Texto alt, etiqueta alt o atributo de texto es una descripción de las imágenes para los motores de búsqueda y para ciertas categorías de personas. De hecho, algunos usuarios ciegos de Internet tienen problemas para ver las imágenes o simplemente para entenderlas. La inserción del texto alternativo adecuado permite describirles el contexto de las imágenes para facilitar su comprensión.
Tener una sola imagen en su contenido puede atraer a sus lectores.
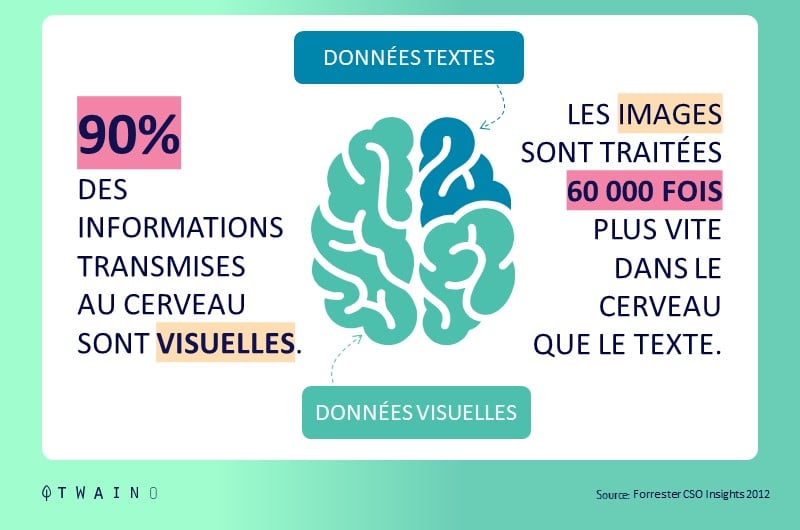
Aparte de la estética, este compromiso se debe probablemente al hecho de que los visuales se procesan 60 000 veces más rápido por el cerebro humano que el texto.
Así que es justo decir que ilustrar sus artículos con elementos visuales impulsará deliberadamente a la gente a leerlos. Pero, por desgracia, no todos los usuarios de Internet tienen el privilegio de apreciar este contenido multimedia.
De hecho, una encuesta realizada en Francia muestra que 72% de las personas encuestadas utilizan un lector de pantalla para compensar su ceguera.
Para ello, es necesario añadir siempre atributos de texto a sus imágenes para facilitar el acceso a la información.
- ¿Qué es el texto alternativo y cómo debe utilizarse?
- ¿Cuándo debe evitar el uso del texto alternativo?
- ¿Cómo puedo crear un texto alternativo en WordPress?
Capítulo 1: ¿Qué es el texto alternativo y cómo lo utilizo?
Adjuntar una imagen a un post es la mejor manera de comunicarse con sus lectores. Entre estos lectores de textos, es obvio que hay personas que no estarán satisfechas

Al fin y al cabo, sólo las personas que pueden ver claramente con sus ojos tienen más posibilidades de disfrutar plenamente de la información contenida en una imagen
Los millones de personas con problemas de vista no podrán calificar la imagen porque no han visto nada, de ahí la necesidad de un texto alternativo.
1.¿Qué significa el texto alternativo?










Todavía llamado etiqueta alt o texto alt o atributo de texto, el texto alt se utiliza en HTML para describir el contexto y la función de una imagen en una página

