A interface do usuário (IU) refere-se aos meios pelos quais um usuário final é capaz de controlar um computador, um website ou uma aplicação para uma comunicação homem-máquina eficaz e eficiente. Uma boa interface de usuário deve, portanto, garantir ao usuário uma experiência intuitiva, fluida e de fácil utilização
Muitos aspectos da vida cotidiana estão se tornando cada vez mais dependentes da Internet. A fim de obter reconhecimento na web, as empresas tentam criar interfaces atraentes. Isso ajuda a converter os visitantes em clientes através de uma melhor experiência de uso.
A fim de projetar uma boa interface que irá cativar seus visitantes, o senhor precisa primeiro saber mais sobre o assunto. Neste artigo, discuto os seguintes pontos
- Qual é a interface do usuário?
- Qual é a sua importância?
- Qual é a diferença entre a UI e a experiência do usuário?
- Dicas para a criação de boas interfaces de usuário;
- Algumas ferramentas úteis para o design da interface do usuário ;
- 5 erros a evitar ao projetar suas interfaces de usuário
Capítulo 1: Qual é a interface do usuário?
Neste primeiro capítulo, vamos descobrir uma definição mais profunda da interface do usuário e sua importância para um website
1.1. A interface do usuário: o que é isso?
A interface do usuário pode ser vista como o ponto de interação entre um usuário humano e uma máquina ou um programa de computador

O objetivo de uma boa interface de usuário é proporcionar uma experiência amigável e intuitiva para o usuário, sem a necessidade de muito esforço ou habilidade
Quando usamos um computador ou software, por exemplo, somos chamados a usar nossos sentidos como a visão, o tato, a audição, etc. A interface do usuário nesse contexto particular é um elemento chave da experiência do usuário

A interface do usuário neste contexto particular levará, portanto, em conta
- O teclado
- Os oradores
- O mouse; O monitor
- O monitor ;
- O microfone
- e muitos outros periféricos
Basicamente, leva em conta todos os elementos de interação com os quais os usuários podem interagir para se comunicar com a máquina.
1.2. Os diferentes tipos de interface do usuário
No exemplo dado acima, vimos que a interface do usuário leva essencialmente em conta os dispositivos de entrada e saída de um computador
Mas o fato é que se trata de um conceito muito mais amplo, na medida em que vários tipos de interface de usuário podem ser distinguidos, a saber
1.2.1. Interface gráfica do usuário (GUI)
Esse tipo de interface é o mais familiar aos usuários. A interação entre o usuário e a máquina se dá através de periféricos, como no nosso exemplo de uso de um computador
- Vantagens da interface gráfica do usuário
- Fácil de entender e usar devido aos ícones geralmente auto-explicativos
- Não há necessidade de memorizar uma lista de comandos
- Capacidade de executar múltiplas tarefas e programas ao mesmo tempo
- WYSIWYG (What You See Is What You Get) para facilitar a edição e o layout
- Melhora a exposição para um visual atraente
- Feedback visual imediato
- Desvantagens da interface gráfica do usuário
- Requer uma quantidade significativa de recursos e de memória
- O usuário pode se sentir inundado por todos os elementos de controle a serem usados
- Às vezes é possível notar uma má capacidade de descoberta
- A falta de ordens para lembrar pode dificultar as buscas, por vezes.
1.2.2 Interface gráfica do usuário com tela sensível ao toque
A interface gráfica de usuário com tela tátil pode ser facilmente confundida com a interface gráfica de usuário padrão. A diferença entre esses dois tipos de interface é que aqui são antes os dedos ou um estilete que são usados para clicar em um ícone ou executar uma tarefa, em vez de um mouse
- Vantagens da tela de toque GUI
- Mais fácil e mais rápido do que usar um mouse ou teclado externo
- Acessível a pessoas mais velhas e menores
- Fácil de fazer zoom para pessoas com dificuldades de visão
- Responsive on a wide range of devices
- Desvantagens da interface gráfica do usuário com tela sensível ao toque
- O tamanho dos elementos de controle pode às vezes ser muito pequeno devido à resolução da tela;
- Algumas características podem ser difíceis de descobrir
- Pode facilmente levar a uma operação incorreta
1.2.3 Interface guiada por menus
Esse tipo de interface de usuário fornece um diretório de comandos a serem usados para se comunicar com a máquina. Esse diretório pode ser apresentado como uma lista ou um menu
Normalmente, o usuário clica/imprime em uma opção e depois é levado para a tela seguinte. O processo é repetido até que o usuário conclua a operação, não havendo mais interação disponível
Exemplos incluem o menu “ajustes” em seu telefone ou o menu em um caixa eletrônico
- Vantagens da interface orientada pelo menu
- Interface fácil de usar para os noviços
- Opções de menu e ícones claros
- Desvantagens de uma interface guiada por menus
- Opções limitadas do menu
- S vezes difícil de encontrar sub-menus
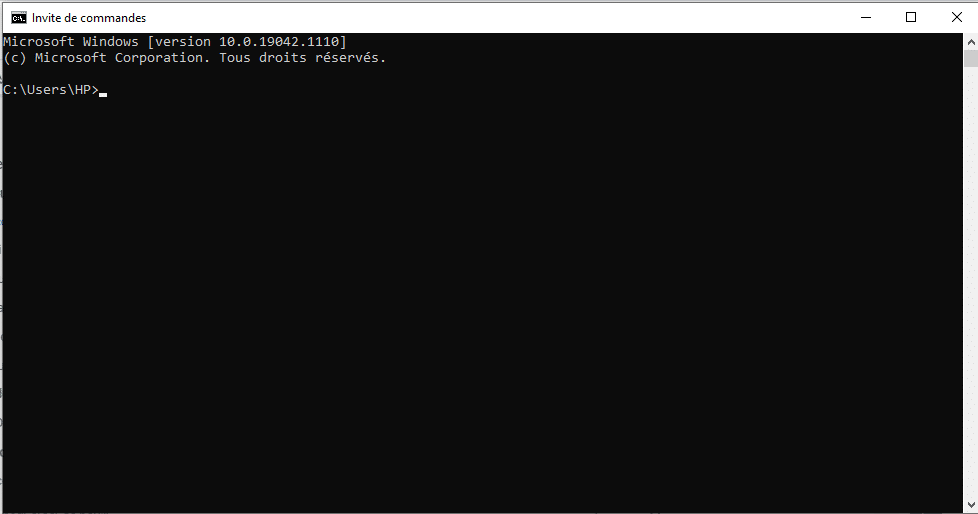
1.2.4 Interface de Linha de Comando (CLI)
A interface de linha de comando requer uma lista de comandos a serem memorizados e inseridos em uma interface textual antes que o senhor possa se comunicar com o computador, quer esteja simplesmente olhando para um arquivo ou executando um programa
Esse tipo de interface é menos atraente e é freqüentemente usado para administrar sistemas. Não é, portanto, acessível ao usuário médio. O exemplo mais comum de um CLI é o prompt de comando dos sistemas operacionais

