Um website Mobil Friendly é um website projetado ou modificado para se adaptar automaticamente a todos os tipos de dispositivos móveis sem a necessidade de o usuário fazer zoom na tela ou ajustar suas configurações manualmente. Isso garante facilidade de navegação, boa legibilidade do conteúdo, facilidade de clicar em links e, portanto, uma experiência perfeita do usuário nesses dispositivos móveis.
De acordo com Bright Edge, 69% de usuários de telefones celulares confirmaram que estão mais entusiasmados em fazer uma compra de um negócio com um site de internet móvel que atenda a seus pedidos
Além disso, 50% de consultas B2B vêm de dispositivos móveis e 69% do consumo de mídia digital se dá em smartphones.
Esses números são bastante substanciais e suficientes para refletir a necessidade de um site móvel amigável nos dias de hoje.
No entanto:
O que é exatamente um site móvel amigável?
Quais são as características de um site móvel amigável?
Por que é importante adaptar seu website a dispositivos móveis?
Como um website pode ser perfeitamente adaptado a todos os tipos de dispositivos móveis?
Se o senhor já se fez alguma dessas perguntas, não hesite em continuar lendo esse guia para ter uma compreensão completa do assunto.
Vamos começar!
Capítulo 1: O que é um website móvel e amigável?
Neste capítulo, entraremos em uma explicação aprofundada deste assunto, para que o senhor possa compreendê-lo plenamente.
1.1. Definição Mobile Friendly website
O website Mobile Friendly refere-se a um website que é projetado e otimizado para se adaptar automaticamente a qualquer tipo de dispositivo que um visitante usa para pesquisar.


Na verdade, um design que não seja móvel e amigável terá fontes e botões pequenos que exigem que o visitante amplie a tela para ler o conteúdo e clique nos links.
Isso significa simplesmente que é provável que um site móvel de fácil utilização ofereça uma experiência melhor para qualquer usuário que navegue na rede com um dispositivo móvel.

1.2 Quais são as características de um site móvel amigável?
Se também for necessário fazer um website móvel amigável, isso significaria que o website tem certas características. Aqui estão alguns deles:
1.2.1. Um site móvel amigável deve ser acessível a todos
Um website móvel e de fácil acesso deveria, acima de tudo, ser acessível a todos, inclusive às pessoas com problemas oculares ou aos idosos. Esses usuários geralmente usam leitores de tela para acessar a Internet
Além disso, as diretrizes de acessibilidade do website destacam técnicas simples de design que podem ser aplicadas para assegurar que seu website seja facilmente acessível aos leitores em todas as telas
1.2.2. Um site móvel amigável deve ter uma arquitetura bem organizada
A usabilidade de um website também depende da ordem das informações no site e de como é provável que ele apareça
Além disso, o menu deve ser cuidadosamente planejado com categorias e seções para que os visitantes possam encontrar mais facilmente as informações de que precisam com seus dispositivos móveis.

Isso se torna ainda mais importante quando o senhor publica regularmente conteúdo em seu website.
1.2.3. Um website Mobil Friendly deve ter um tempo de carregamento rápido
Um website que leva muito tempo para ser carregado se torna irritante para a maioria dos visitantes. Se seu website demorar muito tempo para ser carregado, os visitantes não terão qualquer desejo de continuar navegando, o que pode afetar negativamente sua classificação nos SERPs.

Por essa razão, um designer de website Mobil Friendly deve assegurar que seu website seja carregado dentro de 4-6 segundos, no máximo, para garantir uma boa usabilidade
Para testar a velocidade de carregamento de seu site em dispositivos móveis e outros, o senhor pode usar o PáginaSpeed Insights ferramenta do Google
Esta ferramenta é gratuita e analisa o conteúdo da página web e fornece sugestões que o senhor deve levar em conta para acelerar o seu carregamento.
1.2.4. Um site amigo do Mobil Friendly deve ser amigável com os browsers
Muito freqüentemente, muitos projetistas ignoram ou se esquecem de projetar o site para que seja adequado para todos os navegadores.
É verdade que há uma tendência a acreditar que, com a modernização e evolução dos navegadores, um website projetado pode facilmente aparecer quando pesquisado em qualquer navegador.
Na realidade, ainda existem incompatibilidades e nem todos os navegadores têm as mesmas maneiras de interpretar um website
Para isso, o senhor deve optar por um projeto completo para que seu site apareça nos navegadores mais populares, tais como :
- Crómio
- Internet Explorer
- Firefox; Safari
- Safari ;
- E Ópera
1.2.5. Um site Mobil Friendly deve ser efetivamente navegável
Uma excelente navegação é muito importante para a usabilidade de um site na Internet no celular
Menus simples em HTML ou JavaScript tendem a funcionar melhor e a parecer consistentes em todos os navegadores.
O avanço das bibliotecas DHTML e JavaScript também abriu muitas novas possibilidades para a criação de sistemas de navegação inovadores.
No entanto, a navegação não se trata apenas do cardápio. Aqui estão alguns outros aspectos a considerar:
- Boa função de busca ;
- Boa estrutura do conteúdo do site em dispositivos móveis;
- Menos publicidade;
- Customização da página 404;
- Boa ligação interna;
- Etc.
1.2.6. Um site móvel deve ter um esquema de cores contrastantes
O bom contraste entre o fundo do site e o conteúdo é um dos princípios mais importantes do web design que não deve ser negligenciado
Um bom contraste entre o fundo e o texto, como um texto preto sobre um fundo branco, tornará seu conteúdo facilmente legível.

