Google Mobile-Friendly Test é uma ferramenta projetada pelo mecanismo de busca número um para ajudar os webmasters a testar a adaptabilidade de seu site a dispositivos móveis. Essa ferramenta faz parte da política de indexação do Google Mobile-First, que consiste em indexar a versão móvel de um website, em vez da versão desktop. O objetivo dessa política é evitar problemas causados por sites cujas versões móveis e desktop são completamente diferentes.
A verificação do cumprimento de um site no celular é agora uma obrigação para todos os webmasters por causa do aumento da pesquisa no celular e do esforço do Google para proporcionar uma melhor experiência no celular.
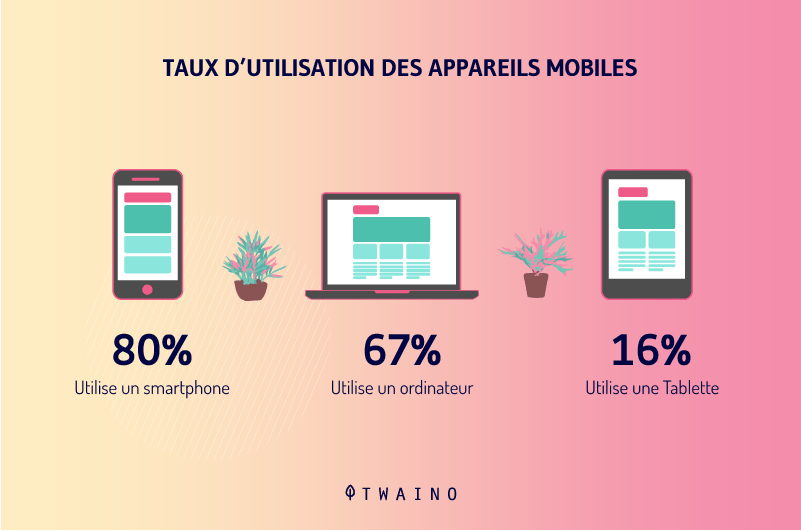
De fato, as pessoas usam seus telefones celulares em 70% dos casos quando navegam na Internet. Por essa razão, o Google está tentando colocar a satisfação do usuário móvel no centro de sua política através de uma série de atualizações em favor de sites móveis amigáveis.
Como parte dessa abordagem, a firma americana desenvolveu o Google Mobile-Friendly Test, uma ferramenta que permite que websites sejam verificados quanto à sua adaptabilidade ao celular.
Neste artigo, descobrimos o que é o “Google Mobile-Friendly Test” e sua importância para a SEO.
Em seguida, passamos em revista as técnicas para fazer um site funcionar em móvel e como usar a ferramenta para otimizar seu site para SEO móvel.
Finalmente, vamos explorar os elementos que vão para o Teste Amigável do Google Mobile e como otimizar seus elementos para o seu site.
Capítulo 1: O que é o teste “Google Mobile-Friendly Test”?
Este capítulo é dedicado à definição do Google Mobile-Friendly Test e suas implicações para a SEO.
1.1 O que é o teste “Google Mobile-Friendly Test”?
A versão móvel de alguns sites pode ser radicalmente diferente da versão desktop. Os visitantes que se conectam a esses sites através de dispositivos móveis podem achar isso frustrante.

Para evitar qualquer situação que possa alterar a experiência on-line dos usuários da Internet, o Google decidiu promover a versão móvel dos websites.
Enquanto a versão desktop costumava ser indexada, o gigante americano anunciou agora que passará a indexar a versão móvel dos websites.
A conseqüência dessa escolha do Google é que os proprietários do site devem tentar adaptar seus sites a dispositivos móveis.
O teste “Google Mobile-Friendly Test” nada mais é do que a ferramenta que o mecanismo de busca colocou em prática para permitir que os proprietários de sites de internet possam verificar a compatibilidade de seus sites com dispositivos móveis.

É claro que existem outras ferramentas on-line para verificar a compatibilidade de um site, mas o Teste Amigável do Google Mobile é uma das mais populares e confiáveis fontes de informação sobre a facilidade de uso do celular.
Para entender melhor o que é o Mobile-Friendly Test, vamos dar uma olhada em Mobile SEO e Mobile-First indexing.
1.o que é SEO móvel e por que é importante?
SEO móvel é o processo de otimização de um site para pessoas que o visitam por meio de um dispositivo móvel. Também conhecido como SEO móvel, trata-se também de tornar as páginas da web de um site rastreáveis a aranhas de motores de busca.
A SEO móvel se tornou tão importante para todos os websites porque está se tornando cada vez mais popular. Essa popularidade é devida à explosão das buscas móveis nos últimos anos.