- Vantagens da interface da linha de comando
- Mais rápido que outros tipos de interface de usuário
- Um usuário com experiência com o CLI pode formular instruções e executar tarefas muito mais rapidamente do que um usuário usando outros tipos de interface de usuário
- Requer pouca memória, ideal para computadores lentos;
- Capacidade de converter tarefas repetitivas em um único comando
- Desvantagens da interface da linha de comando
- Requer habilidade de programação de software
- Mesmo o mais leve erro de digitação na sintaxe de um comando impede que ele seja executado;
- Só funciona com entrada de teclado
- Não intuitivo
1.2.5. Interface do Usuário de Voz (VUI)
A interface de voz do usuário envolve interações entre humanos e máquinas usando comandos auditivos. Exemplos incluem assistentes virtuais (Siri, Alexa, Google Assistant, Cortana), talk-to-text, GPS e muito mais.
- Vantagens da interface de voz do usuário
- É mais rápido ditar uma mensagem do que escrevê-la à mão
- Para as pessoas que têm dificuldade para escrever, a VUI pode ser uma solução
- Possibilidade de interagir com a máquina mesmo quando ambas as mãos estão ocupadas, como ao dirigir ou cozinhar.
- Desvantagens da interface de voz do usuário
- Às vezes é difícil saber a frase exata a ser dita para desencadear um comando
- Articular as sentenças muito antes que a máquina entenda.
Dos tipos de interface de usuário acima mencionados, a interface gráfica de usuário e sua variante tátil continuam sendo os mais utilizados, principalmente por causa de sua facilidade de uso
1.2. Por que a interface do usuário é importante?
A interface do usuário é importante para atender às expectativas dos usuários e para tornar seu site muito mais eficaz

