Uma meta tag é um elemento do código HTML que descreve o conteúdo de sua página não só para os motores de busca, mas também para as pessoas que vêem seu site nos SERPs. As meta tags só aparecem no código da página, e qualquer pessoa pode verificá-las através do código fonte do site. Os motores de busca os usam para ajudar a determinar o conteúdo de uma página da web, mas nem todas as meta tags são vitais para a SEO
O senhor já ouviu falar de SEO repetidas vezes e como o senhor deve sempre aspirar a alcançar essa posição nº 1 da SERP.
Mas o senhor já parou para pensar no que exatamente o Google faz para saber o que está em sua página e como ele sabe o que mostrar nos resultados da busca?
Bem, há algumas coisas que o senhor deve acrescentar a seu código para ajudar os motores de busca aranhas a entenderem melhor o que são as páginas de seu site.
E eles são chamados Etiquetas META.
- Quais são elas e por que são importantes?
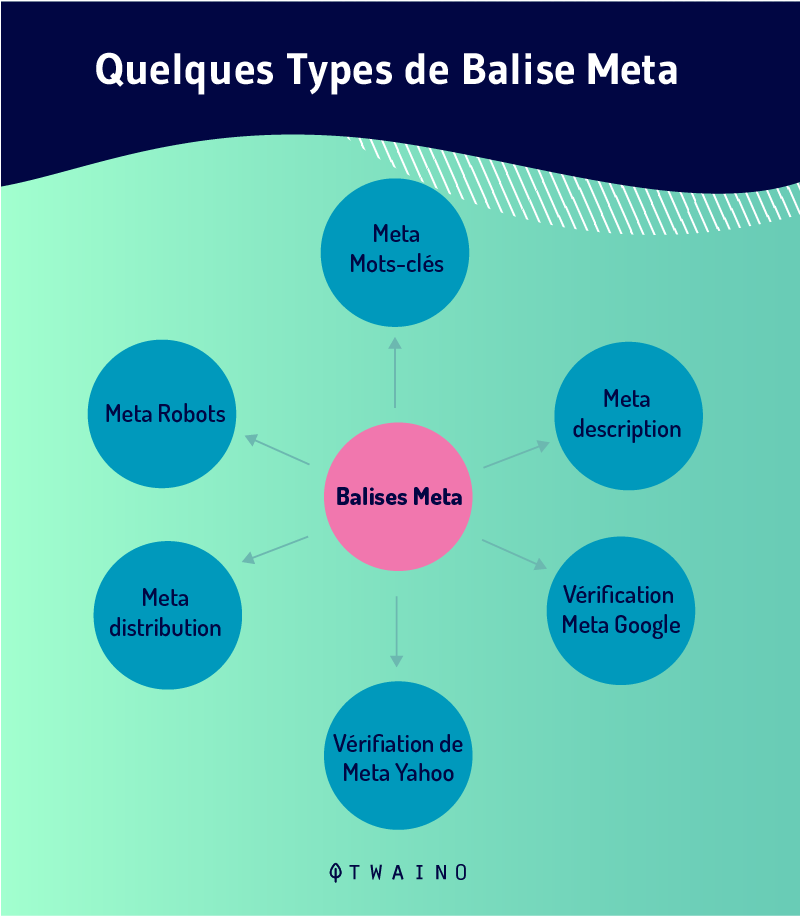
- Quais são os principais tipos de meta tags?
- Como o senhor as verifica em um website?
Esta é uma série de perguntas que vou responder no restante deste mini-guia.
Vamos começar!
Capítulo 1: O que são etiquetas META e por que são importantes?
Neste primeiro capítulo, vou entrar um pouco mais em detalhes sobre a definição da meta tag e por que algumas delas são importantes para a SEO.

1.o que são etiquetas META?










” Meta tags são uma ótima maneira de os webmasters fornecerem aos motores de busca as informações que estão em seus sites. Eles podem ser usados para fornecer informações a todos os tipos de clientes, e cada bot só processa as meta tags que entende e ignora o resto. Elas são acrescentadas à seção de sua página HTML “Google, 2020.
A palavra ” meta “é uma abreviação de metadados”. Essencialmente, as etiquetas dos metadados são texto encontrados no código de uma página web, que se destinam a descrever o conteúdo dessa página aos motores de busca, tais como :
- Bing
- E Yahoo
Esses textos incluem informações tais como
- O título da página
- Descrição
- O tipo de conteúdo
- Etc.

De acordo com John Mueller, webmaster Trends Analyst no Google
” Meta tags podem afetar a forma como os usuários vêem seu site nos resultados da busca e se clicarão ou não em seu site. “
As meta tags estão embutidas no de um documento HTML e deve, portanto, ser codificado em seu CMS
Dependendo da plataforma que suporta seu website, a codificação pode ser simples ou complicada. No entanto, uma solução “out-of-the-box”, como WordPress terá uma seção dedicada a essas etiquetas, assim como links canônicos ou metadescrições.
As etiquetas de metadados deixaram um legado conflituoso, já que muitos comerciantes experimentaram e manipularam o algoritmos algoritmos de busca através de recheio de palavras-chave.
Para combater isso, o Google alterou seu algoritmo sobre a forma como trata e revê essas etiquetas.
No entanto, antes de enumerar os que devo acrescentar ao seu site, dar-lhe-ei as razões por que eles são tão importantes.
1.2. Por que as Meta tags são importantes?










