Toda vez que um usuário faz login em um website, ele é confrontado com uma interface que progressivamente fornece as informações de que necessita
O cenário continua o mesmo para todos os usuários da Internet, mesmo que nem sempre se dêem conta de todo o trabalho e do esforço investidos para lhes proporcionar uma excelente experiência

De fato, um site que é UX e SEO um site otimizado exige um trabalho real nos bastidores, o que se traduz em uma navegação agradável e acesso rápido às informações procuradas. A arquitetura da informação é a ciência da organização que fornecerá todas as estratégias para um site UX otimizado
- O que é a arquitetura da informação em essência?
- Como o senhor pode usá-lo para otimizar a experiência do usuário de seu site?
- Que ferramentas o senhor deve usar?
Essas são algumas das questões a serem abordadas neste abrangente guia de arquitetura de informação para assegurar que seu conteúdo seja bem estruturado e apresentado da melhor maneira possível a seus usuários

Capítulo 1: O que é arquitetura de informação e um site otimizado para UX?
Arquitetura da informação e experiência do usuário são dois conceitos inseparáveis para um website bem sucedido e ergonômico que realmente faz com que o senhor queira usá-lo
1.1. Definição da arquitetura da informação
A arquitetura da informação (AI) tem sua base real na administração da biblioteca, entre categorização, arquivamento e disponibilização da informação
Não é, portanto, um conceito reservado apenas à criação de websites. A arquitetura da informação também é usada no desenvolvimento de redes de Internet e sistemas de bancos de dados
Inicialmente, o termo foi associado ao desenho do chip e remonta a 1959. Mas foi usado pela primeira vez em 1976 por Richard Saul Wurman em uma palestra no Instituto Americano de Arquitetos, em Washington

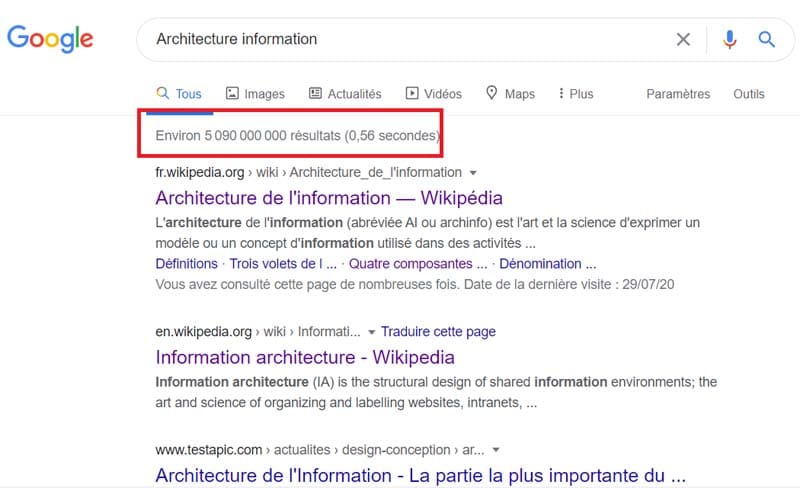
De acordo com Wikipediaa arquitetura da informação é “a arte e a ciência de organizar e rotular dados … para apoiar a usabilidade”
É um termo que não deve ser confundido com design de informação, que se preocupa particularmente com a parte visível de uma página da Internet. A arquitetura, por outro lado, atua como um pano de fundo e propõe uma organização da informação para uma melhor interatividade
Isso significa estruturar as categorias, menus e caminhos de navegação para facilitar a distribuição de informações dentro do site.
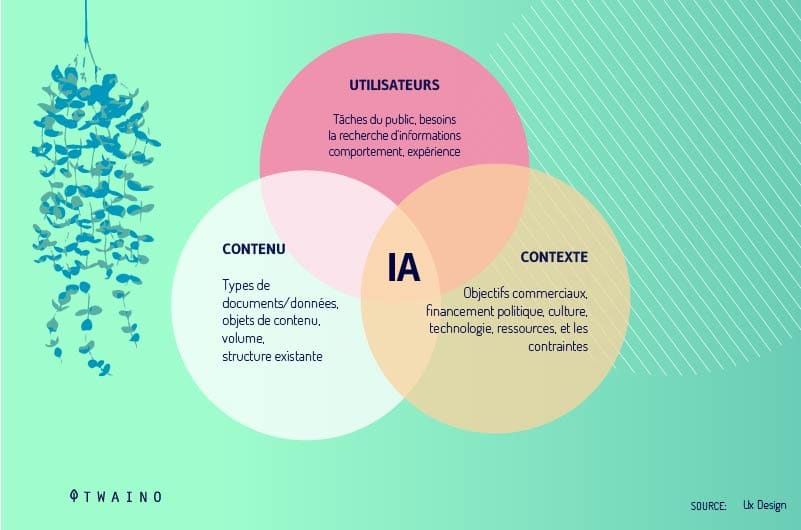
Peter Morville e Louis Rosenfeld entrarão em mais detalhes, esquematizando os três pilares da arquitetura de informação como sendo os usuários, o contexto de uso e o conteúdo

Em termos simples, a arquitetura da informação é a arte e a ciência de organizar o conteúdo e o fluxo de um website a fim de orientar a interação do usuário
A missão de um arquiteto da informação é, portanto, desenvolver uma estrutura e um projeto que harmonize os desejos da empresa com uma boa experiência de usuário.
1.2 O que é UX ou experiência do usuário?
Inventado no início da década de 90 por Don Normana experiência do usuário se referia vagamente à fabricação e criação de artigos adaptados aos consumidores
Hoje, o termo evoluiu e foi complementado pelas ciências da ergonomia e da cognição para descrever a sensação geral de um usuário interagindo com um material ou produto digital.
Ao contrário da crença popular, a experiência do usuário começa com a formulação de uma necessidade por uma pessoa e não apenas no momento em que o produto ou serviço é usado
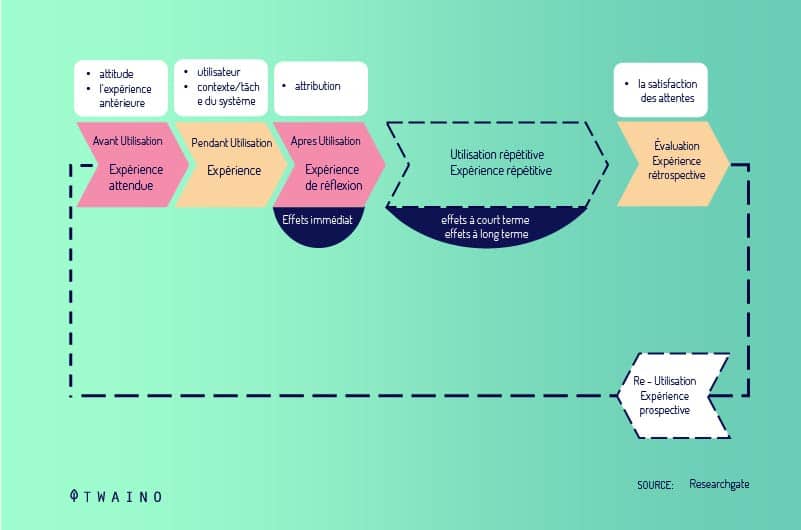
Na verdade, a experiência do usuário se estende por um prazo muito mais amplo que pode ser dividido em 3 partes principais
- Antes de usar: A experiência visualizada mentalmente por antecipação;
- Durante o uso: A experiência real;
- Após o uso: A experiência passada, mas lembrada em episódios

Como se pode ver na imagem, uma experiência do usuário pode ser representada por uma série de perguntas. Uma série de perguntas que uma pessoa faz a um serviço ou produto, em um processo subjetivo de posse para satisfazer um desejo inicial
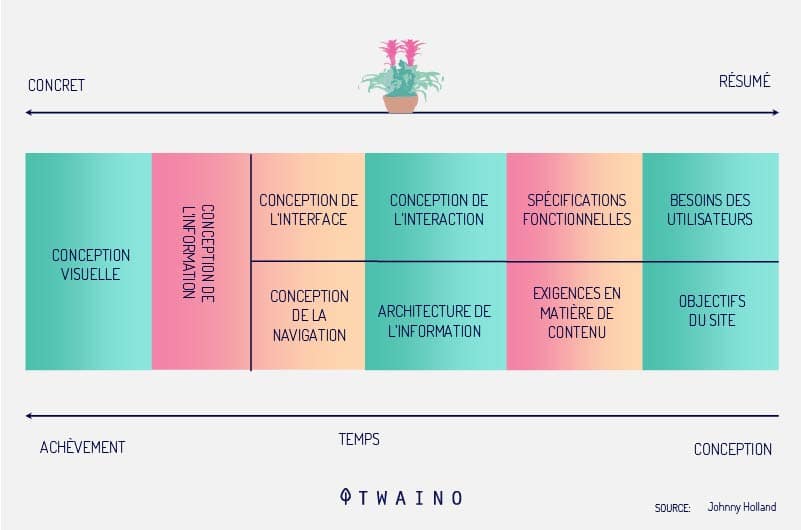
Nos últimos anos, muitos pesquisadores têm se interessado pelo estudo da experiência do usuário. De todos os mapas UX propostos, mencionaremos particularmente o de Jesse James Garrett em seu trabalho intitulado “Os Elementos da Experiência do Usuário”, que apareceu em 2000.

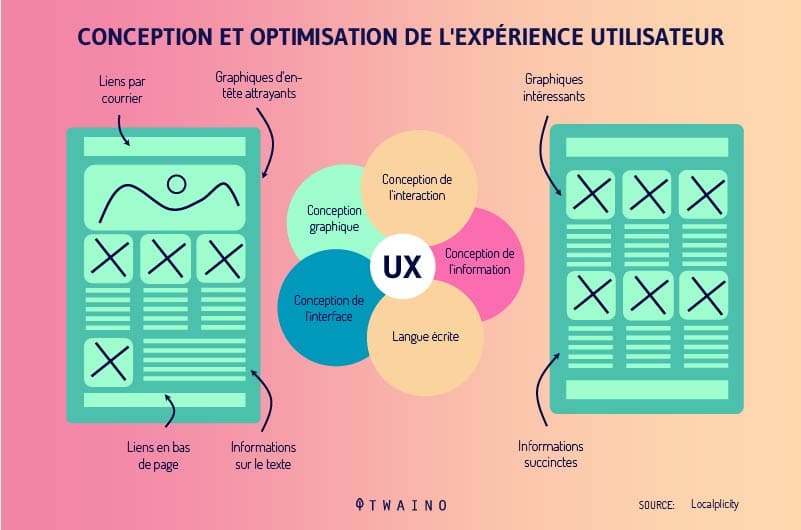
James ilustra através dessa cartografia detalhada as 5 condições necessárias para o desenho de uma boa interface digital, desde a mais abstrata até a mais concreta
- Estratégia: Compreender as necessidades do usuário para melhor satisfazê-las;
- As funcionalidades e conteúdo necessários para o site;
- Estrutura: focalizando a arquitetura e as interações de informação
- O quadro: desenho harmonioso das informações, interface e navegação
- A camada visual: Para um resultado final atraente e agradável
A experiência do usuário não pode, portanto, ser reduzida a um processo de criação de um objeto digital. Em vez disso, ela engloba a concepção até a implementação, uma reflexão naturalmente convincente e orientada para o usuário
Em suma, UX é uma combinação de praticidade de uso e sensações agradáveis durante o uso
1.3. Relação entre a experiência do usuário (UX) e a arquitetura da informação (IA)
À primeira vista, as definições de arquitetura de informação e experiência do usuário podem parecer idênticas. No entanto, embora os dois termos sejam semelhantes, eles são tecnicamente diferentes
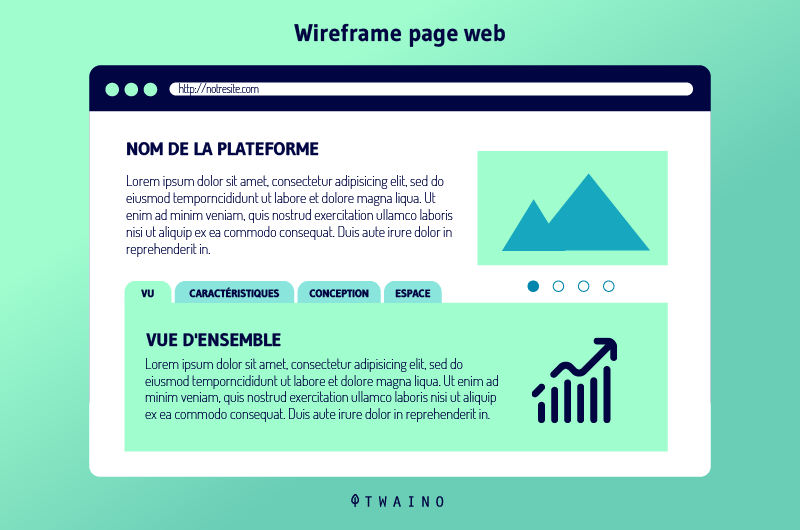
A arquitetura da informação é usada para desenvolver a estrutura do projeto sob a forma de mapas do local e armações de arame
Um especialista da UX usará essa estrutura para propor um sistema de navegação, um projeto para a interface, e muitos outros elementos para melhorar a experiência do usuário

A noção de experiência do usuário vai, portanto, muito além de estruturar o conteúdo de um website. Ele permite um modelo de interação conveniente para a satisfação emocional e psicológica do usuário
Claramente, uma excelente arquitetura de informação continua sendo a base para uma experiência bem sucedida do usuário.
Então :
1.4. O que é um site otimizado para UX?
Hoje, as soluções de acesso à informação estão em constante evolução, para não falar da multiplicação dos canais de distribuição e das interfaces digitais
Diante de uma mudança tão rápida, o projeto de uma experiência de usuário coerente, fluida e global torna-se essencial
A resposta da arquitetura da informação a essa situação nos permite compreender que o escopo de uma experiência do usuário vai muito além de uma simples questão de design de interface, software ou website
Não se trata mais de estabelecer os limites específicos de ação para cada domínio (experiência do usuário, arquitetura da informação, desenho da interface, etc.), mas de estar consciente de sua complementaridade.

Assim, a melhor experiência possível para o usuário de um site requer vários tipos de melhorias
- Técnica ;
- Ergonômico
- Projeto
- Utilidade e segurança relacionadas
Peter Morvilleum dos pioneiros da arquitetura da informação, desenvolveu uma lista de qualificações que um site deve reunir a fim de proporcionar uma experiência de usuário de qualidade
- Útil utilidade: À primeira vista, parece óbvio que todo website tem um propósito. Mas na realidade, um site pode muito bem ser inútil para os usuários. Portanto, não deixe de verificar se seu site é útil a seus visitantes;
- Utilizável um website deve ser fácil de usar e bem adaptado às necessidades dos usuários
- Desejável a interface de um website deve ser atraente e fazer com que os visitantes queiram continuar sua sessão;
- Encontrável os internautas devem poder encontrar tudo o que procuram no site;
- Acessível seu site deve ser acessível a todos, inclusive às pessoas com mobilidade reduzida;
- Credível o conteúdo de suas páginas deve inspirar confiança nos visitantes para dar mais credibilidade às mensagens que o senhor transmite;
- Válido válido: Um website deve oferecer valor agregado aos usuários e destacar a visão do site.

Essas qualidades de um site são uma espécie de indicador para ter em mente o objetivo final do site, que é oferecer aos visitantes uma experiência de usuário de qualidade.
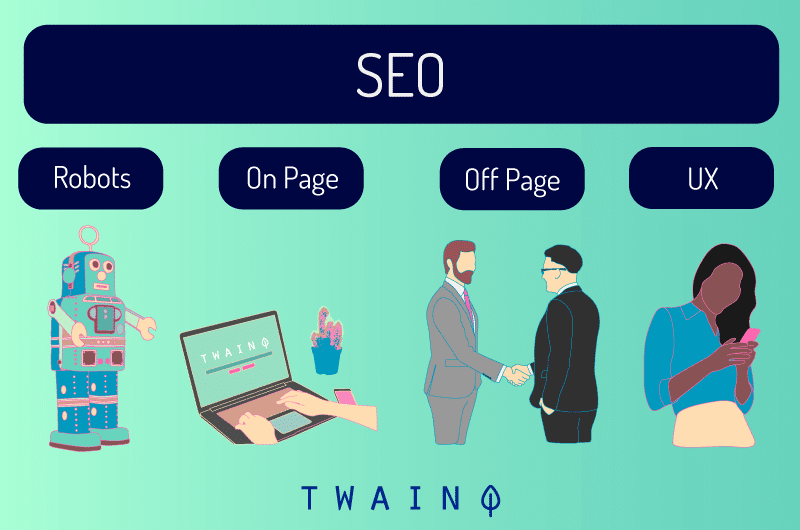
1.5. A importância da arquitetura da informação em SEO
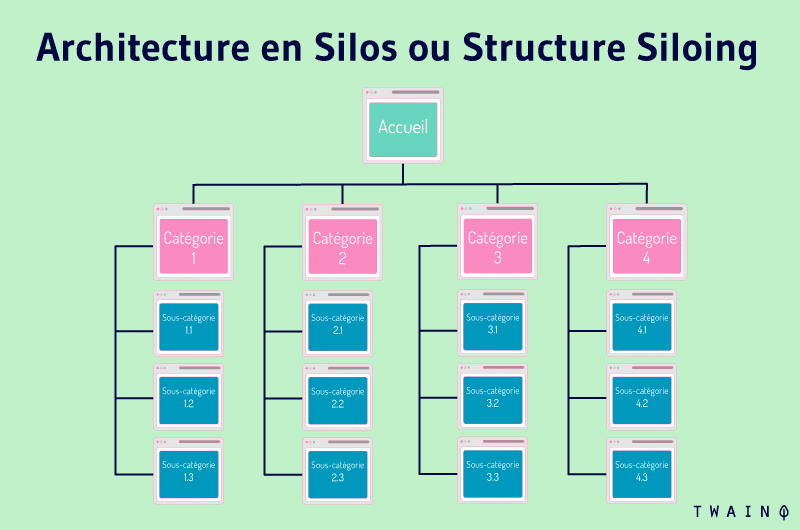
A arquitetura da informação pode ser dividida em dois níveis distintos: A arquitetura pequena e a grande
A grande arquitetura é responsável por orientar a comunicação com os usuários
A pequena parte é responsável pela gestão dos dados do site para que possam ser facilmente interpretados pelos motores de busca
Esses dois níveis de arquitetura de informação são um fator importante para SEO
 1.5.1. A ampla arquitetura
1.5.1. A ampla arquitetura
Em primeiro lugar, é necessário criar um local de alta qualidade e, em seguida, abordar seu otimização na página
Esse é um passo bastante importante, especialmente porque o Google incentiva os sites que oferecem utilidade real aos usuários. Isso significa pensar em URLs claros e concisos que direcionam o usuário para páginas acessíveis e fluidas
Cada URL deve ser bem estruturada e, se possível, incluir a palavra-chave da página ou uma de suas variáveis
Deve-se distinguir uma raiz, cada uma das quais é complementada por uma seção de subcategoria que resume sem ambiguidade o conteúdo da página a que se refere o URL. Os termos usados para formar o URL devem ser o resultado de uma análise prévia de palavras-chave
Quanto mais longo for o caminho, mais preciso deverá ser o URL. Cada subcategoria acrescentada deve tratar de um aspecto específico do tema do site
Eis um exemplo para entender melhor como Na página SEO permite que o senhor nomeie URLs:
- www.monexemple.com
- www.monexemple.com/categorie
- www.monexemple.com/categorie/sous-categorie
1.5.2. A pequena arquitetura
A pequena arquitetura complementa a grande arquitetura
O conteúdo do site é distribuído de acordo com metadados e cuidadosamente estruturado para os bots de indexação. Essa organização de dados permitirá aos bots do Google, por exemplo, compreender o conteúdo HTML de uma página, mas também o seu conteúdo real
Isso implica uma arquitetura e um projeto de informação complementar para uma boa SEO fora da página
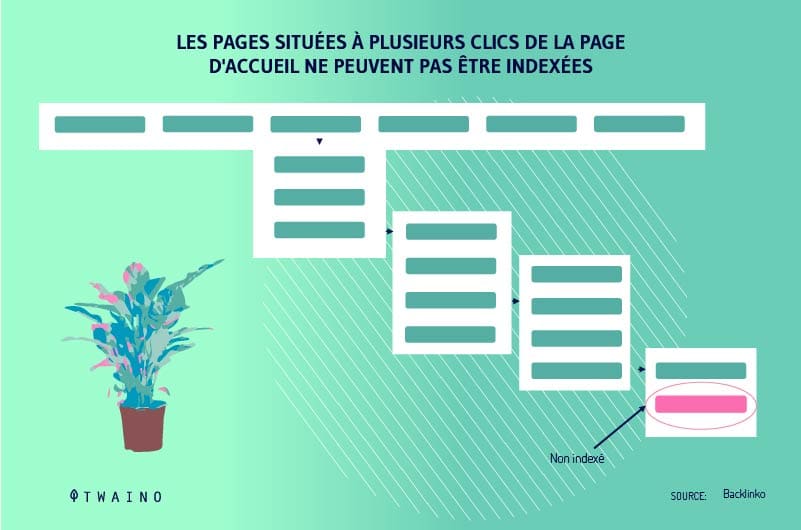
Um site mal estruturado com páginas que estão a vários cliques de distância da página inicial ou pior, não ligadas a nenhuma página, terá dificuldade para ser indexado pelo Googlebot

A SEO fora da página também leva em conta a boa administração dos links de entrada. Uma arquitetura bem estruturada e interconectada com uma boa ligação interna facilitará a indexação rápida dos bots e páginas do Google

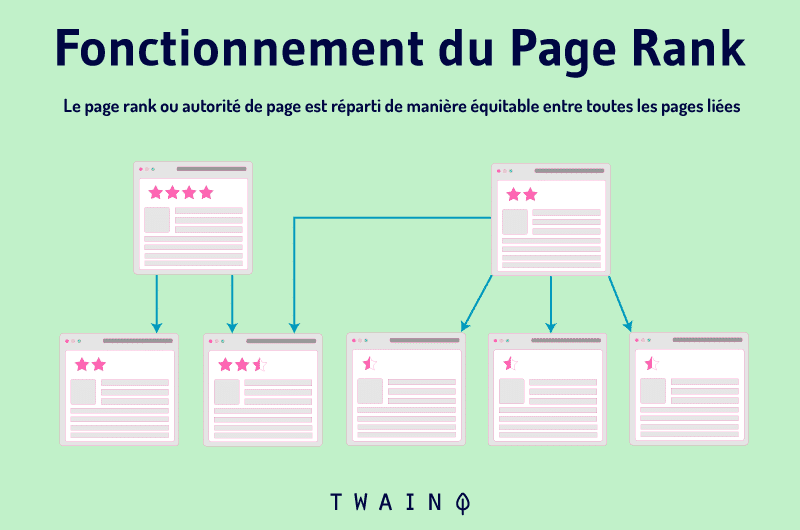
Quanto mais alto o sumo do link, melhor o site será indexado nas páginas de resultados da pesquisa. Esse é um dos critérios usados pelo algoritmo do Google para avaliar a classificação PageRank de um site

Depois do Google, outras ferramentas também oferecem recursos para determinar a popularidade de uma página da web. Temos, por exemplo, Moz com o MozRank ou Ryte e o OPR.
Finalmente, um site com uma boa arquitetura permitirá aos internautas encontrar rapidamente o que estão procurando quando visitarem o site. Isso pode contribuir para uma boa reputação para o site e aumentar seu tráfego

O Google deduzirá que o site oferece uma experiência melhor para o usuário e melhorará sua classificação. A arquitetura da informação reforça, portanto, a otimização de um site
Capítulo 2: Os principais componentes da arquitetura da informação
O funcionamento da arquitetura da informação pode ser comparado a um tipo de narração de histórias. Uma espécie de abordagem eficaz para atrair visitantes através de suas emoções
A arquitetura da informação é muito mais do que apenas fazer aparecer uma página bem organizada e estruturada
É uma arte composta de 4 componentes principais
- Sistemas de navegação
- Sistemas de etiquetagem; e
- Sistemas de busca
- E sistemas organizacionais
2.1. Sistemas de organização para melhor categorizar seu conteúdo
O princípio dos sistemas organizacionais é oferecer diferentes tipos de esquemas para melhor categorizar o conteúdo de seu site ao seu gosto. Tais sistemas permitem aos usuários localizar rapidamente as seções do site que contêm as informações que eles estão procurando.