Uma interface de usuário bem projetada facilita a interação efetiva entre o usuário e o programa, aplicação ou site através
- Visuais contrastantes ;
- Desenho limpo; e
- E capacidade de resposta
Aqui estão alguns dos benefícios de uma boa interface de usuário para seus negócios:
1.2.1. Aquisição de novos clientes
Um projeto bem sucedido da IU contribui para uma experiência positiva do usuário, o que é uma vantagem competitiva
O esforço para proporcionar uma interface personalizada ao consumidor pode ser um fator de diferenciação para a marca. Desse modo, atrai novos clientes e, portanto, aumenta as vendas

Apostar no desenho da interface do usuário é capaz de melhorar os negócios, maximizando as oportunidades de receita
1.2.2. Aumento do envolvimento e retenção de clientes
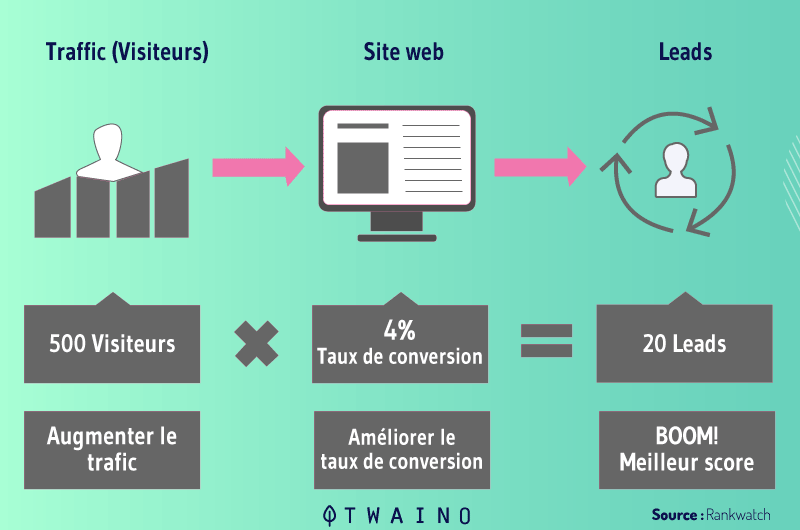
O projeto de uma interface para melhor navegar e simplificar a busca não só atrai novos usuários, mas também os faz querer continuar com sua experiência. Desta maneira, há um aumento da taxa de conversão
Uma interface de usuário bem projetada encoraja o engajamento do cliente, o que os torna mais propensos a se tornarem fiéis à marca.
Isso é muito importante porque no atual ambiente digital, com o aumento da concorrência e os rápidos avanços tecnológicos, é essencial que as empresas invistam em estratégias de retenção de clientes.

Seu cliente já visitou vários sites na Internet. Portanto, eles já têm uma idéia do que gostariam de encontrar em seu website. Uma interface de usuário atraente e fluida atrairá primeiramente a atenção do cliente. Em segundo lugar, permite ao senhor criar um vínculo de confiança entre o cliente e sua marca.
1.2.3. Baixos custos de desenvolvimento
Uma interface de usuário bem projetada desde o início evita problemas futuros. Isso inclui:
- Correção de erros de navegação;
- Eliminação de funcionalidade irrelevante;
- Ajuste da interface para que ela seja acessível e funcional;
- E assim por diante
Com uma interface simples e intuitiva, seria raro que o senhor tivesse qualquer problema de desenvolvimento num futuro próximo. Assim, o senhor não terá que investir muito dinheiro no desenvolvimento de sua interface de usuário. O projeto da interface do usuário, quando bem feito, reduz o custo, o tempo e o esforço para o trabalho de redesenho
1.2.4. Redução dos custos de suporte ao cliente
Normalmente, os usuários expressam dúvidas ou dificuldades ao navegar na interface. No entanto, se a interface for intuitiva, o contato do cliente com o departamento de apoio será menos freqüente