Por ejemplo, si utiliza una imagen para indicar un botón que los usuarios deben pulsar para comprar un producto P, el texto alt dirá : Botón para comprar el producto P.
De este modo, los textos alternativos no sólo ayudan a los motores de búsqueda, sino también a las personas que por alguna razón no pueden ver la imagen, como :
- 1ª categoría Usuarios con problemas de visión;
- 2ª categoría: Usuarios que no cargan bien la imagen debido a la conexión.
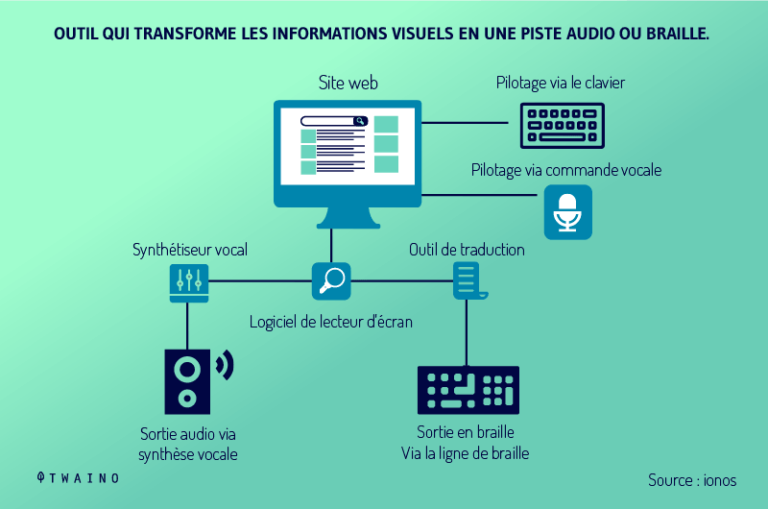
Los de la primera categoría son los más preocupados ya que utilizan lectores de pantalla o herramientas que transformar lo visual información visual en una pista de audio o braille

Estos últimos se encargan de leer la descripción de la imagen a partir de los atributos alt introducidos previamente
Además (2ª categoría de personas), cuando un el archivo de imagen no se cargael texto alt se muestra en su lugar, de ahí su segundo uso.

En lo que respecta a los motores de búsqueda, los atributos alt proporcionan una mejor descripción de las imágenes para indexarlas..
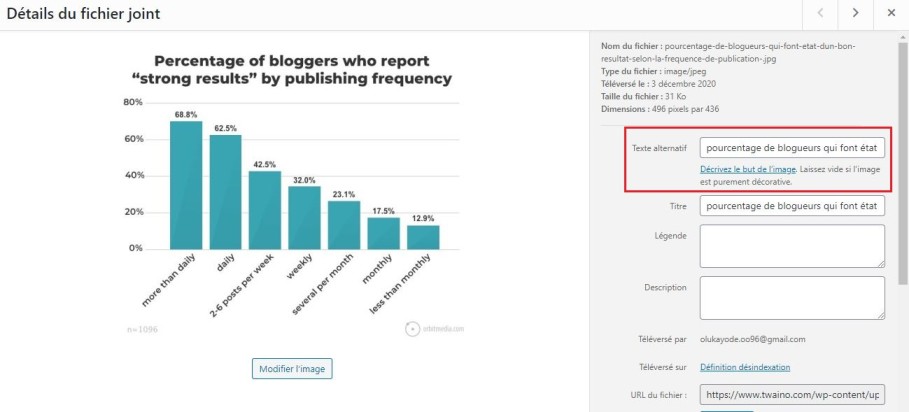
Ejemplo ilustrativo de un atributo alt : 
1.2. ¿qué formato debe utilizarse para escribir el texto alternativo?










El mejor formato para escribir el texto alternativo no debe no contienen spam ni relleno de palabras clave. Debe ser capaz de escribir un texto conciso que diga lo esencial. Evite ser demasiado largo en su escritura. Unas pocas palabras que describan con precisión la acción en la imagen son suficientes
Para ver si su texto es lo suficientemente descriptivo, puede cerrar los ojos y pedir a otra persona que le lea el texto asignado y luego imaginar lo que dice el texto en la imagen.
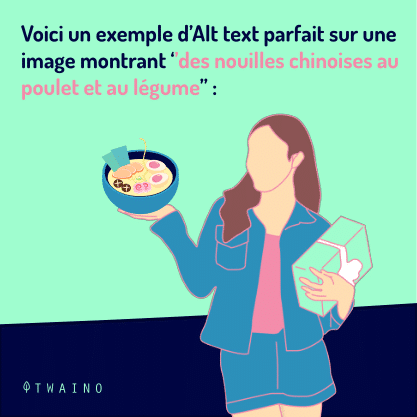
He aquí una ilustración de texto alternativo sobre una imagen que muestra fideos chinos con pollo y verduras.

fuente auxdelicesdupalais
Ejemplo de texto alternativo no descriptivo:

Este texto no es preciso y no describe perfectamente la foto. Es cierto que se trata de una imagen de un fideo, pero hay mucho más en esta foto.
Otro ejemplo de etiqueta Alt no descriptiva:

o

No se recomienda ninguno de estos textos alternativos. La primera línea no contiene ningún texto alternativo y la segunda es obviamente relleno de palabras clave o la acumulación de palabras clave
Ejemplo de texto alternativo descriptivo (recomendado):

Este texto descriptivo es el mejor Atributo de Texto para esta imagen, ya que describe con precisión lo que la imagen refleja. No es un simple fideo como se describe en la primera foto, sino un fideo chino con pollo y verduras.
1.3) ¿Cómo se escribe un buen texto alternativo?