Por outro lado, a falta de contraste ou o mau contraste tornarão muito difícil para os visitantes a leitura de seu conteúdo.
1.2.7. Um Mobil Friendly Site deve ter um conteúdo bem formatado e facilmente escaneável
A maioria dos usuários não lêem seu conteúdo na íntegra. Na verdade, eles simplesmente o ignoram, seguindo as manchetes para ver se realmente têm a resposta à sua pergunta.
Portanto, o senhor precisa levar isso em conta, moldando seu conteúdo com isso em mente.
E para fazer isso, o senhor precisa fazer bom uso de seu :
- Parágrafos ;
- Títulos ;
- Sub-rubricas; Lista de classificação
- Lista de balas;
- Etc.
1.2.8. Um site amigo do Mobil Friendly deve ser amigável e móvel
Com o aumento do uso de telefones celulares nos dias de hoje, ter um site de telefonia móvel se tornou uma prioridade.
Se não tiver certeza sobre a facilidade de uso do website existente, o usuário pode usar o ferramentas de teste para descobrir

No caso de não ser compatível, o senhor pode criar facilmente uma versão móvel com as ferramentas gratuitas de criação do website
1.3. Algumas ações específicas que um site móvel amigável deve permitir que os usuários possam realizar facilmente
Como foi mencionado acima, as ações dos usuários devem ser facilitadas. A partir do site de resposta ou móvel, deve ser possível realizar todas as ações configuradas para o site de desktop
De fato, acontece com freqüência que o usuário, frustrado pela navegação móvel incerta ou não transparente, assina o endereço do site e depois o visita a partir de seu computador. Isso é um sinal de que a navegação em um smartphone é traiçoeira e pouco clara.
Portanto, a partir do site móvel, deve ser possível
- Compre um produto
- Preencha um carrinho de compras
- Concluir a ordem e pagar
- Envie um e-mail
- Clique no número de telefone e ative a chamada
- Navegue pelas imagens, listas e menus suspensos;
- Preencha o formulário de contato e envie facilmente
- Completar o Captcha
- Assistir a vídeos
- Os níveis de volume mudam facilmente
- Faça o download dos PDFs;
- Etc
Se essas ações forem complicadas ou se o site não as permitir devido à má navegabilidade, é aconselhável intervir.
Finalmente, é preciso notar que um website recebe mais visitantes de Mobile do que de Desktop. Por essa razão, o senhor deve favorecer a simplicidade, despojando o site de todos os elementos que são inúteis para a navegação e que dificultam a ação dos visitantes.
Capítulo 2: Qual é a importância de um site móvel amigável?
O uso de sites amigos móveis hoje não é mais uma questão de escolha. É uma necessidade devido à maneira como as pessoas usam hoje a tecnologia móvel
No entanto, é muito mais do que uma simples questão de acessibilidade nos dispositivos móveis. Há várias razões pelas quais faz sentido ter um site móvel e amigável para os seus negócios
A compreensão dessas razões pode ajudar a destacar o valor dessa abordagem para os objetivos comerciais de sua companhia.
2.1. Encontre usuários onde eles o desejem
Se o senhor tem um website, é provavelmente com o objetivo de oferecer seus produtos/serviços e atrair pistas de volta que podem ser transformadas em clientes potenciais.
Estatisticamente, o número de buscas a partir de dispositivos móveis é muito maior do que a partir de computadores de mesa. De acordo com um relatório de Brightedgequase 60% de todo o tráfego do site vem do celular.
Isso significaria simplesmente que se seu site não for móvel e amigável, a maioria das pessoas que o visitam pode ter problemas como esses
- Tempo de carregamento lento
- Layout confuso ou informações em falta;
- Etc.
Nenhum desses problemas dá uma boa primeira impressão. Portanto, o senhor precisa otimizar seu site móvel para que os usuários possam encontrar informações sobre seus negócios com rapidez e facilidade.
2.2) O Google prioriza o Mobil Friendly Website
Isso porque o Google dá prioridade aos sites amigos dos celulares sobre aqueles que não o são. Em 2018, Google anunciou que começaria a classificar os resultados das buscas com base na facilidade de movimentação dos sites.
Essa decisão foi motivada pelo fato de que a maioria dos usuários faz buscas em dispositivos móveis
O Google quer, portanto, assegurar que os resultados que eles apresentam primeiro não só sejam de alta qualidade, como também se adaptem a todos os tipos de buscadores.
Para a maioria das pessoas, SEO é o padrão de ouro para marketing e publicidade na rede, mas tudo isso será em vão se seu website não for otimizado para uso móvel, como o senhor muito provavelmente estará na base da classificação.
De fato, pesquisas mostram que mais de 71% dos usuários clicam em sites na primeira página de resultados de pesquisa.