Para isso, o senhor precisará geralmente de dois tipos diferentes de esquemas de organização: esquemas de organização exatos e esquemas de organização ambíguos. Dependendo de seu estilo de organização, o senhor pode preferir um ou outro
2.1.1. Padrões organizacionais exatos para atender às necessidades específicas de sua audiência
Esquemas exatos de organização analisam todo o conteúdo e dividem as informações no site em seções pequenas e mutuamente exclusivas
Há muitos tipos diferentes de esquemas de organização exata, mas eles estão divididos em seções tão específicas que nenhum deles se mistura. Elas podem tornar a navegação difícil para um usuário que não está muito familiarizado com elas
Ou quem não consegue ver como a informação que está procurando é tratada no modelo organizacional
2.1.1.1. Esquemas alfabéticos
Como o nome já sugere, esses tipos de esquemas se concentram no alfabeto para fornecer uma organização de conteúdo. Os esquemas de organização alfabética são geralmente atribuídos a glossários e léxicos
A fim de adotar esse tipo de esquema de organização, o senhor deve, portanto, organizar seu conteúdo em ordem alfabética.

No entanto, é importante lembrar que o conteúdo deve corresponder às palavras-chave que o usuário está procurando antes que esse esquema funcione adequadamente
Caso contrário, o visitante andará em círculos sem jamais encontrar o que realmente está procurando. Já está claro por que razão os índices alfabéticos são usados como meio secundário para complementar a busca do conteúdo
2.1.1.2. Diagramas cronológicos
Os prazos permitem que o conteúdo seja organizado por data e são altamente recomendados para notícias e comunicados à imprensa. Esses meios de comunicação são conhecidos por serem vistos na ordem inversa de publicação
Os cronogramas também são usados para estruturar módulos de arquivo
Este é um conceito bastante relativo, pois determinar com sucesso a data exata em que o assunto do conteúdo ocorreu pode ser discutível e em grande parte ambíguo

Fonte Contente-me
Para que os esquemas cronológicos sejam realmente eficazes, é preciso haver um consenso sobre a data desse período
2.1.1.3. Esquemas geográficos
Esses tipos de esquemas organizam o conteúdo de acordo com o local. Um pouco como esquemas alfabéticos, os esquemas geográficos são usados secundariamente para completar a navegação de um site
O Google Maps é um exemplo perfeito. Mas também uma companhia que transmite informações através de um mapa interativo para listar seus pontos de venda, por exemplo
Com esse tipo de esquemas, há muito poucos conflitos, exceto por vezes confusão sobre a localização geográfica
Entretanto, é importante lembrar que um bom website não pode ser satisfeito com esquemas organizacionais exatos para estruturar seu conteúdo. Esses tipos de esquemas não são suficientes por três boas razões:
- Em geral, a maioria dos internautas não sabe exatamente o que quer antes de visitar um site. Assim eles se deixam levar por uma espécie de navegação exploratória
- E mesmo que o resto dos internautas tenham uma idéia do que procuram em mente, nem sempre sabem como expressá-la e apreciariam muito ser ajudados;
- Pode também acontecer que, embora o usuário saiba realmente o que está procurando, não consiga encontrá-lo em um esquema organizacional exato. Vamos supor que o usuário veja todos os comunicados de imprensa de uma empresa relacionados com o desenvolvimento pessoal. Ainda é difícil acessar o conteúdo desejado se a seção for organizada apenas cronologicamente.
Com esse exemplo, é mais fácil entender a necessidade de misturar padrões exatos com outros padrões para obter um modelo organizacional eficaz
A plataforma de vendas online Welcome Office entendeu isso e vamos ver como ela organizou vários esquemas organizacionais

Fonte Escritório de boas-vindas
Podemos notar que nesta página inicial, o Welcome Office oferece a seus usuários a possibilidade de pesquisar um produto pelo índice alfabético. Oferece também a possibilidade de procurar um produto através das seções da navegação global
Um usuário que já conhece precisamente o produto que procura, preferiria usar o índice alfabético para ir rápido. Para uma lâmina de barbear, bastava clicar na letra R, escolher RASOIR e ser direcionado para a folha de produto
Por outro lado, um usuário que acesse o site para descobrir novos produtos, preferiria ser guiado
Se, por exemplo, quiserem comprar utensílios para renovar sua cozinha, escolherão a seção COZINHA antes de especificar suas necessidades à medida que forem avançando, de acordo com as seções propostas.
2.1.2. Esquemas de organização ambíguos como modelo básico
Em contraste com esquemas exatos, esquemas de organização ambíguos dependem de subjetividade e escolhas que não são necessariamente precisas, para estabelecer um modelo
Organizar o conteúdo com base em padrões ambíguos de organização é dividir as informações em categorias específicas de domínio ou organização. Ao contrário dos esquemas exatos de organização, esses tipos de esquemas são menos específicos e mais abertos
No entanto, desenhá-las pode ser um pouco difícil desde o início. Especialmente porque um esquema de organização ambíguo exige uma compreensão do estado de espírito do usuário antes de propor uma organização de conteúdo eficaz
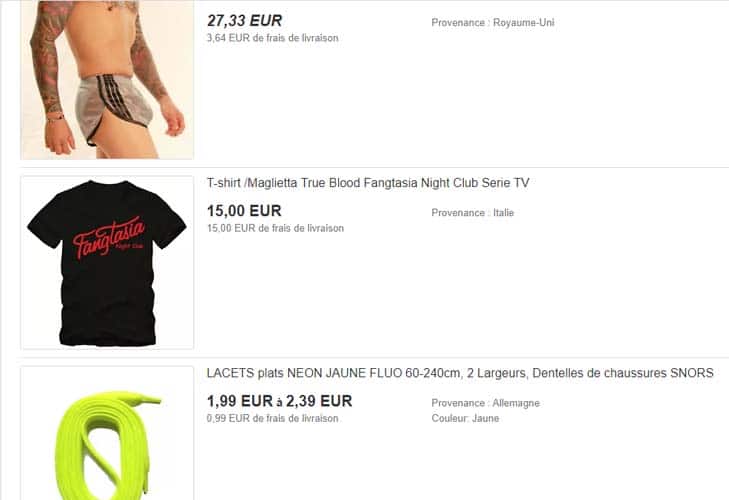
Tomemos o exemplo de uma loja de comércio eletrônico, podemos perfeitamente classificar na seção VESTUÁRIO tudo o que é casaco, camiseta, calcinha, atacadores… Mas podemos acrescentar-lhe sapatos ou devemos criar sua seção separadamente?

Fonte Ebay
Cabe ao arquiteto da informação decidir qual estratégia adotar de acordo com o conhecimento que ele tem de seus usuários
É preciso, portanto, colocar-se no lugar do usuário, penetrar em seu estado de espírito antes de pensar em um bom e ambíguo esquema de organização. Uma vez feito isso, uma vez que o senhor possa escrever um modelo mental do usuário, será mais fácil organizar o conteúdo de seu site e chegar ao usuário
Em contraste com o método um tanto “preto e branco” de organização exata, uma organização ambígua desenvolve uma certa conectividade entre os elementos de conteúdo. Duas vantagens óbvias já podem ser vistas, o que mostra sua importância na criação de websites:
- Se olhássemos apenas para as palavras, poderíamos pensar que padrões exatos fazem mais sentido do que padrões ambíguos. No entanto, a realidade é bem diferente. O que os conteúdos agrupados alfabeticamente têm em comum? Obviamente nada, exceto que eles começam com a mesma carta. Esquemas ambíguos de organização, por outro lado, informações de grupo por uma determinada lógica ou configuração.
- Esquemas ambíguos de organização são a melhor maneira de propor uma busca por associação de idéias. O visitante refina sua busca progressivamente à medida que clica nas informações, uma após a outra, graças aos hyperlinks e ao sistema organizacional adotado no site.
Aqui estão alguns exemplos de esquemas organizacionais ambíguos
2.1.2.1. Foco nos diagramas temáticos como o principal esquema organizacional
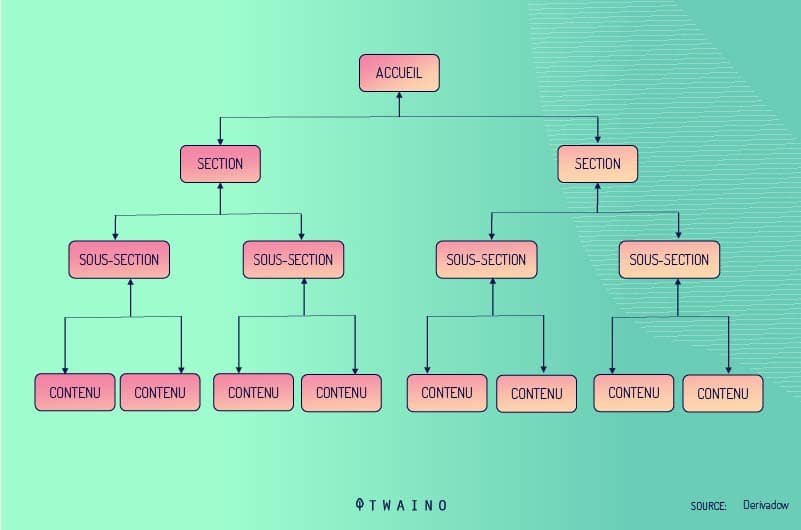
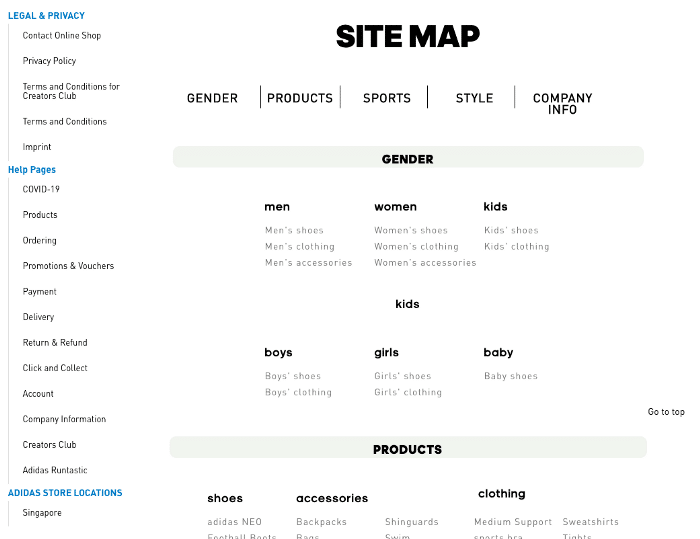
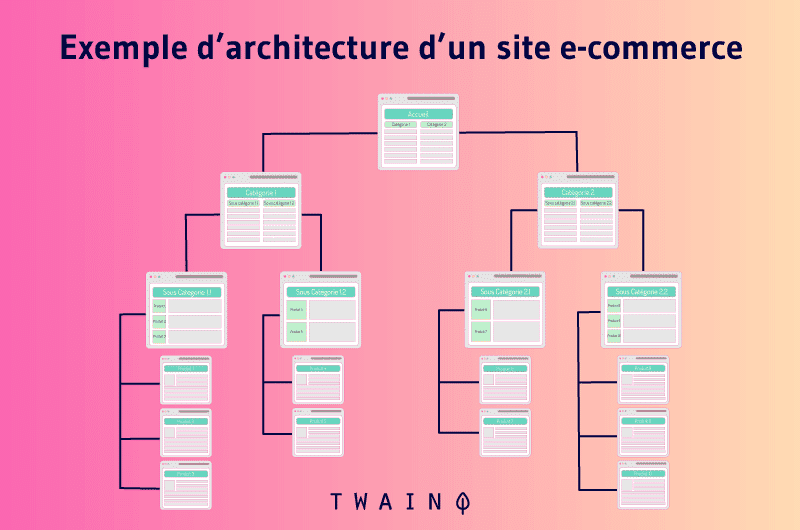
A maioria dos websites é baseada em uma estrutura em árvore que lista o conteúdo por tópico. Embora intuitiva, essa estrutura em árvore requer um certo rigor para classificar todas as informações disponíveis no site
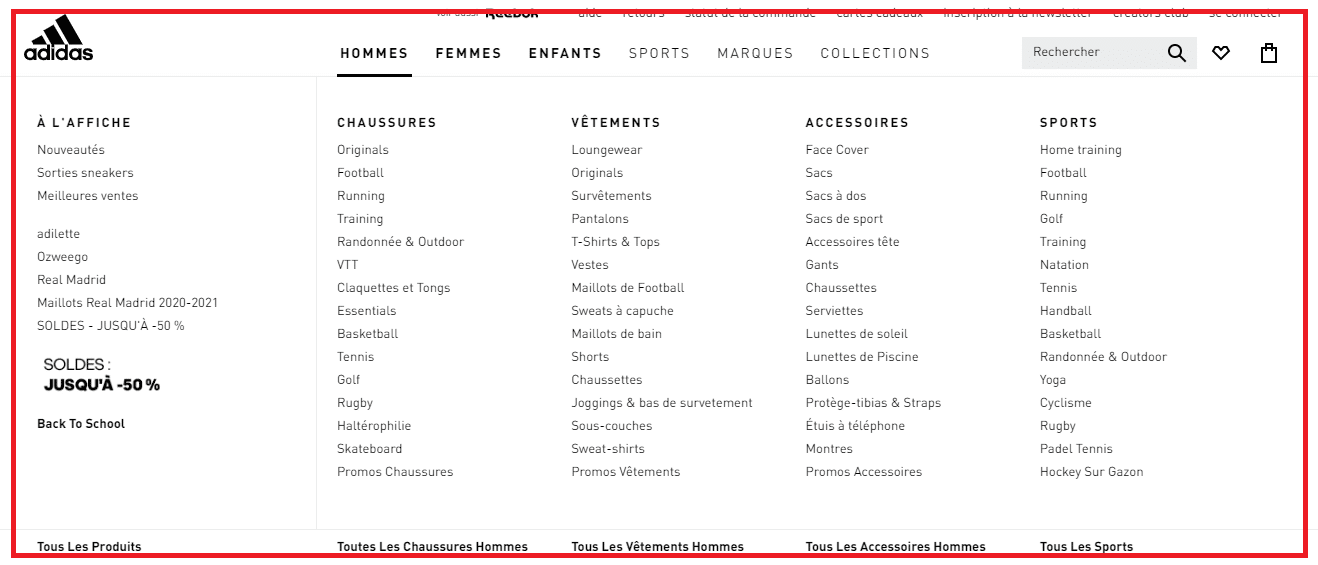
Para serem tão eficazes quanto possível, os diagramas temáticos devem reunir, em um nível da estrutura em árvore, conteúdos que compartilhem os mesmos temas ou tipologias. Caso contrário, os usuários da web podem ficar confusos muito rapidamente.
 Fonte Adidas
Fonte Adidas
Em outras palavras, os diagramas temáticos propõem uma organização do conteúdo de acordo com o assunto do conteúdo. Elas são muito úteis quando o usuário está procurando um assunto específico e já sabe quais palavras-chave digitar para acessar as informações
Se o senhor puder categorizar bem suas informações de acordo com essas palavras-chave visadas, o usuário poderá encontrar facilmente seu conteúdo
2.1.2.2. Esquemas de metáforas
Os esquemas de metáforas organizam o conteúdo e o decompõem em conceitos ou idéias familiares. Isto é, o conteúdo do site é organizado de acordo com outros conteúdos relacionados com as informações originais
Esquemas de metáforas são normalmente usados para projetar interfaces, incluindo pastas, o caixote da reciclagem ou outros locais

No entanto, um lugar construído unicamente sobre esquemas de metáforas pode encontrar alguns problemas. É um tipo de método organizacional que é mais eficaz quando usado como um esquema organizacional complementar.
2.1.2.3. Esquemas de audiência para melhorar a experiência do usuário em seu site
Os diagramas de audiência recomendam a estruturação do conteúdo de uma página ou de um site inteiro de acordo com o tipo de audiência a que o conteúdo é dirigido
Eles complementam a estrutura em árvore do site, especialmente porque se dirige a uma audiência com expectativas diversas. Geralmente, são os locais corporativos que fazem uso dos esquemas de audiência
Um esquema de audiência pode ser reservado ou acessível a todos:
- Os esquemas de audiência restrita oferecem acesso exclusivo a certas informações ao público em questão
- Os esquemas de audiência aberta, por outro lado, permitem o acesso à informação para todos os públicos. Embora alguns conteúdos possam ser particularmente dirigidos a certos tipos de audiência, esses esquemas não fazem distinção entre eles e correm o risco de customizar em demasia o site. Isso poderia prender o usuário a uma espécie de perfil padrão, enquanto nós nunca terminamos de conhecer nossa audiência e seus gostos.
Na verdade, o problema que muitas vezes se coloca com os esquemas de audiência é a dificuldade de identificar certos tipos de audiência. Nessa situação, será necessário propor inteligentemente um conteúdo que se adapte a vários públicos ao mesmo tempo
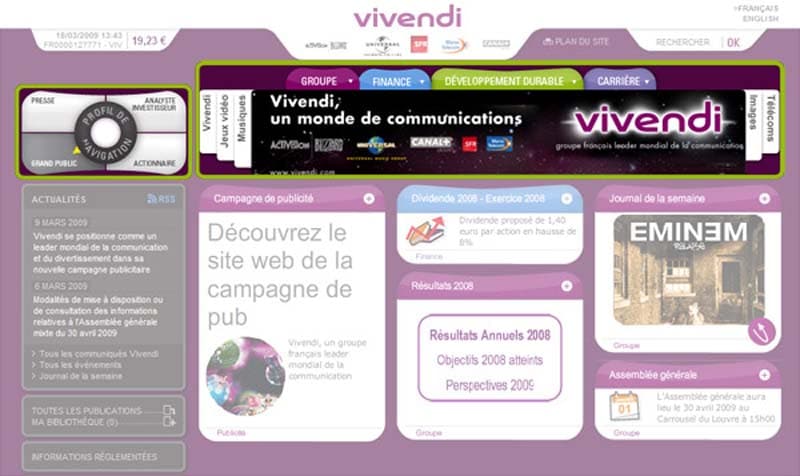
Tomemos o exemplo da companhia de comunicação Vivendi para entender melhor o princípio de um esquema de audiência:

Fonte Conteúdo Eu
Vivendi oferece a cada visitante a possibilidade de escolher seu perfil de navegação a partir do canto superior esquerdo da página inicial. De acordo com o perfil selecionado, todo o conteúdo do site muda
Uma boa maneira de melhorar a experiência do usuário, sem forçá-lo. Uma vez que, bem próximo à área de navegação, o usuário poderá mudar o estilo de navegação com um único clique ou visualizá-lo em miniatura
2.1.2.4. Use mapas de tarefas para completar a estrutura em árvore do seu site
Os mapas de tarefas têm a capacidade de organizar o conteúdo de acordo com ações, necessidades, procedimentos ou consultas para ajudar os usuários a encontrar rapidamente o conteúdo relacionado a palavras-chave específicas
Para ter sucesso na organização do conteúdo, os mapas de tarefas precisam determinar com antecedência as tarefas precisas. Isso pode exigir pesquisa para assegurar que o site realmente atenda às necessidades ou consultas mais relevantes e específicas do usuário relacionadas ao conteúdo