Estima-se que 58% de todas as consultas do Google são feitas a partir de dispositivos móveis. Em comparação, o Google estima que há mais 27,8 bilhões de buscas feitas em dispositivos móveis do que em computadores.
Esses números mostram que os usuários da Internet estão usando dispositivos móveis para conectar mais do que computadores. Isso torna móvel o futuro da busca.
A fim de se adaptar a essa nova tendência, o Google está revisando todo o seu algoritmo para se concentrar na pesquisa móvel. Os webmasters também são obrigados a seguir essa dinâmica da firma americana e se concentrar na busca móvel.
De fato, 95% das consultas móveis são feitas no Google. O mecanismo de busca sem dúvida colocará os usuários móveis em primeiro lugar em seu algoritmo, a fim de manter seu monopólio. Foi o que aconteceu com a atualização do Mobile Friendly.
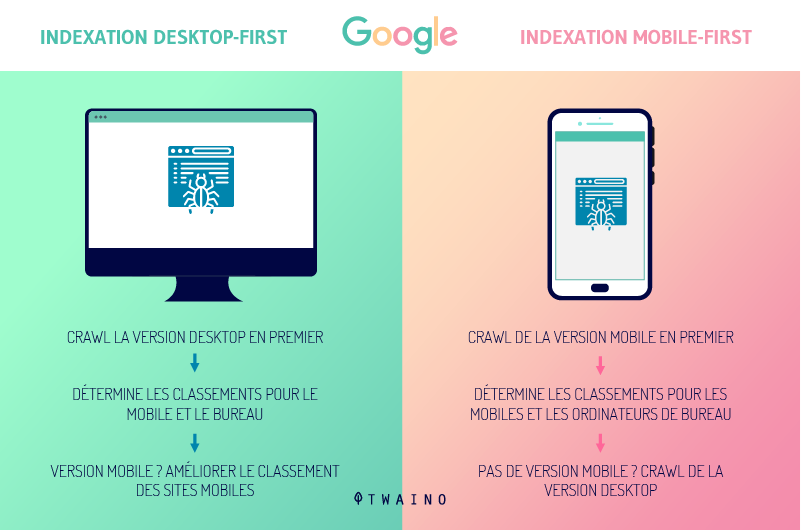
1.3. O que é a indexação Mobile-First?
Aindexação Mobile-First do Google consiste em considerar a versão móvel de uma página web como a versão principal e acrescentá-la ao índice.

Em entrevista ao Search Engine Journal, John Mueller disse que a versão desktop de um site é removida do índice assim que ele é mudado para Mobile-First indexing.
Como resultado, a classificação dos resultados da pesquisa se baseia unicamente na versão móvel das páginas. Isso ainda é válido para as buscas de mesa.
No passado, o Google usou as duas versões para classificar os resultados da pesquisa. Isso significa que quando alguém faz uma busca a partir de uma tábua, o mecanismo de busca lhes mostra resultados móveis.
Mas quando a busca é feita em um computador, os resultados são mostrados no computador.
Agora o senhor obtém resultados do índice móvel, não importa que tipo de dispositivo utilize para fazer sua pergunta.

A questão que preocupa muitos webmasters é se a indexação Mobile-First pode ser um problema para seu site.
Não é um problema para os sites que são devidamente otimizados para móveis, incluindo aqueles que são
- Cujas páginas são carregadas em todos os dispositivos
- Que não usam intersticiais para esconder conteúdo em versões móveis
- Carregue rapidamente
- Incluir links internos e redirecionamentos funcionais
- Ter uma interface de usuário otimizada para todos os dispositivos utilizados.
No entanto, os sites que não estão devidamente otimizados para celular como acima podem ver sua classificação cair quando o Google lançar a atualização Mobile-First.
Capítulo 2: Como o senhor faz para que seu site funcione e o adapta à busca móvel?
A esta altura o senhor já deve ter percebido que seu site precisa trabalhar sem falhas em um dispositivo móvel. Antes de fazer o teste do Mobile Friendly, é essencial tornar todos os recursos de seu site executáveis em mobile.
Neste capítulo, descobriremos as três técnicas para fazer com que seu site trabalhe com mobilidade.
2.1. Uso de URLs separadas para dispositivos móveis e computadores
URLs separados são uma configuração que permite ao senhor usar tanto uma versão móvel quanto uma versão desktop. Com essa configuração, seu site determina o dispositivo a partir do qual um visitante está se conectando e os direciona para a URL otimizada para o dispositivo.
Entretanto, URLs separadas não são fáceis de gerar e podem causar problemas de SEO, tais como a necessidade de acrescentar rel=can tags, já que há múltiplas versões de suas páginas.
Portanto, essa técnica de fazer um site trabalhar em móvel não é a mais prática a ser usada
2.2. O serviço dinâmico
A publicação de conteúdo dinamicamente torna seu conteúdo acessível em uma única URL. No entanto, o mesmo conteúdo é mostrado aos usuários de maneiras diferentes, dependendo de seus dispositivos.