Una cosa es saber escribir un texto alternativo y otra cosa es saber escribirlo bien. Para escribir un buen texto alternativo, es necesario :
1.3.1. Describa la imagen
En primer lugar, el texto alternativo ofrece una descripción clara de las imágenes a los usuarios que no pueden verlas por una u otra razón
Para ello, es necesario comprender el contexto de la imagen, así como el mensaje que transmite, para poder describirla mejor
Ejemplos de texto alternativo:
- «Grupo musical tocando en un bar»
- «Dos cachorros corriendo en un parque
- «Un bebé acostado en un canguro
Si las imágenes que pone en su contenido no significan nada, o si están ahí para razones de diseñoeste no debería ser el caso. Lo que se recomienda es poner estas imágenes en su CSS y no en su HTML
Si es imposible cambiar la imagen, le aconsejamos que les dé un texto alternativo como:

La etiqueta alt vacía garantiza que el usuario ignore la presencia de una imagen (volveremos a hablar de esto en el próximo capítulo).
1.3.2. Mantenga el texto alternativo conciso
El herramientas de lectura de pantalla o navegadores herramientas o navegadores generalmente consideran 125 caracteres para el texto alternativo. Por lo tanto, se recomienda no superar esta cifra o mantenerse por debajo de ella para que su texto sea considerado y comprendido.
A veces podemos pensar que los usuarios de lectores de pantalla necesitan conocer todos los detalles de la imagen detalles sobre la imagen por ejemplo
- Edad
- Medio ambiente
- El tipo de ropa que se lleva
- En qué mueble está sentada una persona
- Los tipos de vegetación de los alrededores
Es cierto que una sola mirada es suficiente para captar toda la información importante de una imagen para una persona con buena vista

Es lo mismo es la misma sensación que intentamos reproducir con los textos alternativos. Pero sea conciso en los textos alternativos mientras proporciona información importante.
1.3.3. Utilice sus palabras clave
El texto alternativo le da la oportunidad de insertar su palabras clave palabras clave. Esta es otra oportunidad para decirle al motor de búsqueda que la página que ha creado es de alta calidad y es capaz de satisfacer una consulta de búsqueda específica consulta de búsqueda.

Su objetivo debe seguir siendo el mismo con respecto a los textos alternativos: explicar el contexto de una imagen en términos concretos. Por lo tanto, una vez que se ha entendido suficientemente el contexto de la imagen, se puede añada una palabra clave de su elección.
El motor de búsqueda no le echará en cara un texto alternativo mal escrito. Pero si utiliza su texto alternativo como una oportunidad para rellenarla con todas las palabras clave útiles que se le ocurranpuede recibir sanciones

Por lo demás, céntrate en escribir un buen texto de descripción de la imagen y, si es posible, incluye tu palabra clave y eso es todo. No haga nada más que pueda afectar a su sitio o página.
1.3.4. No utilice una imagen como texto
Esta no es necesariamente una técnica mejor para escribir un texto alternativo
Motores de búsqueda los motores de búsqueda no entienden muy bien el texto de las imágenes, por lo tanto, debe evitar sustituir sus textos por imágenes. Esto es especialmente importante si quiere que los motores de búsqueda tengan en cuenta estos textos
Sin embargo, si quiere hacerlo, describa lo que dice la imagen en el texto alternativo.
1.3.5. Evite poner «imágenes de tal o cual cosa» en el texto alternativo
No es aconsejable comenzar un texto alternativo con «imagen de«, «imagen de» o cualquier otra redacción similar.
Tenga en cuenta que el el lector de pantalla comienza a leer un texto alternativo aquí. Así, para no hacer que el lector de pantalla repeticiones como «imagen de imagen de» que es menos agradable de escucharsimplemente evite comenzar su etiqueta alt allí.
Ya debería considerar que su texto alternativo quiere describir el contexto de una imagen. Por lo tanto, ya no es necesario especificarlo
1.3.6. Evite escribir formularios con botones
Cuando el << enviar >> botón de un formulario en su sitio web es una imagen, insértela en un atributo alt