O princípio de esquemas de organização baseados em tarefas é mais apropriado para sites de comércio eletrônico, devido às muitas tarefas oferecidas para interagir com o site. O usuário pode criar uma conta, comprar ou vender produtos ou dar feedback
Além desses esquemas de organização algo “limitados”, há outros esquemas híbridos que oferecem mais eficiência na organização do conteúdo. Muitos locais já estão aproveitando esses esquemas híbridos para estabelecer um método melhor de arquitetura de informação
Esquemas de organização exatos e ambíguos podem ser usados num contexto de organização simplista da informação para o usuário. É óbvio, portanto, que um esquema não pode ser adequado para todos
Em caso de conflito sobre qual esquema adotar para um local, os projetistas podem concordar em criar uma mistura ou um híbrido de dois esquemas
No entanto, a limitação de tal compromisso é que ele pode facilmente confundir o usuário
De fato, se os esquemas não forem harmoniosamente misturados, o usuário pode ficar confuso ao tentar encontrar conteúdo. Neste caso, é melhor ater-se a um esquema que o senhor está familiarizado com o mesmo
2.1.2.5. Erros a evitar para uma combinação bem sucedida de esquemas organizacionais
Pensar em combinar dois ou mais esquemas de organização é bom, mas o senhor precisa saber como fazê-lo para evitar as armadilhas habituais. Uma mistura harmoniosa de esquemas organizacionais exige que se evitem dois erros
- Assegure-se de não ter nenhum conteúdo duplicado devido ao seu impacto negativo sobre ootimização do site. Não apenas as duas páginas duplicadas competem pela indexação, mas também os links de entrada para o conteúdo dessas páginas serão divididos. Uma página deveria, portanto, ser acessível através de uma única URL.
- Evite modelos híbridos que forcem múltiplos esquemas organizacionais para o mesmo sistema. Um dos maiores desafios na concepção de um website é evitar confundir e confundir os visitantes. Infelizmente, alguns locais têm uma seção da estrutura em árvore que contém um conjunto de seções organizadas por tarefa e outros por audiência.
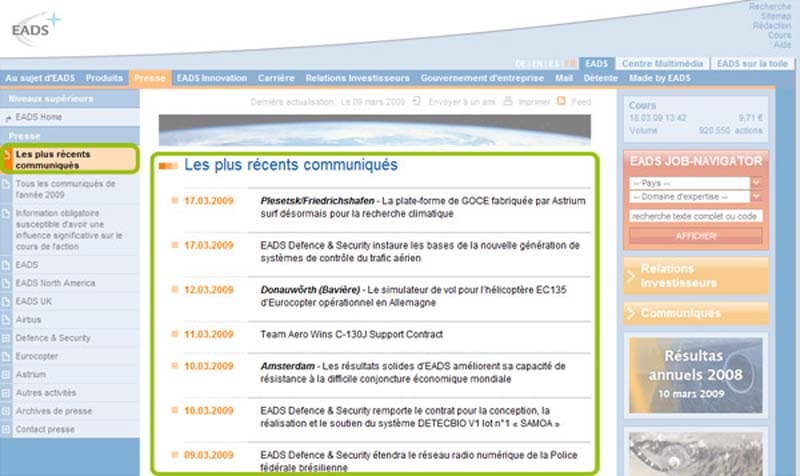
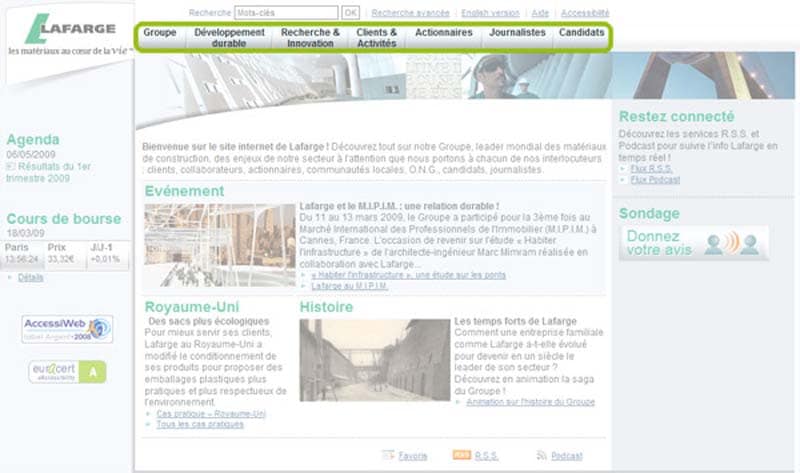
Na imagem abaixo, pode-se ver que, ao tentar adotar um esquema híbrido de audiência e de organização do sujeito, o gigante dos materiais de construção Lafarge, conseguiu se organizar e fez uma bagunça

Página inicial da Lafarge em março de 2009 – Fonte Conteúdo Eu
De fato, a marca tenta se dirigir a vários alvos ao mesmo tempo: candidatos, acionistas, jornalistas… Depois decide acrescentar outros títulos temáticos que podem confundir os visitantes
Digamos que um visitante quer saber sobre a governança corporativa, em que seção ele deve clicar? Sobre a SHAREHOLDER? Ou JORNALISTA?
2.1.3. Estruturas organizativas
As estruturas organizacionais são muito semelhantes às dos organogramas. Só por seus títulos se poderia supor que todos eles significam a mesma coisa, embora haja uma ligeira nuance entre as duas terminologias
As estruturas organizacionais dependem da relação que os usuários definem entre os diferentes elementos de conteúdo para construir uma organização do site. Em outras palavras, os usuários podem prever a localização do conteúdo com base na estrutura real do site.
Em termos de estruturas organizacionais, podemos distinguir três tipos diferentes
- Estruturas hierárquicas
- Estruturas seqüenciais
- E estruturas matriciais
Embora seja possível usar apenas uma estrutura, a maioria dos promotores combinará as três para formar a estrutura ideal para seu local.
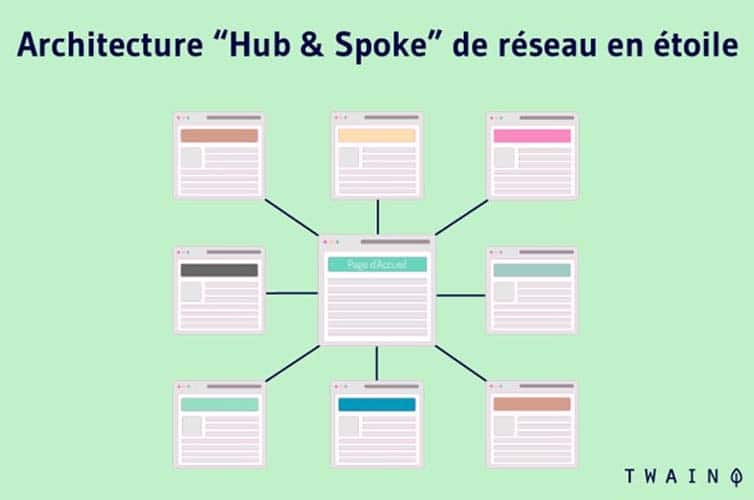
2.1.3.1. Estruturas hierárquicas e estelares
A noção de uma estrutura hierárquica pode ser associada por analogia a uma espécie de árvore genealógica. Como uma árvore genealógica, a organização terá que começar com uma idéia mais geral
Este tipo de organização é muito semelhante a um relação pai/filho entre os diferentes conteúdos. A organização do conteúdo também pode ser feita em um padrão estelar
Independentemente do tema hierárquico adotado, o objetivo desse tipo de estrutura é orientar os usuários para que eles comecem com uma idéia geral. Em seguida, eles aperfeiçoam gradualmente suas buscas para obter buscas de informações mais detalhadas

As estruturas hierárquicas funcionam exatamente como uma árvore genealógica
O senhor poderia até associá-lo a uma estrutura de escritório. Há um gerente à frente da estrutura que é um ponto de partida onde a árvore se ramifica para os outros compartimentos
Uma grande idéia como ponto de partida que se divide em duas. Em seguida, esses dois tópicos diferentes se dividem por sua vez e estão ligados por outros tópicos separados para dar subtópicos
Cada sub-tema está vinculado apenas e imediatamente ao sub-tema acima. À medida que a árvore cresce, os ramos tornam-se mais desprendidos
Por outro lado, numa estrutura de cubo e mancha, os subtópicos vêm da idéia geral, muito parecida com os raios de uma bicicleta

Todas elas estão relacionadas com uma idéia principal, mas ainda assim diretamente distintas. Aqui, os subtópicos não se ramificam, poder-se-ia dizer que são todos iguais. Estando enraizados em uma única idéia principal posicionada no centro, esses subtópicos estão ligados de alguma maneira
Percebe-se que uma estrutura de hierarquia estelar oferece mais liberdade do que uma hierarquia de árvore genealógica
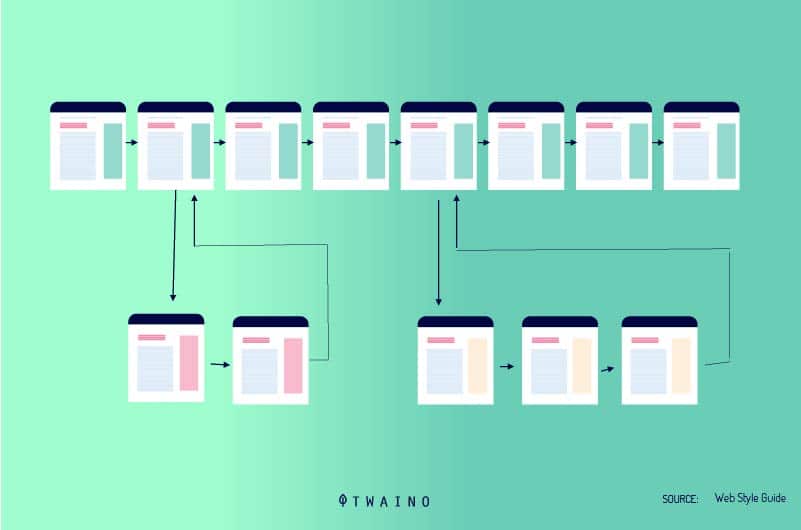
2.1.3.2. Estruturas seqüenciais e matriciais
Estruturas seqüenciais propõem uma organização do conteúdo em um processo progressivo, passo a passo. Como o senhor deixa o ponto A para o ponto B?
O usuário pode iniciar a navegação a partir de um ponto de partida e continuar ao longo do caminho traçado pelo desenvolvedor da web

Mas antes de propor uma estrutura sequencial, é importante fazer uma análise preliminar, a fim de criar as etapas mais lógicas que dariam sentido à seqüência escolhida
Tomemos o exemplo de um usuário que quer comprar através de uma loja on-line para entender melhor o princípio das estruturas seqüenciais
Na primeira seqüência, ele seleciona o produto de sua escolha, depois clica no botão “adicionar ao carrinho”. Ele então preenche as informações de conteúdo antes de inserir suas informações pessoais para pagamento. Finalmente, eles clicam no botão “submit” (submeter) para confirmar a compra
O tema lógico adotado neste site de comércio eletrônico permitiu ao usuário comprar um item específico passo a passo sem impedimentos
Outro exemplo é um usuário que está fazendo um curso à distância. A lógica ditaria que esse usuário não pode passar para o próximo capítulo até que o capítulo atual seja concluído
Ele é obrigado a seguir um capítulo até o final, exatamente como o desenvolvedor da rede pretendia. Assim, enquanto trabalhava nessa estrutura, o desenvolvedor descobriu que essa era a maneira mais eficaz de levar o usuário a consumir o conteúdo

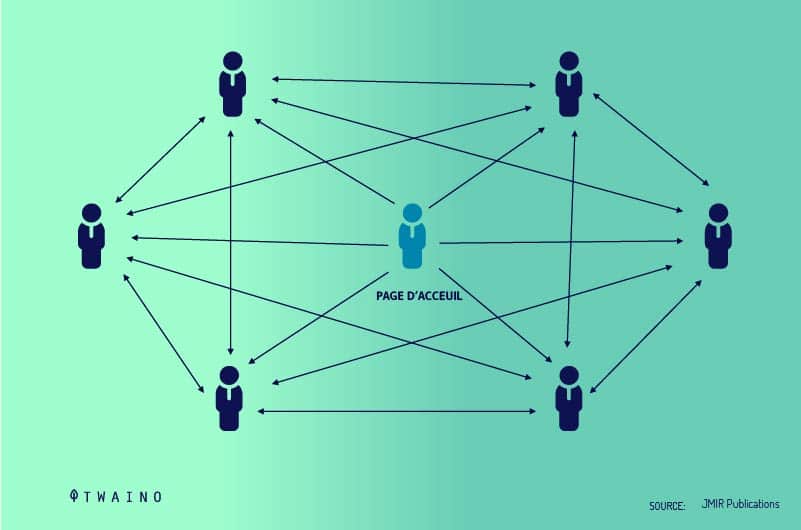
Em contraste, com uma estrutura matricial, o usuário tem o poder. Essa forma de estruturação permite que o conteúdo seja organizado e ligado de várias maneiras. Cabe, portanto, ao usuário decidir como ver o conteúdo a seu gosto
Um primeiro usuário pode decidir escolher vários tópicos a serem acessados no conteúdo. Ao mesmo tempo, outro usuário pode acessar o mesmo conteúdo, mas através de um processo completamente diferente. Tudo depende da maneira como cada usuário navega

O conceito parece interessante, mas é bastante complexo de se implementar. As estruturas matriciais trabalham com HTML ou hipertexto antes que esse tipo de organização seja viável
2.2. Sistemas de etiquetagem
A rotulagem é o ato de identificar e nomear adequadamente os itens de informação. No contexto de hoje, uma etiqueta refere-se a uma relação entre o conteúdo e o usuário. Ela visa a transmitir informações ao usuário de maneira eficiente, sem ocupar muito tempo ou espaço em uma página da Internet
É através das etiquetas que o usuário vai descobrir os sistemas de navegação e organização usados em um site. Etiquetas pouco profissionais podem afetar a confiança dos usuários e manchar a reputação do site
As etiquetas são, portanto, uma parte bastante importante da organização das informações em um site e vêm em muitas formas:
2.2.1. Etiquetas textuais
As tags textuais são as tags mais usadas nos websites e incluem links contextuais, escolhas de sistema de navegação, títulos e termos de índice.
Links contextuais são palavras inseridas em uma frase que se ligam a um bloco de informações ou ao corpo de um documento na mesma página
Para assegurar que a formulação usada para os links contextuais seja suficientemente significativa, é importante perguntar “a que tipo de informação o visitante gostaria de ser dirigido”
 As etiquetas textuais representadas como títulos servem como um indicador para dar prioridade ao conteúdo escrito. Por exemplo, pode-se notar que as relações hierárquicas entre títulos dentro do mesmo conteúdo são geralmente representadas por indicadores visuais específicos
As etiquetas textuais representadas como títulos servem como um indicador para dar prioridade ao conteúdo escrito. Por exemplo, pode-se notar que as relações hierárquicas entre títulos dentro do mesmo conteúdo são geralmente representadas por indicadores visuais específicos
Entre elas estão a numeração, estilo e cor, tamanho da fonte, recuo ou quebra de linha. É sensato que as etiquetas textuais sejam usadas consistentemente para transmitir a hierarquia de diferentes títulos
Eles devem ajudar o usuário a encontrar seu caminho: por onde começar, onde ir em seguida e que ação associar a cada seqüência no processo
2.2.2. Os rótulos do sistema de navegação
Enquanto as etiquetas textuais exigem um certo grau de consistência, as etiquetas do sistema de navegação exigem mais consistência do que qualquer outro tipo de etiqueta
Essa exigência é melhor compreendida quando se considera que os usuários da Internet dependem de um sistema de navegação para encontrar o caminho em torno de uma página
O uso consistente desses rótulos imbui o usuário de um senso de familiaridade. É, portanto, crucial que os rótulos do sistema de navegação não mudem de uma página para outra.

Fonte Twaino
Aqui estão alguns exemplos de rótulos de sistemas de navegação para ajudar o senhor a compreender o princípio
- Home
- Mapa do site ;
- Notícias e eventos
- FAQS; ENTRE EM CONTATO CONOSCO
- Entre em contato conosco
- Sobre nós…
Portanto, evite usar o mesmo rótulo para fins diferentes no mesmo local, por medo de confundir seus visitantes
2.2.3. Termos de indexação
As etiquetas representadas como termos de indexação são o que é comumente conhecido como palavras-chave. Referem-se também a metadados descritivos, taxonomias e vocabulários controlados
Todas essas etiquetas são usadas para descrever todos os tipos de conteúdo (páginas, sites, componentes de conteúdo, etc.) a serem pesquisados. Elas permitem buscas bastante precisas e também facilitam a navegação
Por exemplo, os metadados contidos em um bloco de documentos podem ser usados para formar uma lista ou menus pesquisáveis
O melhor exemplo para ilustrar essas tags é considerar o índice de um website que lista links para outras páginas do site
2.2.4. Etiquetas icônicas
As etiquetas emblemáticas ou icônicas são mais comumente usadas no contexto das etiquetas dos sistemas de navegação. Às vezes até podem se referir a um título de seção
A única diferença em relação a outros rótulos de sistemas de navegação é que eles não são suficientemente significativos como texto

É por isso que eles são usados principalmente em pequenas organizações com pequenas listas de opções. Mas tenha cuidado com seu uso, eles ainda podem confundir os usuários
2.2.5. Como criar etiquetas com sucesso
Usuários, conteúdo e contexto são três princípios-chave em relação a todos os aspectos da arquitetura da informação, inclusive as etiquetas. Para garantir que o senhor crie rótulos eficazes
- Reduza ao máximo o alcance de seus rótulos
- Mantenha seus rótulos simples e específicos;
- Usar um contexto menos comercial
É importante também usar um tom que esteja em sintonia com seu público ao criar suas etiquetas. Em caso de ambigüidade em torno do rótulo, considere acrescentar uma breve descrição

As etiquetas usadas na página inicial devem chamar a atenção dos usuários e representar explicitamente o conteúdo. Isso nos leva a outra regra a ser observada: a coerência
A coerência é importante na criação dos rótulos porque antecipa as necessidades do usuário e proporciona uma melhor navegação. Para permanecer consistente no uso de suas etiquetas, o senhor precisa considerar audiência, abrangência, granularidade, estilo e apresentação
Aqui estão algumas recomendações a serem consideradas
- Liste todos os seus rótulos em um só suporte para mantê-los em vista e não perder seu foco. Por uma questão de completude, o senhor pode ordená-las alfabeticamente para localizar rapidamente as duplicatas. Em seguida, rever a lista para assegurar a consistência no uso da pontuação, do caso das cartas, etc

- Estabelecer convenções de nomeação;
- Use um vocabulário controlado para manter a consistência de seu conteúdo;
- Explore seu conteúdo para categorizá-lo em seções coerentes;
- Teste e reteste o lado do usuário de seu site para identificar bugs e corrigi-los a tempo;
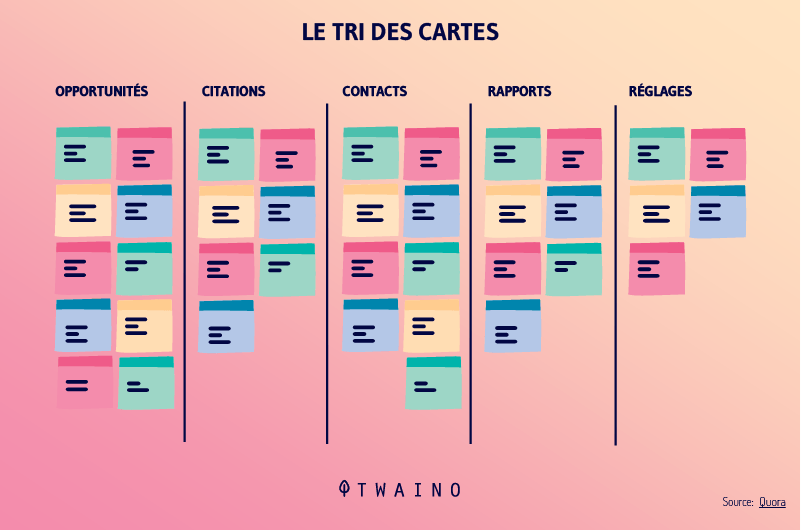
- Efetuar a triagem dos cartões;
- Use o diário de busca para análise;
- Antecipe a evolução de seu site e organize-o com antecedência para que as etiquetas usadas possam ser modificadas ou acrescentadas a longo prazo, sem perder a coerência do conteúdo;
- Os termos a serem incluídos no sistema de marcação devem respeitar o contexto e o escopo do site;
- Os sistemas de rotulagem devem ser ajustáveis conforme necessário
2.2.6. O perigo dos rótulos
Uma página da Internet que contenha rótulos mal utilizados ou menos explícitos só pode confundir os usuários. Eles ficarão em círculos por muito tempo sem encontrar as informações que procuram
Mesmo que os rótulos sejam claros e concisos, eles ainda podem ter um impacto negativo sobre a experiência do usuário. Isso inclui o aspecto emocional ou social dos rótulos, que não deve ser negligenciado
Tópicos sensíveis como saúde, finanças, imigração, deficiência, etc., devem ser tratados com cuidado, para que não ofendam ou pressionem seus usuários. O senhor precisa considerar o contexto e o impacto da linguagem que usa para fazer aparecer suas etiquetas.
Eis aqui dois exemplos para dar-lhe um olhar mais atento sobre o impacto dos rótulos em sua audiência:
- Exemplo 1:
Há muitas condições médicas que podem surgir e mudar o estilo de vida de um indivíduo. Mas continua sendo uma condição e deve ser tratada como tal, não como uma deficiência
Tomemos o exemplo dado por Dis-sin com relação ao Crédito Fiscal por Deficiência (DTC) que tem dois critérios de elegibilidade bastante notáveis. Esses critérios ilustram perfeitamente o impacto dos rótulos sobre os usuários
O documento estabelece que, para se qualificar para o DTC, os indivíduos devem ser “…marcadamente restringidos em pelo menos uma das atividades básicas da vida diária ou que necessitem de terapia de manutenção da vida. “
Embora o crédito fiscal por invalidez seja mencionado, ter uma “invalidez” não é um dos critérios de elegibilidade
Digamos que um indivíduo sofre de Alzheimer, de diabetes, ou perdeu acidentalmente seu senso de audição em algum momento da vida. Essa pessoa não pode se ver como deficiente
Ele ou ela pode então pensar que não é elegível para um programa de crédito para o qual ele ou ela é potencialmente elegível

Daí a importância de um rótulo bem pensado. Para esse cenário, seria mais inclusivo pensar em um rótulo como “Health Impact Tax Credit”
Isso não afetará a filtragem e muitas pessoas poderão se sentir preocupadas, ou mesmo um parente
- Exemplo 2
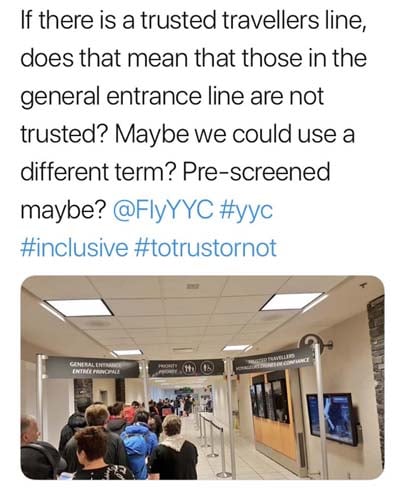
Aqui, nosso exemplo é sobre a etiqueta de “viajante de confiança” de uma companhia aérea que designa um ponto de controle de segurança para os viajantes pré-aprovados
O termo “programa de viajantes de confiança” é freqüentemente usado no jargão dessas companhias e um funcionário do aeroporto será capaz de entendê-lo inequivocamente
No entanto, um viajante médio pode interpretar mal e pensar que clientes que não são pré-aprovados não são dignos de confiança