Portanto, se o senhor está na segunda página, só é notado por cerca de 30% das pessoas que podem precisar de seus bens ou serviços.
2.3. Um site móvel amigável é mais credível
Ter suas páginas da web funcionais em telefones celulares torna seu website credível e dá muita credibilidade a seus negócios. Isso porque qualquer pessoa pode visitar seu website em qualquer lugar e a qualquer momento, sem qualquer interrupção.
Um website rápido, interativo e otimizado para celulares é um website que seus clientes irão desfrutar
Se eles estiverem ao telefone e quiserem navegar pelo seu site, mas não for possível, é muito mais provável que recorram a sites concorrentes.
2.4. É mais provável que o conteúdo móvel seja compartilhado
Compartilhar é uma maneira importante de fazer com que seu conteúdo se torne viral. As pessoas querem poder compartilhar o que vêem e gostam, seja em redes sociais, fóruns, sites de mensagens, para amigos ou familiares
Além disso, alguns clientes podem querer compartilhar informações de sua página com outros que podem se tornar seus futuros clientes.
No entanto, se o formato do conteúdo compartilhado não for adequado ao dispositivo do novo usuário, a partilha não funcionará como deveria
Agora que já explicamos por que é necessário preparar seu site para uso móvel, passemos ao que interessa.
Capítulo 3: Como tornar seu website móvel e ágil
Neste último capítulo, analisaremos alguns dos aspectos mais críticos da criação de um website otimizado para celulares. Algumas delas são simples e não exigem nenhuma habilidade, mas outras são tecnicamente mais complexas.
Recomendo ao senhor que dedique tempo para implementar o maior número possível desses métodos, para melhorar as chances de seu website funcionar bem em todos os dispositivos (e ser favorecido pelo índice mobile-first do Google)
Vamos começar!
3.1. Usar um tema de WordPress que responda
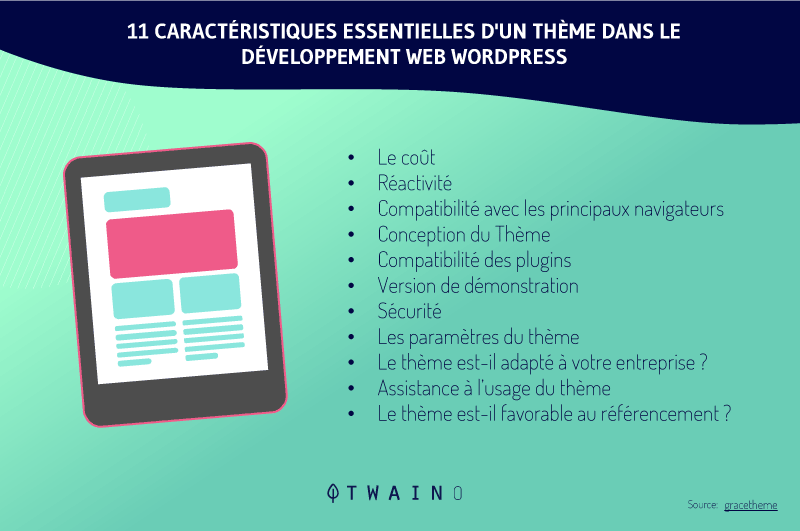
O que muitas pessoas muitas vezes ignoram é verificar se um tema é responsivo ou não antes de instalando-o. Na verdade, há algumas dicas que são importantes a ter em mente quando escolha de um tema WordPress