Como mencionei na seção anterior, as meta tags oferecem mais clareza sobre seu site aos motores de busca e usuários que encontram seu site nos SERPs
Eles podem ser otimizados para destacar elementos cruciais de seu conteúdo e fazer com que seu website tenha boa aparência nos resultados da pesquisa.
L’experiência de usuário perfeita é um critério muito importante que os motores de busca valorizam cada vez mais, e isso é conseguido pela forma como seu site satisfaz a consulta do usuário

O meta tags as etiquetas contribuem para isso, assegurando que as informações que os pesquisadores precisam sobre seu site sejam mostradas com antecedência (nos SERPs) em um concisa e útil
A experiência do usuário também envolve facilidade de navegação em seu site por visitantes e pesquisadores, e isso é conseguido principalmente através do estrutura de seu website
Na verdade, certos tipos dessas etiquetas, quando usadas corretamente, permitem um bom estrutura da página, o que permite navegação fácil em seu site
Ao mesmo tempo, outros tipos de meta tags (como a tag canônica ou a meta robot tag), digam aos motores de busca quais páginas de seu site devem ser consideradas e quais devem ser ignoradas.
No total, há muitos tipos diferentes de etiquetas de metadados que servem a propósitos diferentes, mas nem todos eles estão relacionados com a SEO. Neste guia completo das meta tags marca uma lista completa.
Entretanto, para os fins deste guia rápido, selecionei as 10 tags de metadados mais importantes que o senhor precisa conhecer para otimizar o desempenho de seu site nas SERPs.
Capítulo 2: Top 10 meta tags para SEO e como verificá-las em um website










Nesta seção, explicarei as 10 meta tags mais importantes para a SEO em que o senhor deve se concentrar para ajudar seus negócios a aparecerem nos resultados corretos da SEO:
- Etiqueta do título
- Meta Descrição
- Etiqueta canônica
- Etiqueta de texto alternativo
- Etiqueta Meta Robots
- Gráficos Abertos Meta Tags e Cartões Twitter
- Etiquetas de cabeçalho
- Meta Tag de design responsivo
- Etiqueta esquemática
- Meta Content-Type
Usando corretamente essas meta tags, o senhor pode aumentar o desempenho de seu website.
A seguir, veremos como verificá-las em um website.
2.1. Top 10 Meta Tags
2.1.1. Etiqueta do título
A etiqueta de título é o primeiro elemento HTML que especifica o assunto de sua página da Internet. É a primeira coisa que seu público vê nas páginas de resultados de busca. Eles julgarão seu conteúdo com base em sua etiqueta
Se o senhor quiser chegar a mais prospectos interessados em seus negócios, é preciso otimizar bem sua placa de identificação.

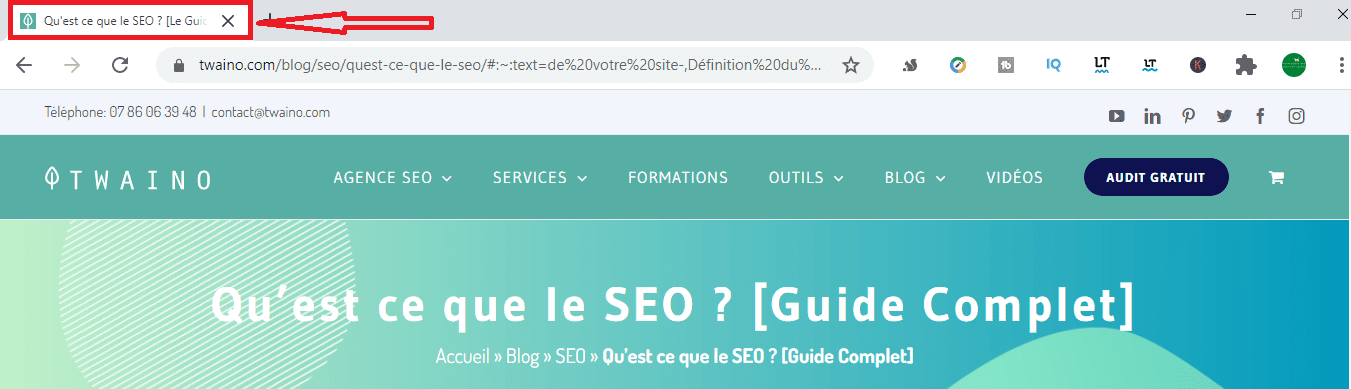
Eles aparecem não só na página de resultados do mecanismo de busca (SERP), mas também nas abas do navegador.

O título é exibido em todos os navegadores, principalmente
- Crómio
- Firefox
- Safári.
Seu título é uma prévia de seu conteúdo. Portanto, o senhor precisa certificar-se de que a etiqueta do título seja informativa, para que seu público possa ter uma idéia melhor de sua página
Uma etiqueta de título razoável encorajará os usuários a clicar em seu anúncio e interagir com seu conteúdo.
Ao criar sua placa de identificação, certifique-se de que ela seja claro e descritiva. Uma vez que esta é uma visão geral de sua página, o senhor precisa certificar-se de dizer a seu público exatamente o que esperar quando eles clicarem em seu site
O senhor também precisa se certificar de incluir sua palavra-chave mais importante em seu título para ajudar seu website a se classificar nos resultados relevantes.
A etiqueta do título deve ser sempre acrescentada na seção de seu site:
A maioria das plataformas CMS insere automaticamente sua etiqueta de título em seu código fonte quando o senhor o cria. Portanto, o senhor não precisa se preocupar em acrescentá-la manualmente em seu HTML .
Meta Título resumo das melhores práticas:
- O comprimento do meta título deve ser de cerca de 55-65 caracteres ;
- Acrescente palavras que indiquem o assunto de seu conteúdo, como, por exemplo Como, Revisões, Melhor, Dicas, Top, Busca, Compre… ;
- Usar cauda longa palavras-chave de cauda longa ou palavras-chave com mais de 4 palavras, tais como: “é meu site mobile friendly” ou “como fazer um site mobile friendly” ;
- Acrescentar números a seu título, tais como: “9 tags HTML que melhorarão a SEO” ;
- Comece sua placa de identificação com sua principal palavra-chave alvo e evite o recheio de palavras-chave;
- Assim como o conteúdo duplicado em uma página, o Google não é fã de títulos duplicados (e descrições, aliás), e isso afeta o desempenho de seu site. Portanto, certifique-se de que cada página tenha sua própria e única metatítulo único.
2.1.2. Meta descrição
A segunda meta tag mais importante para os motores de busca é a meta descrição. Este é um elemento HTML que resume o conteúdo de sua página da Internet.
Os motores de busca costumam exibi-la nos resultados da busca sob sua placa de identificação.
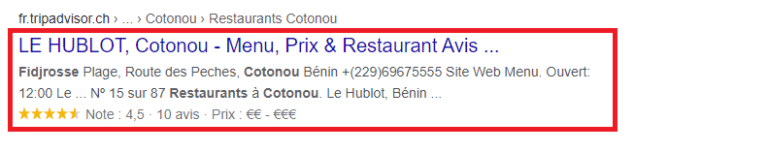
Eis um exemplo de um:

Semelhante ao títuloo meta descrição fornece a seu público uma visão geral de sua página. A este nível, o senhor precisa ser claro, descritiva e usar seu palavra-chave principal.
É verdade que o Google não usa a meta descrição como um sinal de classificação. No entanto, ainda tem um enorme efeito sobre a taxa de click-through (CTR) de sua página, como aparece nos resultados da busca e informa aos usuários sobre o que se trata sua página.
Isso também ajuda os motores de busca a compreender o contexto de sua página e a classificá-lo em resultados de busca relevantes.
Entretanto, observe que o algoritmo do Google pode substituir sua meta descrição por outra parte do conteúdo da página se ela parecer mais valiosa (o Google é quem melhor sabe, afinal de contas)
Como as etiquetas de título, a maioria das plataformas CMS acrescentará automaticamente sua meta-descrição a seu código
Caso contrário, o senhor poderá instalar plug-ins para ajudá-lo a acrescentar sua meta-descrição Levedura e All-in-One SEO são dois dos plugins mais comumente usados para websites WordPress.
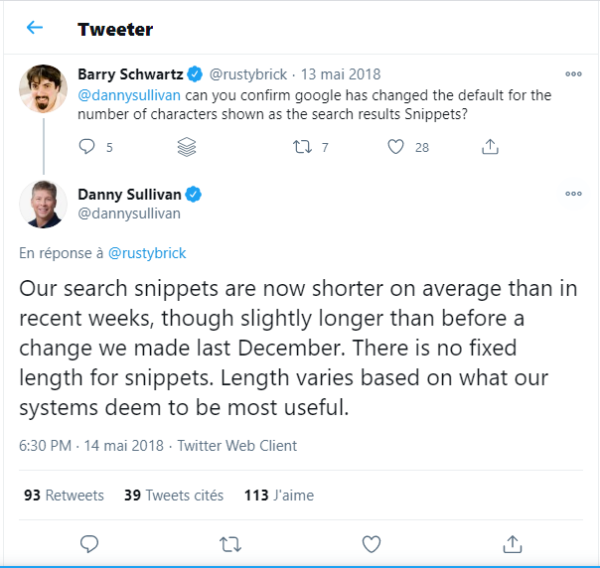
Recentemente, o Google alterou o comprimento da meta descrição que apresentará nos SERPs. Na verdade, o gigante dos motores de busca confirmou que encurtou os trechos do resultado da busca depois de expandi-los.
O chefe de busca pública do Google, Danny Sullivandanny Sullivan, chefe da pesquisa pública do Google, disse que não havia um comprimento fixo para os trechos.