Na verdade, o documento HTML/CSS é diferente para os visitantes que se conectam em um computador e para aqueles que se conectam em um dispositivo móvel. Isso é melhor do que a criação de URLs separadas, mas seu uso não é isento de problemas.
O senhor tem que criar uma nova versão de seu conteúdo cada vez que um novo dispositivo sai, caso contrário o serviço dinâmico não pode reconhecê-lo e mostrar-lhe a versão correta.
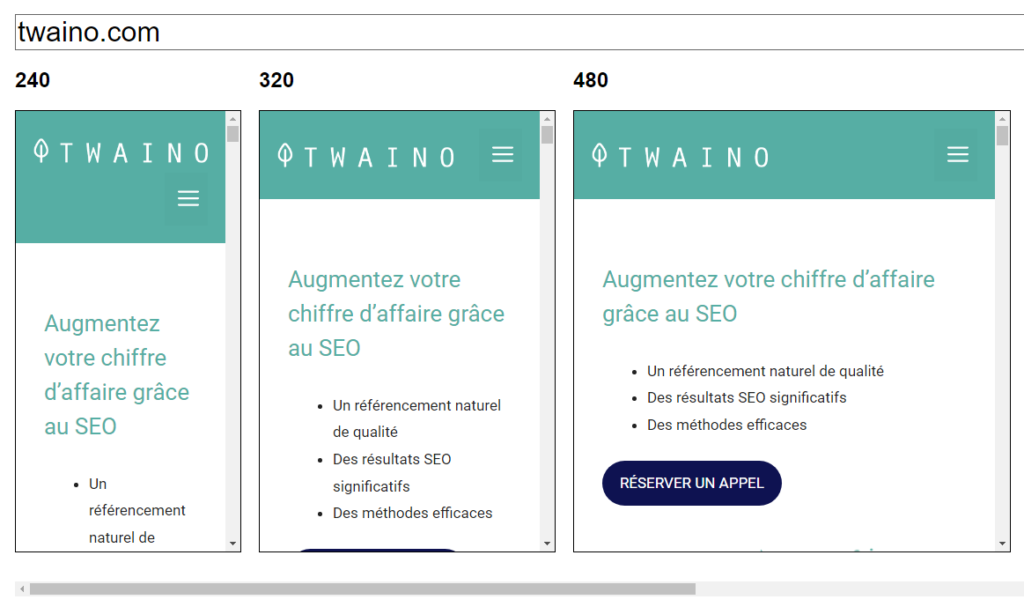
2.3. Desenho responsivo
O design reativo permite que um site funcione em dispositivos diferentes sem a necessidade de URLs separadas ou múltiplas versões HTML do mesmo conteúdo.
O projeto de resposta envolve a formatação de seu conteúdo para que ele responda aos visitantes com base nos mesmos:
- O dispositivo;
- Tamanho da tela; e
- Orientação.

Em termos simples, os websites criados usando essa abordagem, também conhecida como design responsivo, são exibidos de maneira ideal em diferentes tamanhos ou resoluções, independentemente do dispositivo. O design reativo é uma bênção para a exibição de um site em múltiplos dispositivos.
No que diz respeito à compatibilidade com os motores de busca, especialmente com os rastreadores da web, a melhor de todas as opções é o design responsivo.
A principal vantagem de um design que responde é que o senhor só precisa de um conjunto de conteúdos para seu site. Isso poupa ao senhor o tempo e o dinheiro necessários para criar conteúdos diferentes a serem exibidos em dispositivos diferentes.
Com um desenho bem elaborado, o senhor só tem um site e um URL e não precisa administrar a criação e manutenção de vários sites separados. Melhor ainda, o tráfego de seu site e o desempenho de SEO não serão diluídos através de múltiplas URLs.
A outra vantagem de um projeto que responde é que seu site também se adaptará a novos dispositivos que venham a surgir no mercado ou se tornem populares. Seu website será suficientemente flexível para se adaptar a todas as plataformas.