Antes de tudo, o senhor deve certificar-se de que o site está perfeitamente otimizado e não terá um impacto negativo sobre seu desempenho
Além disso, deve ser seguro e proporcionar ao senhor todas as opções de personalização de que necessitará. É claro que também deve ter um aspecto e uma sensação atraentes.
Desse modo, o projeto do site será feito corretamente, não importa em que dispositivo, navegador ou tamanho de tela ele apareça
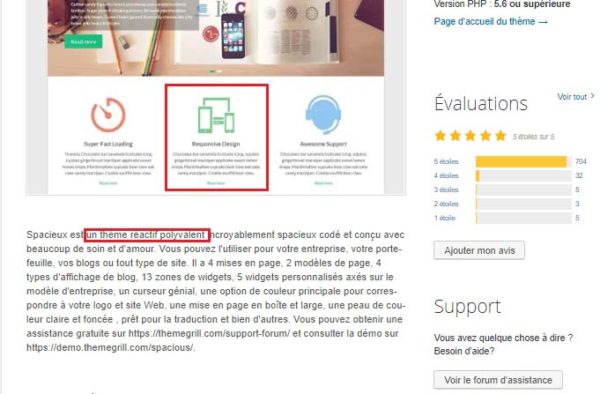
Felizmente, o senhor não terá nenhum problema em fazer a escolha certa, uma vez que a maioria dos temas hoje em dia são plenamente receptivos. Isto é especialmente verdade no que diz respeito à grande maioria das opções oferecidas pelo diretório temático WordPress.
Além disso, o promotor geralmente menciona isso na descrição do tema, portanto, não deixe de verificar cuidadosamente sua lista de características:

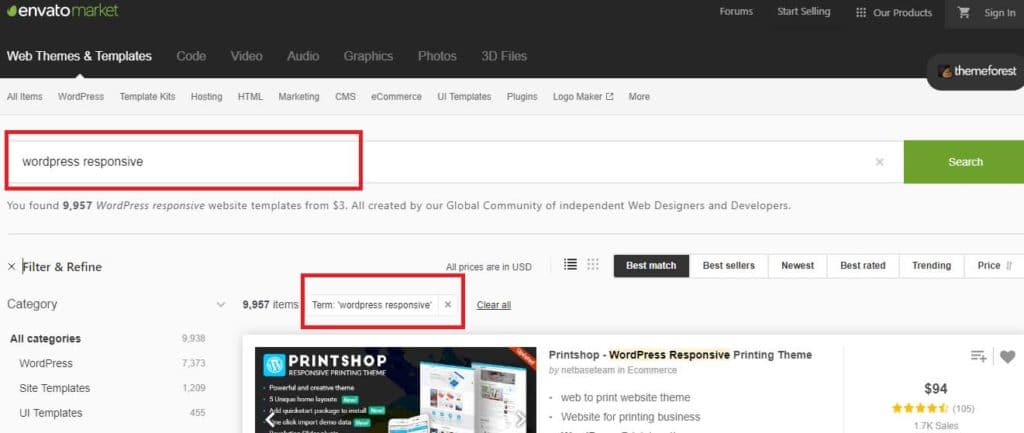
Outros locais, por exemplo ThemeForest, permitirá que o senhor filtre os temas para mostrar apenas as opções de resposta.

Uma vez que o senhor tenha encontrado um tema que lhe agrada e que ofereça um desenho que responda, agora o senhor precisa ver como ele se apresenta em diferentes tipos de dispositivos
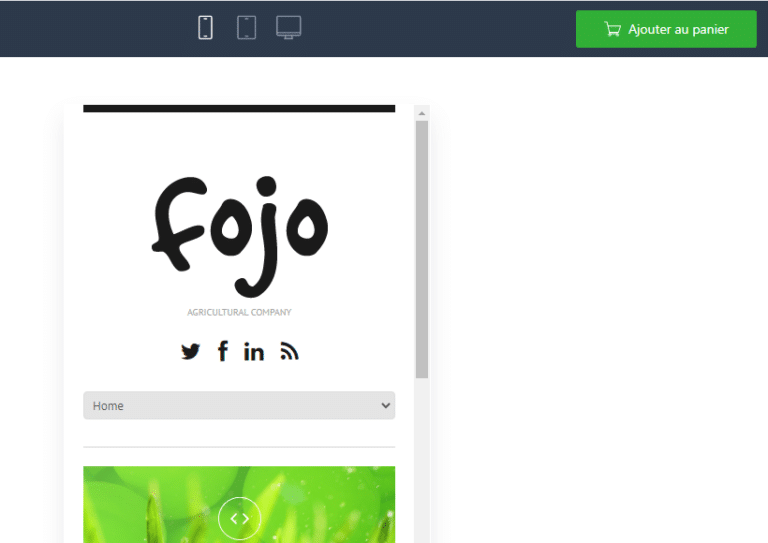
Alguns temas permitem que o senhor faça isso, exibindo no alto da tela um conjunto de ícones que representam diferentes tipos de dispositivos:

Clicando em qualquer um deles, o senhor terá uma idéia do que poderá parecer no tipo de dispositivo selecionado.
Pode levar algum tempo para encontrar o tema adequado e configurá-lo para trabalhar em vários dispositivos, mas vale a pena quando o senhor considerar os benefícios.
3.2. Adote o AMP para seu site móvel
Na realidade, não é segredo que o fator decisivo na taxa de ressalto é a velocidade com que um website carrega
De acordo com Kissmetrics40% dos usuários abandonarão uma página se demorar mais de três segundos para carregar.
O Páginas Móveis Aceleradas (AMP) é uma iniciativa apoiada pelo Google que tem por objetivo aumentar a velocidade dos websites em dispositivos móveis
Em seu blog, O Google declarou que o objetivo principal do projeto AMP é melhorar o desempenho e o potencial da rede móvel:
cada vez que uma página da Internet leva muito tempo para carregar, as empresas perdem um leitor e a oportunidade de obter receita com publicidade ou assinaturas. Queremos páginas da web com conteúdo rico como vídeos, animações e gráficos para trabalhar com anúncios inteligentes e carregar instantaneamente. Queremos também que o mesmo código funcione em múltiplas plataformas e dispositivos para que o conteúdo possa aparecer em qualquer lugar em um instante, não importa que tipo de telefone, tablet ou dispositivo móvel o senhor esteja usando”
A estrutura do AMP é de fonte aberta, disponível a qualquer pessoa e completamente gratuita. Como resultado, todos os websites otimizados para o AMP se distinguem por seus tempos de carregamento ultra-rápidos.
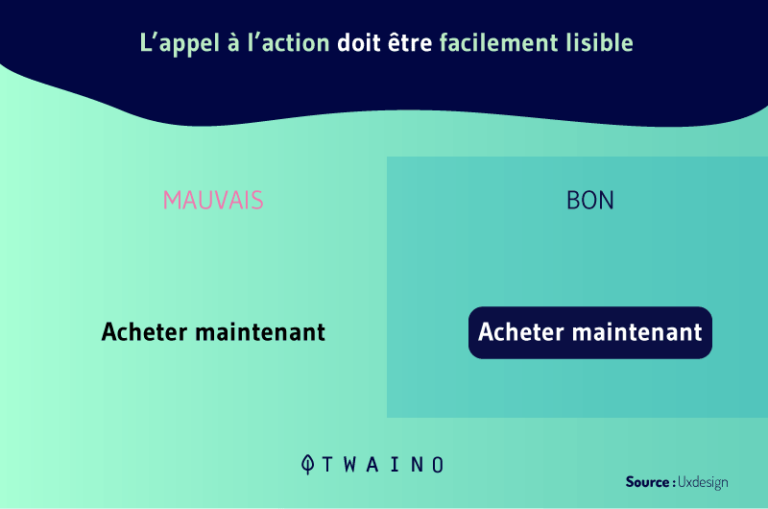
3.3. Tornar visíveis seus CTAs
Um dos maiores erros que alguns donos de websites cometem quando projetam um website é o de confundi-lo com tantos elementos dispensáveis.
Além disso, se seu website vai conter botões de chamada para ação (CTA), torne-os claros e fáceis de ler