El atributo alt del botón especificará al lector la función del botón « compartir en « o « busque en «… Esto hará que sea aún más fácil de leer.
1.3.7. Evite utilizar el título de la imagen
Descubrimos varios tipos de interfaces de gestión de imágenes que presentan títulos de imágenes además de textos alternativos. Le aconsejamos que no escriba títulos a las imágenes, porque nadie los utiliza.
En primer lugar, estos títulos no no funcionan en pantallas táctiles. Además, los ordenadores requieren que se utilice unlos ordenadores requieren el uso del ratón dejar el puntero sobre el título antes de que aparezca, cosa que nadie hace

Además, cuando se añade un título de texto, éste da lugar a dos pistas en algunos lectores de pantalla algunos lectores de pantalla en dos pistas el texto alternativo y el título de la imagen. Esto lo convierte en una repetición
Por eso es conveniente no titular las imágenes y limitarse a escribir el atributo de texto.
1.4. ¿Pueden las máquinas escribir un texto alternativo?
Aunque inteligencia artificial y automático detección automática pueden describir con precisión un elemento, todavía son incapaces de comprender el contexto de un comprender el contexto de una imagen
Aunque los ordenadores sean muy buenos, todavía no tienen la capacidad de hacer que un texto con imágenes sea conciso. O bien proporciona una descripción muy detallada de la imagen o es lo contrario, la descripción es muy escasa

Por otro lado, Facebook tiene una función que proporciona una descripción automática de las imágenes, pero de nuevo, es una descripción muy breve que no tiene en cuenta el contexto.
Ejemplo de descripción en facebook: << caballo dentro >>
En realidad, la imagen mostraba un caballo galopando por un rancho. No es un texto alternativo muy verdadero, ¿verdad?
Por estas razones, debería escribir sus textos alternativos usted mismo, para asegurarse de su calidad.
Es importante utilizar textos alternativos, porque mejora la comprensión de todos los usuarios de Internet. Sin embargo, en algunos casos particulares es mejor evitarlo
Capítulo 2: ¿Cuándo deben evitarse los textos alternativos?










En general, es importante, incluso obligatorio, utilizar un texto alternativo para las imágenes. Sin embargo, hay que decir que existe una excepción a esta regla
Hay casos en los que se recomienda dejar el campo de texto alternativo vacío.
Cabe mencionar que el atributo alt no debe ser eliminado, ya que esto podría dañar el estándar HTML. Pero puede simplemente mantener el campo vacío
Ejemplo:
Alt=»»
Estos son los casos en los que debe dejar el texto alternativo vacío.
2.1. Repetición de imágenes en los feeds
Supongamos que está desplazándose por su feed de Twitter. Pero cada vez que quiere ver un tuit reciente, se ve obligado a escuchar primero al lector de pantalla decir «foto del perfil del usuario», «nombre de usuario de la persona que ha hecho la publicación»
Todos estamos de acuerdo en que esto sería muy insoportable para cualquier persona

Otros tipos de alimentación:
- Enlaces a artículos;
- Alimentación de mensajes;
- Alimentadores de comentarios.
Así que, para facilitar el acceso a los usuarios, lo ideal es dejar el texto alternativo vacío para imágenes que aparecen repetidamente en los feeds.
2.2. Texto añadido a los iconos
Sus iconos deben ir siempre seguidos de texto. Sólo el uso de textos alternativos requiere condiciones. Si toma el ejemplo de los botones de las redes sociales:

Si añade un texto alternativo a un icono de Instagram, un lector de pantalla tendrá que leer algo como:»Instagram Instagram«Suena mal, por supuesto
Es cierto que obviamente este texto no es alternativo. Debe estar seguro de que el icono y el texto del enlace se combinan en el mismo enlace alt, para un uso mucho más flexible
Por lo tanto, debe dejar el campo de texto alternativo vacío de esta manera:
HTML
![]()
Hablando de iconos, también tenemos los botones del Menú

