The Alt text, Alt tag or text attribute (in French alternative text) is a description of images for search engines and for certain categories of people. Indeed, some blind internet users have problems to visualize the images or to understand them simply. The insertion of the right alternative text allows to describe to them the context of the images in order to facilitate their understanding.
Having a single image in your content can engage your readers.
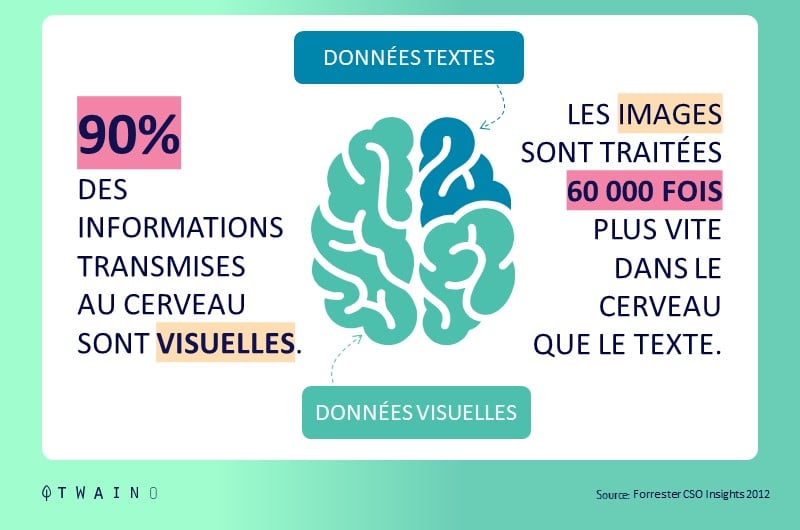
Aside from aesthetics, this engagement is likely due to the fact that visuals are processed 60 000 times faster by the human brain than text.
So, it’s only natural to say that illustrating your articles with visuals will deliberately drive people to read them. But unfortunately, not all Internet users have the privilege to appreciate these multimedia contents.
In fact, a survey in France shows that 72% of the people questioned use a screen reader to compensate for their blindness.
To do this, it is necessary to always add text attributes to your images to facilitate access to information for everyone.
- What is alt text and how to use it?
- When should you avoid using alt text?
- How do I create alt text on WordPress?
Chapter 1: What is alt text and how do I use it?
Attaching an image to an article is the best way to better communicate with your readers. Among these text readers, it is obvious that there are people who will not be satisfied

Indeed, only people who can see clearly with their eyes are the most likely to enjoy the information contained in an image
The millions of people with visual problems will not be able to qualify the image because they have not seen anything, hence the need for alternative text.
1.what does alt text mean?










Still called alt tag or alt text or attribute text, alt text is used in HTML to describe the context and function of an image on a page

For example, if you use an image to indicate a button that users must click in order to purchase a product P, the alt text will say : Button to buy product P.
Thus, alternative texts not only help search engines, but also people who for some reason can’t see the image, such as :
- 1st category Users with sight problems ;
- 2nd category: Users who do not load the image well because of the connection.
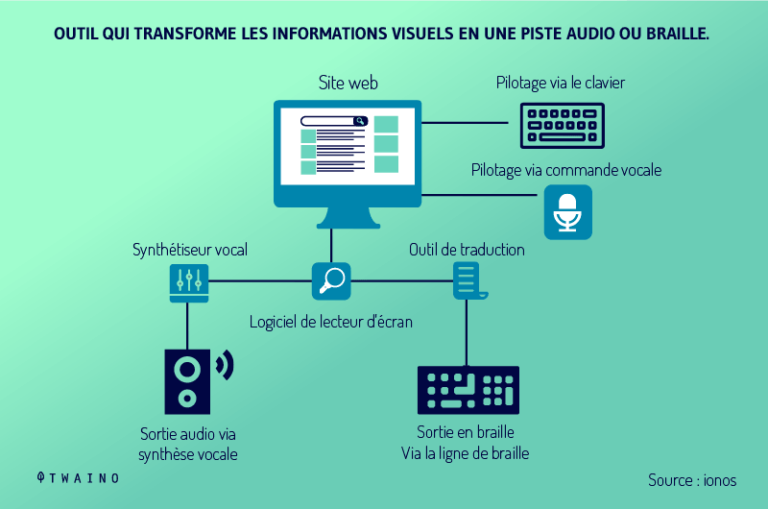
Those in the first category are the most concerned since they use screen readers or tools that transform the visual visual information into an audio or Braille track