O novo comprimento médio do campo de descrição nos computadores é de 160 caracteresem oposição a cerca de 300 ou mais caracteres.
Os caracteres móveis para os trechos de resultados de busca estão agora reduzidos a 130, em média.
Resumo de algumas melhores práticas para as etiquetas de metadescrição:
- Não acrescente uma meta descrição em duplicado
- Acrescente uma chamada clara à ação (CTA) em suas descrições, como “aplique hoje”, “visite ____” ou uma destas 100 Palavras-chave do CTA para sua campanha de marketing
- Acrescente suas palavras-chave nas descrições
- Acrescente quaisquer descontos ou ofertas que o senhor tenha.
Desta maneira o senhor terá uma etiqueta de descrição convincente.
John Mueller 2017
“Temos tentado mostrar descrições mais longas nos resultados da busca e acho que isso é algo que cada vez mais pessoas estão vendo. Para as descrições que mostramos, tentamos nos concentrar na meta descrição que o senhor fornece em suas páginas, mas se precisarmos de mais informações ou de mais contexto com base na pergunta do usuário, talvez possamos pegar partes da página também. Essencialmente de um ponto de vista puramente técnico, essas descrições não são uma classificação para nada. Portanto, não é verdade que a modificação de suas descrições, tornando-as mais longas ou mais curtas, editando-as ou inserindo palavras-chave nelas, afetará a classificação de seu site. “
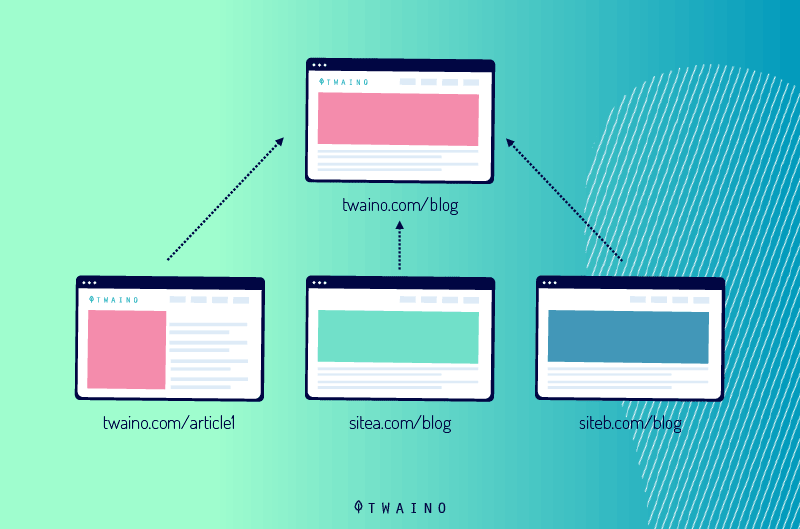
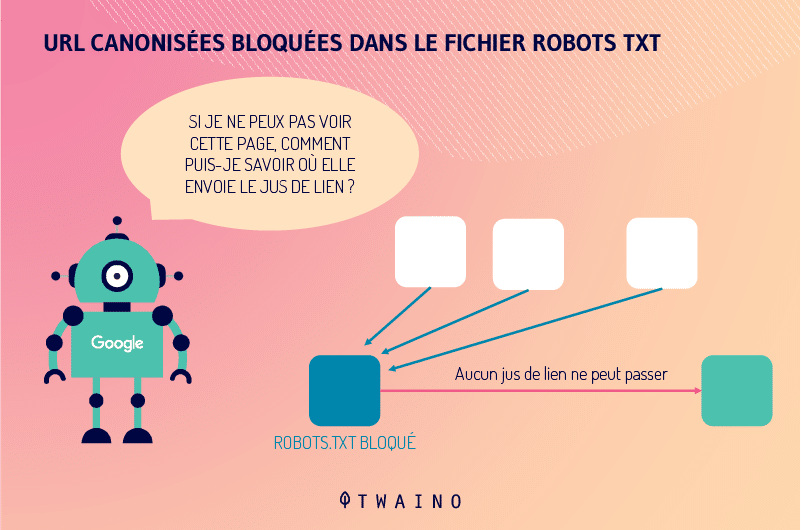
2.1.3. Etiqueta canônica
A etiqueta canônica tag é uma tag de link HTML com o atributo ” rel = canônico “. É usado para indicar que existem outras versões de uma página da Internet.

Ao implementar a etiqueta canônica no código de seu website, o senhor está dizendo aos motores de busca que essa URL é a página principal e que eles não devem indexar nenhuma outra página.
Ou seja, a etiqueta canônica se concentra no URL principal e guia os rastejadores até ele
Esta etiqueta é crucial para garantir que o Google não penalize seu site por usar conteúdo idêntico. Este último é geralmente um indicador negativo de SEO

Além disso, com a etiqueta canônica, o senhor guia sua audiência para a página certa. Essa etiqueta é particularmente útil se o senhor criou uma nova página para seu site e não quer que os usuários tenham acesso à antiga
Eis o exemplo da sintaxe usada para acrescentar uma etiqueta canônica:
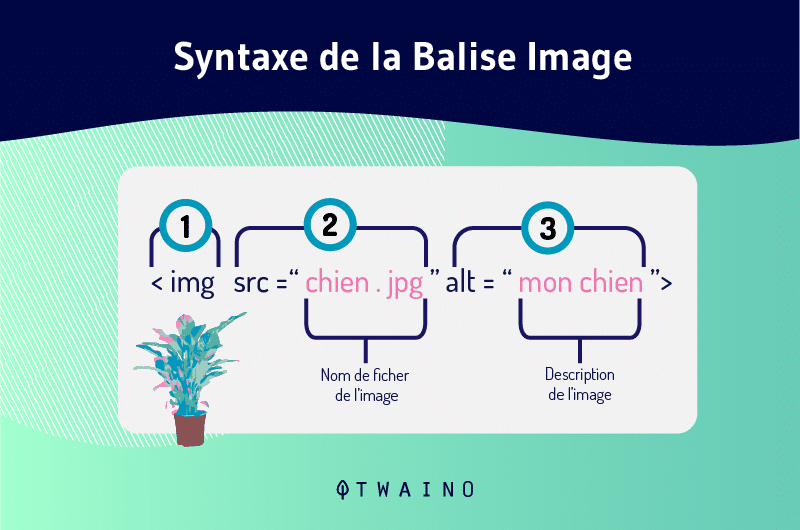
2.1.4. Texto alternativo
Alt Text é uma das meta tags menos conhecidas para motores de busca Texto Alt (texto alternativo) é uma meta tag de otimização de imagem
Essa etiqueta permite ao senhor acrescentar uma descrição de sua foto que será lida se a imagem não for exibida ou se as pessoas estiverem usando leitores de tela.

Quando o senhor usa a alternativa de texto, torna as imagens acessíveis às pessoas e aos motores de busca. O Google não poderá efetivamente ler as imagens e saber o que elas são se não houvesse uma etiqueta de texto alt
Portanto, o texto alt ajuda o Google a compreender o contexto da imagem para classificar corretamente sua página e sua imagem.
O senhor deve criar descrições claras e concisas que sejam fáceis de entender para aqueles que têm necessidades de acessibilidade. Não confunda sua descrição com palavras-chave, na esperança de que a classificação seja maior para essas palavras-chave.
O senhor pode incluir uma ou duas palavras-chave em seu texto alt, mas somente se elas se encaixam e fluem naturalmente com o texto. Não se force a incluir palavras-chave.
Dessa maneira, o senhor pode incluir gráficos ou imagens em seu website sem prejudicar sua SEO.
Ao criar texto alt para seu website, use a seguinte sintaxe:

Aqui estão algumas dicas para suas tags de texto alt:
- Use sempre uma descrição apropriada e nunca preencha sua palavra-chave nesta etiqueta;
- O senhor deve acrescentar às imagens um texto alt apropriado, para que os motores de busca saibam como interpretá-las;
- Usar nomes de arquivos informativos;
- Seja claro e preciso;
- Criar um mapa do site de imagem;
- Usar 50-55 caracteres (até 16 palavras) no texto alterado;
- Use um arquivo de tamanho médio ou pequeno para acelerar a velocidade de carregamento da página – só não comprometa a resolução da imagem.
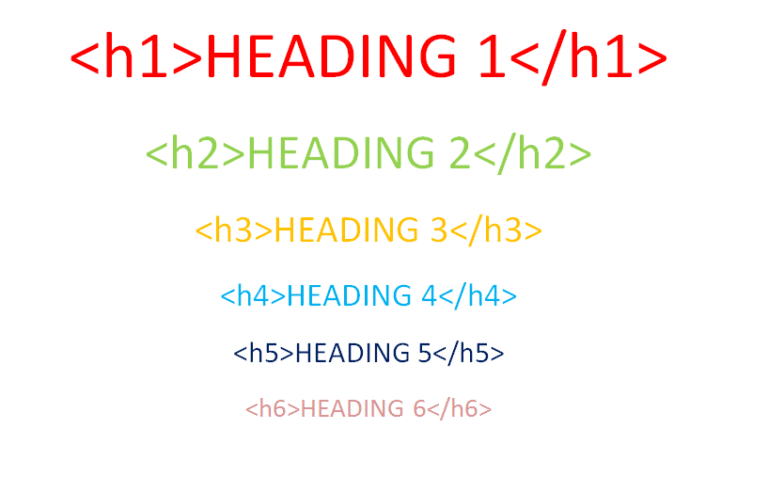
2.1.5. Etiquetas de cabeçalho
Quando o senhor cria conteúdo para sua página, muitas vezes o divide em seções com etiquetas de cabeçalho. Essas etiquetas ajudam a estruturar sua página e tornam seu conteúdo mais digerível para seu público, isto é, para indicar a hierarquia de informações na página.
Eles são especialmente importantes para a SEO, pois ajudam o mecanismo de busca a compreender melhor seu conteúdo
As etiquetas de cabeçalho permitem que os motores de busca e os usuários consultem seu conteúdo de maneira eficiente. Estes etiquetas de cabeçalho estruture seu conteúdo e crie um fluxo para a leitura de sua página.
Os elementos do título variam de H1 a H6H1 é o nível maior e mais importante, e H6 é o menor e o menos importante.

Fonte RankWatch
Se o senhor marcar o texto com um H1o senhor está dizendo aos motores de busca que este é o texto mais importante daquela página.
Além disso, as manchetes dão a seu público uma melhor experiência em seu site. Se eles puderem ler e digerir facilmente seu conteúdo, é mais provável que fiquem mais tempo em sua página
Esse comportamento diminuirá a taxa de recuo em seu site, o que, por sua vez, aumentará sua classificação SEO e permitirá que o senhor alcance perspectivas mais interessadas.
Ao usar etiquetas de cabeçalho em sua página, não as use em excesso. Cada cabeçalho deve servir para ajudar a organizar melhor sua página
Eles têm a intenção de apresentar os pontos principais em diferentes seções de sua página, portanto, só os utilize quando necessário.
Ao otimizar as meta tags da SEO, como cabeçalhosao otimizar as meta tags da SEO, tais como cabeçalhos, o senhor criará uma página mais útil, que ficará em primeiro lugar nos resultados das buscas.
2.1.6. Etiqueta Meta Robots
O objetivo da tag dos meta robôs é dizer aos motores de busca para indexar ou não indexar uma página da web.

Esta etiqueta tem quatro valores principais para os robôs de busca:
- FOLLOW – O rastejador do motor de busca seguirá todos os links desta página da web;
- ÍNDICE – O motor de busca irá indexará a página inteira do site;
- NOFOLLOW – O motor de busca irá nÃO seguirá a página e os links desta página da Internet;
- NOINDEX – O rastejador do motor de busca nÃO indexará esta página da web.
Use a seguinte sintaxe para sua etiqueta meta robôs :
significa não indexar ou seguir esta página da web;
a página da internet é um meio de indexar e seguir esta página.
Lembre-se de que a meta tag dos robôs deve ser colocada no seção de sua página da internet.
2.1.7. Tags do Meta Open Graph e Cartões do Twitter
Essas etiquetas facilitam a sincronização das redes sociais.
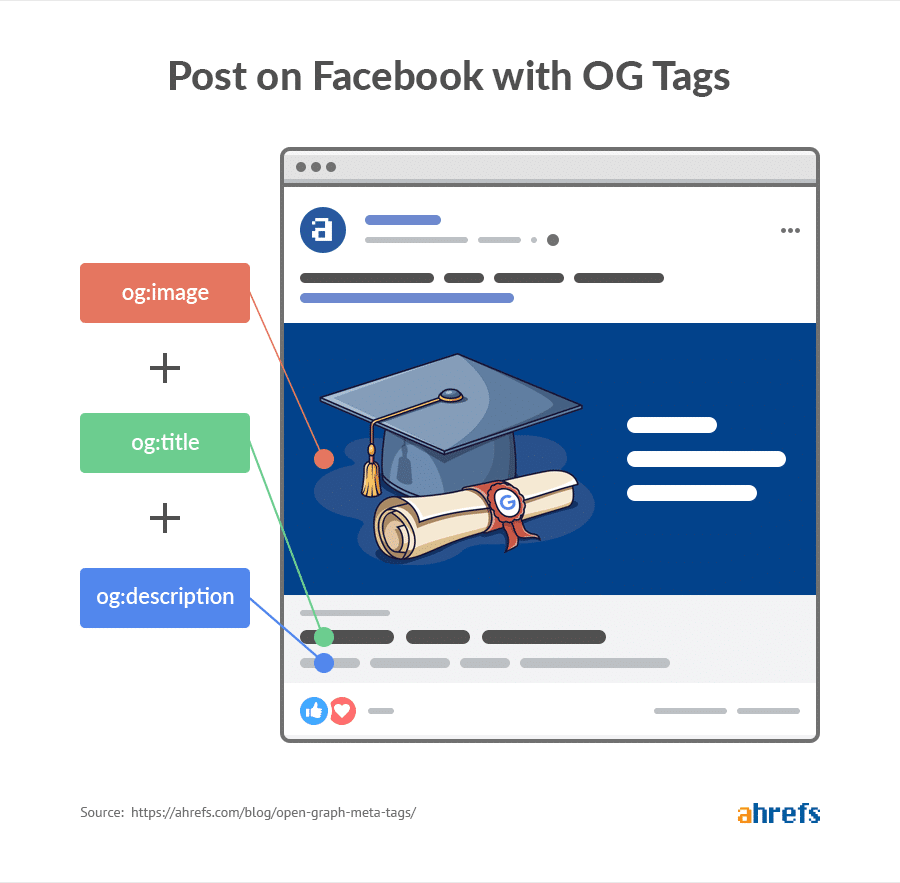
As Tags do Meta Open Graph meta Tags ajudam a ligar Pinterest, Facebook, LinkedIn, Google… ao seu website.