Fuente Biblioteca de iconos
En primer lugar, debemos distinguir un icono simple a partir de un icono con una etiqueta
Considerando la imagen de arriba, el icono simple es el primero que no tiene la mención «Menú», el otro obviamente representa los iconos del Menú y sus etiquetas.
Cuando un botón de menú no tiene una etiqueta, lo que por cierto es desagradable para los lectores, el menú necesita un texto alternativo
Sin embargo, debe describir la función del icono escribiendo «Menúsimplemente escribiendo «Menú». No ponga «tres barras horizontales o «Encrucijada» o cualquier otra descripción de este tipo.
Sin embargo, si la etiqueta aparece en el icono del Menú, puede dejar el texto alternativo en blanco. Los lectores de pantalla suelen leer los botones del menú como «menú del menú». Esto es probablemente el resultado de la combinación de un icono etiquetado y un texto alternativo.
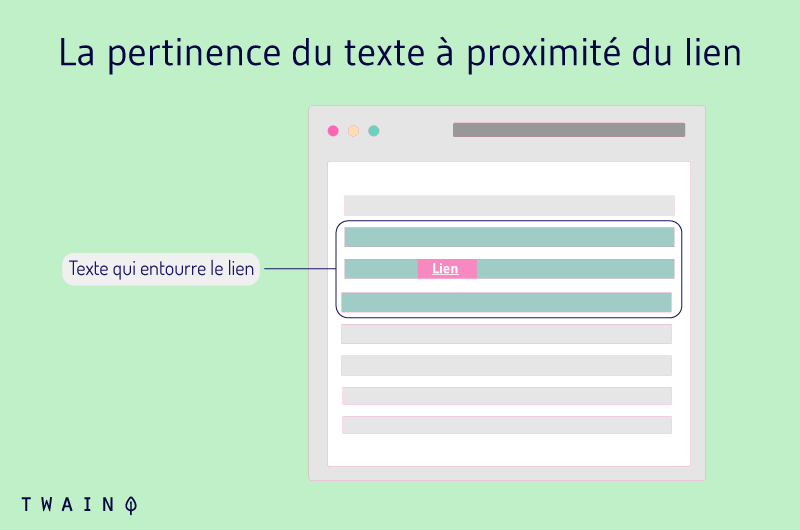
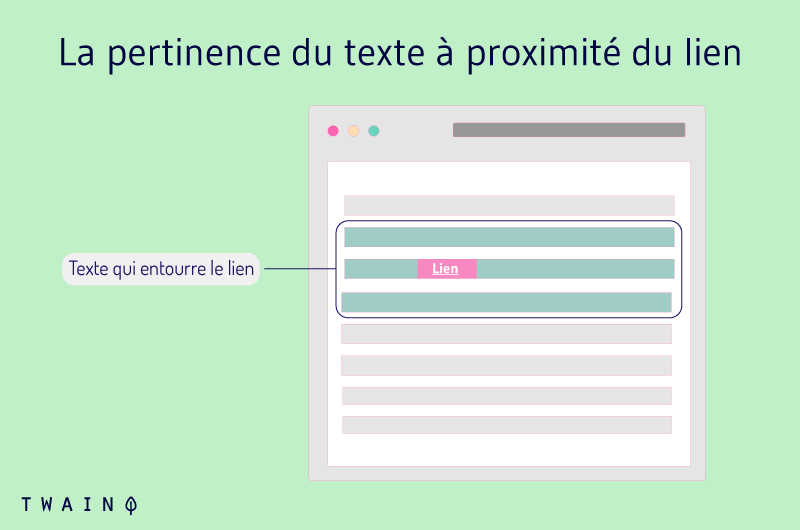
2.3. imágenes y enlaces
Las imágenes y los enlaces suelen complementarse. En estas condiciones, el enlace y la imagen se encuentran en los mismos atributos alt en HTML. Como el enlace contiene texto, el texto alternativo debe dejarse vacío. Lo esencial para los lectores es poder ver el texto del enlace