The latter are responsible for reading the description of the image from the alt attributes previously entered
Furthermore (2nd category of people), when an image file does not loadthe alt text is displayed instead, hence its second use.

As far as search engines are concerned, alt attributes offer them a better description of the images in order to better index them..
Illustrative example of an alt attribute : 
1.2, What format used to write alt text?










The best format for writing alt text should not contain no spam or keyword stuffing. You should manage to write a concise text that says the essential. Avoid being too long in your writing. A few words that accurately describe the action on the image is already enough
To see if your text is descriptive enough, you can close your eyes and ask someone else to read you the assigned text and then imagine what the text says in the image.
Here is an illustration of alternative text on an image showing Chinese noodles with chicken and vegetable.

source auxdelicesdupalais
Example of non-descript Alt Text:

This text is not accurate and does not perfectly describe the photo. It is true that this is an image of a noodle, but there is much more to this photo.
Another example of a non-descript Alt Tag:

or

None of these alternative texts are recommended. The first line contains no alternative text and the second is obviously keyword stuffing or accumulation of keywords
Example of descriptive Alt Text (recommended):

This descriptive text is the best Text Attribute for this image, as it accurately describes accuracy what the image reflects. This is not a simple noodle as described in the first illustration, but a Chinese noodle with chicken and vegetable.
1.3) How do you write a good alternative text?










One thing is to know the format of writing an alt text, the other thing is to know how to write it well. To write a good alt text, you need to :
1.3.1. Describe the image
First of all, the alt text gives a clear description of the images to the users who can’t see them for one reason or another
For this fact you need to understand the context of the image as well as the message it conveys, in order to better describe it
Examples of alternative text:
- “Musical group playing in a bar”
- “Two puppies running in a park
- “A baby lying in a kangaroo”
If the images you put in your content don’t mean anything or if they are there for design reasonsthis should not be the case. What is recommended is to put these images in your CSS and not in your HTML
If it is impossible to change the image, we advise you to give them an empty alt text like :

The empty alt tag ensures that the user ignores the presence of an image (we’ll come back to this in the next chapter).
1.3.2. Keep the alt text concise
The screen reader tools or browsers tools or browsers generally consider 125 characters for alt text. So, it is recommended not to exceed this number or stay below it so that your text is considered and understood.
Sometimes we think that screen reader users need to know all the details about the details about the image for example
- Age
- Environment
- The type of clothing worn
- Which piece of furniture a person is sitting on
- The type of vegetation that is around
It is true that a single glance is enough to capture all the important information that appears on an image for a person with good eyesight

It is the it is the same feeling that we try to reproduce with the alternative texts. But be concise on the alternative texts while providing important information.
1.3.3. Use your keywords
The alt text gives you the opportunity to insert your keywords keywords. This is another opportunity for you to tell the search engine that the page you have created is of high quality and is capable of satisfying a specific search query search query.