Para fazer isso, use uma cor atraente que se relacione com sua marca e um tamanho de fonte que as pessoas possam ler facilmente.
3.4. Certifique-se de que suas páginas sejam carregadas rapidamente
Muitos usuários móveis têm uma conexão limitada com a Internet, por isso é uma boa idéia fazer com que suas páginas sejam carregadas rapidamente ou o senhor ficará sem largura de banda.
Para fazer isso, o senhor pode usar uma ferramenta gratuita de teste de velocidade para obter sugestões sobre onde pode melhorar seu site para aumentar a velocidade de carregamento das páginas
Um exemplo de uma ferramenta é :
- Página do GoogleSpeed Insights ;
- Gtmetrix ;
- Farol do Google (uma ferramenta de auditoria do site oferecida pelo Google);
- Etc.
Imagens muito grandes, pop-ups, e links redirecionados suficientes são também causas de um website lento.
3.5. Redimensionar e otimizar imagens e logotipos
Fotos em bancos de imagens ou mesmo fotos tiradas com uma boa câmera digital podem conter arquivos grandes, às vezes com mais de 1MB, o que pode atrasar seu website
A boa notícia é que o senhor pode comprimi-los sem perder sua qualidade, usando uma ferramenta gratuita como :
- Adobe Photoshop ;
- TinyPNG
- TinyJPG ;
- Reduza a imagem;
- E assim por diante.
O senhor também pode modificar as dimensões de uma foto para reduzi-la, limitando-a, por exemplo, a 800 pixels de largura, em vez de 2000 pixels de largura.
3.6. Mantenha seus formulários tão curtos quanto possível
Muitas vezes não é uma abordagem eficaz pedir informações suficientes ao cliente, especialmente sobre o móvel. Ao invés disso, o senhor precisa mudar o projeto para manter seus formulários curtos.
Mais uma vez, se alguém está preenchendo um formulário em seu computador, isso não é um problema real, pois é mais fácil digitar e navegar em uma tela maior. Mas não é esse o caso dos smartphones e dos tablets.
Avalie seus formulários e pergunte-se se o senhor precisa de todas as linhas. Por exemplo, se o senhor está tentando fazer com que os usuários assinem sua lista de correspondência, não precisa do endereço e número de telefone de casa deles.
Além disso, os formulários destinados às vendas não devem perguntar ao usuário qual é sua cor favorita. Basta pedir-lhes informações sobre faturamento e embarque.
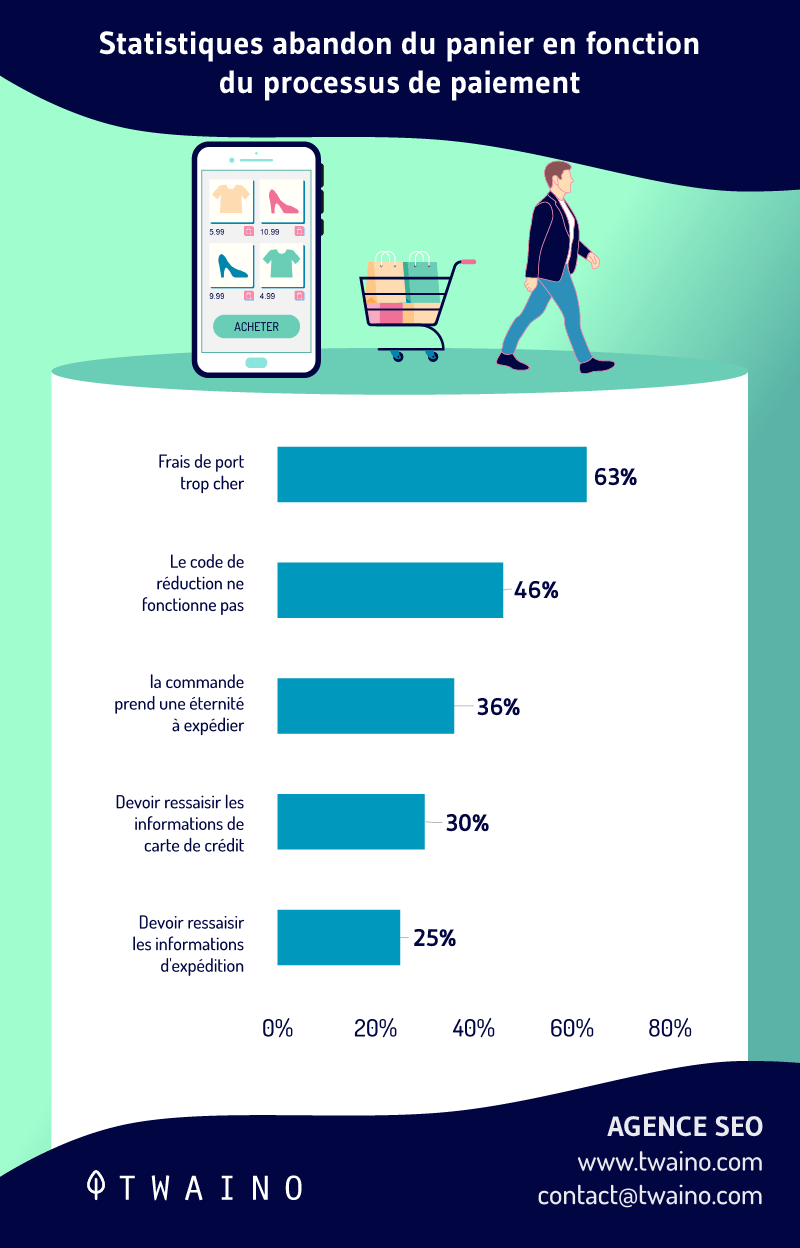
Na verdade, um longo e complicado processo de checkout é uma das principais razões para o abandono do carrinho de compras.