Por outro lado, nem todos os elementos de um site podem se mostrar bem em todos os dispositivos. Uma imagem que aparece em tamanho real pode parecer minúscula em uma tela telefônica e perder detalhes.
O design responsivo fornece o mesmo caminho para todos os visitantes, mas os visitantes tendem a se comportar de maneira diferente em dispositivos diferentes.
Além disso, embora um site projetado usando uma abordagem de projeto responsiva possa ser exibido em todos os dispositivos, ele pode carregar mais lentamente em um dispositivo móvel do que um site projetado principalmente para móvel.
No entanto, a melhor opção para fazer um site funcionar bem nos dispositivos continua sendo o projeto responsivo. Isso também é o que o Google recomenda que os webmasters façam para acompanhar as atualizações do Mobile-First.
Capítulo 3: Como usar o Google Mobile-Friendly Test para otimizar um site para celular?
Uma vez que seu site seja móvel, o senhor precisa obter sua SEO a fim de aproveitar o tráfego orgânico de dispositivos móveis.
3.1. Use o teste “Google Mobile-Friendly Test” para detectar problemas de compatibilidade em seu site
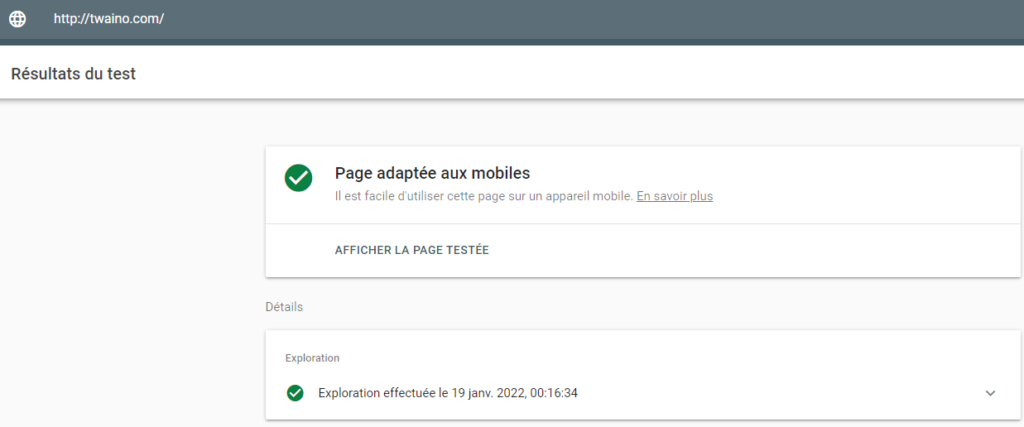
A ferramenta de teste do Google Mobile-Friendly Test fornece ao senhor um relatório completo do que está acontecendo com a compatibilidade de seu site com dispositivos móveis. É de uso livre e tudo o que o senhor precisa fazer é inserir seu URL na ferramenta para obter o relatório de adaptabilidade.

Como o senhor pode ver, a ferramenta de teste de adaptabilidade mostra se :
- Seu site está lotado com o Googlebot para smartphone;
- O rastejamento foi um sucesso;
- Se a página for acrescentada ao índice.
Se o Googlebot para smartphone não conseguir rastrear seu site, o senhor deve saber que há um grande problema. Para remediar isso, o senhor precisa verificar se o Googlebot para smartphone não está bloqueado no arquivo robot.txt.
Quando uma de suas páginas é bloqueada usando esse arquivo, isso significa que não é permitido ao Googlebot rastrear a página em questão. O senhor é obrigado a desbloquear a página a fim de permitir o acesso do rastejador à página.

O arquivo robot.txt pode ser encontrado na raiz de um site em site.com/robots.txt. Ele também pode ser encontrado no Console de Busca do Google.
É também aconselhável ver os recursos bloqueados no Console de Busca do Google para ver se o senhor impediu o Googlebot de rastrear certos recursos em seu site.
Observe que o Console de Busca do Google também permite que o senhor veja a usabilidade de um site no celular. Basta selecionar a usabilidade móvel no GSC para ver se seu site tem algum problema com a usabilidade móvel.
3.2. Abandonar o abuso das intersticiais
Intersticiais são janelas popup que bloqueiam a maior parte do conteúdo de uma página. Também conhecidas como interruption marketing, elas permitem que o senhor tenha uma taxa de cliques mais alta para certas páginas. No entanto, eles são muito irritantes para os usuários e degradam sua experiência.

