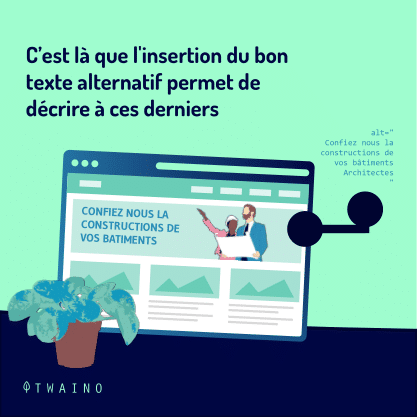
Testo alt, tag alt o attributo testo è una descrizione delle immagini per i motori di ricerca e per alcune categorie di persone. In effetti, alcuni utenti di Internet non vedenti hanno problemi a visualizzare le immagini o semplicemente a comprenderle. L’inserimento del giusto testo alternativo consente di descrivere il contesto delle immagini per facilitare la loro comprensione.
La presenza di una singola immagine nei suoi contenuti può coinvolgere i suoi lettori.
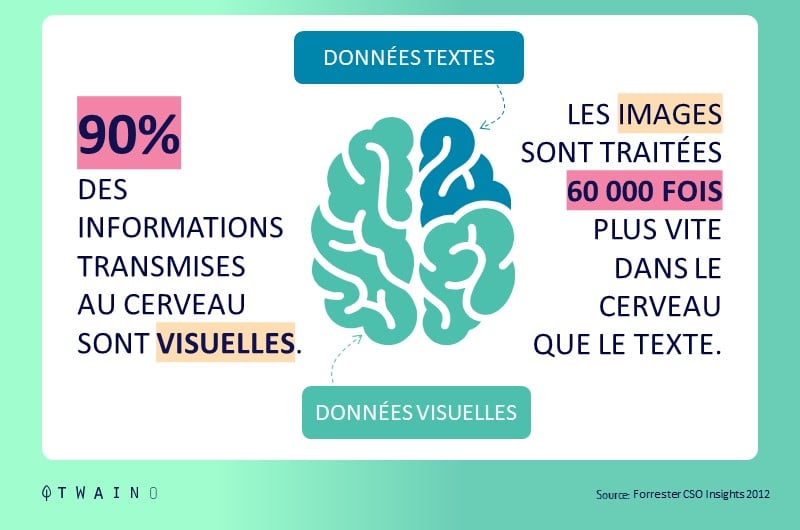
A parte l’estetica, questo impegno è probabilmente dovuto al fatto che le immagini vengono elaborate 60 000 volte più veloce del testo da parte del cervello umano.
Quindi è giusto dire che illustrare i suoi articoli con immagini spingerà deliberatamente le persone a leggerli. Ma purtroppo, non tutti gli utenti di Internet hanno il privilegio di apprezzare questi contenuti multimediali.
Infatti, un sondaggio in Francia mostra che 72% delle persone intervistate utilizza uno screen reader per compensare la cecità.
Per fare questo, è necessario aggiungere sempre degli attributi di testo alle sue immagini, in modo da rendere più facile per tutti l’accesso alle informazioni.
- Che cos’è il testo alt e come deve essere utilizzato?
- Quando dovrebbe evitare di usare il testo alt?
- Come posso creare un testo alt su WordPress?
Capitolo 1: Cos’è l’alt text e come lo uso?
Allegare un’immagine a un post è il modo migliore per migliorare comunicare con i suoi lettori. Tra questi lettori di testi, è ovvio che ci sono persone che non saranno soddisfatte

Dopotutto, solo le persone che possono vedere chiaramente con gli occhi hanno maggiori probabilità di godere appieno delle informazioni contenute in un’immagine
I milioni di persone con problemi di vista non saranno in grado di qualificare l’immagine perché non hanno visto nulla, da qui la necessità di un testo alternativo.
1.che cosa significa il testo alt?










Chiamato anche tag alt o testo alt o attributo di testo, il testo alt viene utilizzato nell’HTML per descrivere il contesto e la funzione di un’immagine su una pagina