Your goal should not change regarding the alternative texts: To explain concretely the context of an image. So, after the context of the image has been understood enough, you can just add to it a keyword of your choice.
The search engine doesn’t care about badly written alt text. But if you use your alt text as an opportunity to stuff it with every useful keyword you can think ofyou can get penalties

Otherwise, just focus on writing great image description text and if possible include your flagship keyword and that’s it. Don’t do anything else that may affect your site or page.
1.3.4. Do not use an image as text
This is not necessarily a better technique for writing alternative text
The search engines search engines do not understand the texts of images with excellence, so you should avoid replacing your texts with images. Especially if you want search engines to take these texts into account
Nevertheless, if you want to do it, describe what the image says in the alternative text.
1.3.5. Avoid putting “images of such and such” in the alternative text
It is not advisable to start an alt text with “picture of“, “image of“or any other similar wording.
Be aware that the screen reader starts reading an alternative text here. So, in order not to make the screen reader repetitions like “image of image of” which is less pleasant to listen tojust avoid starting your alt tag there.
You should already consider that your alt text wants to describe the context of an image. Therefore, it is no longer necessary to specify it
1.3.6. Avoid writing forms with buttons
When the button << submit >> of a form on your website is an image, insert it in an alt attribute

The alt attribute of the button will specify to the reader the function of the button “ share on “ or “ search “… This will make it even easier to read.
1.3.7. Avoid using the image title
We discover several types of image management interfaces that present image titles in addition to alternative texts. We advise you not to write titles to images, because nobody uses them.
First of all, these titles do not do not work on touch screens. Also, thecomputers require you to use the mouse to leave the pointer on the title to leave the pointer over the title before it appears, which nobody does

On top of that, when you add a text title, it leads to two tracks on some some screen readers on two tracks the alternative text and the image title. This makes it a repetition
That’s why it’s a good idea not to title the images and only write the text attribute.
1.4. Can machines write alternative text?
Although artificial intelligence and automatic automatic detection can accurately describe an element, it is still impossible for them to understand the understand the context of an image
Even if computers are very good, they do not yet have the necessary skills to make concise an image text. Either it provides a very detailed description of the image or it is the opposite, the description is very little

Facebook on the other hand has a feature that provides an automatic description of images, but again, it is a very brief description that does not really take into account the context.
Example of a facebook description< horse inside >:<>
In reality, the picture showed a horse galloping around a ranch. Not very true as an alternative text, is it?
It is for these reasons that you should write your alt texts by yourself, so you can ensure its quality.
It is important to use alt text, because it improves the understanding of all the internet users. However, in some particular cases, it is better to avoid it
Chapter 2: In which cases should alternative texts be avoided?










In general, it is important, even mandatory, to use alternative text for images. But it must be said that in everything, there is an exception
There are cases where it is recommended to leave the alternative text field empty.
It is worth mentioning that the alt attribute should not be removed, as this could damage the HTML standard. But you can simply keep the field empty
Example:
Alt=””
Here are the cases in which you should leave the alt text empty.
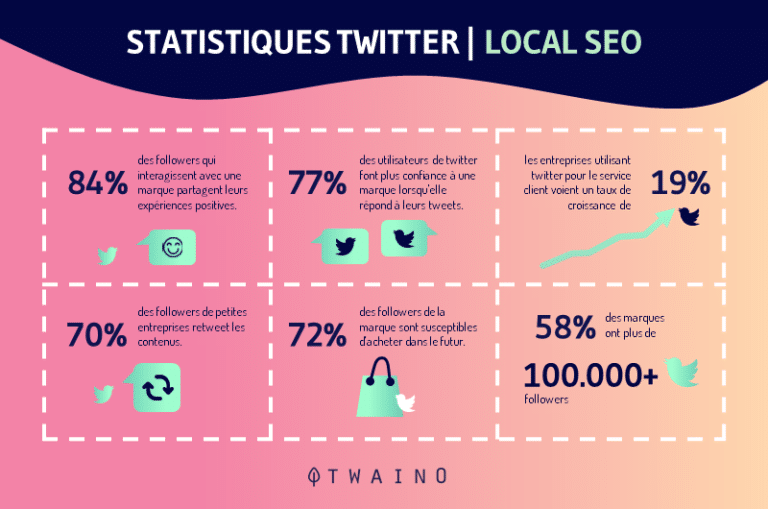
2.1. Repeating images in feeds
Let’s say you are scrolling through your twitter feed. But every time you want to view a recent tweet, you are forced to hear the screen reader say “user profile picture”, “username of the one who made the post” first
We all agree that this would be very unbearable for anyone