Uma interface simples e funcional minimiza a ocorrência de erros, dúvidas e ações indesejáveis no processo de navegação. Isso reduz as despesas de apoio ao cliente.
1.2.5. Aumento da produtividade
Uma boa interface de usuário, combinada com economia de custos e gestão eficiente de recursos, leva a uma maior produtividade. Essa produtividade se reflete tanto no usuário quanto na empresa
Uma interface amigável e uma navegação fácil reduzem o tempo de busca do usuário e aumentam sua satisfação. Ela atende às suas necessidades de maneira rápida e eficiente. A nível da empresa, notamos :
- Um aumento no volume de vendas;
- Fidelidade do cliente;
- Minimização dos custos e dos recursos.
Ao projetar uma interface de usuário para seu site, é importante levar em conta as expectativas do usuário em termos de
- Acessibilidade ;
- Estética visual; e
- Facilidade de uso
Uma combinação ideal de visuais efetivos e uma resposta efetiva melhorará as taxas de conversão de seu site. Isso porque sua interface de usuário antecipa as necessidades do usuário e depois responde a essas necessidades.
1.3. UI e SEO
Quanto mais atraente e amigável for a interface de usuário de seu site, tanto mais visitantes ele atrairá. Mas, inversamente, uma interface de usuário pobre pode afetar a SEO do seu site de várias maneiras
1.3.1. Uma estrutura pobre pode rebaixar a posição SERP de seu site
Uma interface de usuário bem projetada antecipa as necessidades de seus visitantes, permitindo-lhes encontrar fácil e rapidamente o que eles querem. Quando a estrutura e a navegação de seu site são totalmente otimizadas, os links de seu site podem aparecer nos resultados dos motores de busca, como o Google.
1.3.2. Um site que não é móvel reduz significativamente seu desempenho em SEO
O senhor sabia que o Google pode considerar a versão móvel de seu site como sendo a versão principal? Isso é importante saber porque significa que o senhor precisa tomar ainda mais cuidado do que nunca com seu site móvel amigável. Se o website do senhor não for otimizado para a mobilidade, isso limitará consideravelmente seu desempenho em termos de SEO.
1.3.3. O código fonte ilegível pode impedir que seu site seja rastreado e indexado pelos mecanismos de busca
É importante que seu website seja codificado corretamente, de acordo com as convenções de programação. Um site com código fonte mal organizado pode impedir que os motores de busca o rastejem
Por mais que o senhor tente, se suas páginas da web não forem rastreadas por aranhas de motores de busca, elas não terão nenhuma chance de aparecer nos resultados de busca do Google
1.3.4. Títulos irrelevantes impedirão os motores de busca de compreender o nicho de seu site
Os cabeçalhos são freqüentemente negligenciados em termos de como o design da interface do usuário afeta a SEO. Mas se o senhor não usar manchetes relevantes, os motores de busca não serão capazes de compreender totalmente o conteúdo de seu website.
Isso significa que seu site só será bem classificado com títulos cuidadosamente pensados. Quando os títulos são usados apropriadamente, é muito mais fácil para as aranhas dos motores de busca compreenderem o que é o site de vocês
Eles podem então facilmente sugeri-lo como uma resposta quando os usuários procuram seus serviços na rede.
Capítulo 2: Como criar boas interfaces de usuário
Neste capítulo dou-lhe todas as dicas necessárias para criar interfaces de usuário cativantes. Mas primeiro, faço uma pequena distinção entre interface de usuário e experiência do usuário.
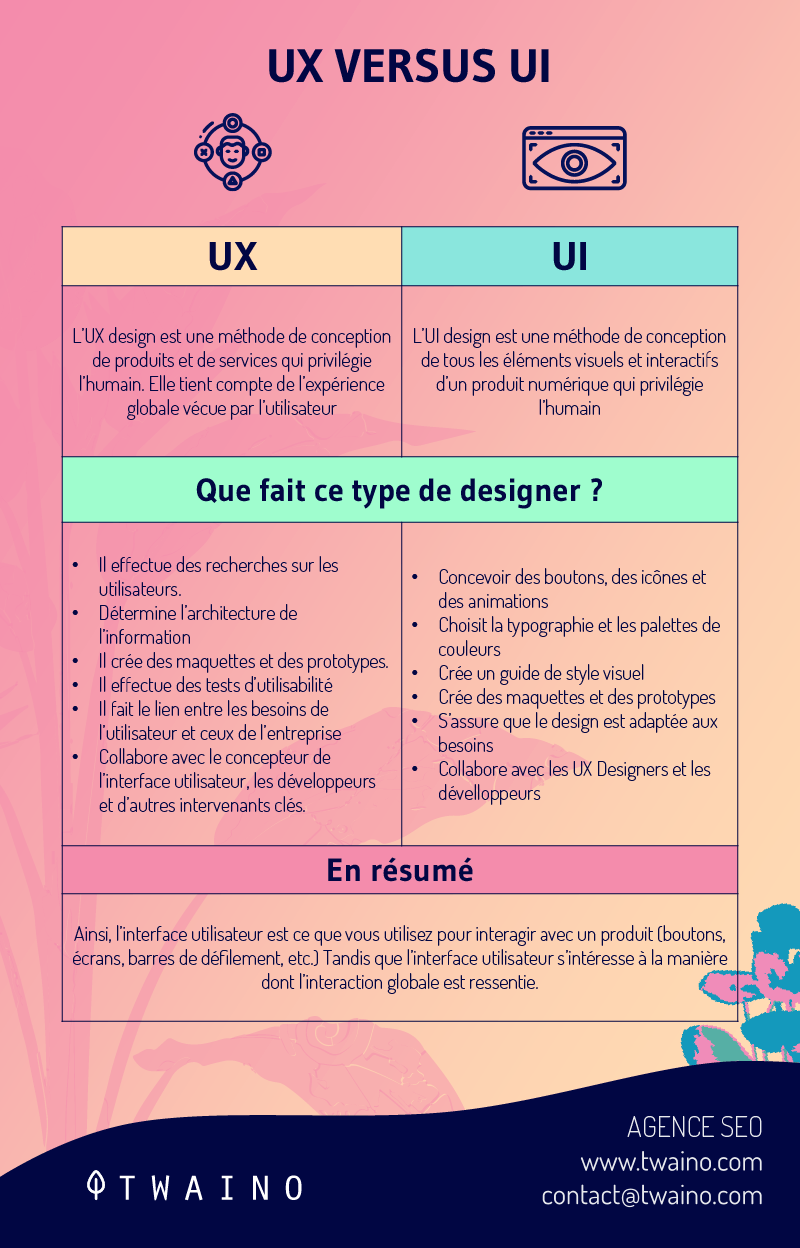
2.1. Diferença entre UI e UX
A UI e a UX são todas importantes para a execução de um projeto, mas há algumas especificidades que as tornam diferentes
A UI foi projetada em torno do aspecto e da sensação do local, da aplicação ou do programa. Entretanto, a experiência do usuário cobre todo o processo de conceitualização, desenvolvimento e entrega
Além disso, UX pode ser referenciado a quase qualquer produto, enquanto UI só pode se referir a produtos digitais



