Selon les statistiques de BuiltWith.com, Divi est utilisé par plus de 2 millions de propriétaires de sites et représente le thème WordPress le plus populaire au monde.
En effet, Divi est bien plus qu’un thème. C’est un outil de conception de sites Web qui vous permet de créer des sites Web exceptionnels sans avoir à écrire la moindre ligne de code ou à gérer des dizaines de plugins.
Pour vous faciliter la compréhension de Divi et entrer dans les détails, ce guide sera divisé en trois parties principales :
- Tout ce qu’il faut savoir avant d’utiliser Divi : Différences entre le thème et le plugin Divi, différences avec Wix, avec Elementor…, les faux mythes de Divi, vitesse de chargement, prix, etc.
- Comment utiliser Divi : Comment télécharger Divi, comment l’installer, l’utiliser, les plugins pour Divi, les tests A/B, etc.
- Les avantages et inconvénients de Divi.
On commence !
Chapitre 1 : Qu’est-ce que Divi et quelles sont ses principales fonctionnalités ?
1.1. Qu’est-ce que Divi ?
Développé par la société américaine Elegant Themes, Divi est le thème WordPress le plus populaire disponible avec plusieurs options de personnalisation.
Ce n’est pas seulement un thème WordPress mais aussi un constructeur de pages (Divi Builder) qui permet de créer des sites Web sans connaissance du codage.

Parmi les actions que Divi et son Divi Builder vous facilitent, nous avons :
- Conception rapide : Son utilisation est simple, et grâce à des actions telles que la duplication, l’importation et le chargement d’éléments, votre processus de conception sera accéléré.
- Codage : Vous avez à peine besoin d’implémenter du code. Cependant, si vous connaissez les langages de type CSS, c’est encore mieux. Vous pouvez ainsi personnaliser au maximum vos sites Web, leur donnant un aspect beaucoup plus professionnel et original.
- Résultats : Les designs obtenus sont minimalistes, élégants et professionnels.
Très souvent, il s’agit d’un package complet avec toutes les options de conception disponibles, de la gestion des pages à la personnalisation des mises en page.
De même, il est livré avec de nombreux modules prédéfinis qui peuvent être facilement ajoutés à vos sites Web. Cela peut rendre votre site Web plus attrayant, il n’est donc pas nécessaire d’être un expert en conception.
1.2. Que pouvez-vous concevoir avec Divi ?
Divi est un thème polyvalent ce qui signifie qu’avec lui, vous pouvez créer plusieurs types de sites Web avec des thèmes très différents tels que :
- Restaurants ;
- Blogs ;
- Portefeuilles de photographies ;
- Petites entreprises ;
- Et même boutiques en ligne grâce à son intégration avec le plugin WooCommerce ;
- Etc.
1.3. Quelles sont les principales fonctionnalités que vous propose Divi ?
Dans cette section, nous allons voir les principales fonctionnalités qui font de Divi un thème très simple d’utilisation, puissant et élégant.
1.3.1. Création d’un thème enfant
Une des possibilités que Divi vous offre comme framework est de créer un thème enfant pour personnaliser votre site web comme vous le souhaitez sans nuire à son fonctionnement.
Dans le référentiel WordPress, recherchez le plugin appelé Child Theme Configurator, installez-le et activez-le ;

Le processus d’installation est tout aussi simple :
- Allez dans « Outils >> Thème enfant » et appuyez sur le bouton « Analyser » ;
- Cliquez sur « Créer un nouveau thème enfant » et votre thème enfant sera installé ;
- Pour l’activer, allez dans « Apparence> Thème« , sélectionnez le thème enfant et activez-le. Et c’est fait. 😉
Après l’installation, vous aurez deux fichiers :
- Functions.php ;
- Et Styles.css.
Ce sont ces deux fichiers qui vous permettront de personnaliser votre site Web autant que vous le souhaitez.
Avec le premier, vous pouvez ajouter des fonctions en PHP et avec le second des styles en CSS pour modifier l’apparence de votre site Web.
Vous pouvez aussi consulter cette vidéo qui montre étape par étape comment installer votre thème enfant facilement et rapidement sans avoir à coder.
1.3.2. Synergie Divi + Divi Builder
Plusieurs fois on parle de Divi sans mentionner Divi Builder, alors qu’il s’agit de deux produits totalement différents :
- Divi est un framework de thème.
- Divi Builder est un plugin pour concevoir le contenu de votre site web.
Avec Divi vous pouvez éditer et personnaliser les aspects généraux de votre site web tels que :
- Le logo ;
- Votre en-tête ;
- Votre pied de page ;
- Le type de police ainsi que sa couleur et sa taille ;
- Etc.
Alors qu’avec Divi Builder, vous ne pouvez que vous concentrer sur ses modules et ses options de conception pour la création et la conception de la majeure partie de votre site Web.
Le principal avantage est que les deux produits ont été conçus pour se compléter parfaitement afin qu’ils se renforcent mutuellement, obtenant des résultats vraiment étonnants.
De plus, les deux sont packagés dans les plans contractuels, c’est-à-dire que vous en profiterez sans avoir à débourser un centime de plus. 😉
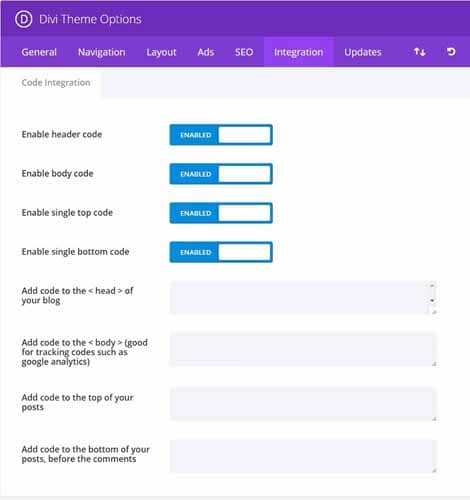
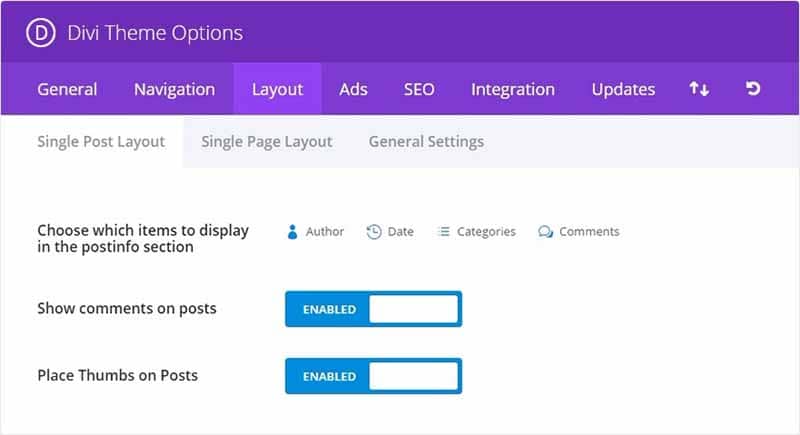
1.3.3. Configuration de l’en-tête
L’un des aspects impressionnants chez Divi est la facilité de configuration de l’en-tête via le personnalisateur de thème, permettant ainsi de modifier l’emplacement du logo, la disposition des menus et leurs styles.
Avec Divi vous pouvez modifier ses éléments de la manière suivante :
- Par défaut – Votre logo à gauche et le menu à droite ;
- Centré – Votre logo au centre du menu ;
- Swipe – Votre menu est caché sur le côté droit de l’écran ;
- Plein écran – Votre menu sera affiché en plein écran en cliquant sur l’icône ☰.
De plus, le thème permet d’appliquer des styles spécifiques sur les menus principaux et secondaires qui composent le header.
Enfin Divi vous donne la possibilité d’afficher vos icônes sociales ainsi qu’un bouton de recherche.
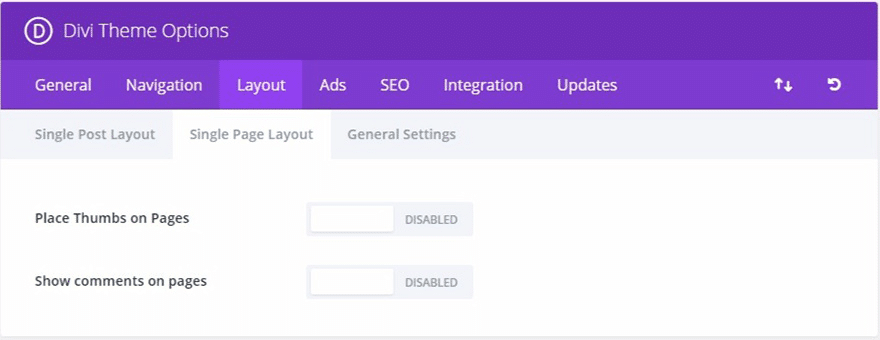
1.3.4. Accès rapide à WordPress
Une option extrêmement intéressante est l’accès rapide, que le personnalisateur de thème vous offre, à d’autres parties de l’administrateur WordPress, telles que :
- Menus ;
- Widget ;
- Couverture statique.
Ensuite, si vous avez besoin d’ajouter un nouveau menu, de modifier ou de remplacer vos widgets ou même de définir votre page d’accueil et votre blog, vous pouvez tout faire via cet outil sans avoir à accéder au panneau d’administration de WordPress.
Cela vous fait gagner énormément de temps pendant le processus.
1.3.5. Modes d’édition de Divi Builder
La conception du contenu de votre site web se fera avec Divi Builder à travers deux modes d’édition : le Back-end ou le Front-end.
Le Back-end est la partie située dans le tableau de bord WordPress de votre page. C’est la voie de conception proposée par Elegant Themes depuis le début et celle qui a donné les résultats les plus stables jusqu’à présent.
D’autre part, nous avons le Front-end, un moyen qui vous permet de concevoir vos pages dans la partie visuelle, directement sur celles-ci.
Puisque les deux ont leurs avantages et leurs inconvénients, Elegant Themes a récemment développé le Wireframe, un hybride entre le back-end et le front-end pour que vous profitiez des avantages de ces modes d’édition. 😉
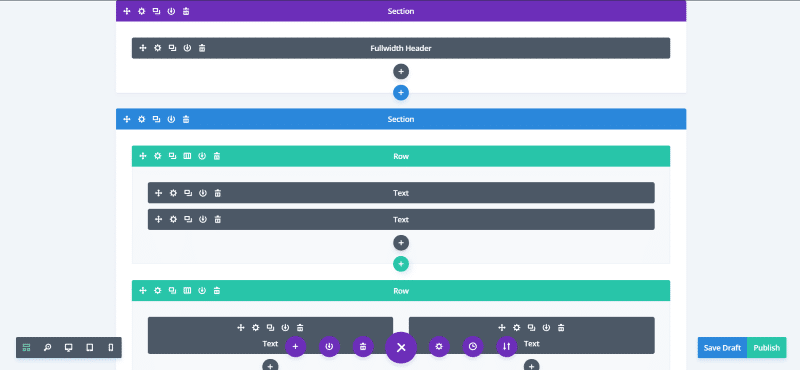
1.3.6. Disposition de mise en page
Comme vous le verrez, les modules sont les blocs de base du design, chacun avec une fonctionnalité spécifique qui donnera à votre site web la puissance dont il a besoin.
Et vous vous demanderez : mais comment les insérer dans mon site Web ?
Eh bien, de manière très simple : à travers les différents designs ou mises en page que Divi Builder vous propose.
Avec le plugin Divi Builder, vous aurez jusqu’à 20 mises en page différentes à travers ses sections standard, pleine largeur et spéciales.
Pour ce faire, il vous suffit de créer une section, de choisir le type de colonne dont vous avez besoin et d’y installer les modules.
Cette large gamme de mises en page est essentielle, puisqu’avec elles vous allez concevoir des pages avec des mises en page en tout genre.
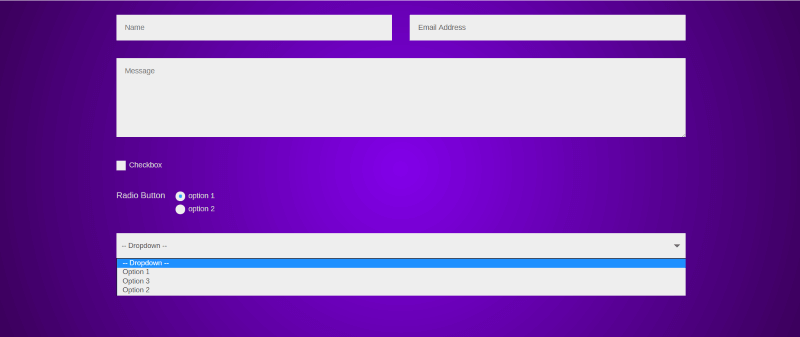
1.3.7. Intégration de 46 modules prêts à installer
Comme nous l’avons vu, les modules seront des éléments clés de votre site web pour lui fournir une infinité de fonctionnalités différentes.