Other kinds of feeds:
- Links to articles;
- Messaging feeds;
- Comment feeds.
So, in order to make it easier for users to access, the ideal is to leave the alt text empty for images that appear repeatedly in the feeds.
2.2. Text added to icons
Your icons should always be followed by text. Only the use of alternative texts requires conditions. When we take the example of social network buttons:

If you add an alt text to an Instagram icon, a screen reader will have to read something like:”Instagram Instagram” that sounds bad obviously
It’s true that obviously, this text is not alternative. You need to be sure that the icon and the link text, are combined in the same alt link, for a much more flexible use
So you should leave the alt text field empty like this:
HTML
![]()
Speaking of icons, we also have the Menu buttons

Source Icon-library
First and foremost, we need to distinguish a simple icon from an icon with a label
Considering the image above, the simple icon is the first one that does not have the “Menu” mention, the other one obviously represents the Menu icons and their labels.
When the button of a menu does not have a label, which by the way is unpleasant for the readers this menu needs an alternative text
However, you must describe the function of the icon by writing “Menusimply by writing “Menu”. Do not put “three horizontal bars or “Crossroads“or any other such description.
On the other hand, if the label appears on the Menu, you can leave the alternative text blank. Screen readers often read Menu buttons like this: “menu from menu”. This is probably the result of the combination of a label icon and alt text.
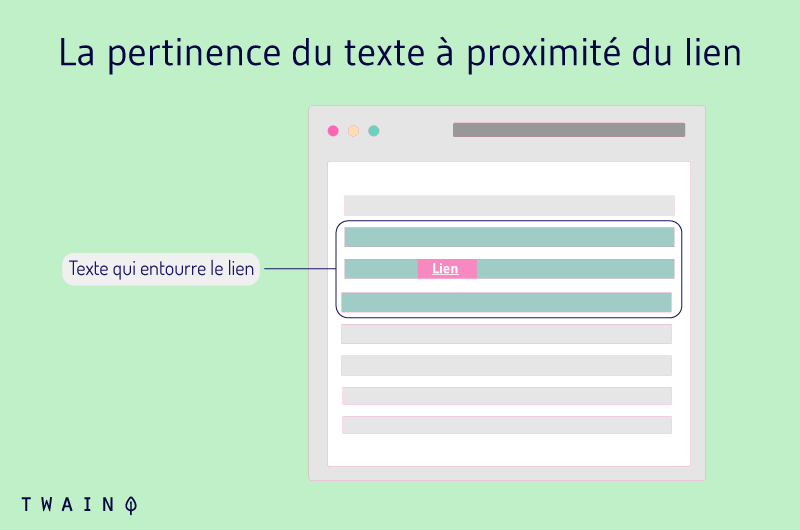
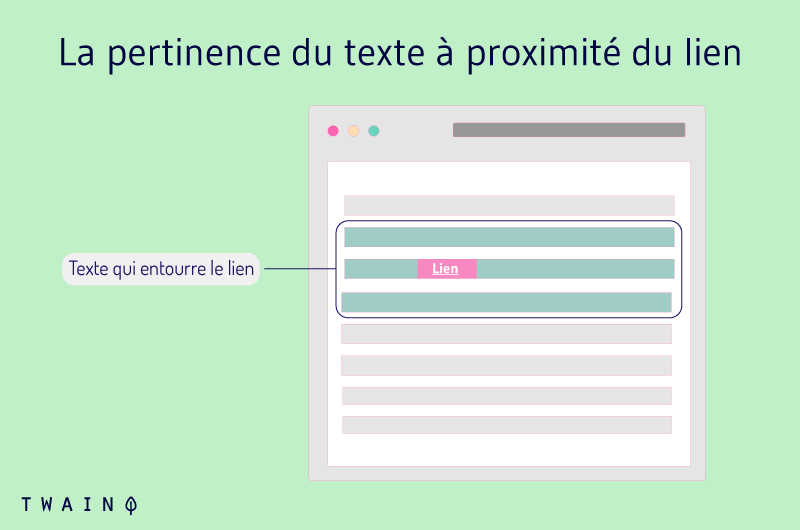
2.3. images and links
Images and links usually complement each other. In these conditions, the link and the image are found in the same alt attributes in HTML. Since the link contains text, the alt text should be left empty. What is essential for readers is to be able to see the text of the link