As principais diferenças entre a UX e a UI são:
- A UX gira em torno da finalidade e funcionalidade do produto, enquanto a UI se concentra na qualidade da interação do usuário com o produto.
- UX envolve componentes tais como pesquisa de mercado e identificação das necessidades do usuário, enquanto UI envolve mais componentes de design artístico relacionados com o visual e a sensação da experiência do usuário.
- UX concentra-se na administração geral do projeto, da idealização ao desenvolvimento e entrega, enquanto UI se concentra mais especificamente no projeto do produto acabado.
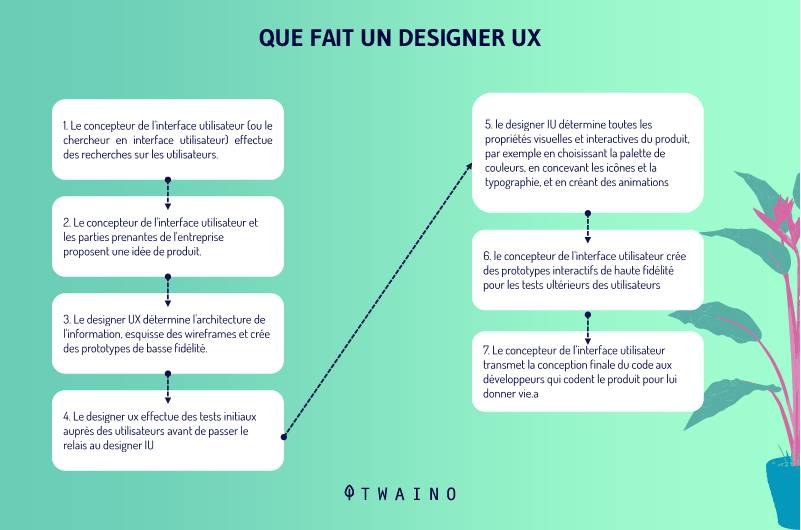
O desenho de uma experiência de usuário começa com a identificação dos pontos de dor dos usuários alvo e a determinação de como atender às necessidades desses usuários. Isso inclui detalhes tais como fluxos lógicos ou passos para alcançar um objetivo
Uma vez que a interface esteja programada para ser útil, o protótipo é enviado a um projetista da interface do usuário, onde os processos são visualmente atraentes.
O desenvolvimento de uma experiência de usuário inclui:
- Execução geral e acompanhamento das metas;
- Associação de desenvolvedores e projetistas de interface;
- Integração e análise;
- Conteúdo ou estratégia do produto;
- Wireframing, planejamento, prototipagem, desenvolvimento, testes;
- Etc.
O desenvolvimento da interface do usuário inclui :
- Aparência e usabilidade do website/aplicação/programa;
- Pesquisa de marcas e desenhos;
- Adaptação sensível;
- Interatividade, animação;
- Implementação.
É evidente, portanto, que se trata de dois processos diferentes. Ambos, porém, contribuem para a satisfação dos usuários
2.2 Dicas para a criação de boas interfaces de usuário
Um projeto ideal de interface de usuário deve ser baseado na experiência do usuário. Deve ter uma aparência atraente e única, ao mesmo tempo em que deve ser simples de ser compreendida pelos usuários