Aqui estão as cinco etiquetas abertas mais freqüentemente usadas quando se compartilha nessas plataformas:
- Og: tipo – Descreve o tipo de conteúdo que o senhor está compartilhando. Blogs, websites e artigos são os mais comuns para as empresas.
- Og: url – Define o URL do conteúdo que o senhor está compartilhando.
- Og: título – Indica o título do conteúdo que o senhor está compartilhando.
- Og: descrição – Muito semelhante a uma meta-descrição. Ele descreve o conteúdo da página e deve ser bem escrito para atrair cliques.
- Og: imagem – Assegura que uma imagem seja anexada a ações sociais para atrair a atenção com visuais.

Fonte Ahrefs
Aqui está um exemplo de como as tags Open Graph parecem em HTML padrão:
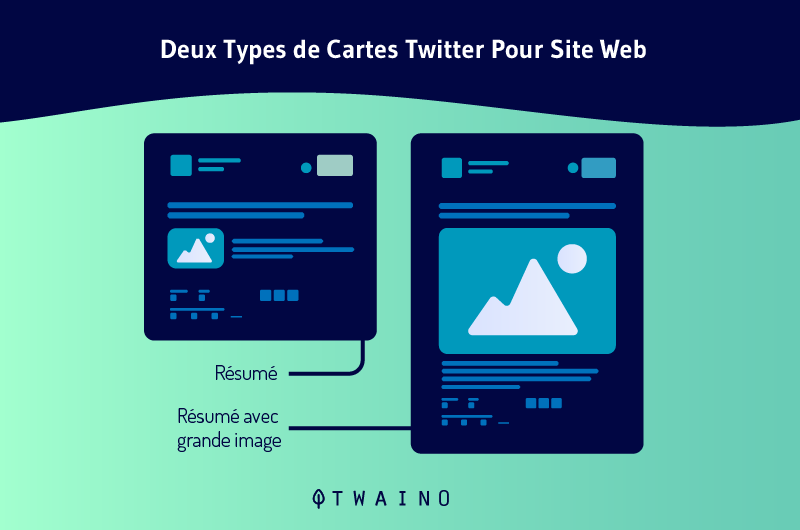
Meta tags de cartões do Twitter trabalham da mesma maneira que o Open Graph, exceto pelo Twitter.

Twitter usará essas etiquetas para melhorar a exibição de sua página quando ela for compartilhada em sua plataforma.
Aqui está um exemplo de como o cartão Twitter em HTML padrão :
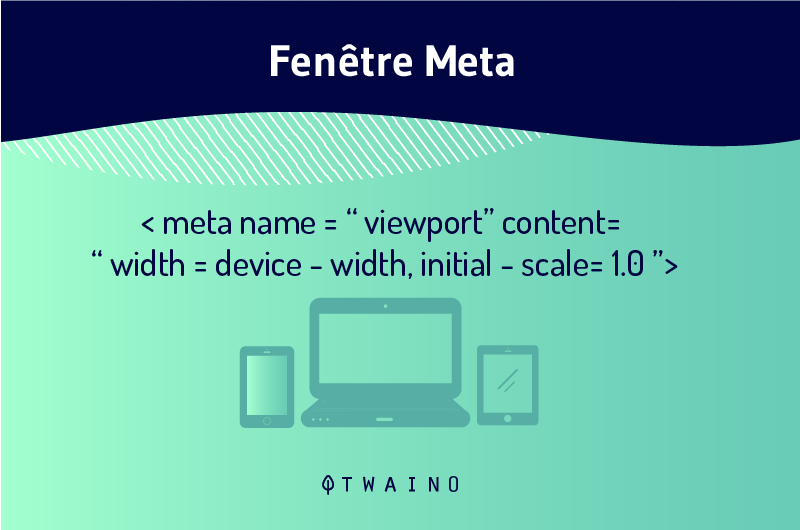
2.1.8. Meta Tag de design responsivo
A última meta tag importante é a Meta Tag de design responsivometa tag, também chamada de HTML Meta tag Viewport.