Indeed, the alternative text in an image with a link will only add more sentences. The text attribute would risk repeating the same descriptions as the link text
So you can simply give a proper explanation in the alt text of the link so that users don’t end up with two similar pieces of information.
2.4. Decorative images
As we said in the previous chapter, images that have no value to the reader should be removed from the HTML and moved to CSS or the background
As far as decorative images are concerned, these are images that do not provide any information to users and should be moved to CSS. The example of the image in the background of Netflix :

For these kinds of images, you don’t need an alt text.
2.5. Alternative text and logo
Usually the logos that are at the header level are related to the homepage of the website
For some people, the alt text of logos should specify the name of the company as well as the nature of the image (that it is a logo)
Example< Netflix,logo,go to homepage >:<> .
For us, this text is too full, because a screen reader already mentions that it is an image (logo) and that it is a link directing to a homepage
So, we just need to mention the name of the company. For the rest, the user should guess that it is a logo and a link.

Now we know in which case we should avoid putting alternative texts. However, did you know that it is easier to add an alternative text to WordPress ?
Chapter 3: How to apply alt text on WordPress?
Before we continue with the topic, let’s first discuss an essential point. Did you know that alt text can give your page an SEO boost?
3.1. image alt text and SEO
The use of alt tag on your images will not only better meet the expectations of users, but also can optimize your SEO chances
Although the technology that allows Google to recognize images has improved over time crawlers still have a hard time viewing images the way we do
So, it is not advisable to entrust the entire interpretation of your images to these robots, because if they make a mistake you may miss the ranking.

So, it all comes down to the game you play with the relevance of your alt text and the target keyword used
Indeed, the use of keywords at this level will only strengthen the relevance of your content on the theme in question with Google.
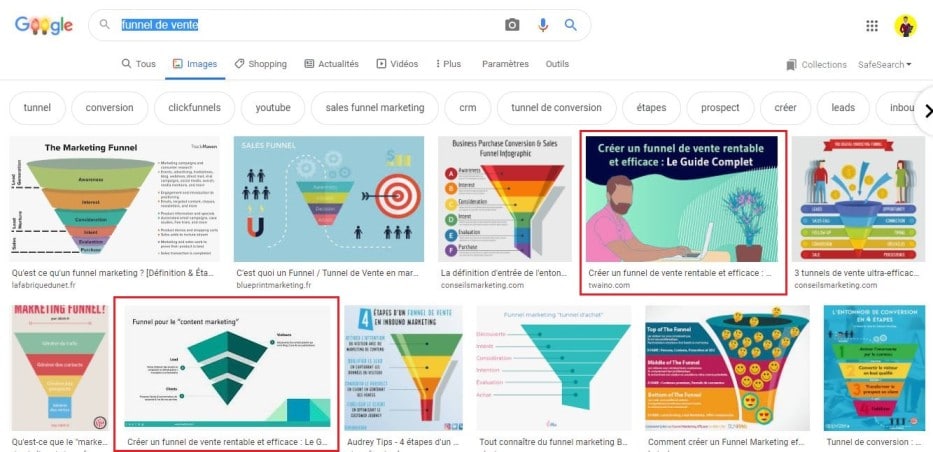
In addition, you will be well positioned in Google image when users are looking for visuals for various reasons. This makes you another source of traffic