Fonte Dis-sin
Este post no Twitter mostra a consternação deste usuário que diz: “Se existe uma fila para viajantes de confiança, isso significa que não confiamos naqueles que são excluídos? Poderíamos usar outro termo? Como pré-aprovado”?
2.2.7. Identificar bem as palavras-chave do usuário para criar um bom rótulo
A única maneira eficaz de evitar stressar, ofender ou simplesmente confundir seus usuários, como nos exemplos anteriores, é usar as palavras-chave, exatamente como elas são usadas pelos usuários
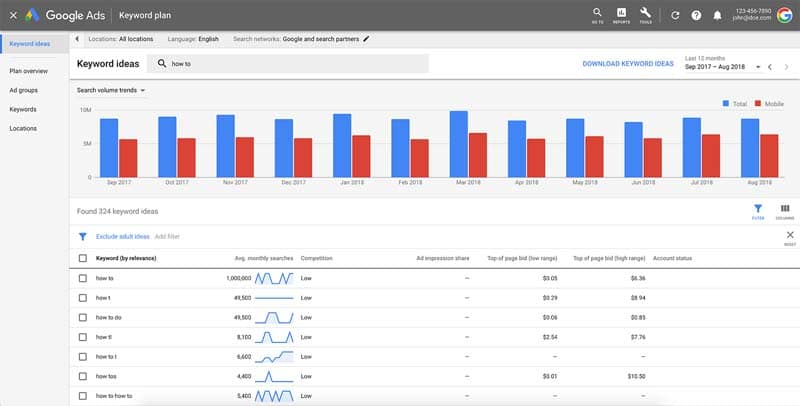
Felizmente, há muitas ferramentas disponíveis para investigar o “registro de busca” do seu público alvo e descobrir quais palavras-chave são mais procuradas na rede
Vamos dar uma olhada em Tendências do Googleum programa iniciado pelo gigante da busca pela Internet e dedicado a mostrar a freqüência dos termos de busca classificados por país, cidade, período e categoria
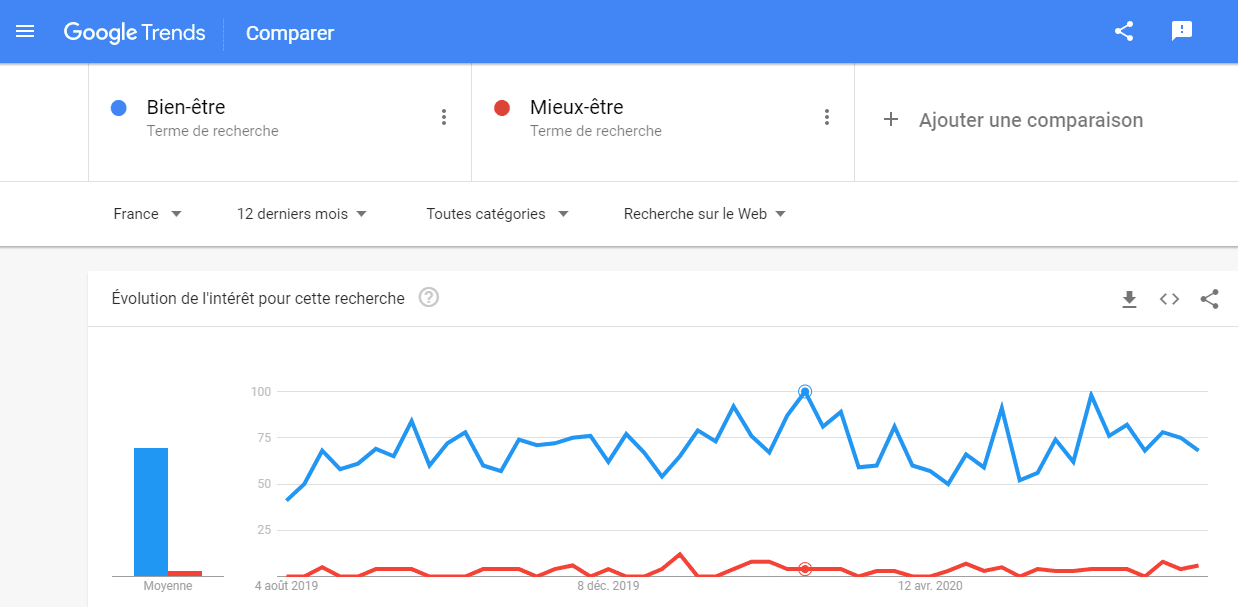
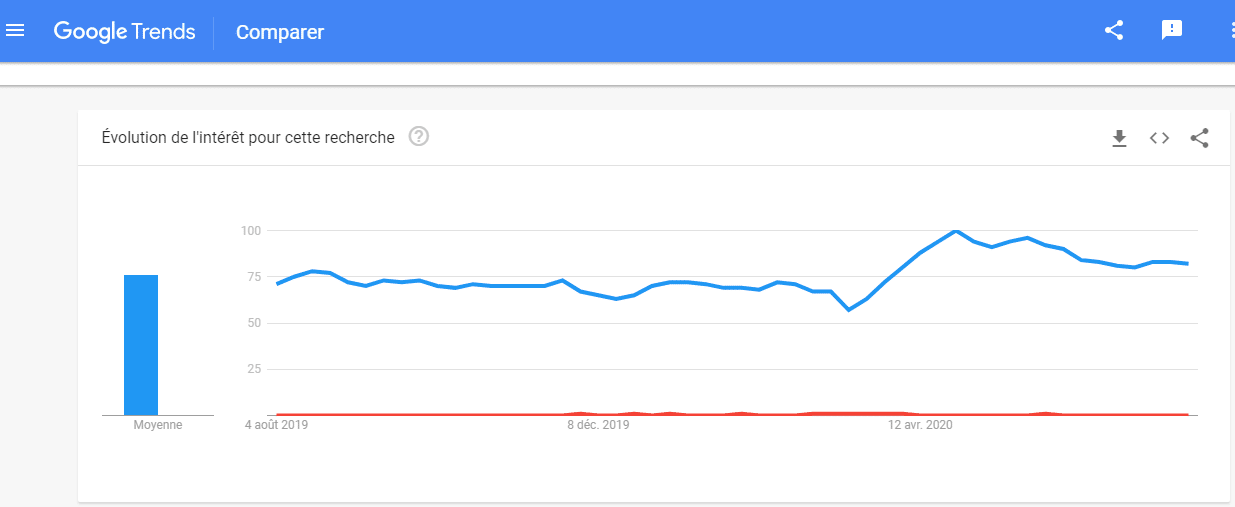
Exemplos: durante os últimos 12 meses na França, o número de vezes que os usuários da Internet procuraram o termo “bem-estar” excede de longe o de “melhor bem-estar”. A média diária é
- 70 para “bem-estar”;
- Em comparação com 3 para “bemestar”

Fonte Tendências do Google
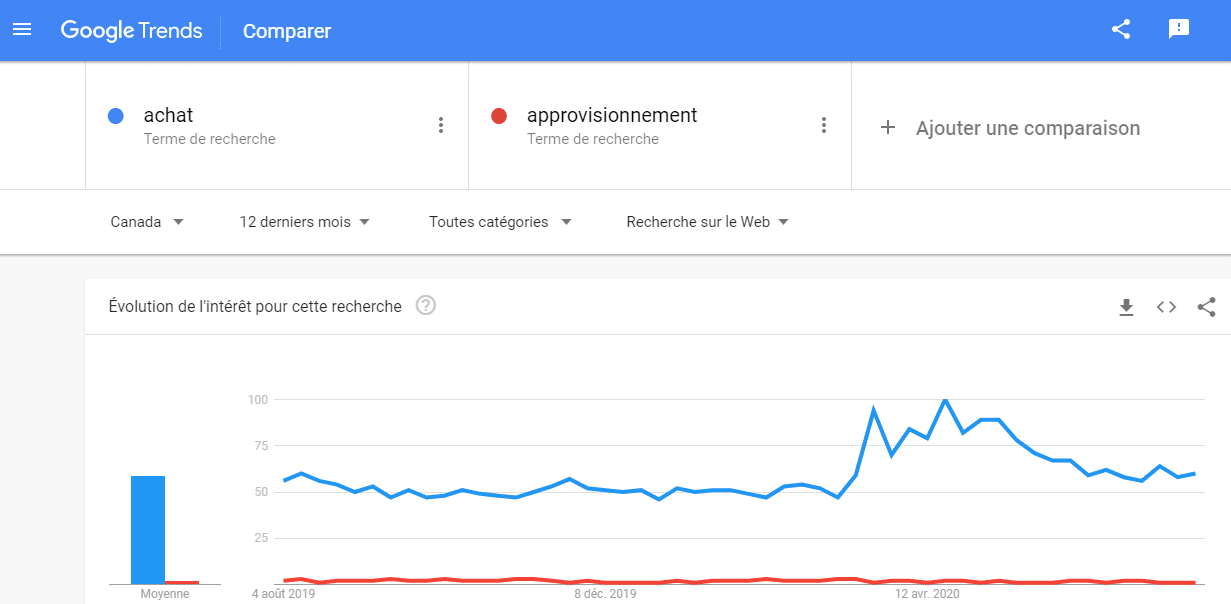
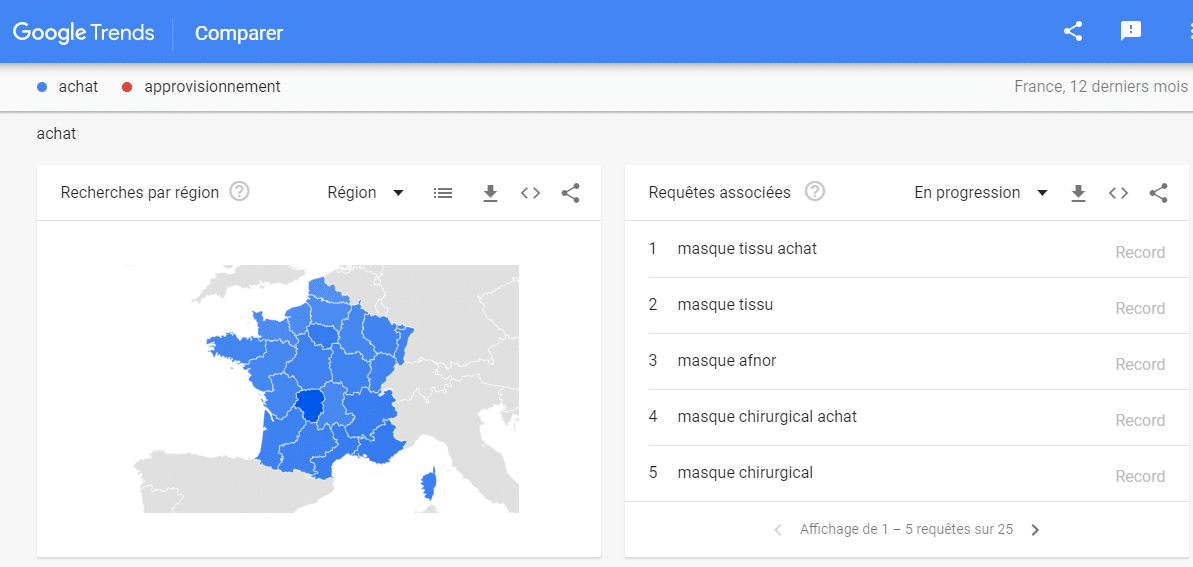
Nos últimos 12 meses na França, a taxa de procura do termo “compra” esmaga literalmente a do termo “fornecimento”. A média diária é
- 76 sobre “compra” ;
- em relação a < 1 sobre "fornecimento"

Fonte: Tendências do Google
Ao mesmo tempo, no Canadá, para termos de busca, as estatísticas parecem ser as mesmas
- 59 sobre “compra” ;
- vs. 2 sobre “aquisições”

Fonte Tendências do Google
Por outro lado
- Desça a página para obter mais detalhes.

Fonte Tendências do Google
O senhor pode ver que “Máscara de compras de tecido” está no topo da classificação dos 5 primeiros termos de busca crescente
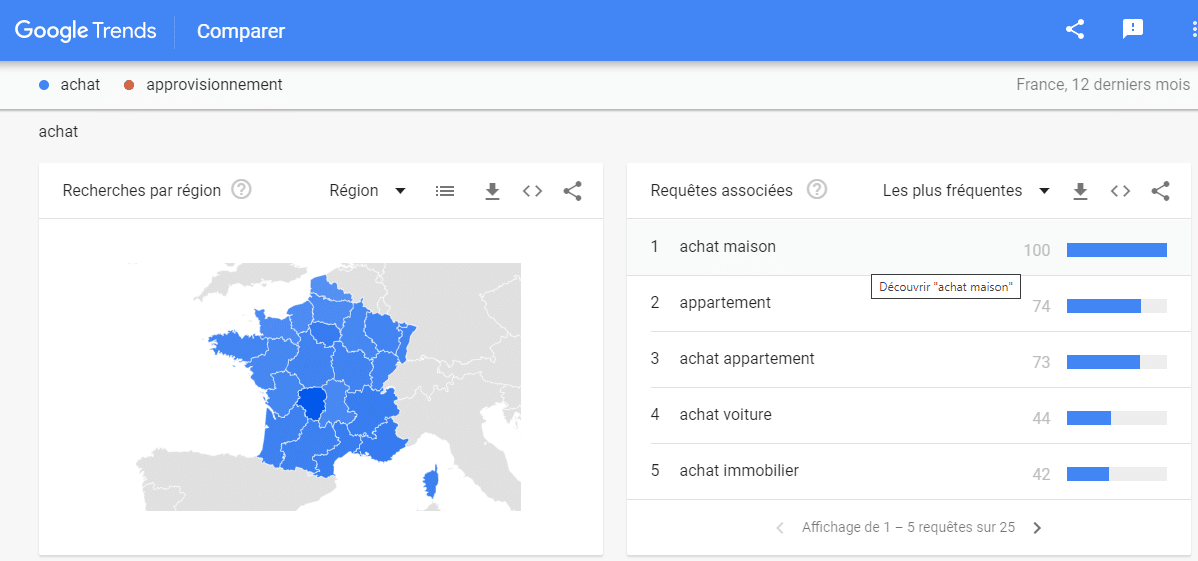
- Em seguida, desça ao menu “TRENDS” e escolha a opção “MOST FREQUENT” para ver em que contexto o termo “Purchase” é mais comumente pesquisado
Antes: Depois 
- Depois de :

Em que contexto o termo “compra” é pesquisado? É evidente que o termo é freqüentemente usado no contexto da “compra de uma casa”. Podemos, portanto, concluir que o termo “comprar” tem sido popular nos últimos 12 meses, mas não necessariamente pela razão certa

Fonte Tendências do Google
Uma coisa é saber quais palavras-chave são frequentemente procuradas pelos internautas, mas outra é determinar o contexto da busca. As palavras-chave devem ser consideradas ao criar etiquetas
Mas é preciso primeiro analisá-las em profundidade para determinar seu contexto de busca ou a intenção de busca por trás delas, a fim de utilizá-las melhor.
2.3. Sistemas de navegação
Perder-se na vida real está associado a confusão, frustração e, às vezes, a uma questão de vida ou de morte. Embora o exemplo seja exagerado para um usuário que se perde em um website, a experiência não é menos confusa e frustrante.
O objetivo dos sistemas de navegação é evitar que isso aconteça e ajudar o usuário a encontrar o que está procurando no site. A importância dos sistemas de navegação tanto para a arquitetura do site quanto para a experiência do usuário é bem compreendida
Os sistemas de navegação reúnem um conjunto de ações que facilitam a navegação entre as páginas do site. Eles ajudam os usuários a formar um modelo mental da hierarquia da informação, a fim de se orientarem facilmente
Há geralmente dois subsistemas principais de navegação, a saber, sistemas de navegação incorporados e sistemas de navegação suplementares.
2.3.1. Sistemas de navegação embutidos
Os sistemas de navegação embarcados são ainda subdivididos em subsistemas adicionais
- Sistemas globais de navegação
- Sistemas de navegação locais; e
- E sistemas de navegação contextual
Os sistemas de navegação local e global são também conhecidos como sistemas de navegação estrutural
2.3.1.1. Sistemas de navegação global (em todo o site)
O sistema de navegação global é usado em todas as páginas de um website e consiste de uma barra de navegação no cabeçalho de cada página. No jargão da arquitetura da informação, isso é chamado de “barra de navegação em todo o site”
Normalmente, essas barras de navegação incluem uma seção Home (mostrada como um logotipo no exemplo abaixo) que faz um link para a página inicial do site

Fonte Twaino
S vezes a navegação global também pode ter uma seção adicional de Busca que fornece um link para as funções de busca
Mas todos os sistemas globais de navegação devem proporcionar acesso direto a seções e funções importantes do site, independentemente da posição atual do usuário no site
Este é um sistema de navegação bastante sensível que precisa ser revisto várias vezes devido ao seu impacto sobre a usabilidade do site. Isto dá-lhe uma certa responsabilidade, uma navegação global deve
- Responda à pergunta: “O que eu estou procurando está disponível neste site?” quando um novo visitante acessa pela primeira vez o site;
- Ajudar os usuários a construir uma imagem do tamanho e da complexidade do site;
- Ajudar os usuários a reiniciar o caminho de navegação e voltar à página inicial quando estiverem perdidos.
Um sistema global de navegação pode tomar muitas formas, nos últimos anos a tendência tem sido para mega menus e grandes rodapés

Fonte Ux Planet
As ementas de grande formato são mais populares por sua capacidade de ajudar os usuários a ver toda a hierarquia de informações num relance e acessar as páginas mais profundas.

Um exemplo de um grande rodapé / Fonte Ux Planet
Devido ao impacto da navegação geral sobre a usabilidade e ergonomia do site, é importante ter em mente as necessidades do usuário. Há momentos em que a navegação em geral não deve parecer melhorar a experiência do usuário
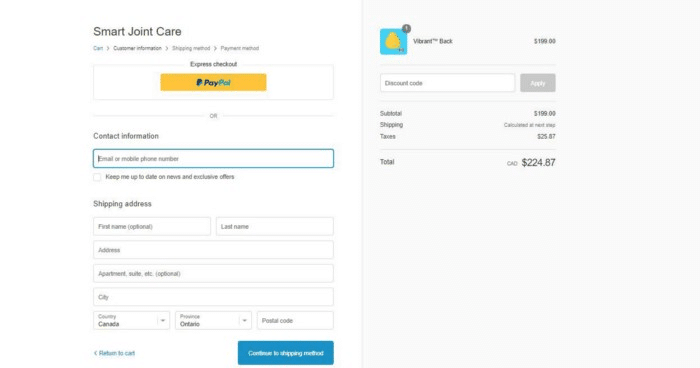
Considere um fluxo de transações que não pode ser interrompido, como um processo de pagamento, por exemplo

Fonte Ux Planet
Aqui, o sistema de navegação global fica temporariamente escondido até que o usuário possa se concentrar no processo de pagamento
2.3.1.2. Sistemas locais de navegação
Os sistemas de navegação locais são considerados como um sistema de segundo nível e oferecem a possibilidade aos usuários de explorar rapidamente uma área específica do site. Em outras palavras, os sistemas de navegação locais podem ser vistos como uma “extensão” da navegação global
Isto é, eles dão acesso ao conteúdo de uma página específica do site. Tomemos o exemplo da seção SOBRE NÓS de um website.
E vamos supor que contém outras subseções, como RECRUTAMENTO e EQUIPE, que só fazem sentido nesta seção SOBRE NÓS
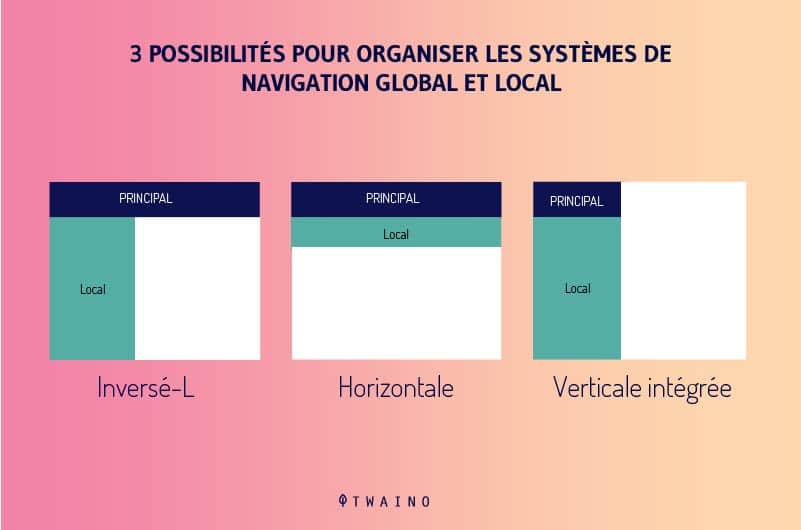
Para este exemplo, e para todos os casos, o senhor tem três possibilidades de organizar os sistemas de navegação global e local: L invertido, horizontal e vertical integrado.