Per esempio, se utilizza un’immagine per indicare un pulsante che gli utenti devono cliccare per acquistare un prodotto P, il testo alt dirà : Pulsante per acquistare il prodotto P.
In questo modo, i testi alternativi non solo aiutano i motori di ricerca, ma anche le persone che per qualche motivo non possono vedere l’immagine, come ad esempio :
- prima categoria Utenti con problemi di vista;
- seconda categoria: Utenti che non caricano bene l’immagine a causa della connessione.
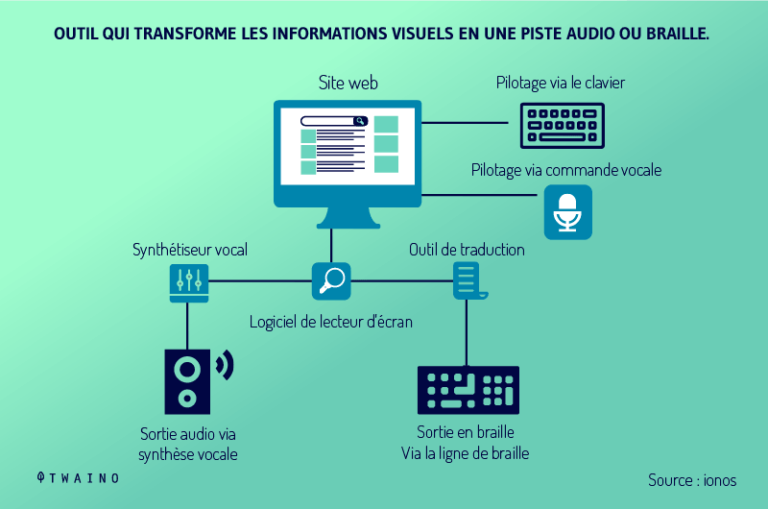
Quelli della prima categoria sono i più preoccupati, in quanto utilizzano lettori di schermo o strumenti che trasformare l’aspetto visivo informazioni visive in una traccia audio o Braille

Questi ultimi si occupano di leggere la descrizione dell’immagine dagli attributi alt precedentemente inseriti
Inoltre (2a categoria di persone), quando un il file immagine non viene caricatoil testo alt viene invece visualizzato, da qui il suo secondo utilizzo.

Per quanto riguarda i motori di ricerca, gli attributi alt forniscono una migliore descrizione delle immagini, al fine di migliorare la qualità delle stesse indicizzarli..
Esempio illustrativo di un attributo alt : 
1.2. Quale formato si deve utilizzare per scrivere il testo alt?










Il formato migliore per scrivere il testo alt non dovrebbe non contiene spam o parole chiave di riempimento. Dovrebbe essere in grado di scrivere un testo conciso che dica l’essenziale. Eviti di essere troppo lungo nella sua scrittura. Sono sufficienti poche parole che descrivano accuratamente l’azione sull’immagine
Per verificare se il suo testo è abbastanza descrittivo, può chiudere gli occhi e chiedere a qualcun altro di leggerle il testo assegnato e poi immaginare cosa dice il testo nell’immagine.
Ecco un’illustrazione di testo alternativo su un’immagine che mostra tagliatelle cinesi con pollo e verdure.

fonte auxdelicesdupalais
Esempio di testo Alt non descrittivo:

Questo testo non è accurato e non descrive perfettamente la foto. È vero che questa è l’immagine di uno spaghetto, ma c’è molto di più in questa foto.
Un altro esempio di Tag Alt non descrittivo:

o
 .
.
Nessuno di questi testi alternativi è consigliato. La prima riga non contiene alcun testo alternativo e la seconda è ovviamente parole chiave di riempimento o accumulo di parole chiave
Esempio di testo Alt descrittivo (consigliato):
 .
.
Questo testo descrittivo è il miglior Attributo Testo per questa immagine, come descrive con precisione ciò che l’immagine riflette. Non si tratta di un semplice noodle come descritto nella prima immagine, ma di un noodle cinese con pollo e verdure.
1.3) Come si scrive un buon testo alternativo?










Una cosa è sapere come scrivere un testo alt, un’altra cosa è saperlo scrivere bene. Per scrivere un buon testo alt, deve :
1.3.1. Descriva l’immagine
Prima di tutto, il testo alt fornisce una descrizione chiara delle immagini agli utenti che non possono visualizzarle per un motivo o per l’altro
Per questo è necessario comprendere il contesto dell’immagine e il messaggio che trasmette, per poterlo descrivere meglio
Esempi di testo alternativo:
- “Gruppo musicale che suona in un bar”
- “Due cuccioli che corrono in un parco
- “Un bambino che giace in un canguro
Se le immagini che inserisce nei suoi contenuti non hanno alcun significato, oppure se sono lì per motivi di designquesto non dovrebbe essere il caso. Si consiglia di inserire queste immagini nel suo CSS e non nel suo HTML
Se non è possibile cambiare l’immagine, le consigliamo di dare loro un’immagine vuota testo alt come:

Il tag alt vuoto assicura che l’utente ignori la presenza di un’immagine (torneremo su questo punto nel prossimo capitolo).
1.3.2. Mantenga il testo alt conciso
Il strumenti di lettura dello schermo o browser gli strumenti o i browser generalmente considerano 125 caratteri per un testo alternativo. Pertanto, si raccomanda di non superare questo numero o rimanere al di sotto di esso in modo che il suo testo venga considerato e compreso.
A volte possiamo pensare che gli utenti di screen reader debbano conoscere tutti i dettagli dell’immagine dettagli sull’immagine per esempio
- Età
- Ambiente
- Il tipo di abbigliamento indossato
- Su quale mobile è seduta una persona
- I tipi di vegetazione intorno
È vero che un solo sguardo è sufficiente per catturare tutte le informazioni importanti in un’immagine per una persona con una buona vista

È lo stesso è la stessa sensazione che cerchiamo di riprodurre con testi alternativi. Ma sia conciso sui testi alternativi, fornendo al contempo informazioni importanti.
1.3.3. Utilizzi le sue parole chiave
Il testo Alt le offre l’opportunità di inserire il suo parole chiave parole chiave. Questa è un’altra opportunità per lei di dire al motore di ricerca che la pagina che ha creato è di alta qualità ed è in grado di soddisfare una specifica query di ricerca query di ricerca.

Il suo obiettivo deve rimanere lo stesso rispetto ai testi alternativi: spiegare il contesto di un’immagine in termini concreti. Quindi, dopo che il contesto dell’immagine è stato sufficientemente compreso, può semplicemente aggiunga una parola chiave di sua scelta.
Il motore di ricerca non le rinfaccerà un testo alternativo scritto male. Ma se utilizza il suo testo alt come un’opportunità di la riempie con tutte le parole chiave utili che le vengono in mentepuò ottenere delle sanzioni

Altrimenti, si concentri sulla stesura di un ottimo testo di descrizione dell’immagine e, se possibile, includa la sua parola chiave e questo è tutto. Non faccia nient’altro che possa influenzare il suo sito o la sua pagina.
1.3.4. Non usi un’immagine come testo
Questa non è necessariamente una tecnica migliore per scrivere un testo alternativo
Motori di ricerca i motori di ricerca non capiscono molto bene il testo delle immagini, pertanto, dovrebbe evitare di sostituire i testi con le immagini. Questo è particolarmente importante se vuole che i motori di ricerca tengano conto di questi testi
Tuttavia, se vuole farlo, descriva cosa dice l’immagine nel testo alternativo.
1.3.5. Eviti di inserire nel testo alternativo “immagini di tali e quali”
Non è consigliabile iniziare un testo alternativo con “immagine di“, “immagine dio qualsiasi altra formulazione simile”.
Tenga presente che il lo screen reader inizia a leggere un testo alternativo qui. Quindi, per non far sì che il lettore di schermo ripetizioni come “immagine di immagine di”, che è meno piacevole da ascoltareeviti di iniziare il suo tag alt da lì.
Dovrebbe già considerare che il testo alt vuole descrivere il contesto di un’immagine. Pertanto, non è più necessario specificarlo
1.3.6. Eviti di scrivere moduli con pulsanti
Quando il << presentare >> Il pulsante di un modulo sul suo sito web è un’immagine, la inserisca in un attributo alt

L’attributo alt del pulsante specificherà al lettore la funzione del pulsante “ condividere su “ o “ ricerca “… In questo modo sarà ancora più facile da leggere.
1.3.7. Eviti di usare il titolo dell’immagine
Scopriamo diversi tipi di interfacce di gestione delle immagini che presentano titoli di immagini oltre a testi alternativi. Le consigliamo di non scrivere titoli per le immagini, perché nessuno li usa.
Innanzitutto, questi titoli non non funziona sui touch screen. Inoltre, i computer richiedono che lei utilizzi uni computer richiedono l’uso del mouse di lasciare il puntatore sul titolo prima che appaia, cosa che nessuno fa

Inoltre, quando si aggiunge un titolo di testo, si ottengono due tracce su alcuni screen reader alcuni screen reader su due tracce il testo alternativo e il titolo dell’immagine. Questo la rende una ripetizione
Ecco perché è una buona idea non intitolare le immagini e scrivere solo l’attributo testo.
1.4. Le macchine possono scrivere testi alternativi?
Anche se intelligenza artificiale e automatico rilevamento automatico possono descrivere accuratamente un articolo, ma non sono ancora in grado di capire il contesto di una capire il contesto di un’immagine
Anche se i computer sono molto bravi, non hanno ancora le capacità di rendere conciso un testo illustrato. O fornisce una descrizione molto dettagliata dell’immagine o è il contrario, la descrizione è molto scarsa

Facebook, invece, dispone di una funzione che fornisce una descrizione automatica delle immagini, ma anche in questo caso è una descrizione molto breve che non tiene conto del contesto.
Esempio di descrizione su Facebook: << cavallo all'interno >>
In realtà, l’immagine mostrava un cavallo che galoppava in un ranch. Non è un testo alternativo molto veritiero, vero?
Per questi motivi, dovrebbe scrivere i suoi testi alt da solo, in modo da assicurarsi della sua qualità.
È importante utilizzare testi alternativi, perché migliora la comprensione di tutti gli utenti di Internet. Tuttavia, in alcuni casi particolari è meglio evitarlo
Capitolo 2: Quando si dovrebbero evitare i testi alternativi?