Source : Elegant themes
Divi Builder compte actuellement 46 modules environ avec pas mal de fonctionnalités différentes qui sont vraiment pratiques pour éviter d’avoir à installer des plugins à tout bout de champ.
Voici quelques uns de ces modules :
- Accordéon ;
- L’audio ;
- Barre latérale ;
- Blog ;
- Bouton ;
- Recherche ;
- Commentaires ;
- Compteur de nombre ;
- Compteurs circulaires ;
- Comptoirs de bar ;
- Inscription par e-mail ;
- Code ;
- Formulaire de contact ;
- Galerie ;
- Image ;
- Commencer la session ;
- Appel à l’action ;
- Carte ;
- Navigation dans les messages ;
- Personne ;
- Glissière ;
- Curseur pour les vidéos ;
- Code pleine largeur ;
- Image pleine largeur ;
- Carte pleine largeur ;
- Menu pleine largeur ;
- Portefeuilles pleine largeur ;
- Curseur pleine largeur ;
- Curseur de message pleine largeur ;
- Titre pleine largeur ;
- Titre du message pleine largeur ;
- Etc.
Pour tirer le meilleur parti de l’onglet ‘’Intégration’’, vous pouvez consulter ce cours de Elegant themes.
1.3.8. Conception
Ici, vous ferez toutes les configurations liées à l’apparence de cet élément, telles que :
- Le type d’alignement ;
- La taille du texte ;
- La couleur ;
- Le type de police ;
- Le rembourrage ;
- La marge ;
- Etc.
1.3.9. Enregistrement de vos conceptions dans la bibliothèque Divi
Imaginez que vous concevez votre site Web mais qu’il y a des parties que vous aimez tellement que vous aimeriez pouvoir les appliquer sur d’autres pages ou même sur un site Web différent.
Et bien c’est tout à fait possible grâce à la Divi Library.
Cet élément est fondamental, et l’une des raisons pour lesquelles Divi est un thème de choix pour concevoir n’importe quel site Web.
Avec la bibliothèque, vous pourrez non seulement sauvegarder le design d’une page complète, mais pratiquement tout ce que vous concevez avec le Divi Builder :
- Mises en page pleine page ;
- Sections ;
- Lignes ;
- Colonnes ;
- Modules ;
- Etc.
Le processus est très simple:
- Concevoir un article ;
- Enregistrez-le dans la bibliothèque ;
- Installez-le.
La bonne chose est que l’installation peut se faire non seulement sur votre site Web, mais aussi sur tout autre qui possède Divi Builder grâce au mécanisme d’exportation/importation de fichiers que nous verrons plus tard.
1.3.10. Eléments globaux
Une autre option très intéressante est celle des éléments globaux.
Ces derniers sont ceux qui, une fois créés et implémentés sur votre site web, restent connectés de telle sorte qu’un changement de configuration de l’un se répercute immédiatement sur les autres.
Vous pourrez ainsi mettre en place des éléments très intéressants comme :
- Un footer plus complet que celui que Divi vous apporte par défaut ;
- Un call to action ;
- Une zone avec du texte ;
- Un formulaire de contact pour attirer des abonnés ;
- Etc.
1.3.11. Modèles préconçus
Une autre façon de gagner beaucoup de temps avec la conception est d’utiliser les modèles pré-conçus que Divi Builder apporte dans sa bibliothèque.
Vous trouverez une grande variété de modèles classés par thème, afin que vous puissiez sélectionner celui qui vous convient le mieux.
En outre, Elegant Themes et d’autres sociétés proposent des modèles gratuits à votre disposition.
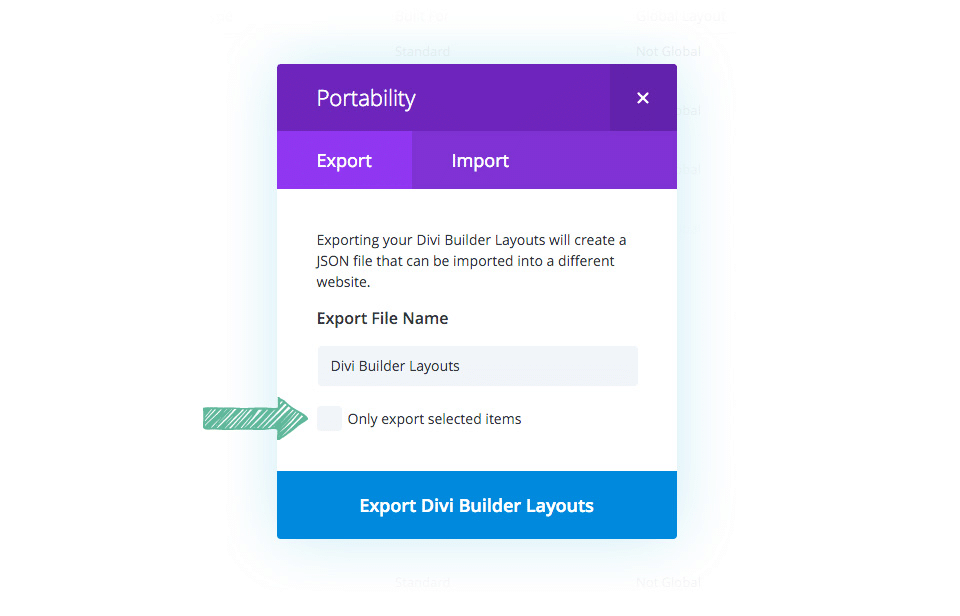
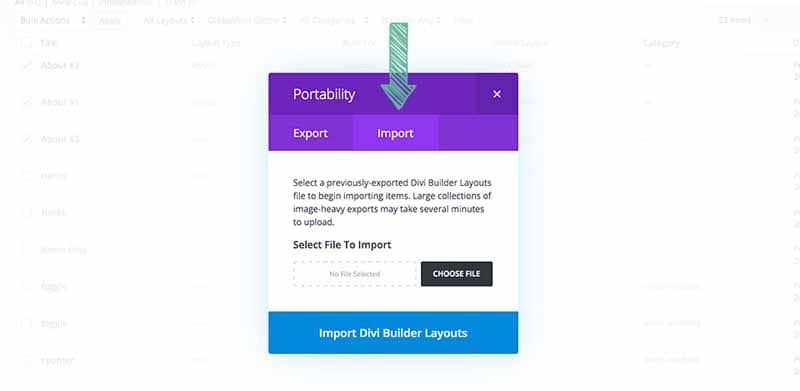
1.3.12. Exportation / importation de mises en page et de paramètres
Un autre outil super utile est l’exportation et l’importation de conceptions et de configurations.
D’une part, après avoir stocké un design dans la bibliothèque Divi, vous pouvez l’exporter puis l’importer sur un autre site web avec le Divi Builder :