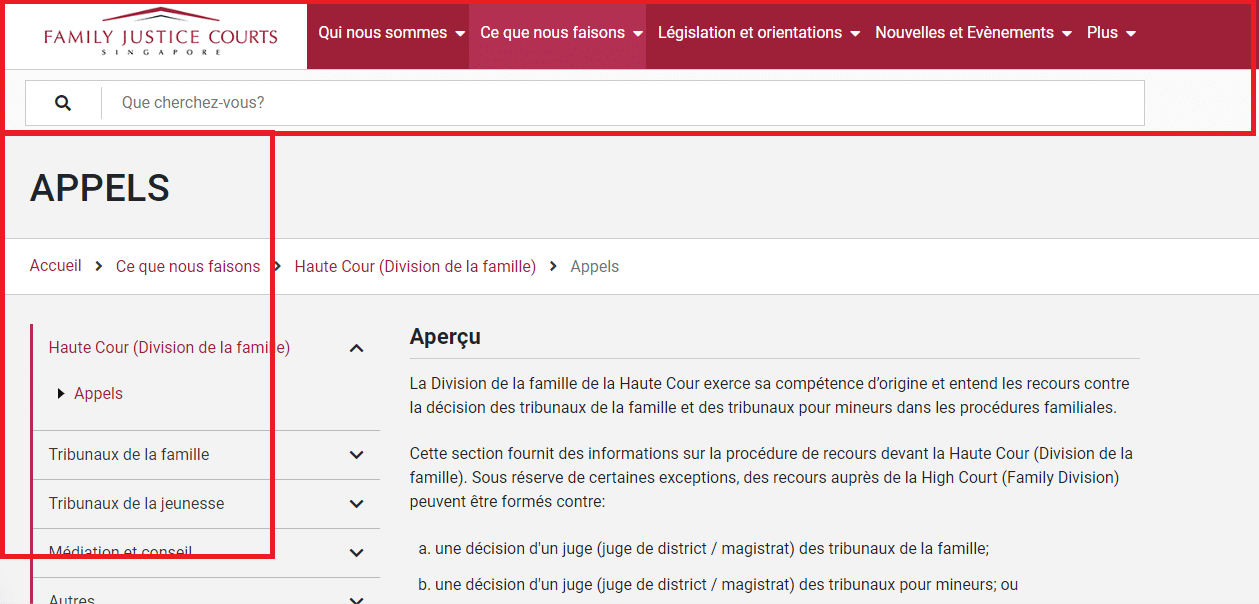
- Invertido L
Aqui, a navegação local está organizada como uma lista de links verticais no lado esquerdo da página. Ela é então complementada no topo por uma navegação global e horizontal, tudo formando um L invertido

Fonte Tribunais de Justiça de Família
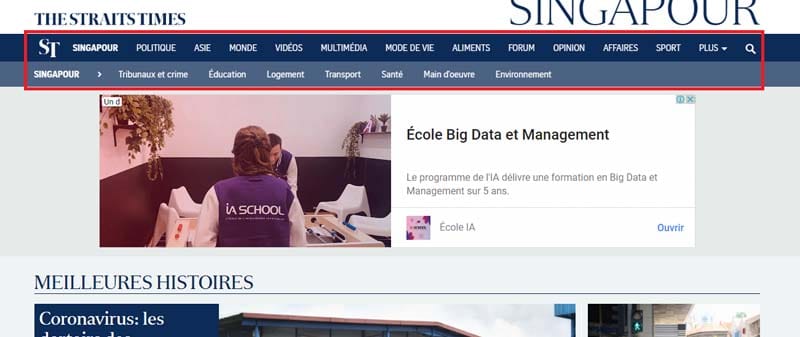
- Horizontal:
O sistema de navegação local está posicionado logo abaixo da navegação horizontal global para formar uma grande linha, oferecendo mais opções

Fonte Tempos de Estreito
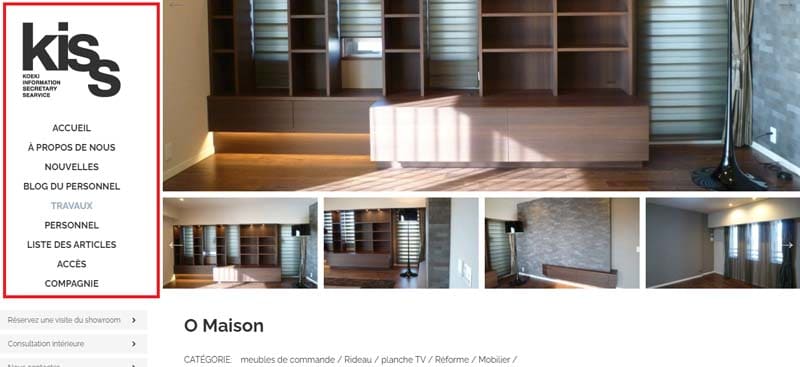
- Integrado vertical
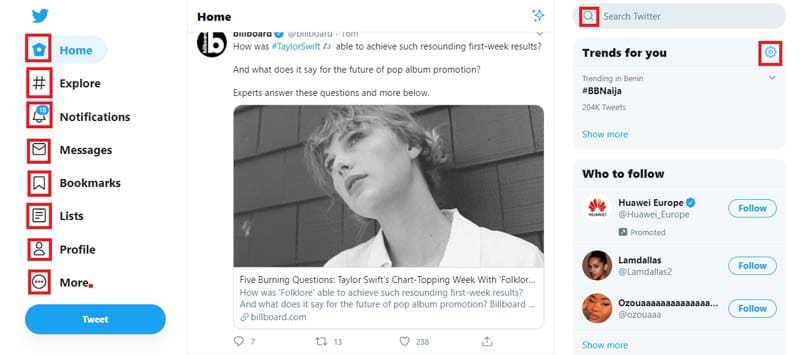
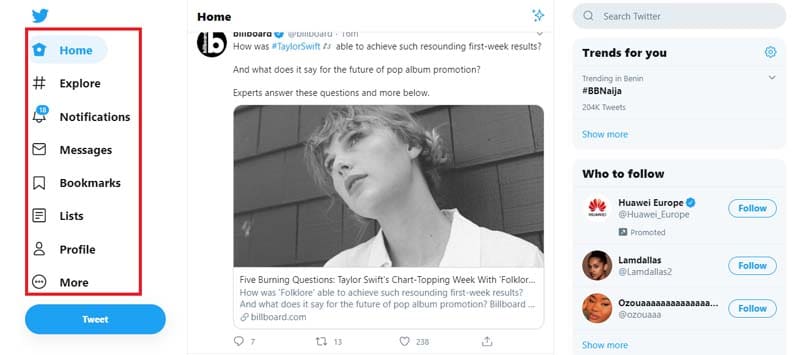
S vezes o sistema de navegação global é apresentado em um menu vertical na página. Normalmente, o sistema de navegação local está integrado nas opções maiores do tipo vertical integrado de navegação global
O principal desafio da navegação integrada é fazer com que a página não fique sobrecarregada de opções em demasia. A chave para conseguir isso é reconhecer que os sistemas de navegação global, local e contextual podem aparecer todos na mesma página
Isso implica uma implementação consistente de cada um deles, focalizada em uma relação complementar, com o risco de sobrecarregar o usuário.

Fonte Kiss Jp
É possível, portanto, combinar na mesma página vários sistemas de navegação locais que se complementam entre si. Não há nenhuma regra rigorosa de que apenas uma navegação local deve ser usada em uma página
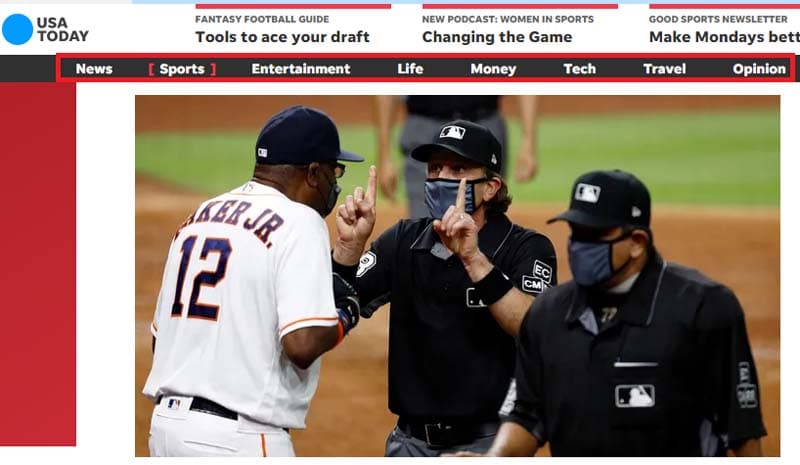
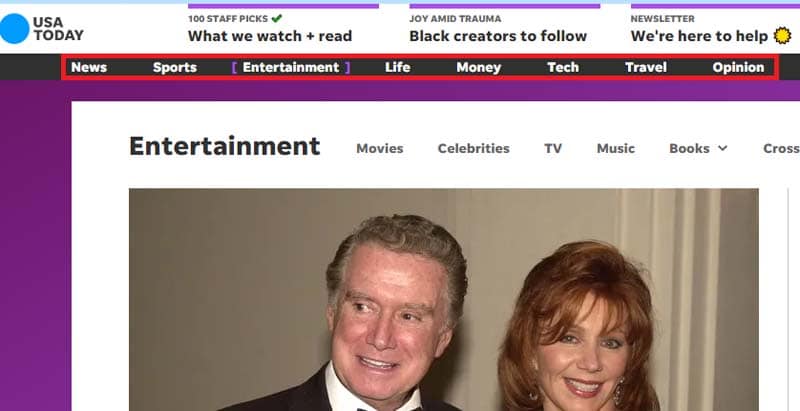
Um sistema de navegação também pode ser usado de forma contextual, como no site oficial do USA Today, por exemplo.

Fonte EUA Hoje

Pode-se ver que o acesso à seção ENTRETENIMENTO oferece uma série de opções de menu relacionadas com o termo ENTRETENIMENTO. Para a seção SPORTS, é proposta outra série de opções de menu
2.3.1.3. Sistemas de navegação contextual
Vamos supor por um momento que seus sistemas de navegação local e global estão tão cheios que uma informação adicional é demais
Nessas circunstâncias, a solução seria usar a navegação contextual para dirigir inteligentemente os usuários a outras páginas relacionadas, num contexto de aprendizagem associativa, sem sobrecarregar suas navegações globais e locais
Os sistemas de navegação contextual são usados para fornecer links específicos associados a uma página, documento ou objeto em particular. Esses sistemas geralmente se referem a links de hipertexto inseridos em uma frase ou bloco de conteúdo escrito.

No entanto, essa maneira de apresentar os vínculos contextuais parece um pouco problemática, pois esses vínculos podem passar facilmente despercebidos
Ou o usuário pode decidir terminar de ler a página inteira antes de voltar ao link. Muitas vezes eles podem esquecer de voltar ou ser absorvidos em outra coisa
A abordagem alternativa a esse problema seria apresentar os vínculos contextuais de maneira diferente para atrair a atenção do visitante
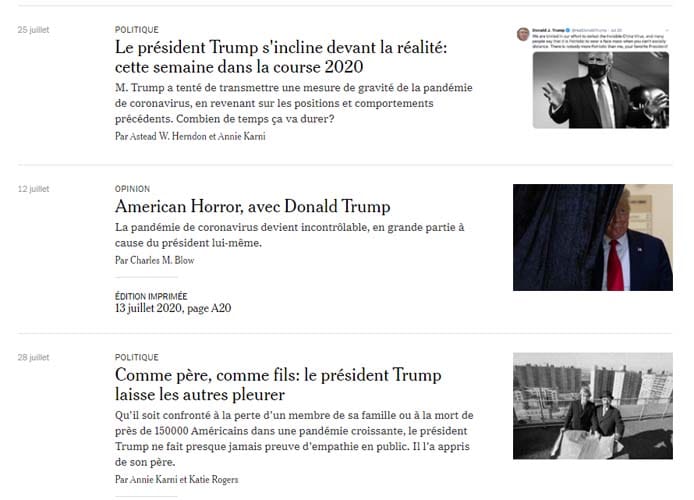
Observe a maneira sutil como o New York Times apresenta seus vínculos contextuais

Fonte New York Times
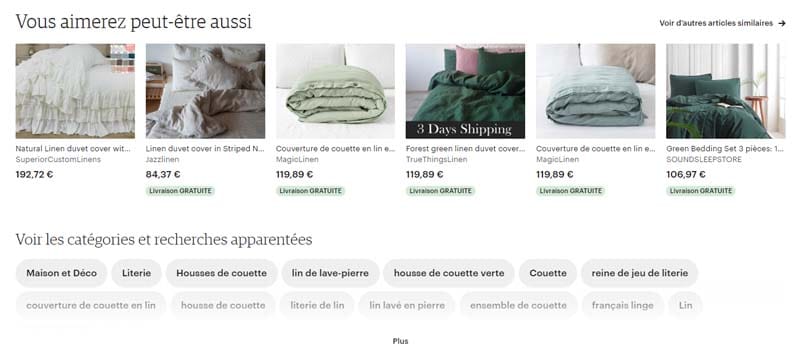
O mesmo se aplica aos links “veja também”, “produtos relacionados”, “talvez o senhor também goste” que direcionam o usuário a serviços, produtos, artigos, tópicos, etc. semelhantes

Fonte Etsy
O princípio dos sistemas de navegação contextual é proporcionar fácil acesso por clique às seções que não podem ser encontradas nos menus principais
Também são chamadas de navegação associativa e permitem que perguntas como “O que vem depois?”, “Como faço?”, “O que mais o senhor tem?” sejam respondidas
A primeira recomendação ao criar sistemas de navegação contextual é manter o mesmo estilo visual para todas as páginas do site
Em segundo lugar, seja consistente e poupado ao inserir esses links, para que o senhor não crie uma confusão que possa confundir seus usuários
Certifique-se de que os links usados sejam essenciais e visíveis o suficiente para os usuários. Qual seria o melhor momento para inserir o link? Onde isso teria maior efeito? O link realmente equilibra as necessidades do usuário com os interesses do site?
2.3.2. Sistemas de navegação adicionais
Sistemas de navegação adicionais oferecem aos visitantes idéias alternativas para melhor cumprir uma determinada tarefa. Esses sistemas representam uma espécie de indicador externo para a estrutura básica do local
No entanto, eles oferecem uma série de maneiras adicionais para ajudar o usuário a encontrar conteúdo no site
Eles também são chamados de sistemas de navegação utilitária por causa de sua capacidade de conectar páginas e ajudar os usuários a descobrir a funcionalidade do site
Sistemas de navegação adicionais podem também incluir itens tais como páginas de login, páginas de perfil, informações de cartão de crédito, etc
Outros sistemas de navegação incluem mapas do site, índices e guias.
2.3.2.1. Mapas do site
Os mapas do site definem os principais níveis hierárquicos de informação, a fim de ajudar os usuários a compreender a estrutura do site a partir de uma perspectiva mais ampla
Eles são vistos como uma ferramenta de planejamento que fornece uma visão geral do conteúdo do site. Os mapas do site têm a particularidade de facilitar o acesso aleatório a pequenas seções do conteúdo.

Fonte Adidas
De um sEOponto de vista, os sitesmaps também são necessários para que os robôs do Google possam facilitar a exploração e a indexação das páginas.
É importante reconhecer que um mapa do site não é recomendado para um site pequeno com apenas algumas páginas
O sitemaps são mais adequados para sites que têm uma arquitetura hierárquica muito boa. Se a organização não for suficientemente hierárquica, é melhor escolher um índice ou uma representação visual
Aqui estão algumas dicas para a criação de um mapa do site bem sucedido
- Consolidar a hierarquia das informações do site para que o usuário se acostume cada vez mais com a organização do conteúdo;
- Facilitar o acesso dos usuários ao conteúdo do site ao realizarem buscas específicas;
- Controlar a quantidade de informações transmitidas de modo a não sobrecarregar o usuário
2.3.2.2. Índices do site
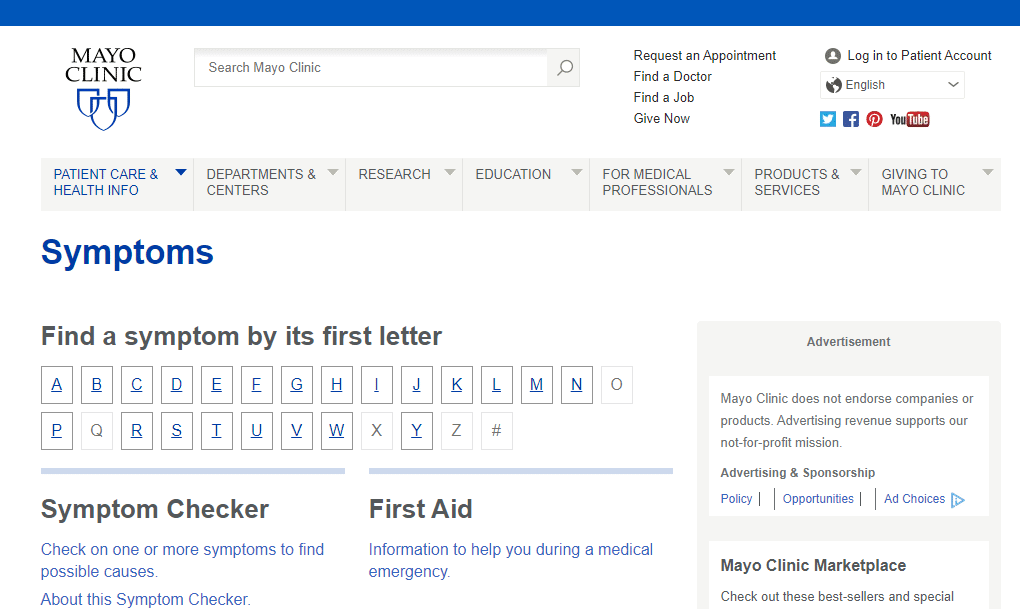
Um índice do site é uma lista de palavras ou frases-chave organizadas alfabeticamente, sem considerar as relações hierárquicas. Ela facilita a navegação para os usuários que já têm uma idéia clara do termo que estão procurando
Tomemos o exemplo da Clínica Mayo, que pensou em listar os nomes de todos os sintomas em uma estrutura plana e alfabética para facilitar a busca desses usuários “conhecedores”

Fonte Clínica Mayo
Um conjunto de índices e mapas do site é melhor para um site grande e complexo. O mapa do site melhora a hierarquia para melhor exploração, enquanto o índice do site o evita para uma busca melhor orientada
Se é um site pequeno e simples, o senhor não precisa se dar a todo esse trabalho, um índice lateral serve. Um dos maiores desafios a considerar ao indexar um site é o grau de granularidade
O senhor quer indexar uma página de cada vez ou todas as páginas juntas? Isso dependerá do que sua audiência precisar para funcionar bem. Para ter uma idéia melhor do que seus usuários estão procurando, consulte os registros de busca para ver o que está acontecendo
2.3.2.3. Guias
Os guias podem tomar a forma de tutoriais, visitas guiadas, ou microportais focalizados em um público, tarefa ou tópico específico. Eles complementam os meios de navegação e de compreensão do conteúdo do site apresentados até o momento
Os guias são usados para apresentar um produto ou serviço que é novo para os visitantes. Geralmente envolvem navegação linear, mas a navegação por hipertexto também deveria ser acrescentada para assegurar maior flexibilidade.
A criação de um bom guia requer certas recomendações
- O guia deve ser claro e conciso;
- Considere providenciar navegação em seu guia para melhorar a experiência do usuário
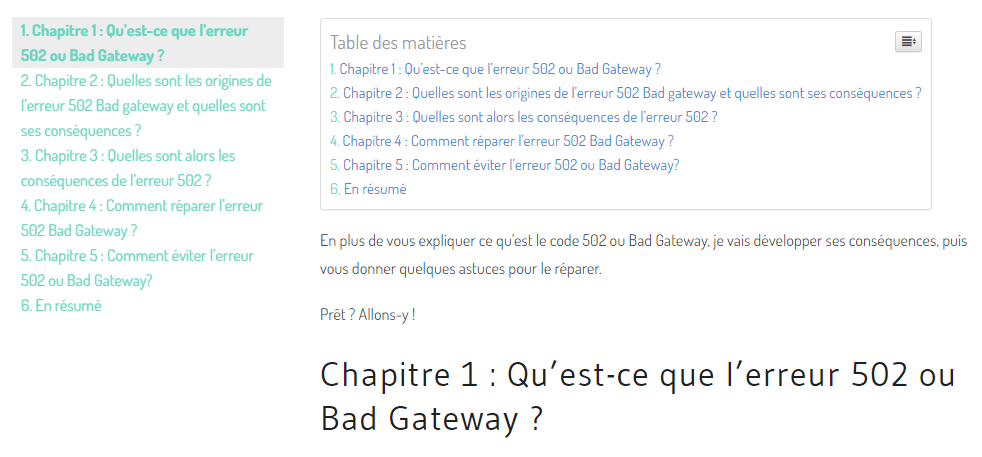
- No caso de um grande guia com várias páginas, forneça um índice para localizar os usuários.
- Um guia deve ser claro e conciso
- O usuário deve poder deixar um guia a qualquer momento;
- A navegação deve ser feita no mesmo lugar em todas as páginas, para facilitar ao usuário o deslocamento para frente e para trás através do guia;
- Um guia deve ser capaz de responder às perguntas dos usuários
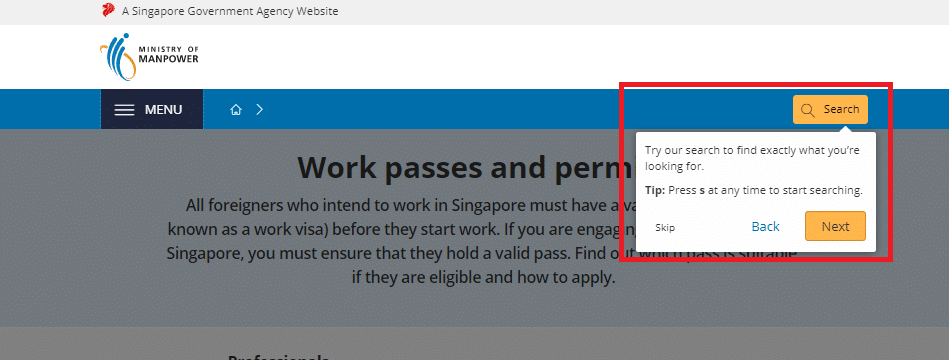
- As imagens usadas no guia devem ser suficientemente claras, nítidas, otimizadas e melhoradas com detalhes ampliados das principais características;
Um guia que abranja várias páginas deve ter seu próprio índice para evitar que os usuários se percam para evitar que os usuários se percam.
 Fonte: Ministério de Recursos Humanos de Cingapura
Fonte: Ministério de Recursos Humanos de Cingapura
Eles são uma espécie de ferramenta para ensinar aos novos usuários sobre o conteúdo e a funcionalidade do site. Os guias também são usados como uma ferramenta de marketing para sites com acesso limitado
Normalmente incluem a navegação linear, mas a navegação por hipertexto também deveria ser acrescentada para assegurar maior flexibilidade
2.3.2.4. Configuradores
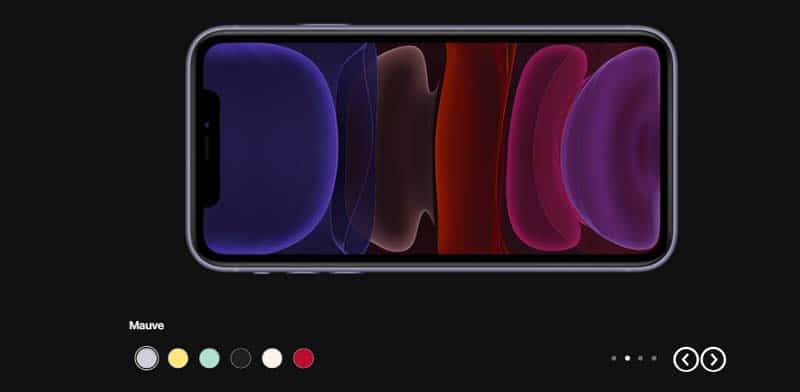
O senhor pode integrar configuradores em seu site, independentemente das páginas associadas
Para melhor ilustrar os configuradores de um site, tomemos o exemplo dos selecionadores de idiomas / ou o configurador de uma folha de produto ou a navegação interna entre páginas

Configuração de uma folha de produto pelo usuário – Fonte Maçã

Navegação interna entre páginas – Fonte Google
2.3.2.5. Navegação avançada
A navegação avançada cobre o restante das navegações, além das mencionadas acima. Aqui estão alguns exemplos de navegação avançada
- Navegação personalizável
Personalização é a ação de oferecer ao usuário páginas totalmente personalizadas com base em um modelo de comportamento, preferências ou necessidades do usuário. O princípio é usado, por exemplo, nos sistemas de recursos humanos, oferecendo opções a um usuário de acordo com suas qualificações ou corporação
Aplicado no contexto de um website, é uma forma de dar ao usuário poder direto sobre uma combinação de opções de navegação, conteúdo e apresentação. O senhor pode inspirar-se no Yahoo, que oferece a seus usuários a possibilidade de personalizar suas páginas
Ou a plataforma Spotify, que oferece controle completo através de sua funcionalidade de arrastar e soltar. Ela permite que seus usuários estruturem a seqüência de listas de reprodução na barra lateral de navegação.