In generale, è importante, persino obbligatorio, utilizzare un testo alternativo per le immagini. Tuttavia, va detto che esiste un’eccezione a questa regola
Ci sono casi in cui è consigliabile lasciare vuoto il campo del testo alternativo.
Vale la pena ricordare che l’attributo alt non deve essere rimosso, in quanto potrebbe danneggiare lo standard HTML. Ma può semplicemente mantenere il campo vuoto
Esempio:
Alt=””
Ecco i casi in cui dovrebbe lasciare il testo alt vuoto.
2.1. Ripetizione di immagini nei feed
Supponiamo che stia scorrendo il suo feed di Twitter. Ma ogni volta che si vuole visualizzare un tweet recente, si è costretti a sentire prima lo screen reader dire “immagine del profilo dell’utente”, “nome utente della persona che ha fatto il post”
Siamo tutti d’accordo che questo sarebbe molto insopportabile per chiunque

Altri tipi di alimentazione:
- Link agli articoli;
- Feed di messaggistica;
- Alimentazioni per i commenti.
Pertanto, per facilitare l’accesso agli utenti, è ideale lasciare il testo alternativo vuoto per immagini che appaiono ripetutamente nei feed.
2.2. Aggiunta di testo alle icone
Le sue icone devono sempre essere seguite da un testo. Solo l’uso di testi alternativi richiede delle condizioni. Se prendiamo l’esempio dei pulsanti dei social network:

Se aggiunge un testo alt a un’icona di Instagram, uno screen reader dovrà leggere qualcosa come:”Instagram Instagram“Suona male, naturalmente
È vero che ovviamente questo testo non è alternativo. Deve essere sicuro che l’icona e il testo del link sono combinati nello stesso link alt, per un utilizzo molto più flessibile
Quindi, dovrebbe lasciare il campo del testo alt vuoto, come in questo caso:
HTML
![]()
Parlando di icone, abbiamo anche i pulsanti del Menu

Fonte Icona-biblioteca
Innanzitutto, dobbiamo distinguere un’icona semplice da un’icona con un’etichetta
Considerando l’immagine qui sopra, l’icona semplice è la prima che non ha la menzione “Menu”, l’altra rappresenta ovviamente le icone del Menu e le loro etichette.
Quando un pulsante di menu non ha un’etichetta, cosa che tra l’altro è sgradevole per i lettori, il menu ha bisogno di un testo alternativo
Tuttavia, deve descrivere la funzione dell’icona, scrivendo “Menusemplicemente scrivendo “Menu”. Non metta “tre barre orizzontali o “Incrocioo qualsiasi altra descrizione simile”.
Tuttavia, se l’etichetta appare sull’icona Menu, può lasciare il testo alternativo vuoto. Gli screen reader spesso leggono i pulsanti Menu come “menu dal menu”. Questo è probabilmente il risultato di la combinazione di un’icona etichettata e di un testo alt.
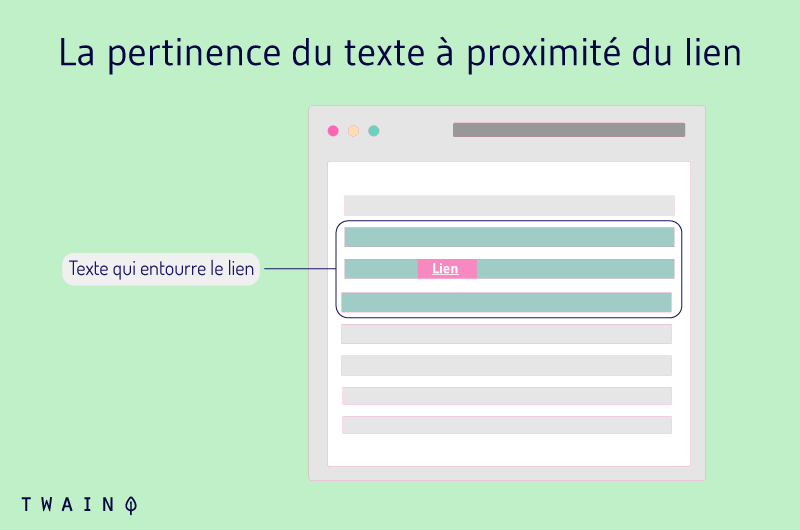
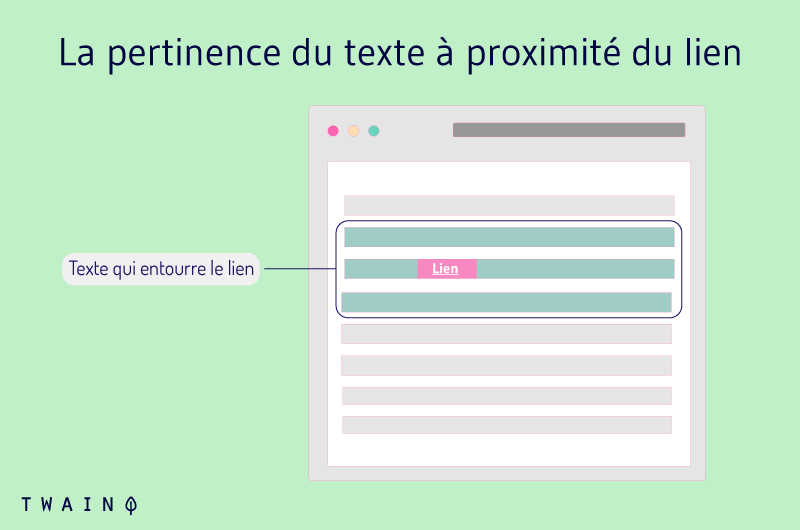
2.3. immagini e link
Le immagini e i link di solito si completano a vicenda. In queste condizioni, il link e l’immagine si trovano negli stessi attributi alt dell’HTML. Poiché il link contiene del testo, il testo alt dovrebbe essere lasciato vuoto. Ciò che è essenziale per i lettori è poter vedere il testo del link