Alternar el texto de una imagen con un enlace sólo añadirá más frases. El atributo de texto correría el riesgo de repetir las mismas descripciones que el texto del enlace
Por lo tanto, puede dar una explicación adecuada en el texto alternativo del enlace para que los usuarios no acaben con dos informaciones similares.
2.4. Imágenes decorativas
Como dijimos en el capítulo anterior, las imágenes que no tienen valor para el lector deben ser eliminadas del HTML y trasladadas al CSS o al fondo
En cuanto a las imágenes decorativas, se trata de imágenes que no aportan ninguna información a los usuarios y deben trasladarse a CSS. El ejemplo de la imagen de fondo de Netflix:

Para este tipo de imágenes, no es necesario un texto alternativo.
2.5. Texto y logotipo alternativos
Por lo general, los logotipos que se encuentran en el nivel de la cabecera están relacionados con la página de inicio del sitio web
Para algunas personas, el texto alternativo de los logotipos debe especificar el nombre de la empresa así como la naturaleza de la imagen (que es un logotipo)
Ejemplo: << Netflix,logo,ir a la página de inicio >> .
Para nosotros, este texto es demasiado completo, porque un lector de pantalla ya menciona que se trata de una imagen (logotipo) y que es un enlace que dirige a una página de inicio
Así que, sólo tenemos que mencionar el nombre de la empresa. Por lo demás, el usuario debe adivinar que se trata de un logotipo y un enlace.

Ahora sabemos cuándo hay que evitar el uso de textos alternativos. Sin embargo, ¿sabía que es más fácil añadir texto alternativo a WordPress ?
Capítulo 3: ¿Cómo aplicar el texto alternativo en WordPress?
Antes de continuar con este tema, primero cubriremos un punto esencial. ¿Sabía que el texto alternativo puede dar a su página un impulso de SEO?
3.1. texto alternativo de la imagen y SEO
El uso de etiquetas alt en sus imágenes no sólo le ayudará a satisfacer mejor las expectativas de sus usuarios, sino que también puede optimizar sus posibilidades de ser encontrado
Aunque la tecnología de reconocimiento de imágenes de Google ha mejorado con los años los rastreadores siguen teniendo problemas para ver las imágenes de la forma en que lo hacemos nosotros
Por tanto, no es aconsejable confiar toda la interpretación de sus imágenes a estos robots, porque si se equivocan puede perder la clasificación.

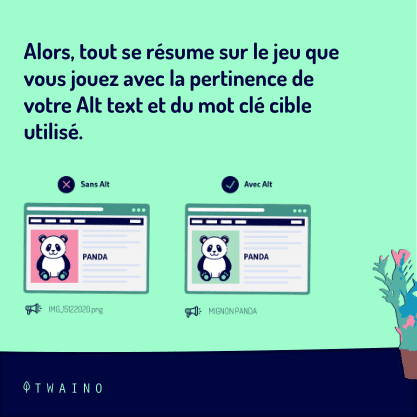
Así que todo se reduce al juego que se hace con la relevancia de su texto alternativo y la palabra clave de destino utilizado
De hecho, el uso de palabras clave a este nivel sólo reforzará la relevancia de su contenido sobre el tema en cuestión ante Google.
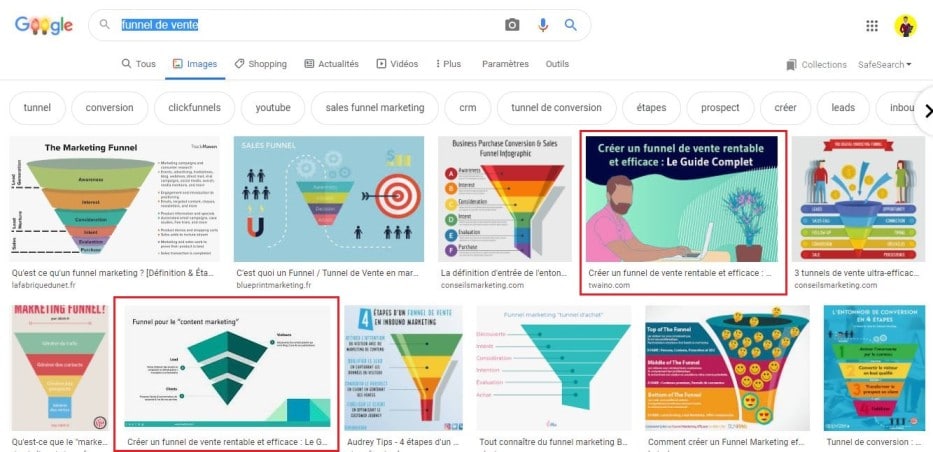
Además, estará bien posicionado en la imagen de Google cuando los usuarios buscan lo visual por diversas razones. Esto le proporciona otra fuente de tráfico

3.2. cómo añadir texto alternativo a WordPress
WordPress es un CMS que facilita la inserción de atributos alt
Para hacerlo correctamente, siga estos pasos para añadirlo a sus imágenes. Esto puede beneficiar a su SEO así como a los usuarios que no pueden ver las imágenes.