Fonte Spotify
Em comparação com outros sistemas de navegação, pode-se dizer que a personalização é um meio de refinar esses sistemas
- Navegação personalizada
A navegação personalizada consiste em servir conteúdos diferentes a cada usuário, de acordo com seu estilo, gosto e necessidades na rede. O YouTube é um exemplo perfeito disso
- Navegação social
Desde o advento das redes sociais, a navegação social se tornou uma estratégia usada por muitos sites para ajudar os usuários a descobrir conteúdos interessantes
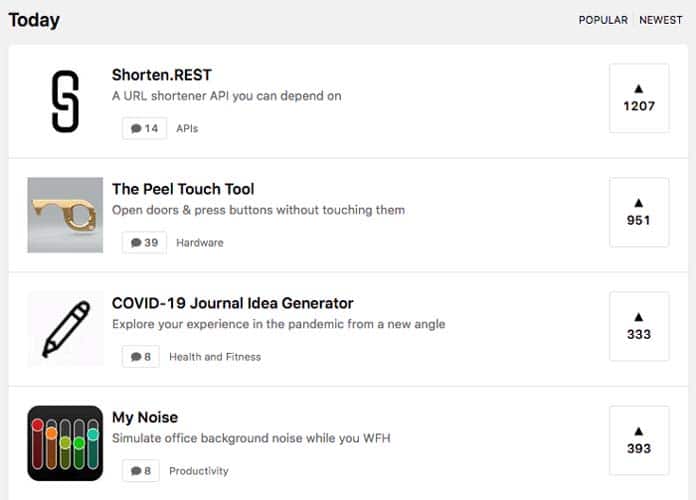
Reddit e Product Hunt, por exemplo, usam a navegação social para oferecer conteúdo ao seu público com base na popularidade

Fonte Ux Planet
- Visualização
Pode ser interessante acrescentar elementos visuais ao criar seu site, para ajudar seus visitantes a encontrar rapidamente o conteúdo que estão procurando. Estes podem ser símbolos, ícones ou imagens, especialmente para os usuários que já sabem interpretar esses elementos visuais

Fonte Calçado
2.3.3. Como o senhor sabe se seu sistema de navegação contém falhas?
Uma vez que seu sistema de navegação tenha sido implementado, é importante assegurar que ele funcione corretamente. Eis algumas coisas a serem procuradas para identificar possíveis problemas de navegação e proporcionar uma melhor experiência ao usuário
- Os links inseridos levam realmente à página correta?
- A barra de navegação contém demasiados links ou opções confusas?
- Os links e os rótulos são auto-explicativos?
- O sistema de navegação permite que o senhor volte às informações anteriores?
- É possível navegar para o contexto mais amplo da informação?
- É possível encontrar serviços e outras informações relacionadas?
- É difícil encontrar informações importantes sobre um assunto?
- O senhor teve dificuldade em determinar o melhor local para realizar sua tarefa?
- O senhor teve dificuldade de se orientar no local e de saber se era o lugar certo para realizar sua tarefa?
- O senhor encontrou alguma dificuldade técnica, como mensagens de erro, páginas inacessíveis, por exemplo?
2.3.4. Principais recomendações para o projeto de sistemas de navegação
Antes de projetar qualquer tipo de sistema de navegação, é importante considerar o ambiente em que o site irá operar. O contexto do site é, portanto, o ponto de partida para a criação de um sistema de navegação
Um bom sistema de navegação deve apresentar a arquitetura hierárquica do conteúdo do site de uma maneira coerente e clara. Deve também, através do rastro de migalhas de pão, indicar o local atual de uso durante a navegação. Certifique-se de que o rastro de migalhas de pão indique realmente a posição de cada usuário
Não importa qual sistema de navegação seja adotado no site, o usuário deve poder passar facilmente de uma página para outra. Isso significa equilibrar os benefícios e a flexibilidade de cada sistema com o risco de desordem

Os sistemas de navegação devem ser cuidadosamente projetados para complementar e reforçar efetivamente a hierarquia do conteúdo, assegurando ao mesmo tempo flexibilidade na página.
Como o senhor assegura que seu sistema de navegação atende a todas essas recomendações? Eis aqui um teste para ver quão perfeito é seu sistema de navegação para que ele possa ser melhorado
- Tente ir diretamente para o meio do site sem necessariamente ir à página inicial;
- Para cada página aleatória que o senhor visitar, verifique se o rastro de migalhas de pão pode lhe dizer onde o senhor está em relação ao resto do site ou à página mãe ou à seção ativa;
- O senhor pode dizer para onde esta página pode levá-lo a seguir? Os links usados são suficientemente explícitos para deixar claro o conteúdo da página a que se referem? Cada elo é suficientemente específico para ajudá-lo a escolhê-lo de acordo com suas necessidades, sem constrangimento de escolha?
- O senhor pode dizer para onde a página o levará a seguir? Os links são suficientemente descritivos para lhe dar uma idéia do conteúdo deles? Os vínculos são suficientemente diferentes para ajudá-lo a escolher um do outro, dependendo do que o senhor quiser fazer?
2.4. Sistemas de busca
Os sistemas de busca são sobre como as pessoas buscam informações, geralmente digitando palavras em uma barra do mecanismo de busca ou a partir de uma lista numerada

Fonte Canal Newsasia
2.4.1. O que deve ser feito antes de desenvolver um sistema de busca?
Antes de começar a criar um sistema de busca para seus visitantes, é importante fazer a si mesmo algumas perguntas
- O meu site tem conteúdo suficiente?
É importante levar em conta o volume de conteúdo do site. Essa pequena análise lhe dará uma idéia de quanto tempo levará para montar um sistema de busca em sua página e que benefícios isso trará a seus visitantes
Se o site é suficientemente grande com muitas páginas contendo informações, é apropriado criar esse sistema de busca para o benefício dos usuários. Se não for, o senhor talvez não queira fazer isso
- Os sistemas de navegação prejudicarão seus esforços para implementar um sistema de busca?
De que serve um sistema de busca se os sistemas de navegação do site não funcionam? No caso de os sistemas de navegação adotados no site serem buggy e o senhor estiver tentando consertar o problema, mantenha o sistema de busca local. Não a implemente até que o problema esteja resolvido
- O senhor tem tempo e conhecimento para otimizar o sistema de busca do site?
Se o senhor não tiver tempo suficiente para investir totalmente na configuração correta de seu mecanismo de busca, reconsidere
- Existem outras alternativas eficazes?
Se o senhor não tiver os conhecimentos técnicos ou meios financeiros para configurar o mecanismo de busca, poderia, por exemplo, optar por criar um índice do site
- Os usuários do site se preocuparão com uma barra de busca?
É importante considerar se um sistema de busca é realmente útil para seus usuários. Um usuário que procura um cartão de saudação preferiria folhear as miniaturas do cartão antes de fazer uma busca
2.4.2. O que pesquisar em seus sistemas de busca?
A indexação de tudo no sistema de busca do senhor pode não ser útil para seus usuários. A criação de áreas de busca permite que os usuários aperfeiçoem melhor suas buscas
As caixas de pesquisa são subconjuntos do conteúdo de um site que serão indexados independentemente do restante do conteúdo. Em outras palavras, o senhor pode criar uma caixa de busca simplesmente agrupando o sub-conteúdo de forma lógica
Para criar suas áreas de busca, o senhor pode inspirar-se nos critérios de seleção ao criar diagramas de organização para que as coisas andem mais rápido. Os campos de busca podem ser
- Assunto
- Geografia
- Cronologia
- Autor
- Departamento / tipo de conteúdo
- Público
- Papel
- Assunto / unidade de negócios.

Fonte: Design Your Way
Como diagramas organizacionais, as caixas de pesquisa permitem que o conteúdo geral do site seja dividido em partes menores de conteúdo para dar aos usuários múltiplas visões do mesmo site e de seu conteúdo
Tipicamente, um website contém dois tipos principais de páginas, a saber, páginas de navegação e páginas de desembarque. As informações reais que podem ser pesquisadas em um site são encontradas nas páginas de desembarque
As páginas de navegação incluem todas as páginas principais, ou seja, páginas de busca e páginas que facilitam a navegação
Uma busca em um site deve levar o usuário a essas páginas de desembarque. E os resultados das buscas não devem conter as páginas de navegação.
Tornar seções específicas de seus documentos acessíveis aos usuários por meio de caixas de busca é uma estratégia muito útil. Os usuários poderão obter respostas específicas, precisas e significativas
É evidente que um usuário de um site de comércio eletrônico estaria mais interessado em pesquisar produtos. Mais tarde, o senhor poderá acrescentar outras áreas de busca relacionadas com outras partes do site
2.4.3. Apresentação dos resultados
O melhor guia para a apresentação dos resultados da pesquisa é mostrar pouca, mas informações precisas aos usuários que sabem o que estão procurando. Isso pode ser tão simples quanto o título de um livro com o nome do autor
Além disso, o mesmo guia deveria mostrar vários elementos de resposta para os usuários que não estão bem certos do que estão procurando. Também seria útil dar aos usuários a opção de escolher os itens a serem exibidos
Para essa dica, certifique-se de oferecer as reais necessidades de informação de seus visitantes. Em caso de dúvida, basta oferecer um conjunto consistente de resultados que eles possam encontrar
No entanto, a maioria dos usuários, se não todos, não irá além da primeira página de busca. Portanto, lembre-se de não fornecer muito conteúdo por resultado, pois os primeiros podem dificultar o acesso aos outros
Seria ainda útil informar os usuários sobre o número total de documentos recuperados, a fim de situá-los sobre o número restante de documentos a serem pesquisados

Fonte Google
Também providenciam um sistema de navegação dedicado para navegar facilmente pelos resultados. Também seria útil oferecer a possibilidade de rever e refinar os itens de resposta. Por exemplo, o senhor poderia ter uma opção de “Pesquisa de revisão” bem ao lado do número de itens de resposta. Isso lhes permitirá mudar sua pergunta sem ter que voltar a inseri-la
Para melhor indexar os resultados da pesquisa, a arquitetura da informação oferece três métodos: ordenação, agrupamento e classificação
- O método de triagem
O método de ordenação consiste em ordenar os resultados da pesquisa em ordem alfabética ou cronológica por data, independentemente do tipo de conteúdo – modelo, marca, uso
Isso é bastante prático para os usuários que procuram informações específicas para tomar uma decisão ou tomar uma ação
Por exemplo, um cliente potencial pode querer ver uma lista de produtos antes de “adicionar ao carrinho”. Ordenar os resultados da busca facilitaria a finalização da ação
A classificação por data é recomendada para conteúdos sensíveis ao tempo, tais como comunicados à imprensa. Essa forma de classificar os resultados da pesquisa é amplamente utilizada para apresentar dados históricos
- O método de classificação
O método de classificação é útil para compreender informações ou aprender sobre algo novo. É um método geralmente usado para destacar a relevância do conteúdo extraído dos resultados das buscas

Fonte Google
É importante que se tenha cuidado, pois as pessoas consideram que os primeiros resultados são os melhores. Para uma classificação bem sucedida, o senhor pode classificar os itens de resposta por popularidade ou por classificação de consumidor (ou especialista)…
- O método de agrupamento
Esse método consiste em agrupar os resultados obtidos que compartilham o mesmo aspecto na forma de uma categoria ou lista classificada, por exemplo
Esses diferentes agrupamentos formados descrevem um contexto para os elementos de resposta, constituindo o documento mais adaptado às necessidades dos usuários. Há duas maneiras de construir seus agrupamentos: ou os gerando automaticamente ou usando um especialista em domínios
Qualquer que seja o método usado pelo senhor para exibir seus resultados, deixe claro aos usuários qual é o histórico de suas pesquisas e de onde vêm os resultados. Considere também descrever os filtros de busca aplicados, o conteúdo procurado, as opções escolhidas, tais como a ordem de classificação, etc
Finalmente, o senhor pode acrescentar a possibilidade para os usuários de salvar, imprimir ou enviar por e-mail os resultados diretamente. Uma espécie de “carrinho de compras” pode ser acrescentada para armazenar os resultados da pesquisa selecionada à medida que eles chegam
2.4.4. A interface de busca
A composição da interface de busca é um passo bastante sensível por causa de sua influência sobre os usuários
A fim de ter uma boa influência sobre seus visitantes, sua interface de busca deve ser mantida tão simples quanto possível: um campo de busca claramente visível e um botão de busca bem ao lado dele
O senhor deve, portanto, ter bom gosto e ser coerente. Geralmente, o campo de busca está localizado na parte superior do site, perto do sistema de navegação
As necessidades de sua audiência também deveriam inspirar o senhor a estabelecer uma interface de busca ergonômica, prática e simples

Fonte Hugo Boss
Além disso, o senhor pode optar por uma interface de busca avançada que promete um manejo fácil dos resultados da busca. Essa interface avançada vai satisfazer os usuários da Internet que têm um senso avançado de busca
Finalmente, a busca é um processo iterativo, de modo que se torna fácil ir e voltar entre a navegação e a busca propriamente dita. Isso também implica uma política sem “becos sem saída” e sempre oferecendo outra solução, mesmo que nenhum resultado seja devolvido.
A solução pode ser uma maneira de levar o usuário a reformular sua pergunta, ou sugestões de busca, ou mesmo pequenas dicas de busca. O senhor também pode oferecer um contato humano para melhor assistir seus usuários
2.4.5. Alguns pontos-chave sobre a busca
Se o senhor acha que a busca de conteúdo em seu site já está totalmente otimizada graças ao sistema de busca escolhido, pense novamente! Somente 20% da pesquisabilidade depende de processos técnicos, o resto deve ser feito “à mão”
Como não há falta de concorrência em nenhuma indústria, é essencial que seu conteúdo seja cuidadosamente escrito e bem estruturado para assegurar a melhor pesquisabilidade possível
O verdadeiro problema não é a busca em si, mas a qualidade do conteúdo. Eis cinco razões fundamentais pelas quais seus usuários talvez não consigam encontrar informações
- Demasiadas informações;
- Não há informações suficientes;
- Não preenchendo as informações corretas;
- Não poder reconhecer as informações disponíveis como sendo as informações corretas (problema de rotulagem);
- Uma combinação de todos os itens acima;
Todas estas razões são devidas a
- Processos quebrados ;
- Má estruturação do conteúdo;
- Mal-entendido sobre as necessidades reais dos usuários;
- Pobre combinação dos diferentes setores da organização;
- Falta de compreensão dos princípios por trás do conteúdo digital
Além de buscar uma solução para os problemas acima, é também importante entender como os motores de busca e os usuários da web descobrem informações
- Os usuários da Internet precisam de títulos de páginas que estejam alinhados com seus modelos mentais. Mas também filtros de busca que lhes permitem refinar suas buscas e reduzir significativamente o número de resultados
- Os motores de busca dependem de etiquetas de metadados (informações sobre o conteúdo) tais como título, palavras-chave, formato do arquivo, etc., para encontrar os melhores resultados de busca para o usuário.
Uma vez lembrados os componentes e as bases da arquitetura da informação, podemos facilmente passar à criação da própria arquitetura.
Capítulo 3: Como criar uma arquitetura de informação em 5 etapas?
Atingir seus objetivos, comerciais ou não, implica necessariamente em atingir os objetivos de sua audiência. E o senhor só poderá realmente conseguir isso quando compreender os objetivos, as aspirações e as dificuldades de seus usuários

Aqui estão cinco passos essenciais para criar uma arquitetura de informação bem sucedida
3.1. Reúna tudo o que o senhor sabe sobre seus usuários antes de começar a projetar seu site.
É importante integrar a mentalidade de seus usuários antes de projetar a arquitetura da informação. Isso significa ter uma resposta clara a cada uma das seguintes perguntas
- Que problema estamos tentando resolver?
- Quem é afetado pelas soluções a serem propostas?
- Qual é a finalidade do site?
Uma vez que a finalidade e os objetivos da arquitetura estejam claramente definidos, será mais fácil identificar os problemas e resolvê-los facilmente. Isso também manterá o senhor concentrado e no alvo
O senhor pode iniciar sua investigação com discussões físicas. Entrevistas presenciais e telefonemas têm sido comprovadamente uma das melhores maneiras de proceder, assim como as pesquisas on-line

A idéia é descobrir não só o que os usuários precisam, mas também por que dessas necessidades. O senhor deve, portanto, esperar diferentes intenções, necessidades e casos de uso para cada tipo de usuário.
3.2. Desenvolva uma lista de personalidades de clientes e pense em histórias de usuários para adaptar seu site a pessoas reais
É essencial entrar na mentalidade de que o senhor está criando seu website para alguém e não para todos. É aqui que o senhor precisará identificar as diferentes pessoas do cliente.
O perfis pessoais os perfis devem ser o resultado de suas pesquisas sobre seus usuários. É uma representação factual e fictícia de seus usuários

Uma pessoa do cliente deve ser cuidadosamente elaborada e conter pelo menos os objetivos, características, comportamentos e motivações das pessoas mais influentes que visitam seu site.
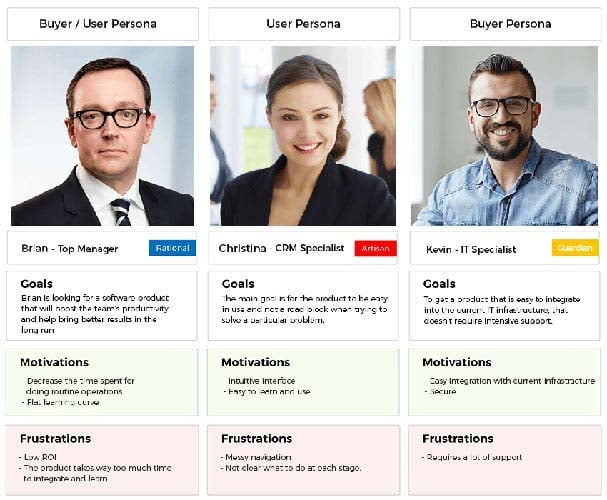
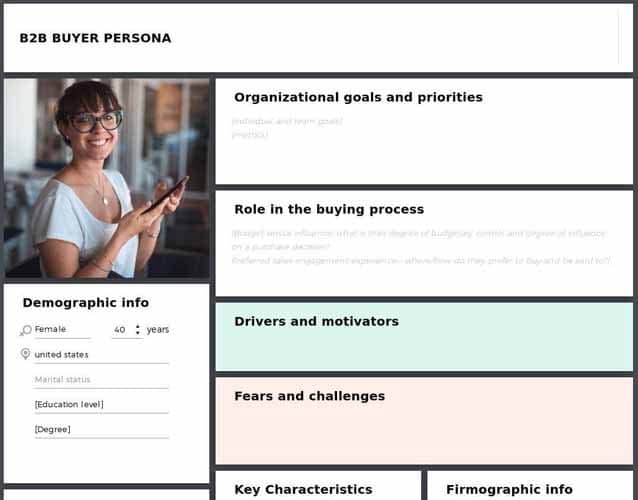
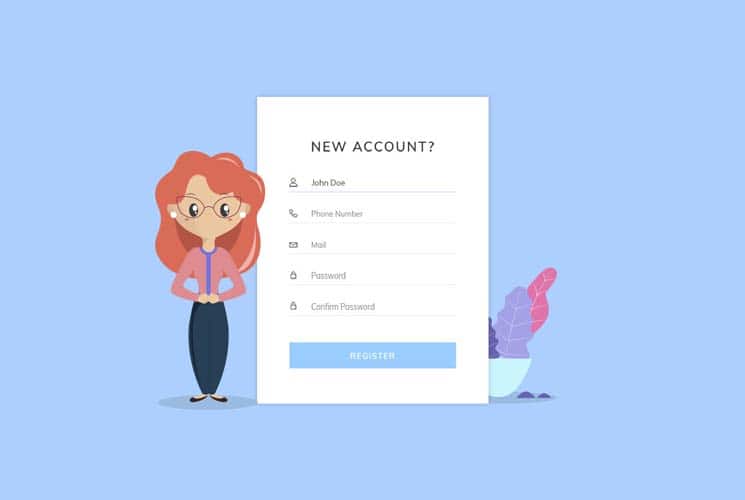
Eis aqui um exemplo de uma pessoa já criada para lhe dar uma idéia melhor do princípio. A foto anexa é uma foto aleatória apenas para simular um usuário real para quem o site quer ser criado:

A criação de personas de usuário é um passo muito essencial para a criação da arquitetura da informação. No entanto, não se pode pretender construir uma boa pessoa sem conhecer bem a pessoa a quem ela é designada
Após a criação de personas, o próximo passo é associar casos de uso a essas personas. Os casos de uso são uma maneira simples de selecionar e apresentar o objetivo do projeto
Eles são geralmente compostos de dois fatores essenciais: Atores e objetivos
As partes interessadas são as pessoas que estão em contato direto com o site, as pessoas que o utilizam
É consenso que será um pouco difícil identificar todas as partes interessadas de um website, especialmente se ele tiver uma grande audiência. O que o senhor precisa fazer é se ater aos grupos de usuários que são mais importantes para o site
Os objetivos nesse contexto persona referem-se, portanto, à finalidade de cada um, de alguns ou de todos os usuários. Um caso de uso deveria ter
- Um objetivo específico;
- Atores que desempenharão tarefas para atingir esse objetivo.
Em um website, os objetivos em questão nada mais são do que
- Verificar o saldo de uma conta; Fazer uma marcação
- Marque uma hora
- Peça um orçamento
- Faça o download de um programa
- Leia um post do blogue
- Faça uma ordem
- Etc
Os casos de uso nos permitem estabelecer o objetivo e a meta a ser alcançada para resolver o problema. Este é o primeiro passo para melhorar a experiência do usuário em um site
A elaboração da arquitetura de seu website, dando prioridade a personalidades e seus objetivos, permite ao senhor trabalhar com mais confiança e clareza para produzir algo que seja bebível
3.3. Comece a criar sua arquitetura de informação com base nos metadados e cenários que o senhor desenvolveu
Uma vez identificadas as intenções, razões e objetivos de seus usuários, o senhor terá uma idéia de como organizar seu conteúdo para engajar seus usuários
Há muitas maneiras de se fazer isso, mas aqui está um processo eficaz que o ajudará sempre
3.3.1. Estabelecer os metadados corretos para ajudar os usuários
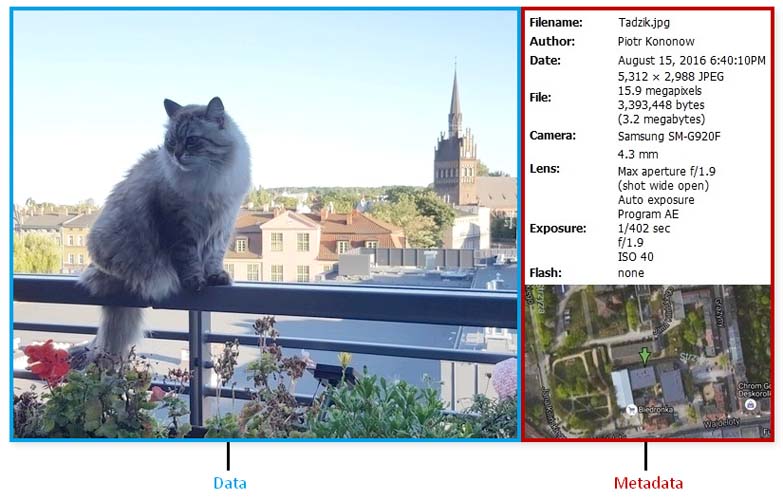
Metadados nada mais são do que dados que podem ser coletados a partir de outras informações. Isso ajuda os usuários a encontrar rapidamente o conteúdo que estão procurando
Tomemos o exemplo de um usuário que vai a um site de comércio eletrônico especializado na venda de torcedores sem mancha, para comprar um. Se ele passa muito tempo sem encontrar o ventilador que está procurando, é sinal de que falta ao site os metadados corretos
Portanto, se o senhor conseguir acertar os metadados, poderá se vangloriar de ter eliminado o primeiro obstáculo no desenho da web

Fonte Dataedo
Mas como o senhor desenvolve metadados úteis para um site? Simplesmente baseando-se no que os usuários realmente estão interessados
No caso do exemplo dos torcedores sem mancha, os usuários estão procurando o modelo? Montado na parede? Limite máximo? Ou a cor?
É importante, portanto, dominar os parâmetros e variáveis do produto para melhor integrá-los ao seu sistema, a fim de oferecer excelentes resultados de pesquisa aos seus usuários
Os metadados de uma obra literária podem ser
- Imagem da capa;
- A data de liberação;
- O título
- Autor
- Descrição
- Comentários
- ISBN…
3.3.2. Pense em cenários práticos de usuários
Para assegurar uma melhor experiência, o senhor precisa criar cenários que apresentem personagens de usuários. O cenário é aquela pequena história que é levada a cabo por uma pessoa do usuário em seu site para realizar uma tarefa específica ou alcançar um objetivo específico
Um cenário pode, portanto, reunir ações dos usuários para reservar um vôo para Genebra ou para comprar uma PlayStation 4 on-line
É fácil ver como as personalidades são essenciais para criar um cenário coerente e prático. Eles descrevem as razões pelas quais um usuário pode visitar seu website.
- O que a pessoaa pretende alcançar no website?
- Como o site pode ajudá-lo a conseguir isso?
- O que deve ser evitado para manter uma boa experiência de uso?
Isso significa que se deve concentrar mais em seus usuários e em suas tarefas do que na organização interna do site. Dessa maneira, o senhor poderá reunir rapidamente informações suficientes sobre qual conteúdo colocar no site e como organizá-lo.
3.3.3. Mapeamento de atores e tarefas
É importante colocar todo o conteúdo no lugar antes que o senhor comece a pensar sobre o projeto real do site.

Então é hora de decidir qual cenário implementar nas páginas e em quantas páginas o cenário pode funcionar. Isso significa esperar dois aspectos importantes de cada página
- Auxiliar o usuário na execução de uma tarefa específica;
- Para facilitar a transição para o próximo passo
De que serve um website se seus usuários não conseguem completar as tarefas que iniciam? Portanto, isto é algo que deve ser levado muito a sério. No entanto, ter sucesso em tal desafio é reconhecer que uma tarefa nada mais é do que uma série de pequeno tarefas
E que é a relação entre as diferentes tarefas que determina a qualidade da experiência do usuário. Cada página do site está então envolvida num processo em que tem que contribuir para a construção da cadeia de tarefas.
Para levar tudo isso em conta, seu site precisará, portanto, ter três tipos de páginas:
- Páginas de navegação páginas de navegação: Esse tipo de página ajuda os usuários a localizar facilmente o que procuram e também facilita o acesso ao conteúdo relacionado. O objetivo deles é dirigir os usuários ao lugar certo, geralmente à página inicial ou a uma página de resultados de busca
- Páginas de consumo esses são os lugares onde os usuários vão freqüentemente para consultar um artigo, o preço de um produto e sua política de entrega, vídeos, etc.
- Páginas de interação páginas de interação: Essas páginas permitem que o usuário entre e manipule dados facilmente. O exemplo perfeito de uma página de interação é um formulário de inscrição ou uma página de busca

Fonte Colorlib
- Cada uma dessas páginas é otimizada e adaptada para um tipo específico de tarefa do usuário. A identificação bem sucedida do tipo de página de que o senhor precisa em seu site o ajudará a personalizar a interface
- É importante notificar ao criar um mapa do site ou um mapa de fluxo de usuários, seja uma página de consumo, uma página de navegação ou uma página de navegação, a fim de tratá-la como tal
3.3.4. Oferecer a ajuda certa aos usuários, no momento certo e da maneira mais discreta
Está claro que nem todas as páginas de um site são iguais, tanto em termos de conteúdo quanto de facilidade de uso. Algumas páginas exigirão mais aprendizado do que outras
O ideal, portanto, é que sejam fornecidos textos de ajuda para ajudar os usuários no cumprimento de sua tarefa
Cada informação fornecida deve ser relevante para o contexto da navegação. Se seu site tem uma seção de COMENTÁRIOS, o senhor deve responder às perguntas dos usuários dessa seção
Todas as perguntas e testemunhos importantes coletados ajudarão o senhor a construir um FAQ para evitar que novos usuários façam as mesmas perguntas. No entanto, as FAQs devem ser usadas num contexto de apoio, e não como instrumento de vendas
Tomemos este exemplo bastante óbvio
P: “Devo comprar este esfoliante para o meu tom de pele de caramelo”?
R: “Claro que sim!”
Como Stephen Graceyr: “Um bom FAQ é como um seguro para seus usuários quando eles precisam dele, mas espero que nunca o façam”
Na imagem abaixo, o senhor pode ver as perguntas mais freqüentes do Studio Romeo, que discute onde são feitas as faixas de cabeça de bebê, de que são feitas e como cuidar delas

Fonte Estúdio Roméo
Responder às perguntas mais freqüentes em seu website, especialmente o comércio eletrônico, é uma estratégia que aumenta a confiança dos clientes e os incentiva a comprar o produto.
3.4. Desenvolver fluxos de usuários para mapear o progresso dos usuários em seu site.
Agora que o senhor decidiu que tipos de páginas adotar em seu site, é hora de criar fluxos de usuários. Antes de começarmos, seria útil recordar brevemente os modos de busca, que são principalmente 4 no total
- Busca de itens conhecidos: Um usuário que já sabe o que está procurando, entrará diretamente na barra de busca para economizar tempo. Para melhorar ainda mais a experiência do usuário em seu site, o senhor pode acrescentar um sistema de navegação local para ajudá-los a navegar rapidamente através das respostas sugeridas
- Busca exploratória: aqui, o usuário tem necessidade, mas ainda não sabe qual é a melhor solução para satisfazê-la. Poderia ser uma solução de remarketing ou um novo iPhone. Esse usuário examinará as soluções disponíveis, mas não saberá qual delas é a correta para a circunstância em que se encontram. Certifique-se de que o senhor administre essa situação de seus visitantes serem prejudicados pela escolha, para que eles encontrem a melhor opção para o problema deles
- S vezes os usuários não têm as informações corretas. Um cliente que deseja comprar jóias feitas de pedras preciosas precisa conhecer os diferentes metais preciosos, a força de cada pedra e muitas outras características. Em seguida, eles procurarão no site por uma necessidade específica e descobrirão mais.
- Reencontro: Outros usuários podem querer produtos que descobriram há algum tempo. Poderia ser um sapato que um cliente gostou em sua visita anterior e decide comprá-lo desta vez. O senhor tem que inventar estratégias para ajudá-la a encontrar esse sapato. Por exemplo, mudar a cor dos links que ela visitou ou optar por cestas permanentes
Todas as razões pelas quais um usuário faz buscas em seu site devem ser consideradas e resolvidas com ferramentas de navegação específicas
3.5. Criar mapas do site, wireframes e obter feedback sobre a arquitetura de seu site
Ao final dessa seleção de medidas destinadas a ajudar o senhor a organizar com êxito as informações em seu site, o senhor deve reconhecer que é apenas uma pessoa. E o senhor poderia usar alguns olhos e cérebros frescos, sobretudo para desafiar seu trabalho
Talvez lhe tenha escapado alguma coisa. Ou talvez o senhor tenha entendido mal um conceito. Só há uma maneira de descobrir: trabalhar em equipe. Não importa se é com parceiros ou outros colegas, a idéia é obter uma visão externa
Para tanto, há muitas ferramentas, como esboços, armações de arame, etc., para comunicar e estar aberto a outras propostas
Permanecer aberto e aceitar recomendações importantes e recomeçar toda a arquitetura, se necessário
Capítulo 4: Como criar a melhor estrutura de menu para seu website?
Quem não gostaria de ter uma navegação intuitiva em seu site? No entanto, é uma navegação que tem um preço e requer um trabalho cuidadoso. Elaboramos para o senhor uma lista de técnicas de pesquisa e testes
Esses são os processos usados pelos especialistas da UX para produzir melhores arquiteturas de informação, estruturas de menus, caminhos de navegação ou fluxos de trabalho.
4.1. Classificação de cartões
Um website geralmente contém muitas páginas que precisam ser bem categorizadas. Onde categorizar cada uma dessas páginas para conseguir uma arquitetura que prometa uma melhor experiência para o usuário
A classificação dos cartões alivia esse problema e permite que o senhor localize seus usuários para encontrar rapidamente o conteúdo desejado. É um método muito prático e confiável que se encarregará de classificar o conteúdo e as características exatamente como seus usuários desejam
Especialmente para temas populares, tais como equipamentos audiovisuais, lingerie, etc

A classificação dos cartões é especialmente apreciada por sua flexibilidade, apenas uma caneta e papel para categorizar todo o conteúdo do site.
Como funciona, então, o método de classificação?
- Para começar, forme um conjunto de cartões e atribua um prazo a cada cartão. Os termos a serem escritos podem ser o nome de uma página, o conteúdo, etc. A idéia é representar cada página (categoria) do site por um cartão. Digamos que sua loja de comércio eletrônico é especializada em produtos audiovisuais, o senhor poderia escolher termos tais como “lentes”, “leitores de DVD” ou “SLRs digitais”
- O cliente ideal é representado aqui por sujeitos de teste. Cada sujeito de teste está associado a um cartão que contém um termo de antecedência
- O senhor dá instruções ao primeiro teste para agrupar os termos em um conjunto lógico e nomear o agrupamento
- Esse processo de agrupamento de termos é repetido com cada um dos sujeitos de teste
- Depois que o senhor tiver passado por todos os sujeitos de teste, poderá analisar os resultados deles e procurar padrões.
Aqui está um vídeo de 3 minutos fácil de entender para explicar o conceito de classificação de cartões
O método de classificação de cartões existe em três tipos diferentes
- Classificação de cartões abertos: Essa forma de classificação aceita que os sujeitos de teste criem seus próprios nomes para as categorias. A classificação de cartões abertos permite ao senhor ter uma visão geral de como seus usuários classificam seus artigos e suas impressões sobre eles.
- Classificação de cartões fechados: Permite que os sujeitos de teste recebam um número pré-determinado de nomes de categoria. O objetivo deles é atribuir os registros a essas categorias fixas.
- O método Delphi: este é diferente dos outros métodos. Aqui, os sujeitos de teste trabalham um após o outro, com o objetivo de aperfeiçoar um modelo único. O primeiro participante do teste realiza uma espécie tradicional de cartão aberto. O resto dos participantes começa com o que o participante anterior criou. O método dá aos sujeitos de teste a oportunidade de modificar, seja mudando o nome ou reestruturando o estudo, seja decidindo recomeçar. O processo será repetido até que os sujeitos não encontrem mudanças significativas a fazer
Aqui está um vídeo que explica melhor o método Delphi
4.2. O teste da árvore (classificação das cartas ao contrário)
O teste em árvore, ou classificação reversa das cartas, permite ao senhor elaborar a melhor estrutura de menu para seu site. Para isso, o senhor mesmo pode criar a estrutura ou pode usar como inspiração os resultados da classificação dos cartões
Uma estrutura baseada no teste em árvore oferece aos usuários acesso ao conteúdo que eles estão procurando simplesmente pelo menu.
O objetivo desse método é assegurar que a estrutura do menu funcione bem antes de o senhor começar a projetar a interface do usuário.
O teste da árvore toma a forma de um texto simplificado da estrutura a ser adotada no site, independente dos conceitos de navegação e de desenho visual.
Exemplo

Fonte Workshop ideal
É claro a partir desse exemplo que o usuário estava navegando pela estrutura do menu antes de chegar à seção ESTUDOS DE PROTECÇÃO

O método de classificação de cartões ou aprova os pressupostos propostos pelo senhor para organizar a estrutura do cardápio ou fornece comentários para reajustá-la
4.3. Seleção online (remota) de cartões
Se o senhor já fez uma espécie de cartão pessoalmente, terá encontrado algumas dificuldades, tais como custo, logística e limitações geográficas. Com a classificação do mapa on-line, é o mesmo resultado, mas na melhor das hipóteses
Ou seja, o senhor terá a mesma estrutura de menu, mas com menos investimento. Isso é feito remotamente com um serviço de chat online, o Skype, para poder se comunicar
No entanto, esse método requer um bom treinamento prévio para todos os participantes do teste. E é preciso lembrar também que as ferramentas de classificação de cartões on-line não oferecem a classificação de cartões pelo método Delphi
Se o senhor prefere usar a classificação on-line para estruturar seu cardápio, aqui estão algumas ferramentas disponíveis na rede que oferecem tal serviço



Fonte: teste de usabilidade
Com essas ferramentas, o senhor também pode analisar os resultados, em vez de fazê-lo manualmente
4.4 Como analisar os resultados da triagem dos cartões?
Depois de classificar os cartões, duas perguntas muitas vezes chamam a atenção
- E se a metade dos visitantes espera encontrar a página A na categoria B? E a outra metade espera encontrá-la na categoria Z? Se isso o faz sentir-se melhor, o senhor deve saber que é perfeitamente possível inserir o mesmo vínculo em duas categorias. Desde que o truque possa ajudar seus usuários a encontrar o conteúdo certo no lugar certo, não há nada de errado com ele
- Posso basear a arquitetura de informação do meu site apenas nos resultados da classificação dos cartões? Não inteiramente. Os resultados da classificação dos cartões devem ser usados como um guia para a rotulagem e organização. Portanto, o senhor não deve apenas recolher os resultados da classificação dos cartões e fingir que está construindo uma boa estrutura para seu site. A lógica ditaria que esses resultados deveriam ser complementados por análises de tarefas e outras pesquisas complementares sobre os usuários da rede
Depois de projetar o sistema de navegação do site, é crucial fazer a pergunta: “O que a maioria dos usuários quer quando visita meu site? Com uma pergunta adicional: “Que conteúdo devo tornar facilmente visível para o bem do meu site? “
4.5. Quantos usuários podem ser testados em um tipo de cartão?
De acordo com Tullis e Wood, em um em um estudo de 2004 tullis e Wood, em um estudo de 2004, sugeriu que 20 a 30 usuários poderiam ser testados para classificação de cartões. No entanto, Jakob Nielsen conduziu sua própria pesquisa e sugere apenas 15 usuários para projetos simples.
Para grandes projetos com grandes recursos financeiros, o senhor pode ir até 30 usuários
Para colocar o senhor em melhor posição entre essas duas teses, mais sujeitos de teste significa mais informações, mas menos resultados. Por outro lado, quando o senhor usa mais de 15 sujeitos de teste, os custos do estudo podem facilmente aumentar
4.6. O inventário de conteúdo
Conduzir um inventário de conteúdo significa fazer uma lista completa de todos os elementos que compõem o conteúdo do site. Este não é apenas o conteúdo escrito do site, mas também imagens, dados e aplicações
Para garantir a elaboração de um inventário completo, é essencial analisar todos os elementos utilizados no local. Isso significa compreender o propósito de cada elemento no local e sua localização precisa

Para iniciar o inventário, é importante responder a essas perguntas, a fim de produzir um inventário de conteúdo de qualidade
- Quais são seus objetivos? E por que o senhor está produzindo esse inventário?
A compreensão e a resposta a essas duas perguntas lhe darão uma idéia clara da direção que precisa tomar para atingir seu objetivo.
- Qual é o alcance do inventário?
O conhecimento antecipado do alcance do inventário orientará o senhor sobre quanto conteúdo colocar no inventário
Como uma pequena dica, é aconselhável começar o inventário com um pequeno escopo, para que o senhor não acabe ficando sobrecarregado e abandonando o inventário
Uma vez claramente definidos os objetivos e o alcance, o inventário pode começar. Será necessário coletar alguns dados para cada pedaço de conteúdo do site
É claro que essa coleta de dados pode variar de site para site, mas há certos elementos que estão geralmente presentes em qualquer inventário de conteúdo
- Título
- Identificação de conteúdo único;
- URL de seu site;
- Formato do arquivo, inclusive HTML, PDF, DOC ou TXT;
- Autor;
- Localização física do conteúdo, ou seja, a localização do sistema de administração do conteúdo;
- Meta Descrição ;
- Palavras-chave ;
- Categorias de conteúdo ;
- Datas, inclusive datas de criação, revisão ou acesso ao conteúdo.
Para facilitar a coleta de dados, o senhor pode optar por um robô de rastreamento da web. Essas ferramentas permitem ao senhor extrair as informações com a opção de exportá-las para uma planilha para posterior classificação
Aranha SEO Rã Gritante é um excelente instrumento para essa tarefa

Uma vez que todos os dados tenham sido coletados, eles devem ser consultados manualmente. Este é um passo que requer um grau suficiente de precisão e pré-requisitos
Esse cuidadoso processamento depende dos objetivos estabelecidos no início e do escopo do inventário. Esses dois fatores definem o tipo de avaliação a ser adotada
A realização de um inventário de conteúdo é uma operação que requer bastante esforço, mas é muito benéfica para o site em troca
De fato, os resultados obtidos após um inventário podem orientar o senhor sobre quais páginas eliminar, quais rever, que lacunas reforçar ou se o conteúdo deve ser deslocado

Uma vez que o site tenha sido inventariado, o que deve ser feito em seguida? O inventário de conteúdo também ajuda a estabelecer um modelo de navegação eficaz para o site. Ela fornece uma base que pode inspirar uma revisão completa do estilo de navegação adotado no site
Como se pode ver, a coleta de informações do site não é a única razão para se fazer um inventário de conteúdo. Na verdade, podemos citar outras razões, como, por exemplo
- Avaliando a paisagem do local;
- Determinar o cronograma do projeto ou a estimativa de custos;
- Identificação de padrões na estrutura do conteúdo;
- Defina uma linha de base;
- Estabelecer uma base para o monitoramento da migração
Entretanto, é importante lembrar que é recomendável que o inventário do conteúdo seja feito nos estágios iniciais da reorganização do site
Além dessas etapas, o inventário do conteúdo também pode ser feito pouco antes de uma migração do sistema de gestão de conteúdo ou durante a manutenção do site em uma base contínua
Fazer um inventário de conteúdo de um website não é um projeto simples. Pessoas experientes e conhecedoras da área, como os desenvolvedores, podem atestar a complexidade de um inventário de conteúdo
É um projeto que pode ser demorado, monótono e às vezes interminável. Muitos desenvolvedores concordam que o inventário é desnecessário para sites que são atualizados regularmente
Uma coisa é certa, um site inventariado é um site atualizado. No entanto, o inventário do conteúdo de um site pode se tornar obsoleto muito rapidamente. Isso nos leva a outro ponto importante da arquitetura da informação
4.7. Wireframing
Wireframes são um método de arquitetura de informação para representar a interface de uma página, focalizando o espaço alocado a cada elemento no site. O objetivo dos quadros de arame é facilitar a comunicação sobre o projeto do site
Eles excluem deliberadamente o design real, o estilo de cores ou os gráficos do site e estão mais concentrados no conteúdo e na funcionalidade da página
Uma maneira de não se distrair com a escolha dos efeitos visuais e de se concentrar inteiramente na ergonomia e na navegação do site.