Alternare il testo in un’immagine con un link non farà altro che aggiungere altre frasi. L’attributo text rischierebbe di ripetere le stesse descrizioni del testo del link
Quindi, può semplicemente fornire una spiegazione adeguata nel testo alt del link, in modo che gli utenti non si ritrovino con due informazioni simili.
2.4. Immagini decorative
Come abbiamo detto nel capitolo precedente, le immagini che non hanno alcun valore per il lettore dovrebbero essere rimosse dall’HTML e spostate nel CSS o nello sfondo
Per quanto riguarda le immagini decorative, si tratta di immagini che non forniscono alcuna informazione agli utenti e dovrebbero essere spostate nei CSS. L’esempio dell’immagine di sfondo di Netflix:

Per questo tipo di immagini, non è necessario un testo alt.
2.5. Testo e logo alternativi
Di solito i loghi che si trovano a livello di intestazione sono legati alla homepage del sito web
Per alcuni, il testo alt per i loghi dovrebbe specificare il nome dell’azienda e la natura dell’immagine (che si tratta di un logo)
Esempio: << Netflix, logo, vai alla homepage >> .
Per noi, questo testo è troppo completo, perché uno screen reader segnala già che si tratta di un’immagine (logo) e che si tratta di un link che indirizza a una homepage
Quindi, dobbiamo solo menzionare il nome dell’azienda. Per il resto, l’utente deve indovinare che si tratta di una logo e un link.

Ora sappiamo quando evitare di usare testi alternativi. Tuttavia, sapeva che è più facile aggiungere il testo alt a WordPress ?
Capitolo 3: Come si applica il testo alt a WordPress?
Prima di continuare con questo argomento, dobbiamo prima affrontare un punto essenziale. Sapeva che il testo alt può dare alla sua pagina una spinta SEO?
3.1. testo alt delle immagini e SEO
L’uso di tag alt sulle sue immagini non solo la aiuterà a soddisfare meglio le aspettative dei suoi utenti, ma potrà anche ottimizzare le sue possibilità di essere trovato
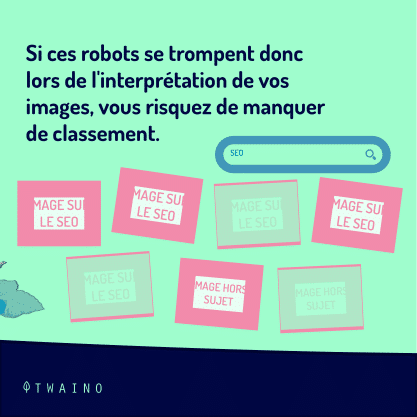
Sebbene la tecnologia di riconoscimento delle immagini di Google sia migliorata nel corso degli anni i crawler hanno ancora problemi a visualizzare le immagini nel modo in cui le visualizziamo noi
Quindi, non è consigliabile affidare tutta l’interpretazione delle sue immagini a questi robot, perché se sbagliano, lei potrebbe perdere la posizione in classifica.