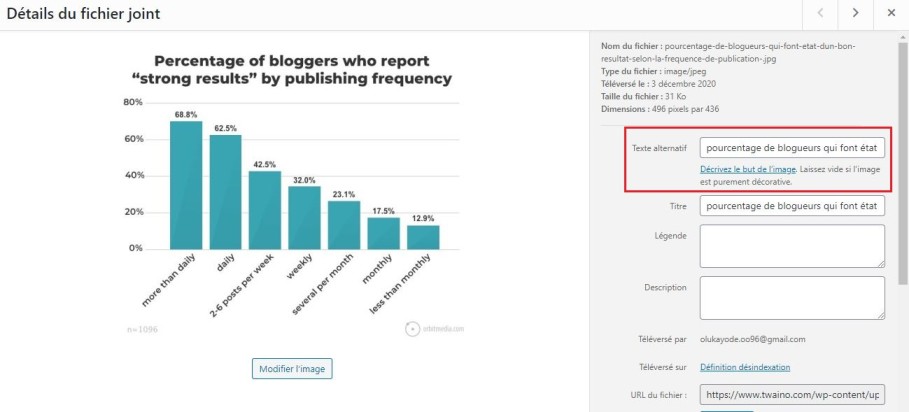
3.2. how to add alternative texts to WordPress?
WordPress is a CMS that makes it easy to insert alt attributes
To do this properly, please follow these steps to add it to your images. This can benefit your SEO as well as users who can’t see the images.

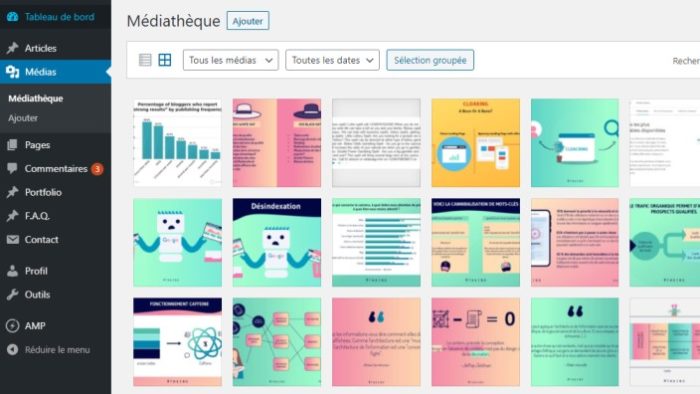
- Log into the WordPress site Once logged in, go to
your<> ; - Open your media library ;

- Click on the images to access the options :

Chapter 4: Other Alt text questions asked
4.1. What is alt text for images?
It is a brief written description of an image, which gives meaning to that image when it cannot be viewed for some reason. Well-written alt text is important for your website’s accessibility and search engine optimization (SEO).
4.2. What is the ALT attribute in HTML?
Using the Alt attribute, you can enter an alternative description for each image on the website in the HTML code. This description will appear when the image cannot be displayed for some reason.
4.3. What is an empty ALT attribute?
Alt tags are used to describe the content of images, but some images do not convey any meaning and are therefore considered “decorative”. Decorative images do not need to be announced by the screen reader, so if the alt attribute is empty (alt = “”) it will not be announced to the user.
4.4. What does an image alt text look like?
Alt text is added to the tag in the HTML of a page. Here is an example of an image alt text