Source : Elegant themes
De la même manière vous aurez la possibilité de faire de même avec tous les réglages et configurations effectués dans les éléments suivants :
- Options du thème ;
- Personnalisateur de thème ;
- Personnalisateur de module.
Comme vous pouvez le constater, si vous vous consacrez à la conception de sites Web de manière professionnelle, le temps que vous gagnerez sera énorme. 😃
1.3.13. Correction facile des erreurs
Divi Builder est livré avec des boutons Annuler/Rétablir afin que vous puissiez toujours rectifier les erreurs que vous avez commises.
Vous avez également l’option d’historique pour pouvoir revenir en arrière en sélectionnant un état précédent.
De plus, ils ont récemment ajouté une série de commandes sous forme de raccourcis afin que vous puissiez :
- Copier ;
- Couper ;
- Coller ;
- Annuler ;
- Refaire ;
- Et beaucoup d’actions super intéressantes.
Ces dernières actions vous feront gagner beaucoup de temps lorsque vous utilisez le clavier de votre ordinateur.
1.3.14. Recherche
Une nouvelle fonctionnalité très intéressante est le moteur de recherche d’options que vous retrouverez dans tous les éléments de conception du Divi Builder.
Vous n’avez qu’à entrer le mot-clé des options que vous souhaitez configurer et elles seront toutes affichées.
De cette façon, vous irez droit au but en évitant de perdre beaucoup de temps. 😉
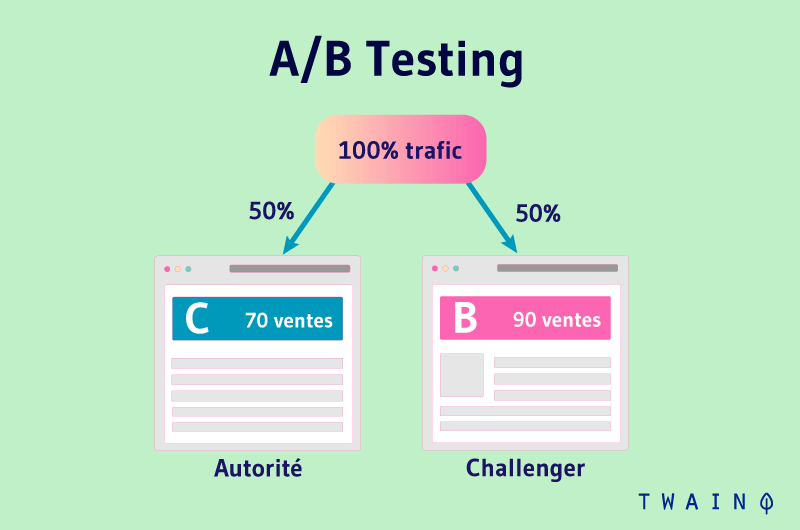
1.3.15. Test A/B avec Divi Leads
Divi Builder intègre un nouveau système de test qui vous permettra d’analyser le potentiel de vos landing pages pour savoir laquelle génère le plus de conversions.

Il vous suffit de créer différents types de mises en page et de configurer le système.
Divi Leads se chargera de montrer vos versions à différents utilisateurs pour ensuite récolter toutes les informations.
Une fois cela fait, vous aurez à votre disposition un rapport statistique complet où toutes les informations recueillies seront affichées sous forme de graphiques et d’autres éléments. Ainsi, vous pourrez comprendre en un coup d’œil lequel de vos conceptions fonctionne le mieux.
1.3.16. Conception réactive
Chaque jour, l’utilisation d’appareils mobiles tels que les tablettes et les smartphones connaît une croissance exponentielle.
C’est pourquoi le responsive design, c’est-à-dire la capacité de votre site web à s’adapter aux différents appareils mobiles, est essentiel.

Dans cet aspect, Elegant Themes s’est non seulement assuré de mettre en place un design fluide, mais vous propose également différents outils afin que vous puissiez intervenir vous-même dans le processus.
Vous pourrez configurer des styles tels que :
- La marge ;
- Le remplissage ;
- La taille de la police ;
- Et l’affichage ou non de chacun des éléments selon l’appareil que vous sélectionnez.
1.3.17. La sécurité avec Divi
La sécurité de votre site Web est quelque chose que vous devez prendre en compte dès le début.
Pour cette raison, j’ai créé une vidéo sur l’augmentation de la sécurité de votre site Web sans complications afin que vous ayez les bases pour mettre en place un système de sécurité solide qui protège votre site Web.

Elegant Themes prend également cet aspect très au sérieux.
Preuve en sont les audits auxquels ils ont été continuellement soumis par Sucuri, une société internationale spécialisée dans la sécurité web.

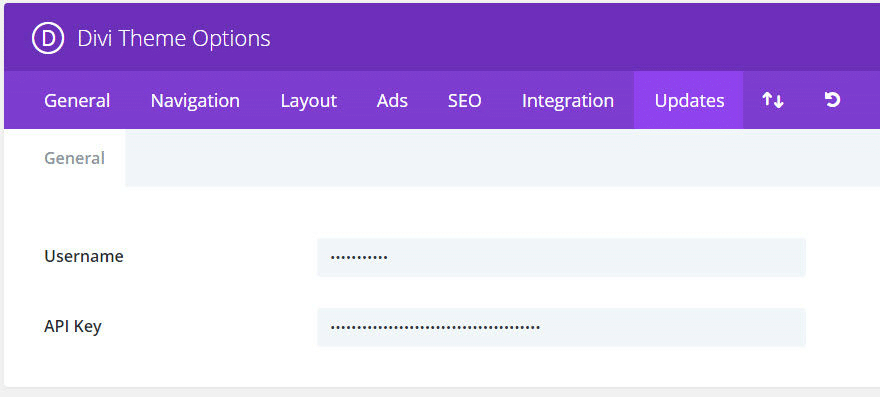
1.3.18. Mises à jour
C’est très cool. 🙂

Source : Elegant themes
En effet, Elegant Themes publie des améliorations fréquentes grâce à ses mises à jour, éliminant ainsi les éventuelles erreurs de code qui affectent à la fois l’expérience utilisateur et la sécurité.
Mais à part cela, ils intègrent de nouvelles fonctionnalités qui vous permettront de concevoir beaucoup plus efficacement.
Quelques exemples récents sont :
- Vue filaire ;

Source : Elégant marketplace
- Barre de recherche dans les modules ;

