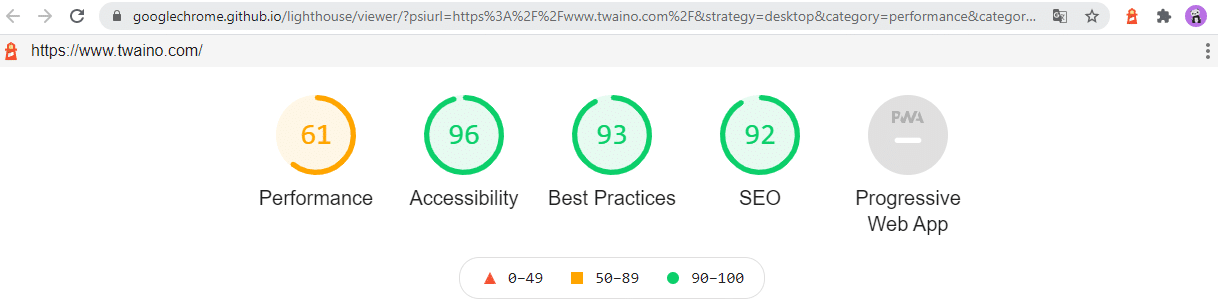
PageSpeed est un outil largement utilisé par les professionnels SEO pour vérifier certains paramètres des sites dont ils ont la charge. Google a mis à jour cet outil avec une nouvelle version de Lighthouse.
Cette mise à jour apporte de grands changements à cet outil largement utilisé en ligne. À travers cet article, je vous dévoile les grands changements que Lighthouse apporte à PageSpeed.
La mise à jour de Lighthouse 11 et les changements apportés à PageSpeed
Google a récemment mis en jour son outil de vérification de la vitesse de chargement, PageSpeed Insights, en y ajoutant une nouvelle version Lighthouse.
Lighthouse fait une analyse de la performance, de l’accessibilité et certaines bonnes pratiques du référencement d’un site web. Il fournit un rapport détaillé avec des scores, des recommandations et des exemples de code pour améliorer la qualité du site.

Il s’agit d’un outil open-source qui alimente non seulement PageSpeed, mais aussi d’autres outils de mesure des principaux aspects d’un site.
La nouvelle version de l’outil publiée le 28 août apporte des nouveautés telles que :
- De nouveaux audits sur l’accessibilité ;
- Des modifications de la façon dont l’outil procède à l’évaluation ;
- Modifications de l’Interaction to Next Paint (INP) ;
- Corrections de bugs dans la notation du Largest Contentful Paint ;
- Et des corrections de bugs.
Audits d’accessibilité
Même si l’accessibilité n’est certainement pas un indicateur de qualité, il est toujours important de formater son site de manière à ce qu’il soit accessible à beaucoup de personnes.
La dernière version de Lighthouse ajoute 13 nouveaux audits d’accessibilité, à savoir :
- aria-dialog-name ;
- link-in-text-block ;
- aria-text ;
- html-xml-lang-mismatch ;
- image-redondant-alt ;
- input-button-name ;
- label-content-name-mismatch ;
- select-name ;
- skip-link ;
- aria-allowed-role ;
- nom du duplicata de tableau ;
- table-fake-caption ;
- td-has-header.
L’aria-allowed-role désigne en réalité un ensemble d’étiquettes qui permet aux utilisateurs qui utilisent les technologies d’assistance d’interagir avec la page web. On parle aussi de repère.

Selon Mozilla,
« Un point de repère est un rôle abstrait pour une section de contenu qui est suffisamment importante pour que les utilisateurs veuillent pouvoir naviguer facilement vers cette section et l’inclure dans un résumé de la page générée dynamiquement.
Les points de repère permettent aux technologies d’assistance de naviguer et de trouver le contenu rapidement”.
Quant au “image-redondant-alt”, son rôle consiste à trouver les textes alternatifs redondants. Il peut s’agir d’un texte alt qui est placé à côté d’un texte qui véhicule le même message.

Imaginez un site web où chaque image a une légende en dessous d’elle, mais la légende répète simplement le texte alt de l’image.
Par exemple, une image de chien aurait une légende qui dit « Image d’un chien ». Lorsqu’un lecteur d’écran parcourt la page, il lira le texte alt de l’image, puis la légende comme suit : « Image d’un chien », « Image d’un chien ».
Interaction to Next Paint (INP)
Il s’agit d’une métrique qui mesure le temps qu’il faut pour que le contenu d’une page web change après une interaction de l’utilisateur, comme un clic ou un toucher.
Il est utile pour évaluer la réactivité et la fluidité d’une expérience web, car elle reflète le délai perçu par l’utilisateur entre son action et la réponse visuelle du site.
Le INP fonctionnait sous la forme d’une mesure expérimentale, mais elle est en passe de devenir un Core Web Vital.
En effet, Google l’a simplement retiré pour l’intégrer dans les Core Web vital à partir de 2024. Avec la mise à jour de Lighthouse 11, il cesse d’être une mesure expérimentale.
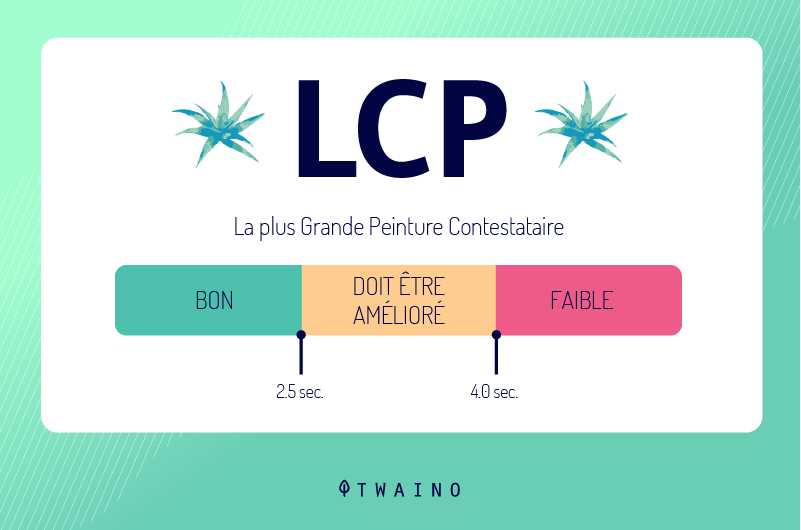
La correction des bugs dans la notation du Largest Contentful Paint
Le LCP mesure la durée nécessaire pour afficher le maximum d’éléments de contenu visible sur une page web. Il s’agit d’un indicateur important de la qualité perçue de l’expérience utilisateur. Il reflète le moment où l’utilisateur a l’impression que la page principale est chargée.

Depuis la version 10.2.0, il y avait une erreur dans la manière dont l’outil attribue le score de LCP. C’est ce que révèle un rapport d’erreur sur GitHub qui indique que :
“Largest Contentful Paint element – Error ! » apparaît sur tous les sites web, y compris le vôtre (https://web.dev/).
Il semble s’agir d’un bug avec la dernière version de Lighthouse (Lighthouse 10.2.0) lors de l’utilisation de PageSpeed Insights”.
La mise à jour de l’outil vient donc corriger cette erreur.
En résumé
Il convient de retenir que la mise à jour PageSpeed provient principalement de Lighthouse 11 qui apporte des changements substantiels à l’outil. Google n’arrête pas d’améliorer ces outils. Vous pouvez aussi découvrir les 4 nouveautés que le moteur de recherche apporte à Chrome sur mobile.