Se o senhor quiser reduzir as taxas de abandono do carrinho dos dispositivos móveis, deverá alterar o design dos formulários de seu website móvel.
3.7. Facilitar a busca de informações
As pessoas costumam tirar seus smartphones para procurar algo específico
- A resposta a uma pergunta
- O endereço de um restaurante próximo;
- Um número de telefone de atendimento ao cliente;
- Etc.
Nesse caso, o usuário está ansioso para obter essas informações com precisão e o mais rápido possível.
O senhor precisa identificar quais informações seus visitantes móveis estão procurando quando estão em seu site e colocá-las no lugar certo na página inicial de seu site móvel.
Se o senhor não tiver certeza do que seus visitantes estão procurando em seu website, poderá ver tudo isso em seu Analytics.
Uma vez em sua análise do Google, o senhor tem a opção de incluir o tráfego móvel como um segmento na seção “Comportamento”. Isso permitirá que o senhor veja exatamente como os visitantes móveis interagem com seu site.
3.8. Eliminar ou minimizar os pop-ups
A maioria dos usuários e o Google não gostam de pop-ups, pois eles podem ser irritantes e atrapalhar a experiência do usuário.

O problema dos pop-ups em dispositivos móveis é que eles se tornam ainda mais incômodos por serem tão difíceis de fechar.
Lembre-se de que as pessoas usam o polegar para pressionar pequenas telas. O pequeno botão “X” para fechar uma janela pop-up será tão pequeno em um dispositivo móvel que os usuários poderão ter dificuldade em clicar nele.
Eles podem até clicar acidentalmente no anúncio enquanto tentam fechar a janela. Nesse caso, eles poderão ser redirecionados para uma nova página de desembarque, arruinando sua experiência.
Às vezes os usuários tentam fazer zoom no botão de fechamento para facilitar o uso, mas as dimensões da tela também são perturbadas.
Seria melhor se livrar completamente desses pop-ups. Encontre outras maneiras de promover o que quer que seu pop-up contenha.
Se o senhor decidir manter um pop-up em seu site móvel, certifique-se de fazer muitos testes para ver se a experiência do usuário móvel não é afetada.
3.9. Escolha a fonte correta
A escolha da fonte correta é também um princípio crucial de desenho. As fontes devem ser claras e fáceis de ler. O senhor também precisa prestar atenção ao espaçamento das linhas, para que o texto de uma linha não se sobreponha ao texto de outra.
O senhor tem um pequeno espaço de trabalho, de modo que não pode contar com uma quebra de página ou imagem toda vez que quiser separar um texto.
3.10. Testar e comparar as versões móveis e de mesa do site
Sempre que fizer mudanças ou atualizar seu conteúdo, certifique-se de testar as duas versões de seu site
Isso assegurará que seu site seja otimizado para dispositivos móveis e que seus usuários possam acessar todas as informações de maneira rápida e fácil.
Aqui estão algumas ferramentas sugeridas:
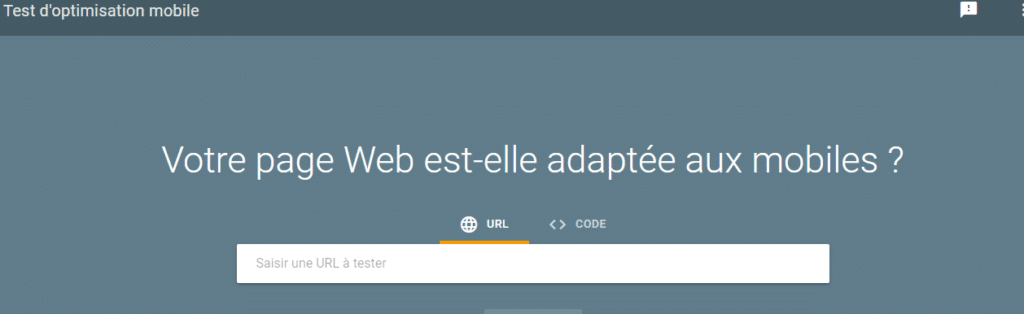
3.10.1 Teste de Otimização do Google Mobile
A mais importante de todas essas ferramentas é o teste móvel do Google. Em comparação com muitas outras ferramentas móveis de teste, é livre, muito rápido, eficiente e preciso.