Source : Elégant marketplace
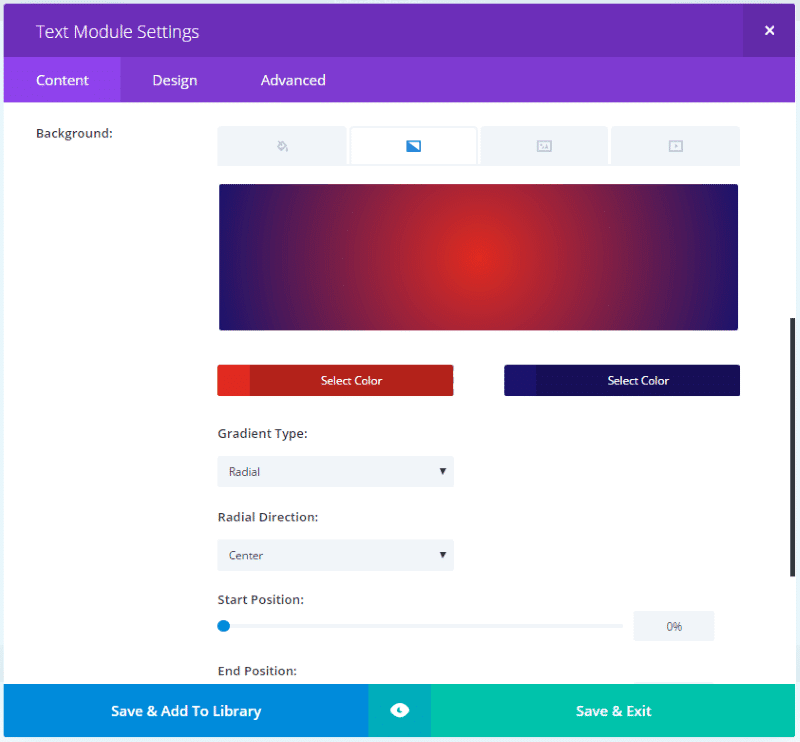
- Nouvelles options d’arrière-plan ;

Source : Elégant marketplace
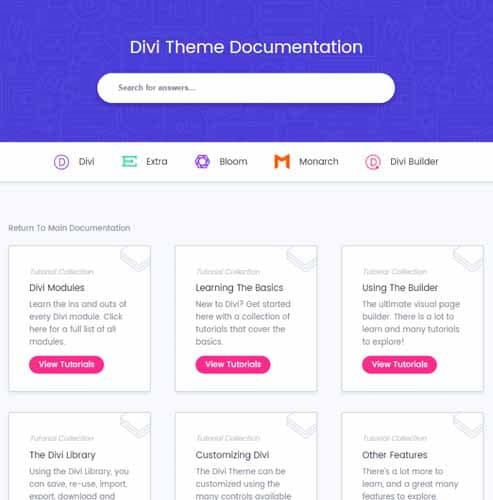
- Amélioration du système de documentation ;

Source : Elégant marketplace
- Etc.
Des améliorations qui ne vous coûteront pas un seul centime puisqu’elles sont totalement gratuites. 🤑
Chapitre 2 : Que faut-il savoir sur Divi et comment créer un site Web professionnel avec lui ?
2.1. Ce que vous devez savoir avant d’utiliser Divi
2.1.1. Divi est-il le meilleur thème WordPress ?
Pour beaucoup de personnes, oui. C’est le meilleur thème WordPress pour les personnes qui cherchent à créer un site Web sans aucune connaissance en programmation, sans php, javascript, ni même html ni même css.
C’est-à-dire qu’il est parfait à la fois :
- Pour les concepteurs de sites Web (et non les programmeurs) ;
- Et pour les personnes qui ne se consacrent pas au design et qui ont un autre métier, mais qui souhaitent créer des sites Web eux-mêmes de manière simple, qu’ils soient avocats, photographes, coachs ou tout autre métier.
Divi est le thème qui a tout pour plaire :
- Facile à utiliser et à personnaliser ;
- Il y a une grande entreprise derrière : Thèmes élégants ;
- Il a le concepteur de mise en page inclus : vous n’avez pas besoin d’installer des plugins comme Elementor, Visual Composer ;
- C’est rapide et aide votre référencement ;
- Si vous changez de thème vous ne perdez rien (si vous installez le plugin dans le nouveau thème) ;
- Une fois que vous l’avez téléchargé, vous pouvez l’utiliser sur des sites Web illimités à vie ;
- Si vous voulez des mises à jour à vie sur des sites Web illimités, vous payez une fois et c’est tout (avec Elementor, vous devez payer chaque année) ;
- C’est un logiciel libre ;
- Etc.
2.1.2. Le thème Divi est-il facile à utiliser ?
Avec Divi, vous pourrez concevoir votre site Web de manière très simple. Voici quelques exemples de fonctionnalités qui le prouvent :
2.1.2.1. Modifier les textes visuellement
Comme vous les voyez sur le web, vous pouvez tenir simplement au-dessus des textes et les modifier. Cela ne pourrait pas être plus facile.
2.1.2.2. Glisser déposer
Dupliquer des modules, les déplacer, laisser plus ou moins d’espace entre les sections, les rangées…
2.1.2.3. Les contenus s’adaptent automatiquement aux mobiles
Divi est responsive, donc votre site web s’adaptera aux mobiles et tablettes sans que vous ayez à faire quoi que ce soit.
2.1.3. 7 faux mythes de Divi que vous devriez connaître
Il y a beaucoup d’informations sur Internet qui déroutent beaucoup de gens concernant Divi. Voici les doutes les plus courants :
- Faux mythe 1 : Si je change de thème je perds mes créations ;
- Faux mythe 2 : C’est lent ;
- Faux mythe 3 : C’est mauvais pour le positionnement SEO ;
- Faux mythe 4 : C’est cher ;
- Faux mythe 5 : Il est incompatible avec de nombreux plugins ;
- Faux mythe 6 : Il est recommandé seulement pour les concepteurs de sites web ;
- Faux mythe 7 : Il ne peut pas être utilisé avec d’autres thèmes WordPress.
2.1.4. Combien coûte Divi et où le télécharger ?
Pour télécharger Divi de manière 100% légale et éthique, vous avez 2 options :
- Accès annuel
- Accès à vie

Dans les deux cas, si vous achetez via un lien d’affiliation, vous bénéficierez d’une réduction plus importante que si vous entrez directement via le site Web Elegant Themes.
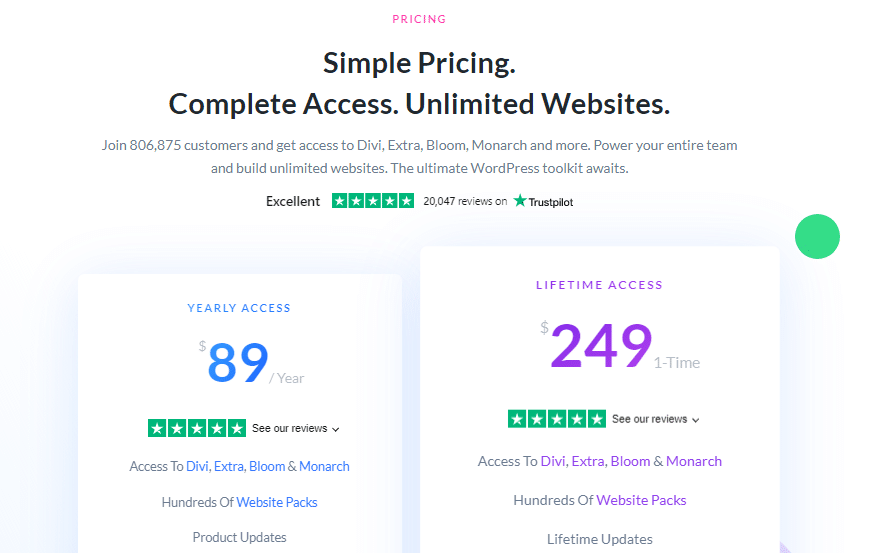
2.1.4.1. Accès annuel
Pour 89 $ par an vous aurez les produits suivants :

- Accès à tous les thèmes : près de 90 thèmes à votre disposition.
- Accès à tous les plugins : Vous pourrez utiliser les plugins Divi Builder, Monarch et Bloom dès la sortie de la boîte ;
- Mises à jour de tous vos thèmes : Améliorations fréquentes du code ;
- Support Premium : Vos questions trouveront une réponse à tout moment de la journée ;
- Utilisation illimitée de leurs produits : Vous pouvez les installer sur autant de sites Web que vous le souhaitez ;
- Garantie de remboursement de 30 jours : si vous n’êtes pas satisfait, ils vous rembourseront sans problème.
2.1.4.2. Accès à vie
Si vous êtes un concepteur de sites Web et/ou souhaitez économiser de l’argent à moyen et long terme, pour un prix de 249 $ (une seule fois), vous profiterez de tous les avantages du plan à vie.