- Inicie sesión en el sitio de WordPress Una vez iniciada la sesión, diríjase a su <
>; - Abra su biblioteca multimedia ;

- Haga clic en las imágenes para acceder a las opciones :

Capítulo 4: Otras preguntas sobre el texto Alt
4.1. ¿Qué es el texto alternativo de las imágenes?
Es una breve descripción escrita de una imagen, que da sentido a esa imagen cuando no se puede ver por alguna razón. Un texto alternativo bien escrito es importante para la accesibilidad de su sitio web y la optimización de los motores de búsqueda (SEO).
4.2. ¿Qué es el atributo ALT en HTML?
Mediante el atributo Alt, puede introducir una descripción alternativa para cada imagen del sitio web en el código HTML. Esta descripción aparecerá cuando la imagen no pueda mostrarse por alguna razón.
4.3. ¿Qué es un atributo ALT vacío?
Las etiquetas Alt se utilizan para describir el contenido de las imágenes, pero algunas imágenes no transmiten ningún significado y, por tanto, se consideran «decorativas». Las imágenes decorativas no necesitan ser anunciadas por el lector de pantalla, por lo que si el atributo alt está vacío (alt = «») no será anunciado al usuario.
4.4. ¿Cómo es el texto alternativo de una imagen?
El texto Alt se añade a la etiqueta en el HTML de una página. Este es un ejemplo de texto alternativo de una imagen

4.5. ¿Por qué es importante la etiqueta Alt Text para el SEO?