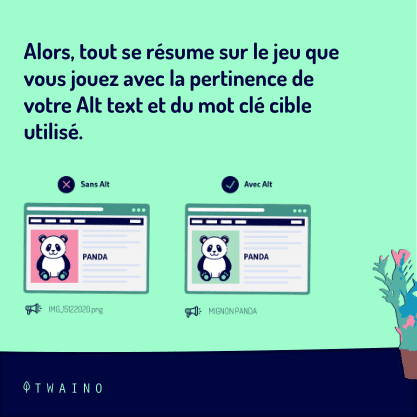
Quindi tutto si riduce al gioco che lei fa con la pertinenza del suo testo alt e il parola chiave di destinazione usato
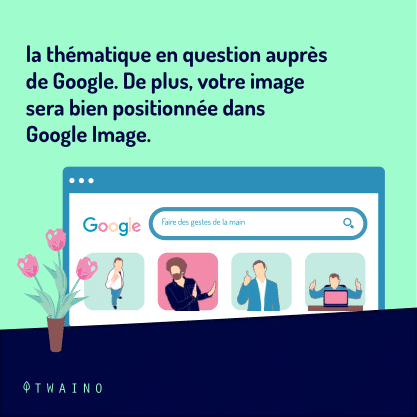
Infatti, l’uso di parole chiave a questo livello non farà altro che rafforzare la pertinenza del suo contenuto sul tema in questione con Google.
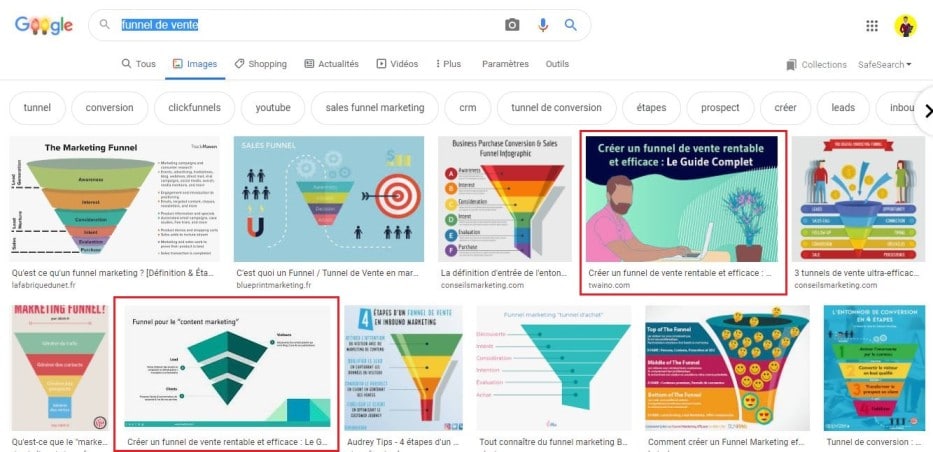
Inoltre, sarà ben posizionato nell’immagine di Google quando gli utenti cercano immagini per vari motivi. Questo le offre un’altra fonte di traffico

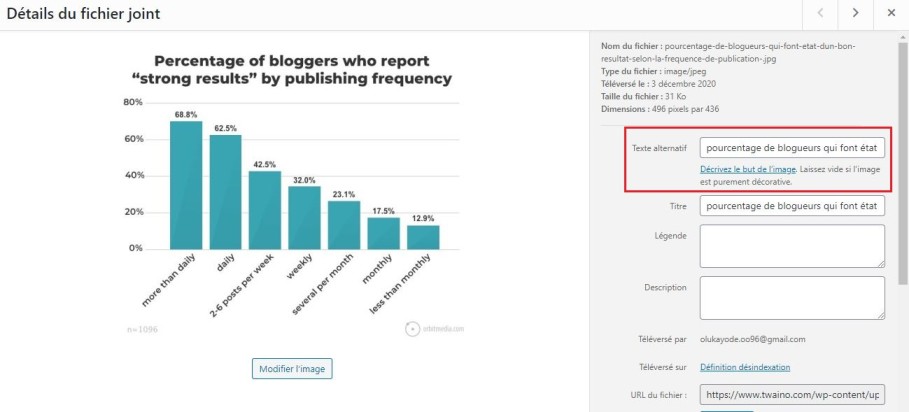
3.2. Come aggiungere un testo alternativo a WordPress
WordPress è un CMS che rende facile l’inserimento degli attributi alt
Per farlo correttamente, segua questi passaggi per aggiungerlo alle sue immagini. Questo può giovare al suo SEO e agli utenti che non possono vedere le immagini.