Em seu esforço para melhorar a experiência do usuário, o Google desencoraja todas as práticas que prejudiquem a experiência do usuário. Por exemplo, o mecanismo de busca sanciona os anúncios que são acionados depois que um usuário entra nos resultados orgânicos.
O mesmo se aplica aos anúncios que são automaticamente acionados pela ação de um usuário na página. O Google tinha anunciado desde 2017 que os sites com conteúdo que não fosse facilmente acessível estariam classificados em um nível mais baixo.
Essa medida faz parte da atualização do Mobile-First e o Google está trabalhando para tornar o conteúdo facilmente acessível em dispositivos móveis. É preciso lembrar que os interstícios arruínam a experiência do usuário no celular.
Há muito menos espaço nos dispositivos móveis e os usuários muitas vezes não conseguem identificar o botão que fecha o anúncio.

No entanto, é importante lembrar que nem todos os pop-ups são prejudiciais. Somente aqueles que bloqueiam o acesso ao conteúdo podem ter um sério impacto em seu site.
3.3. Verifique se seu site funciona para dispositivos móveis
No capítulo anterior mostramos a importância de fazer com que seu site trabalhe em diferentes tipos de dispositivos, inclusive móveis. Agora veremos como o Google vê seu site no celular e em outros aparelhos.
Para sites que usam uma abordagem responsiva, essa ferramenta permite que o senhor veja como eles se apresentam para diferentes dispositivos e tamanhos de tela. A ferramenta tem uma barra de busca onde o senhor entrará com seu URL.

Além dessa ferramenta, o senhor pode abrir diretamente a URL de seu site em diferentes dispositivos para verificar como ela se apresenta nesses dispositivos.
Se não se mostrar corretamente, isso indica que há um problema e o senhor deve fazer as correções necessárias.
Capítulo 4: Quais são os elementos importantes para o teste “Google Mobile-Friendly” e como otimizar adequadamente seu site para esses elementos?
O teste de conformidade leva em conta certos aspectos de seu site para ver quão confortável ele permanece para os usuários móveis.
Este capítulo se concentra nesses aspectos de seu site e em como otimizar seu site para que se mantenha móvel.
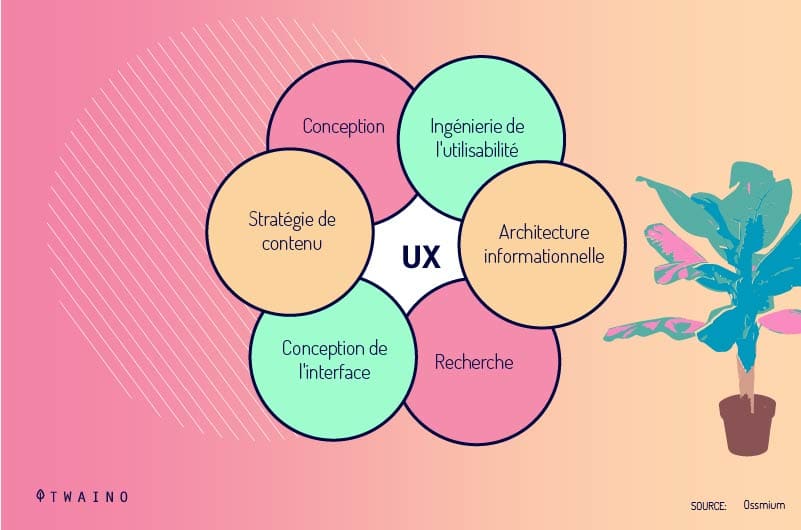
4.1 Experiência do usuário: A chave para o Google Mobile-Friendly Testing
4.1.1. Por que a experiência do usuário é importante para os testes do Google Mobile-Friendly
Com a atualização do Mobile-First, não é mais suficiente criar um local atraente para classificar bem e gerar tráfego.
A experiência do usuário (UX) é agora uma parte importante do mundo SEO e saber como fazer isso é crucial.

Na verdade, o teste “Google Mobile-Friendly” é baseado em sinais UX móveis. Isso significa que os visitantes que acessam seu site através de seus dispositivos móveis devem poder fazer o que quiserem sem serem incomodados.
O Google é capaz de detectar o que está acontecendo nos sites através de um algoritmo especificamente projetado para ver como os usuários do Google interagem com um site. Quando seu site frustra os visitantes, esse algoritmo chamado RankBain o abandona.
O mecanismo de busca também lançou uma grande atualização que combina uma grande variedade de métricas conhecidas como Core Web Vitals para formar um fator de classificação da experiência da página
Dito isto, a experiência do usuário é a chave para um bom desempenho on-line.
4.1.2. Benefícios de uma boa experiência de usuário
Uma melhor experiência beneficia tanto o proprietário quanto os usuários de um site. Ela permite que os visitantes apreciem seu conteúdo porque é acessível.