Usuarios: La etiqueta alt describe la imagen o, al menos, indica lo que la imagen intenta transmitir a la persona que ve la página. Además, esta etiqueta permite a los usuarios con discapacidad visual conocer el propósito de la imagen a través del lector de pantalla.
Motores de búsqueda: Cuando utiliza un atributo alt optimizado con una palabra clave de destino, aumenta la relevancia de su imagen. El contenido del texto alternativo es una señal útil para que los motores de búsqueda comprendan de qué trata su página.
4.6. ¿Debe ser el texto alternativo una parte fundamental de mi estrategia de SEO?
Sí, ya que es una oportunidad fácil de mejorar la accesibilidad y la experiencia del usuario. La optimización de las imágenes con texto alternativo proporcionará una mayor relevancia en los motores de búsqueda a su contenido y ayudará a dirigir el tráfico a su sitio.
4.7. ¿Cómo escribir un buen texto alternativo?
- Sea específico y sucinto
- Describa el contenido de la imagen sin escribir demasiado
- Nunca empiece con «Imagen de…» ;
- Utilice las palabras clave con moderación;
- Incluya el texto que forma parte de la imagen;
- No repita;
- No añada texto alternativo a las imágenes «decorativas».
4.8. ¿Cuál debería ser la longitud ideal de una etiqueta ALT?
Aunque la etiqueta ALT debe ser descriptiva, también debe ser breve. No deben ser frases o párrafos completos. Con un límite de aproximadamente 125 caracterescon un límite de unos 125 caracteres, una etiqueta ALT debe proporcionar suficientes detalles para que los usuarios y los motores de búsqueda asocien la imagen con el contexto de la página.
4.9. ¿Cómo puedo añadir un texto alternativo a una imagen en un documento de Google?
Para añadir texto alternativo a una imagen en su documento de Google, tiene dos opciones:
- Haga clic en la imagen y escriba Ctrl+Alt+Y
- Coloque el cursor sobre la imagen y pulse el botón derecho del ratón. A continuación, elija »Texto alternativo» y añada un título y una descripción para su imagen.
4.10. ¿Cómo puedo saber si una imagen contiene texto alternativo?
Hay dos maneras fáciles de ver si una imagen en un sitio web contiene texto alternativo.
Puede comprobar si una imagen tiene un atributo de texto activando un lector de pantalla y seleccionando la imagen para escuchar cómo se describe.
También puede inspeccionar el HTML de la imagen en cualquier navegador haciendo clic con el botón derecho del ratón sobre ella y eligiendo «Inspeccionar».
4.11. ¿Dónde coloco las etiquetas alt?
Basta con añadir un atributo alt al etiqueta en el código HTML. Si utiliza un CMS moderno, tiene la posibilidad de añadir texto alternativo sin tener que hurgar en el código HTML. Por ejemplo, en WordPress, hay un campo para el texto alternativo cuando se añade una imagen a una página o un post: El procedimiento es similar en otros CMS. (Ver más detalles en el capítulo 3)
4.12. ¿Las etiquetas alt y title pueden ser idénticas?
La similitud entre el título y el valor alt puede conducir a un aumento de la densidad de sus palabras clave. Esto podría llevar a los motores de búsqueda a considerar su sitio como spam. Por lo tanto, es muy importante especificar el valor alt de forma diferente al título.
4.13. ¿Qué es el texto alternativo en Shopify?
Cuando un elemento multimedia no puede mostrarse por alguna razón, se muestra en su lugar el texto alternativo. También permite describir una imagen o un producto a un cliente con discapacidad visual que utilice tecnología de asistencia.
4.14. ¿Cuándo se muestra el texto alternativo en lugar de la imagen?
Hay varias situaciones en las que se puede mostrar un texto alternativo en lugar de una imagen
- Cuando Internet se carga muy lentamente
- Cuando utilice un navegador para discapacitados visuales (por ejemplo, MozBraille)
- Cuando hay un lector de pantalla especial que le dice literalmente lo que hay en la imagen.
4.15. ¿Qué es el texto alternativo para Instagram?
El texto Alt es una frase corta que se utiliza para identificar las imágenes, normalmente en las páginas web. Pero con el desarrollo de los medios sociales, la etiqueta alt se añade a menudo a las imágenes subidas a las plataformas sociales
Cuando una imagen no se carga, la descripción de texto que aparece en lugar de la imagen representa el texto alternativo que se ha añadido a esa imagen.
4.¿Qué es el atributo de texto automático en Facebook?
El atributo de texto automático utiliza la tecnología de reconocimiento de texto, caras y objetos para crear una descripción de una imagen para la comunidad de ciegos y deficientes visuales. Para escuchar el atributo de texto automático de una imagen, abra Facebook con un lector de pantalla y enfoque la imagen.
4.17. ¿Cuál es la diferencia entre el texto alternativo y la descripción?
El texto Alt proporciona al usuario la información más importante, mientras que las descripciones de las imágenes ofrecen más detalles. Por ejemplo, el texto alt le dice a alguien «hay un charco en el suelo», y la descripción de la imagen dice «el charco en el suelo está en medio del suelo y es zumo de naranja».
4.18. ¿Cuáles son los errores más comunes en el uso del texto de la imagen alternativa para parar?
- Uso de la palabra «imagen»;
- No repetir el texto en una imagen;
- Utilizar el texto alternativo para las imágenes o los objetos decorativos;
- Repetición del mismo texto en el pie de foto y en el texto alternativo;
- Uso del «logotipo de la empresa» como atributo de texto;
- No utilizar un lenguaje sencillo;
- No utilizar la ortografía o la puntuación correctas;
- Nunca revise o actualice el texto.
Resumen
Los textos alternativos son muy importantes. Proporcionan información adicional a los usuarios de Internet, especialmente a los que tienen deficiencias visuales y no pueden ver imágenes.
El verdadero objetivo de estos textos es describir la presentación de una imagen y su contexto. Deben estar redactados de una manera determinada, teniendo en cuenta las palabras clave y la información precisa y concisa.
Es posible que no se indiquen textos alternativos en las imágenes en determinados casos, como las repeticiones de imágenes y otros mencionados anteriormente.
Además, estos textos pueden participar activamente en la referenciación de una página. En efecto, Google puede utilizar la palabra clave insertada en el texto así como la calidad de la imagen para indexar mejor una página o un sitio
Esperamos que el término texto Alt / Etiqueta Alt / Atributo de Texto deje de ser un problema para usted.
¡Hasta pronto!