No final da análise, ele lhe mostra uma imagem de tela para que o senhor possa ver como fica seu site em um dispositivo móvel.
O senhor também pode ver um relatório de usabilidade, bem como documentação de referência sobre as mudanças que o senhor pode fazer para melhorar sua otimização para dispositivos móveis.
3.10.2 Ferramenta de teste móvel Bing
Como no caso anterior, a análise é rápida e os resultados são muito precisos.

Especificamente, ele usa quatro fatores para dizer ao senhor se seu site é ou não móvel. Ele verifica se
- A janela de exposição está corretamente configurada
- O conteúdo é exibido em toda a largura da tela;
- O texto é legível;
- Links ou objetos podem ser pressionados.
3.10.3 Teste de usabilidade das pequenasSEOTools móveis
Outra opção é usar SmallSEOTools, que funciona da mesma maneira que as duas ferramentas anteriores, especificando a URL principal e clicando no botão “Start Test”.

No final, o senhor verá uma porcentagem de compatibilidade, mostrando-lhe como seu site é ou não móvel. Ele também mostra uma imagem aleatória do seu website em modo móvel.
3.10.4 Teste Amigável de Veloxsites Mobile

O Veloxsites oferece uma ferramenta on-line gratuita que essencialmente mostra uma prévia de como nossa página fica no smartphone e na tela do tablet para que possamos verificar manualmente se ela é amigável ao celular.
Capítulo 4: Outras perguntas feitas sobre o site Mobile Friendly
4.1. Quando é que se diz que um website é amigável?
Um website móvel amigável é aquele que é dimensionado e codificado para facilitar a interação em dispositivos móveis, o que significa que é um website de fácil interação
- É fácil de ler o conteúdo ;
- É fácil de navegar (botões e links são suficientemente grandes para digitar com o dedo);
- É agradável de se ver (a experiência do usuário é agradável).
4.2. Por que é importante ter um website móvel e amigável?
Fornecer compatibilidade móvel é uma das maneiras mais eficazes de manter visitantes móveis em websites por um longo tempo
De fato, é menos provável que os usuários deixem um site que seja fácil de navegar, o que significa uma melhoria na taxa de ressalto
Portanto, isso envia sinais positivos aos principais motores de busca para a classificação do site.
4.3. O design do site Mobile Friendly é o mesmo que o Design Responsive?
Em termos simples, ambos trabalham de maneira muito semelhante
Um website responsivo é um website que muda automaticamente de acordo com o tamanho da tela do dispositivo que o usuário está usando. Pode ser desktop, tablet, smartphone, etc
O website Mobile Friendly é um website que se adapta a todos os tipos de telas móveis.
4.4. O que faz um bom design de website móvel?
Há critérios suficientes para julgar se o local está bem projetado ou não. Por exemplo, os websites móveis devem ter botões que sejam suficientemente grandes para que os usuários pressionem sem precisar fazer zoom in
Além disso, deveria haver grandes lacunas entre os hiperlinks. Se os links forem colocados muito próximos, os usuários podem tentar clicar em um link e acidentalmente clicar em outro.
4.5. Como faço para tornar meu site compatível com os dispositivos móveis?
11 passos para tornar seu site móvel e amigável:
- Faça com que seu website seja receptivo.
- Facilitar às pessoas o acesso às informações que estão procurando.
- Abandonar anúncios e pop-ups que bloqueiem o conteúdo.
- Fazer da velocidade do site uma prioridade.
- Mantenha seu projeto da web simples.
- Faça com que seus botões sejam suficientemente grandes para trabalharem em móveis.
- Usar fontes grandes.
- Não use Flash.
- Incluir a etiqueta do Meta Viewport.
- Desativar a autocorreção para formulários.
- Realizar testes móveis regulares.
Em resumo
Fazer com que seu website seja de fácil utilização, dada a tendência do uso de dispositivos móveis nos dias de hoje, deveria ser uma prioridade para o senhor.
De fato, qualquer pessoa, em qualquer dispositivo, pode facilmente visitar seu website, procurar informações, descobrir seus produtos/serviços e, se possível, comprar.
Para tirar o máximo proveito disso, listamos para o senhor dez dicas específicas e eficazes que podem lhe ajudar.
No entanto, se o senhor tiver outras maneiras de otimizar um website para celular ou se tiver alguma dúvida, sinta-se à vontade para mencioná-las nos comentários.
Obrigado e até breve!