No entanto, se não tiverem uma boa experiência, saem rapidamente de seu site e, portanto, a taxa de ricochete de seu site aumenta. Além disso, os visitantes que deixam um local em frustração não voltarão a esse local.
No que diz respeito aos donos das instalações, quanto mais satisfeitos os visitantes estiverem em suas instalações, mais eles confiam no senhor e mais farão compras. Mas quando muitas pessoas deixarem seu local rapidamente, o senhor provavelmente terá menos :
- Assinatura
- Compras
- Assinaturas de campanhas de marketing
- Etc.
A seguir, vamos descobrir o que os sinais UX contam no teste “Google Mobile-Friendly”.
4.2. A velocidade de carga de seu site no móvel
A velocidade de carregamento é uma das razões pelas quais os usuários móveis vão adorar seu site. Os usuários de hoje esperam que um site seja carregado mais rapidamente, caso contrário, eles passarão para outro site em vez de esperar alguns segundos.

De acordo com um estudo do Grupo Aberdeen, um segundo atraso no tempo de carregamento de um recurso resulta em uma queda de :
- 11% de redução no número de pontos de vista
- 16% em satisfação do usuário
- 7% em conversões.
O Google também continua nos lembrando que a velocidade de carregamento é um de seus fatores de classificação. É por isso que o senhor precisa assegurar que o tempo de carga de seu site seja o mais baixo possível.
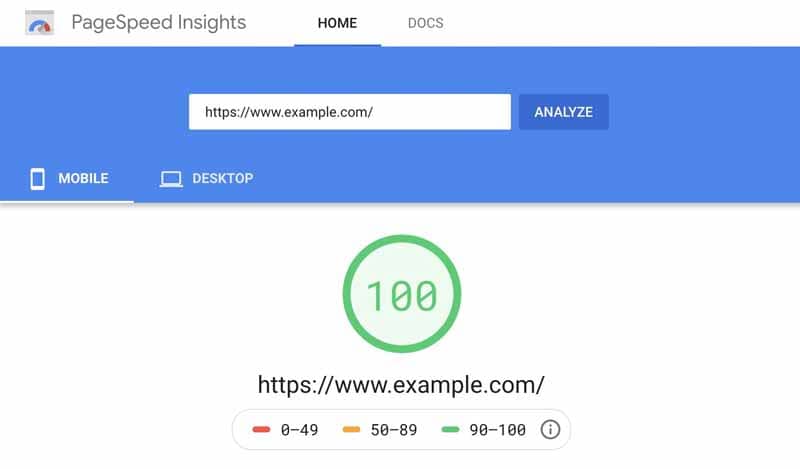
O senhor pode verificar sua velocidade de carregamento on-line com o PageSpeed. Essa ferramenta mostra o estado de velocidade de carga de um site no celular e no PC.

GTMetrix é também uma ferramenta de velocidade de carregamento que fornece um relatório tão detalhado quanto PageSpeed.
Quando os indicadores estiverem vermelhos, o senhor deve otimizar a velocidade de carregamento em seu site para tornar suas páginas da Internet rapidamente acessíveis aos visitantes móveis. Há geralmente cinco maneiras de reduzir a velocidade de carregamento.
4.2.1. Usar um bom plano de hospedagem na web
A escolha de um bom plano de hospedagem com uma companhia que tenha hardware confiável é um dos fatores que entram em jogo quando se trata de otimizar a velocidade de carregamento.

Se sua hospedagem não for confiável, não terá um bom desempenho em termos de carregamento de páginas. Como resultado, os visitantes fugirão e nunca mais voltarão. Faça suas pesquisas e verifique as revisões dos usuários das empresas anfitriãs
4.2.2. Otimizar as imagens e vídeos para um carregamento mais rápido
Imagens e vídeos ocupam muitas páginas e são os maiores culpados quando as páginas de um site são carregadas lentamente.
De fato, os usuários esperam encontrar imagens e vídeos de melhor qualidade em websites. Mas o número de elementos que aparecem em uma página e o tamanho de cada um são duas coisas importantes a considerar em seu site.
Portanto, o senhor precisa reduzir o tamanho do arquivo de todos os bens multimídia. O senhor também deve redimensionar suas imagens de maneira apropriada.
Não é raro que as pessoas cometam o erro de carregar imagens de 12 megapixels sem as redimensionar primeiro. Não adianta carregar uma imagem de 5000 pixels de largura se ela deve ser exibida a 500 pixels.
O uso do formato JPG é também uma maneira eficaz de reduzir o tamanho de um arquivo de imagem, preserva a integridade da imagem sem desperdiçar espaço. Esse formato é preferível para a grande maioria dos locais e aplicações.
Além disso, não hesite em comprimir fotos bem dimensionadas, mas ainda grandes. A compressão é também uma alternativa para vídeos de alta resolução que podem consumir muito tempo.
Há muitas ferramentas de compressão de vídeo online como esta. Essas ferramentas podem ajudar o senhor a reduzir seus arquivos de vídeo a um tamanho razoável.