- Acceda al sito WordPress Una volta effettuato l’accesso, vada alla sua <
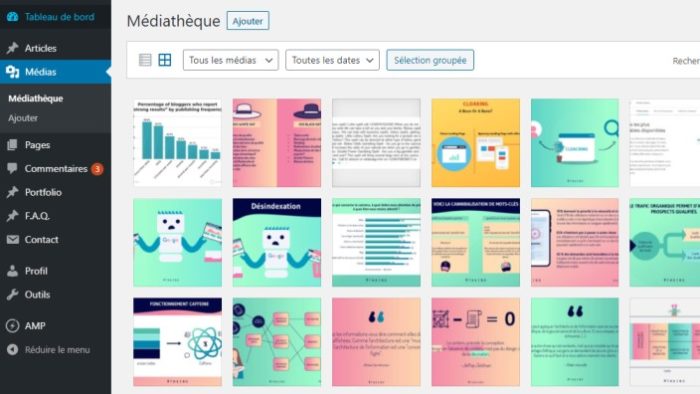
>; - Apra la sua libreria multimediale ;

- Clicchi sulle immagini per accedere alle opzioni :

Capitolo 4: Altre domande poste sul testo Alt
4.1. Che cos’è il testo alt per le immagini?
Si tratta di una breve descrizione scritta di un’immagine, che dà un senso a quell’immagine quando non può essere visualizzata per qualche motivo. Un testo alt ben scritto è importante per l’accessibilità del suo sito web e per l’ottimizzazione dei motori di ricerca (SEO).
4.2. Che cos’è l’attributo ALT in HTML?
Utilizzando l’attributo Alt, può inserire una descrizione alternativa per ogni immagine sul sito web nel codice HTML. Questa descrizione appare quando l’immagine non può essere visualizzata per qualche motivo.
4.3. Che cos’è un attributo ALT vuoto?
I tag Alt sono utilizzati per descrivere il contenuto delle immagini, ma alcune immagini non trasmettono alcun significato e sono quindi considerate “decorative”. Le immagini decorative non devono essere annunciate dallo screen reader, quindi se l’attributo alt è vuoto (alt = “”) non verrà annunciato all’utente.
4.4. Che aspetto ha un testo alt dell’immagine?
Il testo Alt viene aggiunto al tag nell’HTML di una pagina. Ecco un esempio di testo alt dell’immagine
 .
.
4.5. Perché il tag Alt Text è importante per la SEO?