Mas ter uma interface ideal para o seu site requer muito mais trabalho do que o senhor pensa. Além disso, mesmo depois que o projeto da interface do usuário for aperfeiçoado, haverá inevitavelmente muitos ajustes, uma vez que ela entre em funcionamento
O senhor pode seguir essas dicas para criar uma interface de usuário eficaz:
2.2.1. Preste atenção ao contraste
Para facilitar a leitura de seu conteúdo, é importante assegurar que haja contraste suficiente entre o texto e as cores de fundo. Os diferentes conteúdos escritos de seu website ou aplicação devem ser visíveis e fáceis de ler para o usuário. Essa é uma das tarefas que a interface do usuário deve assumir. Um contraste bem afinado contribui muito para isso.
2.2.2. Projeto para a capacidade de resposta em dispositivos móveis
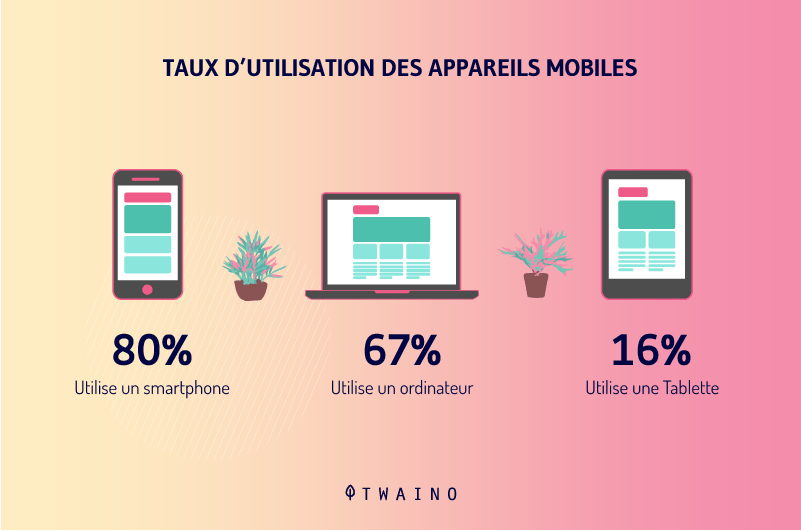
Um website deve ser sempre adaptável à tela em que é exibido, seja um telefone celular de 7 polegadas ou uma TV de 70 polegadas. A capacidade de resposta de um website é um critério muito importante, já que os usuários da Internet se conectam muito mais em seus telefones do que em um computador, na maior parte do tempo

Se seu site só é agradável em um laptop, o senhor corre o risco de deixar uma má impressão em todos os clientes que visitam seu site em outros dispositivos. Portanto, é importante que seu site tenha uma aparência tão boa e intuitiva em um PC quanto em um dispositivo móvel.

Se você gostaria de saber mais sobre este tópico, por favor, veja meu guia para site móvel amigável
2.2.3. Foco na usabilidade
Assegure-se de que os usuários possam usar seu site/aplicação/programa de maneira intuitiva, mesmo que estejam visitando seu site pela primeira vez. Muitas pessoas se sentem tentadas a deixar um local assim que ele se torna muito complicado
Basicamente, quando um usuário vem ao seu site, por exemplo, seu objetivo é encontrar uma certa informação. O papel da UI é ajudá-los a encontrar essas informações facilmente, sem atrapalhar. É por isso que seria útil conhecer antecipadamente as necessidades do usuário a fim de atendê-las
A execução de tarefas deve exigir um esforço mínimo por parte do usuário e cada página deve cumprir uma função principal.
2.2.4. Permanecer consistente
Escolha um projeto e mantenha-se fiel a ele ao longo de todo o projeto. Cada página do site deve ser apresentada da mesma maneira para evitar confusão ou frustração na experiência do usuário.