Outra maneira de reduzir os arquivos de mídia é incorporar vídeos de uma plataforma de hospedagem de vídeos de terceiros, como o YouTube e o Vimeo.
Procure também limitar o número de bens em cada página, pois quanto mais imagens e vídeos o senhor colocar em cada página, mais tempo levará para carregar.
É verdade que elementos tais como carrosséis, vídeos de fundo, imagens de fundo e texturas podem acrescentar interesse a um site, mas também aumentam a velocidade de carregamento.
Portanto, é preciso encontrar um equilíbrio saudável entre a estética visual e a experiência do usuário.
4.2.3. Usar um plug-in de cache e de velocidade de página
O uso de plug-ins de cache pode ajudar a resolver alguns problemas de velocidade de carregamento de páginas que estão além da perícia do comerciante médio. Isso porque o cache ajuda a acelerar o carregamento das páginas.

O cache é uma técnica que armazena dados em uma área de armazenamento temporário para melhorar a velocidade de carregamento, já que alguns dos recursos já estão disponíveis para visualização.
As páginas em cache reduzem a carga em seu servidor em até 80% e carregam mais rapidamente. No WordPress, por exemplo, o senhor pode instalar o W3 Total Cache para guardar suas páginas.
4.2.4. Usar uma rede de entrega de conteúdo
Usar uma rede de entrega de conteúdo (CDN) também é uma maneira de carregar mais rapidamente os recursos da web. É uma rede global de servidores que lhe permite duplicar e armazenar elementos/arquivos estáticos em seu site, incluindo :
- CSS
- Javascript
- Imagens
- Documentos
- Vídeos
- Etc.
Esses elementos são então transmitidos aos usuários a partir de um servidor que está mais próximo em termos de localização física

Suponha que seu site esteja hospedado no Canadá, os usuários em outras partes do mundo terão que esperar um tempo (relativamente) longo para que seu conteúdo chegue a seu navegador.
Com um CDN, esse atraso é muito reduzido, pois o conteúdo estático será entregue a partir de um servidor local muito mais próximo deles, em vez de um servidor do outro lado do mundo.
4.2.5. Minimização do HTML, JavaScript e CSS
Tanto os websites quanto as aplicações web estão cada vez mais dependentes do CSS e do JavaScript. É importante, portanto, otimizar o tamanho desses arquivos de texto.
Isto envolve principalmente a eliminação de
- Comentários ;
- Espaços extras
- Quebras de linha extras;
- Delimitadores de bloco no código.
Isso reduz o tamanho dos arquivos e ajuda uma página a carregar rapidamente.
4.3. Criar conteúdo que seja fácil de ler em dispositivos móveis
Quando seu conteúdo for difícil de ler no celular, o senhor concordará comigo que os usuários não hesitarão em deixar seu site, sinal de uma má experiência.

Portanto, seus esforços para otimizar para o Google Mobile-First serão em vão se seu conteúdo não for legível no celular. Para garantir que seu conteúdo seja legível em telefones
- Use uma fonte legível de pelo menos 14px;
- Mantenha seus parágrafos curtos (1 a 2 linhas);
- Escolha um comprimento de linha entre 50 e 60 caracteres
- Certifique-se de que o contraste entre o texto e o fundo seja alto para a visibilidade quando os usuários estiverem vendo seu site externamente.
4.4. Usando a etiqueta Viewport
Essa etiqueta está incluída no cabeçalho do documento HTML e diz ao navegador como a página deve ser renderizada. É um elemento de resposta que transforma páginas ordinárias em páginas de resposta.
Ele muda o tamanho de uma página de acordo com o dispositivo dos visitantes, quando devidamente configurado
Capítulo 5: Algumas perguntas sobre o Google Mobile-Friendly Testing
Este capítulo discute as perguntas que são feitas freqüentemente sobre o Teste Amigável do Google Mobile.
5.1. O que é o teste “Google Mobile-friendly Test”?
É uma ferramenta que o Google colocou à disposição dos webmasters para verificar a compatibilidade de seu site no celular. Esse teste é parte da política do Google de reconhecer a versão móvel dos sites como a versão principal.
Isso é resultado do desejo do mecanismo de busca de melhorar a experiência on-line dos usuários da Internet, devido à explosão da busca móvel. Essa medida se tornou efetiva com a implementação da atualização do Mobile-First.
5.2. O que significa para a SEO o teste “Google Mobile-friendly Test”?
A pesquisa móvel explodiu nos últimos anos e o Google dá prioridade ao conteúdo que é facilmente acessível no celular