Utenti: Il tag alt descrive l’immagine o almeno indica ciò che l’immagine sta cercando di trasmettere alla persona che visualizza la pagina. Inoltre, questo tag consente agli utenti ipovedenti di conoscere lo scopo dell’immagine attraverso lo screen reader.
Motori di ricerca: Quando utilizza un attributo alt ottimizzato con una parola chiave target, aumenta la rilevanza della sua immagine. Il contenuto del testo alt è un segnale utile ai motori di ricerca per capire di cosa tratta la sua pagina.
4.6. Il testo alt dovrebbe essere una parte fondamentale della mia strategia SEO?
Sì, perché è una facile opportunità per migliorare l’accessibilità e l’esperienza dell’utente. L’ottimizzazione delle immagini con il testo alternativo fornirà una maggiore rilevanza ai motori di ricerca per i suoi contenuti e contribuirà a portare traffico al suo sito.
4.7. Come scrivere un buon testo alt?
- Sia specifico e conciso
- Descriva il contenuto dell’immagine senza scrivere troppo
- Non inizi mai con “Immagine di…” ;
- Utilizzi le parole chiave con parsimonia;
- Includa il testo che fa parte dell’immagine;
- Non ripetere;
- Non aggiunga testo alternativo alle immagini “decorative”.
4.8. Quale dovrebbe essere la lunghezza ideale di un tag ALT?
Sebbene il tag ALT debba essere descrittivo, deve anche essere breve. Non devono essere frasi o paragrafi completi. Con un limite di circa 125 carattericon un limite di circa 125 caratteri, un tag ALT dovrebbe fornire dettagli sufficienti agli utenti e ai motori di ricerca per associare l’immagine al contesto della pagina.
4.9. Come posso aggiungere il testo alt a un’immagine in Google doc?
Per aggiungere il testo alt a un’immagine nel suo documento Google, ha due opzioni:
- Clicchi sull’immagine e digiti Ctrl+Alt+Y
- Posizioni il suo cursore sull’immagine e clicchi sul pulsante destro del mouse. Poi scelga ”Testo alternativo” e aggiunga un titolo e una descrizione per la sua immagine.
4.10. Come faccio a sapere se un’immagine contiene un testo alt?
Ci sono due modi semplici per vedere se un’immagine su un sito web contiene un testo alt.
Può verificare se un’immagine ha un attributo di testo attivando uno screen reader e selezionando l’immagine per sentire come viene descritta.
Può anche ispezionare l’HTML dell’immagine in qualsiasi browser, cliccando con il tasto destro del mouse su di essa e scegliendo “Ispeziona”.
4.11. dove devo posizionare i tag alt?
È sufficiente aggiungere un attributo alt al file tag nel codice HTML. Se utilizza un CMS moderno, ha la possibilità di aggiungere il testo alt senza dover scavare nel codice HTML. Per esempio, in WordPress, c’è un campo per il testo alternativo quando aggiunge un’immagine a una pagina o a un post: la procedura è simile in altri CMS. (Vedere maggiori dettagli nel capitolo 3)
4.12. I tag alt e title possono essere identici?
La somiglianza del titolo e del valore alt può portare ad un aumento della densità delle sue parole chiave. Questo potrebbe portare i motori di ricerca a considerare il suo sito come spam. Pertanto, è molto importante specificare il valore alt in modo diverso dal titolo.
4.13. Che cos’è il testo alt in Shopify?
Quando un elemento multimediale non può essere visualizzato per qualche motivo, il testo alt viene visualizzato al suo posto. Consente anche di descrivere un’immagine o un prodotto a un cliente ipovedente che utilizza una tecnologia di assistenza.
4.14. Quando il testo alt viene visualizzato al posto dell’immagine?
Ci sono diverse situazioni in cui il testo alt può essere visualizzato al posto di un’immagine
- Quando Internet si carica troppo lentamente
- Quando utilizza un browser per ipovedenti (ad esempio MozBraille)
- Quando c’è uno speciale lettore di schermo che le dice letteralmente cosa c’è nell’immagine.
4.15. Che cos’è il testo alt per Instagram?
Il testo Alt è una breve frase utilizzata per identificare le immagini, solitamente nelle pagine web. Ma con lo sviluppo dei social media, il tag alt viene spesso aggiunto alle immagini caricate sulle piattaforme sociali
Quando un’immagine non viene caricata, il testo descrittivo che appare al posto dell’immagine rappresenta il testo alt che è stato aggiunto a quell’immagine.
4.che cos’è l’attributo testo automatico in Facebook?
L’attributo di testo automatico utilizza la tecnologia di riconoscimento del testo, del volto e degli oggetti per creare una descrizione di un’immagine per la comunità dei non vedenti e degli ipovedenti. Per ascoltare l’attributo testo automatico di un’immagine, apra Facebook con uno screen reader e si concentri sull’immagine.
4.17. Qual è la differenza tra testo alt e descrizione?
Il testo Alt fornisce all’utente le informazioni più importanti, mentre le descrizioni delle immagini forniscono maggiori dettagli. Per esempio, il testo alt dice a qualcuno “c’è una pozzanghera per terra”, mentre la descrizione dell’immagine dice “la pozzanghera per terra è al centro del terreno ed è succo d’arancia”.
4.18. Quali sono gli errori più comuni nell’uso del testo alternativo all’immagine per fermarsi?
- Uso della parola ‘immagine’;
- Non ripetere il testo in un’immagine;
- Utilizza il testo alt per le immagini o gli oggetti decorativi;
- Ripetizione dello stesso testo nella didascalia e nel testo alt;
- Utilizzo di “logo aziendale” come attributo di testo;
- Non usando un linguaggio semplice;
- Non utilizzare l’ortografia o la punteggiatura corretta;
- Non riveda o aggiorni mai il testo.
Sommario
I testi alternativi sono molto importanti. Forniscono informazioni aggiuntive agli utenti di Internet, in particolare a coloro che sono ipovedenti e non possono visualizzare le immagini.
Il vero scopo di questi testi è descrivere la presentazione di un’immagine e il suo contesto. Devono essere scritti in un certo modo, tenendo conto delle parole chiave, delle informazioni precise e concise.
I testi alternativi potrebbero non essere indicati sulle immagini in alcuni casi, come ad esempio le ripetizioni di immagini e altri già citati.
Inoltre, questi testi possono partecipare attivamente alla referenziazione di una pagina. Google può infatti utilizzare la parola chiave inserita nel testo e la qualità dell’immagine per indicizzare meglio una pagina o un sito
Ci auguriamo che il termine testo Alt / Tag Alt / Attributo di testo non sia più un problema per lei.
A presto!