Mas em que contexto usamos realmente armações de arame?
Há várias razões para o uso de armações de arame. Um website pode ser confrontado com uma ou todas essas razões. Eis algumas das razões
- Os Wireframes permitem ao usuário conectar a arquitetura de informação do site ao design visual do site, mostrando caminhos de página em página;
- Os Wireframes também ajudam a explicitar as formas pelas quais os tipos de informação são exibidos na interface do usuário;
- Eles também podem ajudar a determinar a funcionalidade dessa interface;
- Finalmente, os wireframes podem ajudar a escalar o conteúdo em todo o site
Essa maneira de escalonar o conteúdo com armações de arame permite ao senhor ter uma idéia de quanto espaço reservar para cada elemento e encontrar uma localização precisa para ele no local
Em outras palavras, as wireframes podem ser usadas para determinar o lugar ideal para certos elementos de conteúdo e navegação em uma página do site
Já sabemos que os quadros de arame não incorporam aparências e desenhos visuais
No entanto, elas exigem algumas recomendações para serem bem sucedidas
- Não se detenha nas cores. É aconselhável manter as cores em tons de cinza para diferenciar os elementos do conteúdo da página. Se o senhor está acostumado a distinguir dois elementos com cores muito fortes, a escala de cinza é a melhor para uma estrutura de arame
- Cingir-se a uma fonte. Mais uma vez, a estrutura de arame não leva em conta o aspecto de uma página. Portanto, se o senhor está pensando em adotar a lagosta em sua estrutura de arame, isso realmente não importa. Mantenha-o simples e vá para uma fonte mais genérica. No entanto, na própria estrutura de arame, talvez haja momentos em que o senhor precise destacar a diferença entre os cabeçalhos e subtítulos e o restante do conteúdo. Nesse caso, o senhor pode usar tamanhos diferentes de uma mesma fonte para mostrar a distinção
- Abstenha-se de inserir imagens em sua estrutura de arame. O senhor voltará a este assunto mais tarde, no projeto real da web. Se o senhor quiser atribuir uma área de conteúdo a uma imagem, basta desenhar uma caixa de texto e inserir um “x” no meio, para indicar que a área deve conter uma imagem
- Evite descrever características interativas em sua estrutura de arame. Como eles são bidimensionais, não são recomendados para lidar com recursos interativos. Entre eles estão os menus suspensos, os estados pairam e os acordeões.
Como o inventário de conteúdo, os componentes de uma estrutura de arame podem diferir de site para site. Mas, tradicionalmente, alguns componentes são assumidos como sendo padrão para qualquer tipo de estrutura de arame
- O logotipo do site;
- Um campo ou bar de busca;
- Trilha do pão de forma – Esses elementos ajudam a seguir o caminho do usuário através de um site. Eles são geralmente posicionados horizontalmente na barra de navegação, mostrando ao usuário seu caminho através do site e sua posição atual no site;
- O cabeçalho do site, que inclui o título da página em H1 e subtítulos em H2-Hn ;
- Sistemas de navegação, incluindo a navegação global e local
- Conteúdo normal;
- Compartilhar botões, inclusive Twitter, Facebook, etc.
- Dados de contato da companhia ou pessoa listada no site
- Mapa do site;
- E um rodapé do site

Os websites podem diferir uns dos outros de mil maneiras, o mesmo princípio se aplica aos wireframes. Na verdade, há vários tipos de armação de arame que diferem na tipografia e nos detalhes inseridos
De maneira geral, porém, há dois tipos: as estruturas de arame de baixa fidelidade e as de alta fidelidade
- Os quadros metálicos de baixa fidelidade são mais rápidos de produzir e são usados para incentivar a comunicação e a cooperação dentro da equipe do projeto. Não se presta muita atenção aos detalhes em armações de arame de baixa fidelidade. Aqui os quadros tendem a ser mais abstratos, contando com um simbolismo mais simples para preencher o espaço e incluir conteúdo ficcional. O senhor deve ter visto uma vez esse tipo de estrutura de arame.

Eles são particularmente reconhecíveis pelo conteúdo escrito em latim ou lorem ipsum apenas para preencher o espaço. A idéia é preencher temporariamente o espaço com conteúdo fictício, para que ele possa ser devidamente preenchido posteriormente
- Os quadros de arame de alta fidelidade são muito mais detalhados. Eles são excelentes para fornecer documentação

Essas wireframes fornecem informações sobre cada elemento da página. Por exemplo, isso poderia ser o comportamento de um usuário em um determinado local, ou as dimensões do conteúdo, ou as ações relacionadas a qualquer elemento interativo na página.
4.8. O modelo da base de dados
O método hierárquico consiste em escalar o conteúdo do site de cima para baixo. Por outro lado, o modelo da base de dados tem a abordagem oposta
Em um modelo de banco de dados, o conteúdo será dividido de baixo para cima. E são os links nos metadados do site que controlam o modelo do banco de dados
Em comparação com outros modelos e esquemas, o modelo da base de dados parece ser o mais dinâmico. Também oferece mais capacidades de busca com filtragem avançada para ajudar o usuário a especificar melhor sua busca.
4.9. Diagramas do local
Além dos métodos de arquitetura de informação, o senhor pode usar diagramas do site para ter uma idéia sobre o escalonamento das informações
Seria interessante comunicar seus conceitos organizacionais sob a forma de diagramas ao resto de sua equipe e a seus colaboradores. Sejamos francos, a comunicação da equipe num processo de brainstorming é essencial para que um projeto funcione bem

O diagrama do site pode ser representado como um fluxograma hierárquico, que nada mais é do que uma versão simplista de um diagrama
O diagrama do site também pode ser um mapa informativo que ilustra o projeto do site, informações e experiência do usuário. Isso dependerá das necessidades de sua equipe ao longo de todo o processo
De que é feito, então, um diagrama do site? Mais uma vez, isso dependerá dos detalhes e do escopo do diagrama, mas geralmente muitos diagramas do site incluem:
- Organização e estrutura do conteúdo;
- Divisões e subdivisões de conteúdo do site;
- Relações estruturais;
- O número de cliques necessários para acessar uma determinada página;
- O tipo de página ou modelo (página inicial, página do menu, página interna…);
- O nível de acesso dos usuários ao site;
- Os termos de navegação;
- O feed RSS ou aplicações;
- Relações de ligação interna e externa
Um diagrama do site pode ser simplificado ou completado de acordo com as necessidades do site. Por exemplo, diagramas puramente conceituais do site podem ser usados para comunicar o máximo possível de informações à equipe

À medida que o projeto avança, o diagrama do site precisa ser mais completo. A idéia é transmitir informações não apenas à equipe, clientes e colaboradores, mas também fornecer um guia de usuário abrangente
Um diagrama do site pode ser criado usando várias ferramentas de desenho, como o Adobe Illustrator. No entanto, há ferramentas mais avançadas para fazer diagramas especializados do site, tais como Microsoft Visio, OmniGraffle ou ConceptDraw
4.10. Criação de estruturas sustentáveis
A simples criação da arquitetura de um site pode não ser suficiente. É importante assegurar que a estrutura que o senhor constrói agora não só seja eficaz a curto prazo, mas também a longo prazo
Com o tempo, a arquitetura terá que se adaptar a diferentes aspectos do conteúdo do site. É evidente que ninguém gostaria que seu site ficasse estático. Além disso, este é um detalhe que não pode ser ignorado pelos usuários
De fato, os usuários são os primeiros a notar se um site não foi atualizado por algum tempo. Eles podem decidir abandonar o local, o que terá um impacto negativo sobre sua taxa de tráfego e seu referenciamento
É importante, portanto, que à medida que o conteúdo de um site evolui, o mesmo acontece com sua estrutura. Para que a arquitetura da informação seja sustentável, alguns elementos devem ser levados em conta desde o início
- Prioridade de crescimento: Em qualquer tipo de website, o senhor precisa oferecer continuamente novos conteúdos. Para isso, o senhor precisará assegurar-se de que ela tenha espaço suficiente para conter seus novos elementos. Este é um detalhe para permitir que o local cresça com o tempo. Mas se o senhor achar que não há espaço suficiente para uma adição ou modificação de conteúdo, basta recriar a roda
- Certifique-se também de não construir uma estrutura demasiado rasa ou demasiado profunda, de encontrar o meio-termo correto. Isso significa reajustar a estrutura para um bom tamanho. Uma estrutura demasiado rasa requer menus grandes para navegar no site. Por outro lado, uma estrutura demasiado profunda pode enterrar algum conteúdo sob demasiadas camadas. Isso torna difícil para o usuário encontrar o que está procurando no site
Capítulo 5: 19 ferramentas a serem usadas para criar a arquitetura de informação de seu site
Há várias ferramentas para criar a arquitetura de informação de um site. Estes incluem
5.1. Dyno Mapper
Dyno Mapper é um gerador visual de mapa do site capaz de permitir a criação, personalização, modificação e compartilhamento de mapas interativos do site
É uma ferramenta através da qual também é possível fazer inventário, auditoria de conteúdo e rastreamento de palavras-chave

Fonte Dyno Mapper
Compartilhar e exibir dados importantes relacionados ao site no Google Analytics também é fácil com a Dyno Mapper. Além disso, com essa popular ferramenta para webmasters, todos os sites são tratados de acordo com os padrões em vigor e são acessíveis a todos.
O Dyno Mapper foi projetado para permitir que os web designers possam gerar mapas do site a partir de URLs e arquivos XML
Essa característica necessária e muito prática faz da Dyno Mapper uma das mais fáceis de usar na criação da arquitetura de informação.
5.2 Omnigraffle
Omnigraffle é uma ferramenta de criação de mapas do site, apenas utilizável no Mac. Ela permite a criação de belos gráficos e existe também em duas versões, standard e pro
Ambas as versões oferecem as seguintes características a seus usuários:
- Linha, forma, texto e ferramentas de caneta
- Posicionamento geométrico preciso;
- Layout automático da página;
- O texto se opõe;
- Posicionamento e alinhamento;
- Modelos por defeito;
- Guias inteligentes ;
- Guias manuais ;
- Posicional snapping;
- Guias de regras de distância.

Fonte Omnigraffle
A versão pró, que obviamente custa mais do que a versão padrão, oferece mais características. Entre elas estão as camadas do plano de trabalho, a conversão da linha para dar forma à conversão e o texto para dar forma à conversão
A Omnigraffle tem a particularidade de oferecer um poder bastante elevado para a criação de planos para o local.
5.3. PowerMapper
PowerMapper é uma ferramenta que pode mapear, testar e analisar seu site. Assim como a Omnigraffe, ela permite a criação de sitemaps através do uso de gráficos deslumbrantes e engenharia reversa de sites existentes
É uma ferramenta perfeita para analisar as páginas do site e captar as miniaturas e metadados de cada página. Essas capturas são feitas em blocos. Os blocos mais altos representam a página mais próxima da página inicial.

Fonte Mapeador de energia
É ideal para os usuários que procuram uma ferramenta que possa detectar a estrutura do site. Graças a essa funcionalidade, o usuário pode verificar a localização da maior parte das informações em seu website
Finalmente, permite também a exibição de um mapa do site em uma determinada ordem e uma visão isométrica.
Como resultado de todas essas características, o Powermapper é usado em mais de 50 países e por grandes organizações como: NASA e Bank of America Boeing.
5.4. SortSite
Esta é uma ferramenta usada por muitos arquitetos de informação, desenvolvedores de sites e analistas de usabilidade. Cerca de 30% das empresas da Fortune 500 também a utilizam.
 Fonte SortSite
Fonte SortSite
SortSite verifica sitemaps para:
- Erros ortográficos; ;
- Links quebrados;
- Compatibilidade dos navegadores; Problemas nos motores de busca
- Problemas nos motores de busca
- E validação padrão da web.
O SortSite é usado tanto no Windows quanto no Mac para criar sitesmaps. É necessário apenas o uso do navegador embutido para acessar o site e depois clicar no mapa. Uma vez feito isso, ele produz o mapa do site em tempo recorde.
5.5 Microsoft Visio
Microsoft Visio é uma ferramenta que permite a criação de diagramas com alças de cores diferentes, ícones, textos e gráficos. Usado por profissionais, existe em diferentes modelos, alguns dos quais com mais de 250.000 formas incluídas
É uma ferramenta que também permite a colaboração com outros usuários através do Skype. Se o usuário desejar, pode também compartilhar seu projeto com qualquer um de seus contatos por meio de um link.

Fonte Dyno Mapper
O recente Microsoft Visio permite a conectividade aos dados do Excel e a proteção dos arquivos de seus usuários. A modernização de suas formas permite o layout da área de trabalho
Outras características incluem: gestão dos direitos de informação, formulários detalhados, formulários atualizados e novos temas para a interface Visio.
5.6 Xtreeme Sitexpert
Xtreeme Sitexpert é a ferramenta ideal para a criação e manutenção de mapas do site. Esses mapas do site terão a característica especial de se manterem atualizados e serem rapidamente utilizáveis em diferentes tipos de navegadores.

Fonte Xtreeme
É uma ferramenta com códigos altamente otimizados que permitem que o sitemaps criado através dela seja compatível com a grande maioria dos navegadores. Outra característica muito importante é a capacidade dos usuários de mudar a aparência do menu do navegador
Essa personalização permitirá que o menu corresponda às exigências do usuário para seu mapa do site.
Xtreeme Sitexpert vem com tutoriais e documentos de ajuda para guiar os usuários através do processo de criação do mapa do site. A versão demo de DHTML Menu Studio e Search Engine Studio também está incluída.
5.7. O Smartdraw
Smartdraw é uma das alternativas mais acessíveis, pois tem apoio gratuito com uma multiplicidade de modelos diferentes. Ela ajuda a criar diagramas complexos através de seus múltiplos exemplos embutidos e ferramentas de desenho

Fonte SmartDraw
Com esse software, é possível criar mais de 70 tipos diferentes de visuais, inclusive gráficos e diagramas. Oferece também ao usuário a possibilidade de dispensar os modelos incorporados e criar eles próprios modelos mais personalizados
Embora usado por marcas como Nestle, FedEx, Mayo, GM e Kraft, o Smartdraw é um programa que qualquer um pode usar.
5.8. Uma caneta e um pedaço de papel
Com todos os avanços da tecnologia, pode parecer antiquado levar um lápis e papel para planejar a estrutura de um local. No entanto, é uma das maneiras mais fáceis e eficazes de criar locais, não importa onde ou quando
O senhor não precisa de um sinal WiFi, um cabo ou baterias para construir seu mapa do site. O senhor só precisa enumerar os elementos de conteúdo de seu site e começar a desenhar pequenos círculos

Fonte Dyno Mapper
O senhor também pode preferir quadros brancos ou pretos ou mesmo cartões de índice com um cavalete.
5.9. Quadros brancos on-line
Os quadros brancos on-line são ferramentas simples, mas poderosas de arquitetura de informação. Há vários modelos na rede, mas eles oferecem essencialmente a mesma funcionalidade
Eles permitem ao arquiteto da informação exibir elementos do conteúdo do site, mas também acrescentar outras pessoas ao estudo para que possam participar
Essas pessoas intervêm desenhando círculos em torno do conteúdo presente em um grupo semelhante. Em suma, são ferramentas que permitem aos usuários comentar sobre os mapas do site.
Aqui estão algumas plataformas web que oferecem quadros brancos on-line:
5.10. PowerPoint
Esta é uma das ferramentas que está verdadeiramente ao alcance de todos. Ela permite a criação de listas de itens através de sua funcionalidade embutida chamada OrgChart. Essas listas são então agrupadas por usuários de linha ou caixa de login em torno dos itens de conteúdo
O agrupamento segue, portanto, o mesmo princípio que o dos quadros brancos on-line. PowerPoint ainda requer que o senhor evite inserir um grande número de itens de conteúdo nas listas

Fonte Home Ppt
Essa precaução deve ser tomada para evitar que o arquiteto da informação fique sem espaço em uma única página. No entanto, há um truque para contornar isso.
Consiste em criar um formato de página personalizado que é maior do que os pedaços de papel padrão. O responsável deveria, portanto, ter em mente que a impressão em grande escala poderia causar-lhe alguns pequenos problemas.
5.11. Excel ou Google Sheet
O Excel tem a particularidade de estar presente na maioria do software dos usuários. Isso o torna um instrumento que pode ser consultado de qualquer lugar
Com o Excel o usuário realiza um estudo otimizado da arquitetura da informação e cria listas de elementos de conteúdo. Uma vez que as listas tenham sido elaboradas, poderão ser ajudadas por outros para agrupá-las.

Fonte Destilado
Esta é uma ferramenta adequada para websites muito grandes, por causa das muitas células que possui. Ele também permite o processamento de sites com um grande número de itens de conteúdo, mesmo que sejam por página.
5.12. A ferramenta de sugestão do Google Adwords
Essa é uma ferramenta que é freqüentemente usada pelos comerciantes de motores de busca. Eles o usam para descobrir termos semelhantes aos principais termos em que devem veicular seus anúncios do AdWords.
O mesmo princípio pode ser observado ao nível dos arquitetos da informação. A ferramenta de sugestão Google Adword a ferramenta de sugestões ajuda a superar problemas potenciais com os termos a serem incluídos no mapa do site

Fonte: Kutensílios de cozinha
Dessa maneira, os arquitetos podem derivar variações e subconjuntos de elementos de conteúdo dos conjuntos principais. Além disso, o usuário tem à sua disposição palavras-chave ordenadas por relevância, o que lhe permite criar conteúdo semelhante mais rapidamente.
No entanto, uma precaução deve ser tomada ao usar a ferramenta de sugestão do Google Adwords. O senhor deve sempre marcar a caixa “usar sinônimos”. A ferramenta poderá então contar quaisquer variações nos termos inseridos.
5.13 Xsort

Fonte Xsortapp
Esta é uma ferramenta projetada apenas para o Mac, que permite ao senhor criar e agrupar listas de conteúdo Xsort é muito útil para a classificação dos cartões. É muito fácil de usar e gratuito e permite aos usuários criar, ler, imprimir e exportar vários relatórios.
5.14. Stickysorter do Microsoft Office Labs
Stickysorter é uma versão automatizada de notas adesivas que permite a ordenação gratuita de listas de conteúdo em grupos. Com ela, os indivíduos vinculam conceitos de conteúdo a seus grupos semelhantes.
A exploração de novos dados de uma arquitetura de informação não causará mais nenhum problema aos usuários. No entanto, a fim de beneficiar de um poder ótimo do Stickysorter,

o usuário deve ter uma versão atualizada do Windows. Assim, os adesivos podem ser separados em grupos, codificados por cores, organizados, ordenados ou formatados com campos de dados.
5.15. Treejack
Treejack é ideal para qualquer classificação baseada em cartões ou classificação inversa de cartões. Ela é usada na técnica de teste de árvore de mapa invertido

Usando uma versão simplificada apenas de texto do site, ele mede a provabilidade dos tópicos. É um instrumento usado pelas principais empresas do mundo inteiro.
5.16. Visio Stencils
Trata-se de uma ferramenta criada pela Microsoft que tem mais de 300 ícones que permitem a criação de representações visuais. Essas representações são feitas apenas em nome dos seguintes produtos da Microsoft:
- Escritório ;
- Escritório 360 ;
- Empresa Skype ;
- Exchange Server ;
- Skype Business Server ;
- Lync Server ;
- SharePoint Server.
Visio Stencils tem conjuntos de símbolos de 2012, 2014, e 2016. Ela oferece a possibilidade a seus usuários que procuram mais formas, de procurá-las em seu computador entre as formas instaladas através do Visio
Caso os usuários não fiquem satisfeitos com os formatos disponíveis em seu computador, poderão fazer uma pesquisa adicional na Internet.
5.17. Nick Finck Stencils
Nick Finck Stencils é uma excelente ferramenta para pessoas que estão familiarizadas com diferentes práticas de arquitetura de informação. Os estênceis encontrados no site são gratuitos, mas não para revenda. Os estênceis do site são gratuitos, mas não são para revenda. Eles consistem principalmente de nuvens, cilindros, diamantes e caixas.

Fonte Nick Finck Stencils
Há também modelos para uso com o Microsoft Office Visio 2003 ou posterior. Há quatro delas:
- Estruturas de arame
As armações consistem de caixas que mais tarde aparecerão como imagens ou outras características, tais como barras de navegação.
- Modelos do mapa do site
Estas representam páginas e linhas que ligam as caixas que representam a hierarquia do local.
- Modelos de setas
Os modelos de setas transmitem um acesso unidirecional entre as páginas.
- Modelos de fluxo de processo
Esses são essencialmente fluxogramas que explicam e definem o processo de um website ou outro sistema.
5.18. UI8
O programa UI8 foi concebido para permitir que os usuários estabeleçam o fluxo básico e a funcionalidade de um projeto antes de embarcar no processo de wireframing. Tem aproximadamente 250 gabaritos, mais de 500 elementos e é compatível com o Sketch 3+ e Adobe CS6+. O usuário encontrará :
- Armações de arame ;
- Temas pré-definidos
- Ícones individuais
- Fontes;
- Sons;
- Capacidade de esboço;
- Etc.

Fonte UI8
É, portanto, um programa completo que permite a seu usuário tirar proveito de temas pré-definidos e concentrar-se mais na criação de conteúdo.
5.19. Sharepoint
Esta é uma aplicação web que se integra com o Microsoft Office e é comercializada como um sistema de gestão e armazenamento de documentos. Ele pode ser usado para uma variedade de fins e tem uma funcionalidade significativa.

O pedido Sharepoint a aplicação tem uma parte do site que gerencia o direcionamento do público, armazenamento de segurança, ferramentas de governança, e funcionalidade de análise da web. Tem também outra parte chamada parte da comunidade
A parte comunitária é constituída por uma subseção MySites, etiquetas, notas, o navegador de hierarquia da organização e os wikis da companhia
Finalmente, há a seção de conteúdo que permite uma melhor conformidade dos registros e documentos, gestão de conteúdo, serviços de automatização de palavras e metadados gerenciados.
É uma aplicação que fornece a seus usuários modelos de fluxo de trabalho prontos e páginas de perfil do BCS. Tudo o que o senhor precisa para criar uma arquitetura de informação.
Em resumo
A criação de um website vai muito além da produção de conteúdo. A simples publicação do conteúdo não é suficiente para torná-lo facilmente encontrado tanto pelos motores de busca quanto pelos usuários da rede
A arquitetura da informação oferece um conjunto de procedimentos e convenções organizacionais para garantir essa experiência do usuário. Isso explica a relação de complementaridade entre arquitetura da informação e experiência do usuário
Um site otimizado para UX será, portanto, aquele site que resulta de uma combinação harmoniosa de sistemas de navegação, rotulagem, busca e organização
Para conseguir isso, os arquitetos defendem o trabalho em equipe com uma série de instrumentos dedicados que permitem a comunicação entre os colaboradores, mas também, e sobretudo, facilitam o estudo
Espero sinceramente que este guia tenha ajudado o senhor na necessidade de organizar o conteúdo de seu site.
Até breve!