Vous n’aurez plus jamais à renouveler et vous pourrez continuer à profiter pleinement de vos produits tout en profitant des nouveautés qui sortent.
2.2. Tutoriel Divi : Comment faire son site internet avec Divi de façon simple ?
2.2.1. Comment installer le thème Divi ?
L’installation du template Divi est super simple et ne vous prendra que quelques secondes :
- Téléchargez-le via votre compte Elegant Themes ;
- Connectez-vous à votre WordPress et sélectionnez « Apparence >> Thème » et appuyez sur « Ajouter un nouveau » ;
- Sélectionnez Divi, installez-le et activez-le. Vous avez déjà votre thème Divi prêt à être utilisé. 😉
Pour plus d’aide, consultez cette vidéo d’elegant themes qui montre étape par étape l’installation de Divi.
2.2.2. Que faut-il savoir sur les plugins Divi ?
Si vous utilisez WordPress, vous savez déjà que vous pouvez installer des plugins qui donnent à votre site Web beaucoup plus de puissance de manière simple.
La plupart de ces plugins peuvent être installés quel que soit le thème que vous utilisez et il en existe des gratuits et des payants.
Mais il existe d’autres plugins qui sont un peu différents car ils ont été développés pour s’intégrer à Divi. Autrement dit, vous ne pouvez les utiliser que si vous utilisez Divi .
Si vous utilisez Divi, il est recommandé de combiner les deux. Utilisez des plugins WordPress super recommandés comme Yoast, Ithemes Security… ainsi que des plugins exclusifs pour Divi.
Le grand avantage de ces plugins qui ont été développés pour Divi est qu’ils sont intégrés à Divi. Ils peuvent vous permettre des milliers de choses.
Voici quelques exemples :
- Mettre plus d’icônes sociales dans le menu ;
- Qu’à chaque fois qu’ils écrivent dans le formulaire, le contact est enregistré dans un onglet de votre WordPress ;
- Faire en sorte que les liens d’icônes s’ouvrent dans un nouvel onglet ;
- Utiliser d’autres mises en page sur le blog ;
- Ajouter des effets sur les images ;
- Ajouter des effets sur les cartes ;
- Placer les icônes de menu à droite ;
- Personnalisez les menus et mille choses sur mobile ;
- Changez le lien du logo pour qu’il n’aille pas vers la page d’accueil ;
- Et des centaines d’autres choses ;
- Etc.
2.2.3. Vidéo tutoriel Divi pour créer un site WordPress de A à Z
Pour finir, nous allons nous rédiriger vers une vidéo très pratique qui vous apprend étape par étape comment concevoir facilement et rapidement soi-même un site Web A-Z avec l’aide de Divi et Divi Builder, même sans aucune connaissance :
DIVI : Créer un site internet sur WordPress de A à Z (débutant).
Foncez !
Si vous cherchez plus d’informations pour créer votre site web sans rien manquer, n’hésitez pas à faire un tour sur mes contenus dans la catégorie création de site internet :
- Les meilleurs sites pour acheter un thème ;
- Les techniques d’intégration de polices d’écriture sur WordPress ;
- Le guide complet sur les Widgets pour WordPress ;
- Le meilleur entre Shopify et WordPress ;
- La liste des meilleurs Thèmes WordPress
- Les raisons et les techniques pour vider Le Cache De Vos Navigateurs ;
- Etc.
Chapitre 3 : Avantages et inconvénients de Divi – Tout ce que vous devez savoir
Toutes choses a ses avantages et ses inconvénients, et Divi n’en fait pas exception.

Il est donc préférable d’en parler afin de pouvoir décider de le choisir ou non pour votre WordPress.
3.1. Les avantages que présentent Divi
Si vous êtes un spécialiste du site Web ou un expert en développement Web, vous serez surpris par la puissance de Divi.
Il est rempli d’énormes avantages qui encouragent un développeur web à acheter ce thème immédiatement !
Voici certains de ses principaux avantages :
3.1.1. Option de mise en page
Le thème Divi se compose de plusieurs options de mise en page.


Source : Elegant themes
Cela ne vous limite pas en tant que développeur de pages Web pour gérer les pages. Lorsque vous choisissez un thème dans la bibliothèque, vous pouvez l’enregistrer et le réutiliser sur d’autres sites Web.
Il est très flexible à utiliser et vous permet d’économiser du temps et de l’énergie en important facilement des mises en page dans la bibliothèque, qui peuvent ensuite être importées sur d’autres sites Web.
De plus, il ne s’agit pas seulement de modèles, vous pouvez concevoir les mises en page ou les en-têtes et les personnaliser selon votre choix avec le générateur de thèmes. Vous pouvez faire n’importe quelle conception de votre choix.
3.1.2. Possibilité de tout modifier
Il vous permet de modifier n’importe quoi, de l’écran d’accueil aux pieds de page. Vous pouvez facilement faire glisser et déposer des images et les modifier en fonction de vos besoins.
3.1.3. Accès à 5 produits
Le principal avantage du thème Divi est que lorsque vous vous procurez ce thème, il vous donne accès à 5 produits principaux facilement. Ce sont d’excellents produits notés, et vous avez automatiquement accès à ceux-ci lorsque vous achetez une licence Divi.
3.1.4. Plusieurs options
Divi inclut plusieurs options dans tout, comme le texte et les images ou les en-têtes et pieds de page. Il existe plusieurs options disponibles pour tout.
3.1.5. Support de haute qualité
Vous bénéficiez d’un support de haute qualité et de haute sécurité avec le thème Divi. De plus, il est très réactif et accessible sur n’importe quel appareil sans aucune interruption.
3.1.6. Bon rapport qualité-prix
Sans aucun doute, il offre un excellent rapport qualité-prix. Il est également livré avec une offre à vie qui peut être très avantageuse pour l’utilisateur de l’acheter une fois.
3.1.7. Interface d’initiative
Il a une excellente interface d’initiative et il est facile à utiliser. Il est également facile à démarrer, vous n’avez pas besoin de tous les tutoriels pour commencer.
3.1.8. Aucun problème de conception
Il y a suffisamment de modèles et de modules disponibles dans le thème pour que vous n’ayez pas à vous soucier de créer un design.
Vous pouvez simplement vous rendre dans la bibliothèque et sélectionner le modèle de votre choix et créer un joli blog, une page de destination, etc.
3.1.9. Tutoriels
Chaque fois que vous êtes coincé sur quelque chose ou que vous n’avez rien compris, vous n’avez pas à vous inquiéter car tout est dit dans le tutoriel.
Il existe de nombreuses vidéos didactiques disponibles dans lesquelles toutes les instructions sont données.
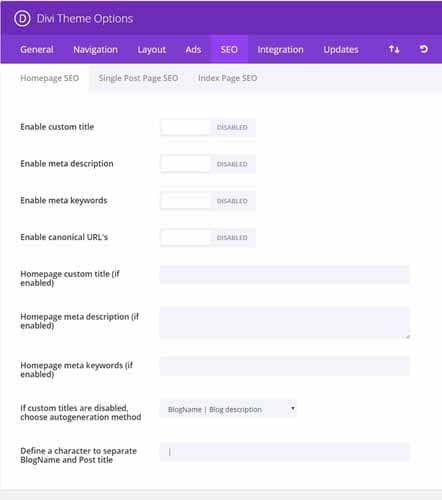
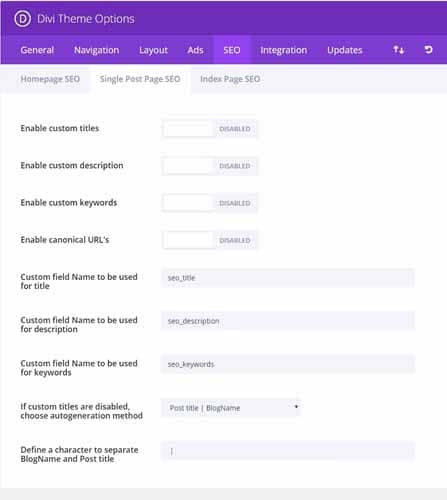
3.1.10. Optimiser pour le référencement
Le thème Divi est par défaut optimisé pour le référencement.