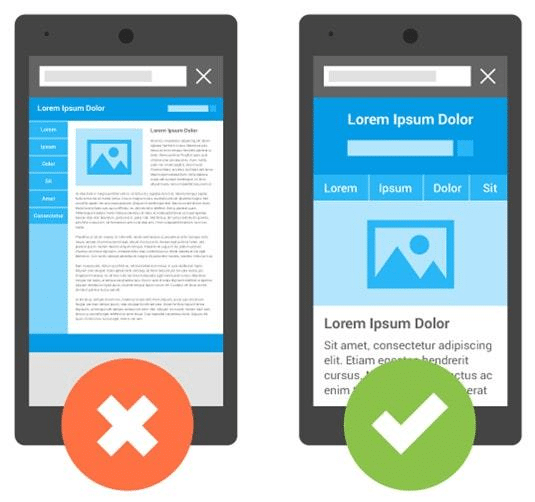
O senhor já carregou alguma vez uma página do site em seu telefone para descobrir que ela não está bem dimensionada e que tem que se mover pela tela para encontrar o que precisa?
Sim, esta página do site esqueceu de acrescentar uma meta-identificação.
A etiqueta meta viewport é o que faz com que os websites respondam quando usados em diferentes dispositivos.
O etiquetas de meta-porto as etiquetas permitem aos web designers configurar a escala e a exibição de uma página em qualquer dispositivo.

Fonte Serpstat
Na primeira imagem, o texto é difícil de ler, mas na segunda, o texto e a imagem correspondem às dimensões da tela.
O senhor pode encontrar o elemento viewport no seção de sua página da internet.
As metáscaras de desenho com resposta são parecidas com estas:
Há uma exceção à regra da etiqueta Meta Viewport: não a use se suas páginas do site não forem receptivas, pois isso piorará a experiência do usuário. O senhor pode usar essa ferramenta do Google para ver se o seu site é amigável ao celular Mobile-Friendly Test – Google Search Console.
2.1.9. Etiqueta esquemática
Basicamente, o esquema é um tipo de tag que ajuda a proporcionar mais clareza em diferentes partes de um site para permitir que os algoritmos de busca tenham uma melhor compreensão do tipo de conteúdo disponível no site
Há uma variedade de esquemas que pode ser usado em seu website para permitir que o Google classifique seus negócios, produtos ou outras informações importantes
Por exemplo, se você administra um negócio local, o principal tipo de esquema para a SEO local é o esquema organizacional. Neste último, o senhor deve colocar :
- O nome da companhia
- L’endereço da companhia
- O número de telefone da companhia
- E outros detalhes importantes relacionados com sua companhia.

2.1.10. Meta Content-Type
Um tipo de conteúdo meta contentor-tipo tag a etiqueta deve aparecer em todas as páginas. Ele define seu conjunto de caracteres e diz ao navegador como ler / analisar o arquivo.
Neste exemplo, o meta tag de tipo de conteúdo indica que a página é uma página HTML e que o conjunto de caracteres é utf-8.
2.2. Metatags não tão essenciais
Eu não quero entrar em muitos detalhes sobre meta tags não essenciais, bem, porque eu não acho que elas sejam necessárias para cada página do site!
Mas, caso o senhor esteja morrendo de vontade de saber, aqui está uma lista rápida dessas meta tags que não são essenciais:
- META Tag Generator gerador: Na verdade, isto é BAD. Não recomendo o seu uso;
- Direitos autorais isso já está no rodapé de todas as páginas do site;
- Etiqueta de palavras-chave o Google não o usa mais para classificar as páginas;
- Meta Geo tag tag: O Google também não usa mais isso para classificar as páginas;
- Verificação do local verifique seu site com o Google Search Console ;
- Etc.
2.como verificar se há Meta tags em um site?
É verdade que o senhor não consegue encontrar Meta tags quando tem uma página na Internet aberta. Mas, ao verificar a fonte da página, o senhor realmente pode!
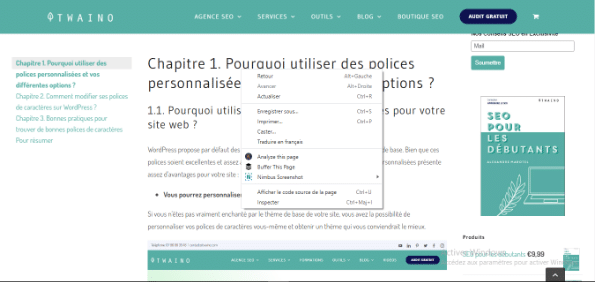
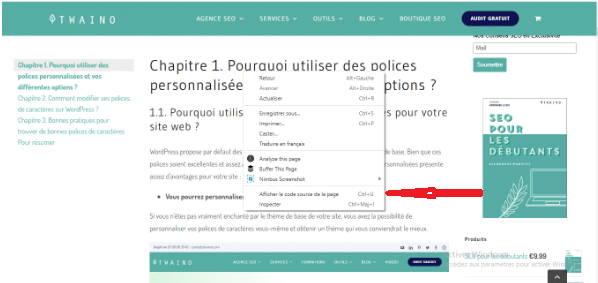
Eis como fazer isso:
- Vá a qualquer página do site de sua escolha;
- Uma vez na página, clique com o botão direito do mouse;

- Clique em Mostrar código fonte da página ou imprensa Ctrl + U e o senhor verá uma nova conta aberta;

- É isso aí! Todas as meta tags que foram acrescentadas a esta página podem ser encontradas aqui.