De pouco adianta alinhar vários desenhos diferentes se não houver consistência. Os usuários correriam o risco de se perder, e não é essa a questão. A relevância deve ser mantida em mente. A interface deve ser propícia a uma experiência geral agradável, fácil e informativa.
2.2.5. Conheça seu usuário alvo
Pode ser fácil deixar que o objetivo geral se perca nos detalhes do processo de desenho, mas o que o senhor desenho é para o usuário e, portanto, deve ser centrado no usuário.

Ter em mente o usuário ao criar a interface ajudará a melhorar a interatividade e a execução de comportamentos específicos que atendam às necessidades dos visitantes do site
2.2.6. Manter a imagem de marca
O usuário deve ser capaz de identificar sua marca em todas as páginas de seu site e os novos usuários devem ser capazes de reconhecer sua marca na primeira visita.
Seja através do desenho das páginas ou de outras características específicas, o senhor deve assegurar que seu site seja especial e facilmente reconhecível
2.2.7. Tornar mais fácil de ver
Preste atenção à legibilidade. Para isso, é preciso que o senhor se encarregue do layouto layout do site layout da página. Por exemplo, mantenha o texto alinhado em torno das bordas, mantenha a paleta de cores limitada (o senhor quer que ela seja colorida e atraente, mas não esmagadora e cega), escolha uma família de fontes que seja fácil de ler e de tamanho ideal

É importante estruturar e organizar o conteúdo de seu website de maneira lógica para ajudar os usuários a navegar no site com o mínimo de esforço
2.2.8. Fornecer os próximos passos lógicos
O desenho de sua interface de usuário deve permitir que os usuários determinem intuitivamente o que fazer a seguir. Em um processo de compra ou qualquer outro processo em seu site, o senhor deve fazernno usuário os diferentes passos a seguir. Desta maneira, eles podem ir mais rápido e poupar tempo
2.2.9. Mantendo-se previsível
Elementos tais como botões, pitadas e outros elementos interativos devem funcionar como previsto. Cada elemento deve ter uma função significativa.
2.2.10. Usar sabiamente os efeitos dinâmicos
A interação com o usuário é o objetivo, sim, mas o uso excessivo de elementos interativos pode ser esmagador. Se não forem muito úteis, podem proporcionar uma má experiência para o usuário. Ao invés disso, esses efeitos deveriam ser usados para otimizar a experiência do usuário. O mesmo se aplica às cores.

A importância do valor estético do seu site não pode ser subestimada. O design efetivo usa elementos de cor, contraste, fonte, vídeo e foto para atrair visitantes. Isso lhes facilita a leitura, trabalhando com o conteúdo para criar um fluxo lógico e intuitivo de funcionalidade.
Capítulo 3: Ferramentas para projetar interfaces de usuário
Há várias ferramentas que permitem aos projetistas construir boas e apropriadas interfaces de usuário.
3.1 InVision
A InVision é uma ferramenta popular de elaboração de protótipos na web para designers da UX e da UI.

O senhor pode carregar arquivos de desenho estático e transformá-los rapidamente em protótipos interativos. É também ideal para a colaboração, pois os clientes e outros membros da equipe podem comentar diretamente sobre seus projetos. O senhor também pode compartilhar suas idéias dentro da equipe, usando pranchas.
Além disso, com freqüência são acrescentadas novas características ao instrumento para melhorá-lo. Em geral, esta é uma ferramenta muito popular de desenho de interface que valeria a pena tentar
3.2 Zeplin
Ao projetar interfaces de usuário, é essencial que as diferentes equipes de desenvolvimento responsáveis por essa tarefa possam trocar projetos. O Zeplin foi concebido para facilitar isso

Tudo o que o senhor tem a fazer é carregar seus projetos e Zeplin gerará automaticamente as especificações e diretrizes correspondentes. Para os desenvolvedores de front-end, isso reduz o tempo e o esforço necessários para converter os projetos, gerando trechos de código relacionados à plataforma
Para uma boa colaboração, o senhor também pode integrar Zeplin com os canais Slack e acrescentar notas para os desenvolvedores diretamente na plataforma
3.3 Balsamiq
Quando se trata de armação rápida, o Balsamiq é uma ferramenta popular na indústria de design

Disponível como uma aplicação de mesa ou de nuvem, ela se apresenta como a ferramenta “intermediária” perfeita para designers, gerentes de produtos e desenvolvedores
Talvez uma das características mais valiosas para os projetistas da IU seja a biblioteca da IU, o senhor pode escolher entre uma gama de diferentes elementos da IU e simplesmente arrastá-los para a estrutura de arame
Uma vez que seu protótipo esteja pronto, o senhor poderá imprimi-lo ou fazer testes de usabilidade on-line antes de entregá-lo aos desenvolvedores
3.4 Sketch
A aplicação de desenho digital que todos os profissionais da OIC precisam: Sketch. É uma ferramenta vetorial para que o senhor possa redimensionar qualquer coisa que desenhe sem perder a nitidez