Em conseqüência disso, não ter um site móvel amigável pode prejudicar a SEO de seu site.
A facilidade de movimentação de seu site também tem impacto sobre o tráfego, o interesse dos visitantes e a conversão de chumbo.
Estima-se que 74% dos visitantes provavelmente retornarão a um local de fácil deslocamento. Além disso, 67% dos visitantes são mais propensos a fazer compras em sites amigos dos celulares.

A ferramenta Google Mobile-Friendly Test é, portanto, um recurso chave de SEO para a detecção de problemas de mobilidade, a fim de
- Mantenha-se atualizado com as atualizações do Google para celular
- Mantenha seu desempenho em matéria de SEO;
- Aumentar o tráfego e a conversão de chumbo.
5.3. Como faço para usar o Teste Amigável do Google Mobile?
O uso do Google Mobile-Friendly é muito simples. Basta digitar o URL que o senhor deseja verificar na ferramenta e ela gerará um relatório para o senhor dentro de segundos.
A partir desse relatório, o senhor pode identificar quaisquer problemas com seu site no celular e fazer as correções necessárias.
5.4. Quais são as características de um site móvel amigável?
As páginas da internet que são fáceis de navegar são diferentes para diferentes nichos e audiências. No entanto, há alguns elementos básicos que precisam ser considerados para satisfazer seu público móvel.
Entre elas:
- Tempo mínimo de carga: esta é a capacidade de um site exibir rapidamente o conteúdo da página;
- Ausência de interstícios intrusivos: o conteúdo não deve ser escondido por popups;
- Legibilidade: os visitantes devem ser capazes de ler seu conteúdo sem entraves;
- Melhor espaçamento entre os elementos: uma tela telefônica é pequena e quando os elementos estão muito próximos uns dos outros, os visitantes podem clicar em um elemento em vez de outro.
5.5. Quais são as técnicas para adaptar um site ao celular e passar no teste “Google Mobile-Friendly”?
Há muitas técnicas para tornar seu site móvel e amigável. Entre as técnicas mais práticas estão
- Fazer com que o local trabalhe com mobilidade usando a abordagem responsiva;
- Melhorar a velocidade de carregamento de seu site, otimizando o tamanho dos arquivos multimídia;
- Tornar seu conteúdo acessível aos usuários móveis, abandonando o uso de intersticiais intrusivos;
- Faça com que seu conteúdo seja legível, escolhendo uma boa fonte, um tamanho adequado e um fundo que facilite a leitura.
Para resumir
No final deste artigo, vale a pena lembrar que o Google Mobile-Friendly Test é uma ferramenta de SEO que ajuda os webmasters a verificar a adaptabilidade de seus sites em dispositivos móveis gratuitamente.
Essa ferramenta é essencial num contexto em que os números sobre a busca móvel são espantosos e os motores de busca estão tentando se adaptar a essa nova tendência.
A SEO está mais do que nunca focalizada na pesquisa móvel e o Google Mobile Friendly Test vem no momento certo para ajudar a detectar problemas relacionados com a conformidade de um site no celular.
Isso permitirá que os webmasters se adaptem às novas atualizações do Google e aproveitem o aumento da pesquisa móvel para aumentar o tráfego orgânico em seu site e a conversão de leads.
As várias técnicas discutidas neste artigo ajudarão o senhor a fazer com que seu site funcione em dispositivos móveis e a melhorar a experiência do usuário em dispositivos móveis.
Eles também ajudarão o senhor a melhorar seu desempenho na SEO e a manter sua posição nos SERPs.
Por favor, sinta-se à vontade para comentar como o Google Mobile-Friendly Test o ajuda a permanecer em conformidade com as atualizações do Google Mobile-Friendly Test.