Há também um punhado de ferramentas livres e fáceis de usar que podem extrair as meta tags de qualquer website simplesmente copiando e colando o URL da página
Algumas dessas ferramentas são :
- Analisador de Meta Tags de Pequenas Ferramentas SEO;
- Hey Meta ;
- Verificação de gráfico aberto ;
- Screamingfrog.co.
2.4. Algumas dicas para otimizar suas Meta Tags










É certo que o senhor já tem vários conteúdos em seu website. Para isso, o senhor precisa se dar ao trabalho de corrigir os erros que cometeu através do mau uso de meta tags nesse conteúdo.
Aqui está uma lista de verificação que pode ajudar o senhor a verificar seu desempenho com essas etiquetas:
- Verifique se o título de propriedade e o metadescrições estão presentes em todas as suas páginas;
- Dê mais importância ao seu títulos e o estrutura de seu conteúdo ;
- Não se esqueça de usar o texto alternativo (Texto Alt) nas suas imagens;
- Use o meta-robô tag tag para dizer aos motores de busca como eles devem acessar seu conteúdo;
- Procurar páginas que sejam semelhantes ou duplicadas e usar etiquetas canônicas sobre a versão principal de cada um deles;
- Crie uma lista de medidas que o senhor precisa tomar cada vez que criar novos conteúdos e faça do uso de meta tags parte de sua rotina.
Capítulo 3: Outras perguntas sobre as meta tags
3.1 O que é a meta tag?
Meta tags são tags HTML que descrevem o conteúdo de uma página da web para motores de busca e visitantes do website
Isso porque motores de busca como o Google usam os metadados nessas etiquetas para entender informações adicionais sobre a página da web
Eles podem usar essas informações para fins de classificação, para exibir trechos nos resultados das buscas, e podem, do mesmo modo, às vezes ignorar essas etiquetas. Exemplos de meta tags incluem
3.2. Para que servem as meta tags?
A tag define metadados sobre um documento HTML. Eles são sempre colocados dentro do elemento e são geralmente usados para especificar aos motores de busca:
- O conjunto de caracteres
- A descrição da página
- As palavras-chave
- O autor do documento;
- Os parâmetros da janela;
- E assim por diante.
Em resumo, essas etiquetas fornecem ao Google mais informações sobre suas páginas da web.
3.3. As meta tags são importantes?
SIM!
Na verdade, eles têm um impacto sobre como seu site aparece nos SERPs e quantas pessoas provavelmente irão clicar em seu site. Eles terão, portanto, um impacto sobre seu tráfego e suas taxas de engajamento, o que pode afetar sua SEO e sua classificação. Eles são uma parte importante de uma sólida estratégia de SEO.
3.4. Quais são as meta tags importantes para a SEO?
Temos o :
- Meta título ;
- Meta descrição ;
- Canonical ;
- Texto alternativo ;
- Etiqueta de cabeçalho ;
- Meta-Robôs ;
- Esquema ;
- Desenho Responsivo ;
- Tipo de conteúdo.
Os dois primeiros desempenham um papel muito importante no plano SEO de um website, pois contêm palavras-chave e frases que descrevem o conteúdo de uma página.
3.5. Quais são as melhores práticas para a criação de uma <> e <> meta tag para SEO?
Apoiar metadescrições com títulos de página fortes:
- Use a palavra-chave principal, mas com moderação;
- Coloque a palavra-chave no início do título;
- Concentre-se principalmente nos leitores, não apenas nos motores de busca;
- Enfatize os benefícios e o valor de seu tema;
- Incluir o nome de sua marca, quando for o caso;
- Mantenha suas manchetes com não mais de 60 caracteres;
- Escreva títulos de página únicos e diferentes para cada página;
- Acrescente palavras que indiquem o conteúdo de seu conteúdo, tais como: “Como fazer”, “Revisões”, “Melhor”, “Dicas”, “Top”, “Procurar” ou “Comprar”.
3.6. Como posso verificar as meta tags em uma página da web?
Se quiser saber se uma determinada página usa meta tags, clique com o botão direito do mouse em qualquer lugar da página e selecione “Mostrar fonte da página”
Uma nova aba será aberta em Chrome (em Firefox, será uma janela pop-up). O topo, ou “cabeça” da página, é onde estariam as meta tags.
3.7. A meta tag ainda é importante?
NÃO! Se o senhor quiser ter uma posição alta no Google, concentre-se apenas em criar conteúdo de alta qualidade e manter os usuários satisfeitos.
3.8. O Google usa meta palavras-chave?
Em resumo, o Google não usa a informação na etiqueta das meta palavras-chave ou na etiqueta da meta descrição para classificar as páginas, mas usa o texto da meta descrição para criar trechos de busca.
3.9. O que é uma meta descrição em SEO?
Uma meta-descrição (às vezes chamada de meta-descrição ou tag) é um elemento HTML que descreve e resume o conteúdo de sua página para o benefício dos usuários e dos mecanismos de busca
3.10. Qual é a diferença entre meta tags e palavras-chave?
O Google não usa a tag das meta palavras-chave, mas usa palavras-chave para ajudar a identificar a relevância de um website para a busca de um usuário
Para classificar seu website em relação aos concorrentes, o mecanismo de busca procura por palavras-chave em :
- O conteúdo da página;
- O URL ;
- A etiqueta com o título;
- E a etiqueta de descrição
3.11. O que são meta tags sociais?
Assim como as tags de título de página e as tags de meta descrição ajudam a melhorar a classificação orgânica dos mecanismos de busca, as meta tags sociais são elementos de seu HTML que aumentam a exposição social, aumentam o tráfego da mídia social e melhoram as taxas de cliques.
3.12. O que é a meta tag do Facebook?
Quando um link é compartilhado, Facebook e Twitter raspam a página web associada e lêem suas tags para mostrar as informações apropriadas. O Facebook usa essas etiquetas alavancando o protocolo Open Graph, um sistema de classificação de páginas web que vai além das etiquetas já definidas em HTML5.
Em resumo
Agora que o senhor sabe quase tudo sobre as etiquetas da META, posso dizer que o senhor está pronto para otimizar suas páginas web para a busca!
Certifique-se de que sua SEO seja o mais eficaz possível, verificando duas vezes o uso de suas meta tags
Deixe os motores de busca entenderem melhor o que está em sua página para que possam melhor exibi-la nos SERPs a fim de encorajar os usuários a clicarem no resultado de vocês!
Até breve!