No entanto, é muito mais do que um simples instrumento de desenho. O esboço também é ideal para armação e prototipagem de arames
Disponível apenas para Mac, o senhor paga pelo pedido uma vez e pode usá-lo pelo tempo que quiser, mas precisará renovar sua licença a cada ano para obter atualizações
3.5 Figma
Com poderosas ferramentas de edição e muitas características úteis, Figma é um balcão único para projetos, protótipos e feedback

Os projetistas da OIC, em particular, podem tirar proveito da característica de limitações, que adapta os desenhos à medida que o tamanho da tela muda. Com a característica dos componentes, é também extremamente fácil reutilizar elementos de seus projetos
3.6 Flinto
Flinto é um aplicativo de protótipo interativo para o Mac que oferece praticamente tudo o que o senhor precisa para dar vida a seus projetos

Com Flito
- Projetar micro-interações e transições de tela;
- Adicione camadas de vídeo, simplesmente arrastando arquivos de vídeo ou GIF diretamente em seus projetos
- Incorporar efeitos sonoros de interface de usuário e rolagem personalizável;
- E assim por diante
O senhor também pode importar seus arquivos do Sketch e prever a aparência de seus desenhos usando o visualizador gratuito do iOS
3.7 Adobe XD
Adobe XD é uma ferramenta baseada em vetores para projetar e fazer protótipos de experiências do usuário para web, celular e até mesmo voz.

Se o senhor já está familiarizado com a suíte Adobe Creative Cloud, se sentirá em casa no Adobe XD, uma ferramenta extremamente versátil que oferece uma infinidade de recursos para:
- Projeto ;
- Prototipagem; e
- Compartilhar ;
- Colaboração;
- Criação de um sistema completo de projeto.
Adobe XD apoia nativamente o Windows 10 e o MacOS. Há também sua versão móvel para Android e iOS
Essas são apenas algumas ferramentas com as quais um projetista da OIC pode trabalhar. Ao escolher suas ferramentas, há algumas coisas a considerar
Em primeiro lugar, em que tipos de projetos o senhor está se concentrando? O senhor precisa de ferramentas para web design, aplicações móveis ou ambas?
Naturalmente, o senhor também deve certificar-se de que as ferramentas escolhidas sejam compatíveis com o laptop ou sistema com o qual está trabalhando
Capítulo 4: Alguns erros a evitar no projeto da IU
Ao projetar uma interface de usuário que atenda às necessidades de seus clientes requer a consideração de alguns detalhes importantes e o uso de certas ferramentas, é também importante evitar cometer certos erros no processo.

4.1. Não implementar um projeto centrado no usuário
Essa parte é fácil de ignorar, embora seja um dos aspectos importantes do projeto da IU. Ao planejar, o senhor deve ter em mente as necessidades, as preferências, os problemas dos usuários. Evitar fazer isso poderia ter impactos em seus negócios

Em vez de desenhar com suas próprias preferências e gostos, desenhe como se o senhor fosse o cliente. Basta pensar no que o cliente gostaria e, se possível, fazer uma pesquisa ou entrevistar clientes potenciais para realmente entender o que eles precisam.
4.2. Uso excessivo de efeitos dinâmicos
O uso de demasiados efeitos de animação não é o mesmo que um grande projeto. Assim, evitar animações decorativas excessivas pode ajudar a otimizar a experiência do usuário.
4.3. Não explore mais
A pressão do cumprimento de prazos e uma grande carga de trabalho podem impedir o projetista de explorar outras possibilidades de inspiração e criatividade antes de desenvolver o plano de projeto. Às vezes, a exploração de outras fontes pode revelar coisas surpreendentes.
Em resumo
A usabilidade e a boa experiência do usuário (UX) de uma aplicação depende muito do desenho da interface do usuário (UI). Tenha sempre em mente que se uma IU for muito complexa, não será adaptada às necessidades dos usuários. A interface deve ser projetada para facilitar as ações do usuário de maneira suave e eficiente.
Espero que o senhor tenha tido suas perguntas sobre a interface do usuário respondidas. Se o senhor tiver quaisquer outras perguntas ou comentários, queira escrever-me nos comentários
Obrigado e até breve!




1 comentário em “Definição da interface do usuário (IU)”