Source : Elegant themes
Il corrigera des choses beaucoup plus simples pour faire avancer votre site afin que vous puissiez être trouvé sur les moteurs de recherche Web.
3.1.11. Multilangues
Un autre avantage conséquent, c’est que le thème Divi est aussi accessible dans de nombreuses langues.
3.1.12. Facile à utiliser
Il est facile à utiliser. Vous pouvez facilement faire glisser et déposer le constructeur de pages.
3.1.13. Aucune limitation
Vous pouvez utiliser le thème Divi sur un nombre illimité de sites Web. C’est un avantage considérable pour les concepteurs de sites Web.
3.2. Les désavantages de Divi
En plus des avantages, il est aussi important d’avoir une compréhension complète des inconvénients de Divi. Cela vous permet de prendre facilement une décision.
Sans aucune opinion impartiale, discutons de certains des inconvénients possibles du thème Divi.
Il y a plusieurs choses qu’il est important de garder à l’esprit :
3.2.1. De nombreuses options
Le fait d’avoir de nombreuses options crée en quelque sorte un désordre dans son utilisation.
Il est difficile d’accéder au module que vous devez modifier et il est possible que vous puissiez modifier quelque chose sur le site que vous n’aviez pas l’intention de modifier.
3.2.2. Besoin d’un expert
Bien que de tous les thèmes disponibles, vous devez toujours être très prudent lorsque vous travaillez avec ce thème, car une mauvaise action peut entraîner de nombreuses confusions.
Donc, à ce moment, vous aurez besoin d’un designer pour regarder vos mises en page sur Divi. Dans certaines circonstances, si les choses tournent mal, seul un professionnel peut gérer la situation.
3.2.3. Pas complètement modifiable
Toutes ses conceptions ne sont pas complètement modifiables. Par exemple, si vous souhaitez modifier et personnaliser un certain modèle, vous devrez connaître le codage pour le faire fonctionner.
3.2.4. Les pages plus longues sont lentes et n’ont pas de générateur de pop-up
Cela peut parfois être très frustrant de travailler avec le thème Divi, car il ne contient pas de générateur de pop-up.
Tout en travaillant sur des pages plus longues, cela devient très lent, ce qui est le plus gros inconvénient.
3.2.5. Apprentissage pas facile
Maîtriser les outils que vous proposent Divi et le Divi Builder demande du dévouement. Ne vous attendez pas à tout maîtriser en quelques jours. Il vous faudra un certain temps pour bien les comprendre.
3.2.6. Anglais
La documentation et les vidéos que vous propose Elegant Themes sont en anglais. Bien que tous ses tutoriels soient parfaitement expliqués, cela reste un frein pour ceux qui ne maîtrisent pas bien cette langue.
3.2.7. Consommation de ressources
Avoir tout à disposition sans avoir à toucher à aucun code, cela a un prix qu’il faut payer. Le thème occupe plus de taille que d’autres produits comme Genesis.
Il est essentiel d’acquérir un bon hébergement qui vous permettra de maintenir vos vitesses de chargement au niveau qu’elles devraient être.
3.2.8. Paramètres
Certains paramètres, tels que le référencement, sont trop étendus. Parfois, il est préférable de déléguer cette tâche à des plugins de qualité tels que Yoast SEO.
3.2.9. Effet lock-in
Si un jour vous décidez de vous passer de Divi Builder et d’utiliser un autre plugin, cela deviendra embêtant. En effet, lors de sa désinstallation, au lieu de laisser toutes les informations intactes, une série de codes courts s’affichera à la place.
Si vous supprimez les shortcodes, les informations seront supprimées, vous devrez donc concevoir ces pages au préalable. Heureusement il existe des solutions et il se peut que l’entreprise travaille déjà sur ce sujet.
Chapitre 4 : Les différences et similitudes entre Divi et d’autres outils
4.1. Différences entre le Thème ou Template Divi et le Plugin Divi (Divi Builder)
Divi n’est pas qu’un thème ou un template WordPress, c’est aussi un plugin.

4.1.1. Thème ou template Divi
C’est le seul qui inclut sa propre mise en page visuelle. En d’autres termes, si vous utilisez le thème Divi, vous n’avez pas besoin d’installer AUCUN plugin pour mettre en page facilement vos pages.
Vous n’avez pas besoin du plugin Divi, Elementor, Visual Composer ou de tout autre constructeur de page car il est déjà intégré. C’est formidable car cela évite d’éventuelles incompatibilités entre le thème et le plugin.
4.1.2. Plugin Divi
Il sert à 2 choses.
Primo :
Si vous utilisez le thème Divi et que dans le futur vous souhaitez changer de thème, mais que vous souhaitez conserver vos designs réalisés dans Divi, vous n’aurez pas de problème.
Lorsque vous changez de thème et dans le nouveau thème vous installez le plugin Divi, vous ne perdez aucun design.
Secondo :
Si vous utilisez déjà un autre thème WordPress et que vous ne voulez pas changer de thème, mais que vous souhaitez utiliser la mise en page visuelle de Divi, vous n’avez pas besoin de changer de thème.
Vous avez juste à installer le plugin Divi comme vous installeriez Visual Composer, Elementor ou tout autre et commencer à concevoir vos pages facilement.
4.1.3. Principale différence
Comme nous venons de le voir dans les 2 dernières sections, les différences sont nettes.
Avec le thème Divi, vous aurez le constructeur visuel de pages inclus. Vous pouvez donc personnaliser le menu, le footer ou le pied de page de votre thème.
Avec le plugin Divi, par contre, vous aurez la possibilité de mettre en page vos pages avec la mise en page Divi en utilisant un autre thème qui n’est pas Divi.
Ce que vous n’aurez pas avec le plugin Divi, ce sont toutes les personnalisations et options du thème, puisque ce seront celles du thème que vous utilisez.
4.2. Différences et similitudes entre Divi builder et Wix
Voyons les principales différences et similitudes entre les constructeurs de page Divi et Wix.

