser carregado?
Em suma, seu website deve ser carregado o mais rápido possível! O tempo ideal para o carregamento de sites móveis é 1 a 2 segundos.
4.13. Por que os sites são carregados lentamente?
Demasiado tráfego: a um determinado nível, um servidor web só pode atender pedidos de um certo número de pessoas. Uma vez ultrapassado esse número, a página será carregada mais lentamente
Quanto mais visitantes houver, tanto mais lento será o site. Com mais visitantes, os provedores de servidores podem também precisar dedicar recursos adicionais ao website.
Em resumo:
Além de verificar seu pontuação da velocidadeo senhor também deve se concentrar em implementação das recomendações da plataforma para identificar áreas a serem melhoradas em seu site.
Sem dúvida, o Google PageSpeed Insights é uma ferramenta útil para desenvolvedores, webmasters e proprietários de sites. Espero que este artigo o esclareça sobre como funciona e como o senhor pode utilizá-lo em seu benefício.
Mas, para alguns, pode ser fácil confundir-se com os termos técnicos e interpretar mal os resultados. Se o senhor se encontrar em uma dessas situações, recorra à perícia de um agência SEO !
Munidos das habilidades e experiência necessárias, eles podem fazer o trabalho pesado para ajudar o senhor a melhorar o desempenho de seu website e proporcionar uma melhor experiência ao usuário.
Espero que, através desse guia, o senhor saiba mais sobre a ferramenta Google PageSpeed Insights.
Até breve!