4.5. Why is the Alt Text tag important for SEO?










Users: The alt tag describes the image or at least indicates what the image is trying to convey to the person viewing the page. Also, this tag allows visually impaired users to know the purpose of the image through the screen reader.
Search Engines: When you use an optimized alt attribute with a target keyword, it increases the relevance of your image. The alt text content is a useful signal for search engines to understand what your page is about.
4.6. Should alt text be a core part of my SEO strategy?
Yes, because it is an easy opportunity to improve accessibility and user experience. Optimizing images with alt text will provide greater search engine relevance to your content and help drive traffic to your site.
4.7. How to write good alt text?
- Be specific and succinct
- Describe the content of the image without writing too much
- Never start with “Image of…” ;
- Use keywords sparingly;
- Include text that is part of the image;
- Don’t use repetition;
- Do not add alternative text to “decorative” images.
4.8. What should be the ideal length of an ALT tag?
While the ALT tag should be descriptive, it should also be brief. It should not be full sentences or paragraphs. With a limit of about 125 charactersan ALT tag should provide enough detail for users and search engines to associate the image with the context of the page.
4.9. How do I add alt text to an image in Google doc?
To add alt text to an image in your Google doc, you have two options:
- Click on the image and type Ctrl+Alt+Y
- Place your cursor on the image and click on the right button of the mouse. Then choose ”Alternative text” and add a title and a description for your image.
4.10. How to know if an image contains the alt text?
There are two simple ways to see if an image on a website contains alt text.
You can check if an image has a text attribute by activating a screen reader and selecting the image to hear how it is described.
You can also inspect the HTML of the image in any browser by right-clicking on it and choosing “Inspect”.
4.where do I place the alt tags?
Simply add an alt attribute to the tag in the HTML code. If you are using a modern CMS, you have the ability to add alt text without having to dig into the HTML code. For example, in WordPress, there is a field for alternative text when adding an image to a page or post: The procedure is similar in other CMSes. (See more details in chapter 3)
4.12. Can alt and title tags be identical?
The similarity of the title and the alt value can increase the density of your keywords. Thus, search engines could consider your site as spam. Therefore, it is very important to specify the alt value differently from the title.
4.13. What is alt text in Shopify?
When a multimedia element is unable to be displayed for some reason, the alt text is displayed in its place. It also allows for the description of an image or product to a visually impaired customer through assistive technology.
4.14. When is alt text displayed instead of the image?
There are several situations where alt text can be displayed instead of an image
- When the Internet is loading too slowly
- When you use a browser for the visually impaired (e.g. MozBraille)
- When there is a special screen reader that literally tells you what is in the image.
4.15. What is alt text for Instagram?
Alt text is a short phrase used to identify images, usually on web pages. But with the development of social media, alt tag is often added to images uploaded to social platforms
When an image does not load, the text description that appears in place of the image represents the alt text that was added to that image.
4.what is automatic text attribute in Facebook?
Auto text attribute uses text, face and object recognition technology to create a description of an image for the blind and visually impaired community. To hear the automatic text attribute of an image, open Facebook with a screen reader and focus on the image.
4.17. What is the difference between alt text and description?
Alt text gives the user the most important information while image descriptions provide more details. For example, alt text tells someone “there is a puddle on the ground”, and the image description says “the puddle on the ground is in the middle of the ground and it is orange juice”.
4.18. What are some common errors in the use of picture-to-stop alternative text?
- Use of the word ”picture”;
- Not repeating text contained in an image;
- Using alt text for images or decorative objects;
- Repeating the same text in the caption and alt text;
- Use of “company logo” as text attribute;
- Not using plain language;
- Not using correct spelling or punctuation;
- Never revise or update the text.
Summary
Alternative texts are very important. They provide additional information to Internet users, especially those who have vision problems and cannot visualize images.
Indeed, the real purpose of these texts is to describe the presentation of an image and its context. They must be written in a certain way, taking into account key words, precise and concise information.
Alternative texts may not be indicated on images in certain cases such as image repetitions and others mentioned above.
Also, these texts can actively participate in the referencing of a page. Google can indeed use the keyword inserted in the text and the quality of the image to better index a page or a site
We hope that the term Alt text / Alt Tag / Text Attribute will no longer be a problem for you.
See you soon!