4.2.1. Principales différences
- Code gratuit : Bien que les deux soient payants, Divi est un code gratuit, Open source. Le N° de code WIX est un code propriétaire et si WIX se ferme, vous perdrez tout.
- Possédé ou « loué » : Avec WordPress et Divi, votre site Web est à vous. Une fois installé, il vous appartient à vie. Avec WIX non, si vous arrêtez de payer, vous le perdez.
- Communauté : Divi vient de WordPress et la communauté derrière est brutale. Ce n’est pas le cas de WIX.
- Évolutivité : Étant un thème WordPress, Divi vous permet de faire évoluer votre site Web avec les plugins WordPress. Il y en a des milliers à la fois gratuits et payants. Pas sur WIX.
- Spécialistes : Il existe des centaines de milliers d’entreprises et de professionnels qui peuvent vous aider à le concevoir. Pas sur WIX.
4.2.2. Principales similitudes
Facilité d’utilisation : La chose la plus proche entre les deux est leur facilité d’utilisation. Les deux aident beaucoup pour permettre aux personnes sans connaissances de pouvoir créer un site Web facilement.
4.3. Différences et similitudes entre le thème Divi et Elementor Pro
4.3.1. Différences entre Divi et Elementor Pro
- Version gratuite d’Elementor : Si on compare la version gratuite d’Elementor et Divi, c’est comme comparer une Ferrari avec un vélo. Divi est la Ferrari et la version gratuite d’Elementor est la moto, elle a des milliers de limitations, donc le reste des comparaisons concerne les deux versions payantes : Elementor Pro vs Divi.
- Thème et/ou plugin : Divi est un thème et un plugin, donc vous pouvez utiliser le thème ou le plugin. Elementor Pro par contre, n’est qu’un plugin, et vous devez l’utiliser avec un autre thème.
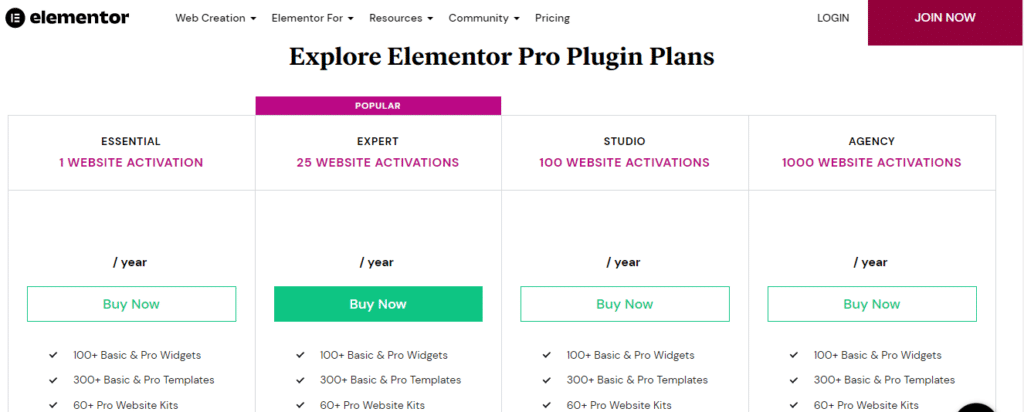
- Prix : Les forfaits Elementor Pro et Divi les moins chers sont très similaires et sont payés annuellement. La différence se situe au niveau des plans supérieurs : pendant que vous payez une fois pour Divi et l’utiliser sur des sites Web illimités et avoir toutes les mises à jour à vie, avec Elementor Pro, vous devez payer chaque année.
- Code gratuit : Bien que les deux soient payants, Divi est un code gratuit et Elementor Pro ne l’est pas.
- Tests A/B : Avec Divi vous pouvez faire des tests a/b sans avoir besoin d’installer de plugins (ils sont intégrés). Avec Elementor Pro, vous ne pouvez pas le faire.
4.3.2. Similitudes entre Divi et Elementor PRO
- Facilité d’utilisation : Ce sont peut-être les deux plus faciles à utiliser.
- Vitesse : Il existe des centaines d’études qui montrent que la vitesse est presque identique (elles varient en millisecondes).
- Positionnement : Avec les deux, vous pouvez vous positionner dans Google avec une certaine connaissance du référencement (et parfois sans).
- Communauté : Bien que la communauté des amoureux de Divi soit plus grande et existe depuis longtemps, la communauté Elementor a beaucoup grandi.
- Experts : Les deux ont derrière eux de très bons spécialistes qui peuvent vous aider.
Chapitre 5 : Elementor vs Divi Woocommerce : Lequel est convivial ?
Elementor vs Divi Woocommerce, les deux constructeurs de pages sont un moyen rapide et efficace de créer votre site Web instantanément.
Et, nous le savons tous, les deux plugins les plus populaires pour le développement de pages Web WordPress et woocommerce sont Elementor et Divi.
Mais la question est, laquelle est conviviale ?
Pour répondre à votre question, nous parlerons des plugins WordPress Elementor vs Divi woocommerce pour voir lequel est plus facile à utiliser et adapté aux débutants.
Alors accompagnez-nous dans cette balade et voyez quelle est la meilleure option pour vous.
5.1. Que sont les constructeurs de sites Web ?
Les constructeurs de sites Web sont des programmes simples sur WordPress et woocommerce qui vous permettent de configurer votre page Web instantanément. Ils ne nécessitent aucune expertise en codage, et c’est idéal pour quelqu’un qui veut un bon site sans aucune complication.
Ces constructeurs sont livrés avec des modèles, des pages et des widgets préformés que vous devez sélectionner et superposer pour créer votre site personnalisé.
Les débutants les utilisent en raison de leur nature conviviale et de leur configuration facile. Il existe une variété de créateurs de sites Web dont nous discuterons des deux plus appréciés.
5.2. Elementor vs Divi Woocommerce : Constructeurs de pages WordPress
Dans le monde des centaines de constructeurs de pages, deux plugins sont difficiles à battre. L’un est Elementor tandis que l’autre est Divi. Les deux donnent leurs meilleures performances par rapport aux autres.
Cependant, l’un est plus convivial que l’autre. Pour trouver la réponse, examinons en détail lequel surclasse l’autre.
5.2.1. Les caractéristiques du constructeur de pages Divi
Divi représente l’un des constructeurs WordPress les plus connus qui a développé des milliers et des millions de sites Web sans mots. Il propose des mises en page avancées avec une optimisation de haut niveau.
Avec plusieurs de ses fonctionnalités déjà mentionnées plus haut, passons en revue quelques-unes pour voir s’il vaut le coup ou non :
5.2.1.1. Interface simplifiée
Maintenant, vous n’avez plus besoin d’apprendre l’ensemble du codage car Divi a tout simplifié pour vous en proposant une interface simple de glisser-déposer.
Avec cela, il vous suffit d’ajouter des ornements et de personnaliser votre site Web sans effectuer un travail acharné.
Il dispose d’une fenêtre contextuelle de style flottant pleine de fonctionnalités que vous pouvez ajouter à votre site lors de la création d’une page. Tout ce que vous avez à faire est de cliquer sur votre site Web, de faire glisser et de sélectionner, et le tour est joué.
Bien que cela puisse être un peu difficile à comprendre au début, vous vous y habituerez facilement.
5.2.1.2. Forfaits de mise en page complète
Si vous êtes pressé et que vous n’avez pas le temps de personnaliser chaque page Web de votre site Web, vous pouvez utiliser les modèles préfabriqués.
Il existe des centaines de mises en page complètes réalisées dans différentes niches. Tout ce que vous avez à faire est de rechercher votre thème de sujet préféré et de cliquer dessus. Alto! Votre site Web sera configuré en quelques minutes.
5.2.1.3. Observez les apparences lors de l’édition
Si vous avez des doutes sur l’apparence de votre site Web après l’édition, ce n’est plus une fonctionnalité dont vous devez vous soucier. Avec l’édition en direct (tout cela grâce à Divi), vous pouvez voir l’affichage en direct de votre site Web côte à côte.
À partir de là, vous pouvez modifier, ajouter, supprimer ou modifier tout ce que vous voulez. L’affichage en direct vient surtout lorsque vous avez des doutes sur votre présentation. Il empêche les problèmes et les défauts de lancement du site Web.
5.2.1.4. Adapté aux mobiles
Les gens utilisent principalement les téléphones portables pour visiter des sites car personne n’est sur l’ordinateur toute la journée. Par conséquent, une page ou une boutique adaptée aux mobiles est essentielle pour attirer l’audience.
Avec le constructeur de sites Web Divi, votre page est déjà disponible dans un affichage adapté aux mobiles. Cependant, vous pouvez également modifier cet affichage selon vos préférences.
5.2.1.5. Le paradis des modèles
C’est une euphorie totale quand on vous donne des centaines de choix. Et vous pouvez trouver le design idéal que vous avez toujours voulu.
Avec plus de 800 modèles parmi lesquels choisir, vous pouvez trouver votre conception de site Web parfaite en quelques minutes. Leur modèle représente diverses niches, il serait donc presque impossible de ne pas obtenir le thème de votre sujet.
5.2.1.6. Plugin ainsi qu’un concepteur de thème
Divi se présente sous deux formes, un concepteur de thème Web et un plugin complet. Un développeur de thème vous permettra de définir le thème de votre page ou de votre boutique, tandis qu’un plugin construira et développera complètement votre site Web.
Vous pouvez soit utiliser un développeur de thème, soit un plugin complet, selon votre choix. Mais avoir les deux vous donnera un contrôle total sur votre site Web tout en gardant votre page et votre boutique en harmonie ensemble.
5.2.1.6. Ornements modulaires supplémentaires
Si vous souhaitez attirer vos clients en une seule visite, vous avez besoin d’ornements tels que :
- L’appel à l’action ;
- Les newsletters ;
- Les diapositives vidéo ;
- Etc.
La plupart de ces constructeurs WordPress ou woocommerce n’offrent pas ces modules supplémentaires. Mais avec Divi, vous pouvez ajouter tous ces modules facilement.
Avec plus d’une trentaine de modules personnalisés, vous pouvez attirer votre audience ou vos clients pour naviguer dans votre magasin. C’est une excellente fonctionnalité pour ceux qui souhaitent utiliser Divi pour créer leur boutique en ligne woo-commerce.
5.2.1.7. Manque Pop-up Builder
Les constructeurs de pop-ups sont un excellent moyen de marketing et sont essentiels pour les sites Web de marketing. Même si Divi propose des fonctionnalités étendues de développement de sites Web et de sélection de thèmes, la seule chose qui lui manque est un générateur de pop-up.
Donc, si vous voulez qu’une page ait des fenêtres pop-up, vous devriez obtenir un plugin de création de pop-up car Divi n’offre pas cette fonctionnalité à votre site Web.
Outre quelques défauts, Divi est un endroit idéal pour la création de boutiques / pages Web personnalisées. Comme il propose des centaines de modèles et de mises en page, vous n’aurez pas besoin de perdre votre temps à tout construire pour une startup.
5.2.2. Les caractéristiques du plugin Elementor
Comme Divi, Elementor est également un constructeur de pages de site Web complet qui offre un développement complet de site Web en tant que solution unique.

C’est un constructeur de site Web WordPress qui est simple et pratique à utiliser.
Discutons en détail de sa spécification et voyons en quoi elle est différente de Divi :
5.2.2.1. Interface simple
Tout comme Divi, il est également composé de création de sites Web de style glisser-déposer. Cependant, ce n’est pas exactement comme Divi en raison de son affichage d’édition latéral.
Comme nous l’avons vu dans Divi, il dispose d’un accès aux fonctionnalités de style pop-up flottant qui peuvent être difficiles à s’habituer pour de nombreuses personnes.
Dans elementor par contre, il y a une barre latérale complète pleine d’une variété de fonctionnalités d’édition. Non seulement cela offre une vue complète sans ouvrir l’onglet, mais offre également une vue complète de l’affichage du site Web.
De plus, vous n’avez pas besoin d’apprendre à coder car il s’agit d’un constructeur de site Web pour les débutants.
5.2.2.2. Toutes les modifications sur une seule page
Plusieurs constructeurs de pages exigent l’ouverture de plusieurs onglets pour modifier différentes pages de sites Web. Mais avec elementor, vous n’avez besoin que d’une seule fenêtre pour l’édition.
Vous pouvez personnaliser toutes les couches de votre page en une seule séance et avec un seul onglet ouvert. Dans l’ensemble, c’est une méthode assez pratique.
5.2.2.3. Variété de modèles
Il propose près de 300 sélections de modèles de pages Web ou plus parmi lesquelles vous pouvez facilement faire votre choix. Cependant, par rapport au plugin Divi, les modèles sont assez limités. Il n’offre donc peut-être pas une vaste gamme de modèles, mais il fait le travail.
5.2.2.4. La facilité de recherche
Vous ne trouvez pas une fonctionnalité ? Eh bien, c’est un problème. Avec la barre de recherche, vous pouvez taper et trouver l’élément recherché en un seul clic.
Elementor facilite tout pour l’utilisateur de développer le site Web sans passer par toutes les fonctionnalités qui peuvent consommer une fraction de votre temps.
5.2.2.5. Bibliothèque de widgets
Les widgets sont comme l’ornement d’un site Web pour gagner des clients et un public. Si nous comparons Elementor à Divi dans cette fonctionnalité, il est certain que Elementor est clairement le gagnant.
Avec plus de 90 widgets, vous pouvez optimiser et mettre à niveau les CTA de votre site Web et des fonctionnalités supplémentaires.
Cette vaste gamme contient également des éléments pour une boutique en ligne. Ces balises incluent :
- L’ajout au panier ;
- La liste de souhaits ;
- Les caractéristiques du produit ;
- Etc.
Par conséquent, c’est un bon choix pour augmenter les ventes et développer votre entreprise.
5.2.2.6. Disponibilité de Pop up Builder
Les constructeurs de pop-up sont importants pour de nombreux sites Web et, par conséquent, vous devriez avoir le choix de les ajouter à votre page.
Divi ne propose pas de plugin pop-up, contrairement à Elementor. Vous pouvez personnaliser les fenêtres contextuelles pour qu’elles correspondent au thème de votre site Web.
De plus, vous pouvez également leur ajouter des widgets. On peut dire qu’il a des choix limités mais offre un maximum de fonctionnalités.
5.2.2.7. Essai gratuit
Lorsque vous ne savez pas si Elementor est le bon plugin pour vous ou non, vous pouvez toujours compter sur son essai gratuit.
Elementor propose un essai gratuit pour une durée et des fonctionnalités limitées. Cela donne plus d’assurance à l’utilisateur, car il a le temps pour décider s’il le veut ou non.
Cela donne plus d’assurance à l’utilisateur, car il a le temps pour décider s’il le veut ou non. Dans le même temps, Divi ne propose pas d’essai gratuit, et vous devez donc miser votre argent les yeux bandés dessus sans connaître les résultats.
5.2.2.8. Affichage mobile et mises à jour régulières
Elementor propose un affichage mobile compatible avec la page du site Web. Vous pouvez également le mettre à niveau comme Divi.
De plus, ces fonctionnalités ne sont pas obsolètes. Tous ces modules, widgets et thèmes sont mis à jour périodiquement par Elementor. De cette façon, vous n’exécuterez pas d’anciennes versions de ce plugin.
Ce plugin est simple et pratique à utiliser avec des fonctionnalités supplémentaires que vous apprécierez tout au long du temps.
5.3. Elementor Vs Divi : Lequel est convivial ?
Après avoir parcouru les fonctionnalités de ces deux plugins, nous pouvons facilement dire que les deux sont amusants et faciles à utiliser. Cependant, l’un est plus facile que l’autre.
Après de nombreuses recherches et analyses, nous avons conclu qu’Elementor est plus convivial que Divi pour certains, et l’inverse pour d’autres. C’est une question de préférence.
5.4. Elementor vs Divi Woocommerce : Prix et abordabilité
Avoir un budget est une partie importante d’un client. C’est pourquoi comparer leurs prix est crucial. Bref, Divi est moins cher qu’Elementor.
Mais le point positif d’Elementor est qu’il offre un essai gratuit avant l’achat initial. En revanche, Divi ne propose pas d’essai gratuit et nécessite un investissement pour l’utiliser.
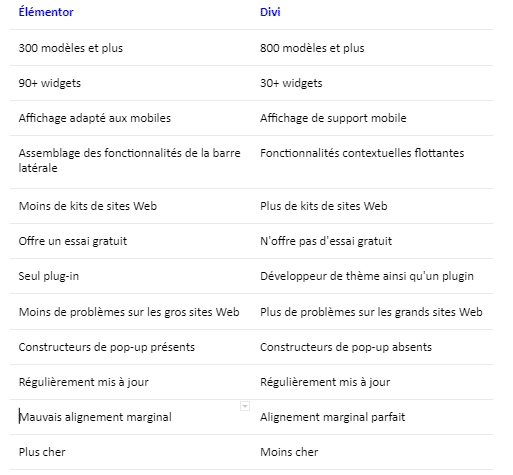
5.5. Elementor vs Divi – Une brève comparaison dans un tableau
Voici le tableau présentant une brève comparaison de ces deux plugins pour votre meilleure compréhension :

Chapitre 6 : Autres questions posées sur Divi
6.1. Divi est-il rapide ?
A-t-il une bonne vitesse de téléchargement ? Oui, son code est bon et rapide grâce à ses mises à jour régulières.
Cependant, le problème avec la vitesse de chargement des sites Web réside généralement dans le contenu (poids des images et autres) et pas tant dans le thème que vous utilisez.
6.2. Divi builder est-il bon pour le SEO ?
Le constructeur Divi est bon pour le référencement car il crée des pages réactives qui s’affichent bien sur tous les appareils.
Ils ont une analyse SEO facile avec l’intégration du plugin Yoast pour vous donner des instructions étape par étape pour améliorer le taux de rebond de votre site Web.
6.3. Divi et Elementor : Quel est le meilleur pour le SEO ?
En termes d’implications SEO entre Divi et Elementor, vous ne remarquerez pas beaucoup de différences.

Les deux outils vous permettront toujours de contrôler les paramètres de référencement via des plugins de référencement populaires.
De plus, les deux se chargent assez rapidement pour que vous n’ayez aucun problème avec les temps de chargement des pages et le référencement.
6.4. Divi est-il bon pour les débutants ?
Divi est bon pour les débutants en conception et développement Web car il simplifie la création de sites Web WordPress.
Divi est un plugin qui vous permet de créer des pages Web personnalisées avec peu ou pas d’expérience de codage en faisant simplement glisser et déposer des éléments de page en place.
6.5. Que se passe-t-il si je passe du thème Divi à un autre thème ?
Si vous installez le plugin Divi dans le nouveau thème, vous ne perdez aucun design. C’est rapide et facile.
Et dans Divi, Elementor, VIsual Composer ou n’importe quel autre concepteur de mise en page, si vous changez de thème et n’installez pas le plugin dans le nouveau thème, vous perdez les conceptions.
Mais allez, c’est quelque chose qui a une solution facile en installant le plugin en quelques secondes.
6.6. Qu’est-ce qu’un thème enfant Divi ?
Un thème enfant Divi est une extension du thème Divi parent et peut avoir ses propres fonctions, styles et design totalement indépendants du thème Divi.
WordPress exécute d’abord les fichiers de thème enfant, donc si vous personnalisez votre en-tête, pied de page, barre latérale… ces fichiers s’exécutent à la place du thème parent.
6.7. Ai-je besoin d’un thème enfant avec Divi ?
Les thèmes enfants sont utilisés pour 2 raisons :
- Parce que vous allez toucher au code (php, etc.) ;
- Parce que vous souhaitez utiliser un design ou un template et partir de ce design pour uploader votre contenu.
Si ce que vous voulez, c’est un design ou un template comme point de départ, avec Divi vous éviterez de ralentir votre site web avec un thème enfant puisque vous pourrez utiliser sa bibliothèque avancée et importer des designs ou des templates en quelques secondes.
6.8. Pourquoi Divi est-il si populaire ?
Divi est le thème phare d’Elegant Themes et c’est aussi l’un des thèmes WordPress les plus populaires disponibles aujourd’hui.
Comme il s’agit d’un thème polyvalent, il a été créé pour convenir à tout type de site Web que vous pourriez vouloir créer avec WordPress. Au fil des années, Divi a été régulièrement mis à jour et amélioré.
6.9. Est-ce que ça vaut le coup d’acheter Divi ?
Divi vaut absolument la peine d’être acheté. Si vous avez décidé de créer et de gérer vous-même votre site Web, payer 249 $ pour un accès à vie (ou 89 $ par an) n’est pas une mauvaise option.
Il est simplement important de faire preuve de créativité et d’avoir un plan d’implantation avant de commencer votre conception.
6.10. Divi est-il un CMS ?
Non, Divi n’est pas un CMS, mais à la fois un thème et un constructeur de page appelé Divi builder. Comme exemple de CMS, nous avons Wix, Shopify, Prestashop, WordPress, etc.
6.11. Puis-je utiliser Divi sans WordPress ?
Divi ne remplace pas la fonctionnalité de WordPress, mais l’étend plutôt et le rend plus facile à utiliser.
6.12. Divi est-il un WordPress ?
Divi est un thème WordPress premium et un plugin WordPress autonome qui permet aux utilisateurs de créer des sites Web à l’aide du générateur de page visuel Divi par glisser-déposer.
En résumé
Divi offre beaucoup en termes de fonctionnalités et d’options de personnalisation. Grâce à cela, il peut être utilisé pour créer un site Web pour toute occasion.
Si vous recherchez un thème polyvalent, facile à utiliser et qui vous donne un contrôle total sur la conception de votre site Web, Divi est la meilleure option.
Comme dans Elegant Themes, ils améliorent Divi si fréquemment, il est fort probable que depuis que nous avons créé guide jusqu’à ce que vous le lisiez, plus de nouvelles de Divi soient sorties
J’espère qu’après avoir parcouru ce guide, vous avez eu des réponses précises et claires à toutes vos questions concernant Divi.
Merci pour la lecture !
A bientôt !